本篇會教同學們如何運用紋理素材和圖層樣式繪製一組超逼真的金色磚塊字體,不僅如此,為增加真實度,還附上了後期調色教程,學完直接用在宣傳海報上,肯定很吸引人。對了,別光顧著馬克,練過了才是你自己的,來收!
教程素材打包:http://pan.baidu.com/s/1dDHO46X
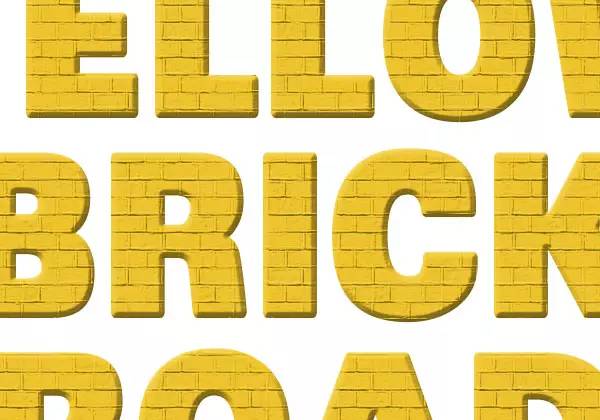
效果圖:

Step>
1.新建圖層1000*700px,在這個教程裡我們用的字體是“SansBlack”哦~字體大小為230px,顏色是#f1cc4c~
2.複製文字圖層,改變填充為0%,然後復制它一次。

Step>
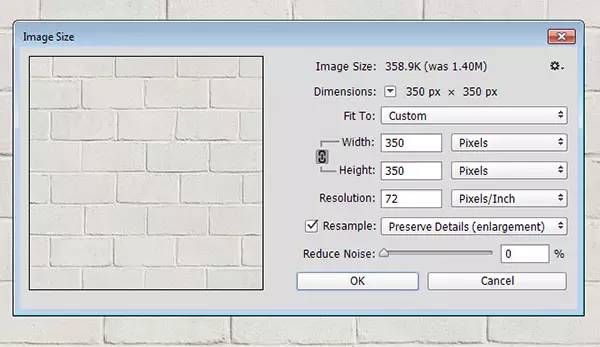
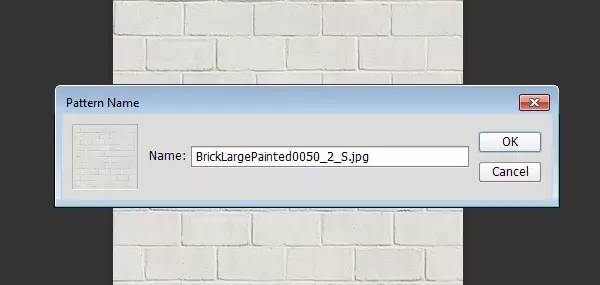
1.現在我們要打開“BrickLargePainted0050”素材,然後去圖像>圖像大小,改變其大小為350*350px~

2.編輯>定義圖案,確定。

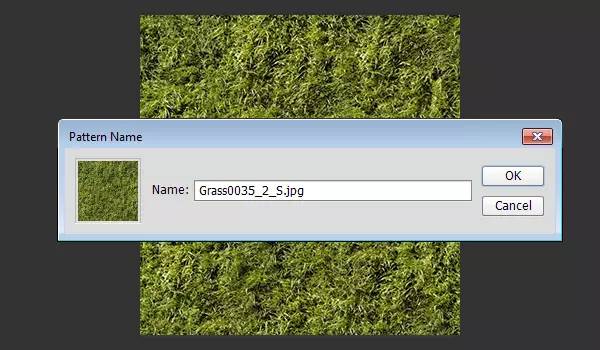
3.打開“Grass0035”素材,改變其大小為320*320px,也將其編輯成自定義圖案。

Step>
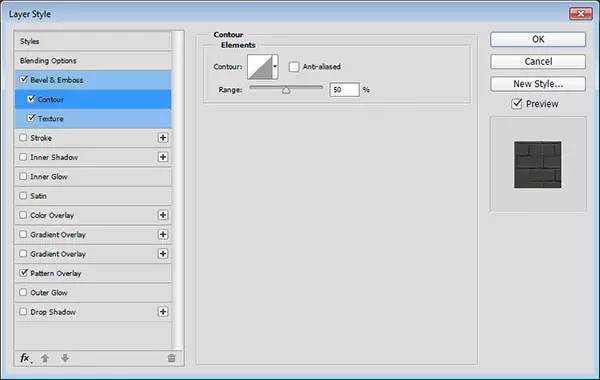
1.打開圖層樣式,斜面與浮雕
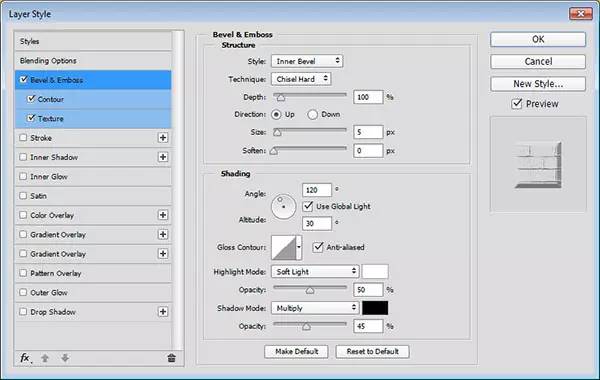
內斜面,平滑,深度100px,大小1,高光模式:柔光,透明度50%,角度120°,陰影模式:正片疊底,透明度:10%

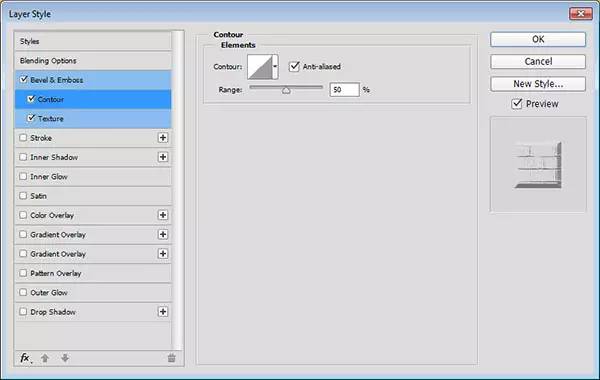
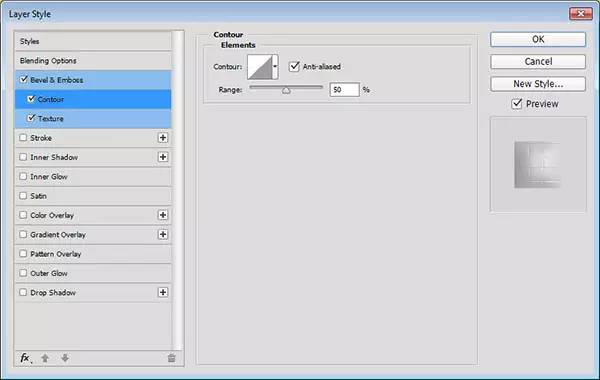
2.等高線設置,範圍:50%

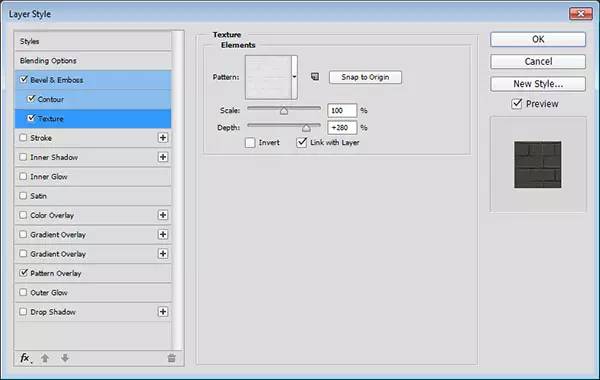
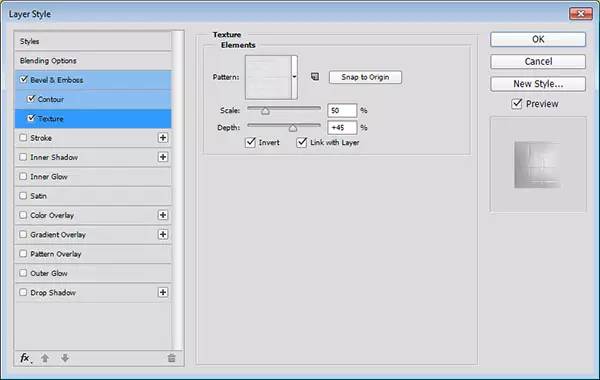
3.添加紋理,使用我們剛剛設置好的磚塊紋理哦~寬度:280%

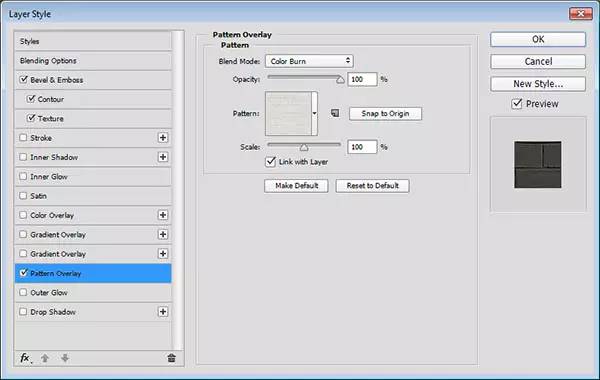
4.圖案疊加,顏色加深,圖案使用我們剛剛設置好的磚塊紋理喲~

設置好後,我們的文字效果就像下面的圖一樣。

Step>
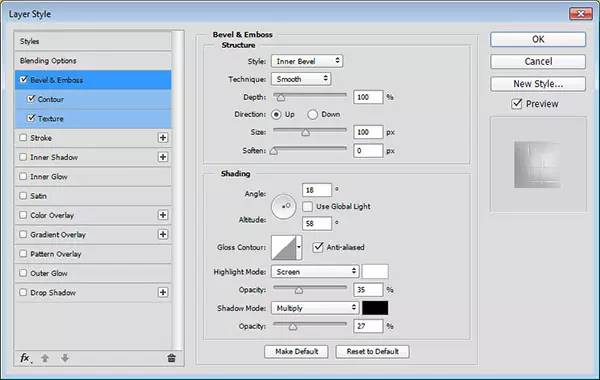
1.斜面浮雕:內斜面,雕刻清晰,大小:5px,角度120°,柔光,透明度50%,正片疊底,透明度45%

2.等高線,要勾上消除鋸齒哦~

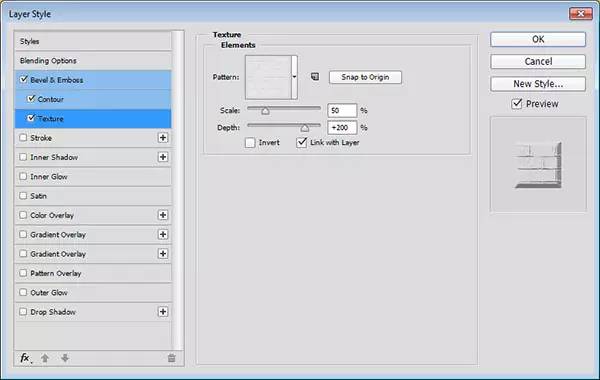
3.添加紋理,這裡還是我們設置好的磚塊紋理哦~範圍:50%,深度:200%。

然後我們的第一個文字副本的效果就和下圖一樣啦~

Step>
1.斜面浮雕:內斜面,大小100%,注意:這裡我們不使用全局光哦~角度18°,高度58°,
選擇消除鋸齒,高光模式:柔光,35%,陰影模式:正片疊底,27%。

2.等高線,選擇消除鋸齒

3.添加紋理,磚塊紋理,範圍50%,深度45%。注意這裡要選擇反相呢~

確定之後,我們的文字效果就像下面的圖片所展示的一樣啦~

Step>
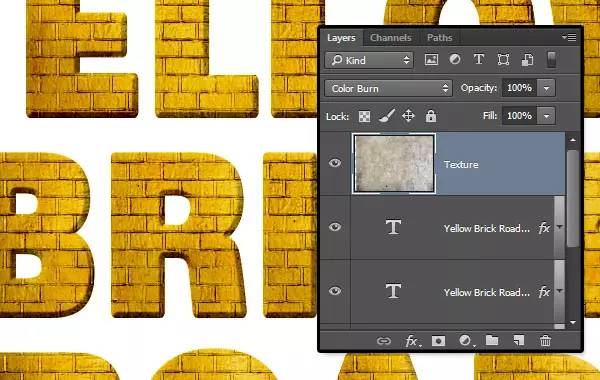
1.將“GrungeTexture27”素材放置在最頂層,然後將設置模式為顏色加深~

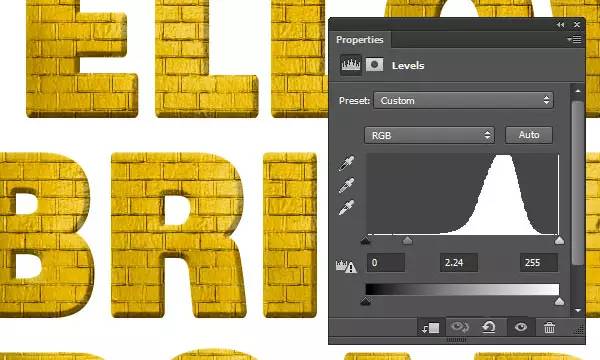
2.現在我們要新建色階來調整圖層~

3.參數設置如圖所示哦~然後將其設置為剪貼圖層~

Step>
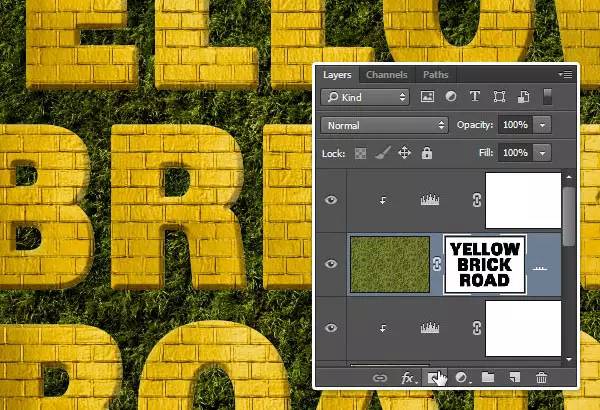
1.在最頂層新建一個圖層並命名為“Grass”。
選擇油漆桶工具,然後在選項欄,選擇“圖案”填充~新手童鞋找不到的話,看“文件”下方有一個油漆桶標誌,默認設置為“前景”,改變為“圖案”就可以啦~使用草地素材填充“Grass”圖層。

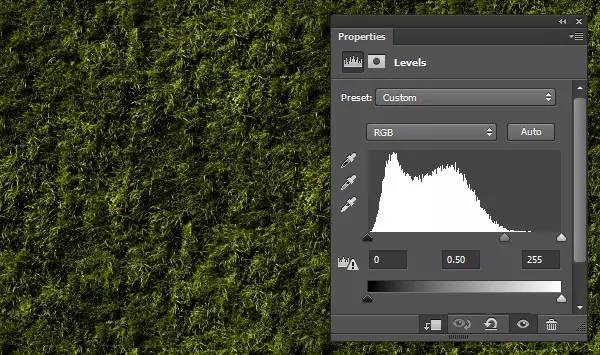
2.新增色階,參數設置如下圖所示哦~

3.Ctrl+右鍵,選出文字選區,然後去選擇>反選(shift+ctrl+i)

4.保持選區,然後在“Grass”圖層添加圖層蒙版哦~

Step>
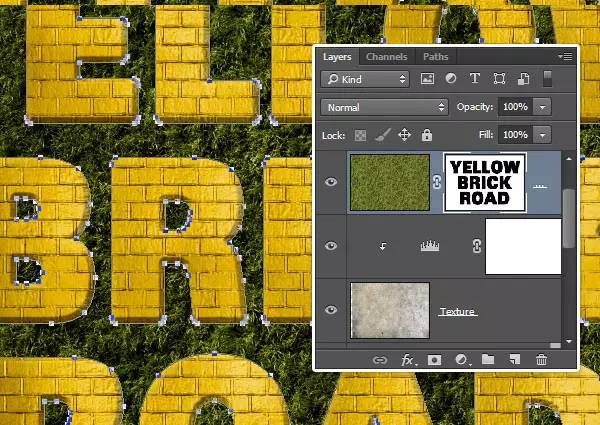
1.選擇任意一個文本圖層然後右鍵選擇創建工作路徑,之後點擊“Grass”圖層上的圖層蒙版

2.選擇橡皮擦工具,選擇邊緣的筆刷,設置前景色為黑色,按回車鍵敲擊邊刷頭。另一種方法是選擇直接選擇工具,右鍵單擊“工作路徑”,選擇“筆劃路徑”,然後從“工具”下拉菜單中選擇“擦”,然後單擊“確定”。與選擇的直接選擇工具,敲擊返回的關鍵,以擺脫工作路徑。

Step>
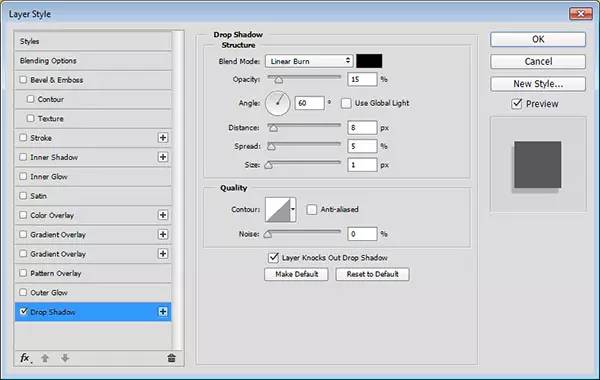
1.添加圖層樣式,陰影:線性加深,不選擇全局光哦~
透明度15%,角度60°,距離8,擴展5,大小1。

添加了陰影的草地看起來是不是更逼真捏~

Step>
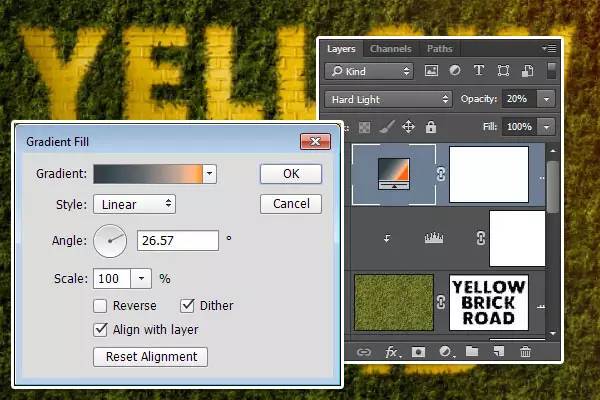
1.新建漸變填充,角度大約為26°,仿色。

2.選擇所有圖層,複製他們,然後去圖層>合併圖層,重命名為”HIGHPASS”哦~
然後我們去濾鏡>轉換為智能濾鏡庫~

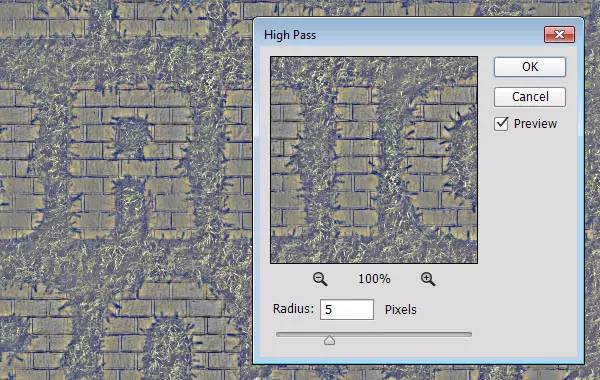
3.濾鏡>其他>高反差保留,改變其半徑為5px~

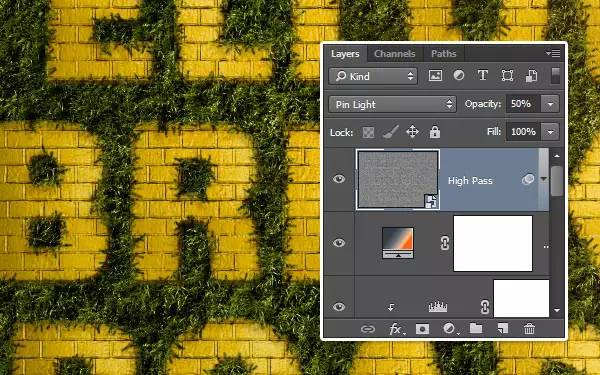
4.改變“HighPass”圖層模式為點光模式,不透明度50%哦~

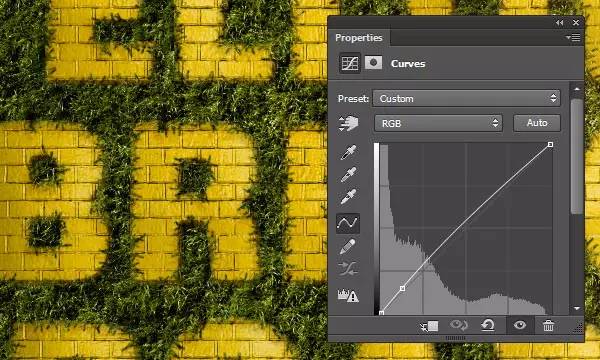
5.添加曲線,把亮度提高一點點就可以啦~然後我們就完工啦!

======================================
原文地址:design.tutsplus譯者:@ChloeRowe林雅諾
============================================
其它精華帖子請回復以下關鍵詞:
新手、火玫瑰、光影粒子、爆裂效果、多邊形、線框風格、圓點效果、雙重曝光、畫毛髮、畫蘋果、工具圖標、相機圖標、機器貓、火箭、星空、鉛筆、石頭、甜甜圈、盾牌、石頭、牛奶、小人國、水晶、手繪、漂浮、漫畫、波紋線、表情
如果你有認真看每一帖
你會發現
底部多了一條廣告圖
它已經帶了進步祝福光環
戳它!
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/Lost%20Castle%20Special%20Effects%20Font%20Tutorial.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试