
文末輕鬆獲取300張「知乎 banner 大合集」
大嘎好!這是我們「偷師」系列第……數不過來了,反正我們很喜歡從banner 設計上找靈感這件事大家都知道啦~因為banner 的尺寸很接近PPT,而且在各個網站、APP 上都很常見,不學白不學!

今天偷師的對像是既能答題又會做設計的「知·萬能·乎」。
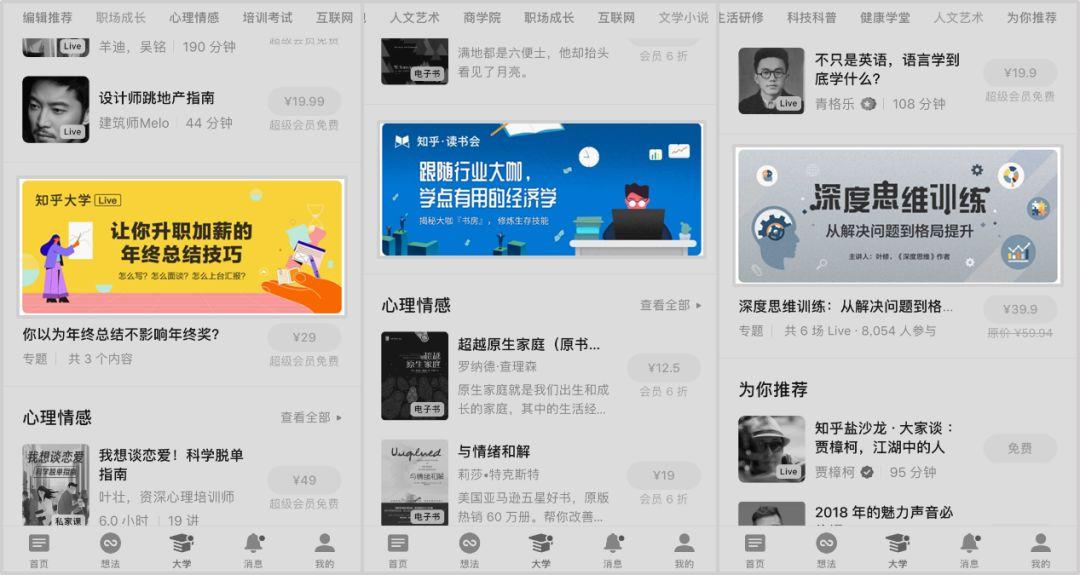
知乎的設計有多好看?我每次打開 APP,看到的每一張 banner 都想保存,從配色到排版,都有好多可以照搬學習到 PPT 設計上的!

可是一張張截圖好麻煩哦,生怕漏掉某張 banner,難道要天天登錄嗎? T T
其實有一個不用張張截圖、不用天天登錄,分分鐘就能 Get 到幾百張知乎 banner 的方法:
耐心讀到文末,輕鬆獲取「知乎 banner 大合集」,保准以後做 PPT 都不愁沒有設計參考了!
好啦,先來看看今天的干貨內容 ↓↓↓
01
對稱之美
◆◆◆
對稱排版是我們在 PPT 中常用的一種排版方式,把圖片素材左右排開,不僅能很好地填補畫面空白,還給主體文字留出了足夠的空間,頁面整體十分和諧。
下面這些 banner 就很好地用到了對稱法:


我們用「色塊分析法」拆解一下頁面結構,一眼就能看出它的版式結構:

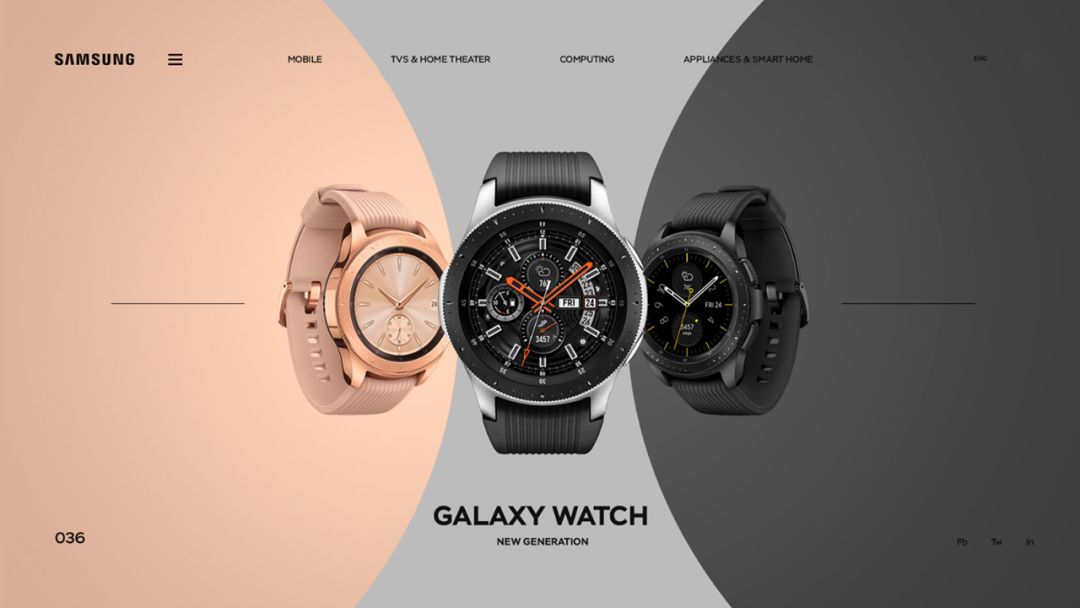
這種對稱的排版方式在網頁設計中也很常見:

我們使用對稱法,不需要太多花里胡哨的技巧,就能做出一頁好看的 PPT 啦:

直接用左右對稱的照片作為背景也是 ok 噠:

內容頁也可以應用對稱的版式:

除了一味地把文字放在中間,文字放在兩側的對稱法也很常見:

這種文字居於兩側的對稱法,可以直接應用在 PPT 裡:

這樣一來,我們不需要太多素材和技巧,也可以完成一頁 PPT 啦~

02
就地取色
◆◆◆
PPT 裡的配色問題真的很令人頭大!特特特特別是文字的配色。
看了好多張 banner 以後,我終於 Get 了一種超簡單就能為文字快速配色的方法——從 PPT 圖片素材中吸取顏色!


這個小技巧在 PPT 裡可以直接上手使用,比如這張圖,我們可以吸取的顏色有(一種很奇怪的)綠色、白色、橙色、黑色:

這麼多顏色該怎麼選呢?我們挨個試試:

顯然,橙色在黑色背景上最為醒目,適合應用在文字上:

最後劃一下這個小節的重點知識:文字配色可以直接從圖片素材中吸取,輕鬆省事還好看;需要重點突出的文字,得選擇醒目的顏色;深色背景適合用淺色亮色文字,淺色背景反之。
03
疊加色塊
◆◆◆
經常做 PPT 的同學對「疊加色塊」一定不陌生,它真的太好用、太常見啦,似乎任何時候都可以用色塊來襯托任何元素。
其實疊加色塊也要講究門道哦

❶ 正文用大色塊襯托。
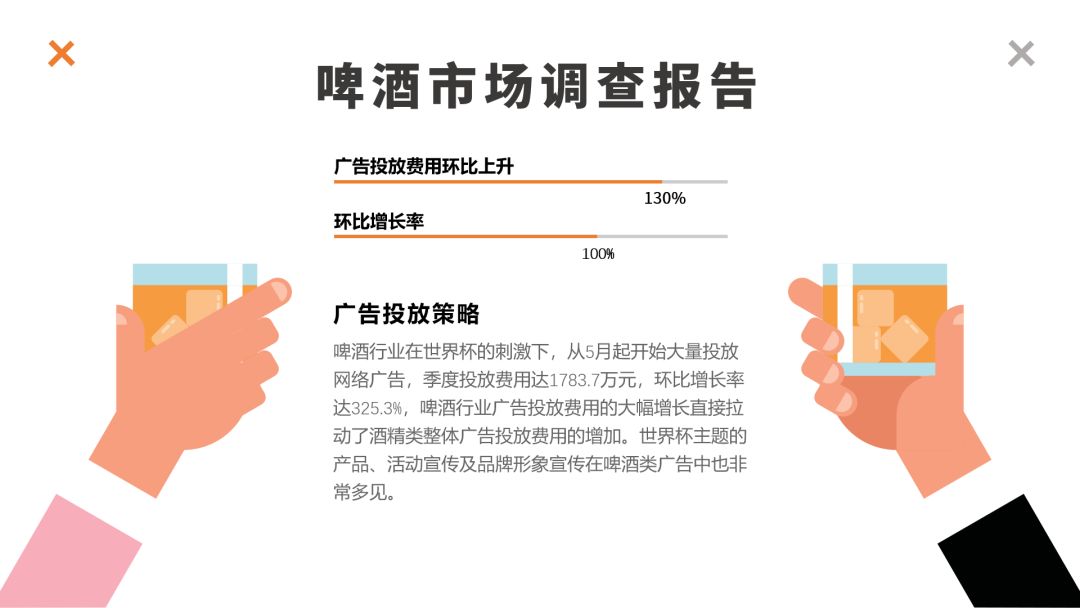
下面這張圖,正文為白色(淺色系),背景也是淺色,文字放上去影兒都找不到……還好有色塊這個神器,只要疊加色塊,瞬間就能拯救這頁 PPT:

以前不用色塊的時候,文字只能想盡辦法往頁面空白處擺放,做出來的 PPT 實在一言難盡:

現在有了色塊,文字想放哪裡就放哪裡,還能給色塊改個透明度填充漸變色,讓頁面的層次感和層次更加豐富:


PS:給色塊修改不透明度填充漸變色的方法都在這裡啦~
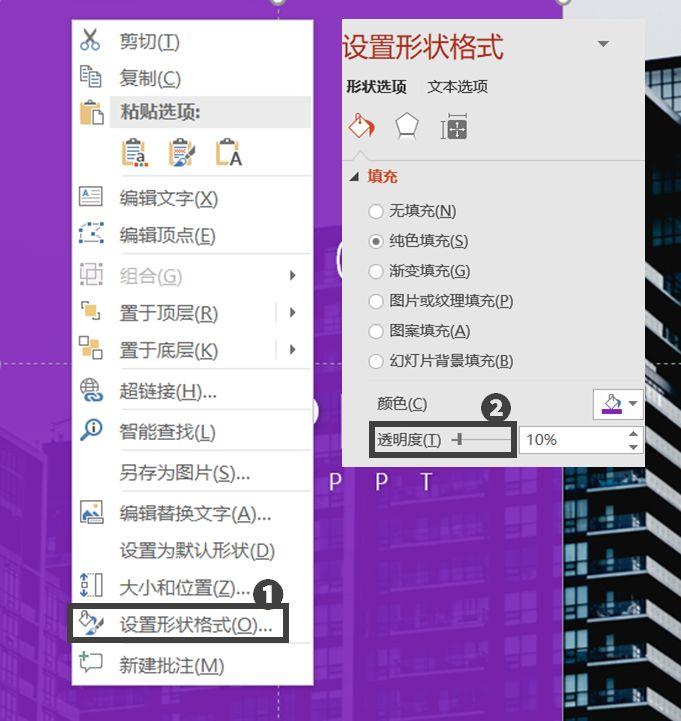
① 修改不透明度:右鍵單擊色塊,選擇【設置形狀格式】,在【填充】-【純色填充】-【透明度】即可修改不透明度。

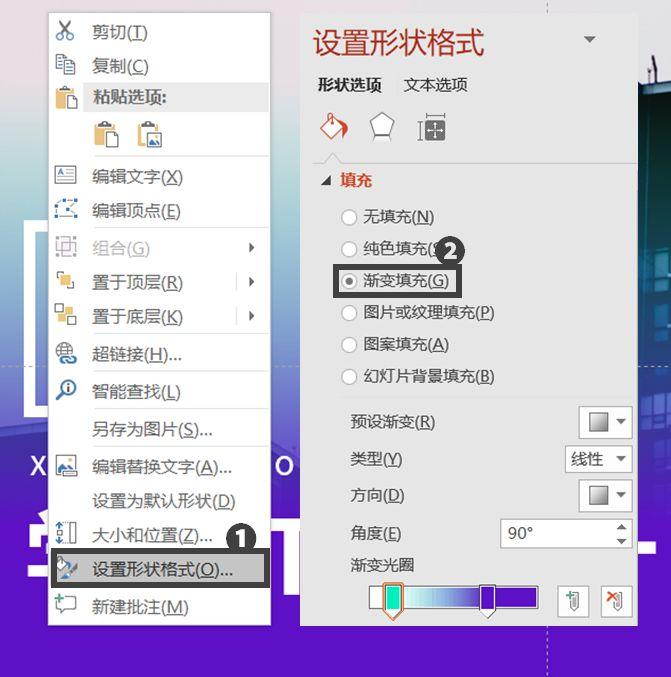
② 填充漸變色:依舊先右鍵單擊色塊,選擇【設置形狀格式】,找到【漸變填充】即可為色塊填充漸變色。

除了大色塊這樣簡單粗暴的疊加用法,小色塊孤軍奮戰也能獨當一面!
❷ 輔助元素用小色塊襯托。
雖然輔助元素不如正文那麼起眼,但也不能讓它幹晾著,何況有時候輔助元素還需要重點展示~
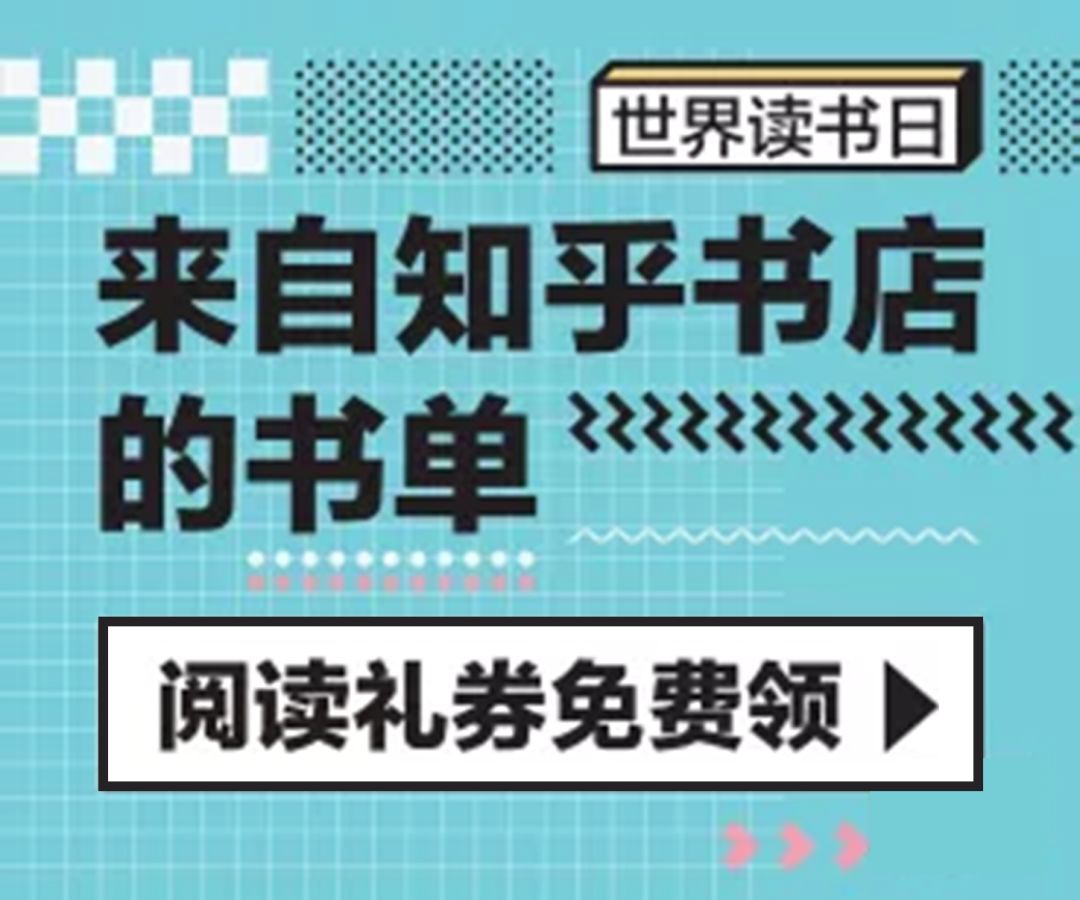
比如下面這張 banner,「立即參與」應該要作為突出的內容,不然誰會注意到要去參與活動啊……如果乾晾著不管,小心被醜到:

這時就需要小色塊登場啦:

加上色塊,頁面顏值立馬上了一個台階,輔助元素也得到了重點展示,兩全其美呀。
簡單粗暴地疊加一下就結束了嗎?其實還有其他設計方法,我們再來多看一些 banner 案例~
矩形色塊利落的直角,和文字硬朗的邊緣兩相呼應,頁面十分和諧:

添加了描邊的色塊,讓整體更有風格,也很值得學習:

掌握了「正文用大色塊,輔助元素用小色塊」這樣一條規律,以後面對多層級信息的 PPT 排版,再也不頭疼啦!
04
創意文字
◆◆◆
上文講的「對稱」、「取色」、「色塊」等方法,都不及「創意文字」更能讓人眼前一亮~
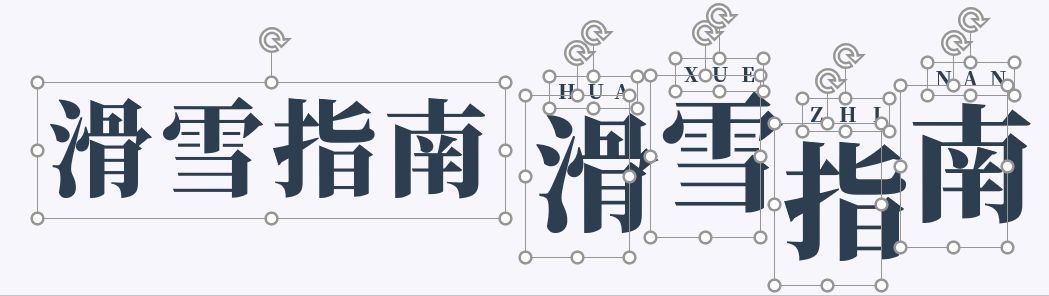
怎樣才能在 PPT 裡實現這類設計?兩種方法:打散文本框替換文字筆劃!
打散文本框:

替換文字筆劃:

糟了,是 心動 眼前一亮的感覺 下面來看看具體怎麼操作吧~
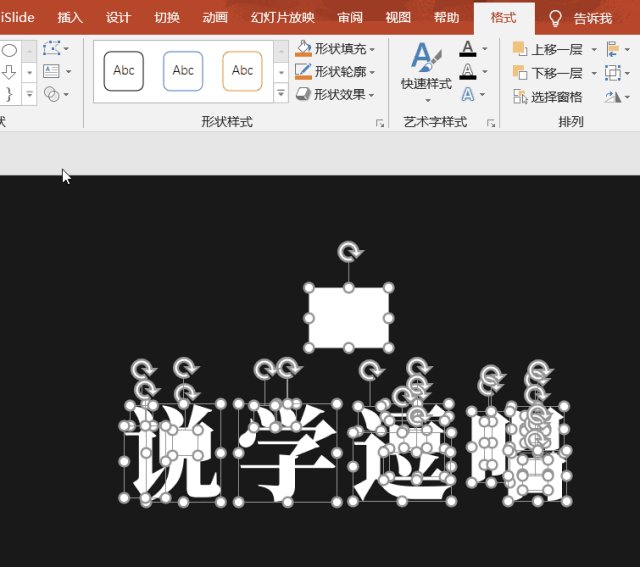
❶ 打散文本框。
打散文本框以後,我們就能在文字之間穿插一些元素,讓頁面更有動感。
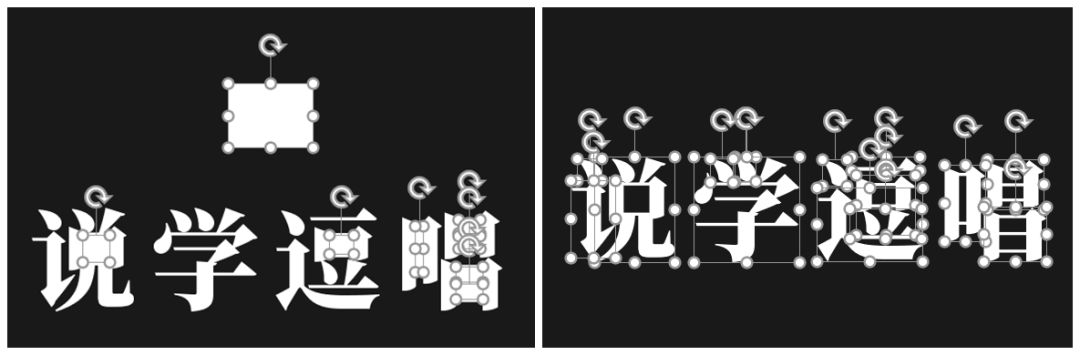
比較簡單省事的做法是,把一長串文本框改為只有單個字的文本框:

再把各種元素放進已經打散的文字之間:

搞定!
❷ 替換文字筆劃。
在知乎的 banner 設計裡,我們可以看到很多「教科書式」的替換文字筆劃的方法:


那麼 PPT 里文字筆劃要怎麼替換呢?
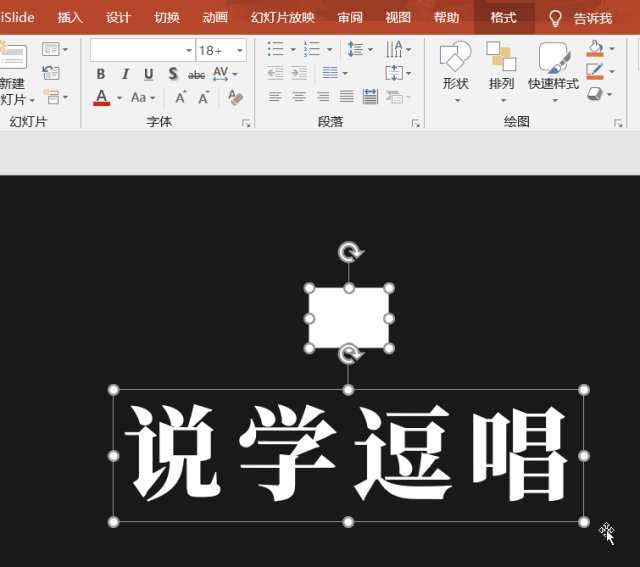
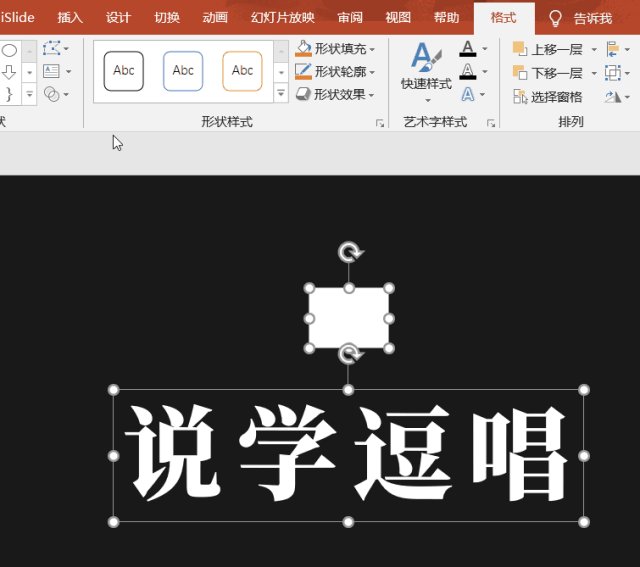
先插入文本框,再隨意插入一個形狀(只需要讓形狀顏色和文字一致就行),然後同時選中文本框形狀,依次單擊【格式】-【合併形狀】-【拆分】,這樣文字的筆劃就分開啦:

刪除多餘的形狀,我們想要的筆劃就都準備好了:

一些方便修改的筆劃,直接用圖形替換就 ok,如下圖中「學」字中間的一橫,可用一支筆替換,既展現出直線的形態,又表達了「學習」的含義:

要注意的是,通過這種方法對文字進行創意設計後,可不好二次修改,所以記得先確定好了文案再下手設計~

還有超全的「知乎 banner 大合集」,也免費給秋葉PPT的粉絲領取。
那粉絲們要怎麼領取呢?
❶ 點贊+給文中的教程案例進行評論,可以給出建議喲~
❷ 關注我,後期還會分享更多PPT模板+乾貨教程送給大家
❸ 前兩步完成之後,如下圖給我私信關鍵詞「知乎」!記住是私信哦! !

注:私信不是留言,點開我的logo,進入主頁右上角,即可看到「私信」處。
在這裡同時感謝大家的支持,秋葉PPT會一直將這種分享的精神堅持下去,你們的回復和領取是我最大的感謝!
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/Learn%20to%20steal%20from%20Zhihu%20Banner%20and%20make%20your%20PPT%20ten%20times%20better%20than%20others.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试