點擊上方藍字,把我設置為星標☆吧

很多時候你發現你的設計稿,就是沒有別人的漂亮,或者總感覺哪裡怪怪的,但是就是說不出來。

日本的設計師提出過一個配色黃金比例,是70:25:5,其中的70%為大面積使用的主色,25%為輔助色,5%為點綴色。
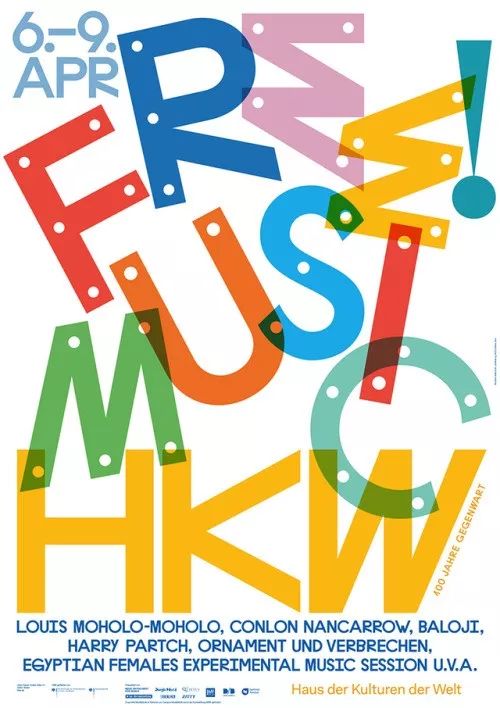
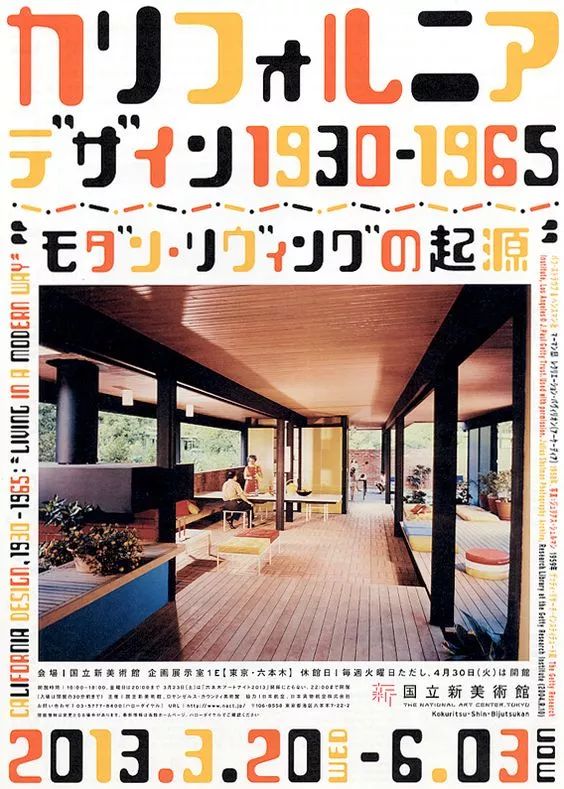
一般情況下建議畫面色彩不超過3種,3種是指的3種色相,比如深紅和暗紅可以視為一種色相。 而今天,我分享的恰恰相反,分享的是由多顏色組成的字體設計。
Google的Logo顏色,是多色搭配下的主導。主色和其他搭配色之間的關係會更豐富,可能有類似色、中差色、對比色等搭配方式,但其中某種色彩會占主導。
對於具有豐富產品線的谷歌來說,通過4種品牌色按照一定的純度比,再用無色彩黑白灰能搭配出千變萬化的配色方案,讓品牌極具統一感。在大部分頁面,藍色會充當主導色,其他3色作輔色並設定不同的任務屬性,黑白灰多作為輔助色,對於平台類站點來說,多色主導有非常好的延展性。

在色彩設計應用中,我們對顏色不同程度的理解,影響到設計頁面的表現,熟練地運用色彩搭配,設計時豈不事半功倍。一張優秀的設計作品,它的色彩搭配必定和諧得體,令人賞心悅目,反思我們在設計過程中,怎樣的色彩搭配更容易達到設計目的,又是什麼影響了我們的配色思維呢?


















看了上面這些多顏色的字體設計,它們通過主次、合理的比例應用在設計中,多色彩經過統一色調處理,區域間非常協調,也不影響整體頁面陰暗氣氛表現。希望今天的分享能給大家帶來靈感。
****************
作品版權歸作者所有@字體設計>

排版怪才設計師QuimMarin又發布新作品了,70P
為上田義彥設計海報是什麼體驗?
你是否知道,一款字體的誕生要經過多少次的錘煉和打磨?
一部簡短的定製文字印刷品紀錄片
不知如何解讀版面?設計與成品有偏差?因為你少了這套工具

文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/It%20turns%20out%20that%20the%20font%20design%20is%20also%20lustful.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试