以下文章來源於大貓設計,作者大貓設計

設計、營銷、文案、策略……你想要的全都有! !
轉自:大貓設計 id:cat_idea

這種風格的字體算是字體設計中最簡單的一種形式,因為有章法可循。那麼本期的文章就帶著大家一起看看這種字體的章法以及避免的誤區吧。
本篇文章分為兩個部分,諫言部分與案例修改部分。諫言部分會闡述此形式字體的知識點;案例修改部分則運用諫言的理論進行修改,希望大家能夠有所領悟。

做好此類型的字體設計有三條諫言不可忽視,分別為


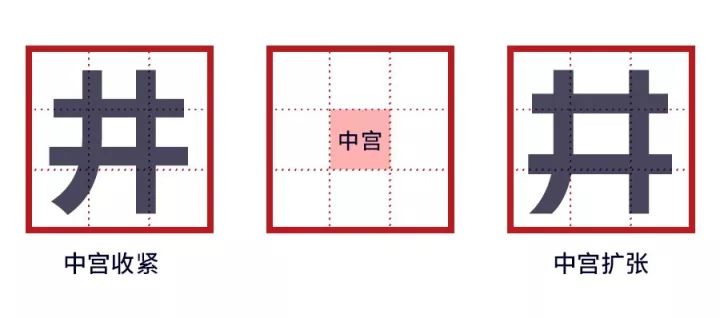
何為字體的中宮?
古時寫字有九宮格,居於中間的一格便作中宮。

以“井”為例,中宮收緊字面必定小,字也顯得緊湊有力;中宮擴張字面必定大,字體結構更松卻更規整。
中國傳統書法都講究中宮收緊,因為這樣的字顯得緊湊而有氣勢。但是做“鐵甲鋼拳”這種方方正正的標準美術字要反其道行至,將中宮擴張使字面加大,從而視覺上更規整一些。
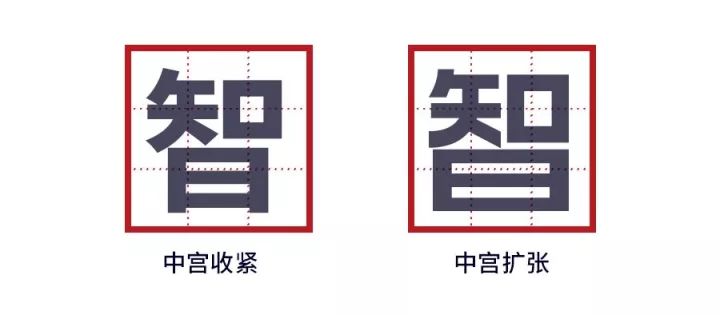
下圖以“智”字為例

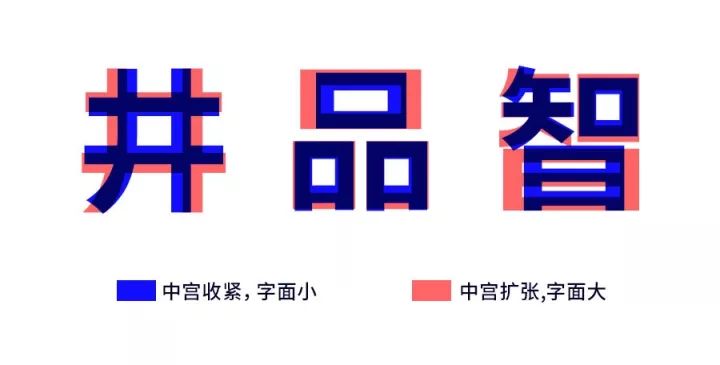
中宮擴張後的字在九宮格中所占得面積更大更飽滿,相對中宮緊湊的字型也更規整。

要點:做標準字形盡量將中宮外擴,使字的外形多佔一些面積。

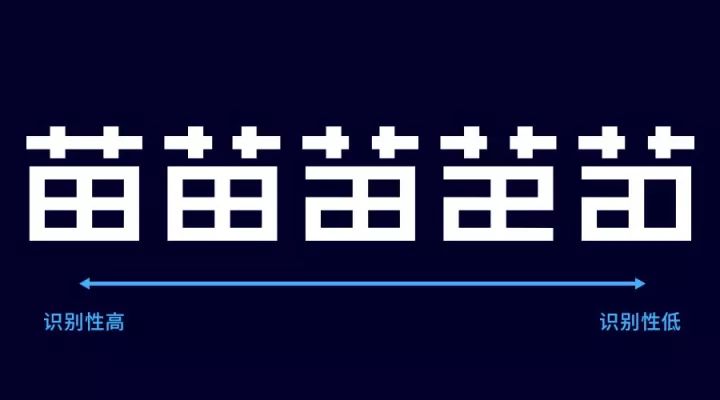
這裡所說的技法主要指筆劃的連接與省略,因為這種技法必定會使字體的識別性下降,所以要慎用這些技法。
以“苗”為例,隨著字體刪減筆劃的增加,字體的識別性越來越差,最後完全不認識

筆劃間的連接與刪減都會影響識別性,再比如一下幾組


不可否認經過筆劃的連接刪減後字體的藝術性提高了,但識別性卻打了折扣。特別是在新手期間,這些技法處理不好就會造成識別性與藝術感的雙重缺失。這是商業設計的大忌。
合適的連接與刪減筆劃能提分,但不合適的連接與刪減卻能讓設計變成負分。這些技法要慎用,如果用的不好還不如不用,因為單純的筆劃細節與結構的處理就能夠滿足大多數需求。
合適的技法一定是適度的,像下面的“城”,經過刪減處理後藝術性與設計感得到了提高,但識別性還是很強的。

單純論識別性的話,肯定還是未處理的更強。處理過的則是識別性與設計感的平衡,所以技法慎用,設計有度,不做設計過度卻無識別性的字體。

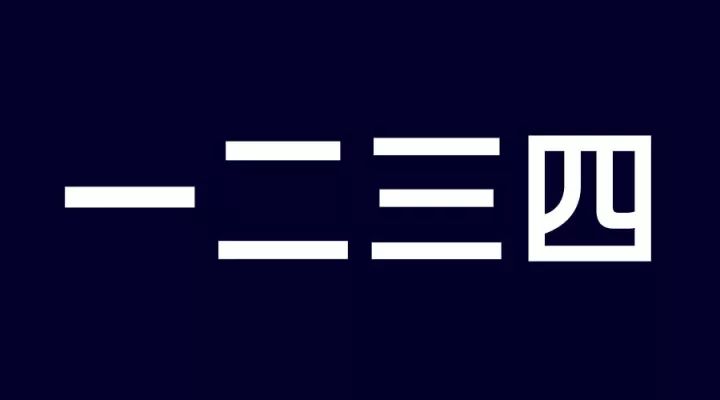
重量一致則是要保證每個字的重量是差不多的。在標準字裡,筆劃多的字,筆劃肯定更細;筆劃少的字,筆劃必定更粗。

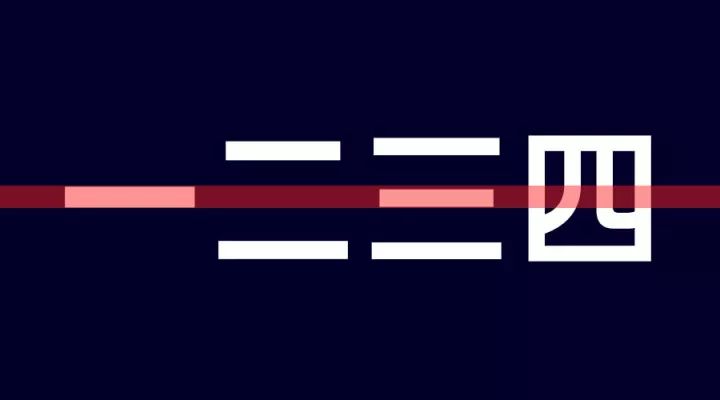
筆劃少的一定更粗,如上面的“一”和“三”,三的橫畫更細,可能有些朋友看不出來,標示一下就明了了。

一的筆劃粗細程度要比三重一點,就是這種變化能夠讓視覺上重量更一致。

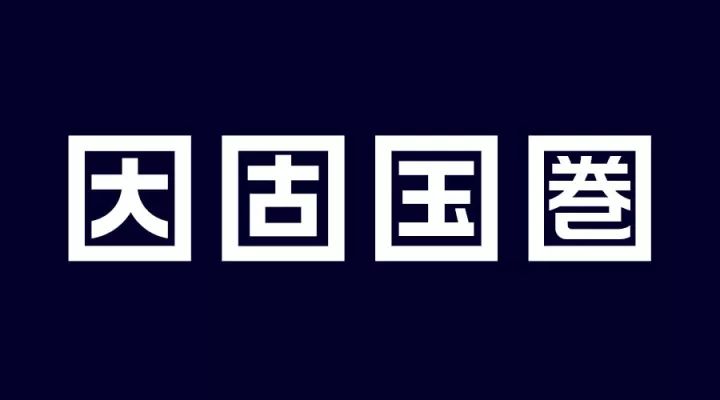
再比如這組,同樣是全包圍的字體,但是“圏”的筆劃要比前面筆劃少的細很多。如果粗細一致那這個字肯定會臃腫不堪,顯得與其他字體極其不協調。

比如禿鷹兩個字,因為鷹字橫筆較多,為了保證兩個字視覺上重量相等而將筆劃做的纖細一點。
所以好的標準字設計一定是重量一致的,在進行設計的時候一定要確保字的重量一致。



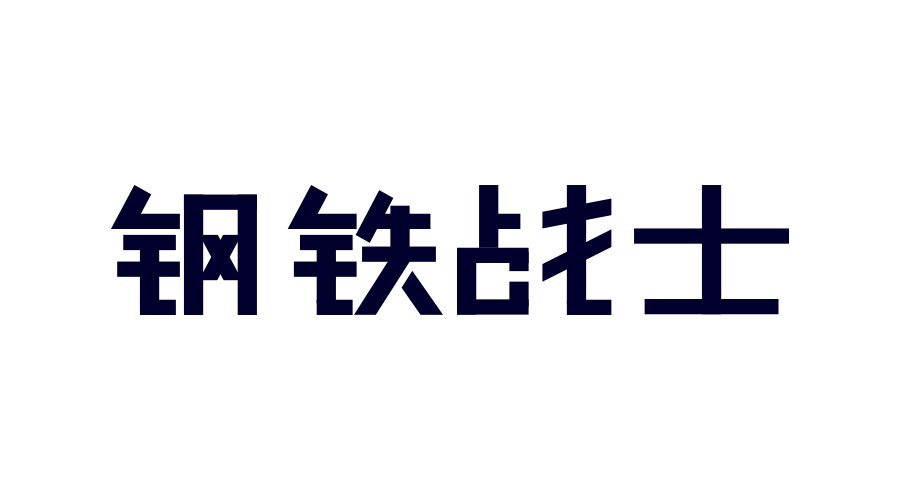
這個案例新手覺得做的還可以,但是在做字老手眼裡卻有諸多問題,為了便於觀察我將字體做了拉平,並做了標註。 
“鋼”裡面的“x”太細了,重量與整組字不匹配,也就是上文說的第三點,重量不一致。
筆劃的簡化處理不夠統一,金子旁與標註2的結構是一樣的,但處理方式卻不統一。在筆劃斜切上也是一樣,鋼鐵二字橫畫都未做斜切處理,戰士二字卻做了。
重心不一致,“佔”的重心高了,與其餘字不匹配。
標註4的豎畫可傾斜處理佔據更多的空間,也就是上文“中宮擴展,筆劃外擴”的諫言。
連接方式太奇怪,正常的“士”橫筆應該再低一點。另外要使重量一致,“士”這種筆劃少的字應該更粗。
知道了問題後一步步改正就可以了,下面是初步改正後的,
調整到此結構已經差不多了,我們在這基礎上再加細節與統一風格。

將戰士二字與金子旁的斜切做了統一。為了讓風格更強烈,將“口”字形的結構四角都做了輕微的切角。


在豎筆頂端加入細節,“士”下面的橫切角很怪,這步修改回來。此後再在橫畫上加入更多細節。


深入,此時字已經成型了,為了讓他們更穩一點可以做輕微的壓扁處理,如下

到這步字已完成,在此基礎上亦可以傾斜處理,表現力量與速度


看到成品後再來看一看過程的gif動畫,如下


最後放一張修改前後對比


這個案例看上去有些凌亂,那麼問題都出在哪兒呢?

1.中宮應外擴,讓筆劃佔據更大的空間。
2.“X”上下太空了
3.簡化形態不一致,缺乏統一性
4.莫名的斷開使人覺得莫名其妙
5.省略了一個點,不建議省略
6.豎筆傾斜處理會更好。
7.筆劃少的字應更粗。
知道了問題所在,接下來也是一步步修改的過程了,修改的過程都差不多,我就不詳細說明了,大家看圖就能懂。

畫個矩形規定字的高度,然後在根據上面的7點修改就可以了





接下來再看一下GIF過程

最後放一張修改前後的對比圖
學到了嗎
越努力,越幸運。
這裡是龐門正道。
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/Iron%20armor%20steel%20fist%20font%20design%20method.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试