在線下場景中的物料、機具尺寸是依據人體工程學為參考,不同位置、不同距離、不同角度下,物料類型、版面結構、文字層級、字號、字間距等,都影響著對使用者的信息傳遞。

一、原則
1. 動態與靜態
人在線下環境對信息內容閱讀分為靜態與動態。當處於不同的閱讀距離時,觀看物料的角度也會有所不同。
根據「人體工程學」及「福格行為模型」的數據:當人從動態視距進入到靜態視距的紅點位置,即人眼看清一個目標並獲得視覺印象,平均時間是170毫秒,單個字是250毫秒。

行進速度增加,視角會隨增加幅度減小。因此,運動狀態下的快速閱讀要避免讓用戶產生「回視」或「眼跳」。
回視:人們在閱讀過程中,當碰到不理解的內容時,迅速且無意識地回顧前面的內容。
眼跳:在閱讀過程中,眼睛的黃斑中心凹在從一個字移到另一個字時,其眼簾發生的0.1秒突然震顫。
在「動態與靜態」原則下,我們需要區分物料與人接收信息的狀態和時間,如「遠距離+高視角+且多在運動狀態下觀看的」 大型橫幅豎幅就禁止呈現多信息。

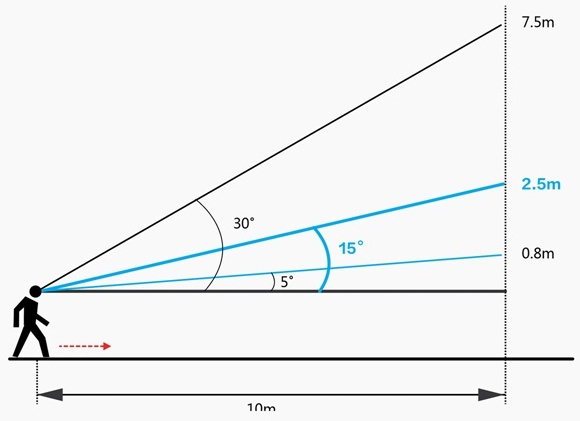
2. 視角與視距
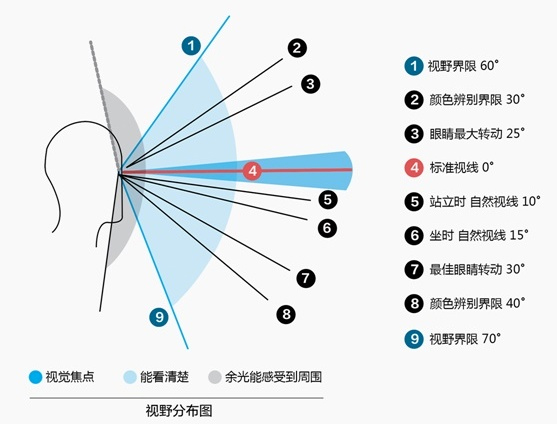
靜止狀態下,人的水平視覺焦點約介於 3°-10°之間。眼睛最佳轉動在水平線以上25°,以下35°左右位置。
在此視圓錐之外的影像(灰色部分)是由周邊視覺搜尋,靠余光感受到的區域,其範圍介於水平視角以上 60°、以下 70°。

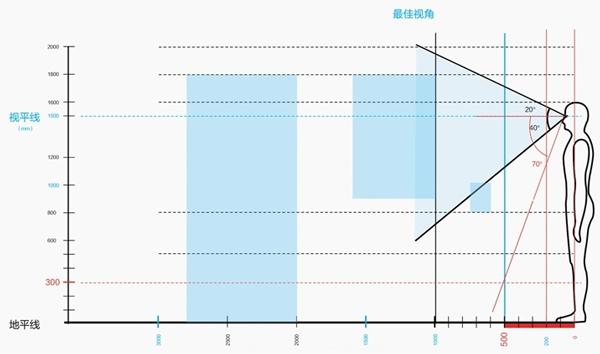
以平均身高1米6的女性用戶為例,在其最佳視角下不同視距的三種物料(台卡、海報、易拉寶)傳遞的信息範圍是不一樣。當視距為0.5米的情況下,結合前面的「視野分佈圖」,我們大約可得出其視覺盲區:地平線以上0.35米。

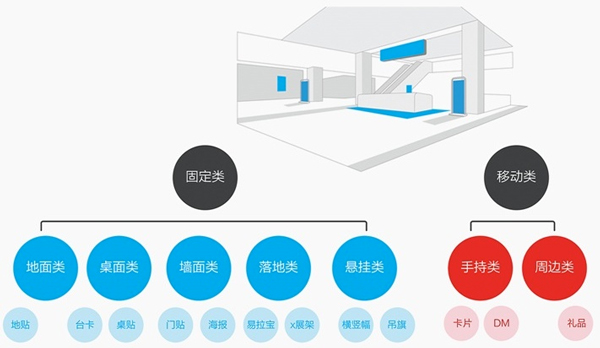
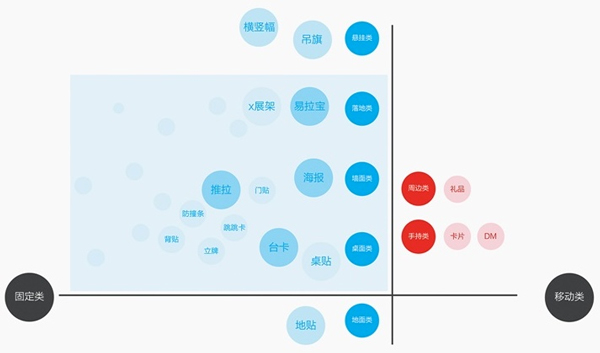
這三種「代表物料」是依據目前支付寶線下各行業線物料分類篩選得出,總體兩大類:固定類與移動類,其中固定類中又可細分為5類:地麵類、桌麵類、牆麵類、落地類、懸掛類。

把所有這些物料放入十字象限中,從「地面」往上到「桌面牆面頂面」,再看目前聚焦在:桌麵類、牆麵類、落地類三類物料,而這三類中最具代表的分別是:台卡、海報、易拉寶。所以,後面的「原則&規範 」將重點以這三類為案例做分析。

3. 順序與節奏
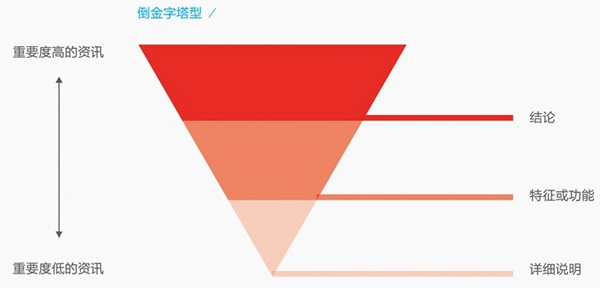
從結論-功能-詳細說明「倒金字塔型」結構,在線下場景中能短時間內快速、有效的將資訊傳達給用戶。將資訊群組化,且依重要性程度排序,資訊更易傳遞。

以海報級別的物料為例,其版面應具備三種訊息級別:「最高級別的大標題——中等級別的流程圖、功能圖——低級別的使用說明」 按序有節奏的遞減;各級別間的差異可能異常明顯,主要取決於物料種類(版面大小),某個級別可能非常巨大,而另一個級別可能極其微小。

4. 可辨與易讀
中英文字體分別是等寬字型和比例字型(文字寬度不同)。比例字型的文字有各自不同寬度,輸入時會自動調整字距。因此在編排數字(英文)字體時:不允許用中文字體輸入;
在相同字號下,數字會比中文小,根據「易讀」原則,需調整至高度一致的視覺平衡。


5. 平衡與對比
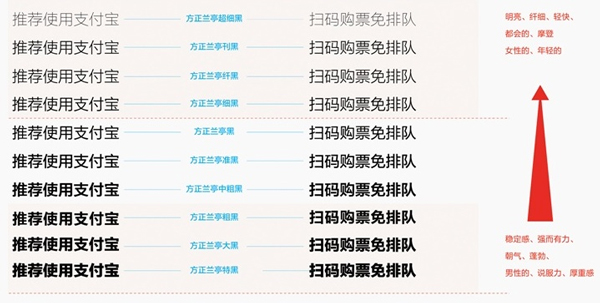
方正蘭亭系列的字體家族至少提供了10種不同字重的字體。我們使用字體家族既可以維持平衡,又可以通過不同字重的強弱關係,產生對比強調(對比)的部分與協調(平衡)的部分共存在相同版面中,可使用粗細比例具有共通性「字體家族」。
如圖所示,越往上越有明亮、輕快、都會、摩登的感覺,越往下越呈現出穩定說服力、厚重感。


設定不同的文字大小時,若困惑於該呈現多少差距時,可從「等比」、「等差」或「斐波那契」去思考。
這三種對比可以幫助我們去思考該呈現哪種差距的關係,當需要使正副標題具有明確大小差異時 ,可以採用差距最大的「等比數列」。

6. 對齊與留白
文本可以不同的對齊方式來設置:
左對齊:以各行的行首對齊
右對齊:以各行的行末對齊
居中對齊:使軸線位於段落寬度的中間位置
居中對齊後留下的負空間若處理不當,易形成不連續且中斷的灰度值外觀。因此將文本設置成「兩端對齊」能產生整潔、幾何形的版式效果。遵循規範二的「字距」或規範七的「圖示法」均有助於可規避。


依據前述的線下字體應用的「六大原則」,我們分別細化成:字號、字距、行距、標點等的七條規範。
二、規範
1. 字號
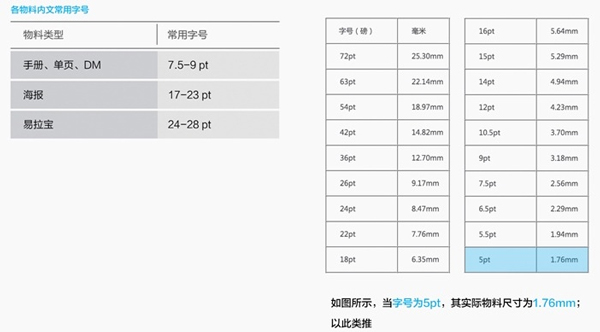
根據「原則一」中提及的人體工程學及福格行為模型的數據,設定可參考數據如下圖。
以最常用的幾種物料舉例:
大標題:字號依照文字個數不定,一行標題不超過5個字獲取信息最佳;禁止超過9字。
內文:手冊、單頁、DM 的常用字級不小於7.5-9pt;海報的常用字級不小於17-23pt;易拉寶的常用字級不小於24-28pt。

2. 字距
中文:當把單字寬度設為一個 a 時,建議字間距的最大極限不要超過1/2a。
數字:有些數字的前後會出現「空洞」或「擁擠」的狀況,必須以目測方式作適度調整。
標點:如「引號」間會有極大空白,破壞整體間隙,亦需按實際情況以目測方式縮小至視覺協調。

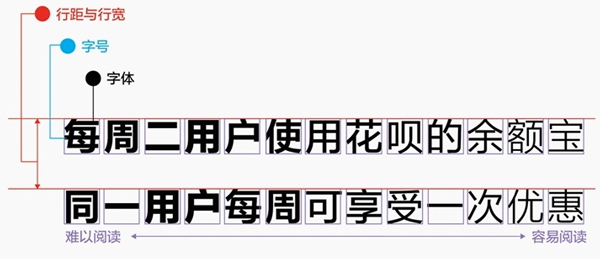
3. 行距
內文的最佳行距為字號的1.5-2倍左右。
如果物料版面緊張、信息量特別大(如活動規則、說明等),可適當縮小至字號的1.2-1.5倍。

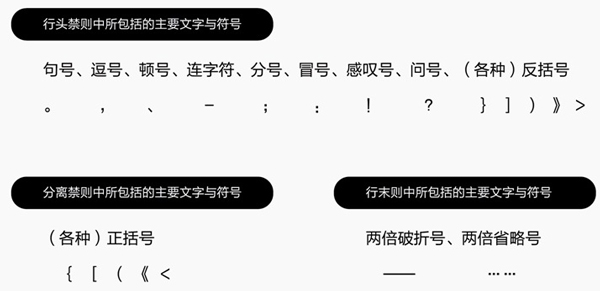
4. 禁則文字符號
行頭禁則中包括的主要文字與符號:句號、逗號、頓號、連字符、分號、冒號、感嘆號、問號、(各種)反括號。
分離禁則中包括的主要文字與符號:(各種)正括號。
行末禁則中包括的主要文字與符號:兩倍破折號、兩倍省略號。

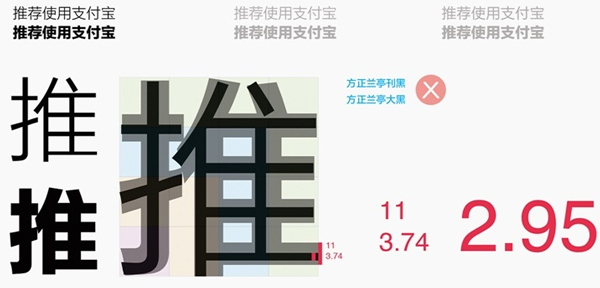
5. 躍動比
從字體家族中分別選取字重大且適合閱讀的方正蘭亭大黑與刊黑、細黑、黑做對比,其躍動比值分別為:
黑 vs 大黑:1.83
刊黑 vs 大黑:2.95
細黑 vs 大黑:2.04
相同字號下的正副標題,採用最佳躍動率為1:2的方正蘭亭細黑&方針蘭亭大黑;當不同字號時(副標題字號小於正標題),亦可選用方正蘭亭準黑(黑)&方針蘭亭大黑。



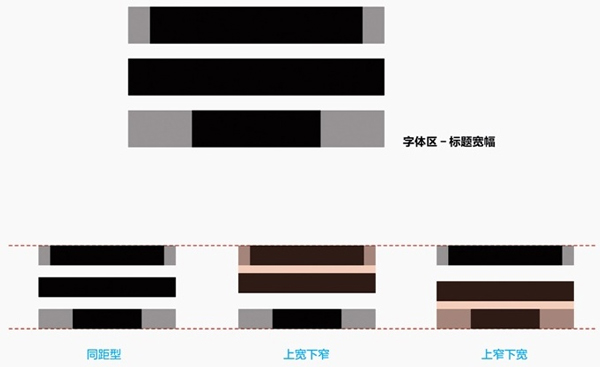
6. 兩端對齊
在遵循字號、字間距的基礎上,以大標題寬度為基准進行校正。
依照物料種類,海報、易拉寶上大標題(一行)中文字數5字以內最佳;禁止超過9字。
標題在做兩端對齊校正時,如已達到「字距」最大極限(規範二),還可加入「圖示化」手法(規範七)。

7. 圖示化
三種最常用的方式:
方式一:把須傳達的文字框起來
方式二:數字使用英文字體放大表示;整合成單一個體來配置
方式三:增加圖形符號
呼應 「原則六」中「居中對齊」後的負空間處理,除了「字距調整, 增加圖形裝飾」等方法調整至「兩端對齊」。

文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/Internal%20Tutorial%20Ultradetailed%20Alipay%20design%20specifications%20for%20offline%20fonts.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试