原文作者:Martin_K
什麼是視錯覺
錯視覺是指在視覺感知上與客觀物理不一致的現象,這種現像被稱為錯視。人的大腦在接受視覺系統傳遞而來的信息後,經過綜合地進行對比和分析,會盡可能地做出正確的判斷,但是,當信息不夠充足或者錯誤受到干擾時,就會出現視覺上的形態與客觀物理上的形態不一致的現象,也就會產生錯視覺。
事物在眼中的呈現

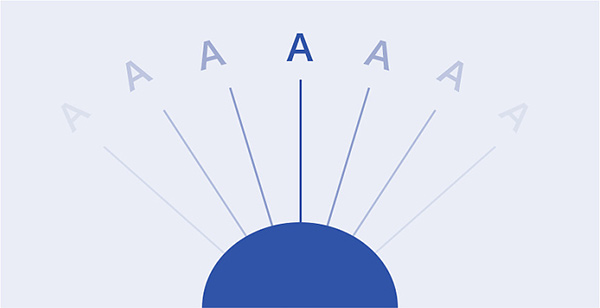
如圖所示,正常情況下人眼對所看到事物的呈現,當人眼直視正前方的時候,只有中間位置的是最清楚的,而兩邊則是相對模糊的,同時也比較容易產生視錯覺,而視錯覺的原因除來自客觀刺激本身特點的影響外,還有觀察者生理上和心理上的原因。在設計中最常見的就是視覺方面的錯覺,而錯視覺對版式,字體的大小,間距等等都會有影響。
常見的視錯覺類型
1、萊依爾錯覺

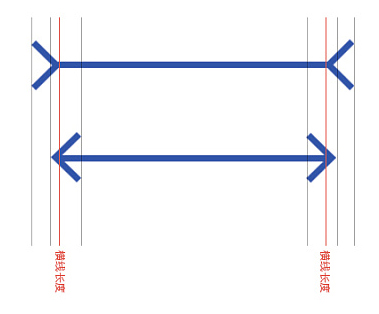
左邊中間的線段與右邊中間的線段是等長的,但看起來左邊中間的線段比右邊的要長,也稱為繆勒—萊依爾(Müller Lyer)錯覺。其原理是因為兩邊符號的方向變化,當兩個符號的方向發生變化時,其視覺也會隨之發生變化。
2、菲克錯覺

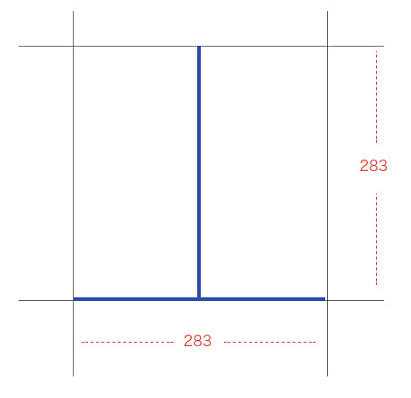
垂直線與水平線是等長的,但看起來垂直線比水平線長,也稱為菲克(Fick)錯覺;從視覺角度來講時因為人眼的視覺中心點在豎線中間的位置,而橫豎鏈接處容易給人一種一分為二的錯覺,故在視覺感知上會認為豎比橫線長。
3、艾賓浩斯錯覺

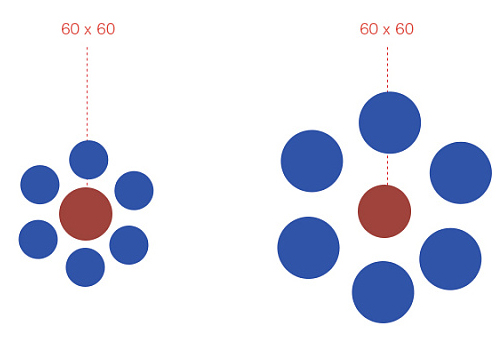
中間的兩個圓面積相等,但看起來左邊中間的圓大於右邊中間的圓;稱為艾賓浩(Ebbinghaus)錯覺。其原理是因為有不當的參照導致視覺感覺偏差,中心圓雖然是相同的大小,但由於外圍參照物的對比,使得人眼在感知的時候發生了錯覺。
字體中的視覺感受

在字體設計中,人們對信息的閱讀順序一般可以分為以上三種感知,在設計時針對文字通常要考慮到這些習慣性的閱讀感知,進而對畫面中的元素進行調整,避免視錯覺的產生,以達到舒適閱讀的效果。
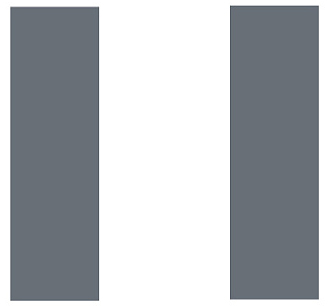
左輕右重

在相同大小的兩個縱向矩形中,按照視覺先左後右的觀看順序,當我們第一眼看到左邊的矩形時會感覺比右邊的要窄一些,這是因為人眼的第一感知通常要比最後的感知速度快當兩個矩形放在一起時會有對比的心裡,在視覺上會感覺左邊的比右邊的小一些,但實際上兩個是相同大小的。
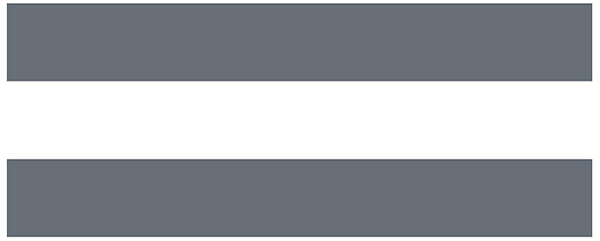
上輕下重

在同樣大小的兩個長方形中也會出現同樣的問題,從視覺的感知來說,上面的要比下面的感覺細一些,顏色也要深一些,當,這種微妙的差距在設計中是普遍的存在,人眼的視覺重心通常會在兩個長方形的中間靠下一些,對於上面的長方形視覺的感知稍微要弱一些而下面的則感覺要重一些或者寬一些,顏色也會深一些,這些就是視錯覺的感知,在設計中需要進行調整,盡量避免元素和字體的視覺偏差。
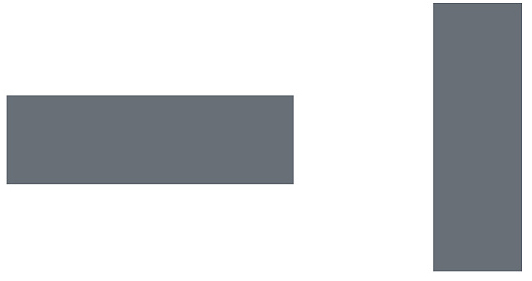
橫重豎輕

當兩個大小的矩形橫豎排列在一起時,橫向的要比縱向的在視覺感知上面略寬一些,通常情況下橫向的會給人一種厚重的感覺,而縱向的則是要偏瘦長一些,這也是心裡感知的一種感知,最有特點的宋體就是經過這點的視覺調整,才有了較為舒適的橫細豎粗的鮮明特點。
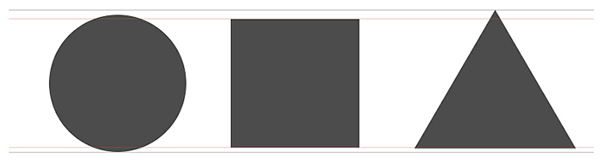
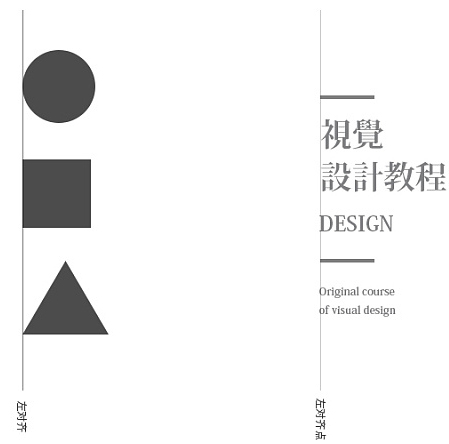
版式中的幾何錯覺

如圖所示:在版式中經常會用到三種幾何圖形也存在一定的視覺差,經典的幾何圖形視覺錯,由於形狀的不同導致視覺面積的大小不一,在相同大小的情況下,矩形要比圓形和三角形的視覺面積大,矩形四周則是填充的比較滿,而圓形和三角形四周都有相應的視覺留白,這種情況下就需要進行適當的調整。

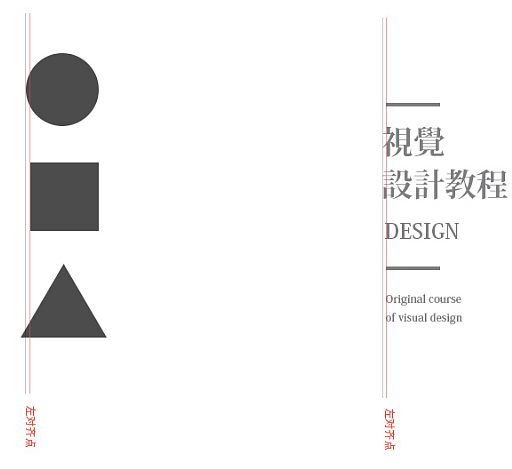
把圓和三角形進行放大處理,規避掉圓和三角邊緣的虛化空間,使其實際視覺面積與矩形大小保持一致,這種方式就是運用設計中的視錯覺來營造相同大小的圖形。

版式中的視覺差除了圖形與圖形之間,還存在於圖形與之間,尤其是與宋體之間的視錯覺最為嚴重;如上面案例所示,右邊的線條與宋體在執行系統左對齊之後,通過觀察會現,宋體字撇的視覺延伸與矩形之間,在視覺上看起來是沒有對齊的,存在一定的視覺誤差。

針對視錯覺這一現象,我們需要從人眼感知的角度出發,對其進行適當的視覺修正,左邊幾何圖形則是以矩形為基礎,把圓和三角向左邊移動,而右邊案例則是把矩形向右移動,規避字體視覺延伸的誤差。
實際應用中的考究
1、字間距
人們在閱讀的時候,尤其是看書的時候通常會有兩種模式;一種是字閱讀,另一種是行閱讀;字閱讀相對比較偏向在舒適悠閒的環境下進行閱讀,而行閱讀則是比較適合緊張快節奏的閱讀行為,對文字而言,閱讀的快慢均受字間距的影響,舒適的間距可以使用戶看起來更加的輕鬆。案例如下:
快緊慢松

如圖所示;除了宋體和黑體字體類型差別的影響之外,還有就是間距的問題;左邊則是常規的字庫默認的間距,而這個間距也不是唯一的標準,而是字體設計師在設計時所設的,不同類型的字體間距也不一樣;在正常間距的情況下,比較適合行閱讀;而右邊的則是在常規的基礎上放大了200,字與字之間的的空隙較大,給人喘息的機會,比較適合字閱讀的方式。

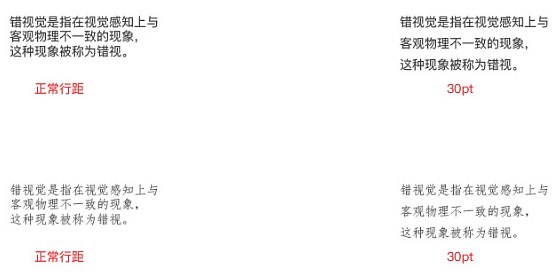
不管是行閱讀還是字閱讀,行距同樣也需要設計,可以根據不同的閱讀方式設定相應大小的;左邊為自動的行距,而右邊則是設置成30pt的行距,對於人眼閱讀的舒適性而言,右邊則是比較好的。
案例解析
在設計中我們通常會把主標題的文字正常排列或者錯亂的進行排列,但字與字之間的距離都不會太鬆散,這樣處理有助於觀者能夠快速的了解所傳達的信息,而放大字間距在畫面中通常會當作說明性的文字或者修飾性的文字進行編排,對於主題來說則是進一步說明,通常是標語口號之類的詞,案例如下:

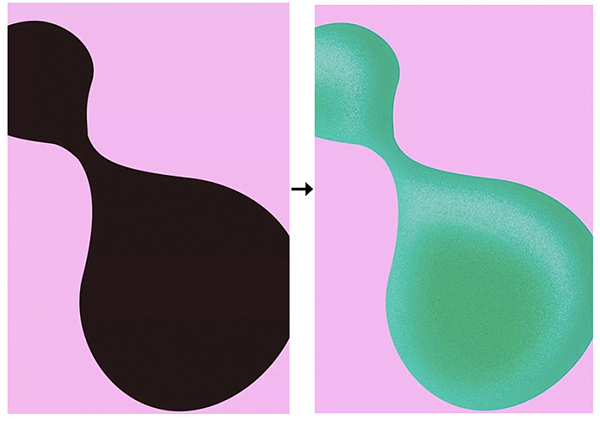
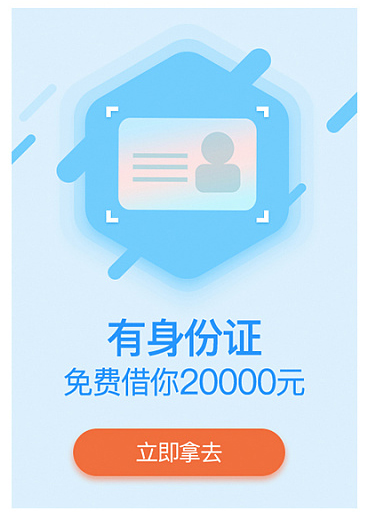
新建一個畫布,以幾何圖形為主視覺,先對幾何圖形進行顏色疊加,然後再對幾何圖形添加多層內陰影效果,需要注意裡面的雜色和等高線的調整。


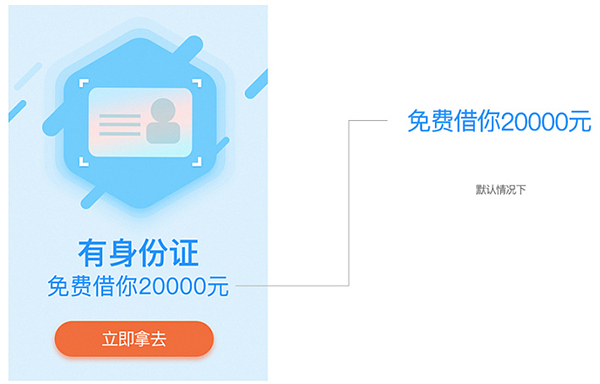
調整出最重想要的效果之後,接下來就是開始加文案信息來豐富畫面的視覺效果以及所要傳達的信息,為了表現出較強的視覺感,文字選擇了一款日文字體與畫面氣質較為吻合,在正常的編排下,文字與幾何圖形存在一定的視錯覺,以及文字間距也不是太理想,進一步調整。

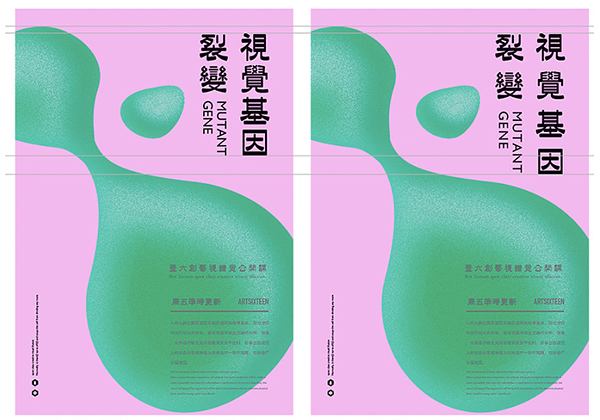
通過對比可以看出,右邊把文字的間距拉大了一些,並且把字體向下移動規避與幾何圖形的視錯覺, 把字間距和行間距調整基本一致的效果,增加文字之間的空隙,使版面更加的舒適,信息傳達更加有效;當然這也不是固定的,具體調整與否則要根據具體案例而定。

2、中文和數字
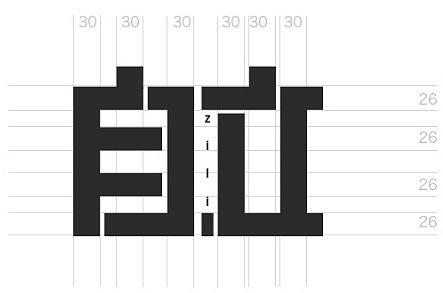
在文字中最常見的視錯覺就是中文和數字混合使用時,通常情況下中文都要比數字略大一些,當進行編排時需要注意調整數字或者文字的大小和重心,而有些字體在數字方面即使是默認的間距也會略大一些;在中文和數字的混合使用中,由於中文是以方塊為基礎的,而數字的字符均為細長,不適合用方塊的標準去做,通常會以英文的標准開發,所以數字通常都會比中文要小一些,但視覺重心是不變的;在設計中也是通常會被忽略的細節之一。

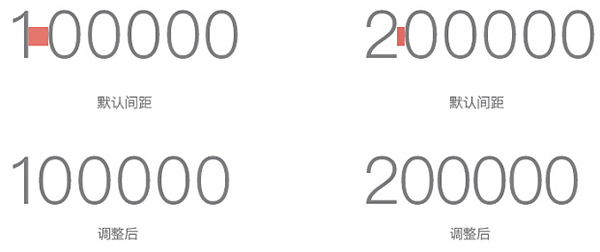
以常用的蘋方黑體為例,在使用默認常規的間距情況下,數字1和0之間的間距過大,這個時候如果需要使用默認的間距時,則需要調整1和0之間的間距;而2和0之間的間距則屬於正常,但整體感覺也會過於鬆散,當把間距進行縮小-50的時候,相對來說在視覺上則要比默認的間距更加舒適一些其原因主要是因為中文以田字格為設計基礎的原因導致,在使用時一定要注意調整,以達到視覺平衡的效果,避免軟件默認的常規而忽略了人眼的視錯覺,進而影響人眼閱讀的舒適度。

如上圖所示:以蘋方字體為例,在正常的輸入中文和數字之後,數字以重心線為基礎,上下的邊距則要比中文的小一些,有點萎縮的感覺,看上起不太舒服;而經過調整之後的一組字,則是增加了視錯覺,並以視錯覺的方式呈現出來,在視覺上看著是一樣大小,其實數字要則要比中文大了一些,而且也略粗了一些;需要注意的就是在調整的時候,一定要按照重心線調整,切記要與上下邊距對齊。

如案例所示,在電商中或者金融行業中經常會遇到文字和金額的組合,左邊的文字和數字都是字庫默認的間距,由於字體的原因整體看上去間距稍微有點大,而數字也比文字要小一些,然後利用視錯覺進行調整。

可以直接選中單獨的數字進行放大,但切忌放大之後數字的視覺中心會向上,這個時候需要向下調整-2px已達到視覺的平衡;另外也可以重新建立文本框調整到合適的大小即可。

如案例所示,在電商中或者金融行業中經常會遇到文字和金融的組合,左邊的文字和數字都是字庫默認的間距,由於字體的原因整體看上去間距稍微有點大,而數字也比文字要小一些,然後利用視錯覺進行調整之後,如右邊案例所示,調整之後的文字信息看上去更加的緊湊,而數字與中文在視覺上的大小也基本保持一致,但實際上整體的間距是縮小了一些,數字也放大了一些,以重心線為基礎,頂部與中文是一致的,底部則要比中文高一些,整體看過去更加的舒適,由於是廣告投放圖,可以是觀者更加快速的了解信息,給觀者一種緊迫感;調整的方法不限,可根據自己的習慣進行操作。
3、字體設計
在字體設計中最常見的就是筆劃的粗細問題,如中文宋體類型的字體就是最經典的案例,橫豎同存的字體中,人眼通常會感覺橫筆較粗,故在宋體類型的字體中規避了視錯覺的問題,所以現在的字體設計通常會把橫細豎粗當作專業術語來講,與人眼的第一感知則是相反感覺;

如圖所示;當我們把橫細豎粗的特點換成橫粗豎細的形式之後,從案例中可以看出,視覺較重的橫筆感覺更加粗壯; 經過兩個案例對比可以看出,右邊則是橫細豎粗的宋體特點,在弱化視覺較粗的橫之後效果更加的舒適;當然這種方式也不是固定的,需要根據不同的結構進行細微的調整。

在字體設計中使用相同粗細的筆劃營造粗壯有力的感覺時,橫筆往往會感覺更加的厚重,而豎筆則會顯得細一些,為了規避這種筆劃的視錯覺則需要把橫筆做相應的調整。

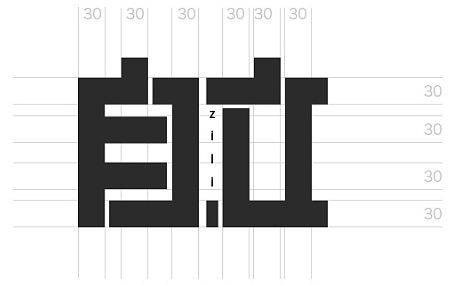
把橫筆相應的縮小4px或者6px,減小橫筆的視覺厚重感,使其在視覺上與橫筆保持一致,這樣看起來會讓字體更加舒適。


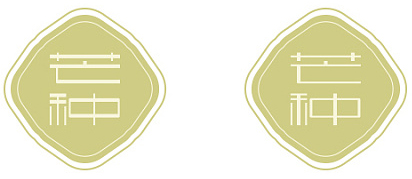
如案例所示:字體的設計在筆劃設定時使用橫細豎粗的原則,但橫筆只是是比豎筆細了5px左右,單個字的結構則會比較大,否則會顯得非常擁擠,減少內部留白,大大降低字體的識別度,但整體看起來感覺像是一樣的粗細,仔細觀察對比才會發現區別,這也是利用視錯覺的原理進行設計的,值得注意的是“購”字左邊的偏旁如果全部使用相同粗細的豎筆則會連城一片沒有間隙,在這種情況下則需要相應的細一些,保持字體的結構清晰,在豎筆較多的字體中一定要注意豎筆的細微粗細調整。
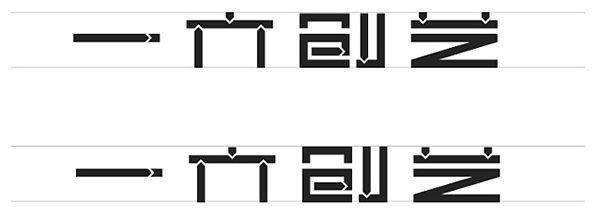
還有一種情況就是,當點遇見橫,或者是進行創意的設計時也需要注意點與橫的視錯覺。

如圖所示,兩組案例看起來基本上沒有什麼差別,仔細觀察會發現上面的“創”字要比下面的“創”字扁一些,同時與左右兩個字的點相比則顯得高一些,這是因為當橫筆與點相遇時,由於點的視覺面積較小,而橫和豎的則大一些,在視覺上會顯得橫豎更高一些,這時就需要調整一下視覺上的平衡。

把兩組案例重疊之後,用不同的顏色展示就會看出明顯的差別,黑色的創字要比其他兩個字的頂部高出1-2px左右。
總結
在字體設計中,視錯覺通常會出現在宋體類型的字體中,多橫多豎的字體中,以及字體的點,撇捺與橫豎之間中,而版式則與字體的選擇與幾何圖形的關係中,以及幾何圖形之間的關係中,設計中的視錯覺大多也都是生活中經常存在的一些視覺現象,大家多以發現的眼光去看待問題,多嘗試,在設計中巧妙的利用可以營造非常棒的設計作品,但同時也需要注意調整普遍存在的視錯覺現象來優化自己的設計作品,把控好細節才能提升作品的精緻度。
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/Human%20Eye%20Optical%20Illusion%20in%20Typography%20and%20Typography.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试