介紹
對於VSCode我相信我就不用多說了,現如今幾乎所有開發者或者說前端開發者應該都知道VSCode這一款微軟開源免費跨平台的代碼編輯器或者說輕量級IDE,其強大的擴展生態給VSCode提供了無限的活力,豐富的插件讓VSCode更加靈活和強大!

主題
今天文章的主題是打造高顏值的VSCode,那麼我們得從主題和字體兩方面來進行,接下來就來看一看有哪些值得使用的主題插件
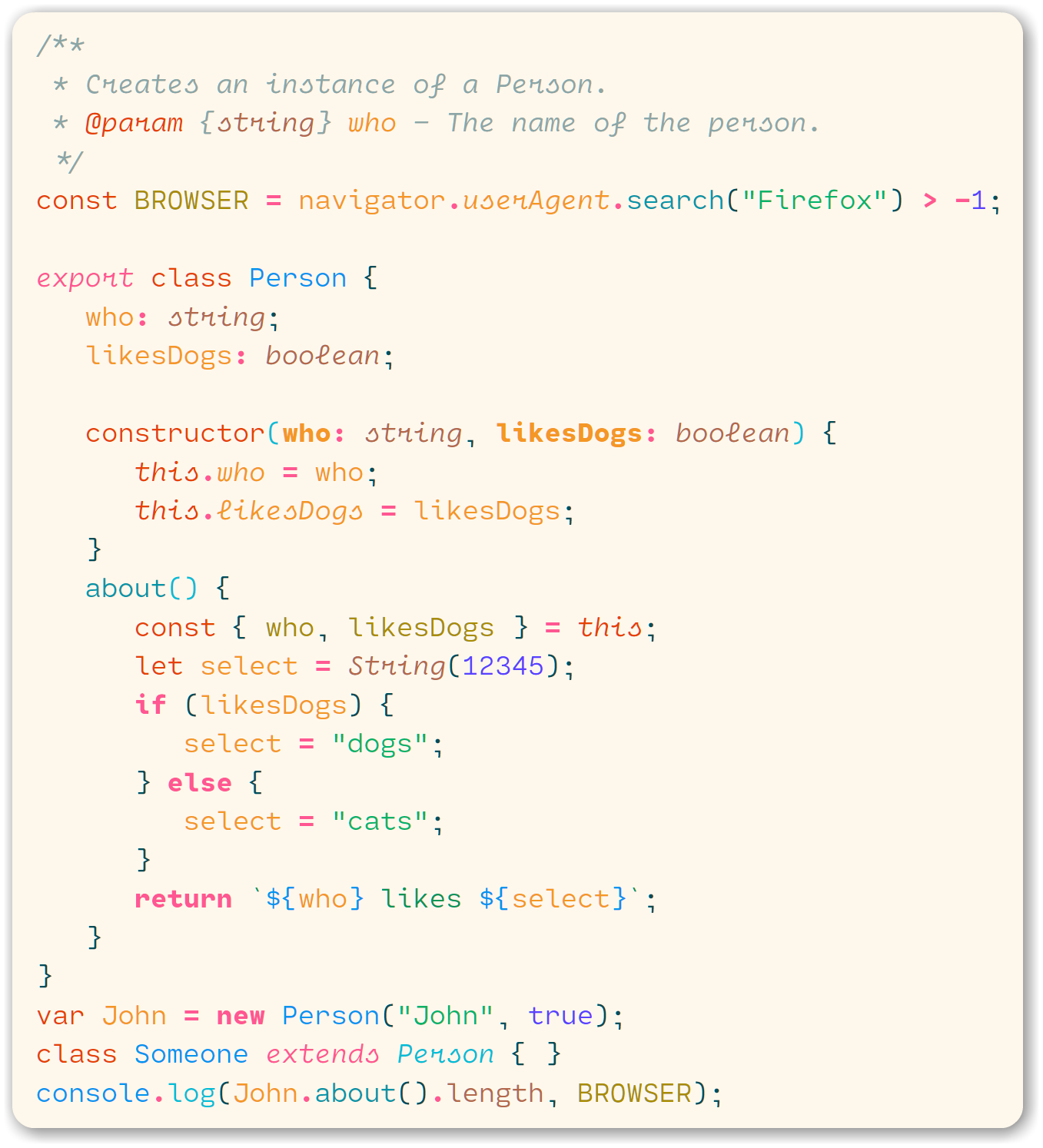
- Noctis
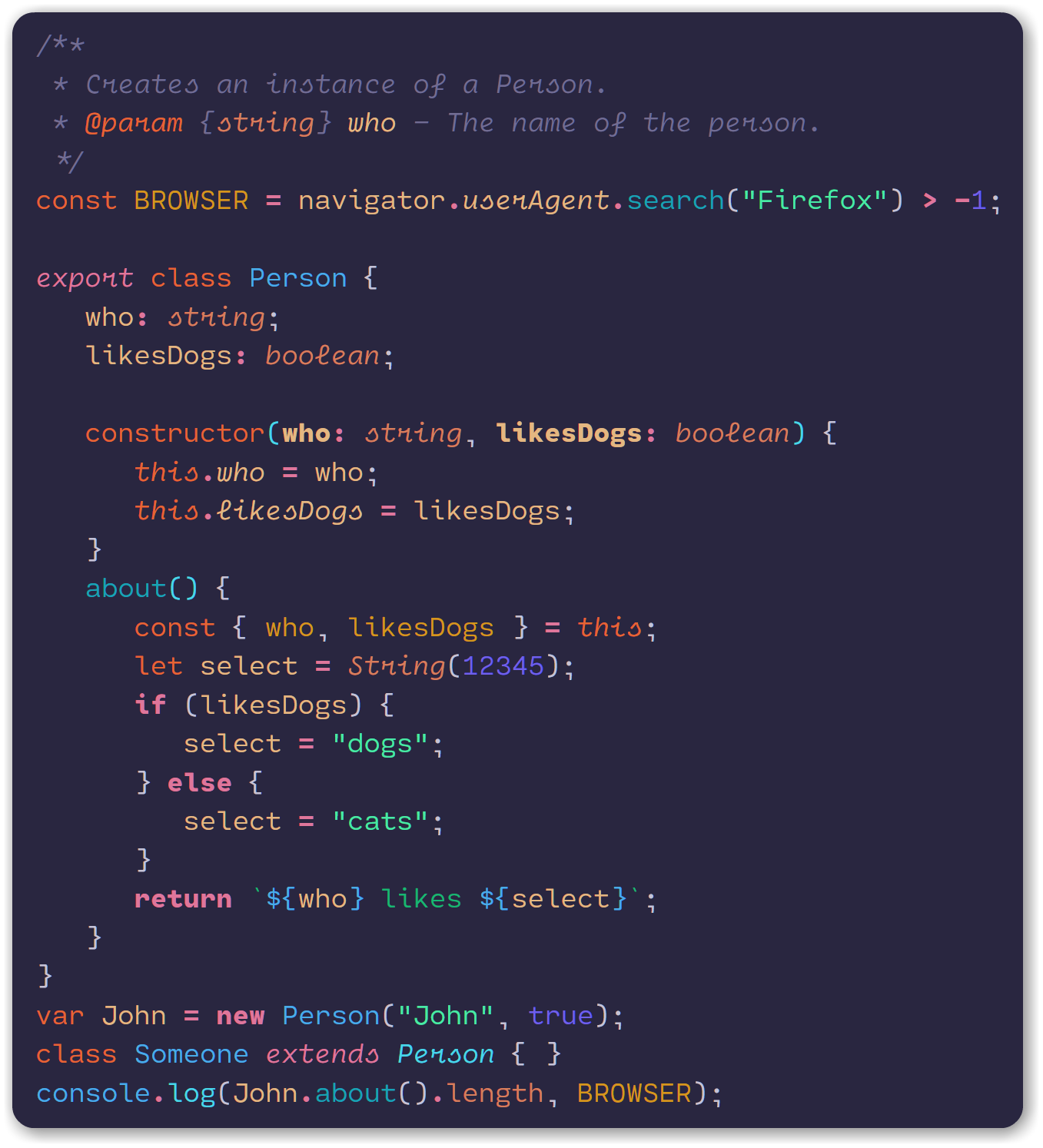
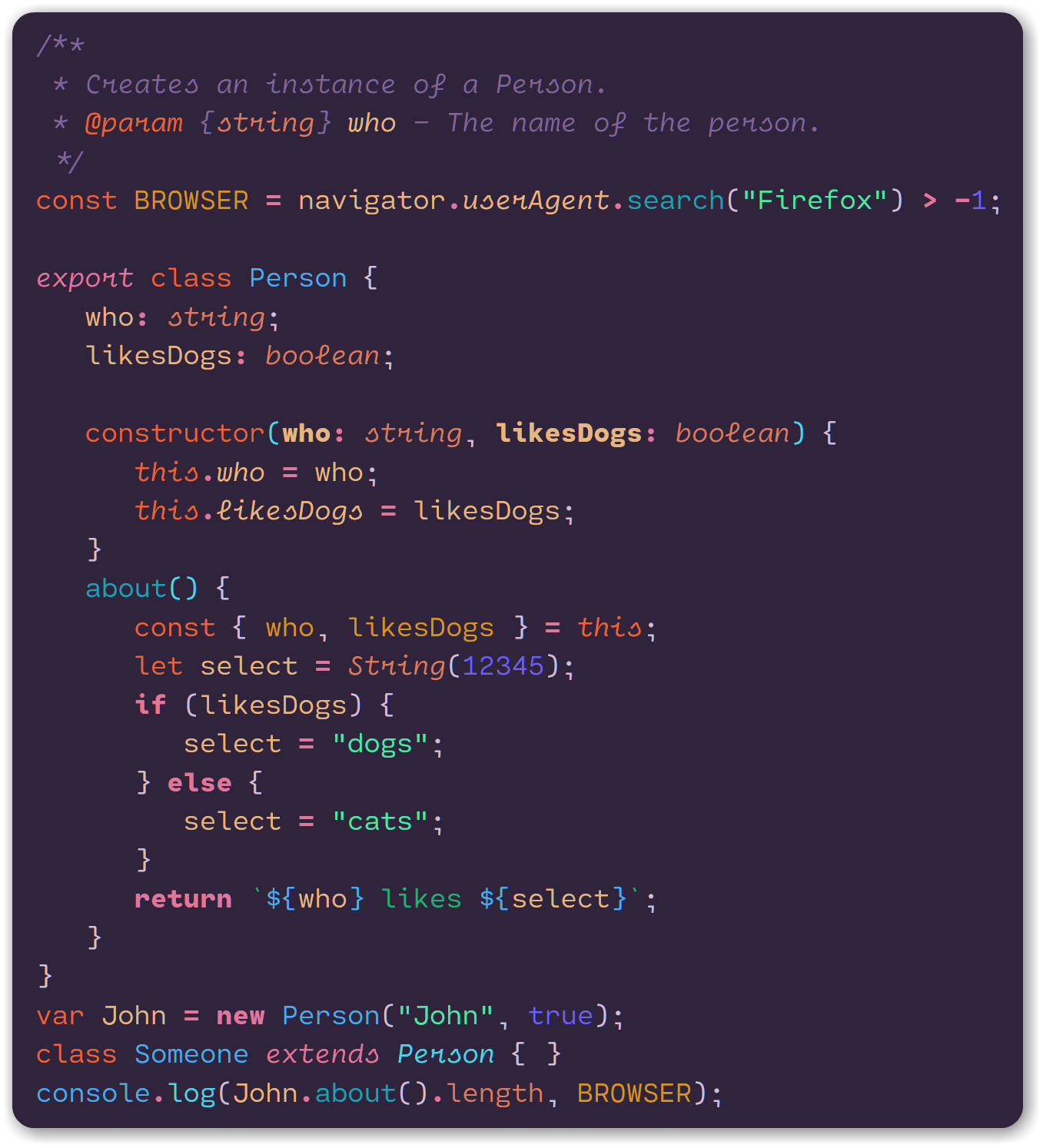
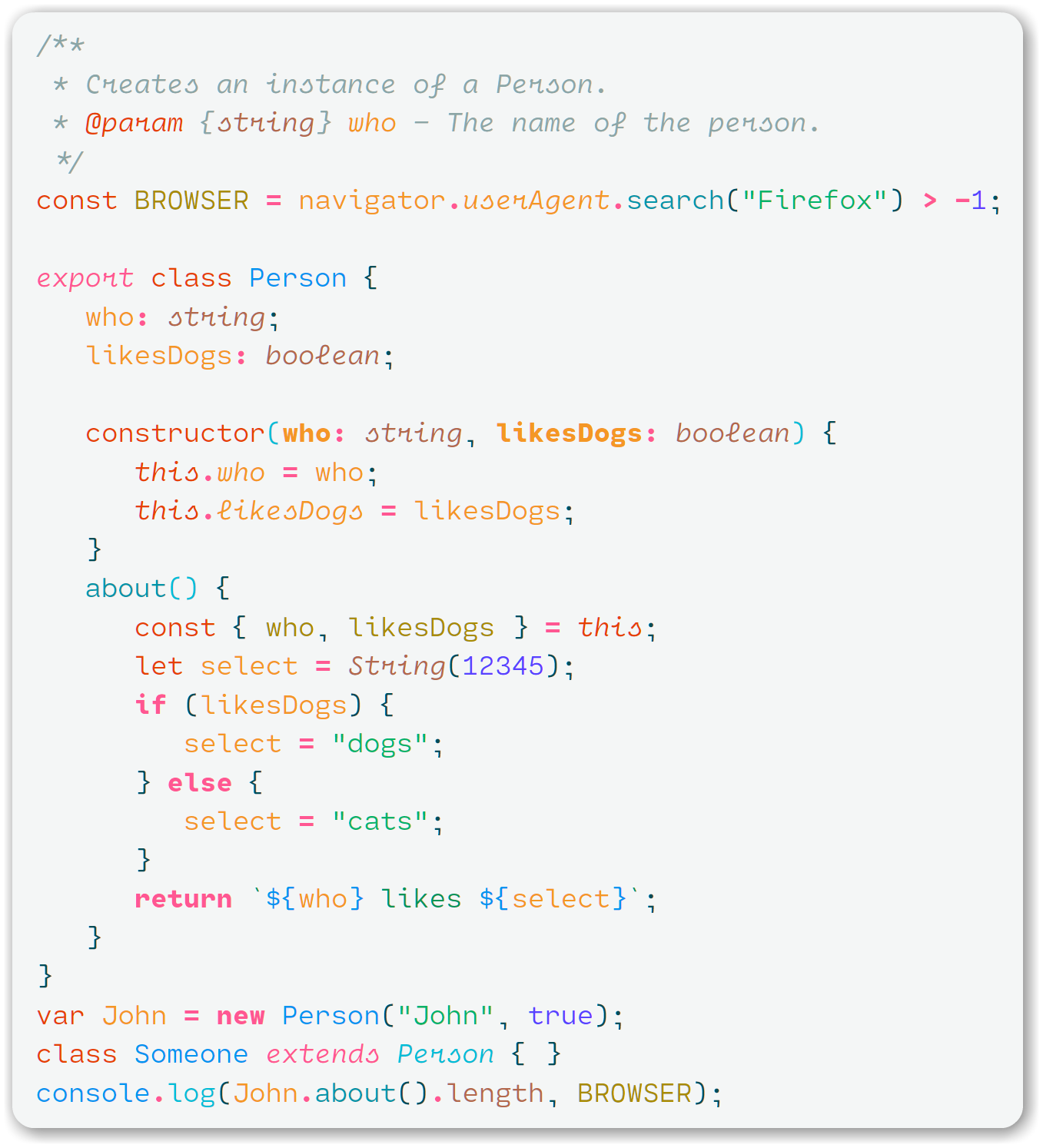
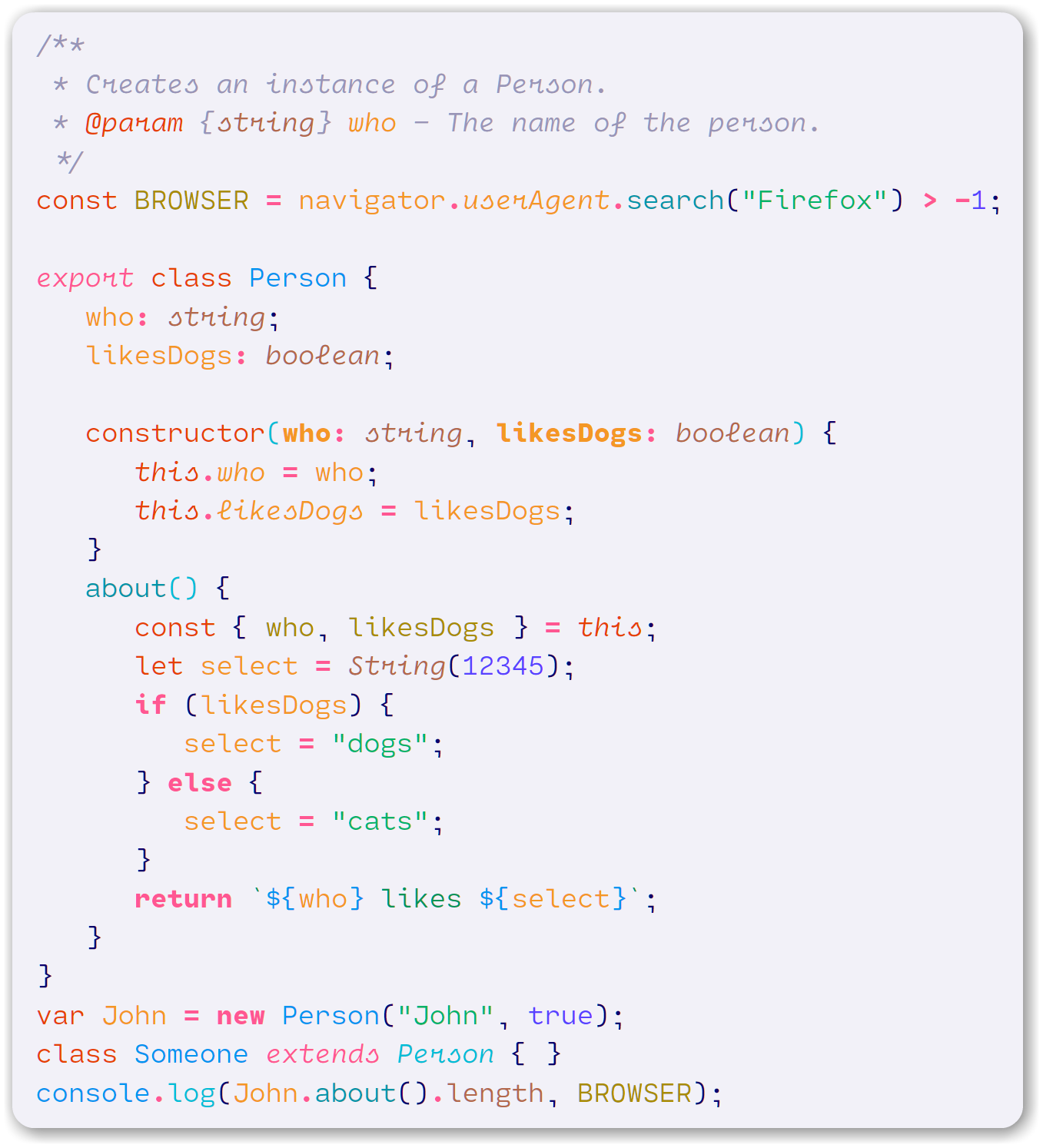
Noctis是筆者使用最多的一個主題,或許這只是個人感覺,但是確實看上去就是好看,Noctis是光與暗的主題有一個很好的平衡混合的冷暖中等對比度的顏色的集合。
這個主題的目的是:
1、是容易對眼睛從而減少眼睛疲勞
2、給語義到主題的顏色
(字體是收費字體,就不介紹了)
https://marketplace.visualstudio.com/items?itemName=liviuschera.noctis








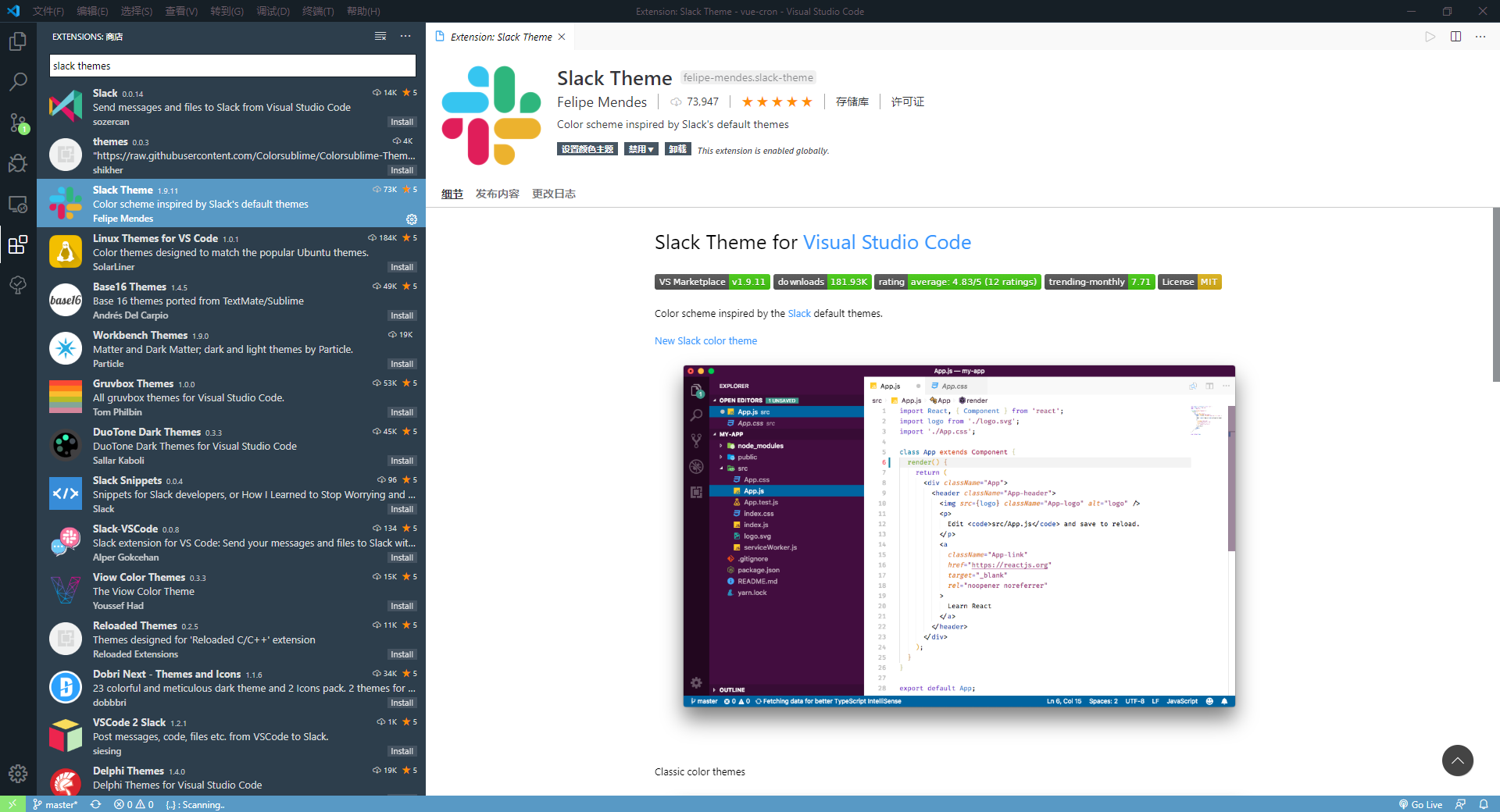
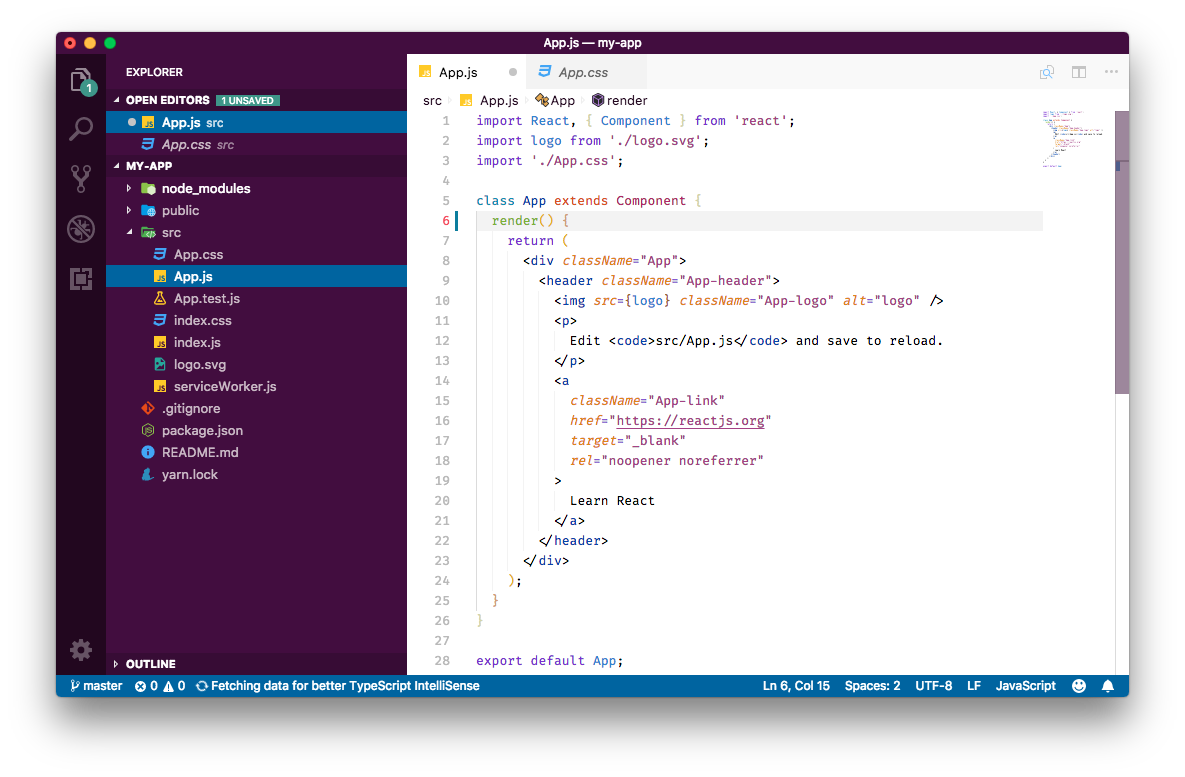
- Slack Theme
Slack 有著非常具有標識度的配色方案:深紫色 / 淺綠色 / 明白色
https://marketplace.visualstudio.com/items?itemName=felipe-mendes.slack-theme



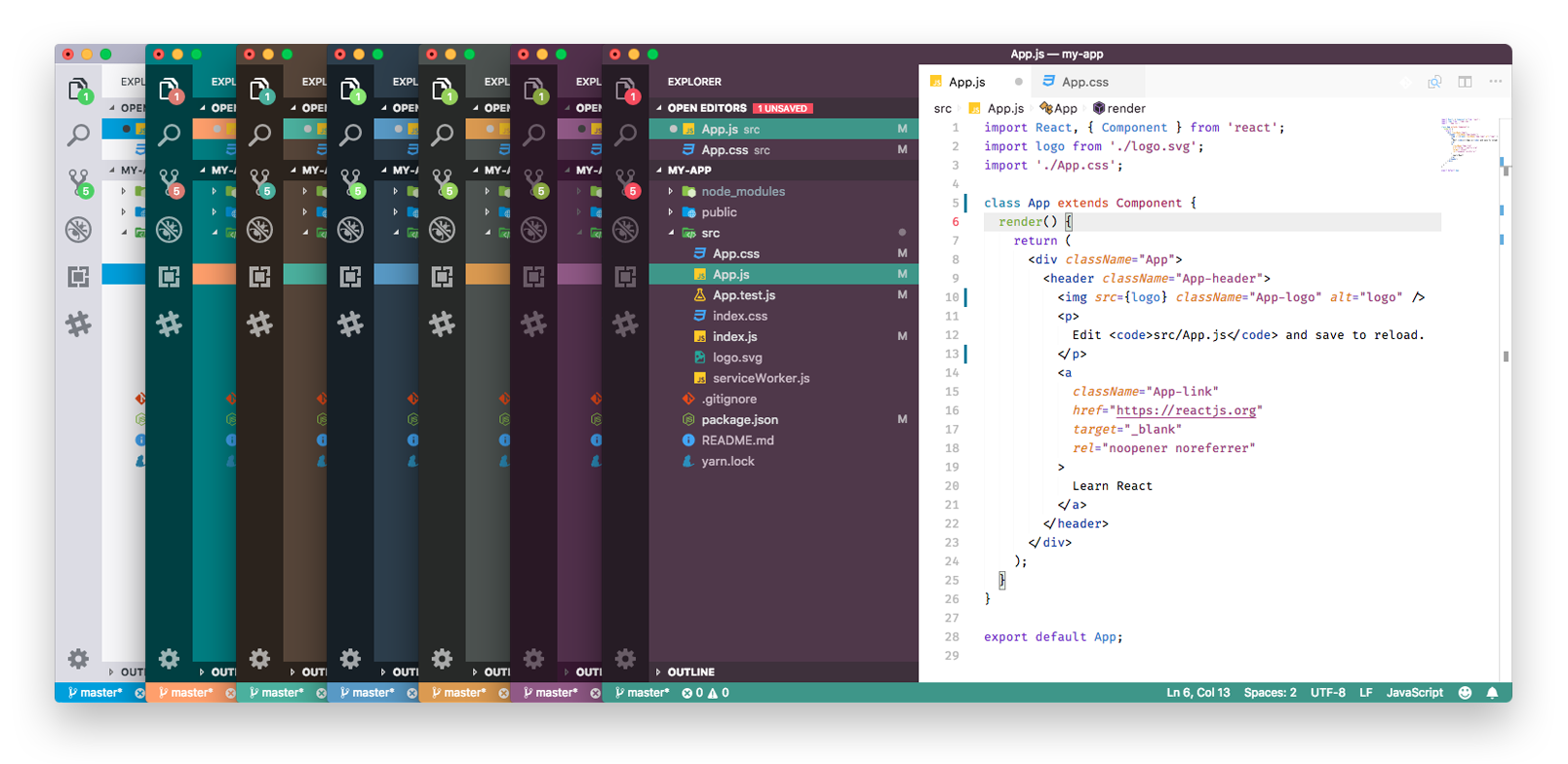
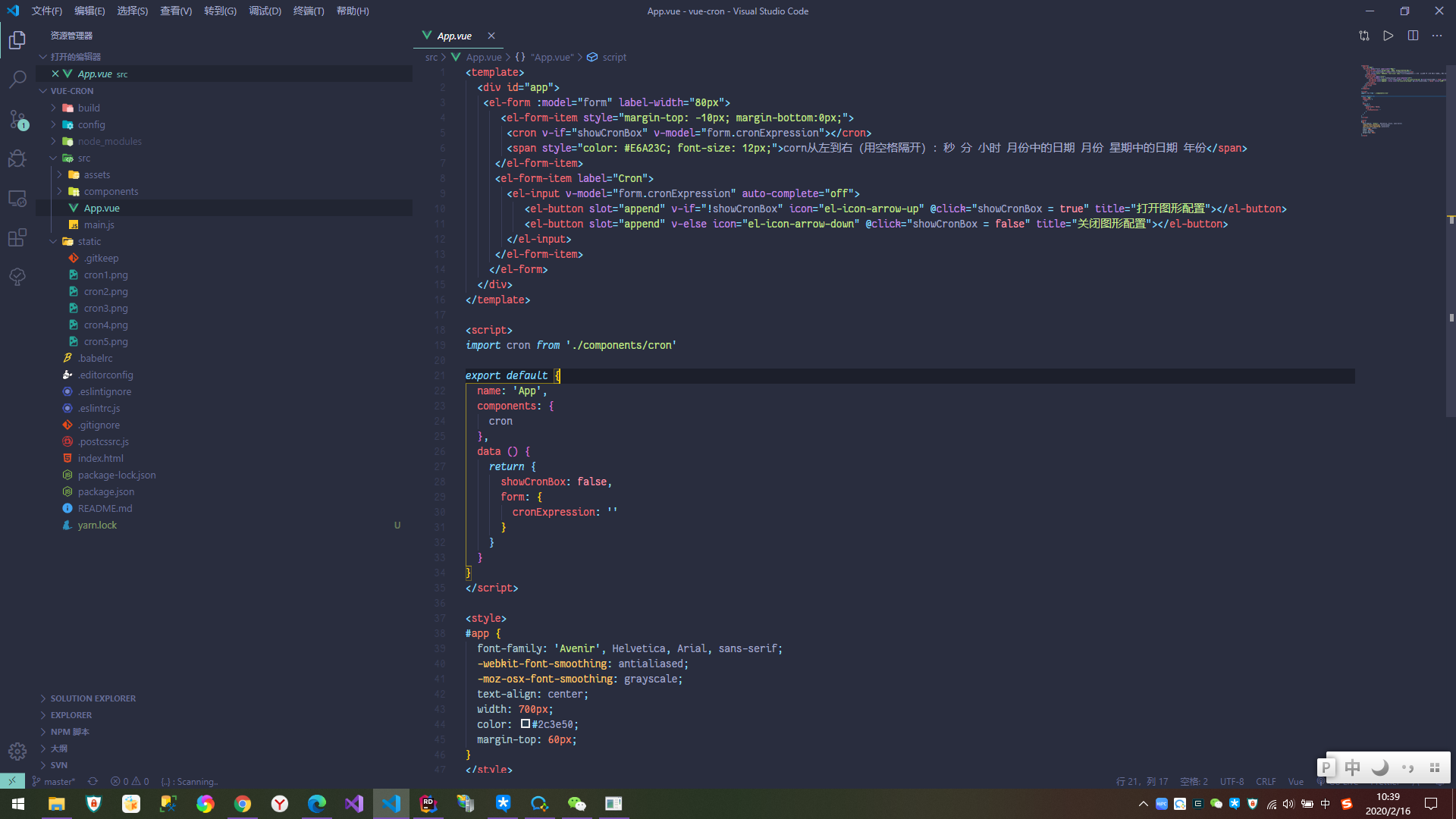
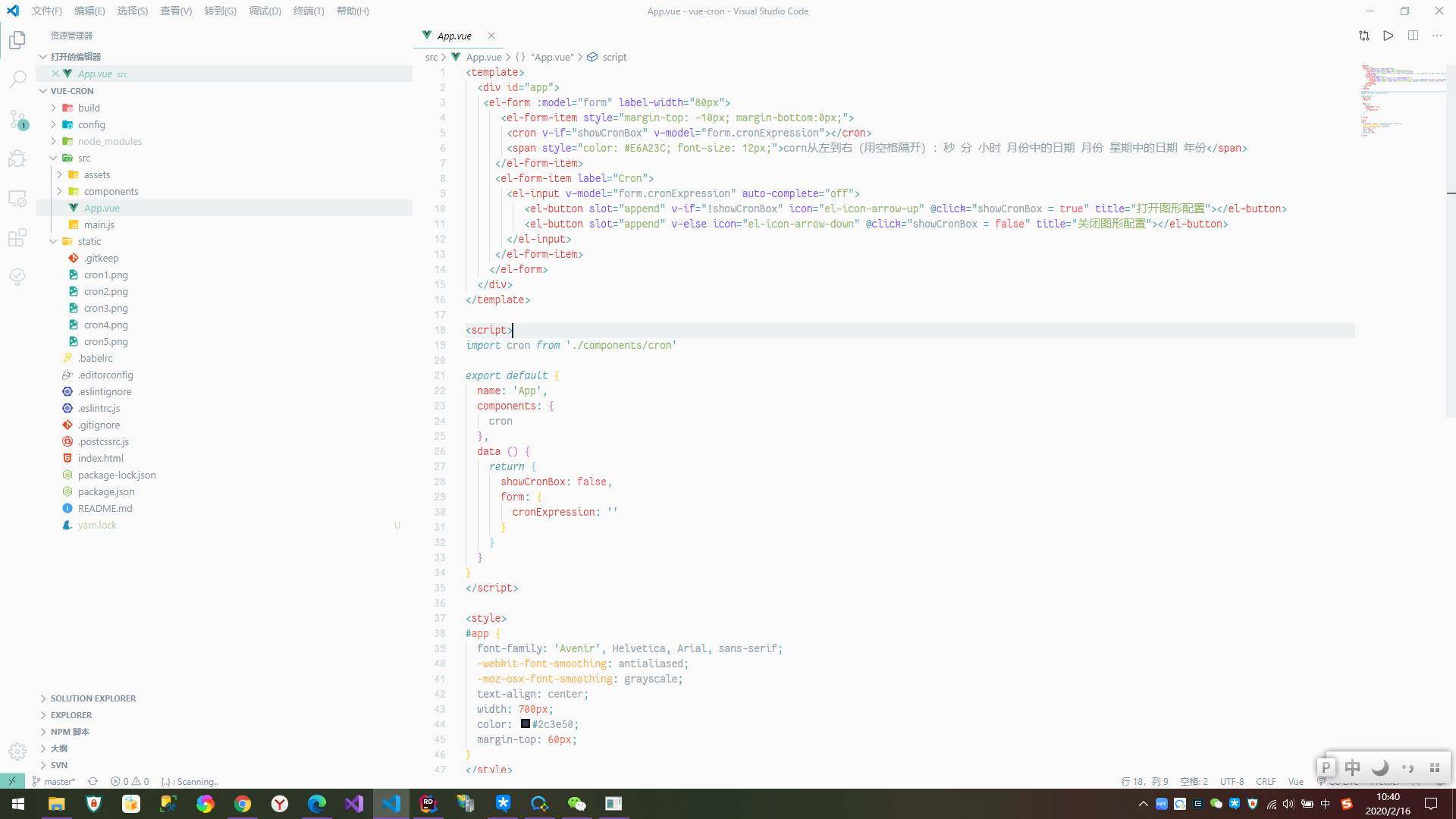
- Material Theme
這是一款網上包括我自己用的比較多的一款主題,不多介紹,看圖(暗色系和亮色系各截圖一個)
https://marketplace.visualstudio.com/items?itemName=Equinusocio.vsc-material-theme

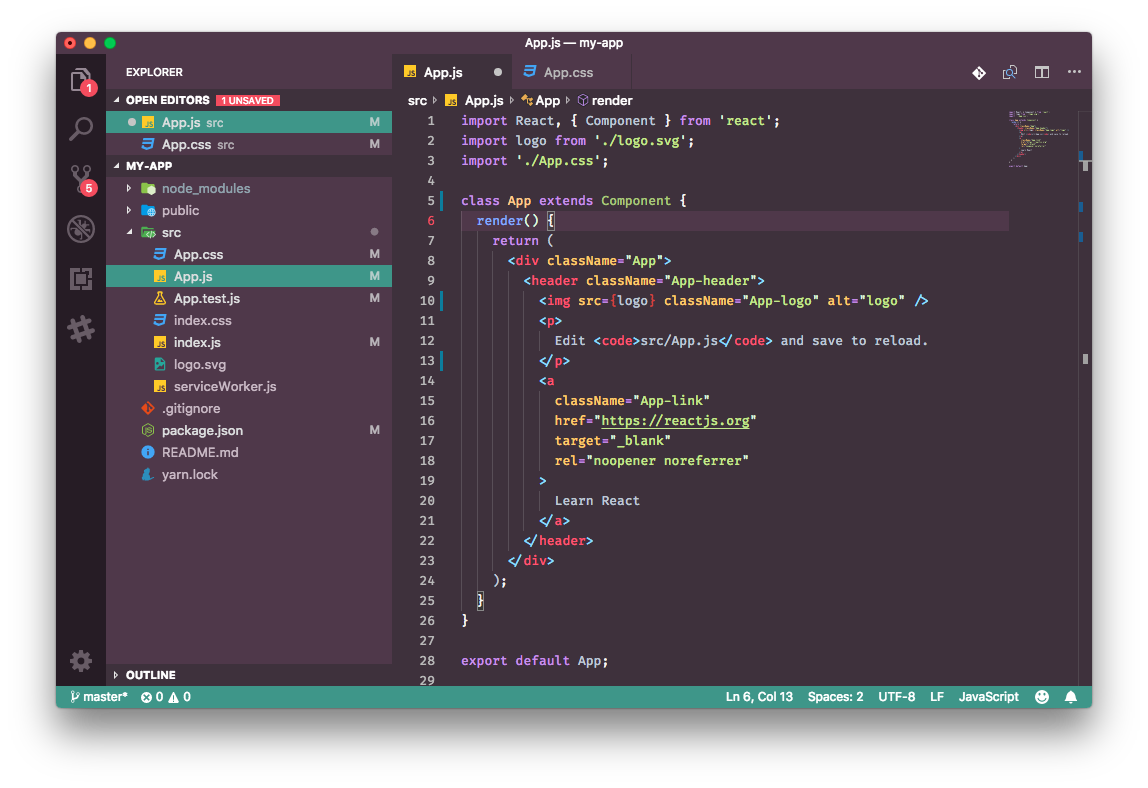
- Dracula
一個黑暗的主題為Visual Studio Code和89+的應用而生
https://marketplace.visualstudio.com/items?itemName=dracula-theme.theme-draculahttps://draculatheme.com/visual-studio-code/
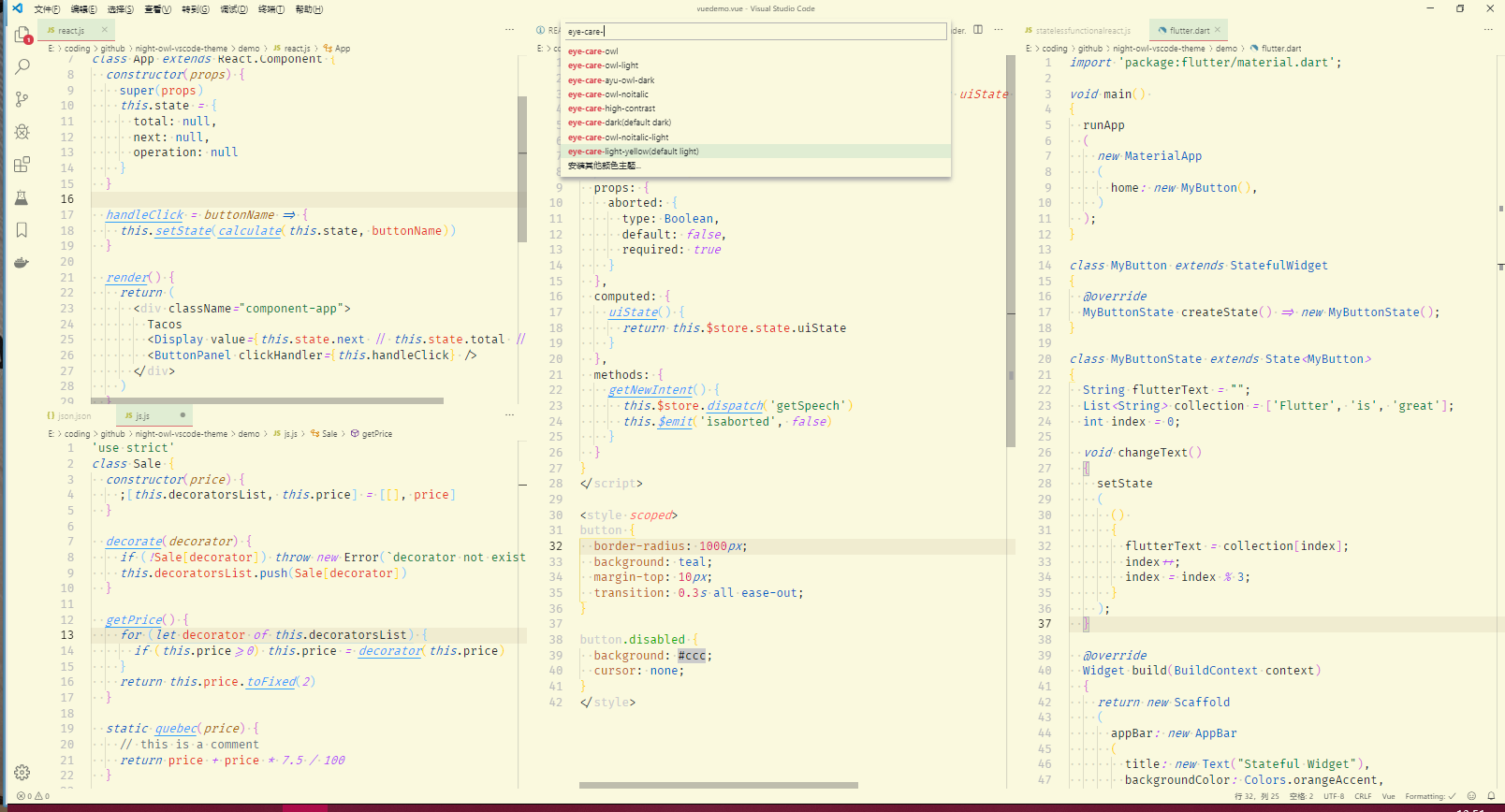
- Eye Care Themes
專為護眼而打造的專用主題,只為讓眼睛更舒服


字體
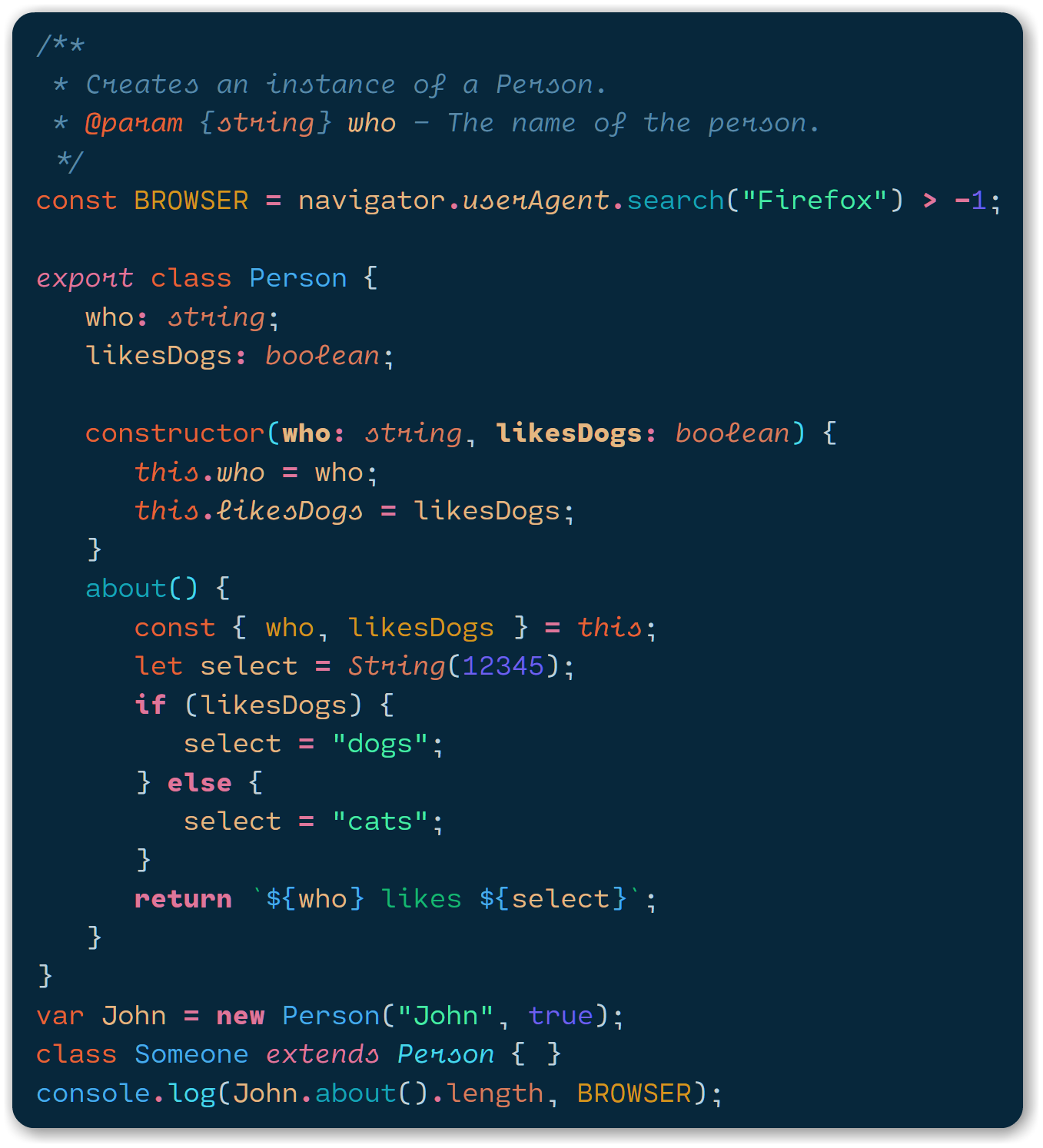
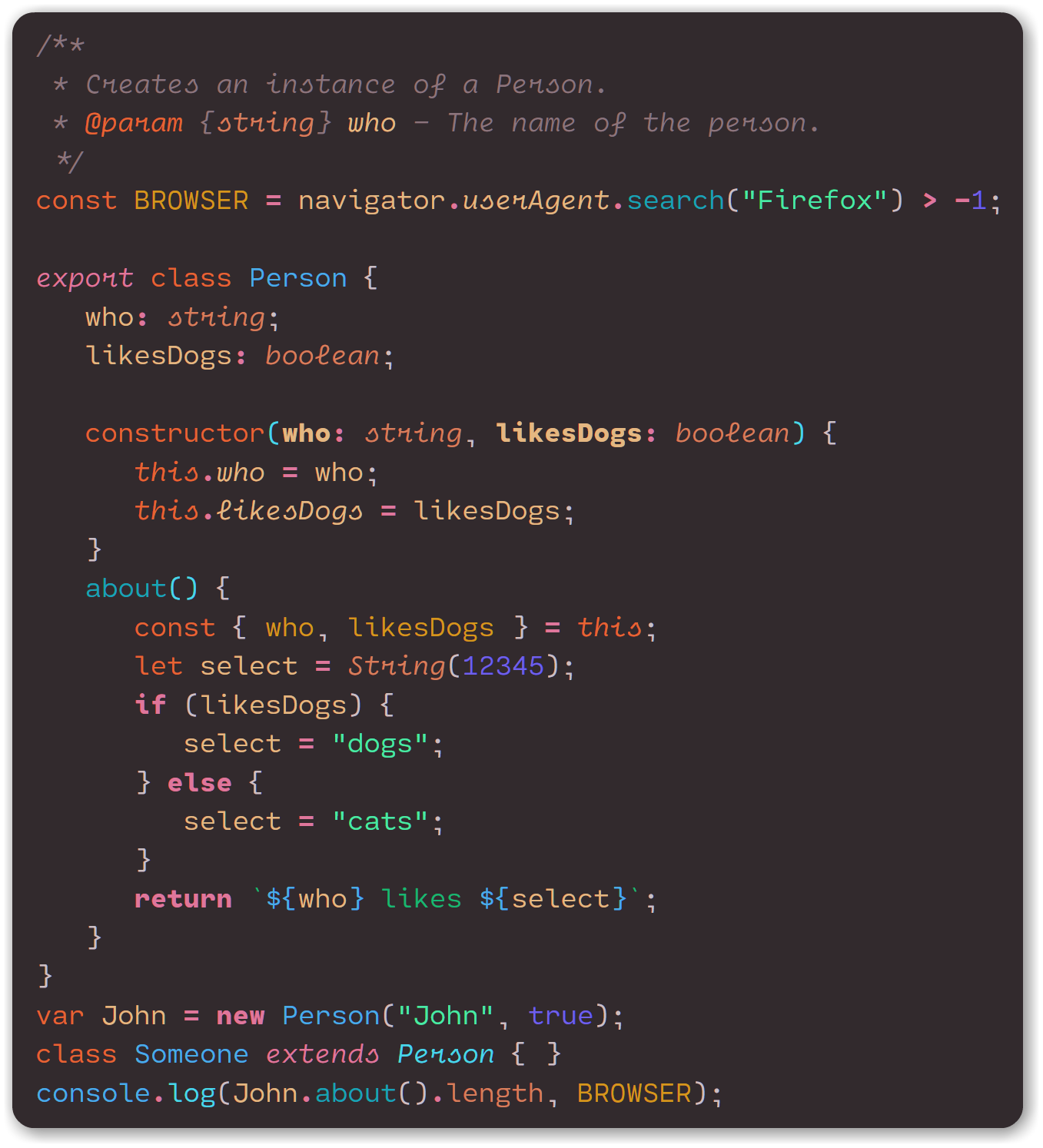
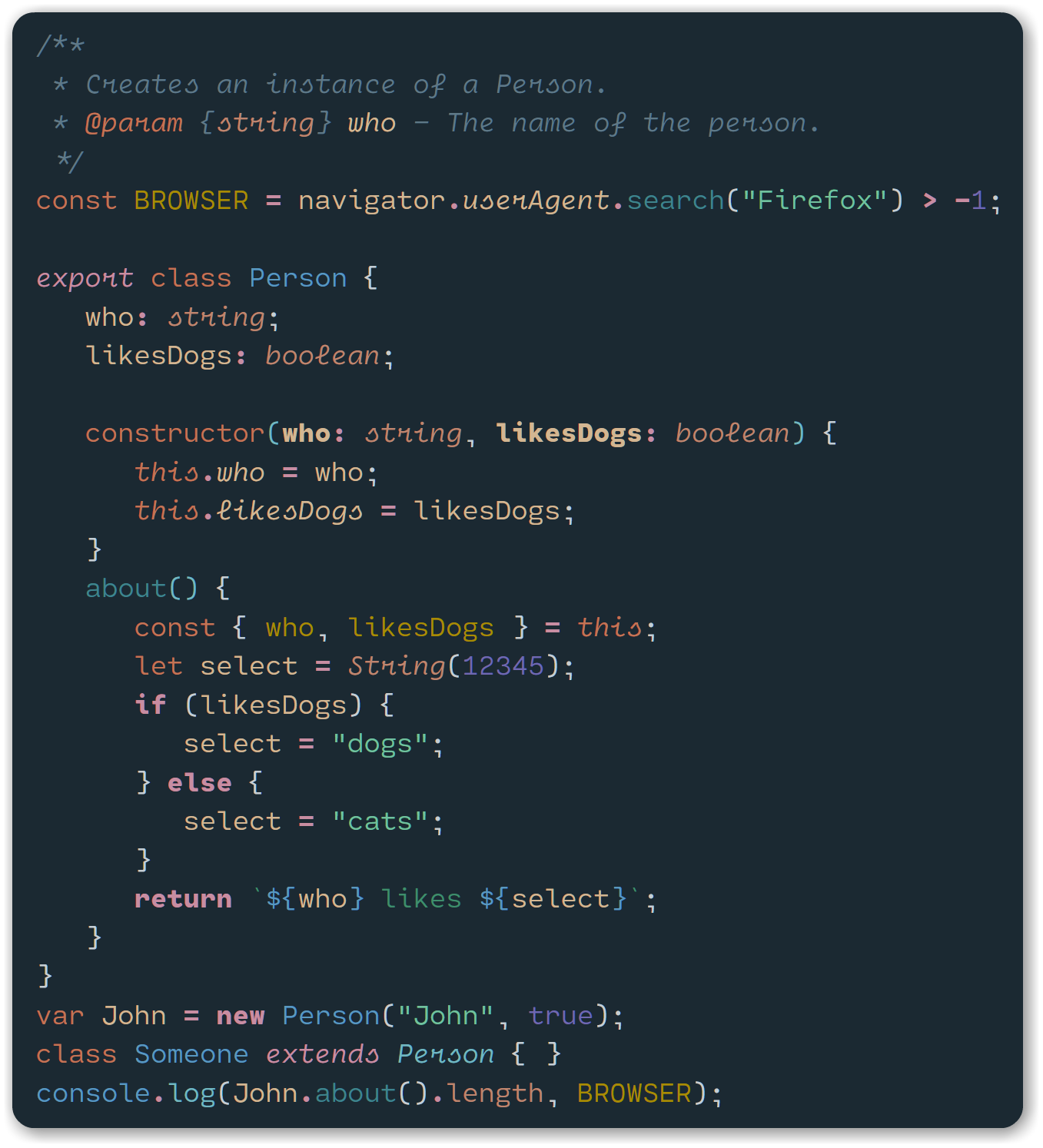
1、FiraCode
連字特性,多種編輯器、IDE 支持
https://github.com/tonsky/FiraCode
2、Input
http://input.fontbureau.com/.
Input 是一個靈活的字體系統,有 Mono,Sans 和 Serif 兩種款式
3、Source Code Pro
https://github.com/adobe-fonts/source-code-pro
由 Adobe 設計,視覺友好,所有顯示器都清晰可辨
4、Anonymous Pro
等寬設計,各種計算機鍵盤符號
https://www.marksimonson.com/fonts/view/anonymous-pro
5、Ubuntu Mono
Ubuntu字體專門用於補充Ubuntu
https://design.ubuntu.com/font/
6、Menlo
Menlo 是 maccode 中用於 Xcode 和 Terminal 的新默認字體
https://github.com/hbin/top-programming-fonts/blob/master/Menlo-Regular.ttf
7、Consolas
顏值高
https://docs.microsoft.com/zh-cn/typography/font-list/consolas
8、Hack
Hack 是一種專為源代碼設計的開源字體
https://github.com/source-foundry/Hack
總結
以上主題可到對應擴展地址下載安裝,字體亦是,enjoy it!
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/How%20to%20write%20code%20happily%20and%20make%20Visual%20Studio%20Code%20more%20pleasing%20to%20the%20eye%20theme%20%20font.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试