一直覺得每種字體都帶有自己的性格和情感。 所以在實際的應用中,選擇哪種字體的重要性比想像中重要得多。 字體傳達的信息,甚至可以影響人們的購買決策,影響到客戶是否對你說「YES」。
這裡我參考了一些文章,總結了一些對字體的情感和應用研究。
本文將介紹:
字體與閱讀體驗
字體與文化聯繫
幾種常見字體的故事與情感表達
字體應用建議>
字體閱讀體驗
每個人、每天、在各種場合都會接觸到字體。 字體設計與排版,其實已經超出了設計師的範疇,無論是寫商務郵件,做展示報告,還是發布博客,我們每個人其實都或多或少會接觸到字體設計。
字體及排版的重要性從下面這個實驗就可以看出來。 20位志願者,一半男生一半女生被分成了兩組,每組被展示了同樣內容不同排版的紐約客:一組的排版、字體和圖片都經過設計,另一組則是隨意排布了一下。

研究者發現,用戶對排版很糟的那一篇文章印像很差,甚至在生理上通過禁皺眉頭反映了出來。
而皺眉肌是與人腦海馬體旁的杏仁核這種負責情緒管理的部位緊密聯繫在一起的。
而閱讀排版良好的那一組人員,則擁有更強的認知注意力,更強的分析狀態和更清晰的思路。
研究人員因而得出的結論是,良好的排版不一定能幫助你更好地理解文章,但確實會讓你閱讀感覺更好,從而能更加積極地對於閱讀做出響應。
好吧,也許你會說,這不是廢話嗎,我當然知道好的排版比差的排版對閱讀更有幫助。但是這裡想要強調的是,字體與排版是密不可分的兩個部分,都屬於英文中「typograhpy」的範疇。英文的「typograhpy」還包含了字體藝術,版式藝術等內涵。
字體與文化的聯繫
字體之所以會給你帶來這樣那樣的感覺,原因之一就在於它與文化的深刻聯繫。
比如Courrier(法語裡是信件的意思)字體,就特意設計成懷舊的、讓人回想起老式打字機打出來的字體。

許多人把Helvetica與美國政府聯繫在一起,也是因為美國稅單上用的字體就是這個。
而如果你不生活在美國,或對西方打字機沒什麼概念,可能看到這兩種字體就會無動於衷。因為這種文化聯繫的缺乏。
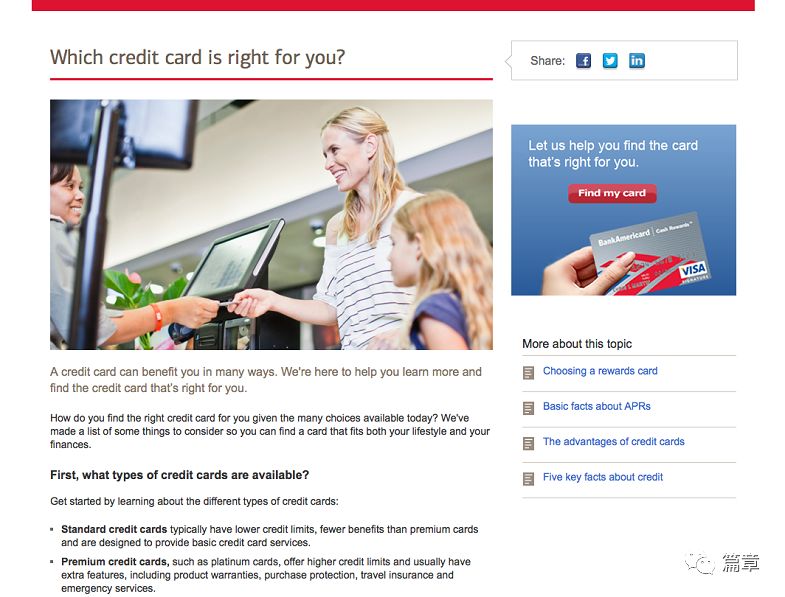
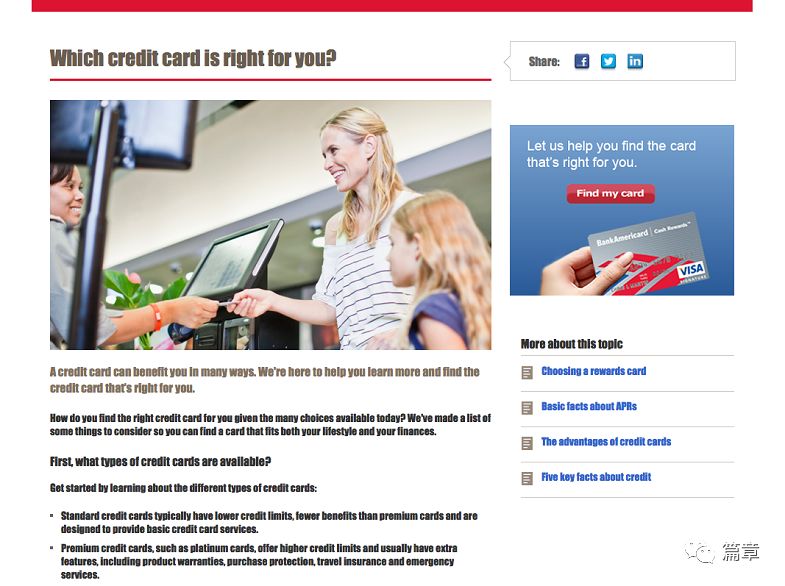
所以,這裡的建議是在使用字體的時候,一定要注意其文化聯繫。看看美國銀行的例子。這是原始網頁:

這是改進後的網頁(與報紙新聞標題聯繫在了一起)

當美國銀行網頁的字體改成了Impact之後,看起來反而沒那麼可靠了。
字體是人設計的。它的背後一定有某種文化意義。所以在選擇字體的時候,要考慮到字體的文化背景,我相信你不會想選一個一下就讓人聯想到某些文化里面努力避免的字體。
幾種常見字體及其情感表達
1.TimesNewRoman

在西文中,最常見的字體莫屬TimesNewRoman。這個帶襯線字體來源於英國《時代》雜誌。 1929年,字體專家StanleyMorison批評了《時代》雜誌的字體難讀又難看。雜誌社的人接受了他的批評,並請他設計出了一款新的、適合雜誌閱讀的字體。於是Morison和雜誌社內部的VictorLardent合作設計了這款著名的TimesNewRoman。
Morison一開始是建議在Plantin的基礎上進行改進設計,但為了兼容可讀性以及對於空間的節省,最終做出了字體的重大改動:筆觸之間的對比做了加強,從而營造出一種干脆的感覺。
Roman代指的是傳統有襯線的一種規矩的字體。但TimesNewRoman的字體設計與名為Roman或Romas的源於意大利的字體沒有關係。
風格:受早期現代化和一些巴洛克印刷影響,結構莊重,清晰。適宜正式場合。
2.Helvetica

同樣作為西文常見字體之一,Helvetica作為一種無襯線字體,其來源名字顯得沒有那麼動聽一點:NeueHaasGrotesk。 (neue=新的,Haas=很man的,粗魯的,Grotesk=怪誕的)。 MaxMiedinger和EduardHoffman在1957年瑞士創建了這個字體,這個字體的中性化設計讓它迅速在各種應用中走紅。但字體名字就沒那麼有吸引力了,當D.StempelAG公司一年後打算開始推廣這種字體的時候,他們決定換一個更加國際化的新鮮名稱。最終他們選用了一個讓人注意到瑞士根基的名字:ConfederatioHelvetica是瑞士的拉丁名。
風格特徵:高X基準;緊湊的字母間距;窄t和f。廣泛適用於各種場合,尤其受品牌商標的偏愛,包括3M,寶馬,雀巢,曾經的蘋果等等。另外,該字體很受政府青睞。正如上文所說,美國稅單上用的字體就是Helvetica。
對應的中文字體,應該是各種黑體比較適合。
3.Verdana

Verdana是MatthewCarter為微軟公司設計的一款無襯線字體。最初是微軟的字體小組裡的VirginiaHowlett提出的要求。 Verdana的名稱是來源於verdant(綠色的東西)和Ana(Howlett姐姐的名字)。
跟人性的字體Frutiger一樣,Verdana設計理念是適應那時低分辨率的電腦屏幕。其風格特徵是高X基準,字母間寬鬆的間距,以及很寬的字母空心(比如a和p閉合部分的距離),以便在小字號上也能易於辨認。
宜家從2010年起拋棄了使用多年的Futura,轉而投向了Verdana的懷抱。據宜家的解釋,這種轉變的原因是為了保證字體能適應各種國家的文字(之前的宜家字體不能兼容亞洲文字),從而保證宜家設計風格的一致性。可見Verdana在國際化適應範圍上是比較廣的。
4.Calibri

被稱為「溫暖又溫柔的一款字體」,Calibri從2007年開始,逐漸成為了微軟旗下幾乎所有產品的默認字體。該字體屬於WindowsVista推出的Cleartype字體系列之一,用於適應LCD顯示屏。同系列的字體還包括Cambria,Candara,Consolas,ConstantiaandCorbel。
在大字號尺寸下,字體圓潤的邊角清晰可見。而它的意大利斜體則包含了書法字體的影響,這種影響在現代系字體裡面都可以見到。雖然對於Calibri字體在設計界有些爭議,但得益於它有些彎曲的線條和筆觸收尾初的輕微捲曲,該字體在幻燈片展示大字號的時候還是挺好看的。
5.SanFrancisco

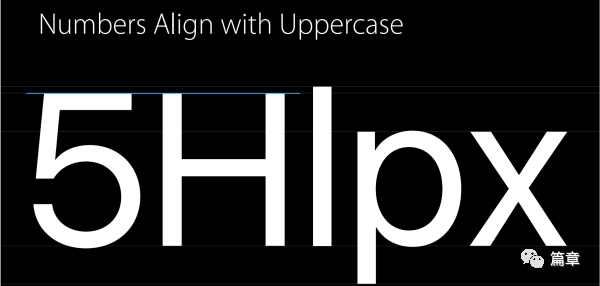
SanFrancisco是蘋果特意為其產品設計的一款無襯線字體。根據蘋果官方介紹文檔,該字體也是高X基準,數字高度與大寫字母高度一致的。

相比之前蘋果使用過的Helvetica,該字體在小字號上的顯示表現優秀很多。對該字體的積極評價主要是以下幾個方面:
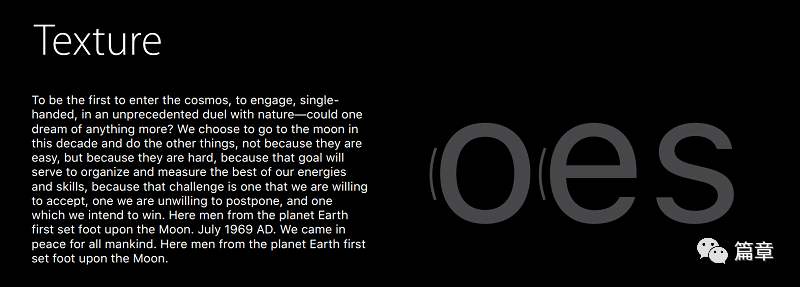
字體顏色的均勻程度。縮小文字字號,瞇起眼睛感受一下:

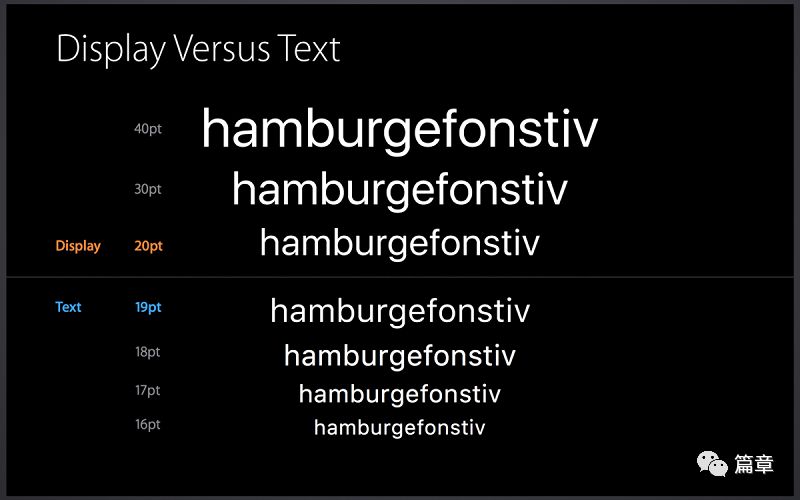
字體的靈活性
SanFrancisco是一整個字體家族。設計師在設計的時候,不用操心使用具體哪一種SanFrancisco(比如只需要把系統調成UILabel),系統會自動選擇合適的字體適應屏幕和字體大小。

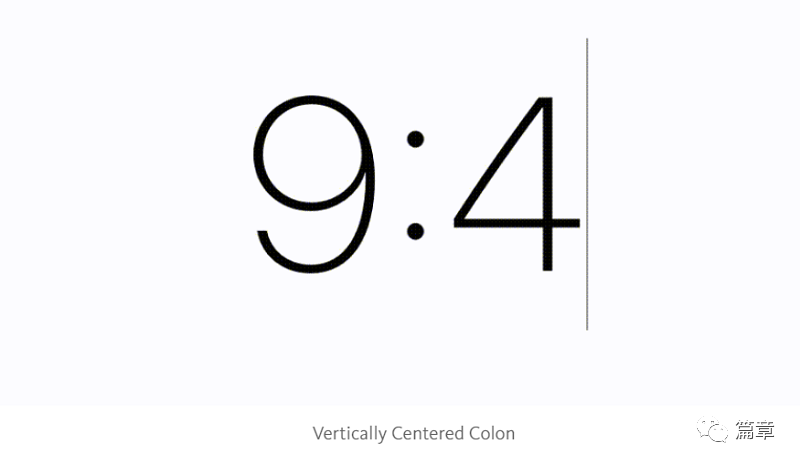
尤其需要指出的是該字體的冒號。一般字體冒號會比底部基準線高一點點,但SF的冒號位於兩個數字中間的時候,可以剛好居於數字高度居中的位置。

總的來說,SF是一款適應了數碼時代的字體。
字體應用建議
為了傳達不同的情感,在使用字體的時候,有一些建議可以參考。
1.選擇基準字體
一般同一個場合,不一定會只使用一種字體。比如標題和正文可能就是兩種字體。但是,一定要先選好正文部分的字體,再根據正文的字體選擇合適的其他字體風格進行搭配。就好比穿搭,一般來說是先選好了穿哪件衣服,再決定搭配什麼配飾。
而一般來說,字體主要分為以下四種:
帶襯線字體:也就是在筆觸邊角有小短線的字體。這種字體一般被認為更正式,也更加傳統。並且更適合於印刷體。

無襯線字體:與帶襯線字體相對,無襯線字體就是沒有筆觸邊角的小短線字體。相應地,也被認為傳達了更加歡樂、不那麼正式的感覺。
手寫體:模仿手寫,往往用在正式的邀請函當中。不適合用在大量文章主體部分。


裝飾體:獨特的非正式字體。適合用在表達個性的標題上面,為整體設計添彩,但絕不要用在正文裡面。

總之,在有大量文字出現的時候,用帶襯線或無襯線體字是最合適的。因為這個時候你需要閱讀者把注意力放在內容,而不是字體上面。
過去,鑑於屏幕分辨率的問題,會有人建議在網絡上面最好使用無襯線字體。不過隨著屏幕分辨率的提高,在適當的地方使用帶襯線字體也沒問題。在一些重內容的博客網站,甚至直接選用帶襯線的TimesNewRoman作為主體文字。
總之,大部分情況下,清晰易讀,一定是主體文字部分的第一要務。
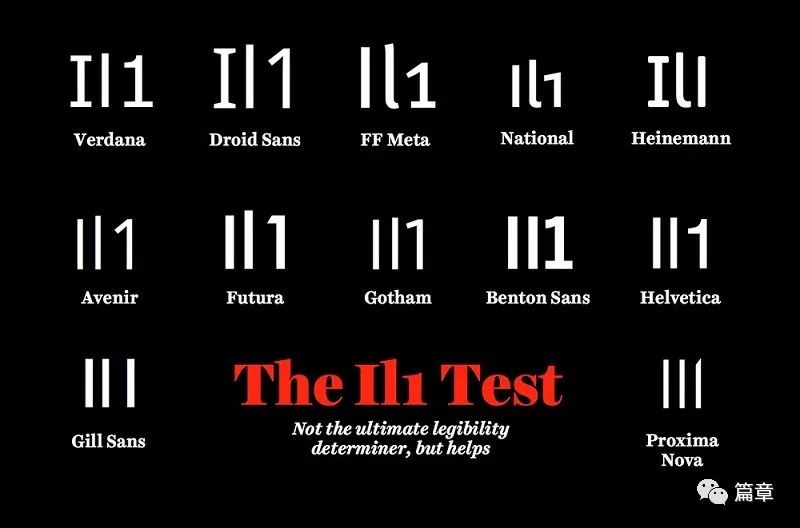
這裡有個檢驗字體的小技巧(來自於JessicaHische)測試你的西文I,小寫的L和1是否具有辨識度。

用這個標準一測試,顯然很多字體都經不起考驗……
2.選擇大於12磅的字號
這裡,科學家又做過一個實驗。實驗過程*&……%。好總之結論是,隨著我們電子設備屏幕越來越大,12磅字體是個更合適的選擇。而在一定範圍內,大一點的字體會容易讓人產生更強的情感聯繫。所以也有人提出16磅是新時代的12磅。看看其他網站的字號給大家做個參考:
Medium—22px
37Signals:Signalvs.Noise—22px
ZenHabits—21px
當然,這個字號大小也有一個範圍。要是主體文字超過了30磅,那也沒什麼意義了。不過,你可以嘗試把字體調大一點試試。要是你用的是12磅,嘗試一下16磅,要是用的是18磅,不妨嘗試一下22磅。也許會有驚喜發現。
3.注意文字長度
文字長度指的是文字在屏幕上延伸多長。一般來說,西文50–75個字符比較合適。當然越大的屏幕有越寬的範圍。

Zenhabits的一行有78個字符,約16.5厘米。這個長度根據他們的軌跡測試被證明是最有效幫助讀者閱讀的長度。
過長或過短的文字長度都會擾亂讀者的閱讀節奏。所以要對文字長度給出重視。這裡有一些網站文字長度參考:
知乎文章:43個中文字符(約86個西文字符)
Medium—75個西文字符
37Signals:Signalvs.Noise—76個西文字符
4.注意間距
如果字體排列太過緊湊,會讓讀者難以辨認文字;字體排列太寬鬆,又會降低閱讀效率。
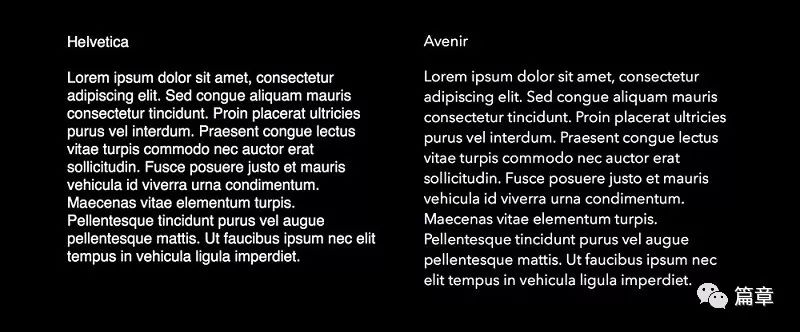
這裡是Jessica給出的一個對比例子。她會更推薦Avenir,因為該字體的間距更加讓人舒服。讀起來更輕鬆。

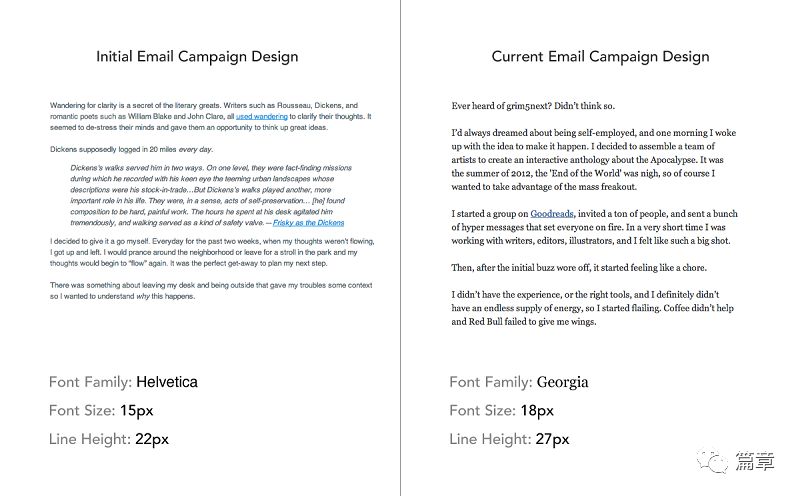
這張是Crew團隊郵件字體重新排版前和排版後:

改變字體,並且增加字間距之後,顯然郵件可讀性高多了。
字體搭配建議
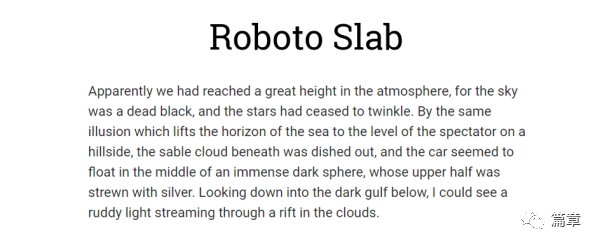
1.RobotoSlabandRoboto

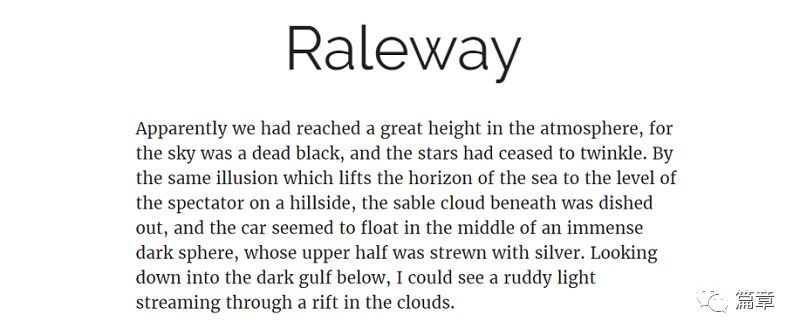
2.RalewayandMerriweather

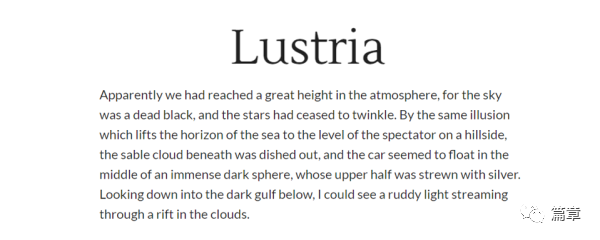
3.LustriaandLato

4.UbuntuandLora

5.QuattrocentoandQuattrocentoSans
下次在選擇字體的時候,不要總是拘泥於默認字體,或是隨意搭配啦。用字體傳達出你對讀者的愛吧。正如某個不知名的偉人所說過的:
人們會原諒你犯的錯誤,如果你向他們傳遞出了積極的情感。
GoodLuck~
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/How%20to%20use%20English%20fonts%20Times%20New%20Roman%20Calibri.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试