前話
開篇

完整代碼
- < li>
<html><head> <style> body{ background:#E0FFFF;/*設置背景顏色*/ /*設置字體*/ }< /span>
.container{ width:100%;/*設置寬度*/ text-align:center;/*設置內容居中*/ padding-top:50px;/*設置內容與上邊距離*/< /span> }</style></head><body> <div class='container'> <h1 >週末の青檸</h1> <p >週末簡設- 分享好作品,傳遞正能量</p> <p> 週末<font size='10px' color='#EE6A50'> 簡設</font>,簡潔 < ;font size='5px' color='#71C671'> 不</font>等於簡單 </p>< /span> </div></body> ;</html>接下來我們來分析一下實現以上效果的方法,關鍵代碼我會圈出來
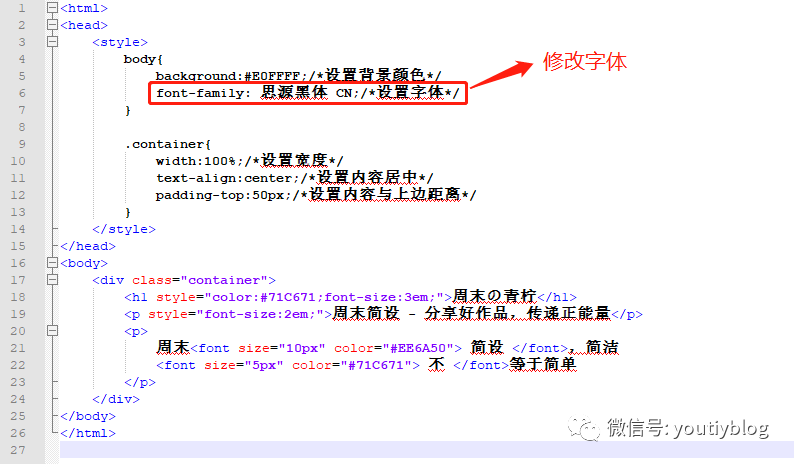
1、修改文字字體

通過font-family切換字體,至於有哪些字體可以自行搜索
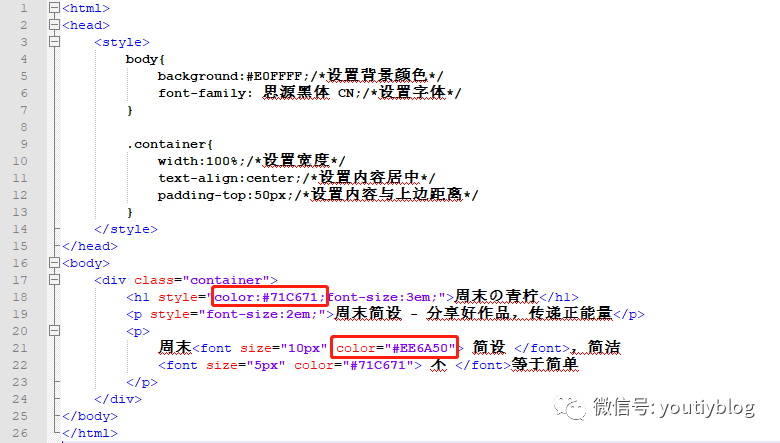
2、修改文字顏色

通過color設置字體顏色,至於有哪些web安全色可以自行搜索
3、修改文字大小
修改文字大小有兩種方法
(1)通過style的font-size屬性來修改
(2)通過font標籤size屬性來修改
PS:
字體size的常用單位有px和em
px:絕對單位,頁面按精確的像素展示。
em:相對單位,基準點為父節點字體的大小。
如果對以上概念不是很清楚也沒關係,可以自行調整大小來觀察,最終能適配你的網頁即可。
後記
你耐心得走多遠,你就能看多遠!
案例下載
鏈接:
https://pan.baidu.com/s/1kSUJZfgAAZrObG99Cukjwg
提取碼:
bwv4
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/How%20to%20modify%20text%20font%20text%20color%20and%20text%20size%20in%20CSS.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试