平面設計是什麼,說的直白一點,最最常用的無非就是文字和圖片的搭配,將文字和圖片通過顏色搭配和版式調整來達到一種能讓人看懂、並好看的設計。同一張圖片,配上不同的字體,就會出現不同的感覺,今天,小編根據大家反映,從最令人頭痛的文字顏色、字體、排版三個方面來為大家詳細解讀:如何在平面設計中美美的添加文字。
選什麼字體
字體的選擇要根據圖片及文字內容的含義和語氣來確定,比如:文字中明明是要特別可愛的表達小孩子,你卻選擇毛筆繁體字。 。 。這明顯不搭呀。所以,在選擇字體之前一定要搞清楚圖文要表達的意境。痛痛的字體也表達著不同的氣息。
粗與細◢
加粗字體比較厚重有力,細筆劃字體更加輕巧,當然這是很直觀的感覺,單看字體就能看得出來。
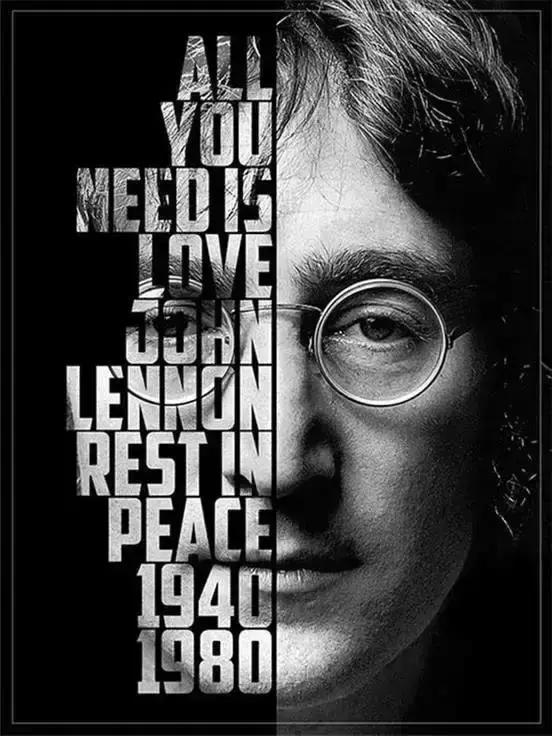
加粗字體更多的用在標題,更加醒目,有壓迫感,起強調作用。
下面是一些粗字體做標題的實例,從圖中看更為直觀,大家可以參考一下:




比較細的字體就沒有加粗字體那麼厚重,也不給人以視覺衝擊,相比更加柔和,素雅,但是如何使用不恰當容易給人稀稀落落的感覺。


曲與直◢
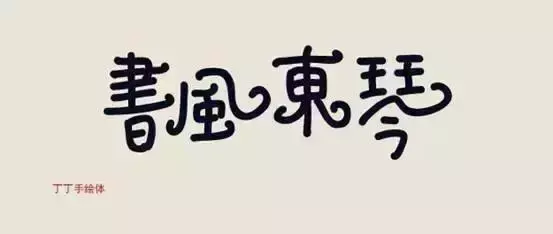
方方正正的字體和連筆字的區別~直線比曲線更加干脆果斷有力量,卻也會有一些呆板,曲線相比之下更加婉轉。

直◢
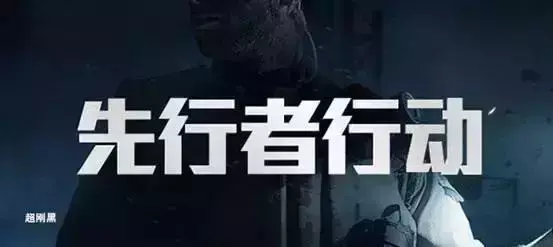
下面的圖片就是一些直線字體的設計,向前進!向前進!是不是看上去就有一種士兵突擊的感覺。哈哈~果斷的很。



曲◢
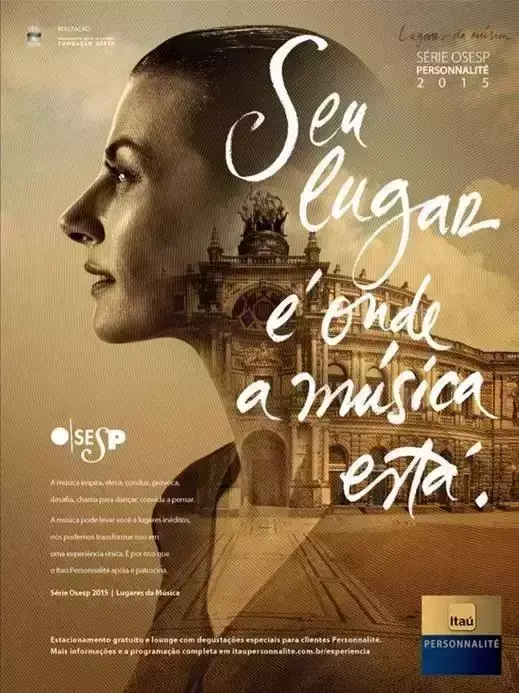
這裡是幾張曲線字體的設計,大家自己體會,明顯風格差別很大。



不過並不是所有字體說直就一筆一劃全是直的,說曲線就全是溫柔鄉。像我們漢字,橫平豎直,撇捺卻又是曲線,直線和曲線相結合則剛柔並濟,別有一番風味。

鬆散與嚴謹◢
活潑隨性的字體就會讓氛圍更加輕鬆,規規矩矩的字體就顯得比較嚴謹,而文字書於廟堂、鑄於鍾鼎,或者付梓成書、傳於後世,則是有一種嚴謹端莊的美。其本質的區別則是結構的鬆散與嚴謹之分。

在體現兒童的素材中通常會使用更加輕鬆的字體,本來孩子就沒有那麼多條條框框,這種字體更能代表他們的稚嫩與活潑。



對比鮮明,下面這些圖中硬朗的字體就更加嚴謹、剛硬。

簡與繁◢
這裡所說的簡與繁並不是簡體與繁體,而是筆劃細節的複雜程度。具個最簡單的例子,襯線體相對來說要比非襯線體細節複雜一些,宋體也比黑體複雜一些。字體的繁複與簡單一定程度上也代表著古典與現代走向。

簡◢


繁◢




按以上分類推荐一些好看好用的中文字體
粗:冬青黑體、方正韻動黑、方正大魏、漢儀力量黑、造字工房版黑、造字工房文研、造字工房朗倩、造字工房力黑、造字工房朗宋、方正粗譚黑、A-OTF系列、明蘭體、方正剪紙簡體
細:崑崙細圓、方正瘦金書、漢儀清雅、方正蘭亭纖黑、思源黑體、kozuka系列、日系KozGoPro 、AXIS std 日系、漢儀旗黑
曲:方正字跡-呂建德行楷、長城中行書體、書體坊米芾體、方正黃草、時尚中黑體、 851手寫雜字體
直:漢儀力量黑、造字工房版黑、造字工房文研、造字工房尚黑、造字工房尚黑、 方正粗譚黑、漢儀菱心簡體
鬆散:騰祥相思體、華康少女體、田氏方筆刷繁體、方正童體毛筆字體、新蒂小丸子體、方正寂地簡體、方正喵嗚體、漢儀悠然體、漢儀小麥體、漢儀樂喵體
嚴謹:漢儀全唐詩簡體、方正字跡-典雅楷體、方正宋刻本秀楷簡體、康熙字典體(繁體)歐體楷書、方正蘇新詩柳楷簡體、方正宋刻本秀楷、方正北魏楷書
簡:漢儀旗黑25、方正正纖黑簡體、微軟雅黑、方正幼線簡體、方正悠黑、方正俊黑、方正水雲、方正正黑
繁:方正書宋簡體、方正清刻本悅宋簡體、方正蘭亭刊宋、方正雅宋、方正顏宋、方正風雅宋、方正刻本仿宋、方正清刻本悅宋

字體的顏色
Tip:把圖片像素化,基本可找到圖片主要的幾種顏色。


從馬賽克的圖片中提取顏色。

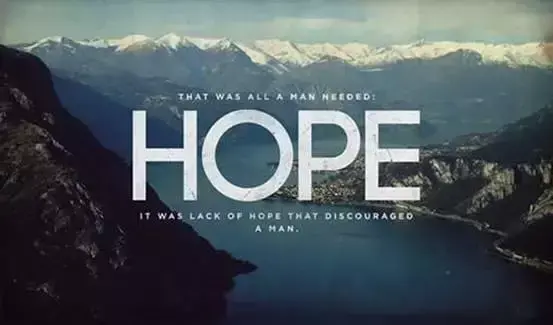
添加的文字選擇對比色、互補色,視覺效果非常強烈,充滿活力、有警示作用,視覺衝擊力強,通過這種強烈的對比來表達激烈的情感和無限的熱情。



相似色是非常自然的配色方案,給人感覺和諧、平靜、舒適,賞心悅目。


另外要說明一下萬能的白字法需要注意的問題:
文本和圖片對比鮮明很重要,深色背景搭配白色文本,或者淺色背景使用濾鏡或疊加元素處理,是確保使用足夠對比度的有效方式。



放置的位置
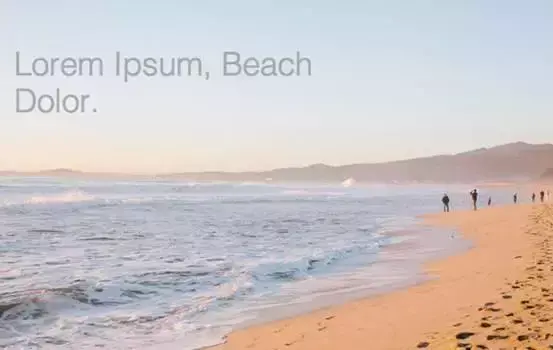
選擇與圖片聚焦元素有關的文本尺寸與恰當位置不容置疑,如同文本本身的可讀性一樣。
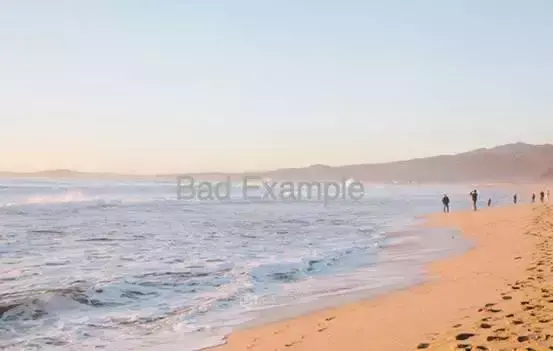
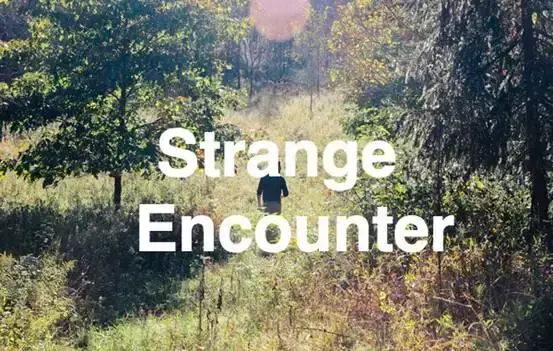
如下圖所示,選取一個相對均勻,開闊的天空區域,這是放置文本的極佳位置。相反,將文本直接放置在圖片中間,有地平線的位置,致使文本的辨識度差。


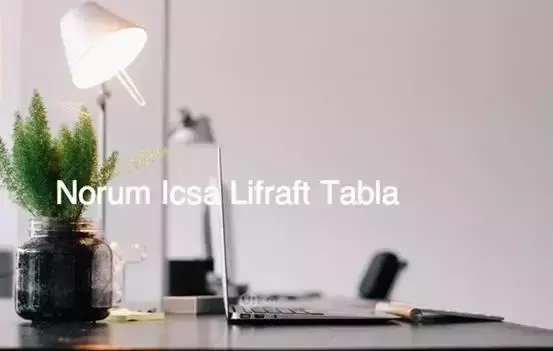
根據圖片拍攝景深不同,在失焦的地方置放文本也能突出文字,增加可讀性,達到效果。


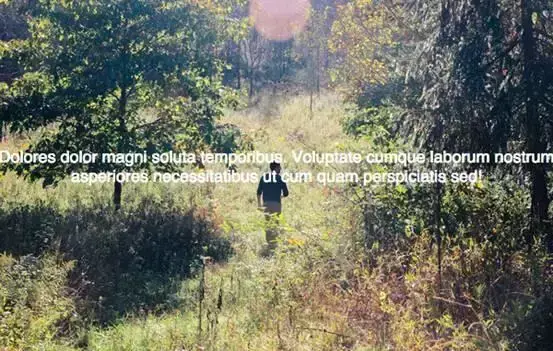
具體是文本相對於圖像中其他元素的位置,是在圖像之後,還是圖像之前;是融入其中,還是獨占一方;進一步分析,如何將文字關聯到圖像的聚焦元素的經驗法則:文本越小,空間上顯得越遠。
如下圖所示,儘管背景圖細節豐富,但我們的視覺會停留在超長的文本上,忽略了圖像。同時人物與文本看起來像在同一水平線上,層次感弱。

將文本放大後,層次感立刻就出來了。

內容來自於網絡整理。本公眾號轉載的所有的文章、圖片、音頻視頻文件等資料的版權歸版權所有人所有,本號採用的非原創文章及圖片等內容無法一一和版權者聯繫,如果所選內容的文章作者及編輯認為其作品不宜上網供大家瀏覽,或不應無償使用,請及時留言通知我們,以迅速採取適當措施,避免給雙方造成不必要的損失。
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/How%20to%20make%20the%20text%20in%20the%20works%20a%20magic%20stroke.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试