嗯嗯,連接一個我的百度經驗地址吧~方便大家看。 http://jingyan.baidu.com/article/9158e000342ba6a25412281f.html
關於icon-font/web字體/ttf字體文件之類的,其實作為入行僅兩年的小設計獅,我還是不怎麼會接觸到的,一方面自己雖然感興趣,但是被工作困住了時間和思想,沒時間研究,另一方面,我呆過的公司之前也沒有大牛會用這樣的技術(其實走出去看,大牛還是很多的,只是我“遇人不淑”而已……555555)
但是今天,我們公司唯一一隻大牛程序員歐巴,提出要把icon做成字體,我當時心裡一驚,糟了糟了,我的短板要被人拔走了……但是!對,但是!但是我不怕~所謂“問題就是機遇”,我花了一下午,從零開始研究瞭如何把icon和那種不高清的位圖變成可以隨便使用的icon-font的ttf文件。過程之繁複,網上教程之多,可以說是步驟加起來可以繞地球兩圈~哈哈哈 誇張說法啦……只是大多數知識點嵌套知識點,特別麻煩。
在過程中,我遇到很多問題,大多數的方面是不知道為什麼,我的圖上傳到了icomoon以後顯示為灰色的一片看不到,換了AI以後還是那樣,後來找到了方法和問題,也就有了這個教程。
技巧和方法,主要是在AI的矢量圖處理上面。想要沒問題,那就記住這樣幹(畫布一樣大,黑白純色圖,矢量之類的。)
花了一下午琢磨出來了這個教程,比較傻瓜式,也就是,超級容易入手的。那麼,開始來看看吧~
嗯嗯……那麼開始啦……首先,原諒我,是個幾乎沒有表情圖的教程~~(看我真誠的小眼神~哦,隔著屏幕看不到……)
這裡偷個懶,直接用我百度經驗的內容來寫啦~
1~~~~【要做的準備~】
1.你需要一個矢量圖(AI做的最好)
2.你需要打開icomoon的連接~在線製作時使用~這裡貼上網址~無毒無副作用~天然無公害~不用翻牆~
https://icomoon.io/app/#/select
2~~~~【正式開始~】
數學不好的我要重新數步驟咯~~~
這裡,以已經有了一個位圖為例~灰色的,一個醜不拉幾驚世駭俗的……額……醜圖標。我們把它在AI裡摳圖來~填上一個紅色~然後把紅色的摳出來的新矢量圖給複製下來。


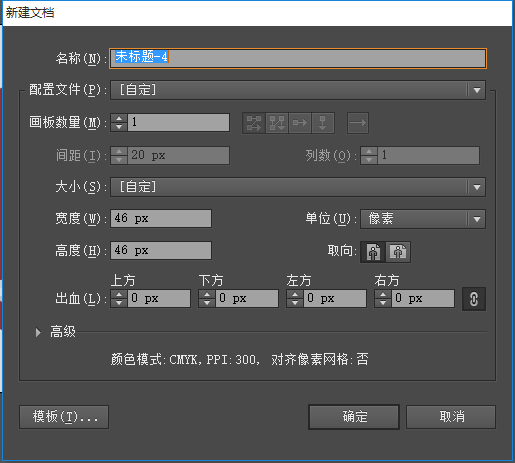
2.新建一個畫布,(好吧,畫布啊窗口啊文件啊什麼的,你愛怎麼稱呼都好,不要在意這些細節),這裡要注意的是,如果你每個icon的大小不一樣,那你至少得保證你的SVG畫布一樣大才行,新建的畫布就和你切圖時用的統一尺寸一樣,一個標準就好,把你所有的icon都放進這個尺寸裡,調節大小,它們變成字體就不會錯。這裡樓主需要46*46的,所以建了46*46的。

3.在新的畫布里,粘貼出你剛才複製的新摳的矢量圖~由於樓主的畫布大小沒有大變化,所以和之前步驟一中的圖差不多,仔細看,可以看到,沒有原來的底圖了,只有我們同樣醜不拉幾的新摳的圖標。

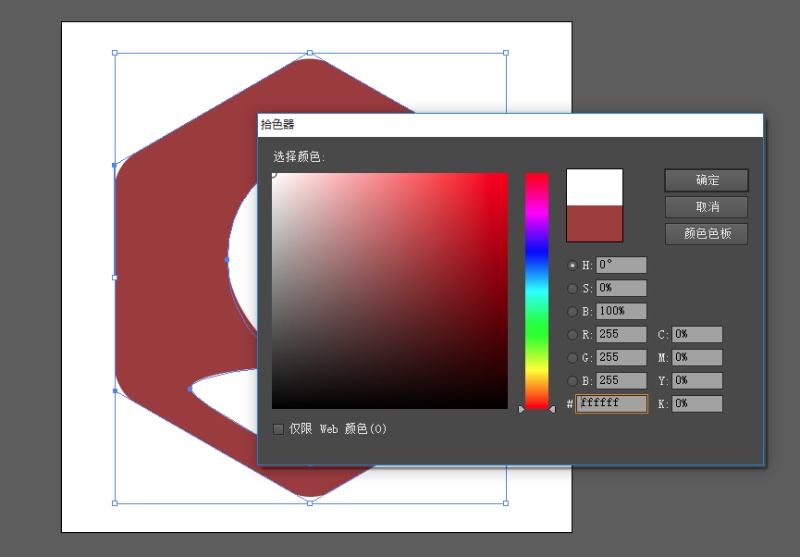
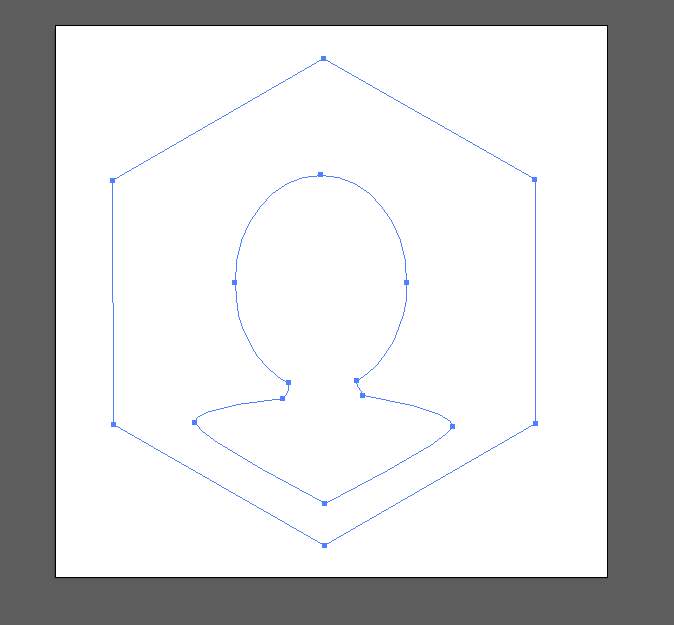
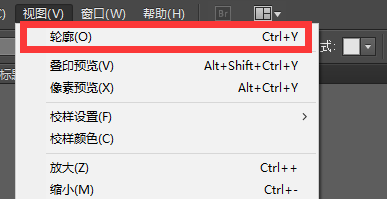
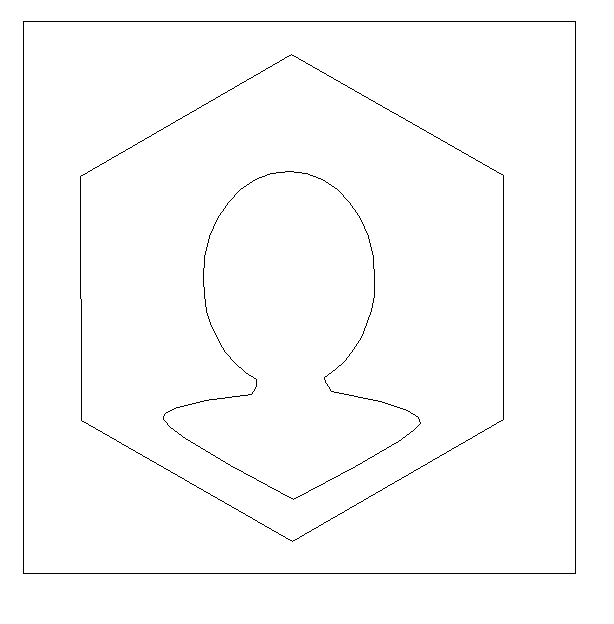
4.下面,我們給我們的圖標填充成白色。 為什麼要白色?因為程序員使用icon-font的ttf文件時,他們的默認顏色一般是黑色和白色,具體的色值、大小、陰影特效等一切,由於製作完成後是ttf,和他們的代碼字體沒有區別,所以他們會自己根據需要來隨時靈活變動,而不是跟你說“噢設計獅~給我一個紅的~綠色的也來一個~黃的也來一個~”他們可以自己來處理,不需要為了這種小事情打擾你。所以,你只需要把它弄成白色的就 好啦~怕變色以後看不到它了麼?點擊視圖中的輪廓,就可以看到它啦~注意,變成輪廓的時候,其實沒有黑色邊框的啦~只是為了讓你能夠看到它才顯示的喲~




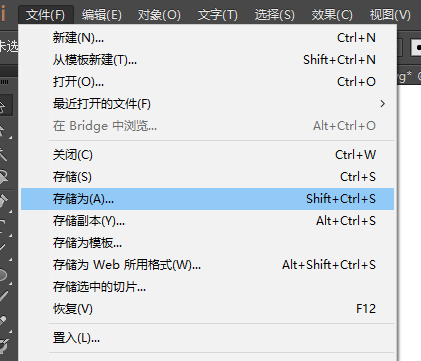
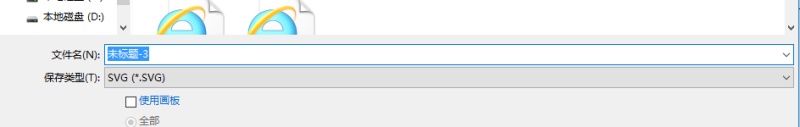
5.保存成SVG格式。 保存以後,桌面上生成了一個看起來像是瀏覽器文件的東西,什麼鬼?這是瀏覽器才能打開麼?打開怎麼 沒東西?因為你是白色啦~看不到是很正常的~背景也是白色的嘛~哈哈哈……這個可以通過屬性查看,它是SVG文檔的格式。名字真的可以起這麼隨意麼?當然 啦~在製作icon-font的頁面裡隨時可以編輯起名字之類的啦~所以,不要在意這些細節,讓我們飛快的進入下一步。



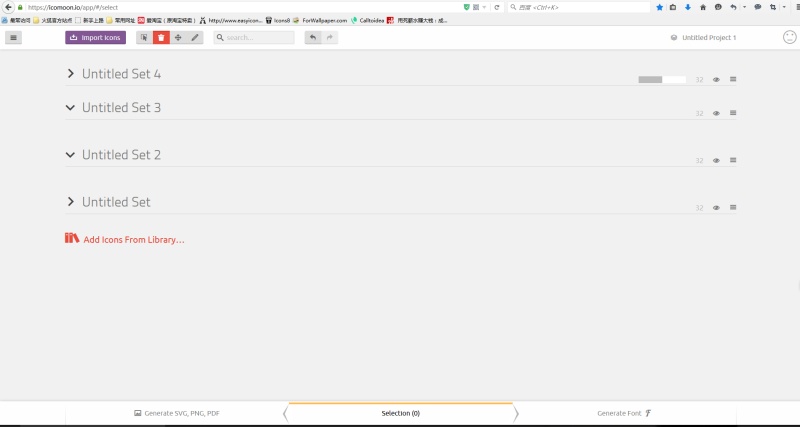
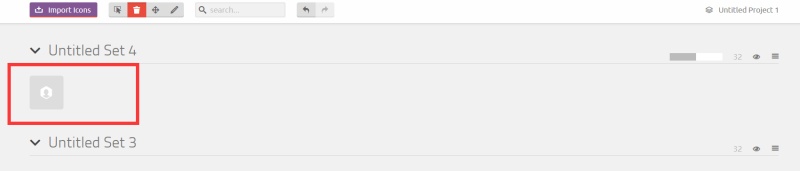
6.進入icomoon,來來來,浪費一個步驟給大家看看我們的界面,最主要的功能集中在下面的三個導航按鈕哦~自己製作的矢量圖,用中間的那個就好,左邊的按鈕裡可以從它的網站上選擇海量圖標,右邊的是生成按鈕,得上傳或者選擇以後才能使用。

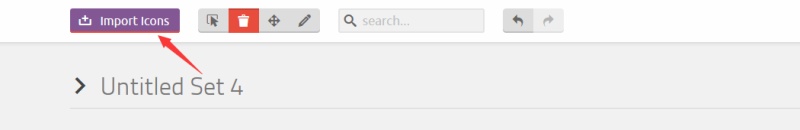
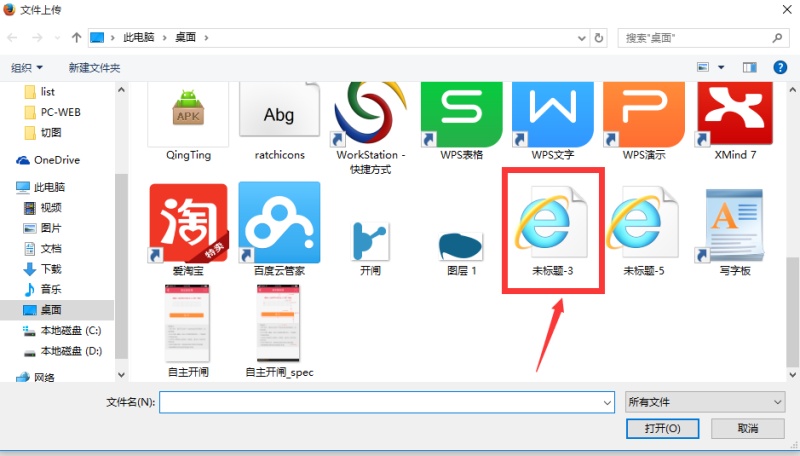
7.在icomoon中上傳我們的圖標。點擊上傳圖標的按鈕,就會打開文件夾,選擇你存儲的位置,選中剛才導出的那個 SVG圖標文件就可以。放心,這並不是你上傳給他們做資源~只是在線製作而已~並不需要你捐獻自己的靈感~選擇完以後,你會在icomoon上看到你的SVG圖標喲~是不是好神奇~別急呀~還有最後一兩步啦~



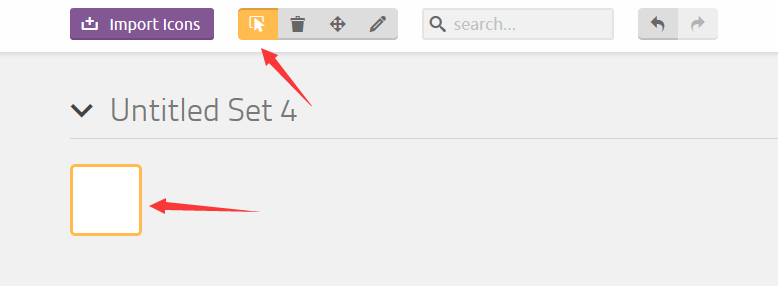
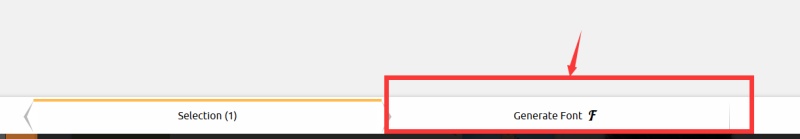
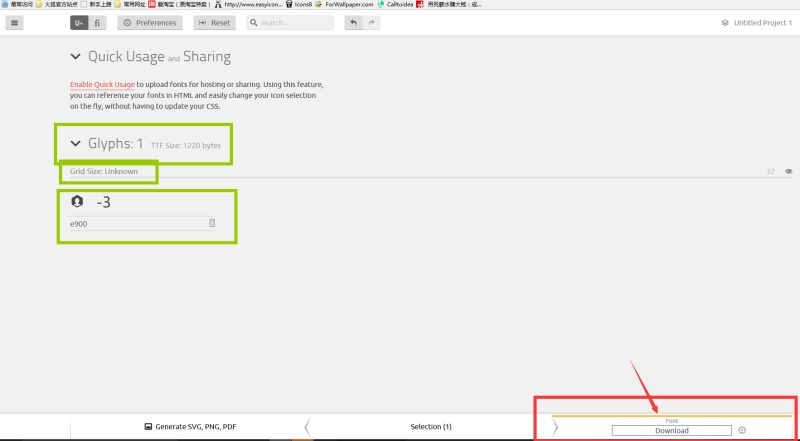
8.選中你這個SVG文件,並點擊右下角的生成按鈕,選擇以後,你的圖標會被有黃色描邊的白色圓角矩形籠罩,不怕,點右下角的生成按鈕。這時候跳轉到了新的頁面,我的上傳圖片中,綠色框中是你的圖片命名等信息,我隨便亂搞的。你會看到下載按鈕在剛才生成按鈕的位置,來,果斷按下載,完成我們的製作,大功告成。注意,這裡需要看你上方的幾個操作按鈕是否為選擇按鈕,如果是紅色的刪除按鈕,那意味著你現在的鼠標就是個刪除器,點一下就會從網頁上取消你的上傳操作,將會需要重新上傳。編輯按鈕就可以在這裡直接對你的圖標進行命名和CSS使用時的命名了。



9.下載好了,在桌面有一個icomoon的壓縮包,裡麵包含了所有的相關文件,怎麼用? 直接把這個壓縮包或者解壓後的文件夾發給你的程序員就好了,他會知道怎麼用的。他不知道怎麼用怎麼辦?打他呀!裝逼不打草稿!不會用還敢叫我們做! !咳咳咳……來來來,秀一下我們的成果。這個字體文件,你自己也是應該可以用的,只是是圖形而已,可以自己根據愛好來研究~



【PS】
到這裡我們的教程就全部結束啦~有需要或者說得特別不對的,可以聯繫我,我來進行修改。
本教程為完全原創~花了半個多小時來做示意和截圖~尊重原創和動手精神~轉載之類的,記得告訴我喲~
如果覺得我的教程還不錯~看起來夠簡單~夠傻瓜式的話,別忘記給我點個贊喲~~~
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/How%20to%20make%20iconfont%20web%20fonts%20ttf%20Tutorial%20for%20fools.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试