
國慶愉快,鹿友們都出去玩了吧,我還在家裡試效果呢,來看問題吧:

原視頻的幀數比較多,由於公眾號只能上傳300幀以內的動圖,所以我刪減了視頻前面一部分內容轉成動圖大家看看吧:

圖片源於網絡 如侵請聯刪
這個效果看起來簡單,但是有很強的形式感。本來是上一篇發文就想寫的,但是後面的拉伸效果一直沒有嘗試出來:

因為我平常用AE最多的部分其實是三維渲染之後的調色,所以對於AE的很多特效、表達式等都不熟悉。
以至於這麼一個簡單的文字動畫效果都琢磨了好久,這不,國慶反正也不打算出門,就繼續在家研究。
又搗騰了兩天可算是試出來了,AE熟手估計分分鐘就能搞定這個效果吧。
最近有幾位鹿友問了好幾個用AE製作的的文字動畫特效,我也打算找機會逐一嚐試一下,正好可以就讓自己對AE有個入門的了解。
對AE還不熟悉的鹿友我們就一起從這篇簡單的文字動畫來熟悉AE的操作吧。
來吧,一起來用AE製作一個文字拉伸動畫吧!

開始之前再囉嗦一句,分享給對AE還比較陌生的鹿友:
AE也是一個體系很龐大的軟件,有著各種預設、腳本、插件,我們在對軟件本身的學習有一定的基礎以後,要學會善於利用各種腳本或者插件,這樣可以大大的提高我們的效率。
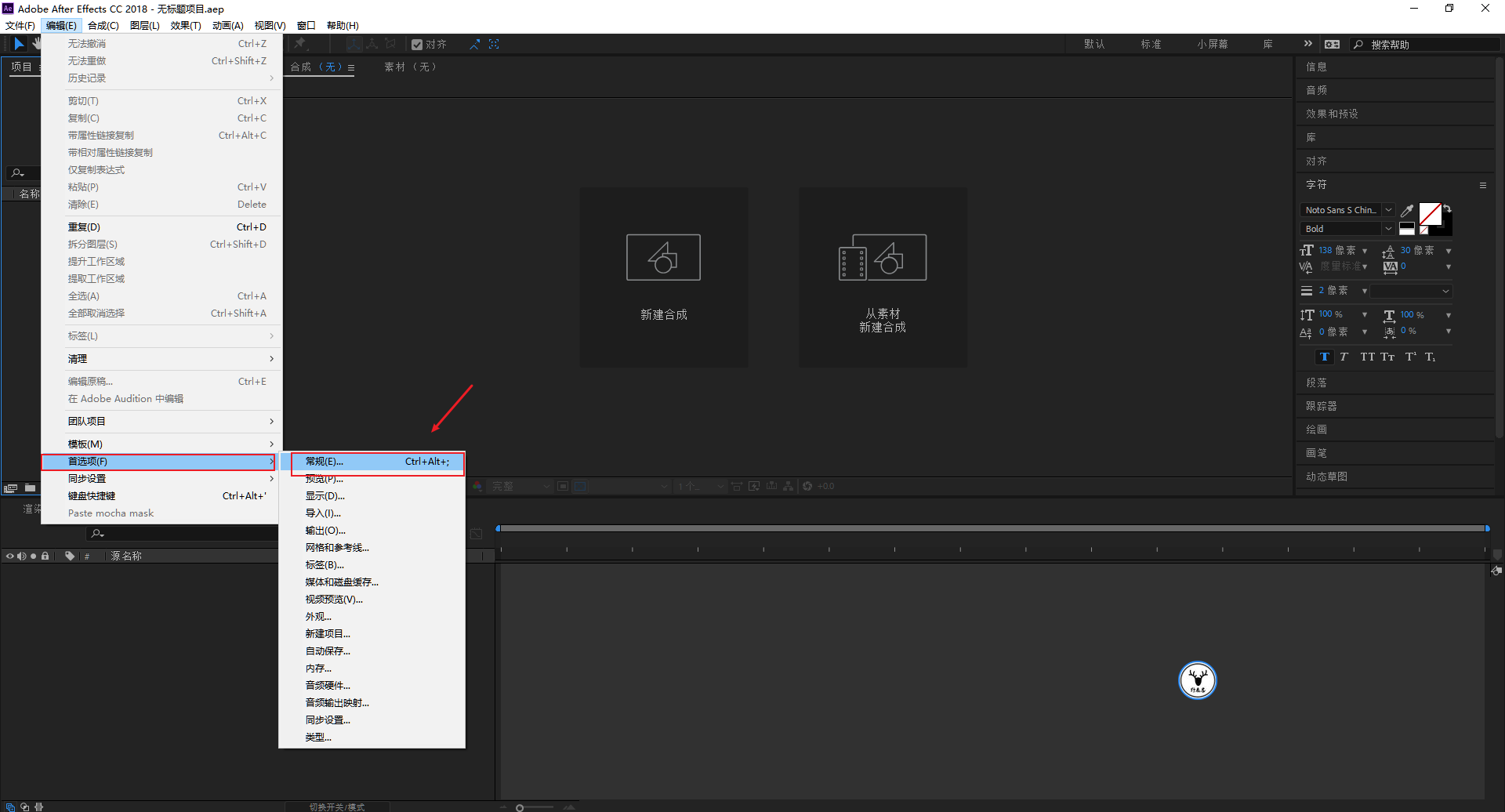
本篇文章也會使用到AE的腳本,先說一下腳本的安裝方法吧,首先打開AE,執行編輯-首選項-常規:

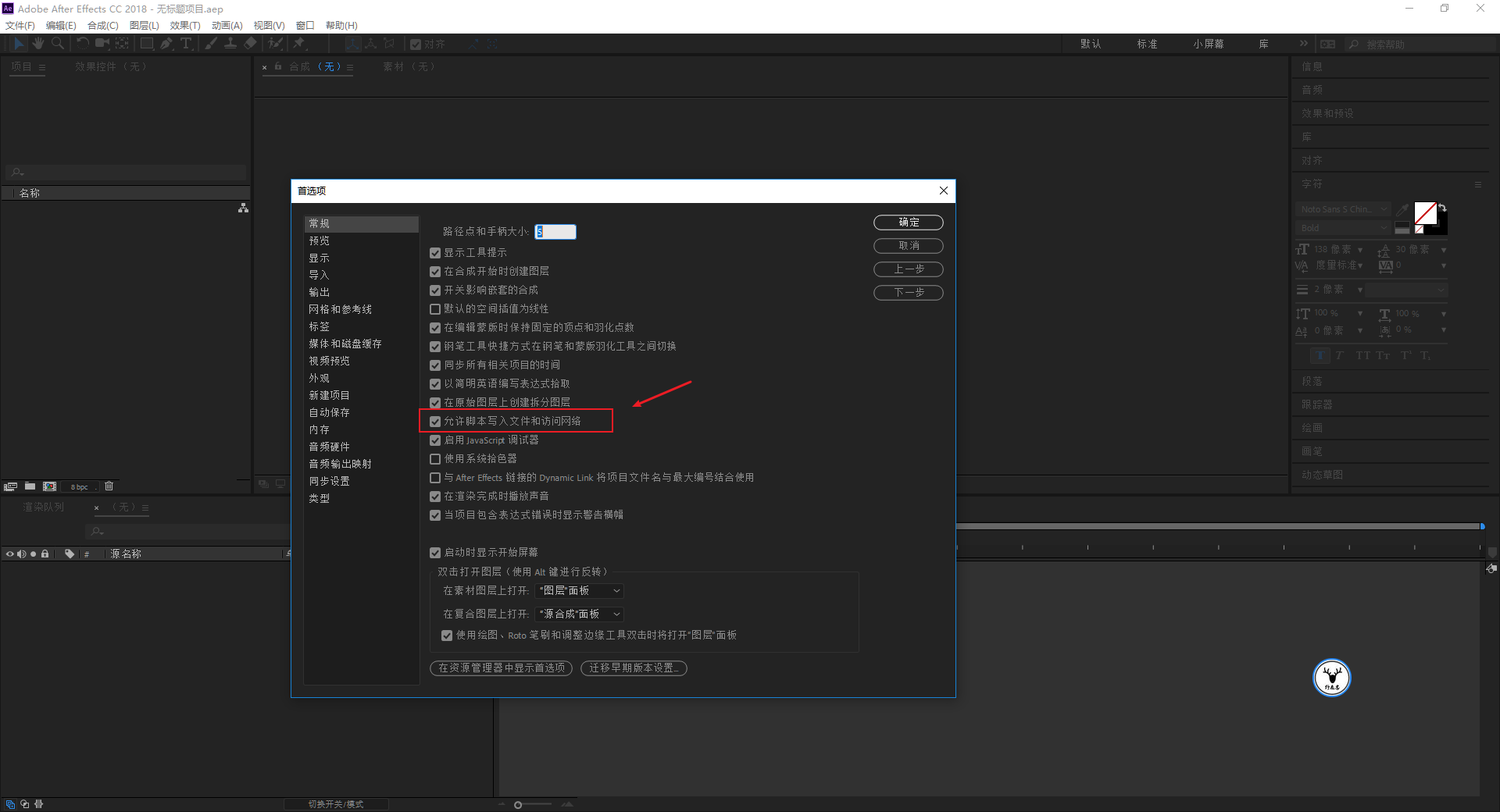
務必保證允許腳本寫入文件和訪問網絡這一項的前面打上勾:

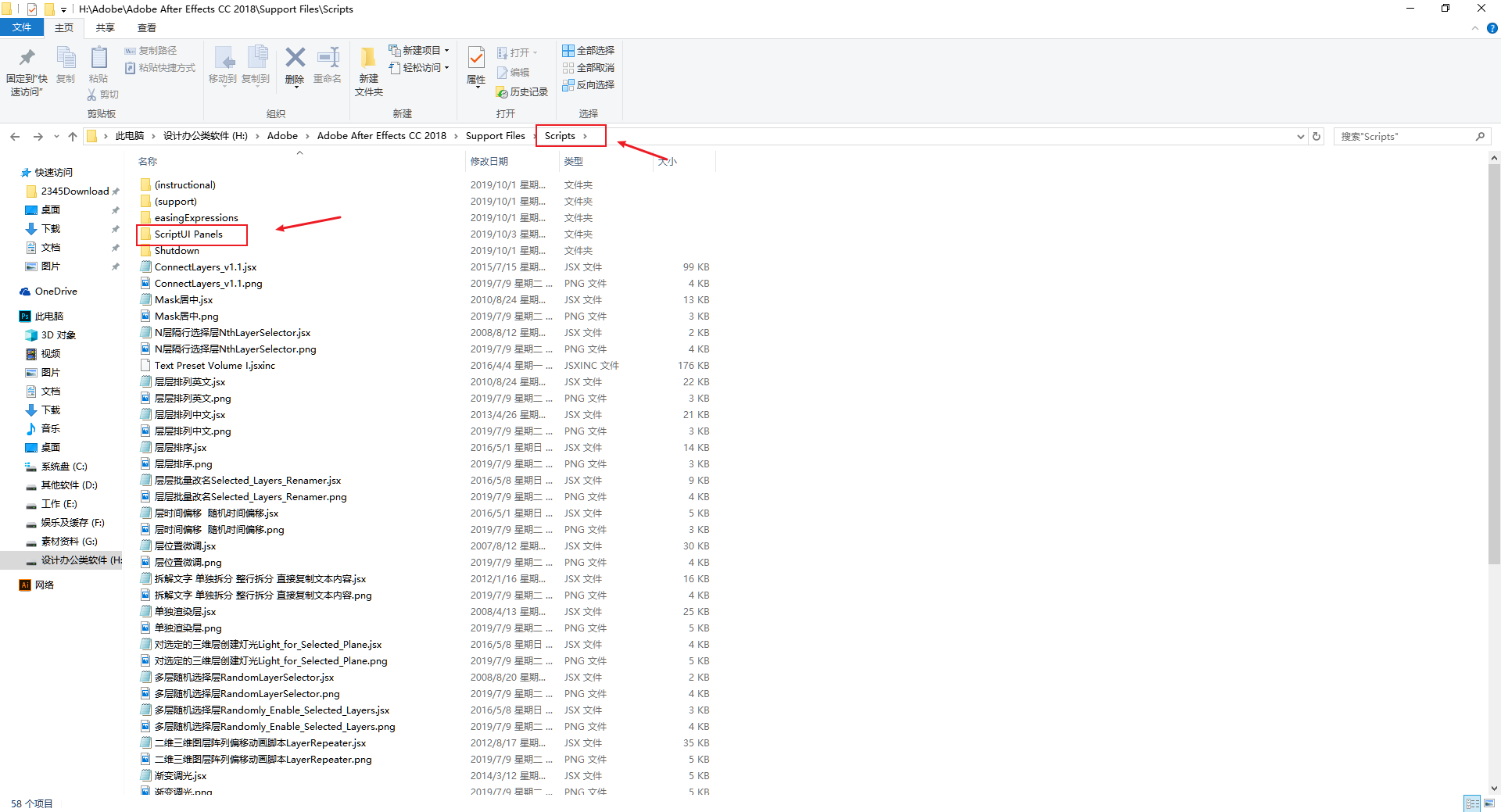
由於AE的腳本多種多樣,有一些是需要存放在AE安裝目錄的Scripts裡,有一些是需要存放在ScriptUI Panels裡。
文末我會直接把我的Scripts文件夾打包發給大家,裡麵包含了我安裝的AE所有腳本以及腳本管理器,供有需求的鹿友使用:

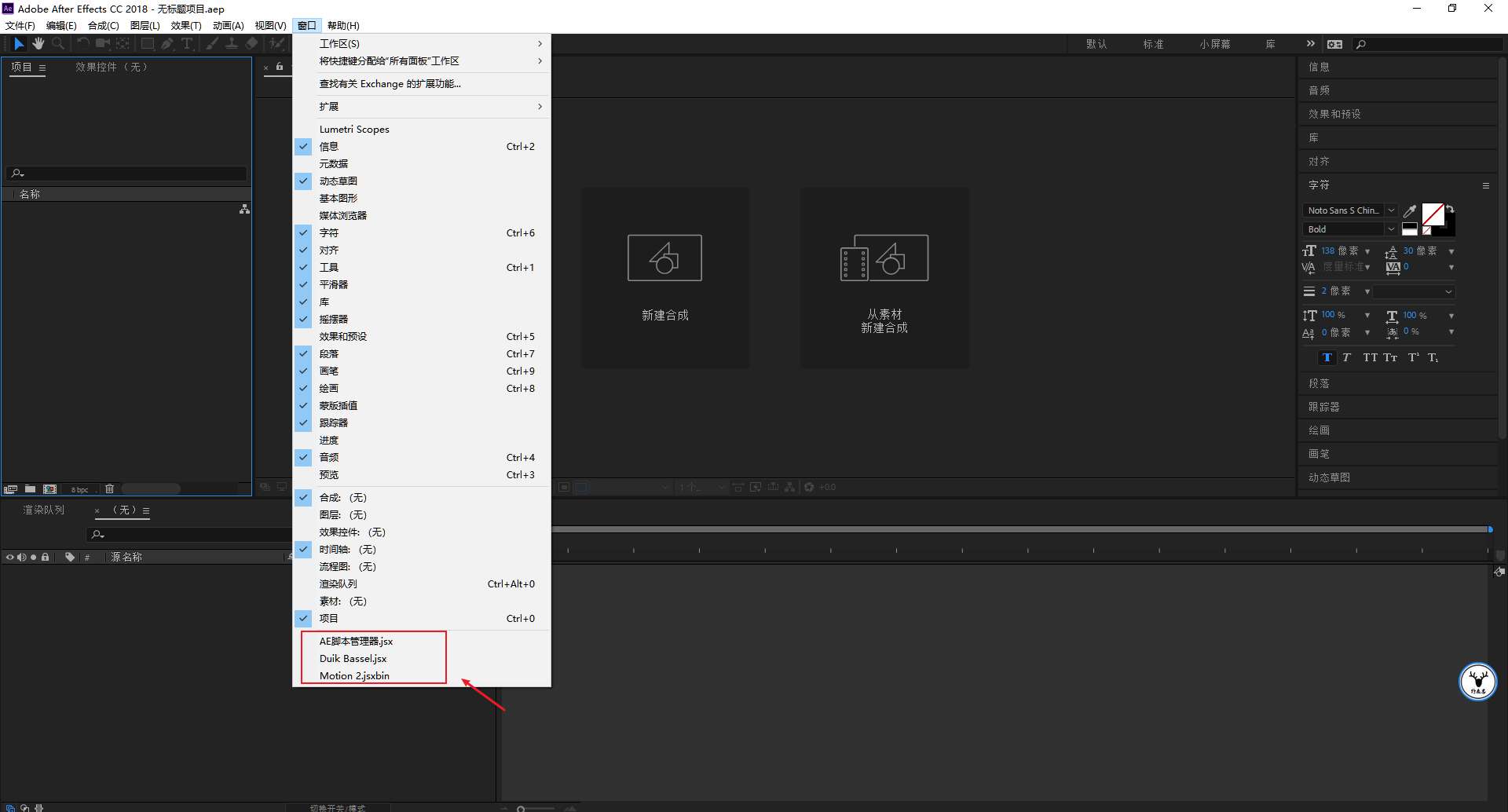
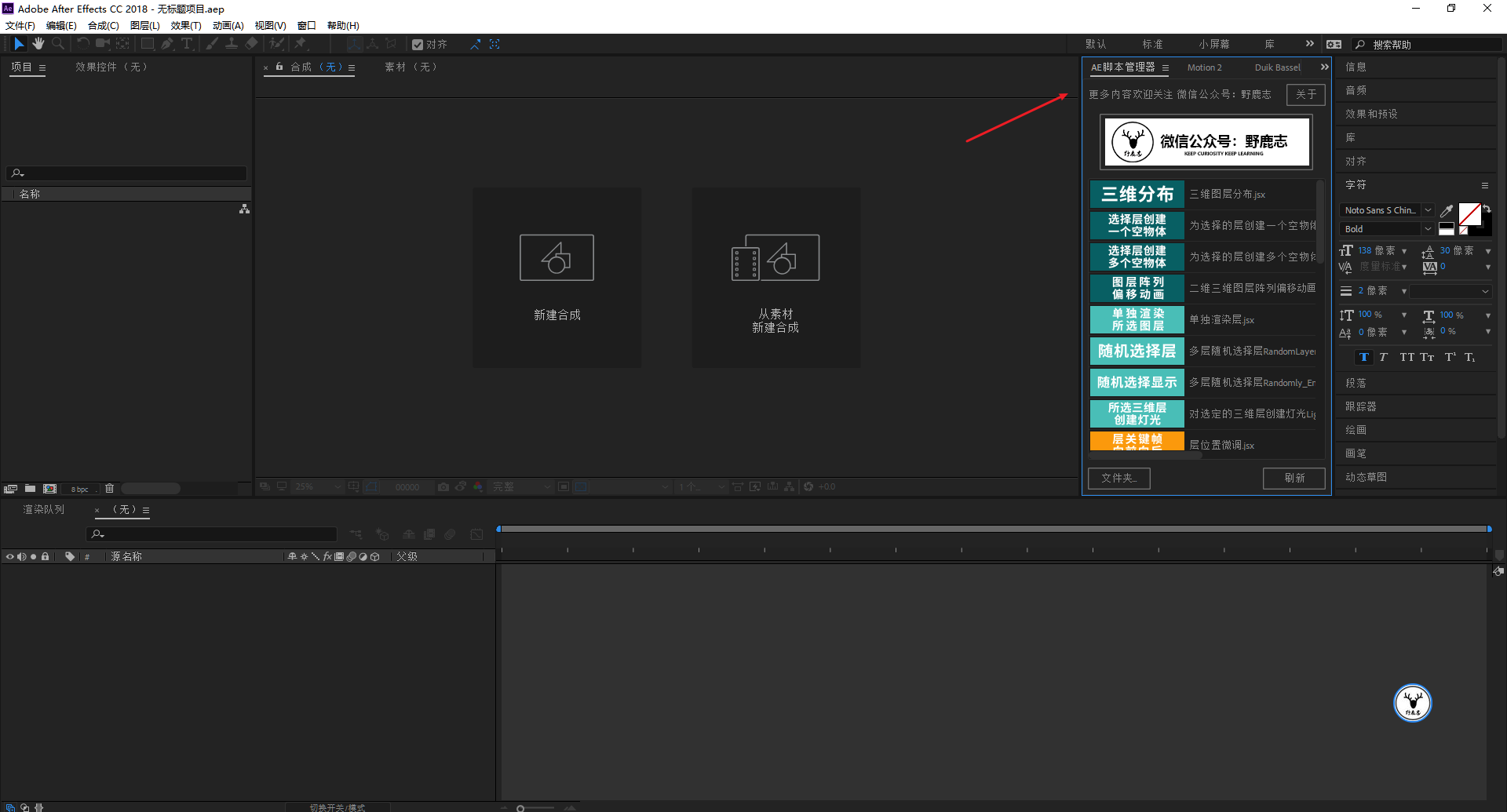
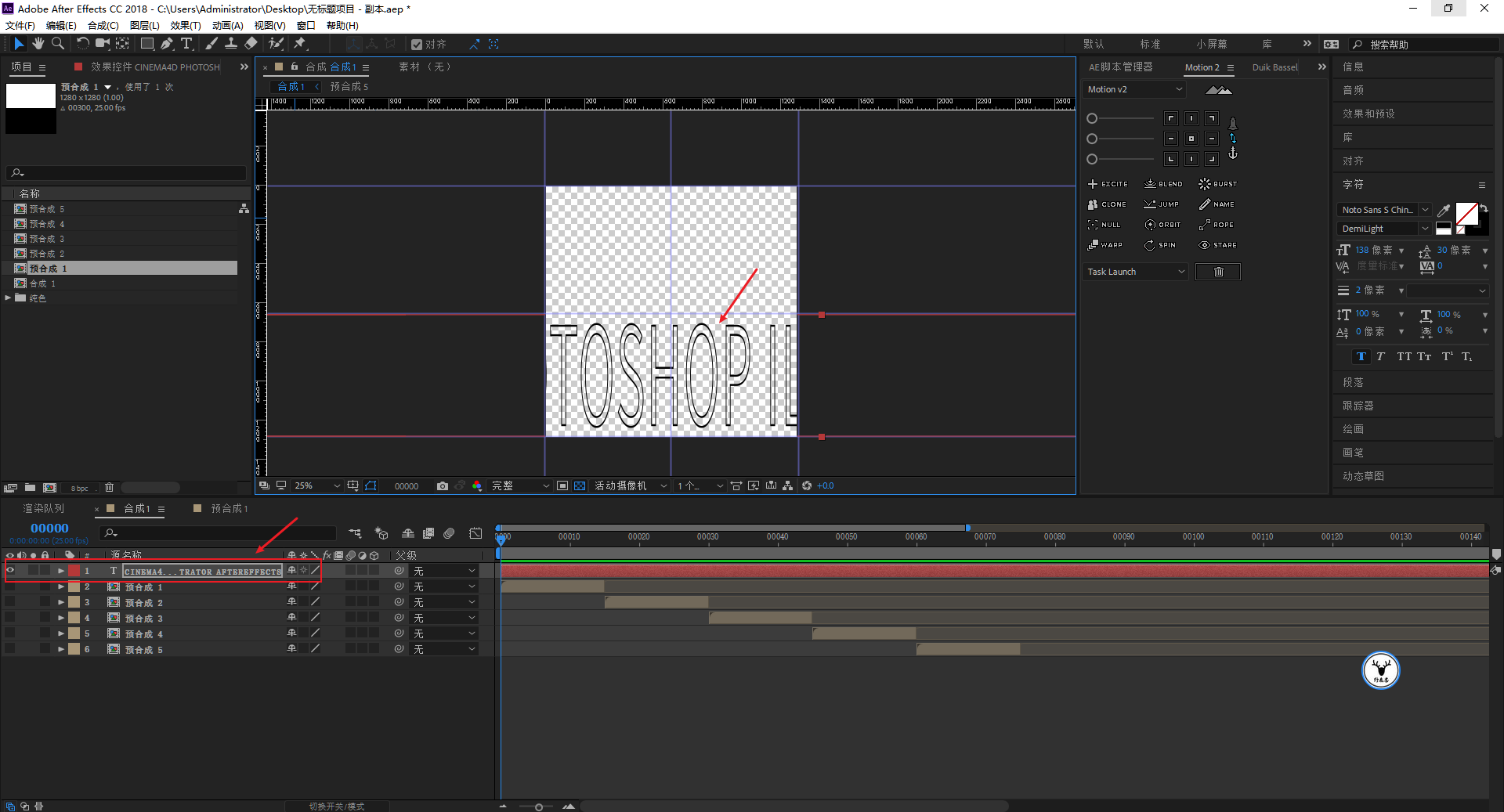
安裝腳本以後,重啟AE,就可以在窗口下面看見你安裝的腳本了,有一些腳本需要藉助腳本管理器調用:

你可以把它們放置在界面上,下次啟動AE的時候就可以直接使用了:

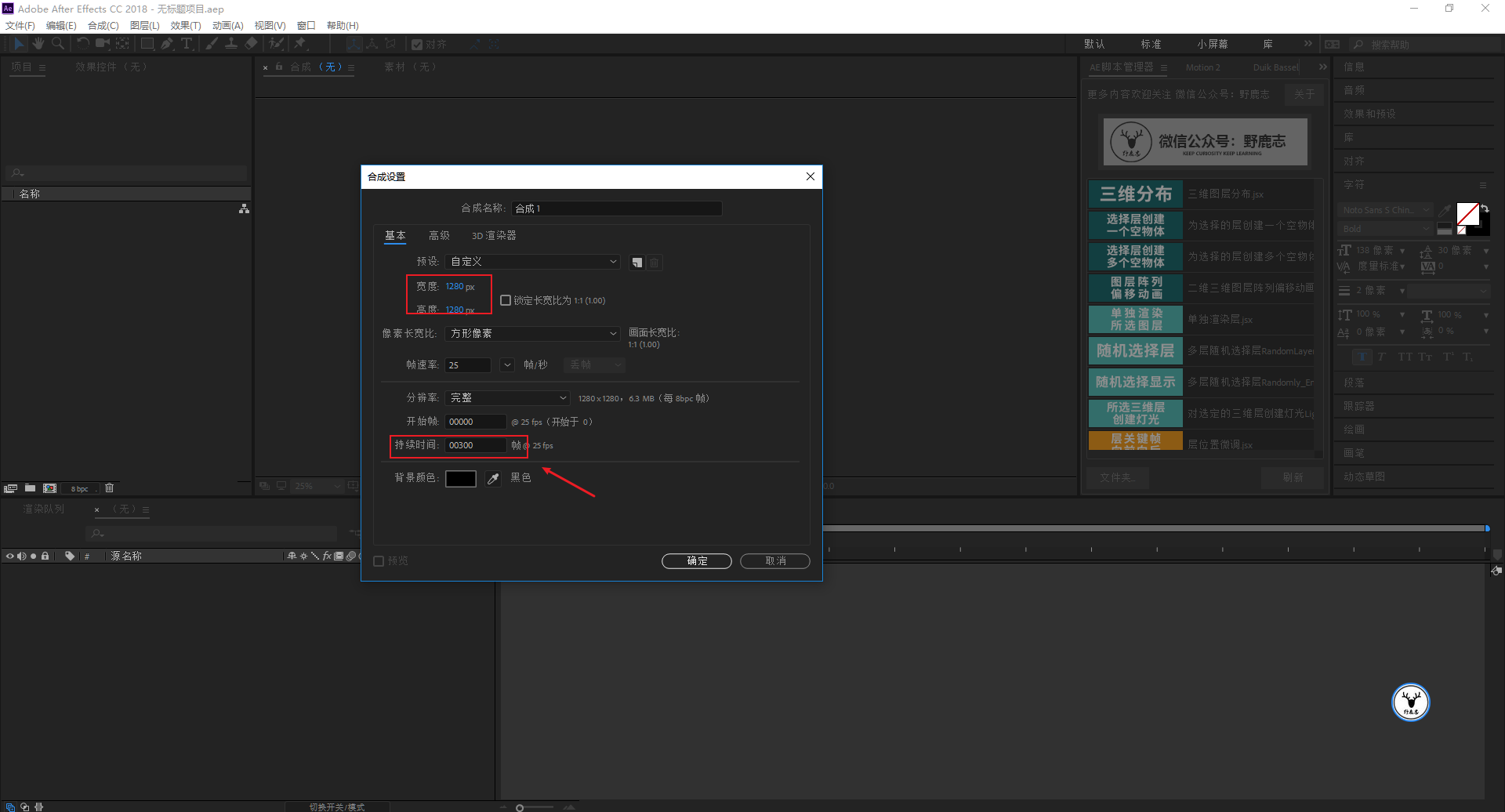
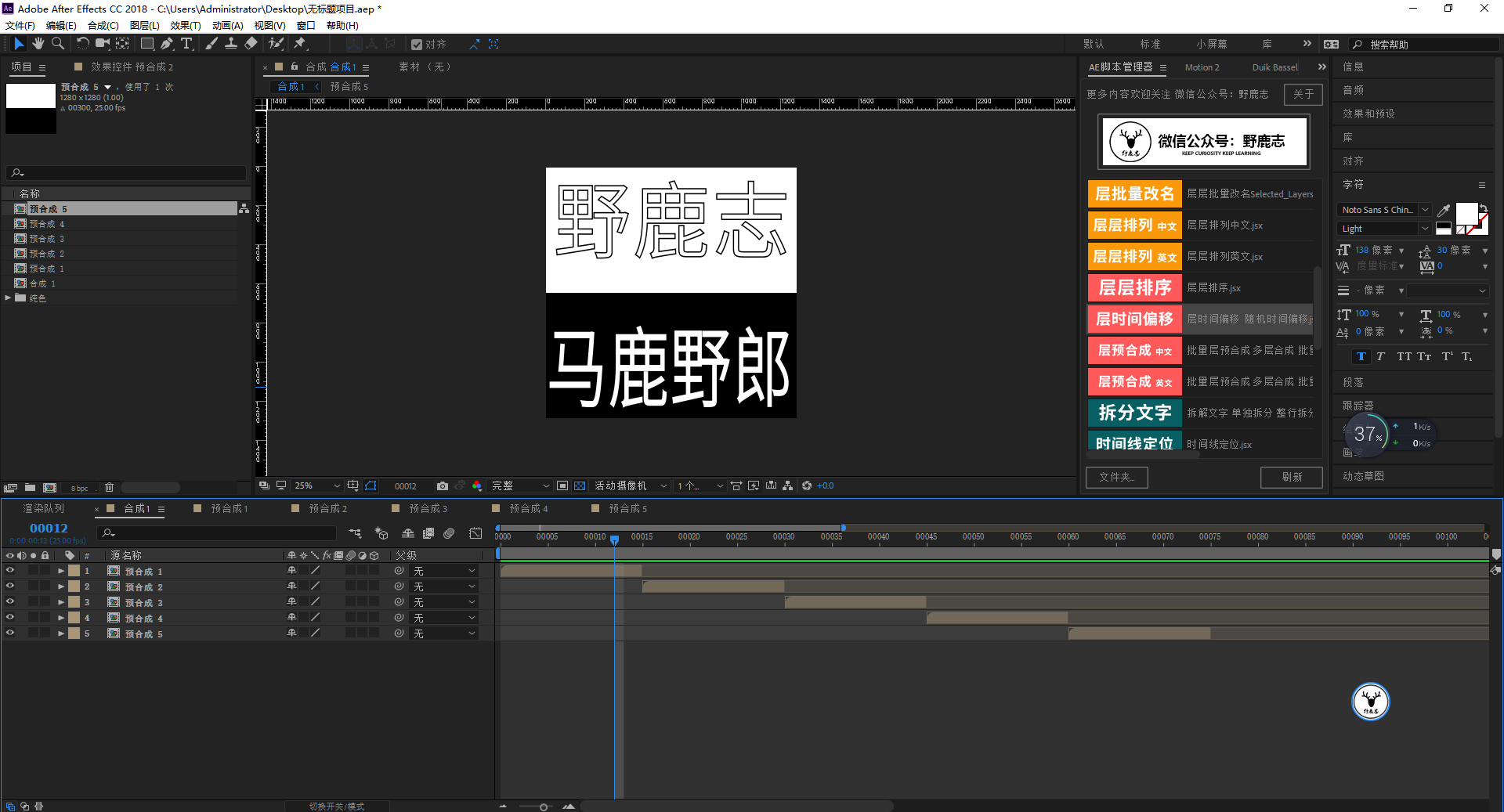
腳本安裝完畢以後,進入正題吧,新建一個正方形的合成,暫時先弄300幀吧:

再分別新建一個黑白純色圖層,這一步不用多說吧:

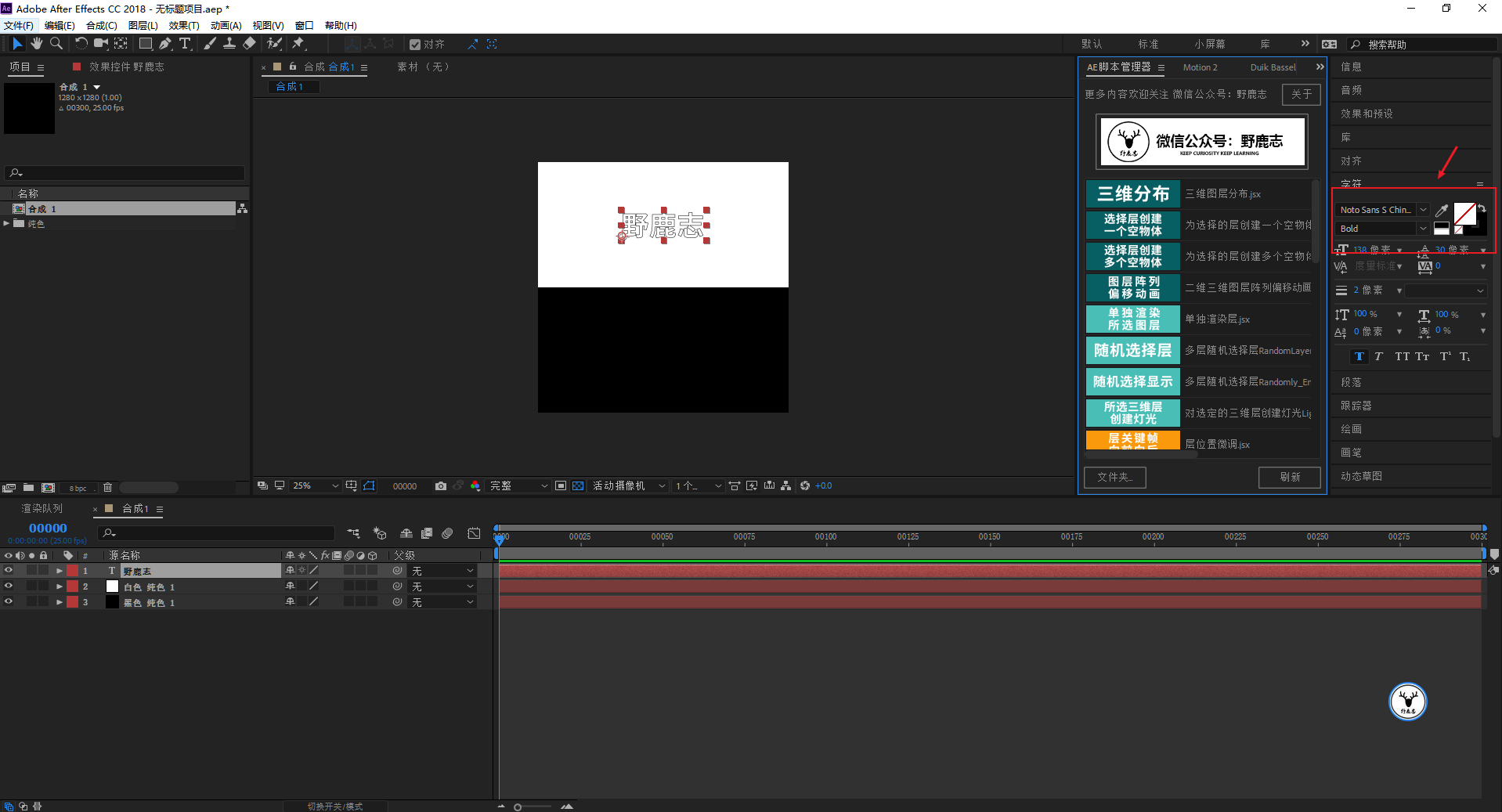
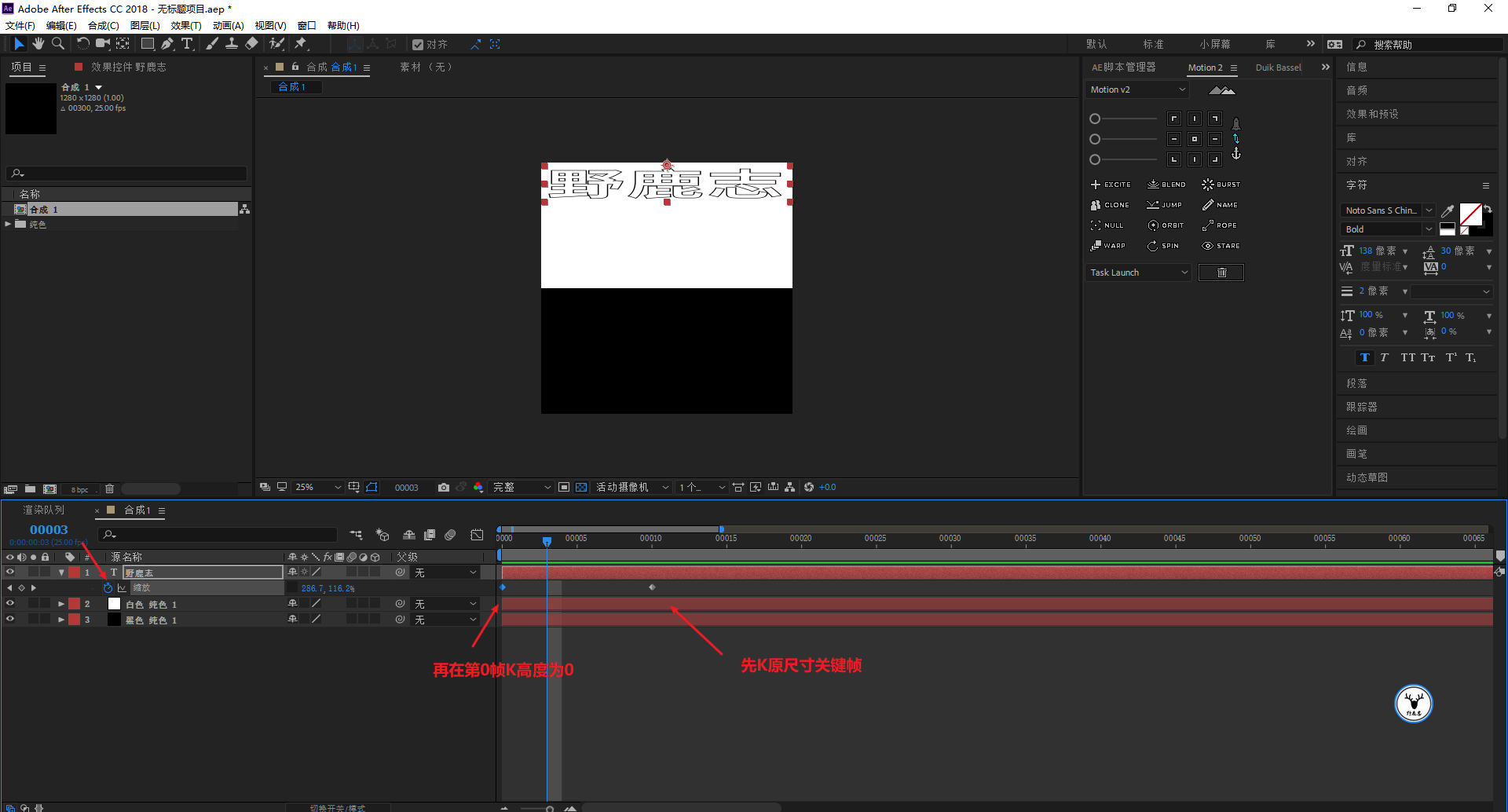
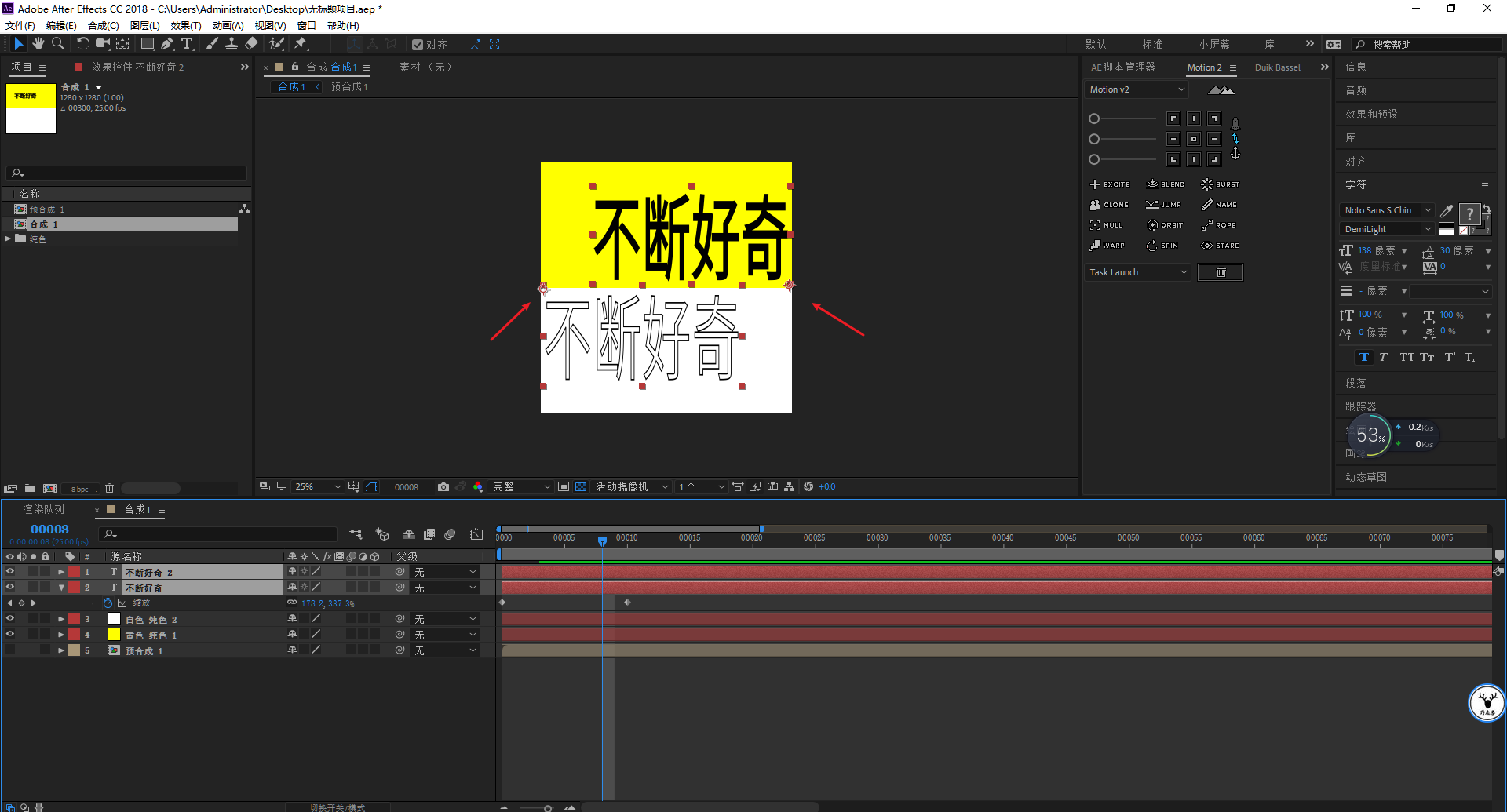
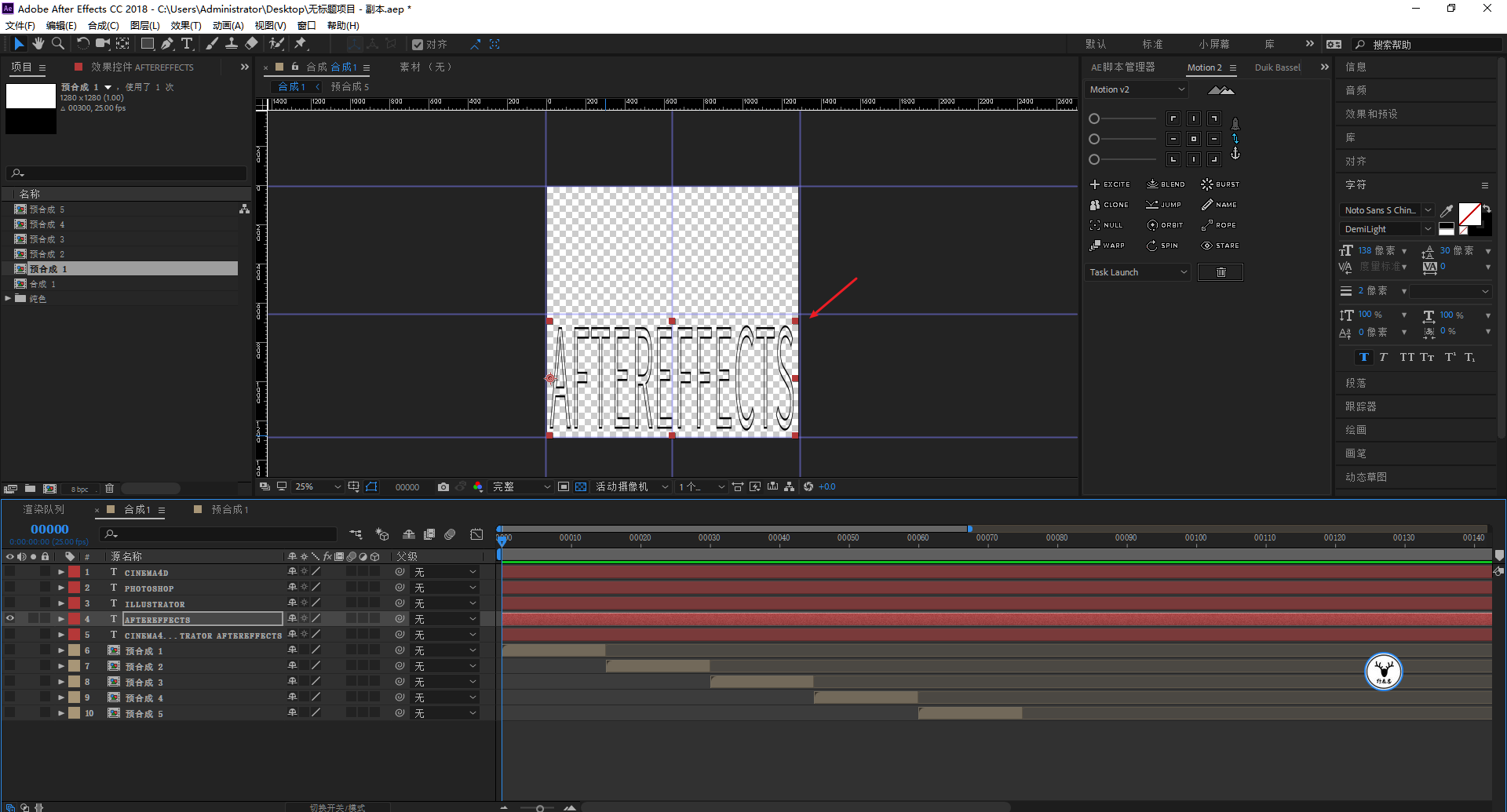
第一個是從上下各自伸展開的文字動畫,首先打上文字,黑色描邊無填充色:

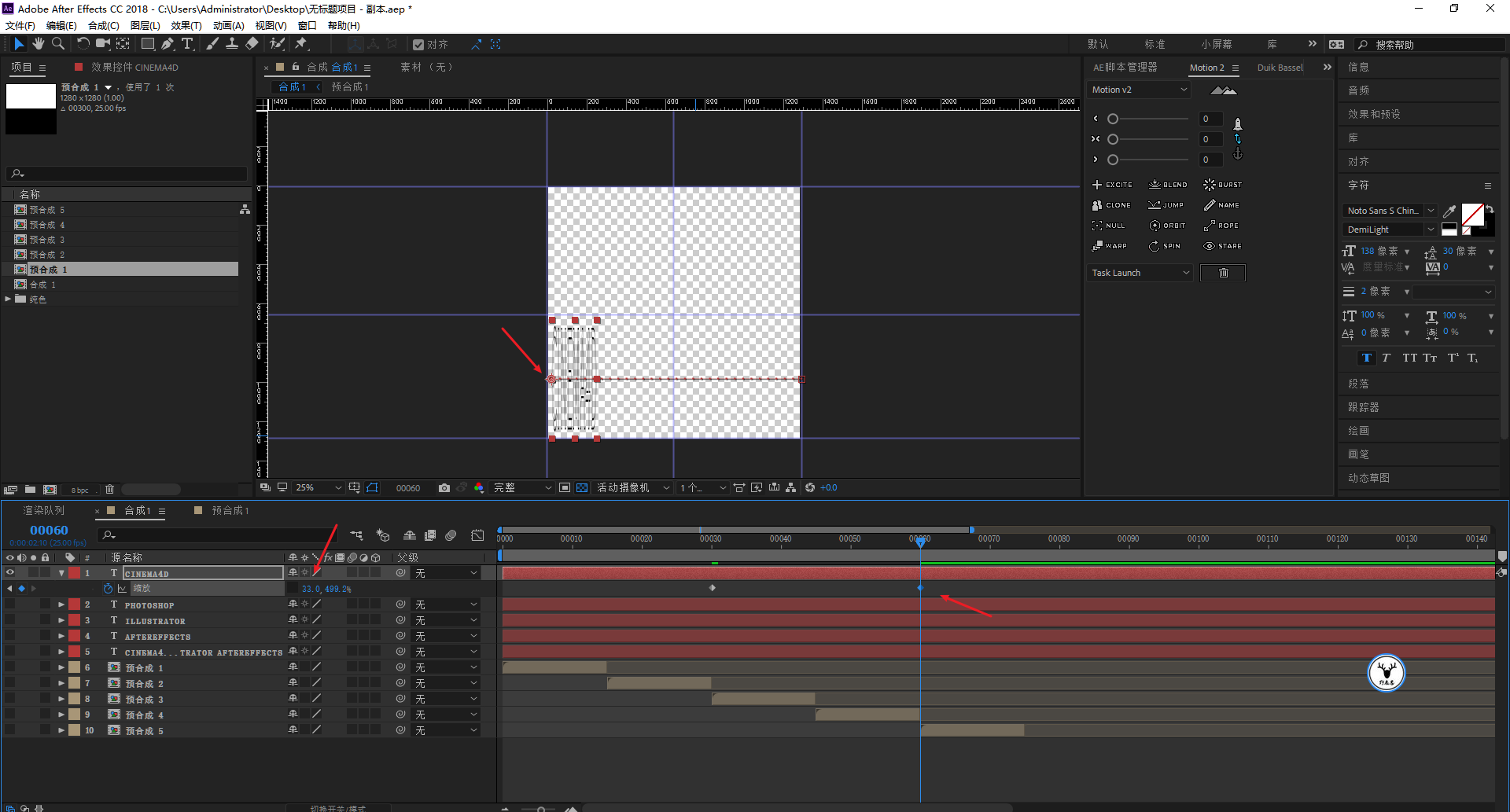
這個時候你會發現文字的錨點是在左下角,如果直接對文字進行縮放就不是很方便,所以默認情況下我們是通過AE界面上方的錨點工具來對圖層的錨點進行手動位移。
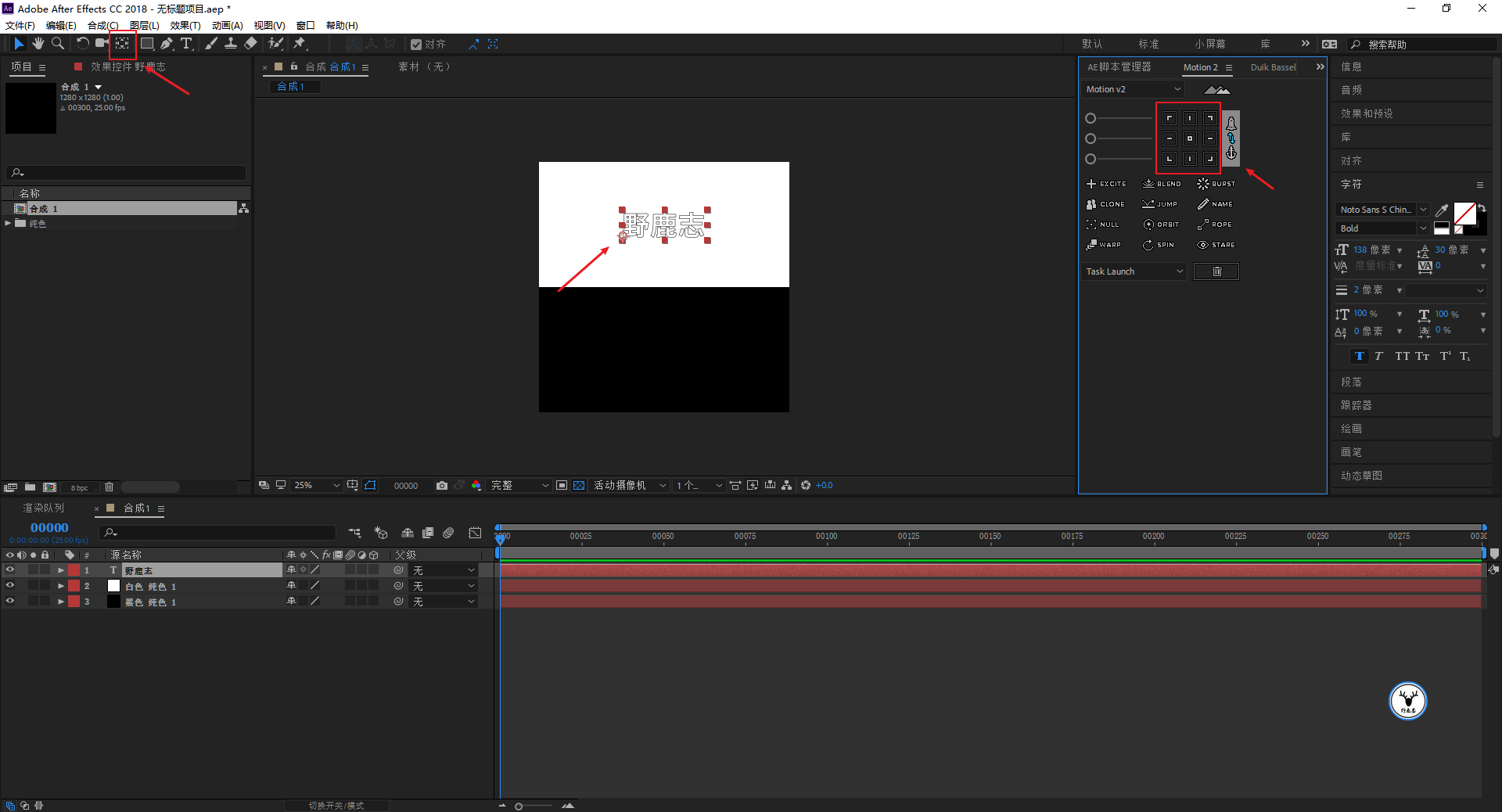
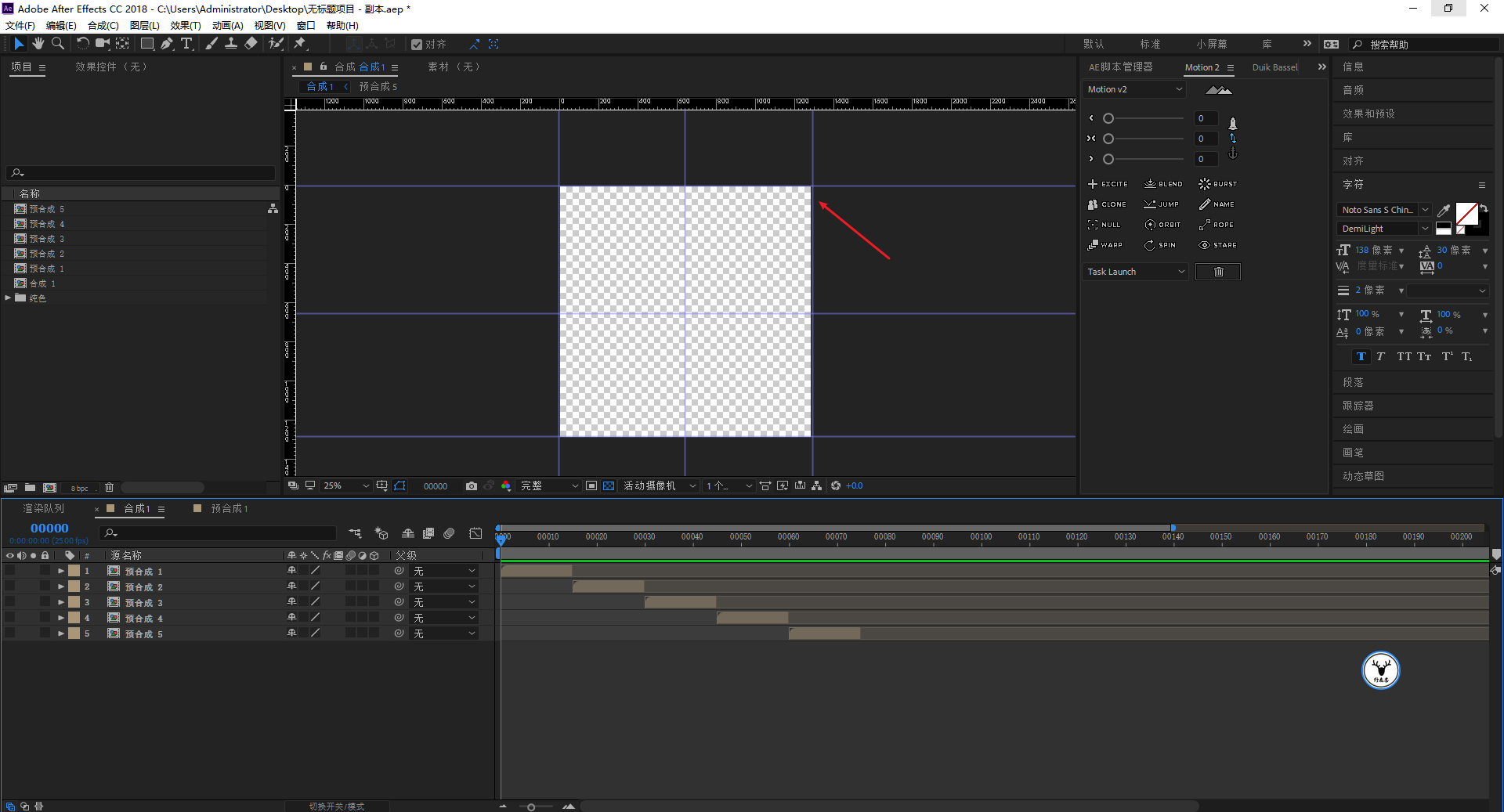
但是這樣效率不高,這裡我們就需要藉助這個叫做Motion2的腳本,點擊紅色箭頭處,可以直接通過面板上的指示來修改錨點位置,相當方便:

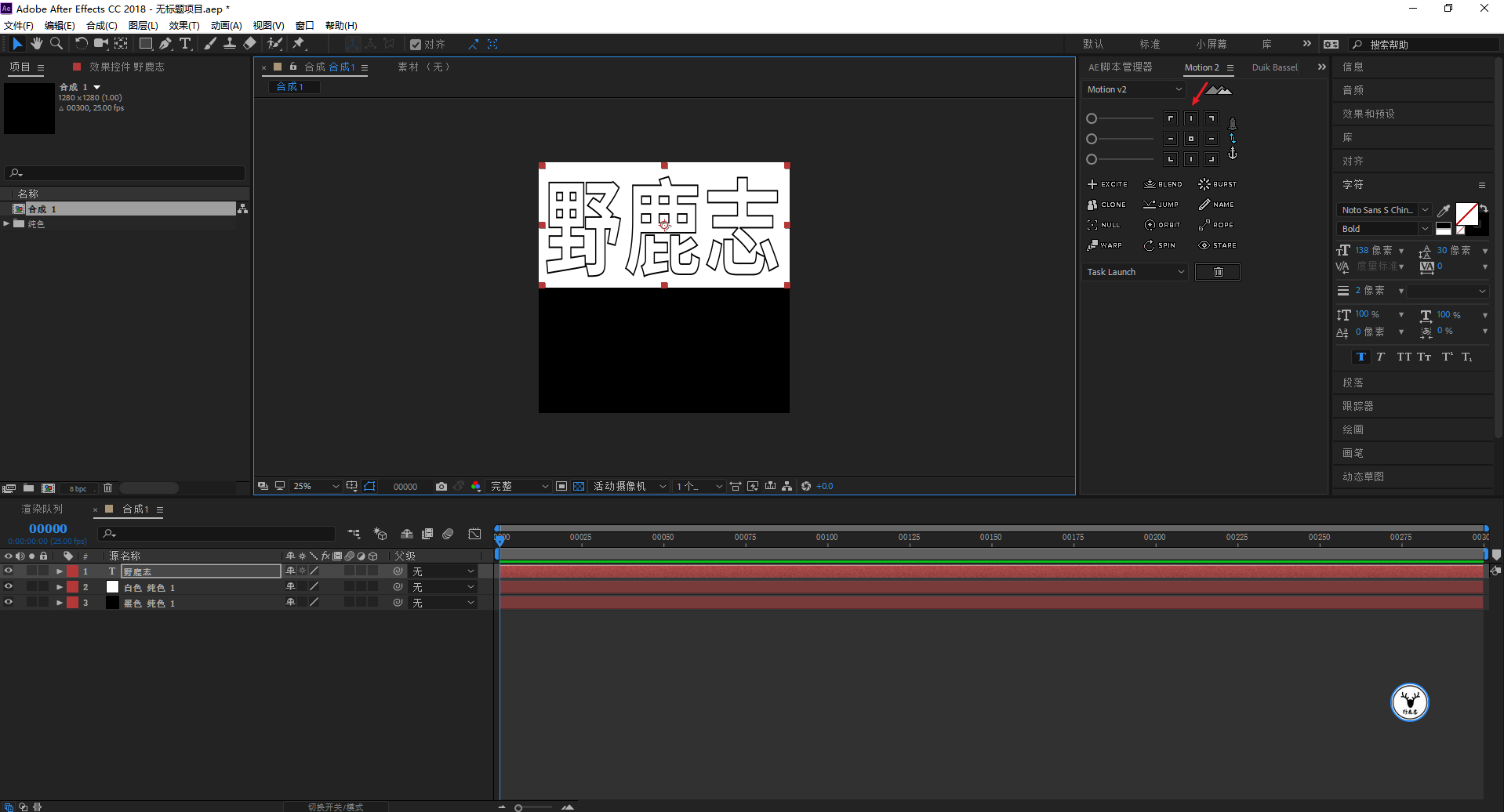
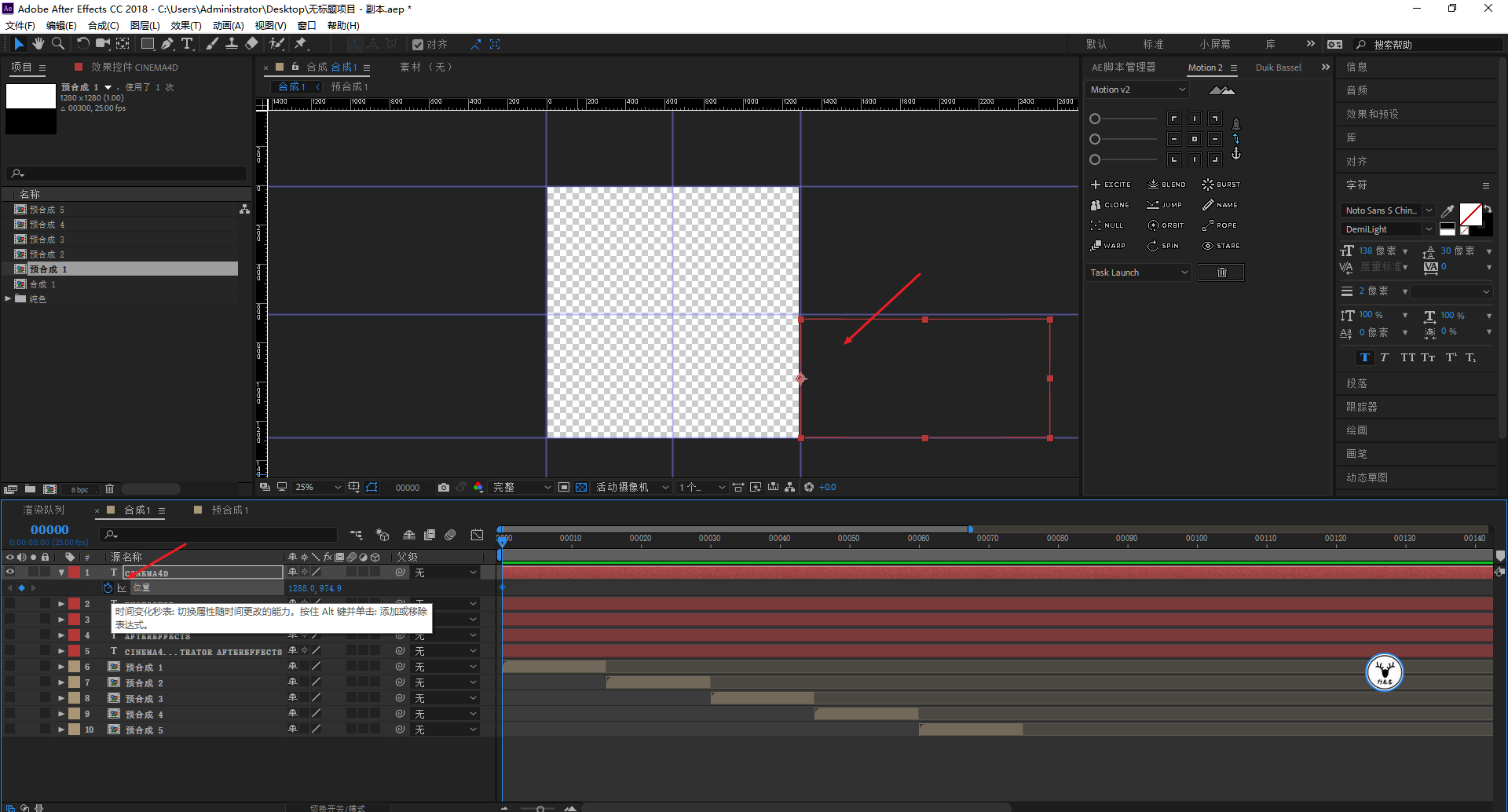
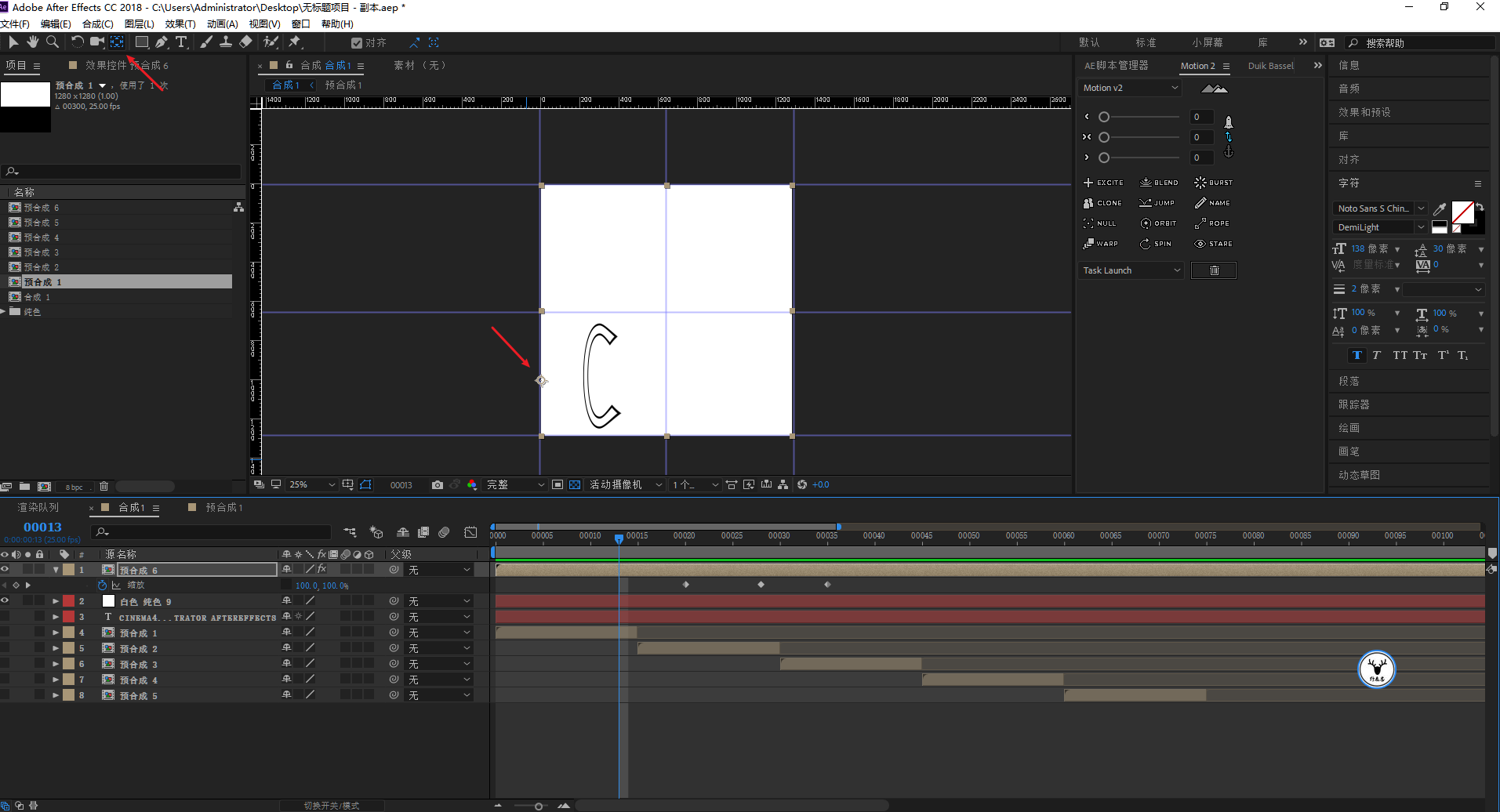
首先將文字的錨點居中,調整好文字的大小以後,使用motion2將錨點放置於文字的頂部:

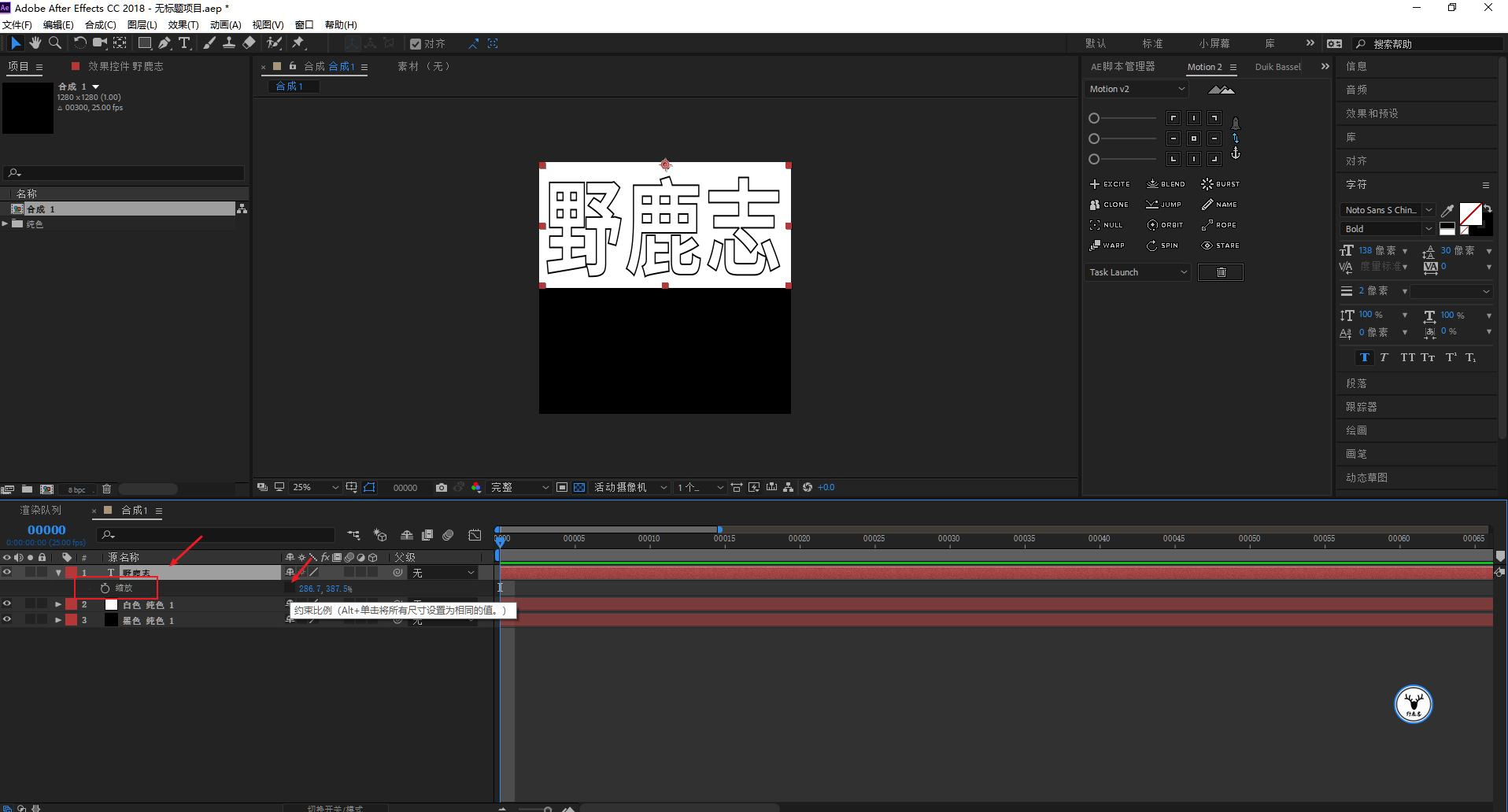
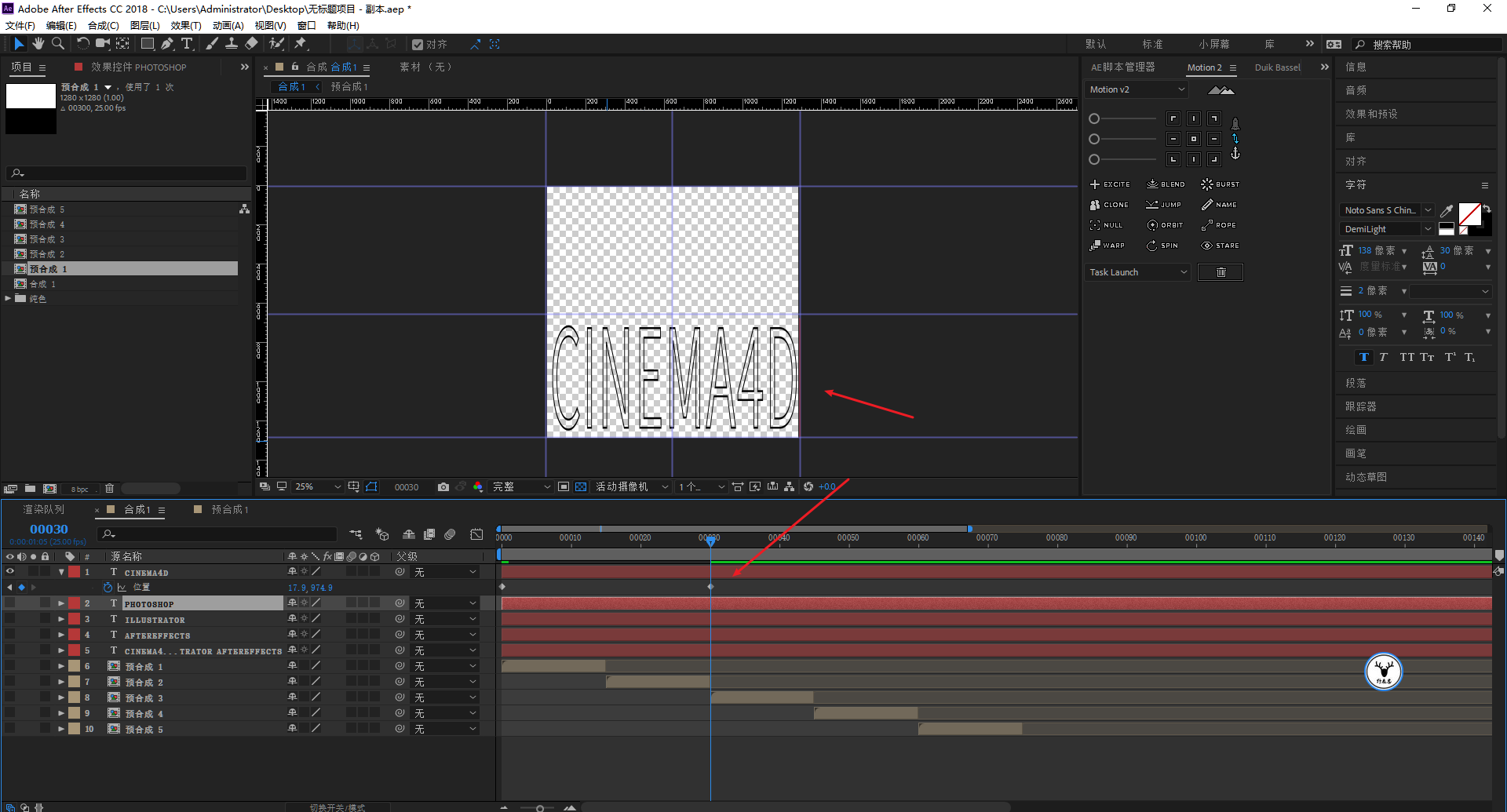
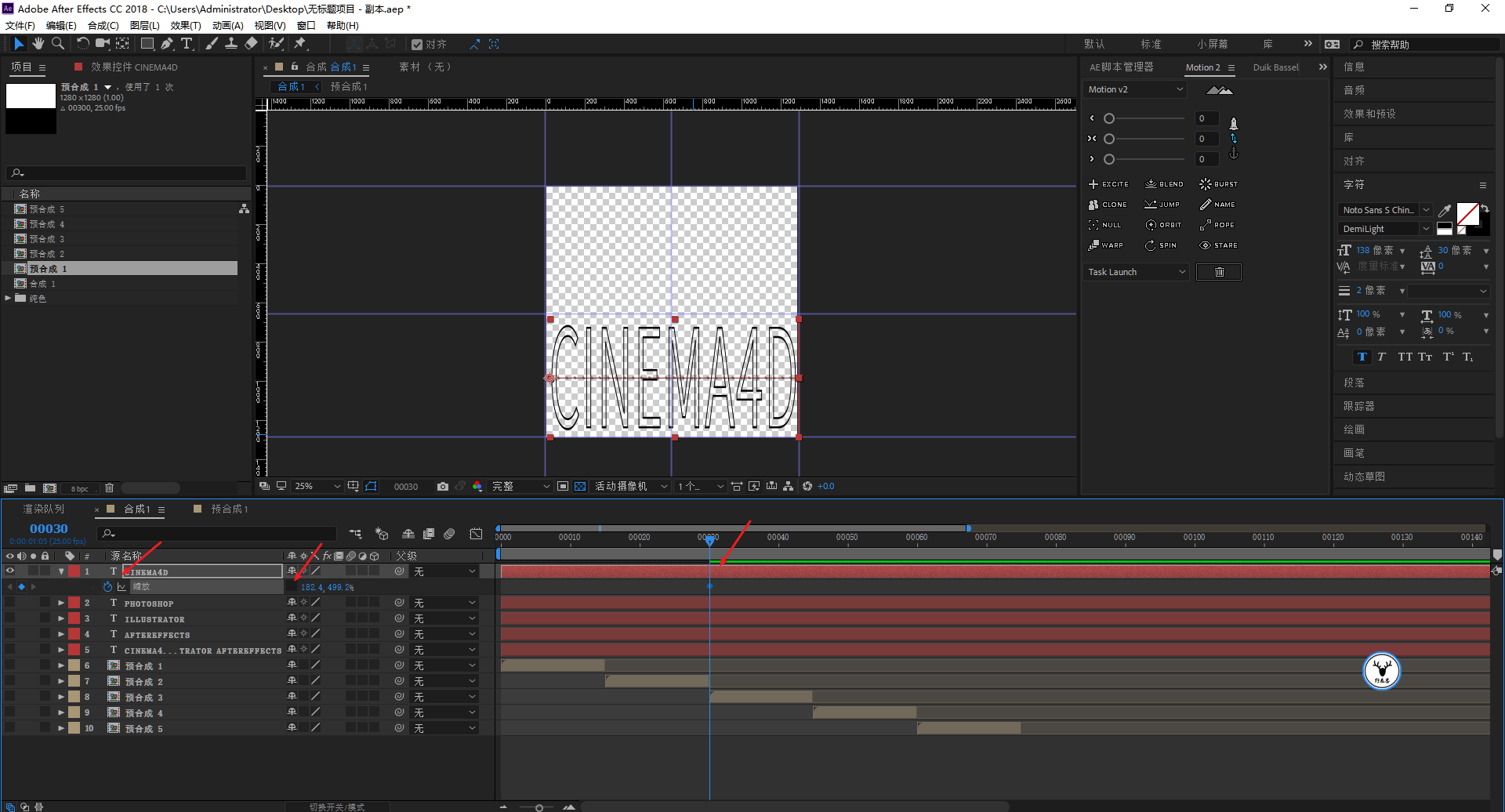
選中文字層,按快捷鍵S調出縮放屬性,取消比例鎖定:

前面的縮放動畫我們都做10幀吧,先在第10幀K上原尺寸,再回到第0幀,將高度尺寸改為0:

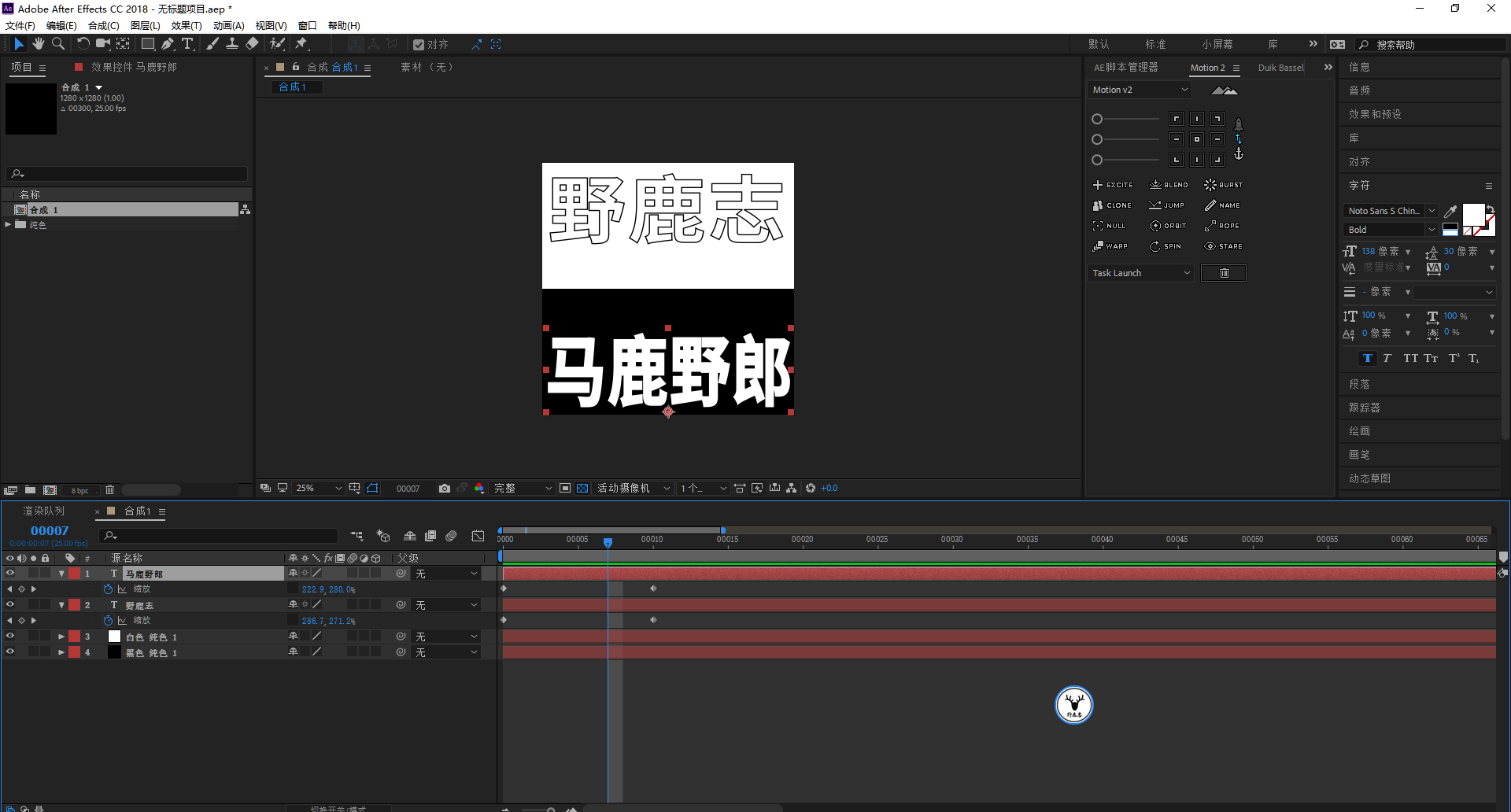
下方的文字也是同樣的道理,這個確實就沒什麼好說的了,今天的案例效果前面部分確實是太簡單了,配合腳本操作是很快的,就當作是一個小練習吧:

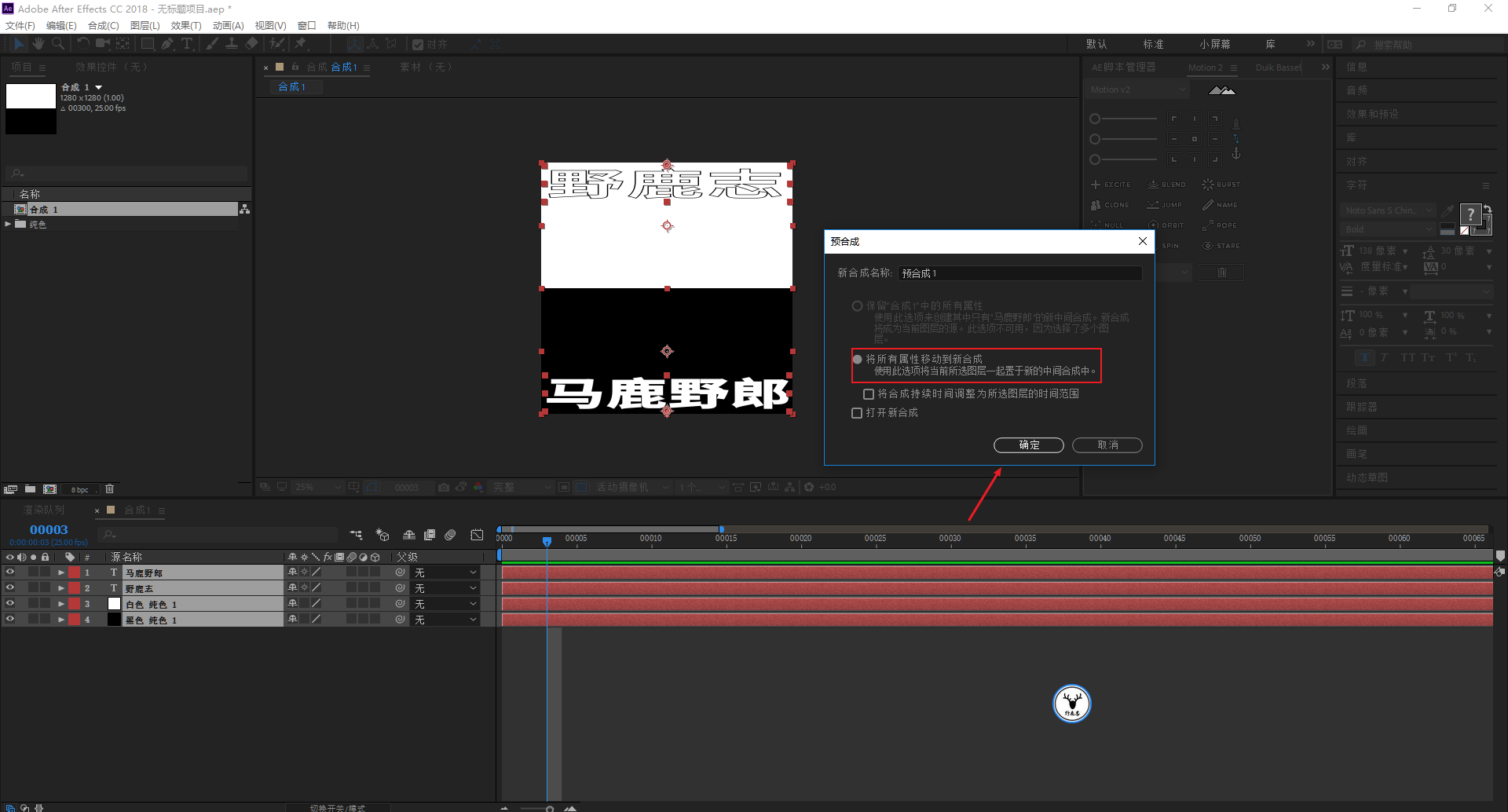
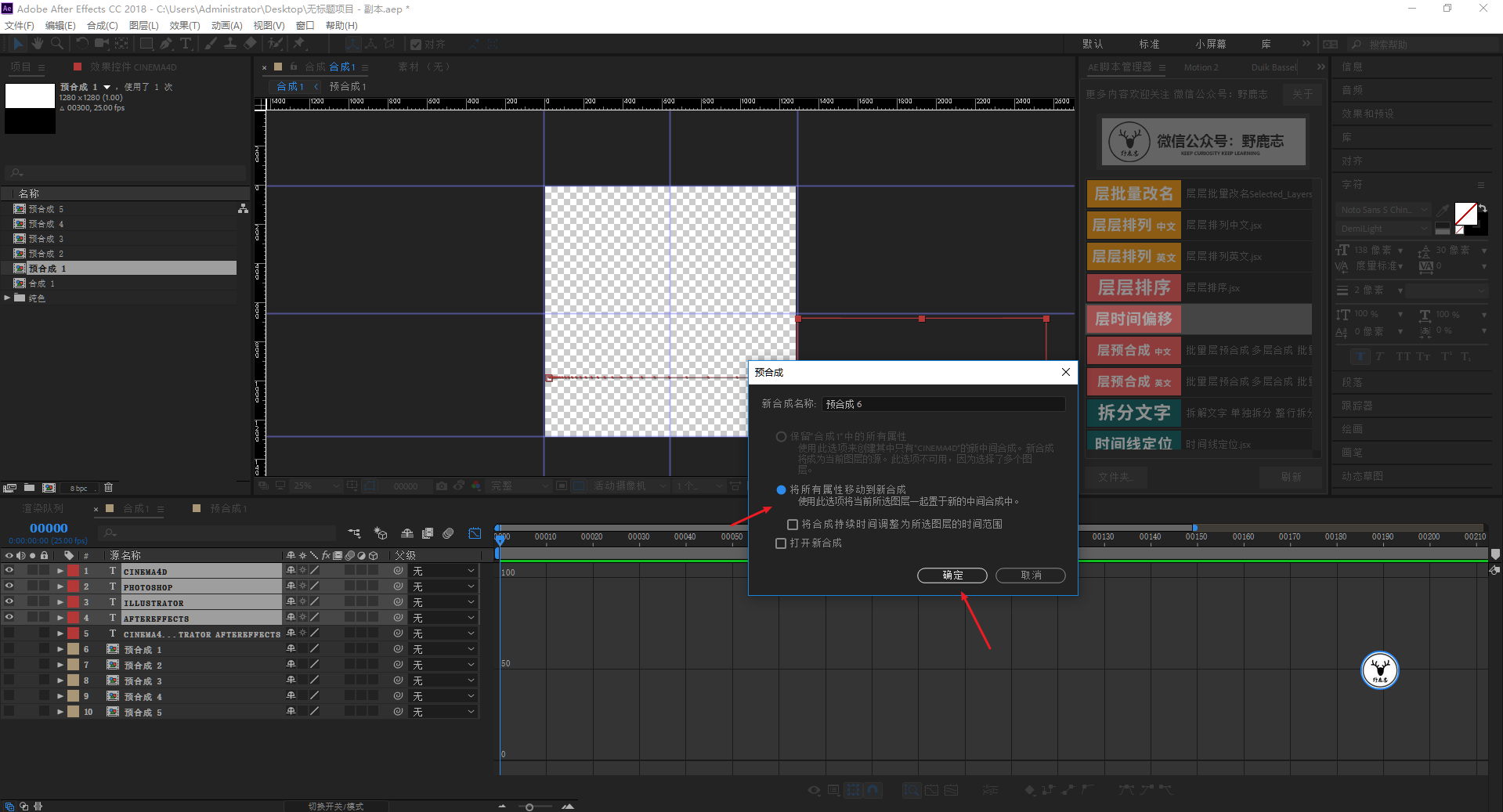
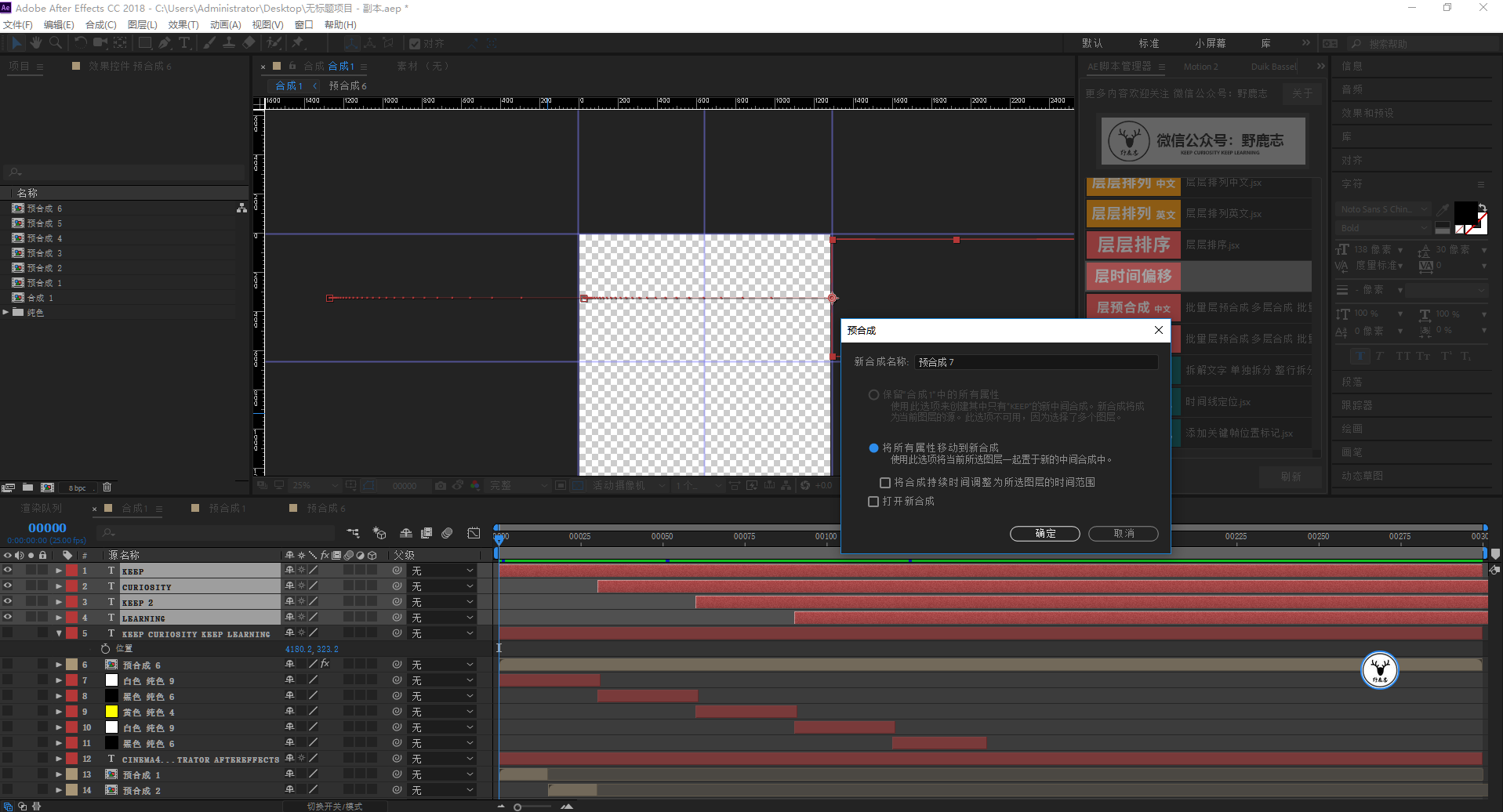
動畫做好以後,選中所有圖層,快捷鍵康秋加謝伏特加C,把他們添加到預合成裡,這樣第一個文字動畫就做好了:

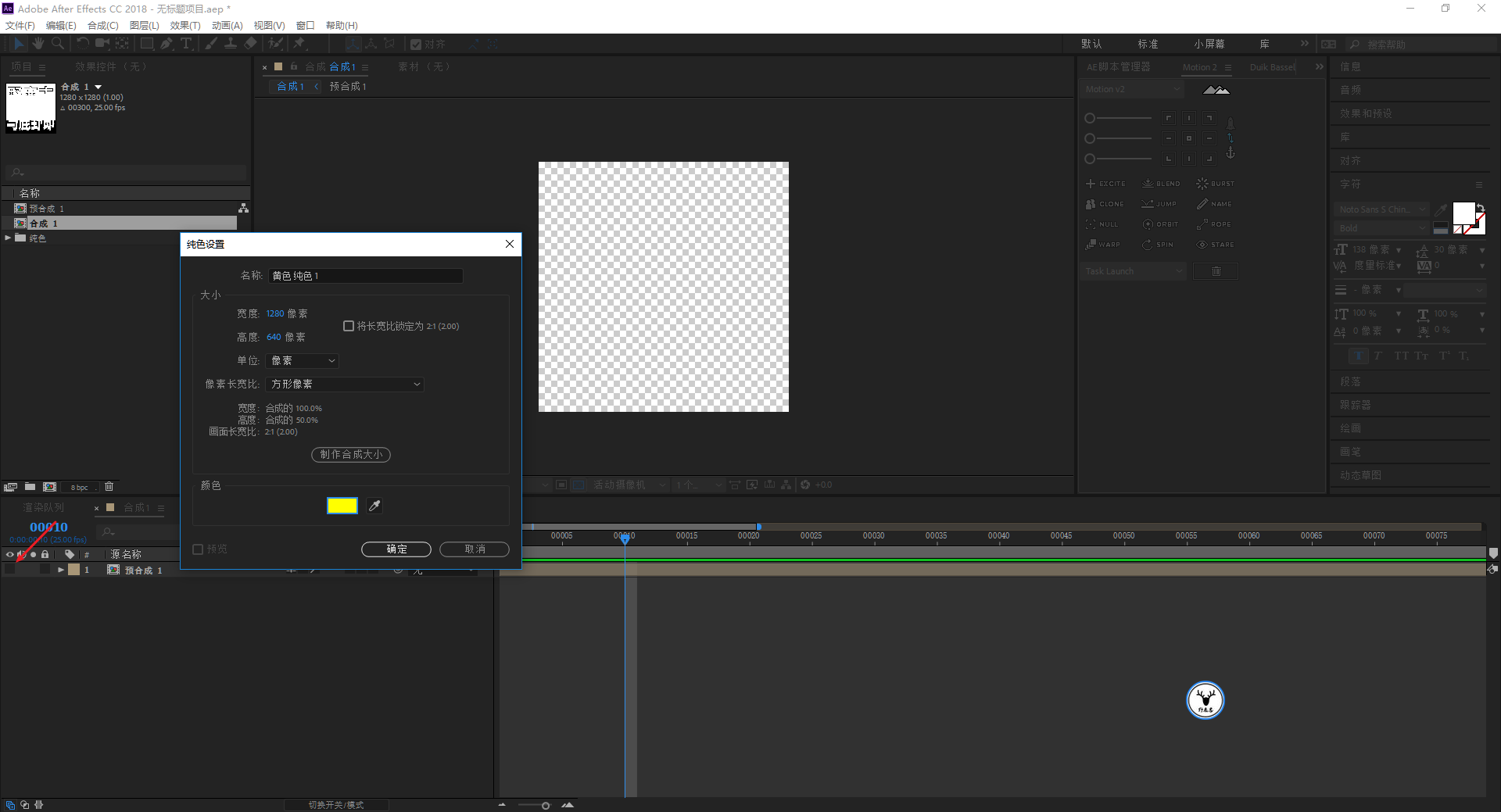
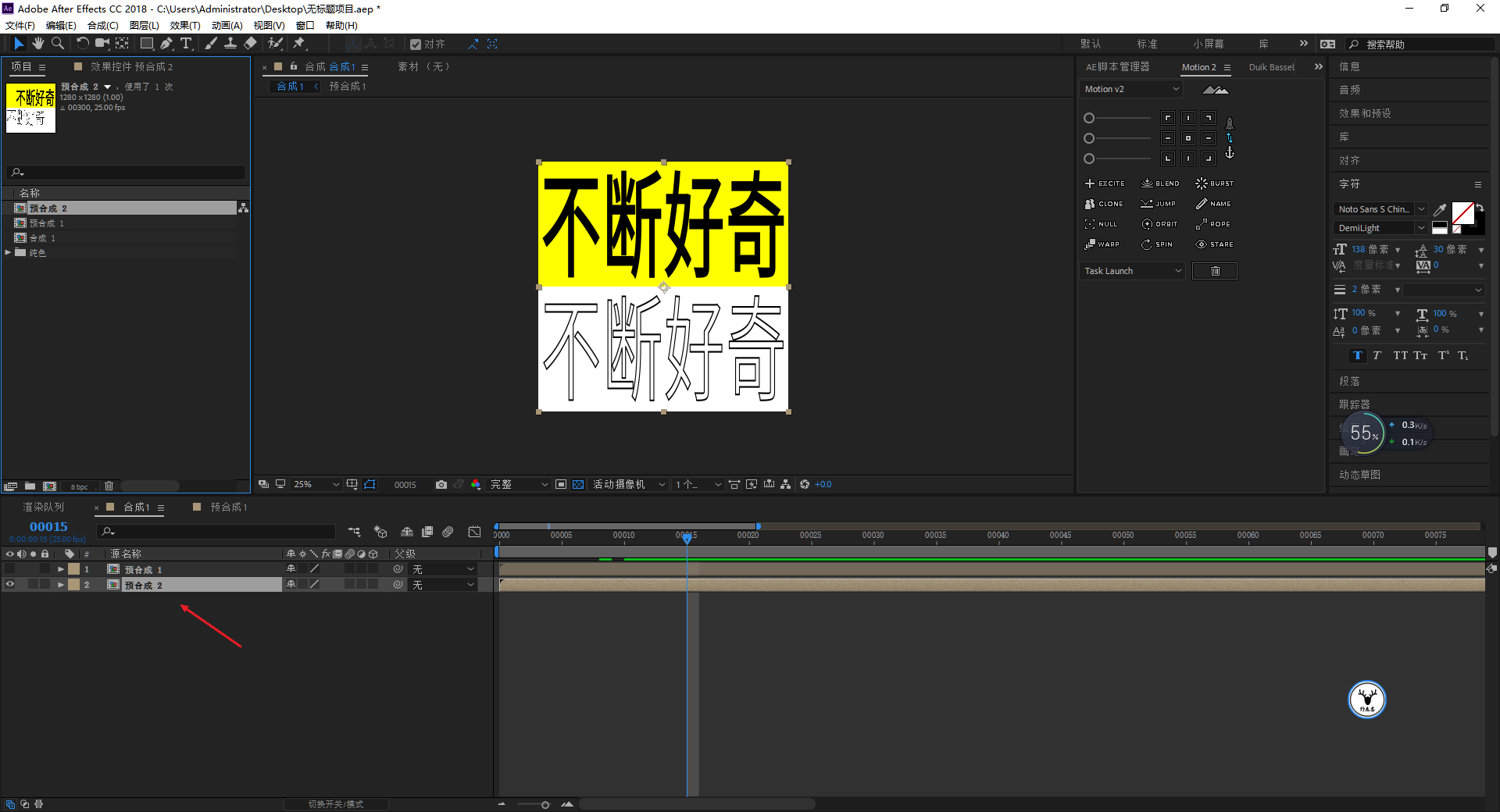
做好以後可以隱藏掉第一個預合成,然後繼續新建純色圖層開始做第二個動畫:

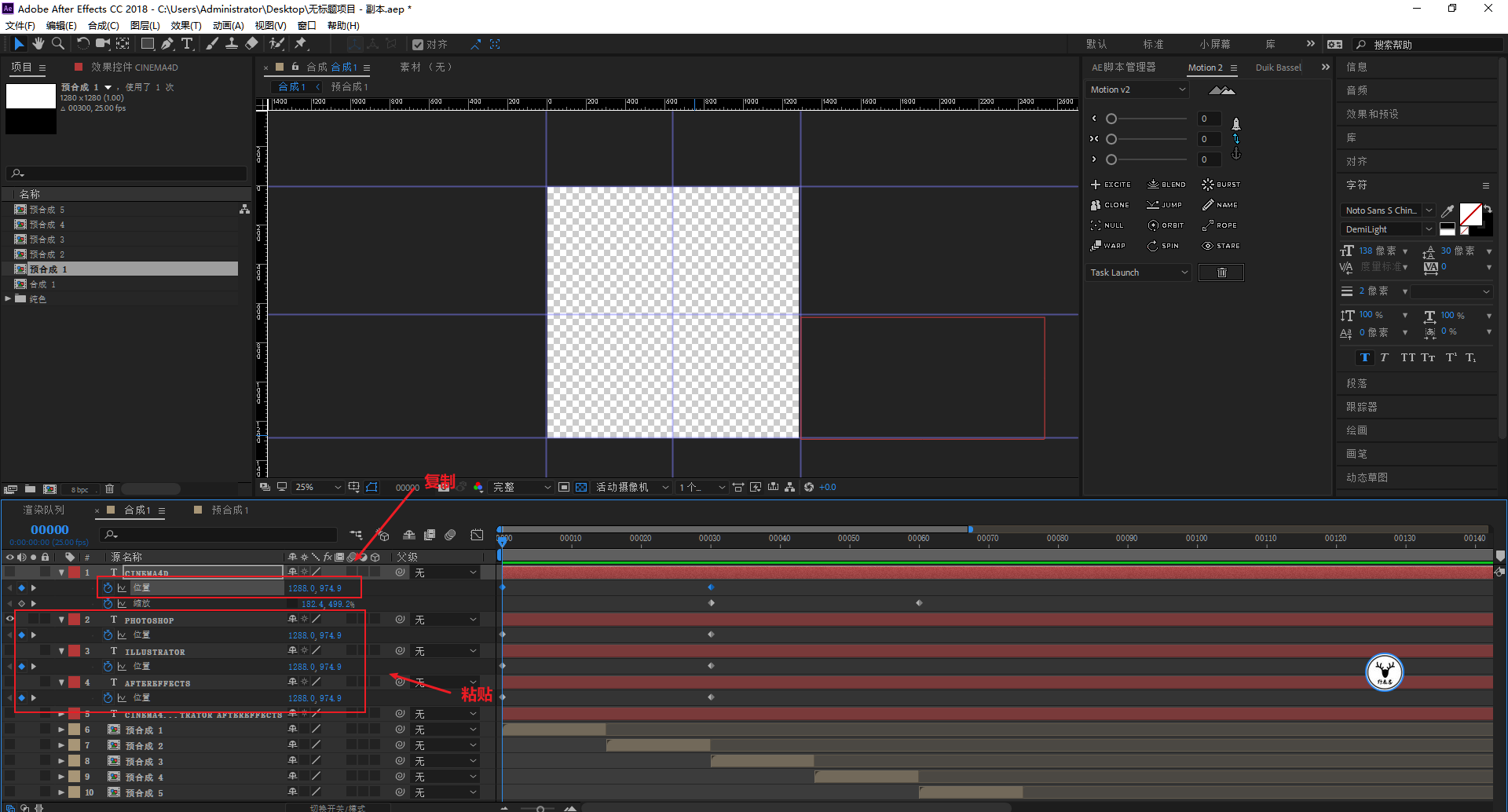
第二個動畫是文字從左上角和右下角進行的等比縮放動畫,這個更簡單,直接做好其中一個文字動畫以後,康秋加D複製一份出來。
更改一下文字的錨點和位置就可以了,這裡我覺得細一點的字體要好一些,所以統一將文字的粗細修改了一下:

弄完以後同樣再康秋加謝伏特加C添加到預合成,然後搞第三個文字動畫:

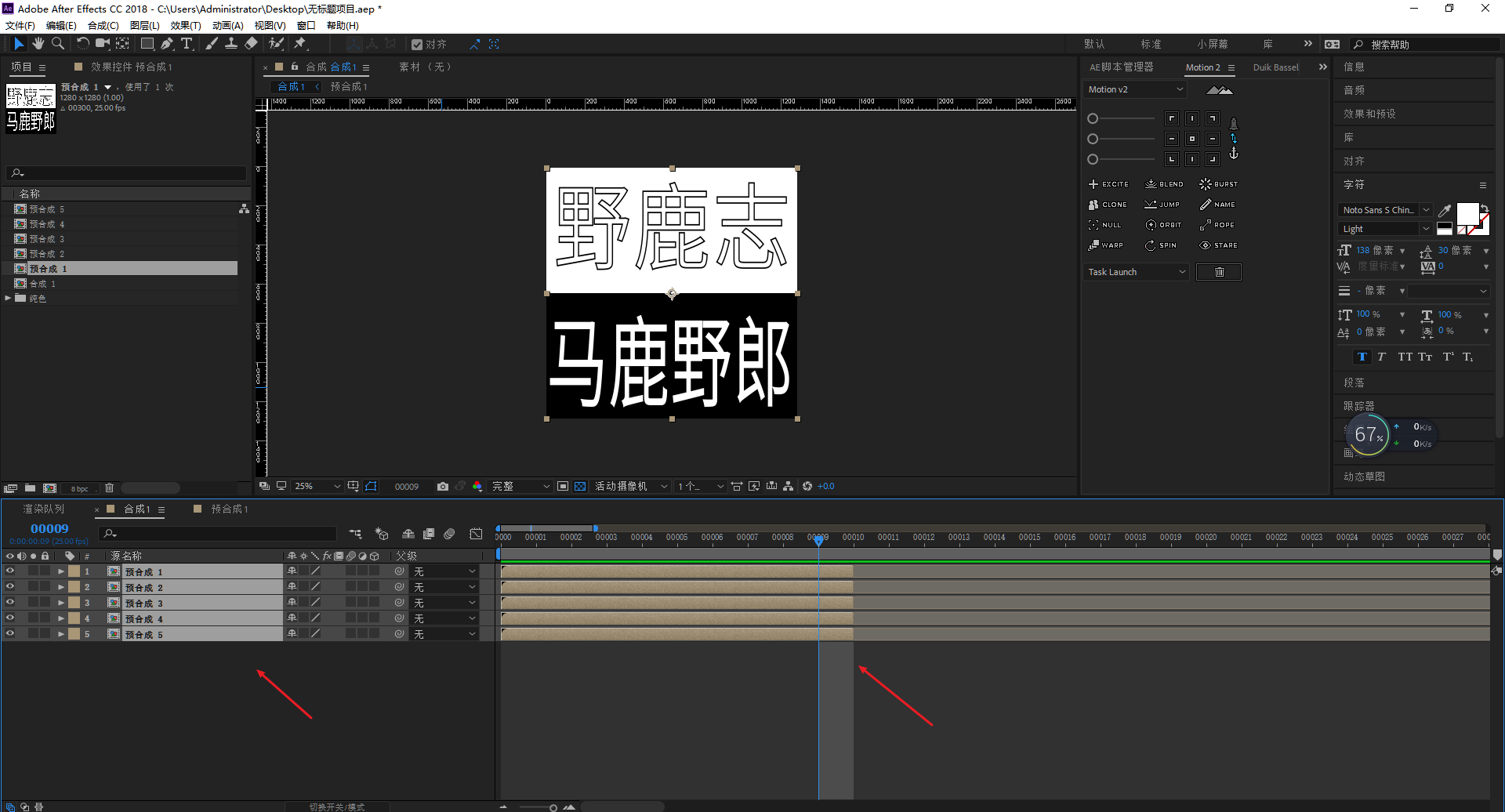
就這樣我做了五個簡單的文字縮放動畫,這裡就不都寫出來了,這也不是今天文章的重點。
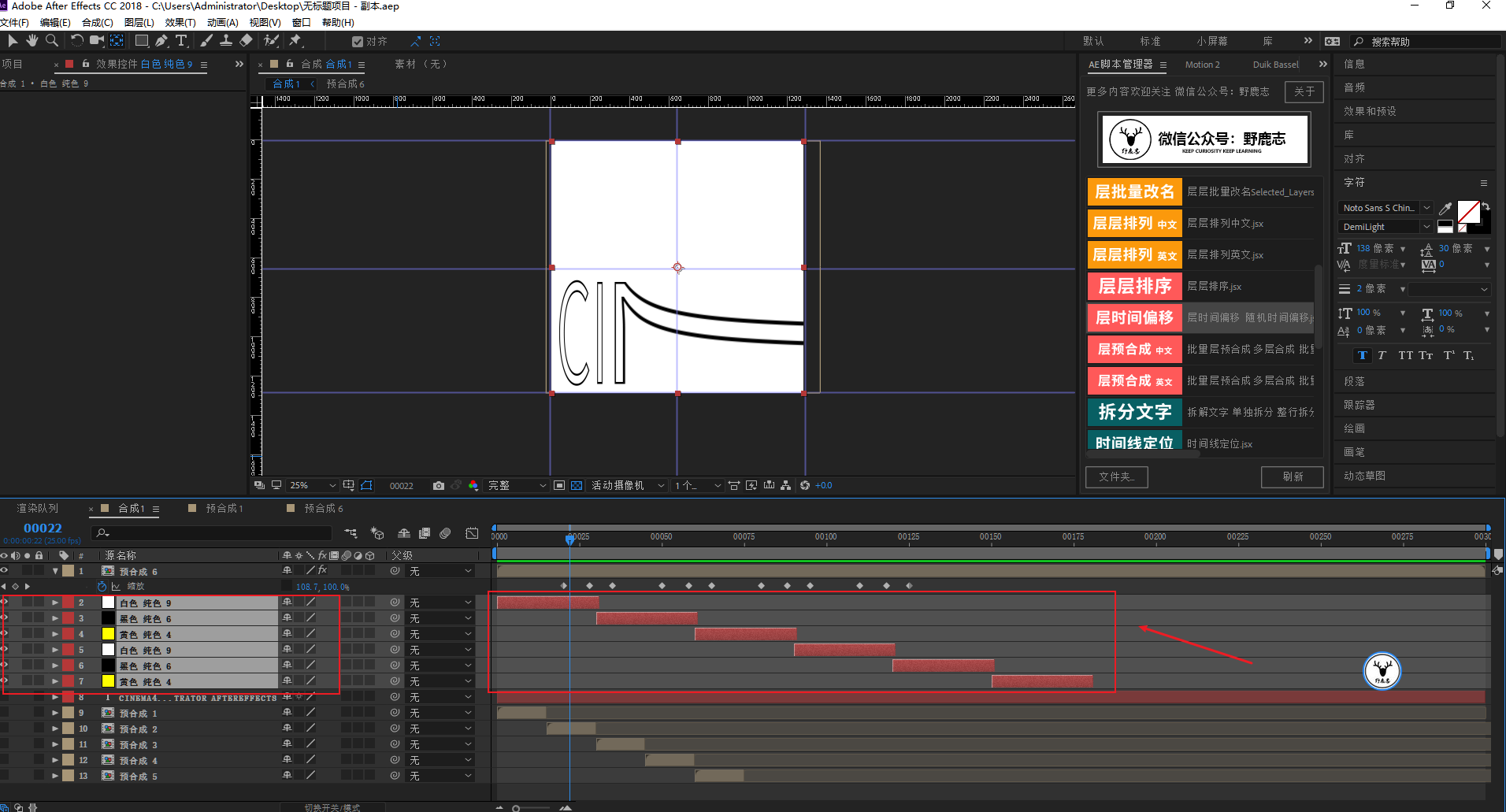
做好以後,選中五個預合成按噢特兒加向右的方括號鍵裁掉多餘的部分:

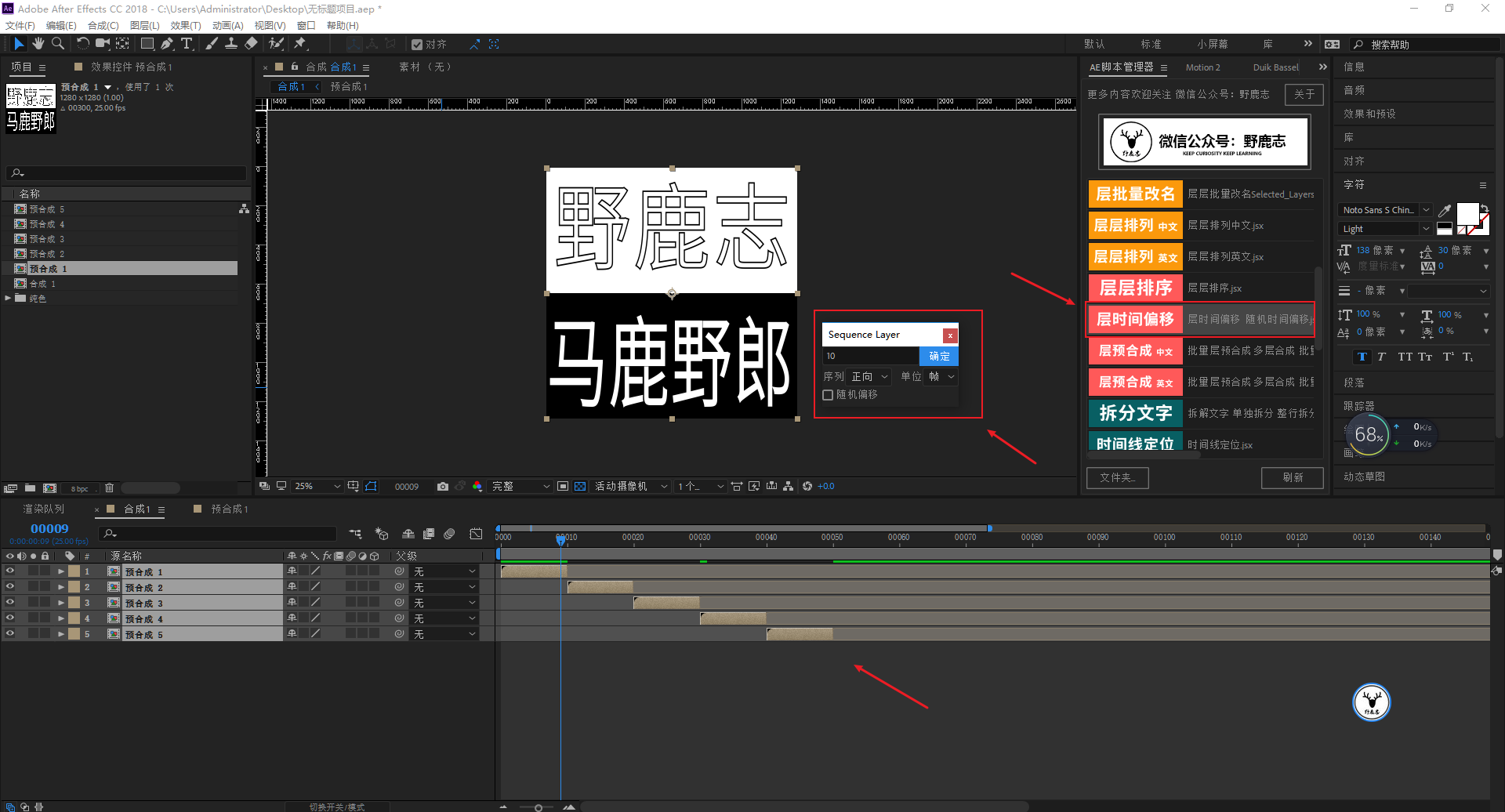
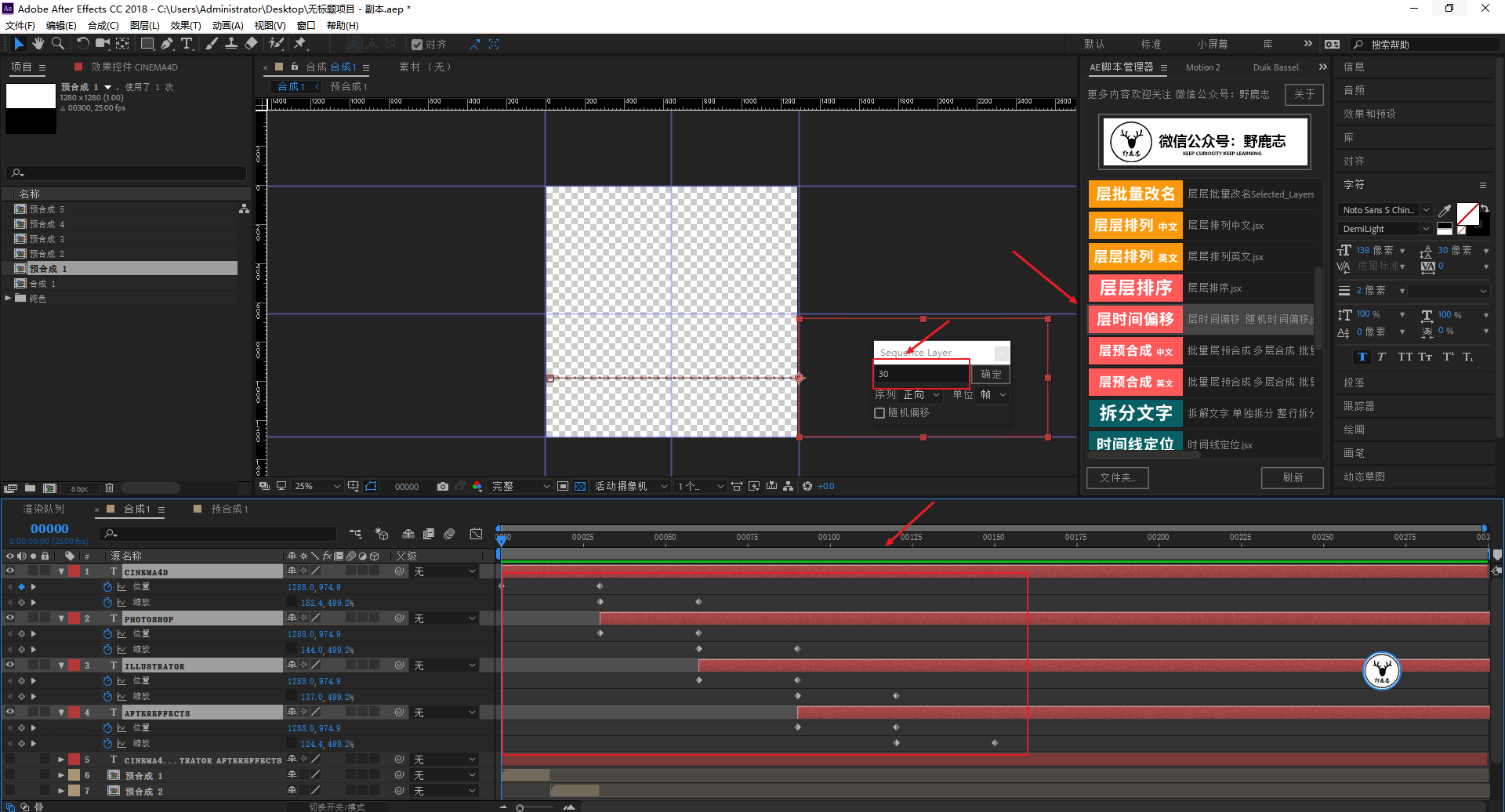
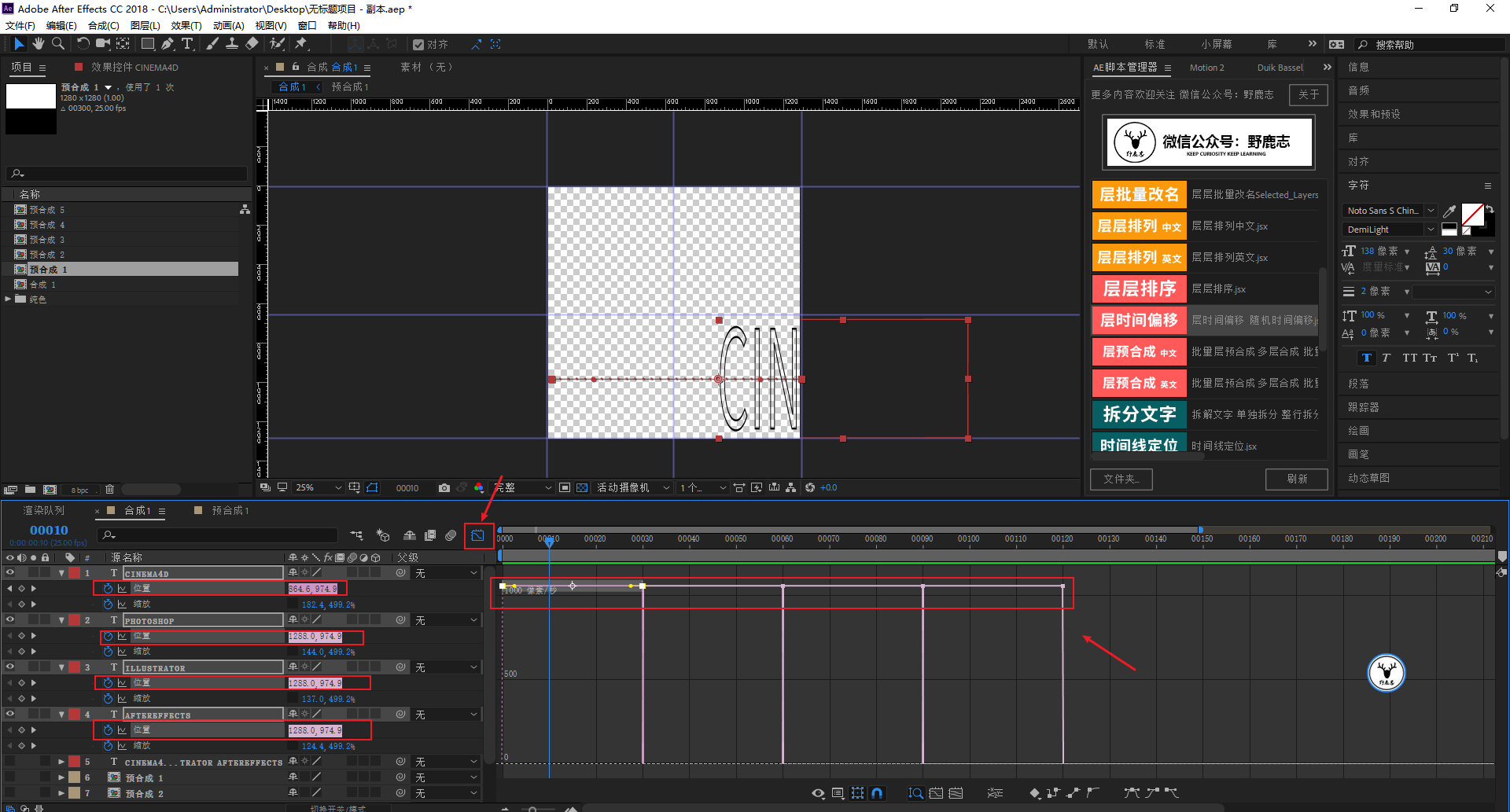
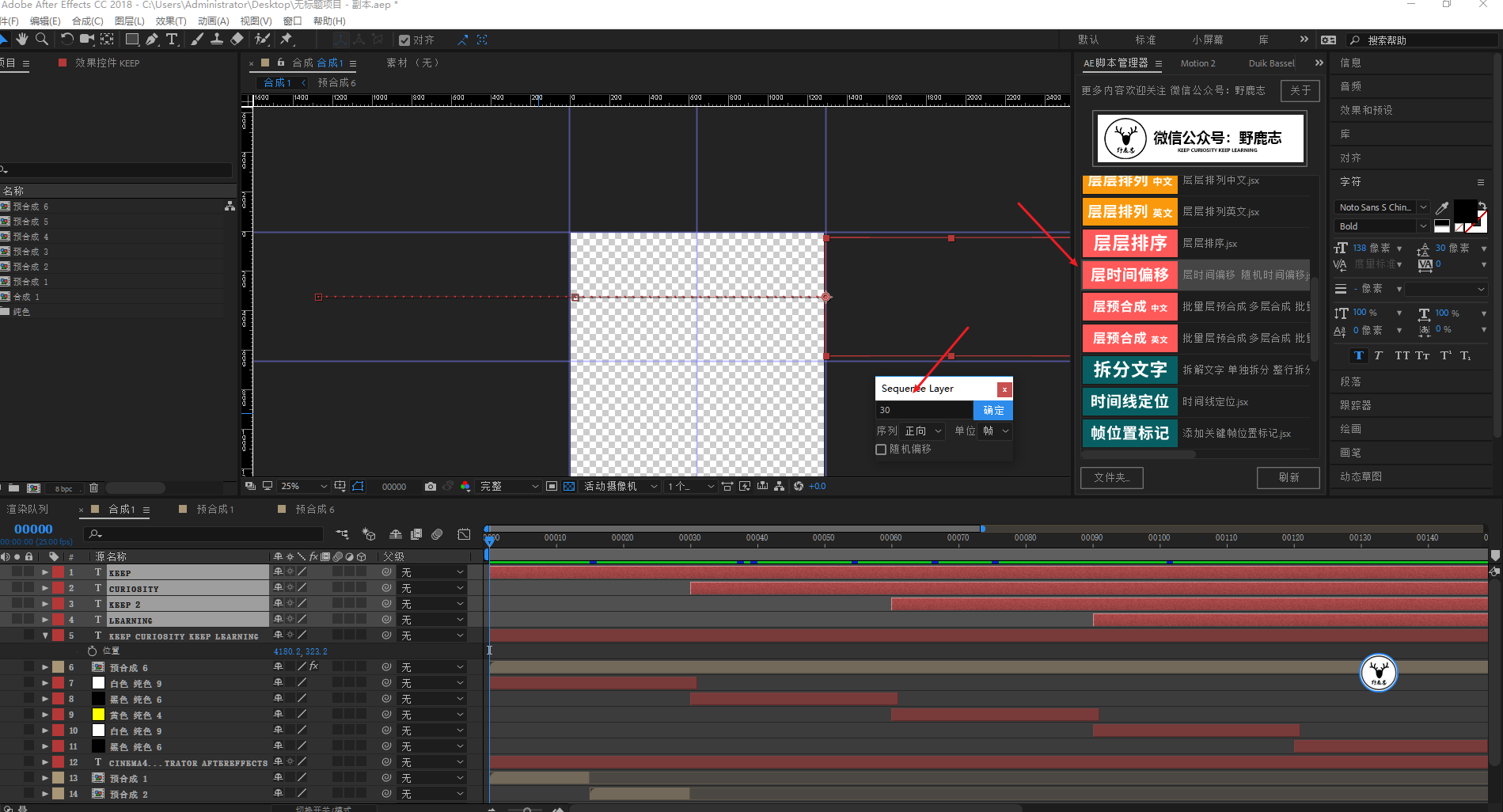
同樣在選中所有預合成的前提下,我們在腳本管理器中找到這個叫做層時間偏移的腳本。
雙擊以後數值輸入10幀,這樣所有的預合成就會統一偏移10幀,是不是很方便,靈活使用腳本會比手動效率高很多:

預覽了一下,覺得10幀太快了點,所以我又改成了15幀:

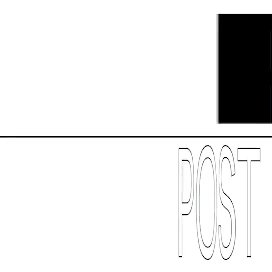
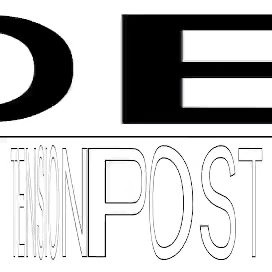
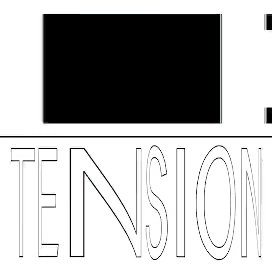
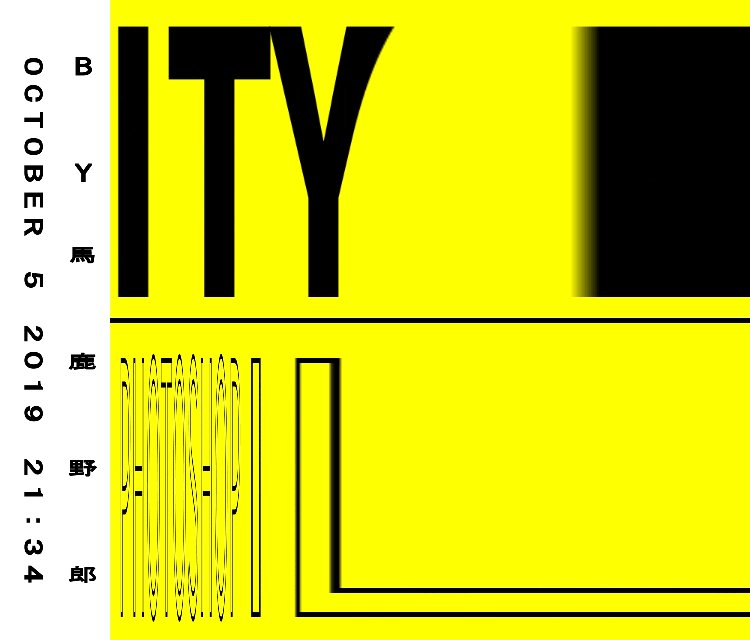
搞定了前面五個簡單動畫之後,我們來做後面比較麻煩的部分吧,我把後半段的動畫單獨弄了出來大家再看看吧:

圖片源於網絡,如侵請聯刪
先分析一下:
1、上半部分和下半部分的動畫是不一樣的,需要分開做。
2、上下部分都有拉伸扭曲的效果,都有位移動畫,文字都有回彈的感覺,背景色以及文字的填充或者描邊色會變化。
3、下半部分的文字還有X軸壓縮的動畫。
大概這樣吧,先做下半部分的動畫吧,如圖所示拉參考線,參考線的使用方法和Ps以及Ai一樣:

先批量的打上這些文字吧:

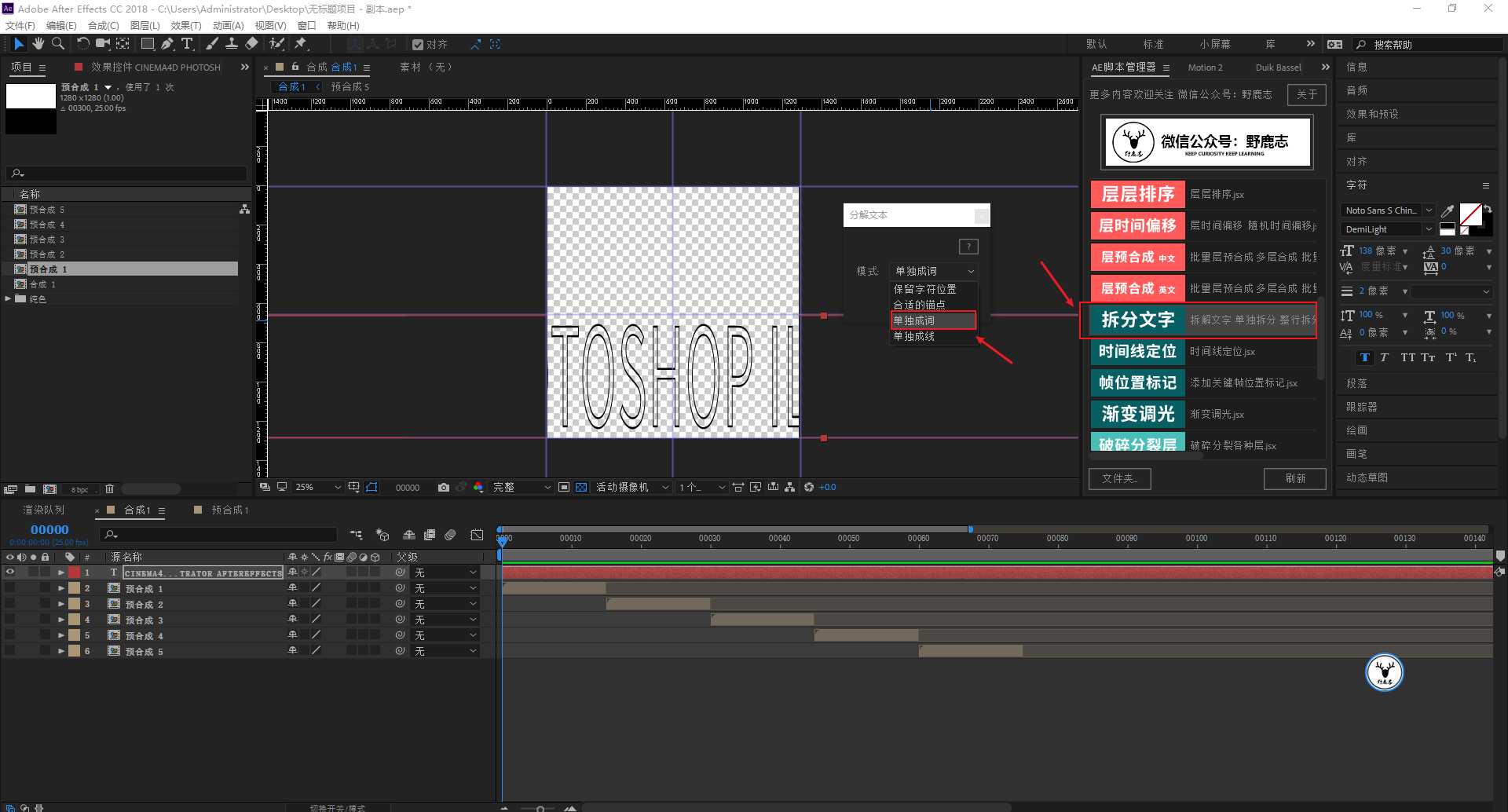
利用這個拆分文字的腳本,可以把這一串文字按詞進行拆分:

對拆分後的每一組文字再調整一下尺寸:

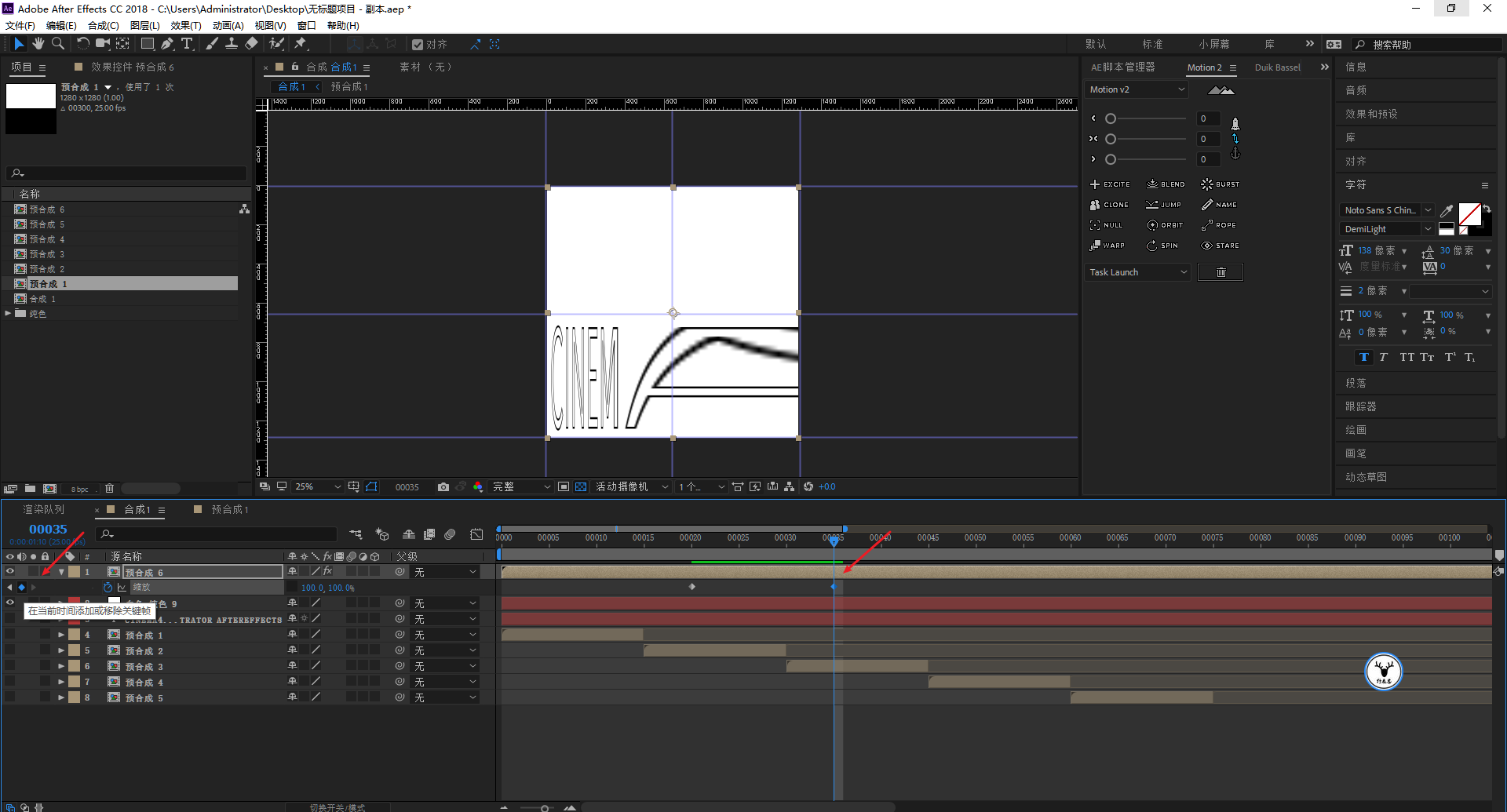
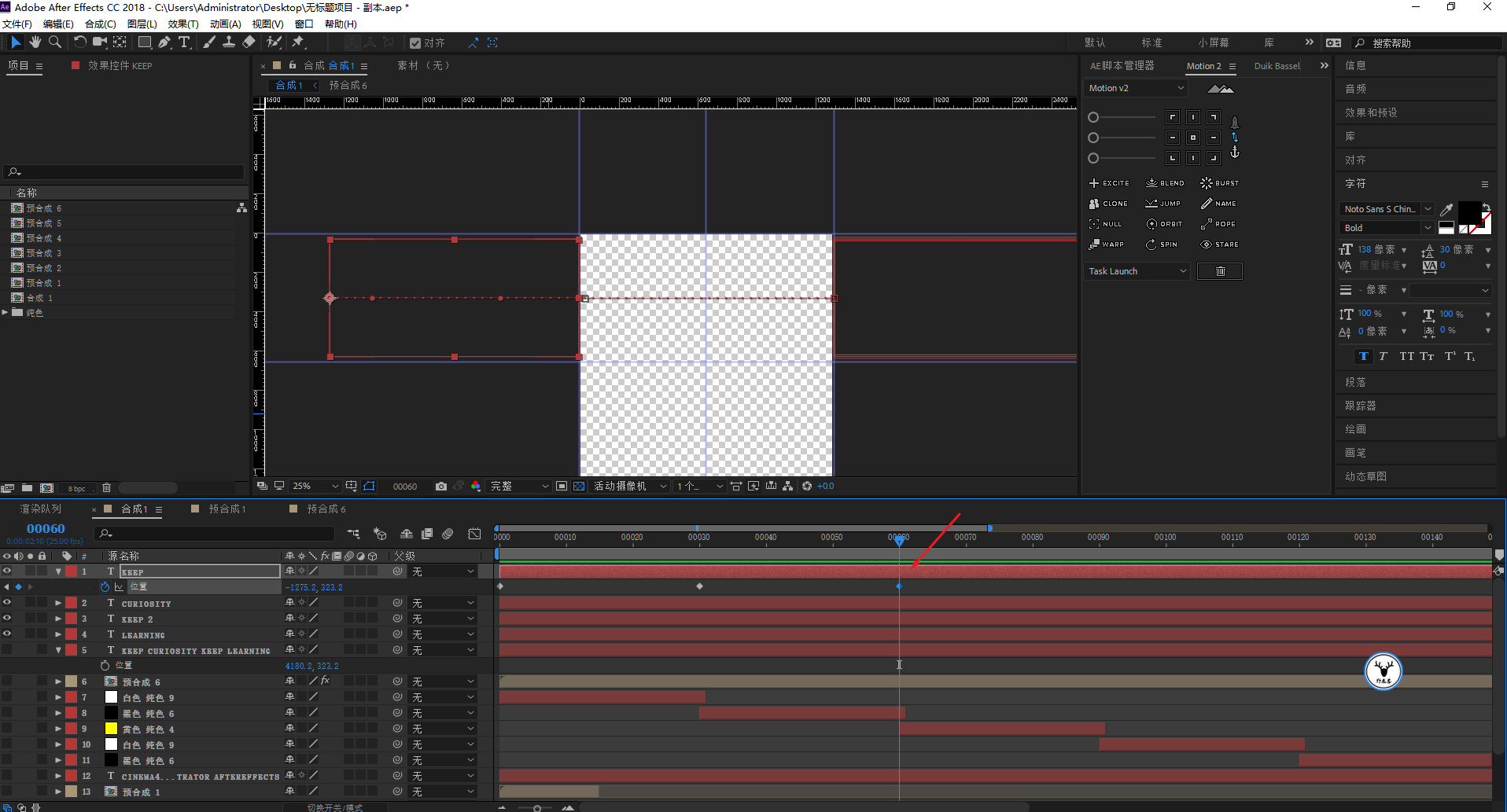
先做其中一組文字的位移動畫吧,第0幀如圖所示的位置位置,快捷鍵P鍵調出位置屬性打上關鍵幀:

30幀的時候,讓它移動到如圖所示的位置:

然後按快捷鍵S鍵調出縮放屬性,取消等比縮放,打上關鍵幀:

到60幀的時候,讓X軸縮放為0打上關鍵幀,注意錨點的位置哦:

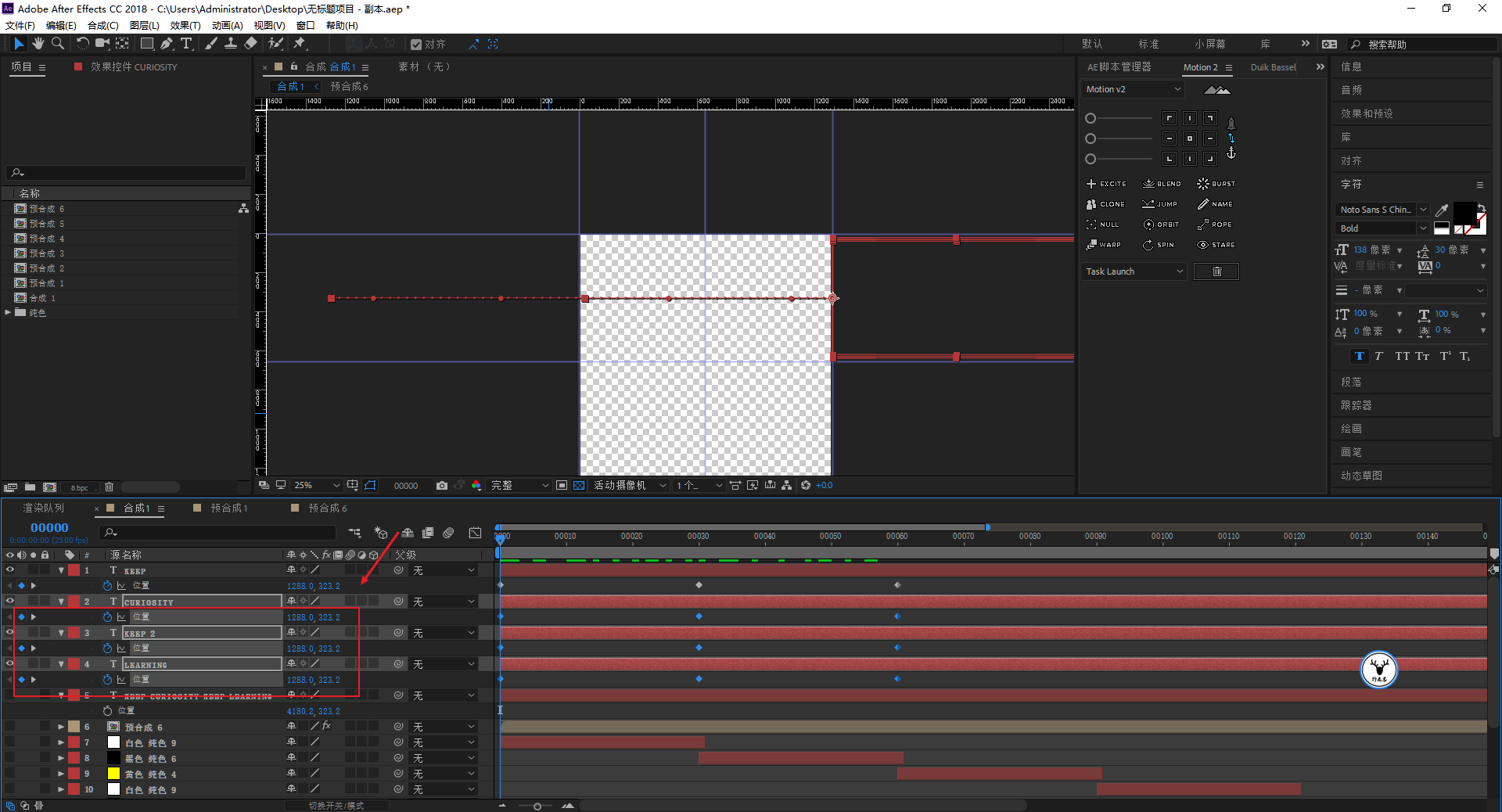
由於每組文字的位移是一樣的,所以可以直接複製第一組文字的關鍵幀粘貼給其他詞組:

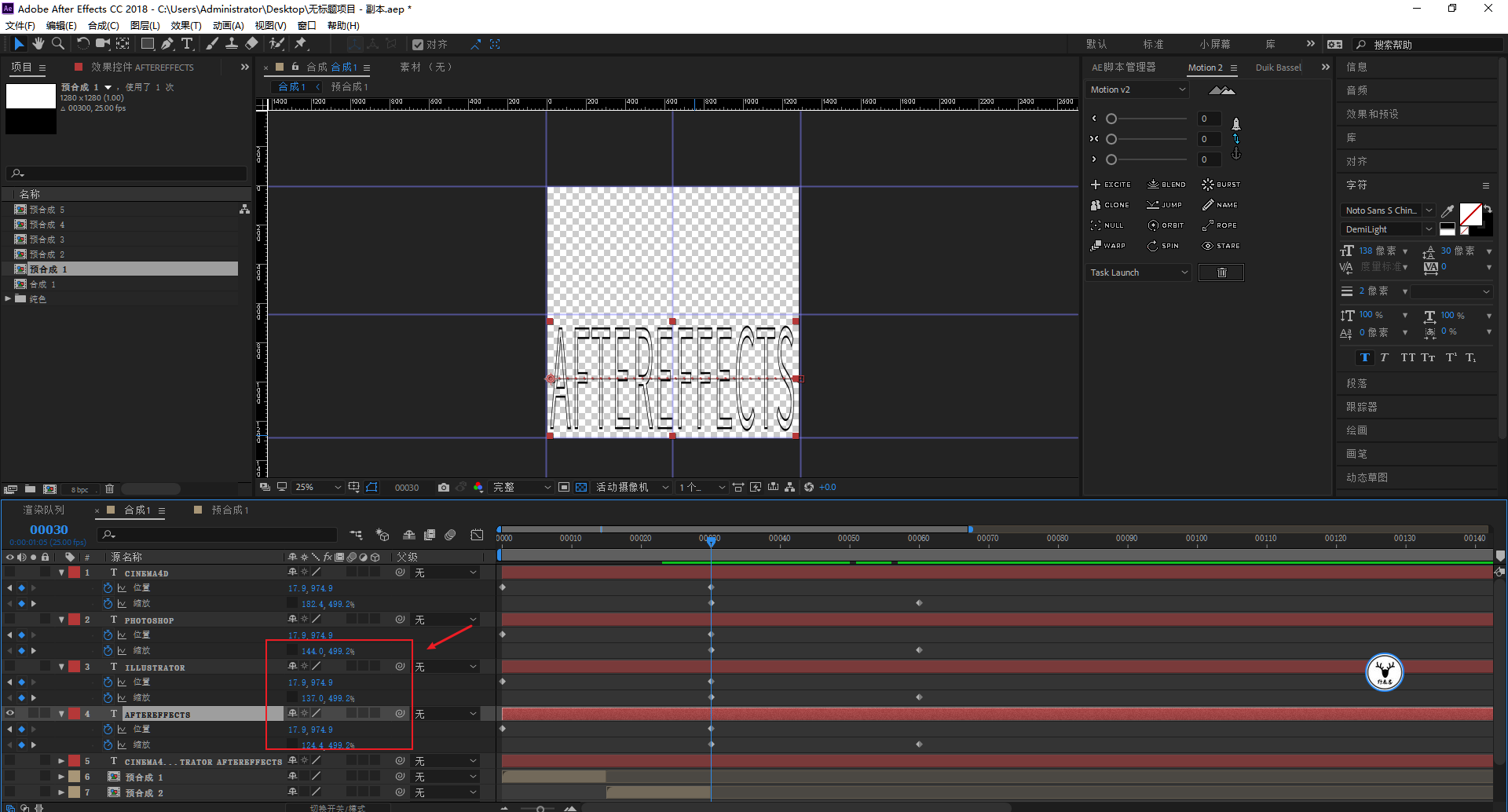
縮放動畫的話由於每組詞的尺寸不一樣,就手動K一下,這個不難也不麻煩,這裡就不贅述了:

再選中所有詞組用層時間偏移腳本統一向前偏移30幀:

這個時候播放文字,你會發現文字的位移以及縮放動畫很呆板。
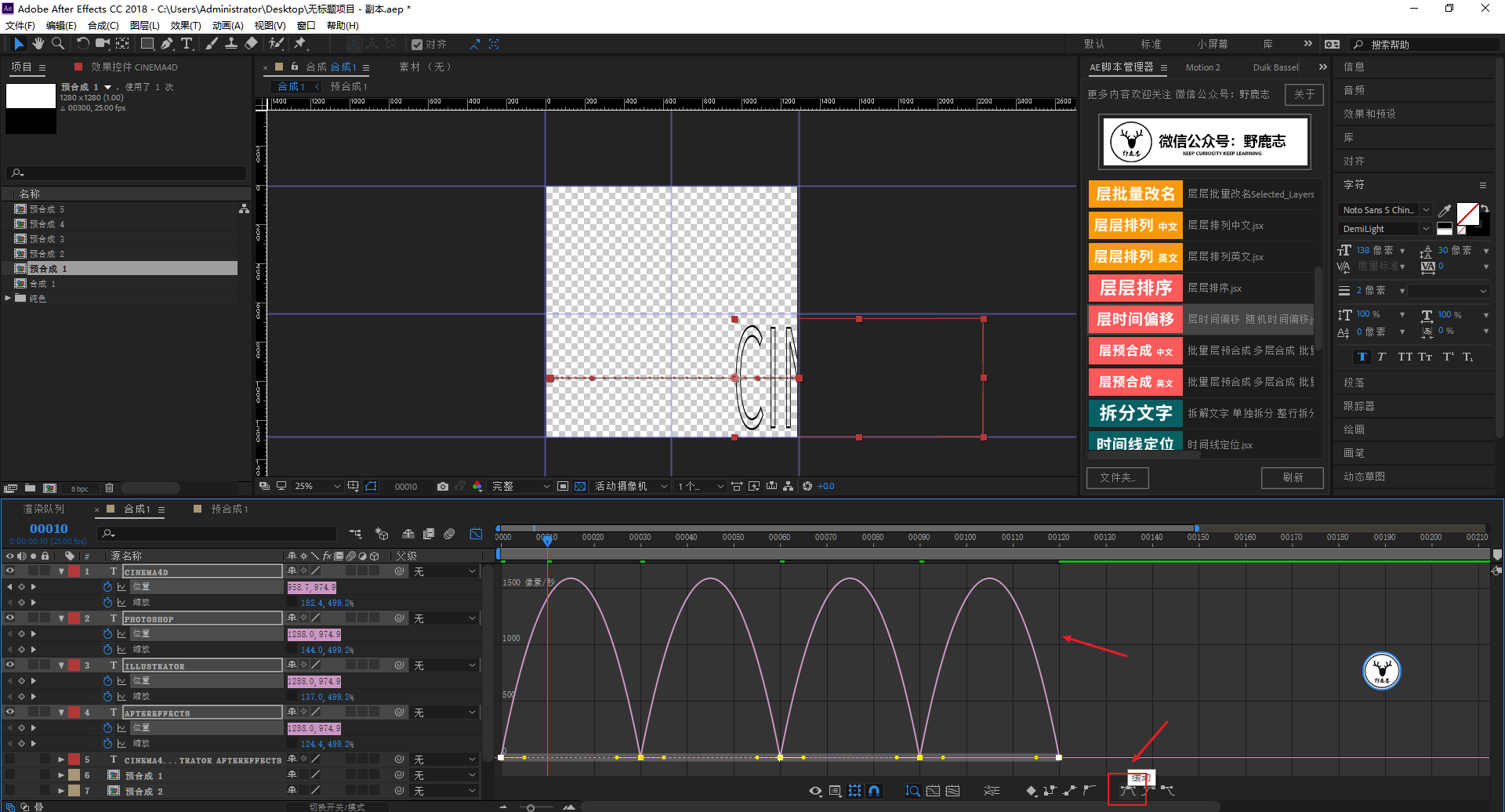
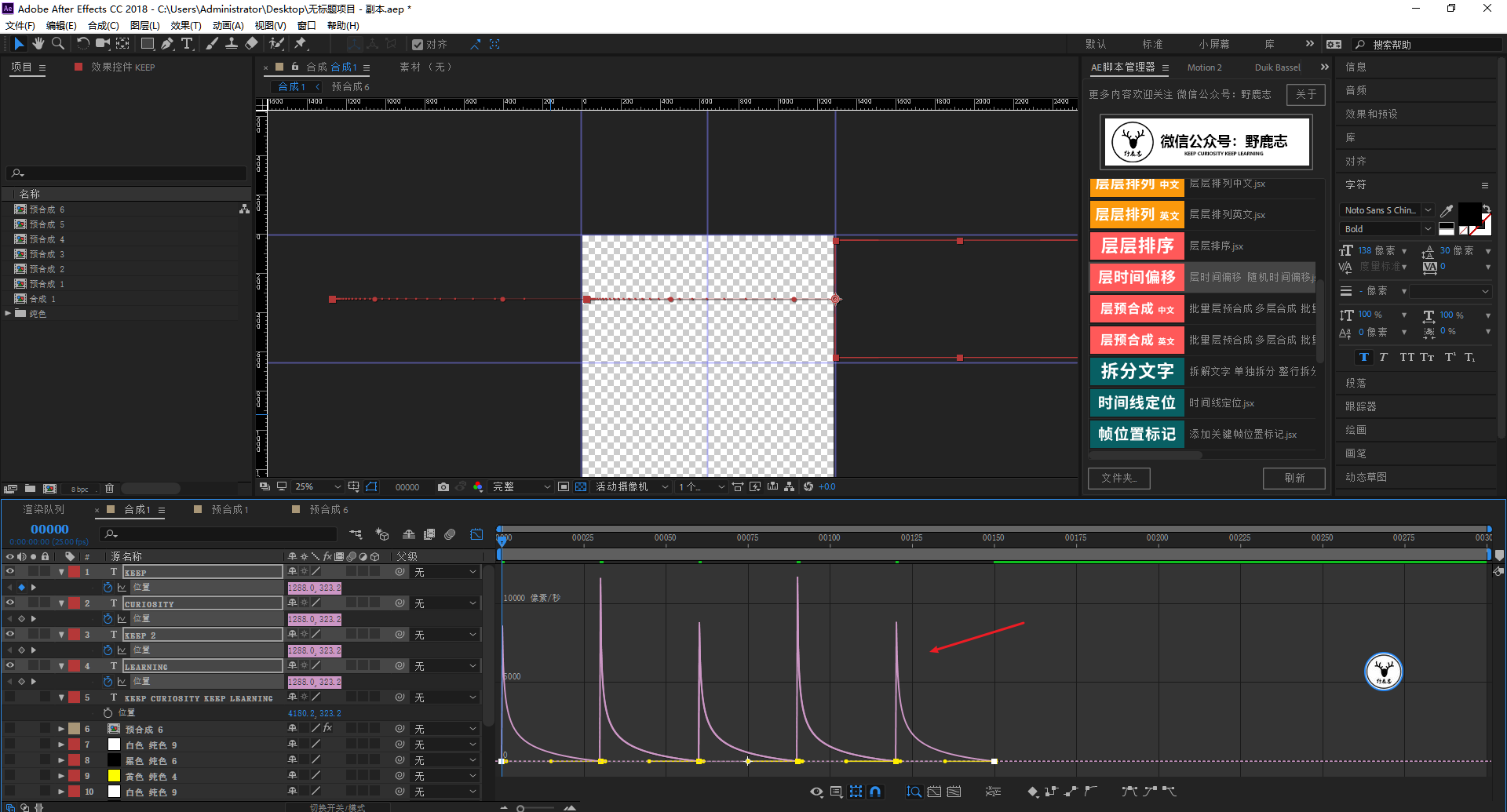
選中其中所有詞組的位置屬性,點擊圖標編輯器,我們可以看到,這是因為默認的關鍵幀動畫是線性的:

而我們的參考案例應該是一開始速度很快,然後漸漸慢下來有點停頓的感覺,然後又很快,這樣重複。
所以我們需要在圖表編輯器裡框選關鍵幀,點擊緩動,這樣動畫的速度就是緩入緩出:

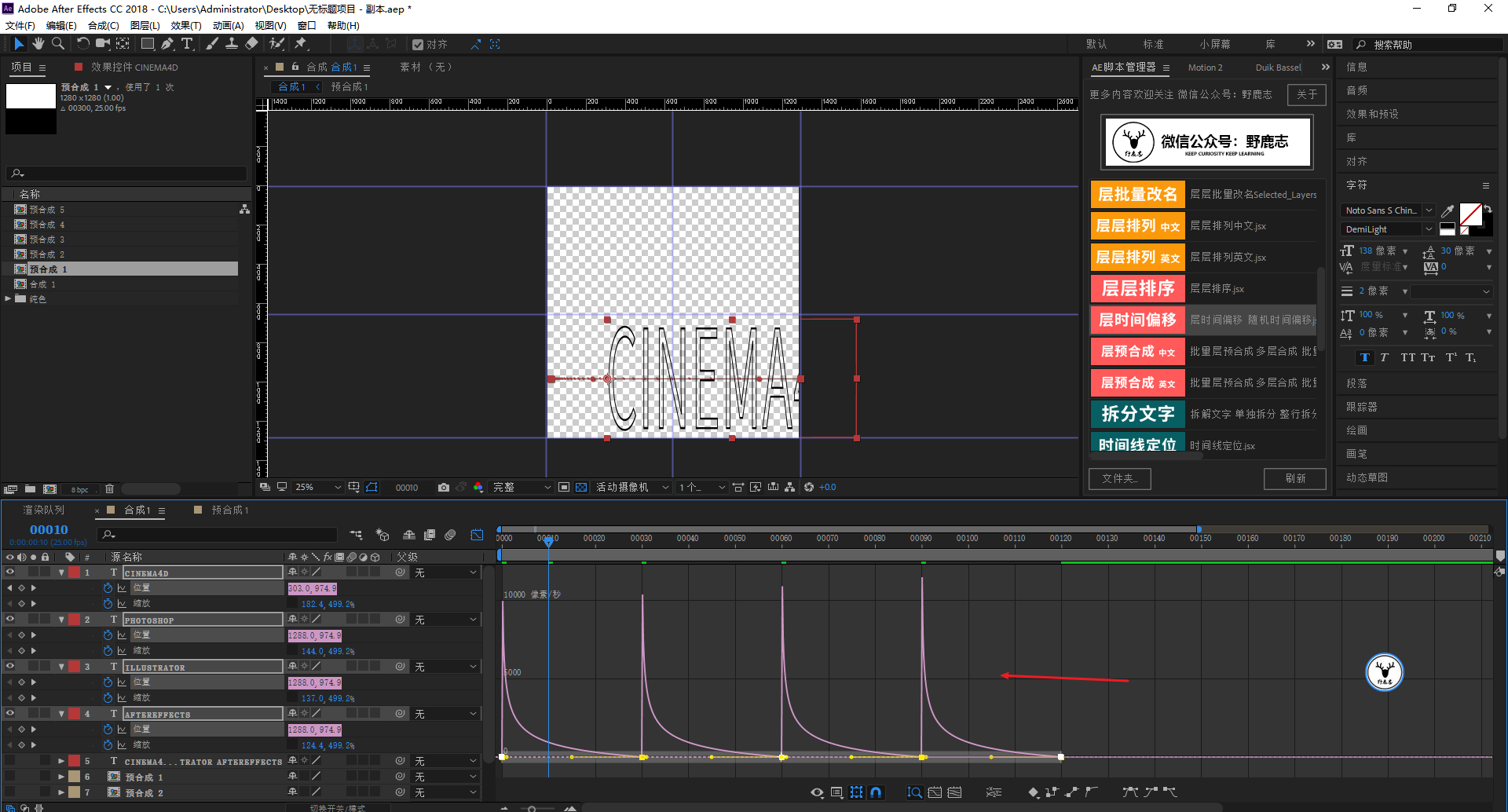
然後通過調整曲線上的手柄,把曲線調整成如圖所示的樣子,這個就代表著速度一開始很快,然後逐漸變慢:

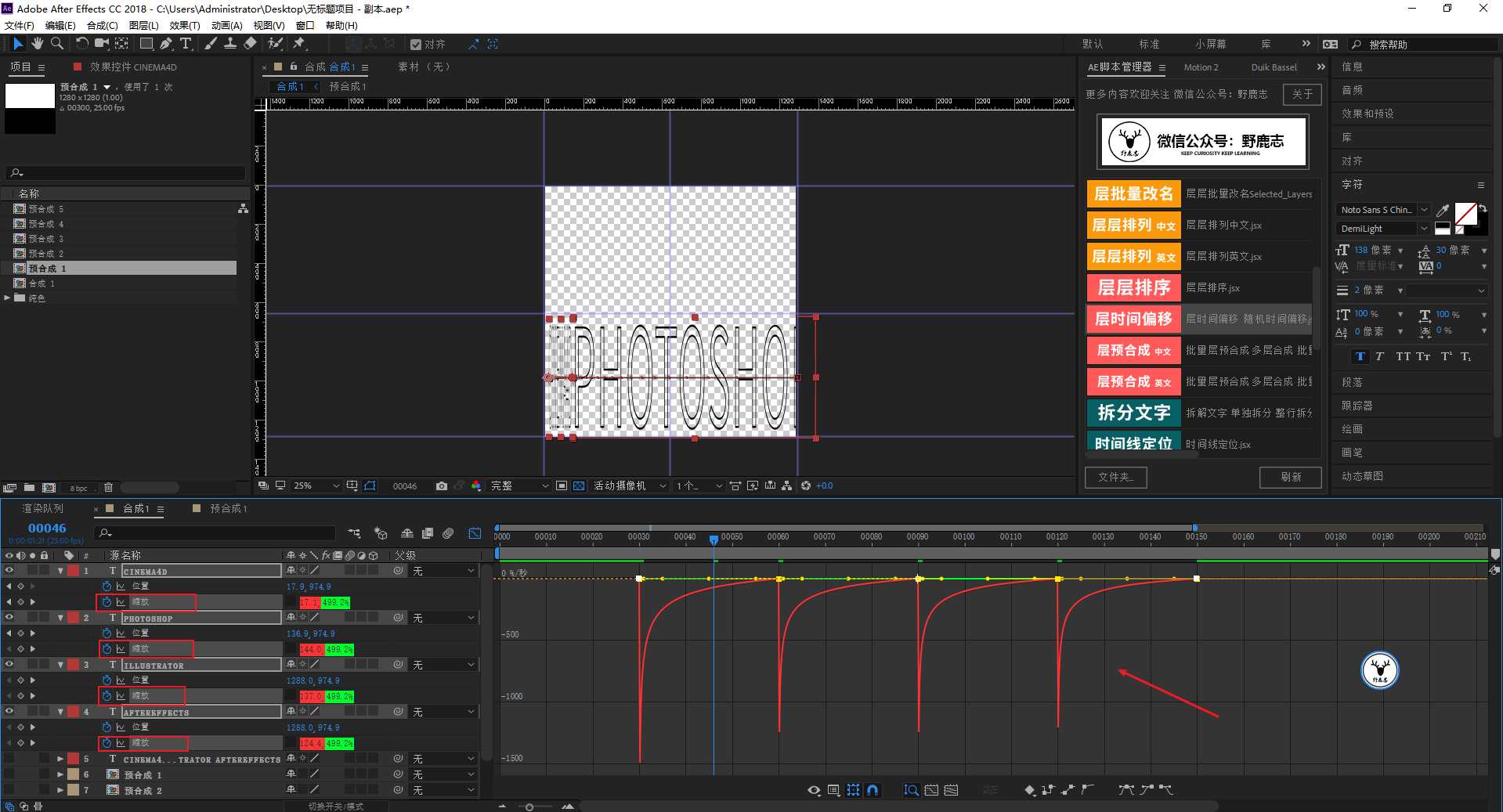
縮放屬性也需要同樣的調整曲線,這裡就不再重複了:

每組文字的縮放以及位移動畫都做好以後,先把它們添加到一個新的預合成裡:

為了方便觀察,先暫時給一個白色的純色圖層作為背景,下面製作文字拉伸的效果了。
這個是我之前是把AE效果裡的所有扭曲的特效都試了一遍,沒有得到滿意的結果。
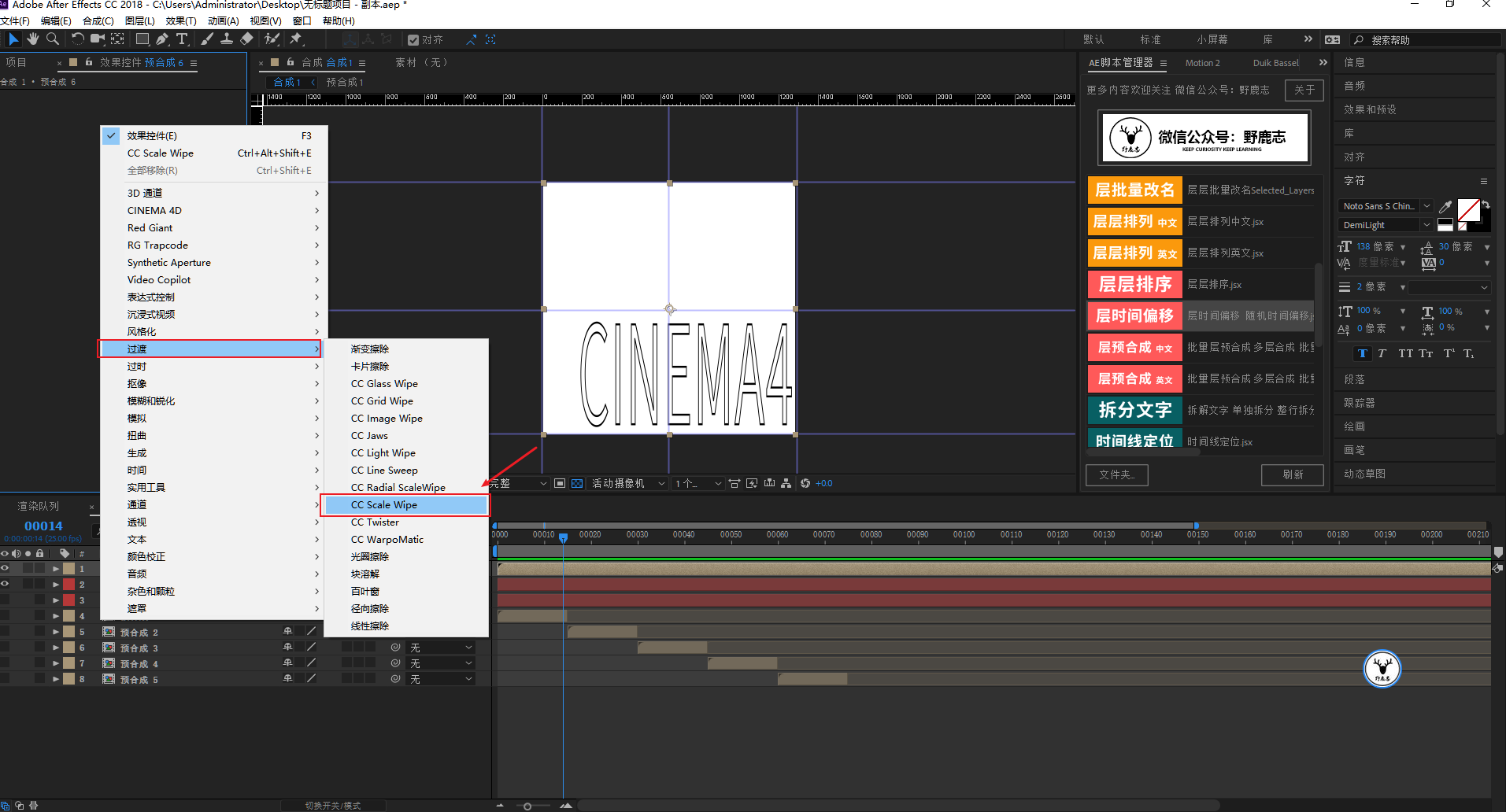
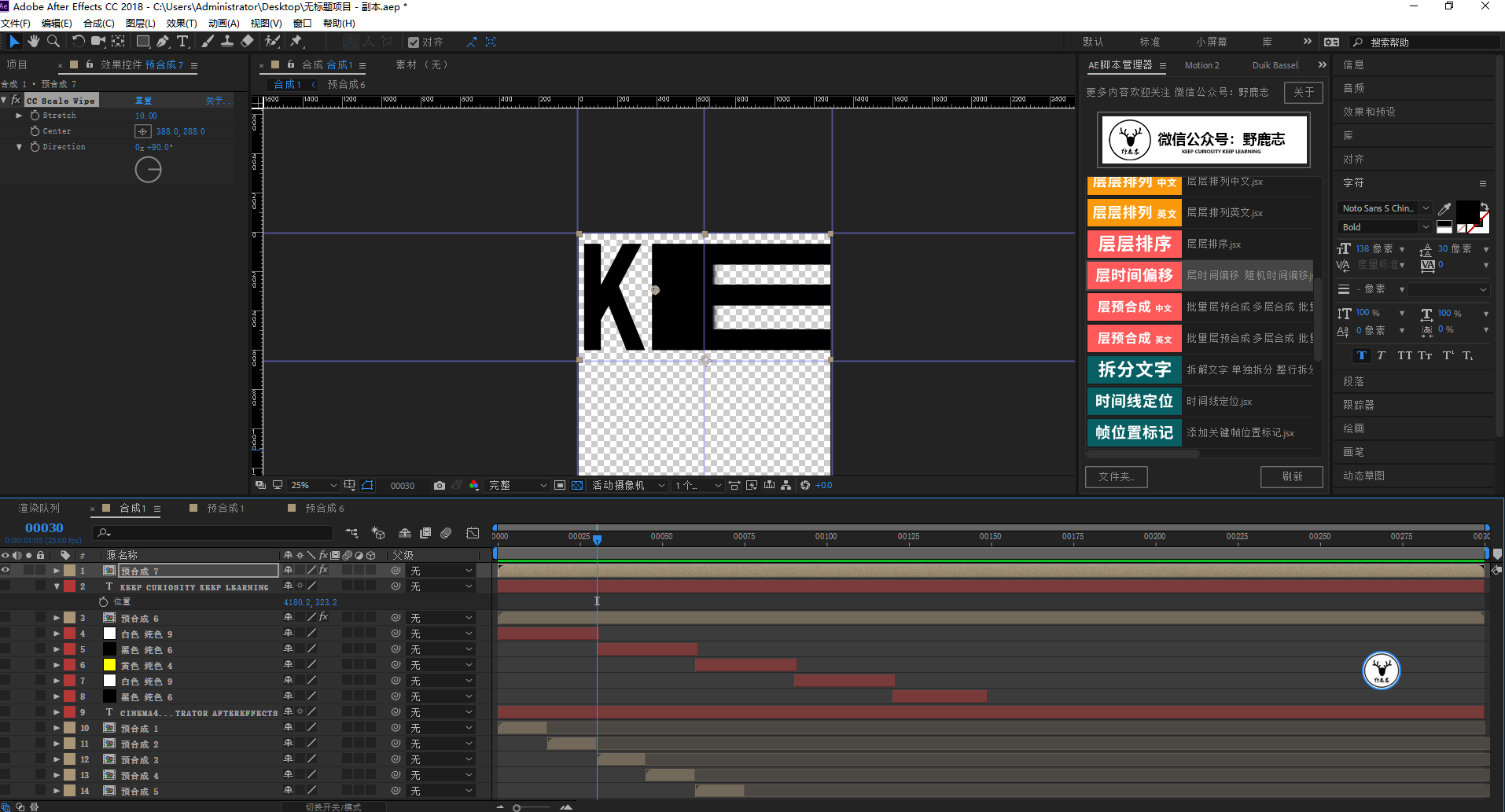
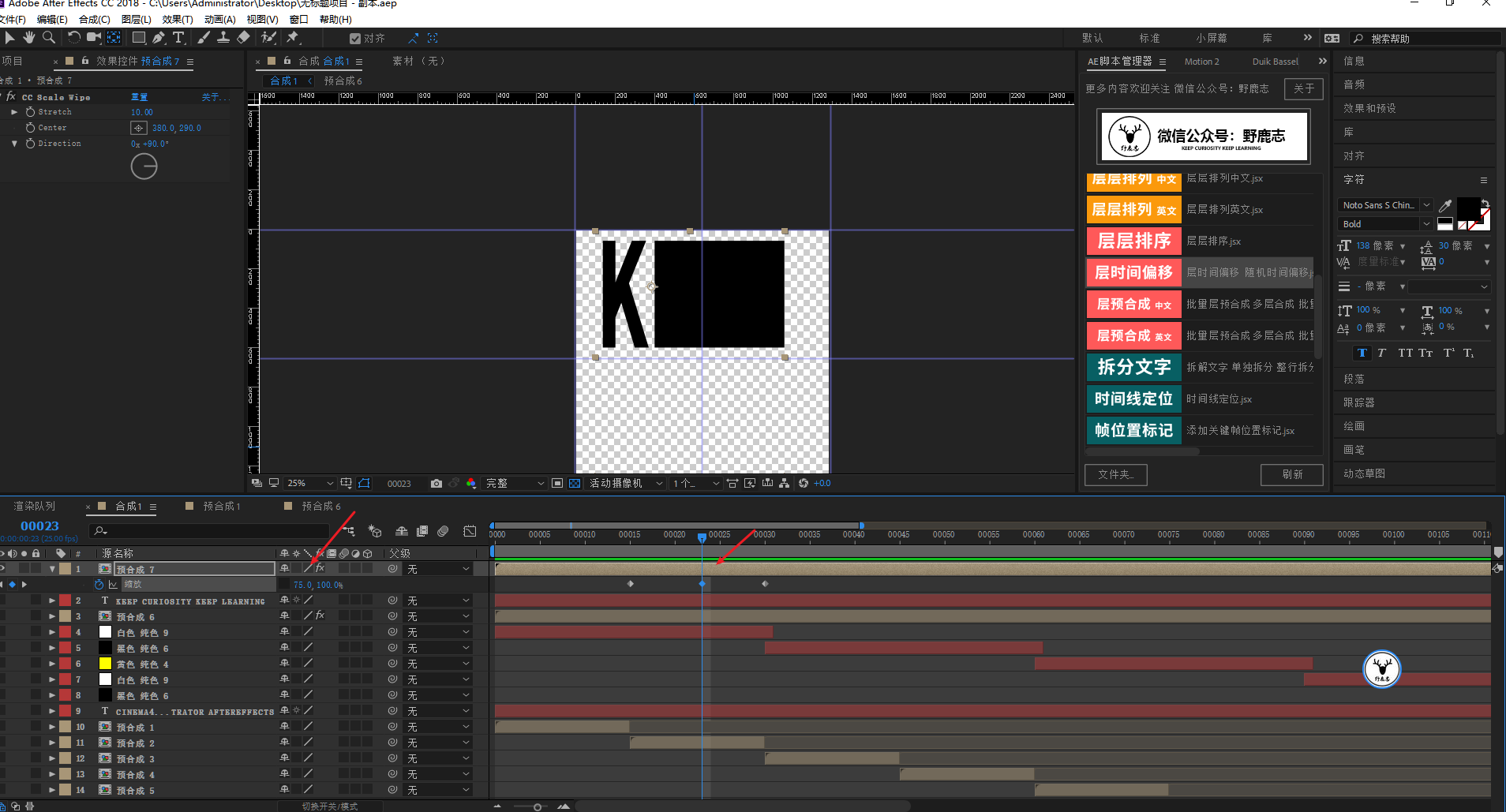
然後又挨個挨個的嘗試,結果在過渡裡找到了這個叫做CC Scale Wipe的效果,翻譯成中文叫做尺度擦出:

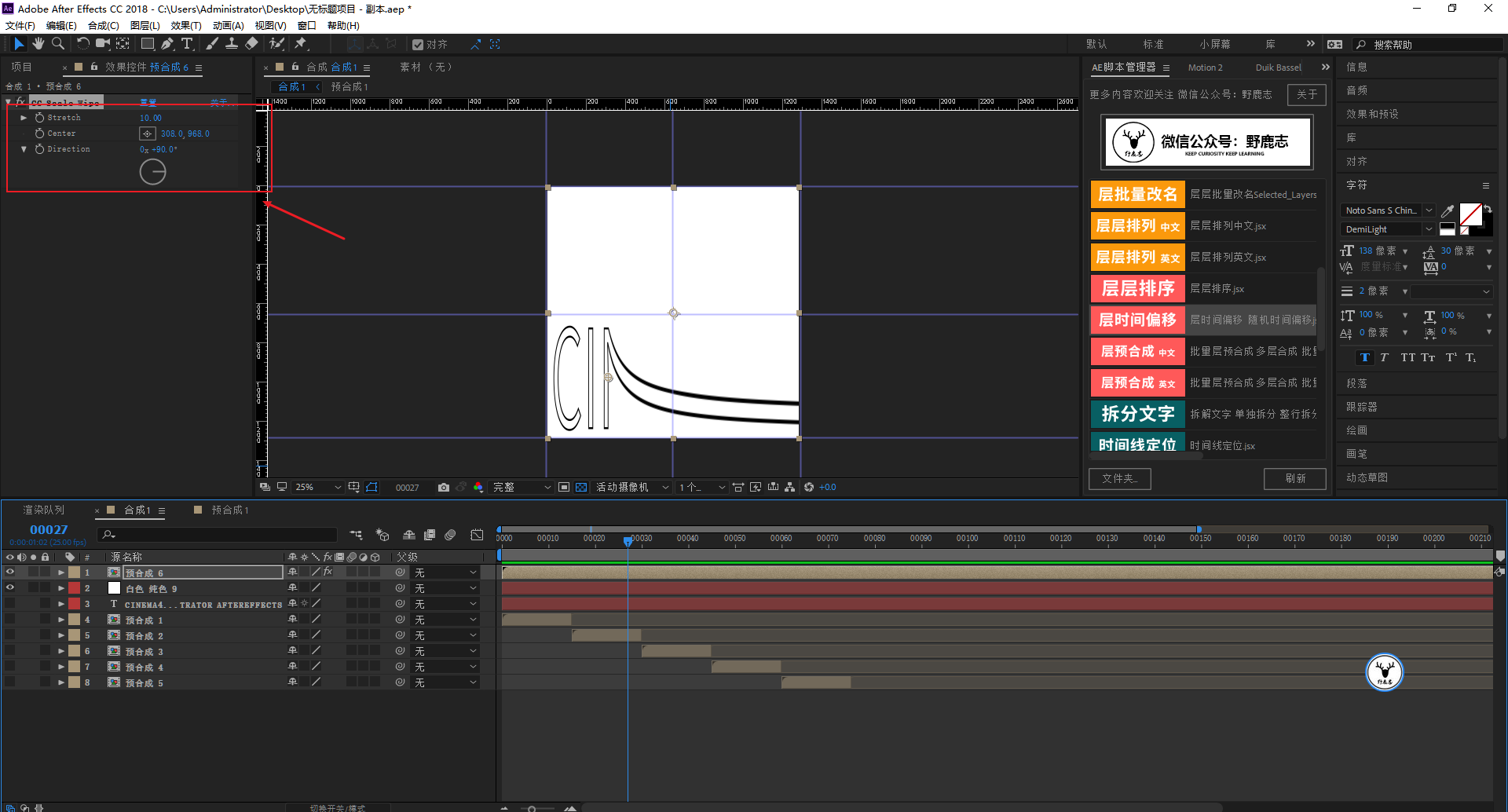
我們把方向改為90度,然後通過控制強度以及作用點的位置,就可以做出這個拉伸的效果出來了,不容易啊不容易:

拉伸的效果做好以後,這個文字回彈扭曲的感覺還沒有,如果但是做彈性動畫的話,Motion2就可以做出回彈的感覺來。
但是我嘗試過以後,發現效果不好,因為參考圖不僅有回彈,回彈的時候還有尺寸上的變化,所以我這裡是手K的。
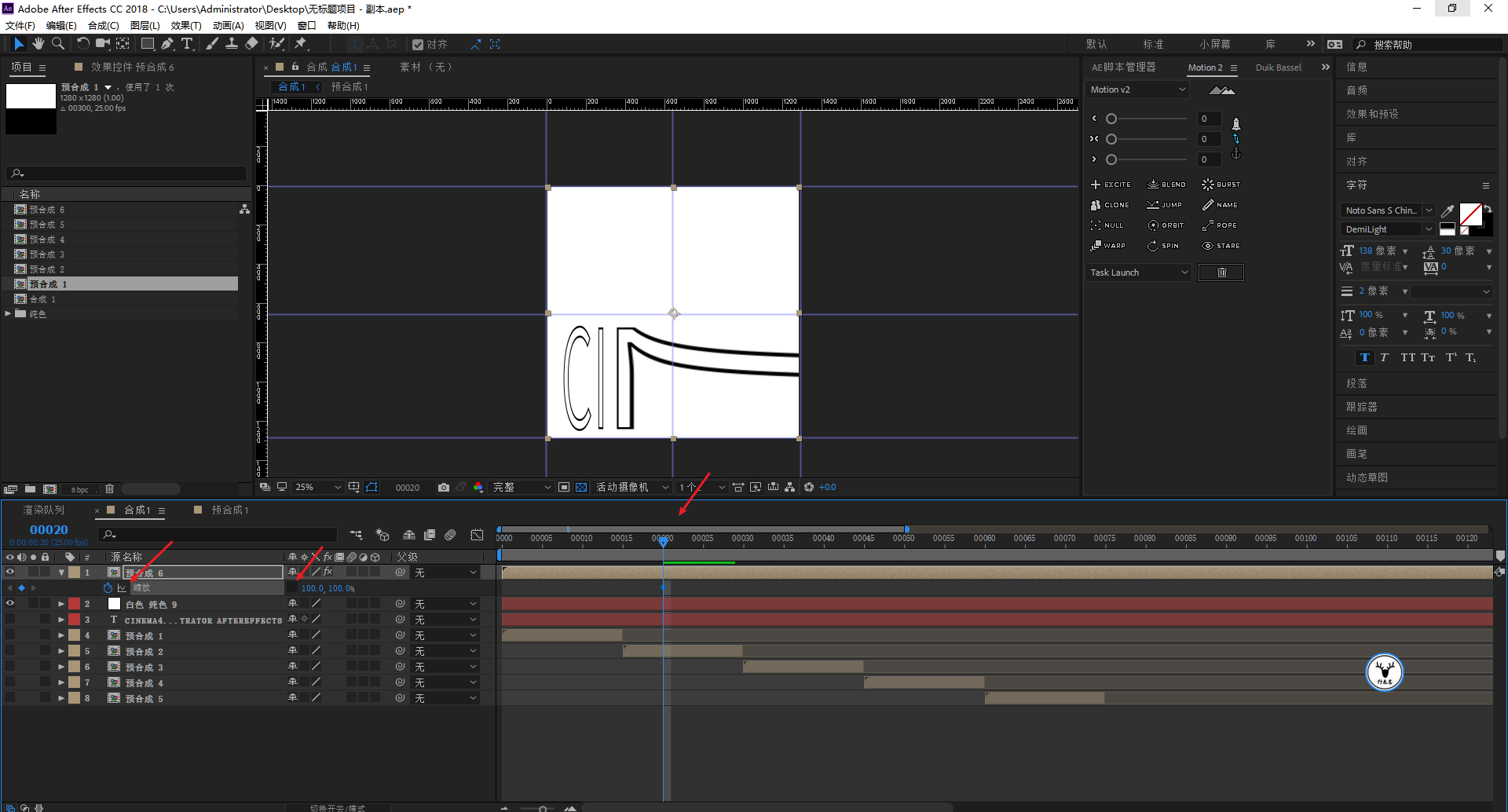
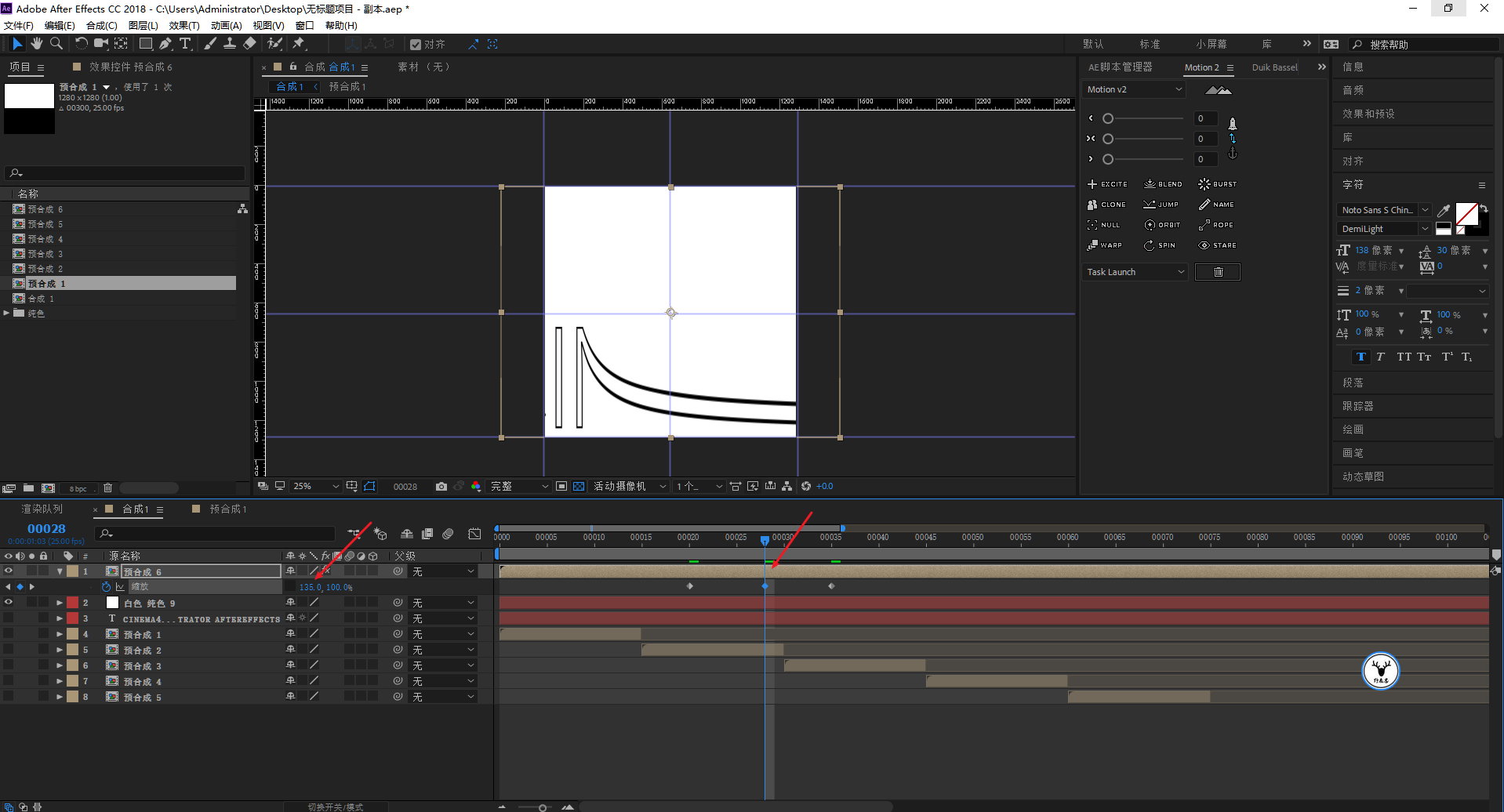
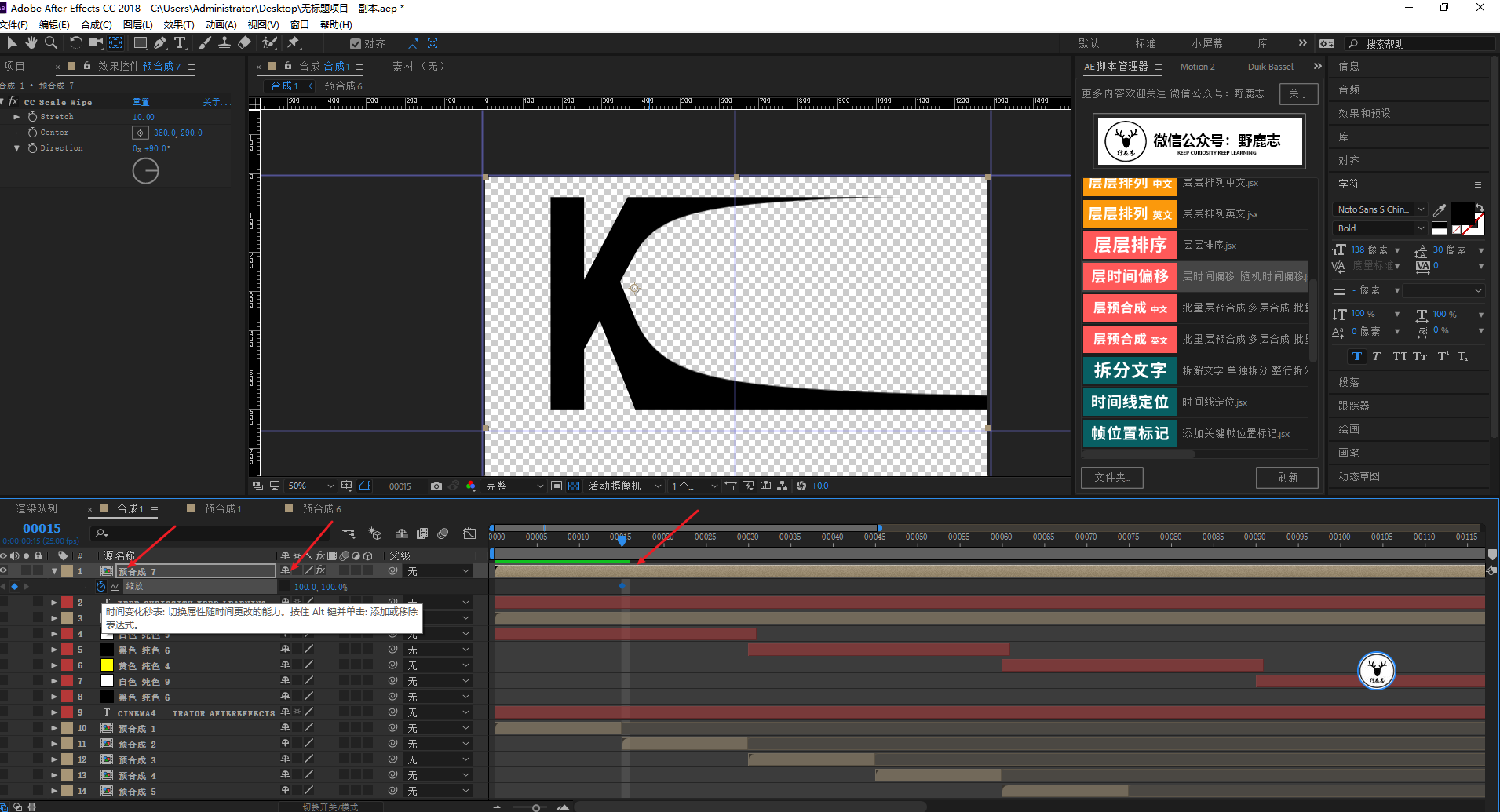
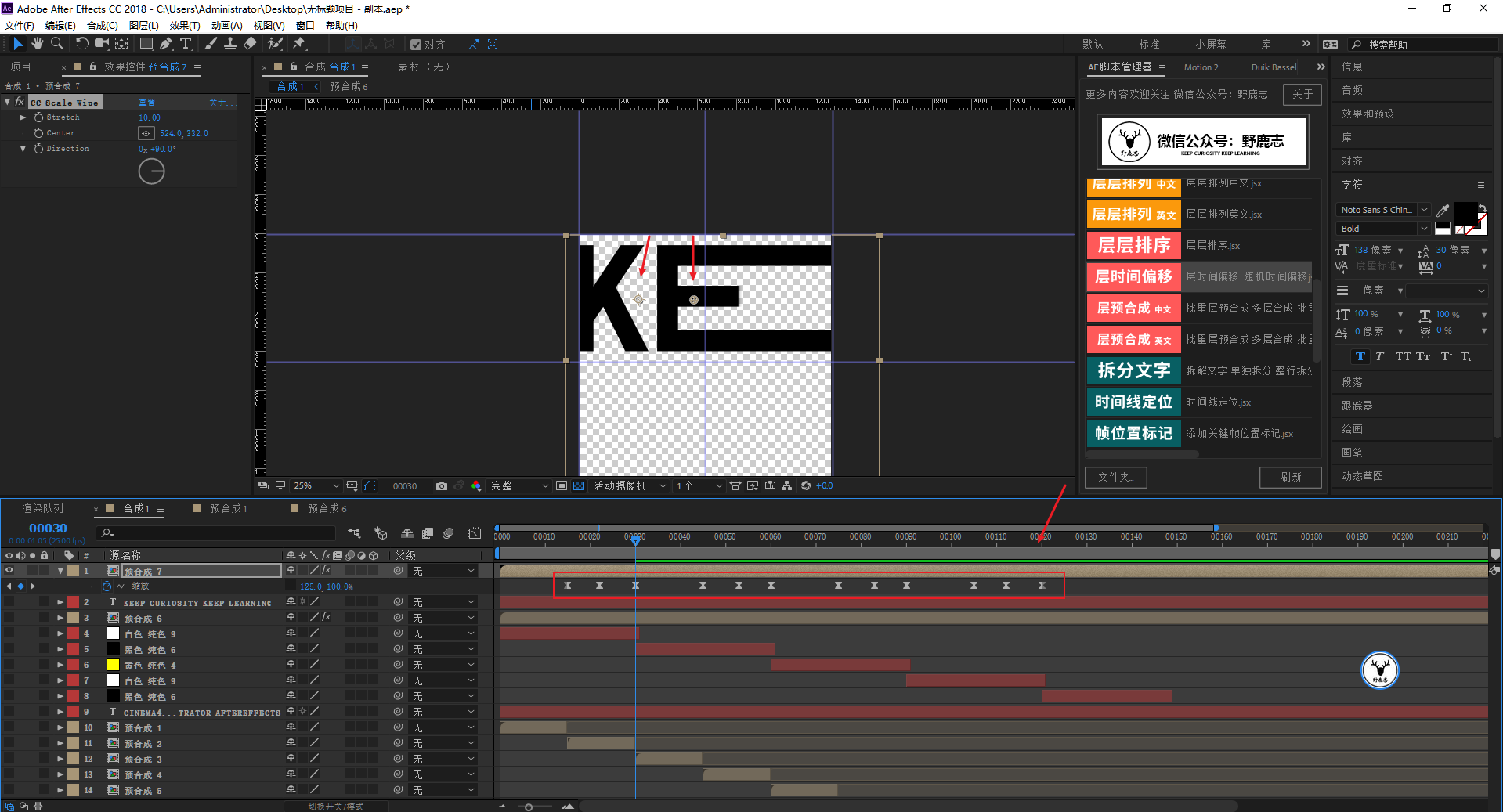
快捷鍵S調出預合成的縮放屬性,取消等比縮放,在大概20幀的位置打上一個關鍵幀:

在35幀的樣子縮放數值不變打上關鍵幀:

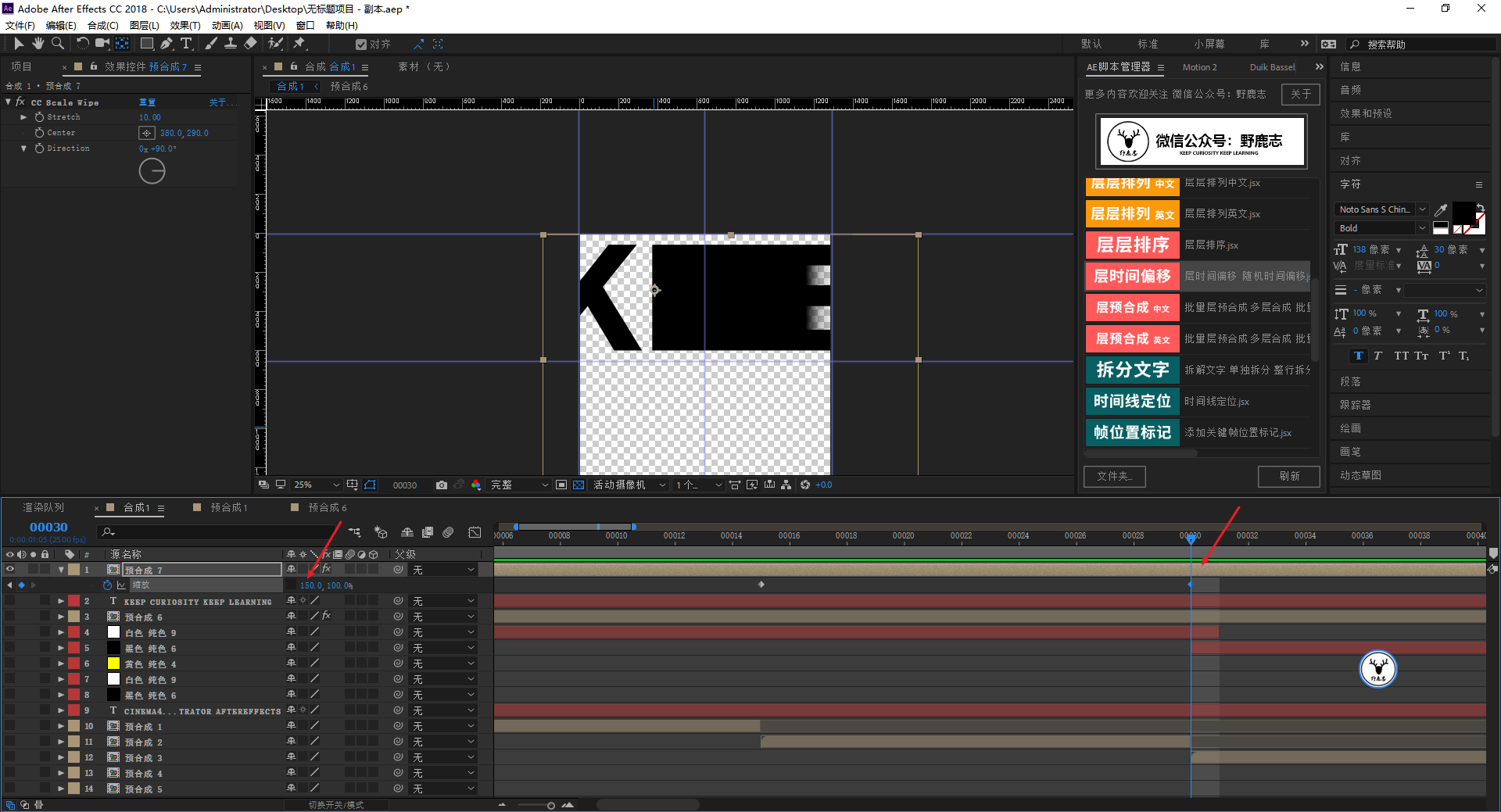
然後讓在大概中間的位置,X軸縮放數值變成135打上關鍵幀,這樣縮放的動畫就是從原尺寸變大,然後又恢復原尺寸的效果:

這裡我們需要用錨點工具手動的調整一下錨點的位置,縮放的感覺就對了:

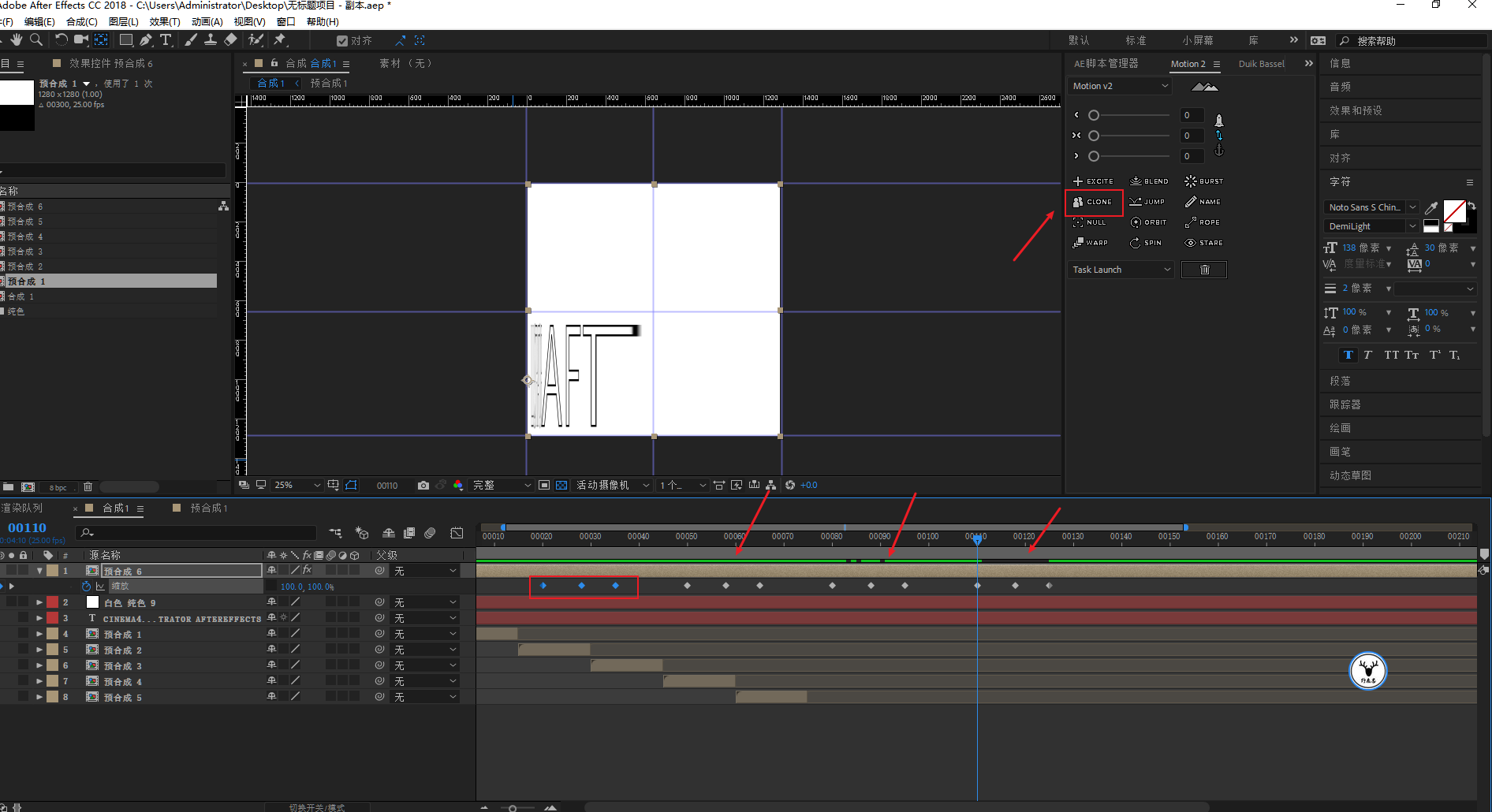
框選這些關鍵幀,可以用Motion2的克隆功能把關鍵幀複製到自己想要的位置:

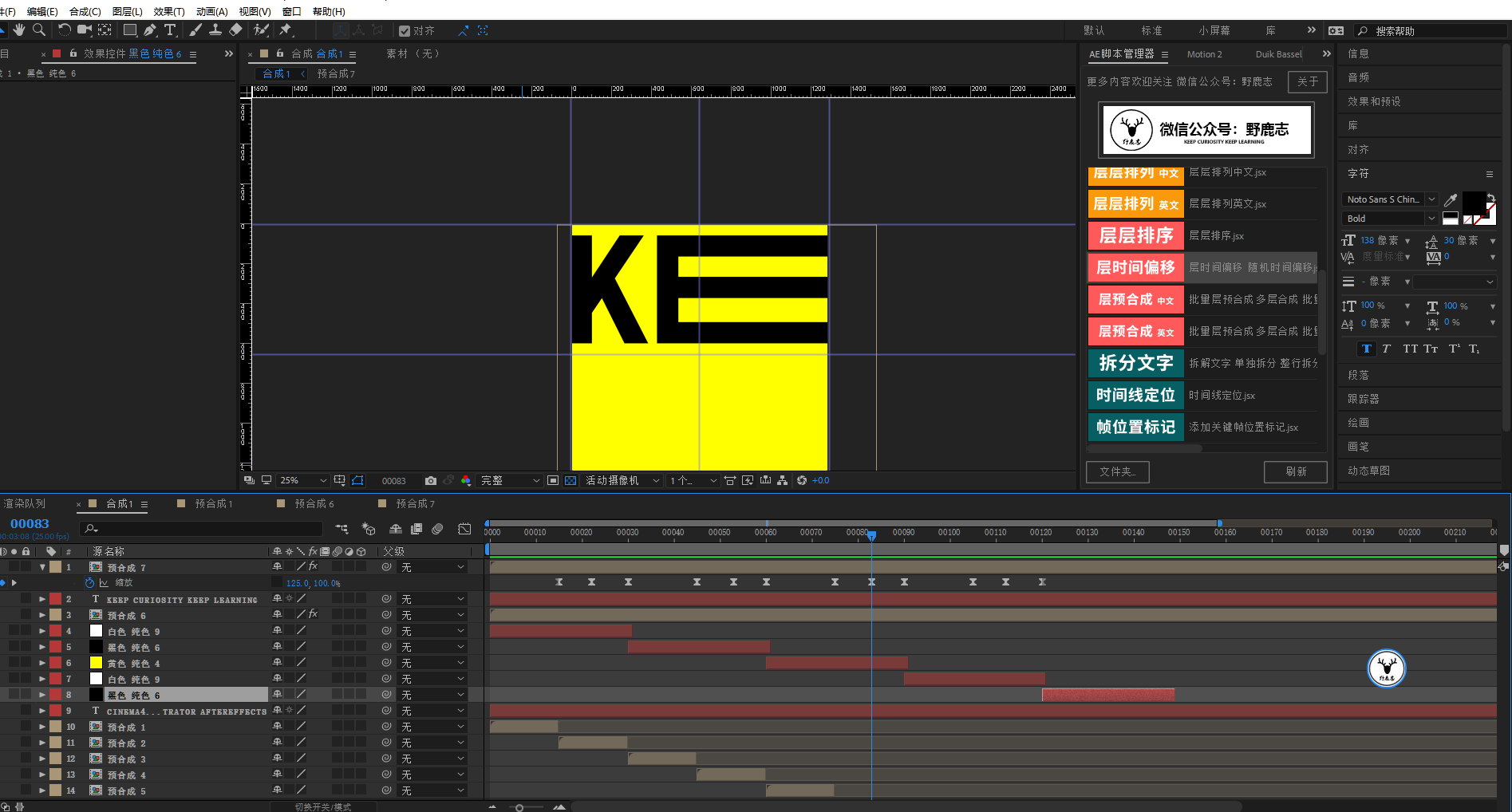
背景顏色的變換就直接是多個不同顏色的純色圖層,裁剪以後用腳本進行時間上的偏移,這個不難:

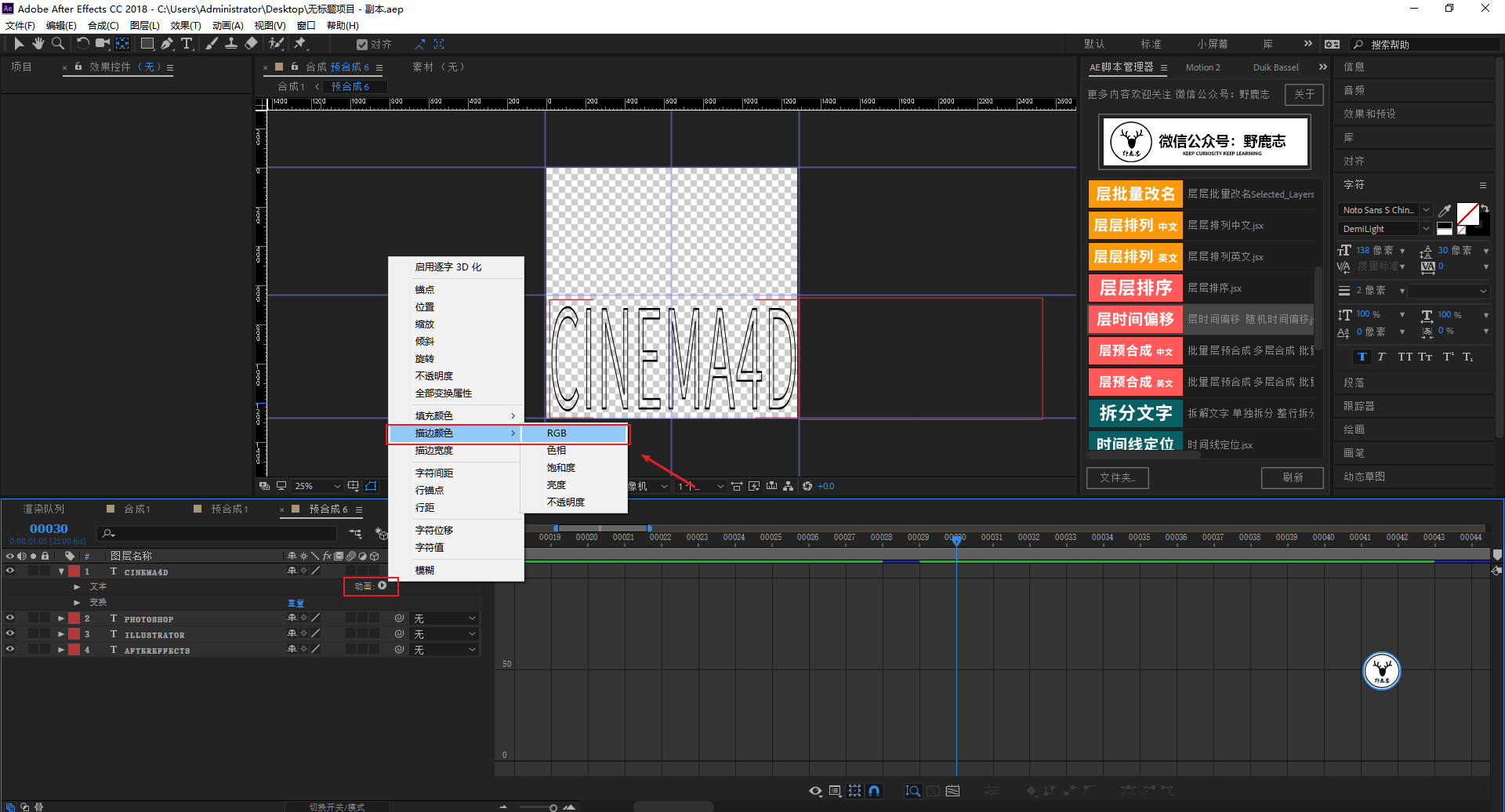
文本的顏色變化在文本屬性裡,點擊動畫,可以進行對填充色或者描邊色K關鍵幀,這個也就不多說了:

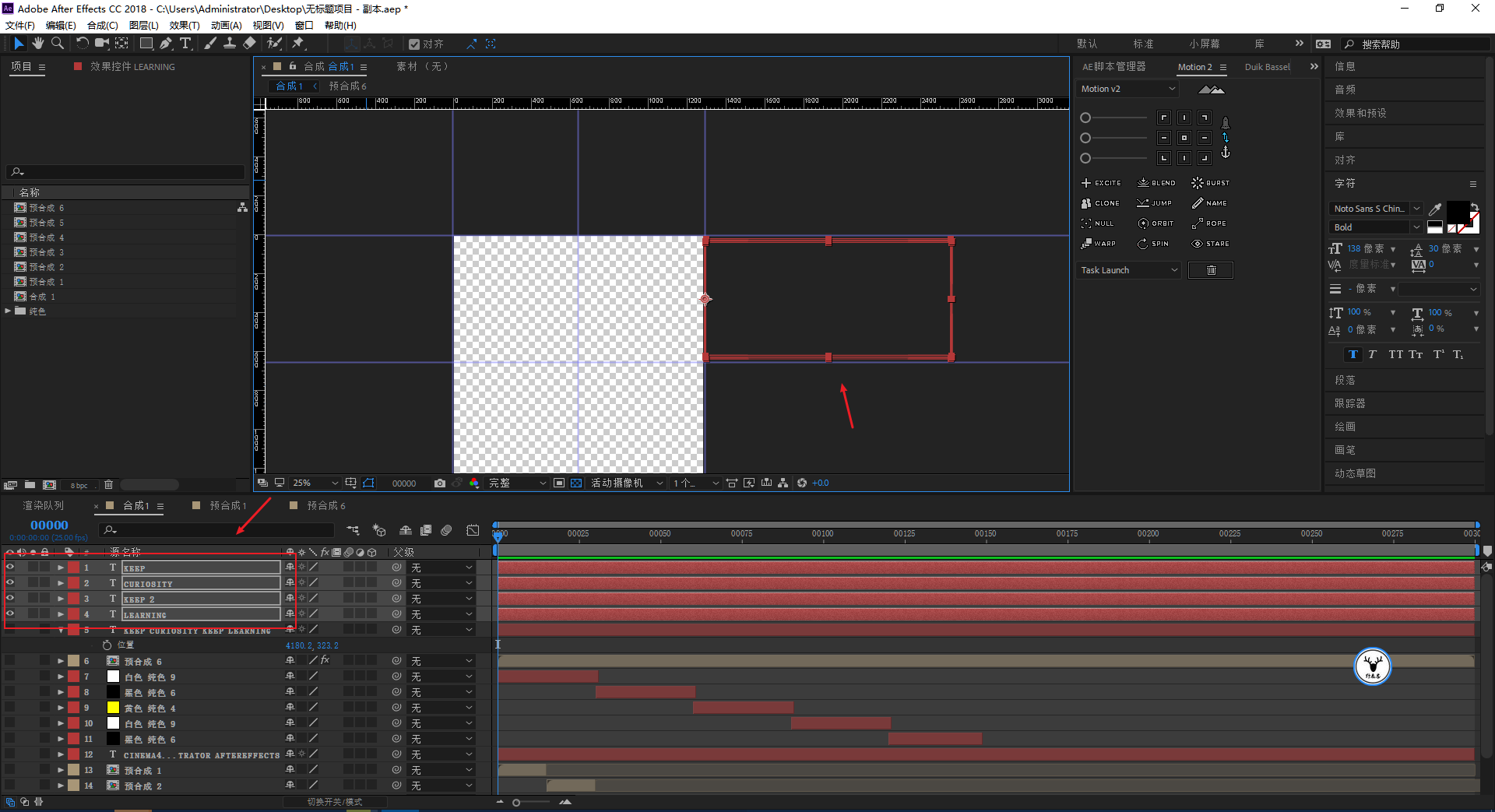
上半部分還要簡單一點,打字,文字拆分,調整大小這一步不用多說了吧:

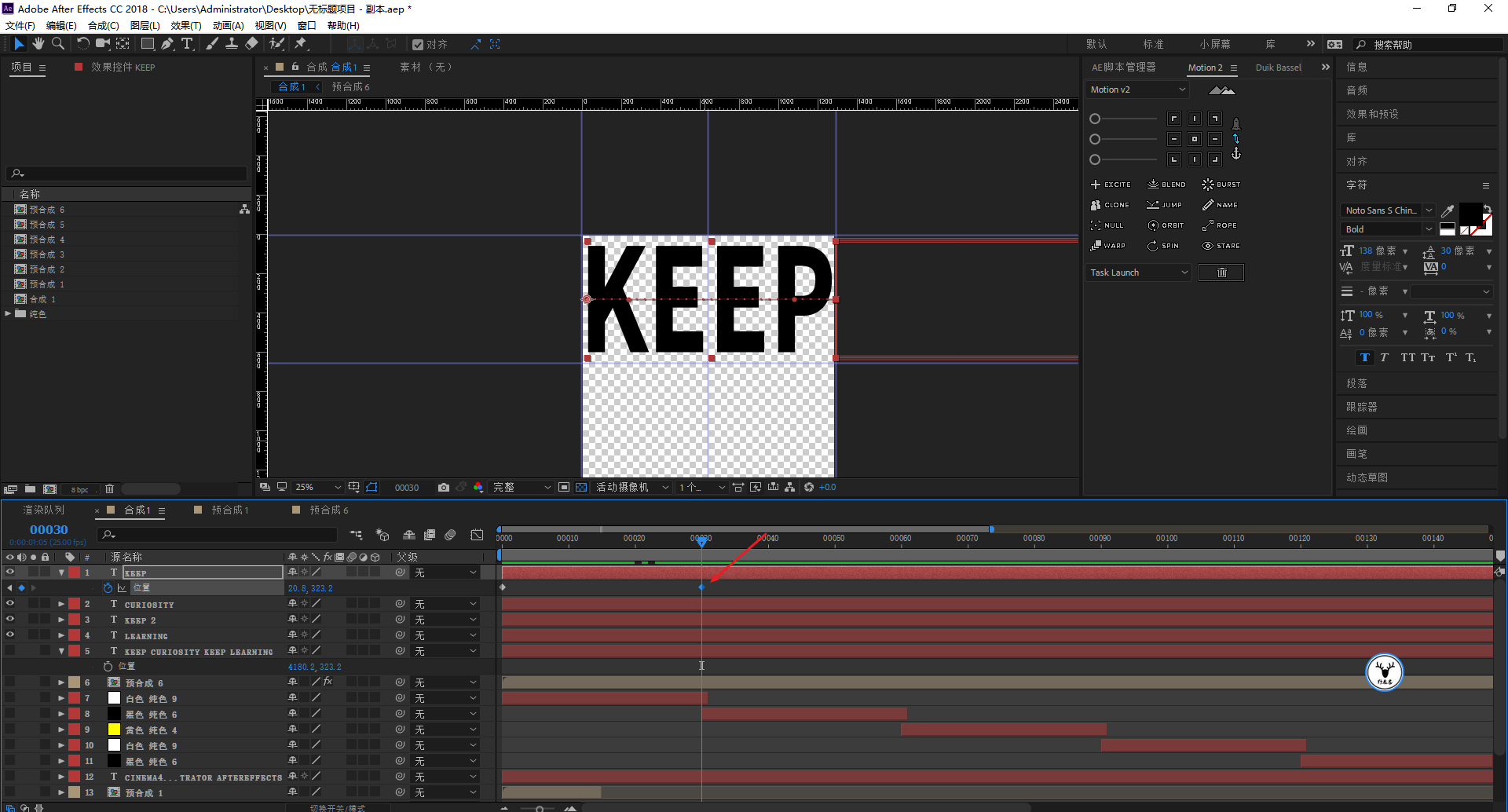
快捷鍵P調出位置屬性,第0幀起始位置打上關鍵幀,然後第30幀走到如圖所示的位置,打上關鍵幀:

第60幀走完,打上關鍵幀:

將位置關鍵幀複製給其他詞組:

同樣用層時間偏移腳本將幾個層偏移30幀:

不要忘記也要修改速度曲線:

同樣將詞組添加到預合成裡:

添加CC Scale Wipe特效:

S鍵調出縮放屬性,取消等比縮放,大概15幀的位置打上關鍵幀:

然後大概30幀的位置,讓縮放X軸放大:

在兩個關鍵幀中間的位置,讓X軸參數變小打上關鍵幀,至於這個數值多少合適,大家可以多多嘗試:

剩下的也是同樣的道理,這裡就不再囉嗦了,至於關鍵幀的位置大家看著效果來,在文字速度變慢的地方K就可以。
錨點的位置大家也多動手嘗試吧,關鍵幀的類型我設置為了緩動:

文字顏色這些我就不說了,篇幅太長了今天:

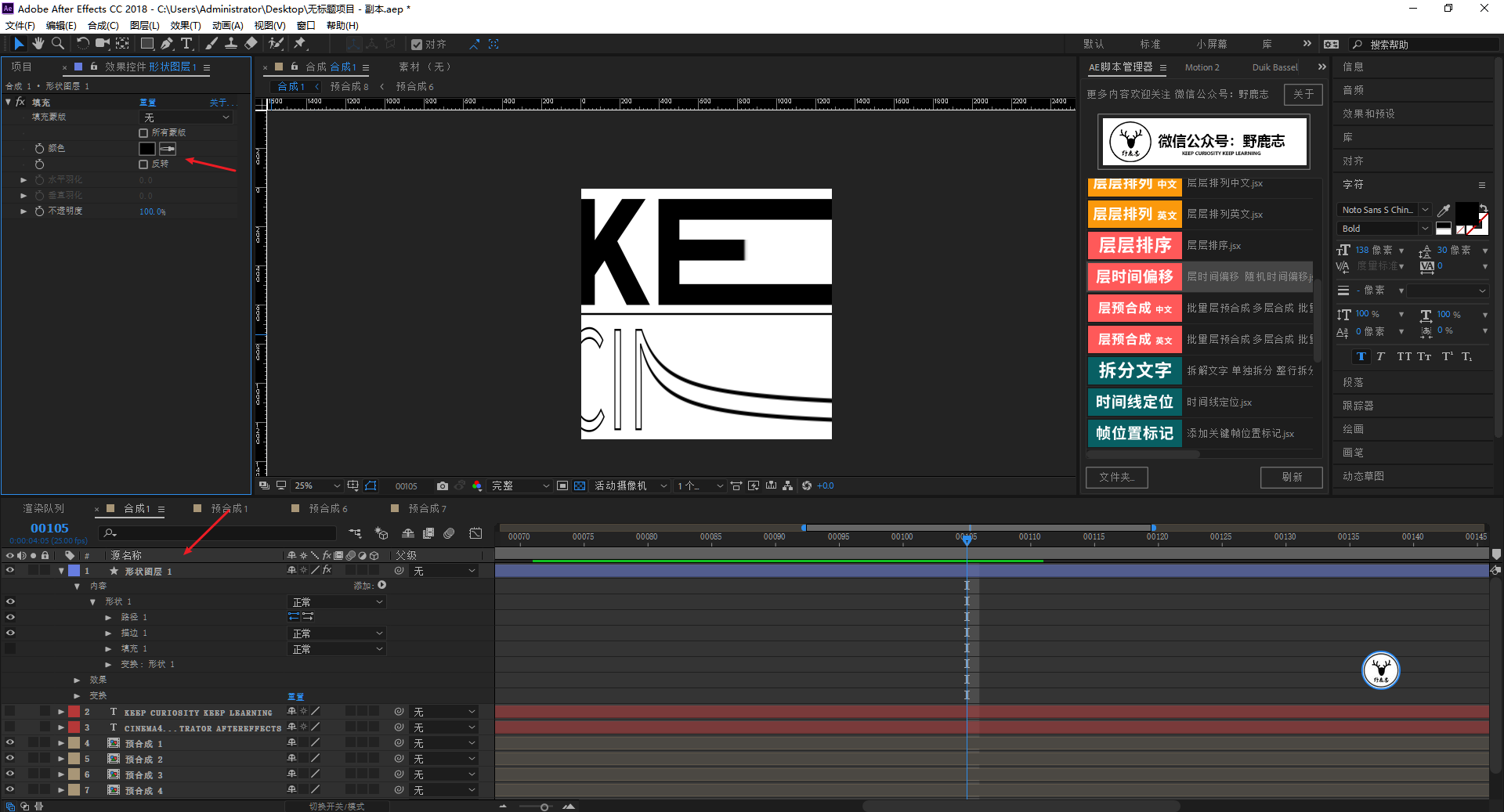
至於原圖中間的一條橫線,我就直接用鋼筆工具畫了一個直線,然後通過添加生成-填充,來改變顏色:

最後導出動圖看看效果吧:

還是沒有原圖有感覺,不知道有沒有其他腳本或者插件一類的可以更加便捷的製作。
今天的內容有點長,但是運用的都是AE的基礎操作。感覺這種有點形式感的動畫配點BGM會更有感覺:

更換封面
00:22 視頻尚未發布,暫時無法播放
下面是今天的視頻版:
視頻版稍後單獨發送
好啦,今天的分享就到這裡,想要腳本,源文件以及原視頻的童鞋撩我獲取吧!
更多內容歡迎關注公眾號:
本文由“野鹿志”發布
轉載前請聯繫馬鹿野郎
私轉必究
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/How%20to%20make%20AE%20text%20stretch%20animation.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试