關於教程
哈嘍~各位條友早上晚上好,又到了每週的教程時間,今天要教大家一個做logo時非常實用且好用的設計方法,那就是旋轉大法。

當你覺得自己設計出來的圖形比較單薄,或者視覺衝擊力不夠的時候,可以嘗試使用這一方法,既能讓圖形變得豐富美觀有內涵,又降低了圖形註冊不通過的機率。

教程內容
案例一
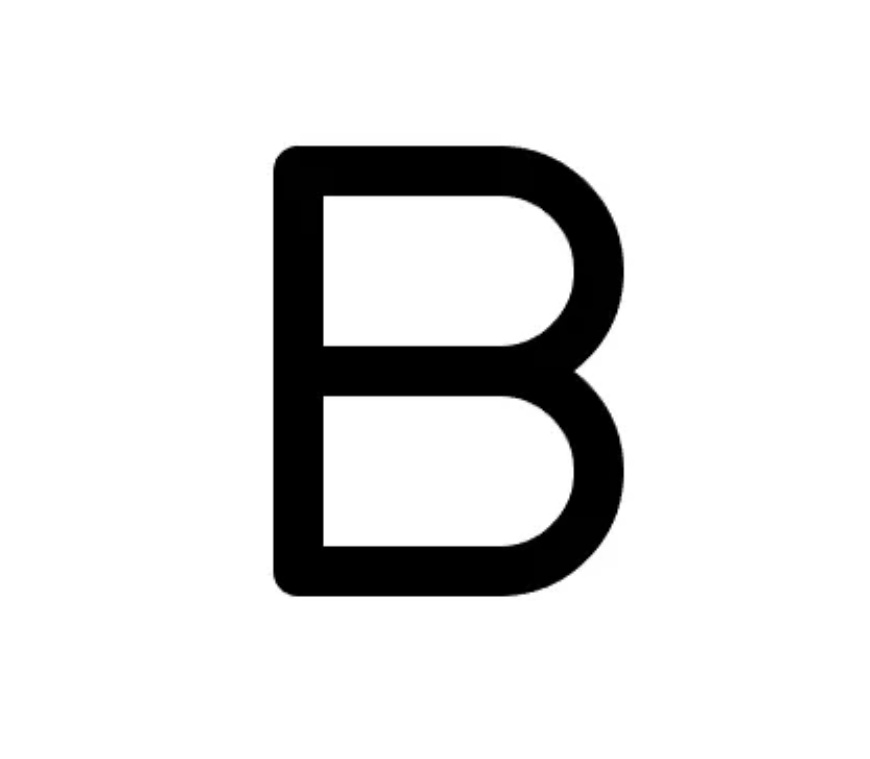
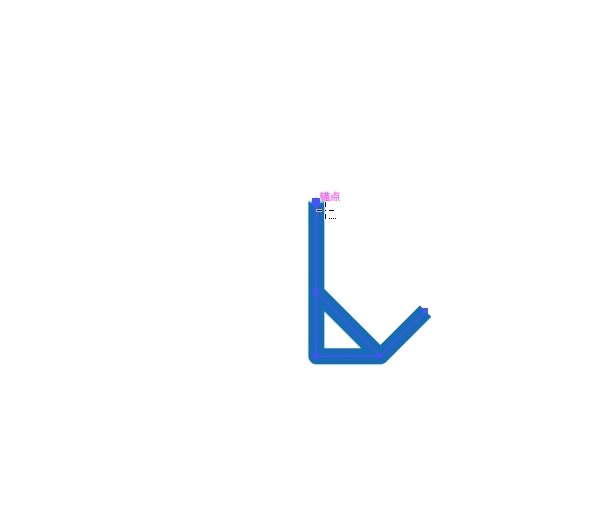
廢話少說,上案例。比如你要設計一個首字母是B的品牌,先做一個基本型如下:

然後找到< /span>旋轉的支點,啥是支點?簡單點兒說,就是你想讓這個圖形圍繞哪個點為中心進行旋轉,這個點就是旋轉的支點!這一步非常重要,支點找不好,出來的造型很容易千奇百怪,當然也許會有驚喜哦,所以大家可以多多嘗試不同支點旋轉出來的效果。
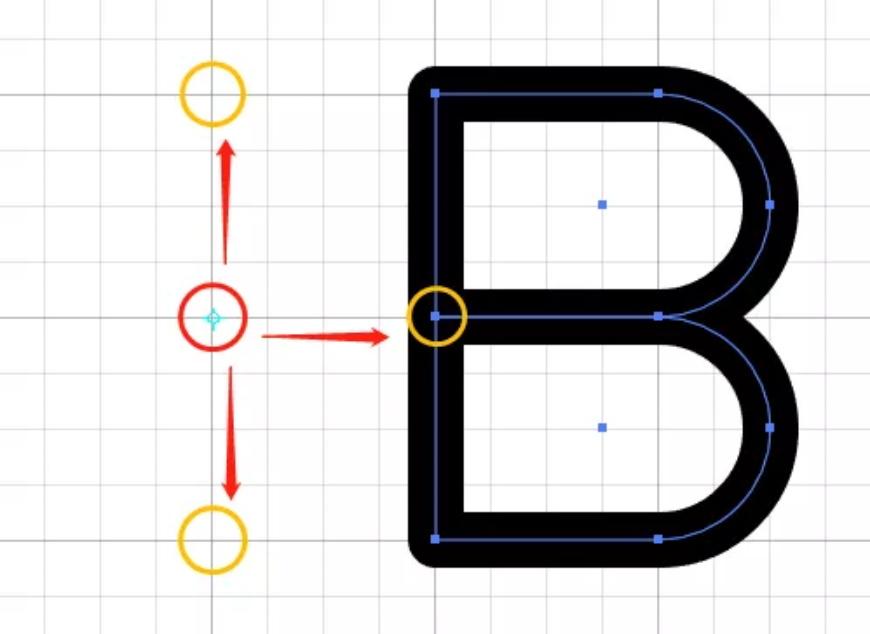
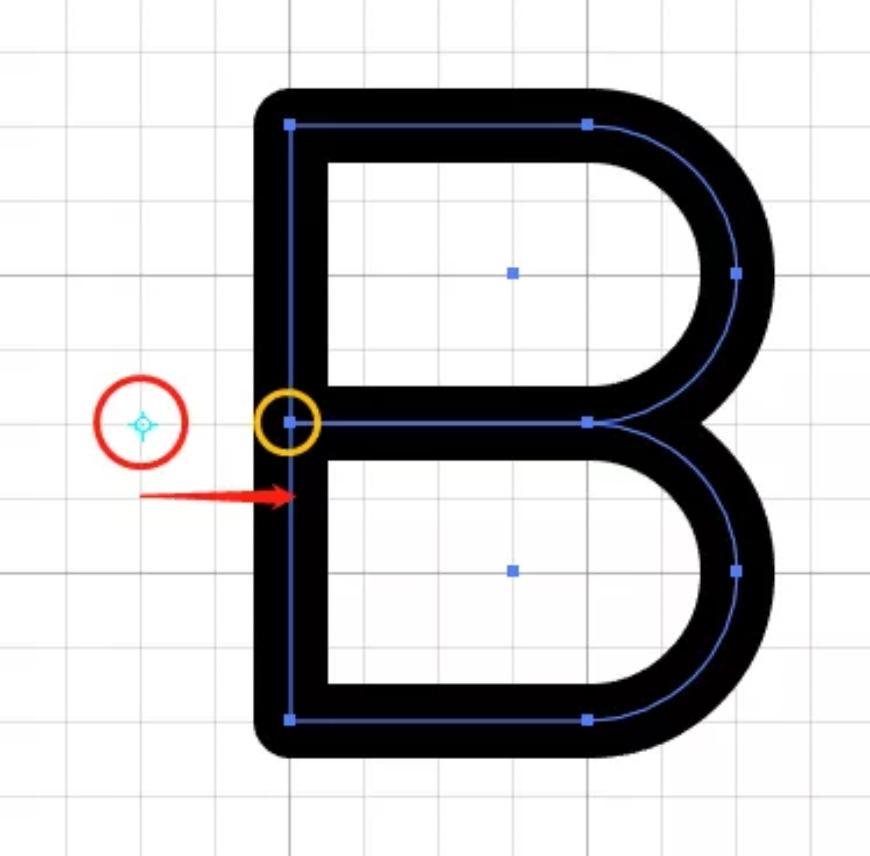
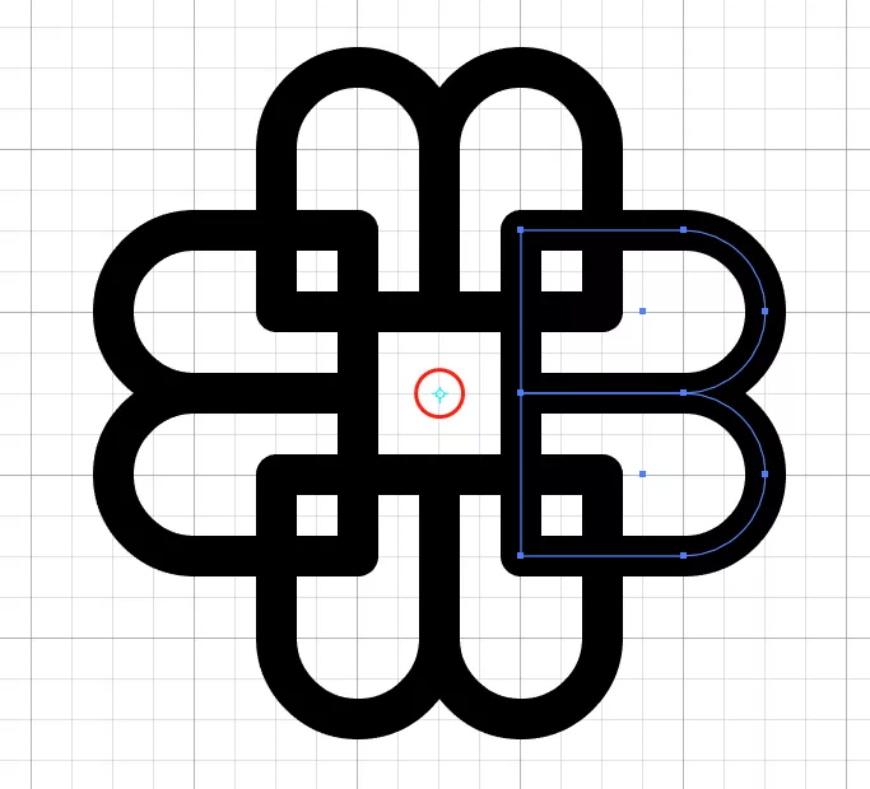
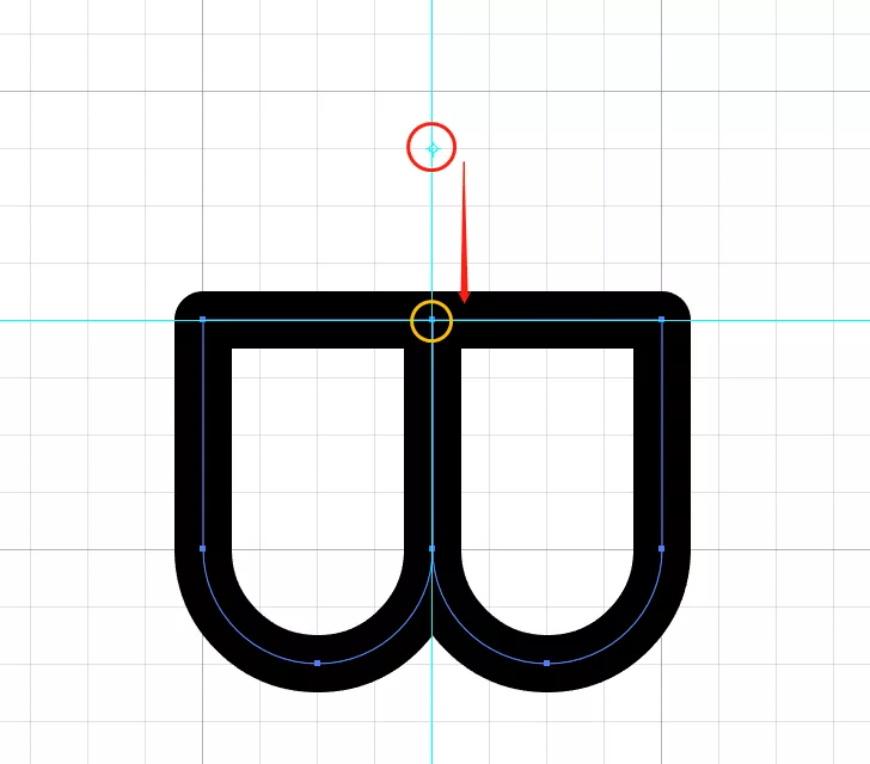
這裡我想呈現出4個B圍成一圈且空間閉合的圖形,那麼每個基本型旋轉的角度就是360°÷4=90°,因為上面的B是我用網格輔助畫出來的,所以它的支點非常好找,如下:

上圖紅圈標識的就是我們的支點, 它到其它3個黃圈的距離都是4格,接下來我們旋轉一下看看吧。

啥?這一步你不會?歡迎客官移步二樓錄像廳,參看我另一篇文章 老鐵,你的三角形掉了,快撿一下。 。裡面有詳細的操作步驟喲(點擊文章標題即可跳轉)
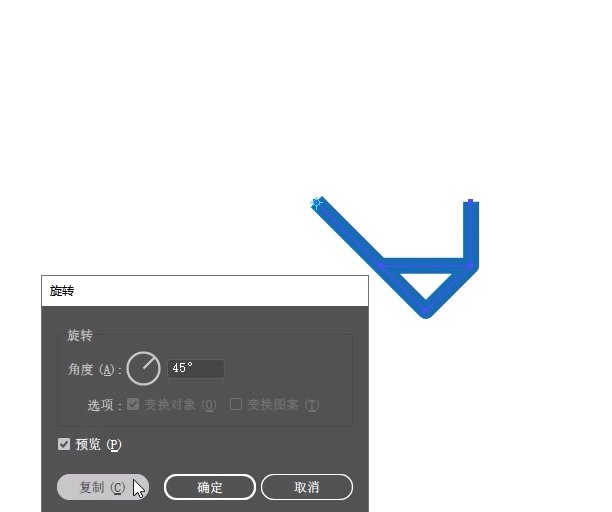
旋轉完果然還是覺得圖形有些平淡呢,那麼再旋轉個45°吧,並配上英文,請看最終效果:

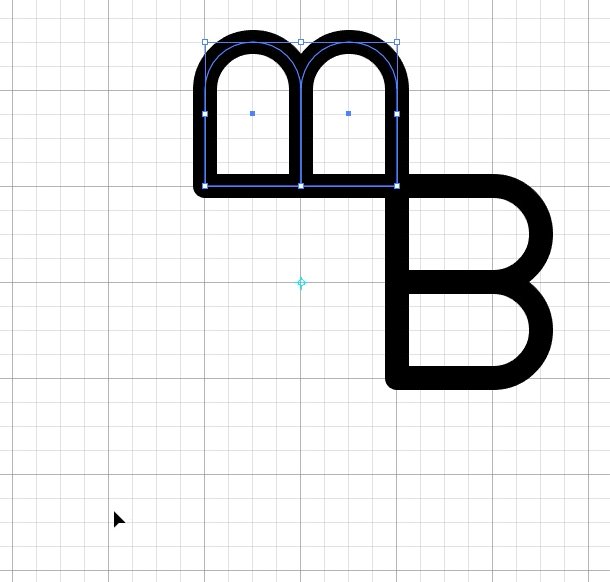
嗯~~有內味了!不過還沒完,我們嘗試將支點換個位置旋轉,看看會有什麼其他效果。比如將支點到黃圈的位置縮短為2格,如下:

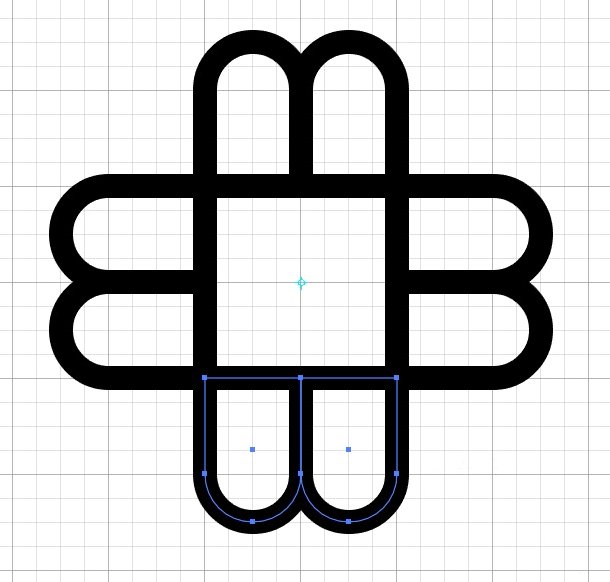
旋轉後的效果就是,噹噹噹噹~

再旋轉個45°看下最終效果:

等等,還沒完,這時火眼金睛的我發現一個視覺失衡的問題,也就是圖重字輕,原因就是相較前一個案例,我們只縮短了B與B之間的距離,導致圖形整體變小,但描邊粗細沒變,那麼圖形的負空間就顯得有些擁擠。兩個辦法解決:要么加粗文字,要么將圖形的描邊改細,作為一個二貨,我當然選擇第二種啦~

哇哦~就是這麼專業(來自靚女的肯定)

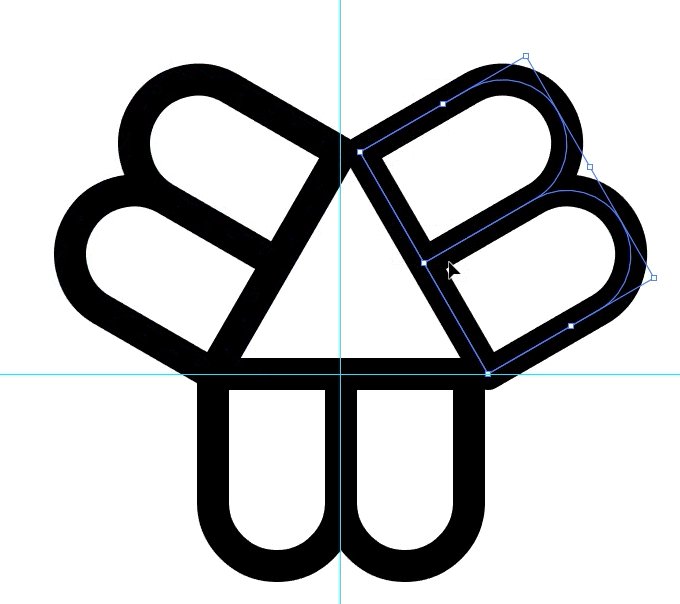
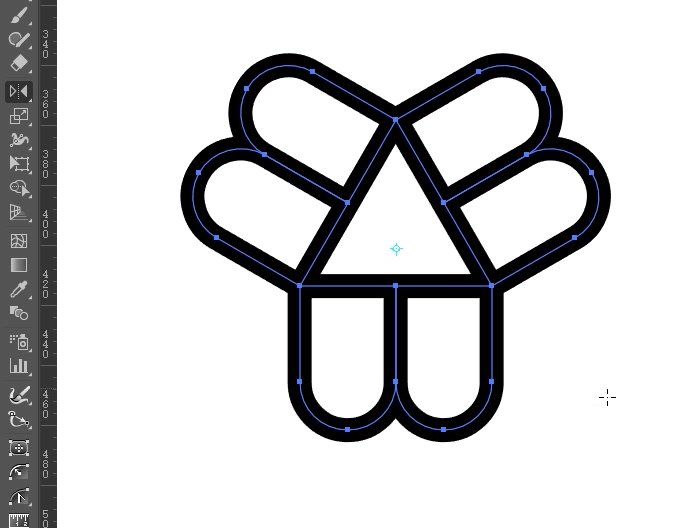
到這兒你以為結束了嗎?不不不,較真兒的我打算再嘗試下3個B的圖形是怎樣的。根據剛才的公式計算,每個B的旋轉角度就是360°÷3=120°。腦補一下,3個B底邊圍成的中間造型應該是一個正三角形,所以首先我們給B來一個舒服的躺姿(為啥要躺下?看完你再細品~),三角形不像之前的正方形,它的中點不一定會正好卡在網格點上,但一定在下圖的垂直參考線上,那麼我們就先嘗試找一個大概的支點,旋轉完之後再微調即可。

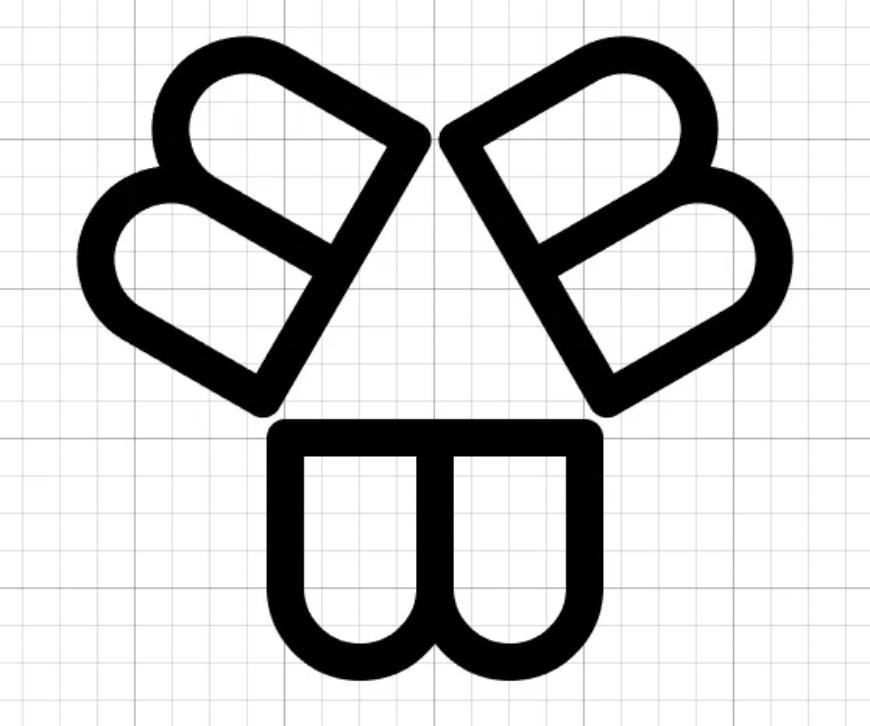
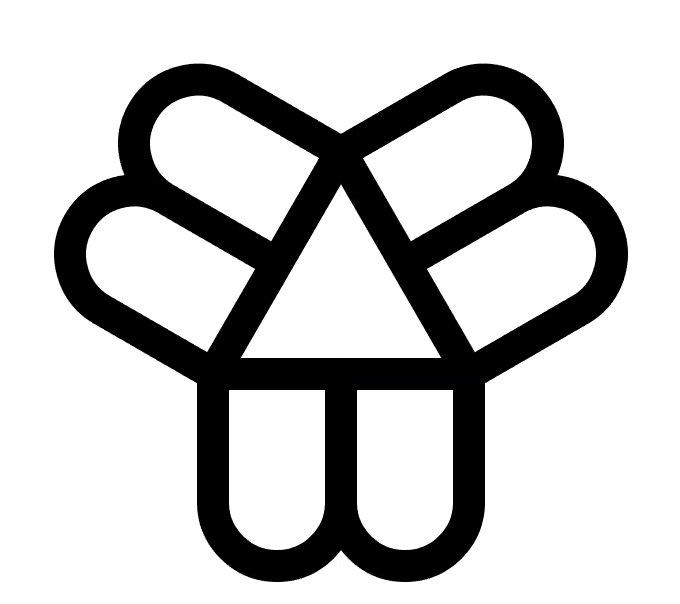
旋轉之後得到下圖:

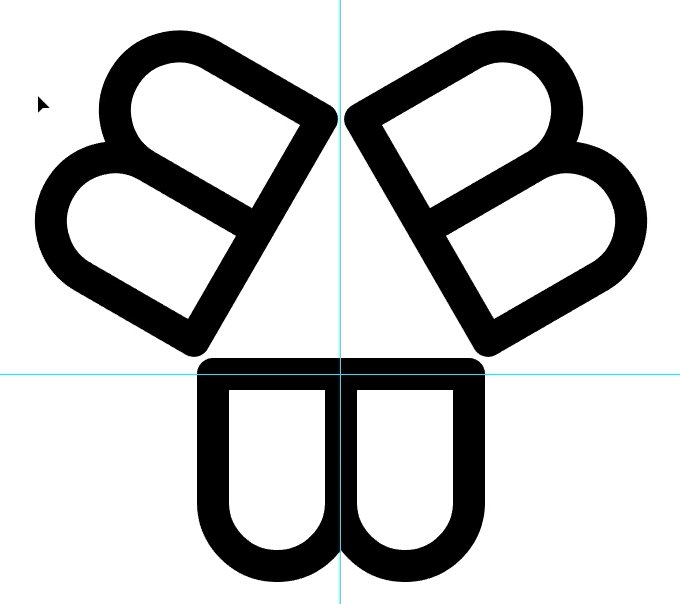
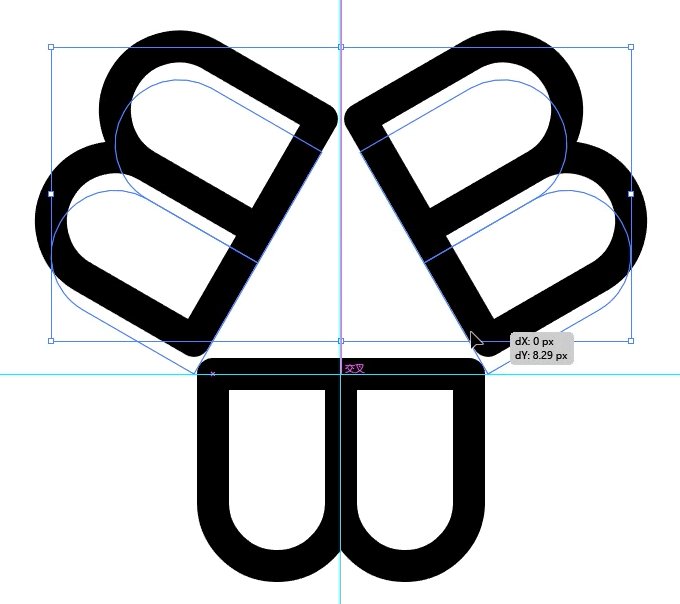
我們發現3個B之間是有空隙的,這時我們打開智能參考線(快捷鍵ctrl+U),並關閉網格對齊(快捷鍵ctrl+shift+"),手動調整上面2個B的位置即可,看動圖:

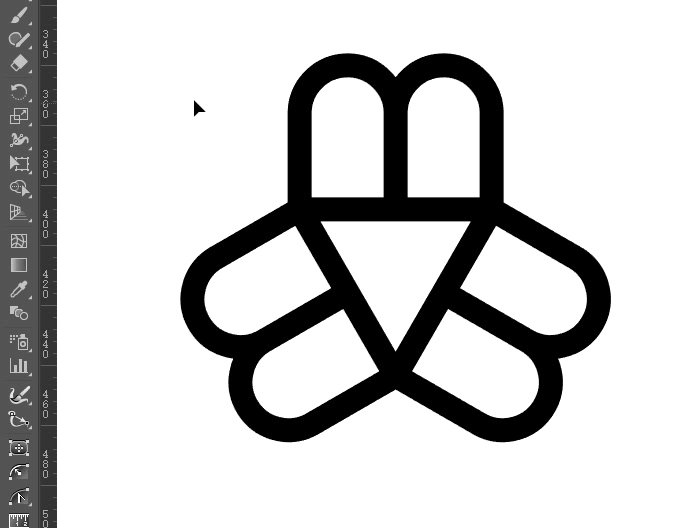
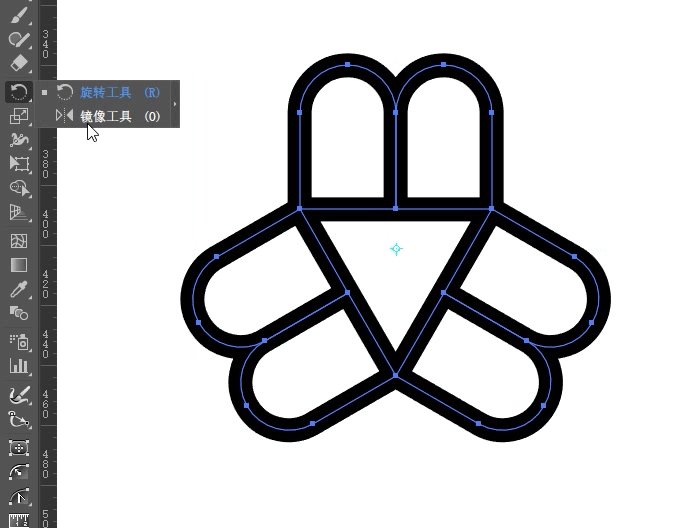
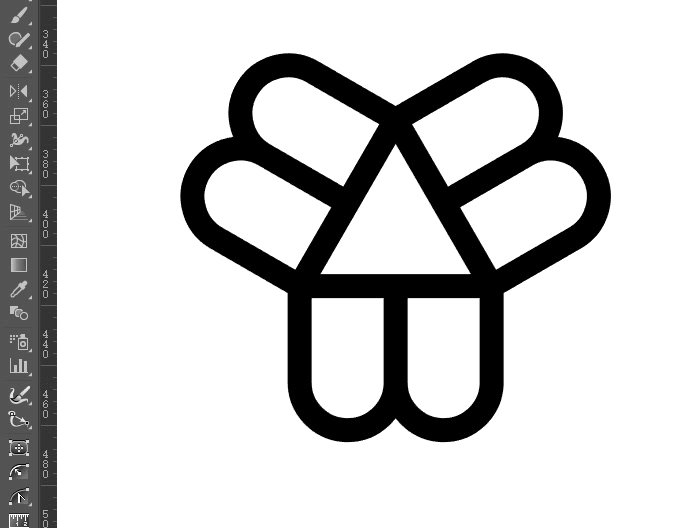
現在感覺圖形頭重腳輕了,那我們再用鏡像工具(快捷鍵O)將圖形來個垂直翻轉即可,這個工具比“右鍵-變換-對稱-彈出窗口再設置”這個步驟要快捷的多,希望大家善加利用。

最後打上文字,並根據文字調整圖形描邊粗細,大功告成!

所以旋轉大法的精髓就是三步,第一畫基本型,第二找支點,第三算角度!
案例二
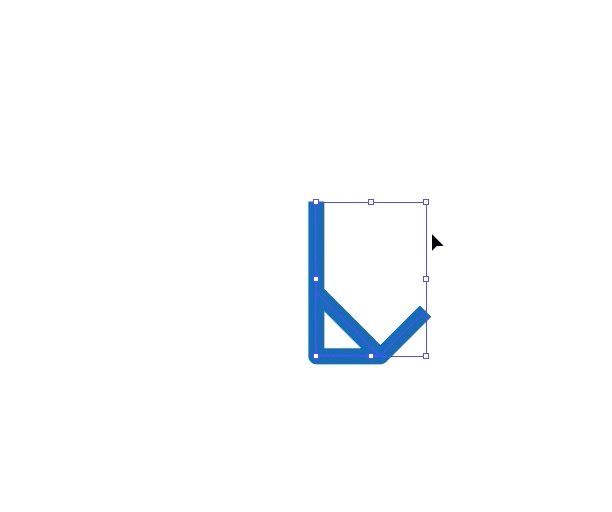
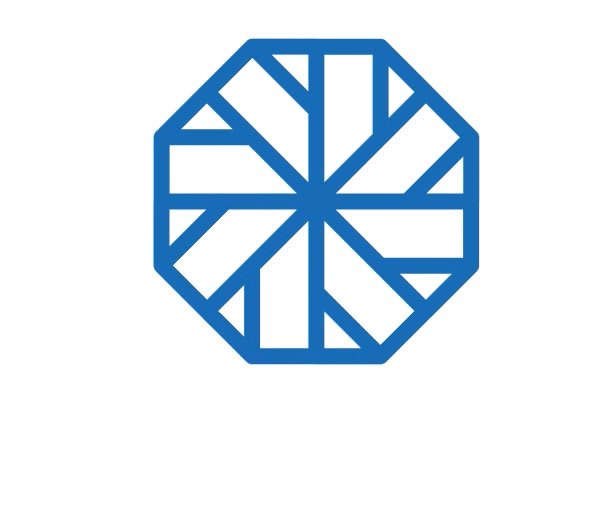
接下來考考大家,我們反向思維,先看最終圖形,然後反推這個圖形的基本型是什麼?旋轉支點在哪?單位旋轉角度是多少? (該圖形選自我的字母組合系列-L篇)

沒錯,就是LL,這是一個複合的基本型,拆解如下:

而支點就在垂直L的頂點處,然後看圖形總共包含幾個基本型,即可輕鬆算出單位旋轉角度,即360°÷8=45°,看下動圖操作吧。

案例三
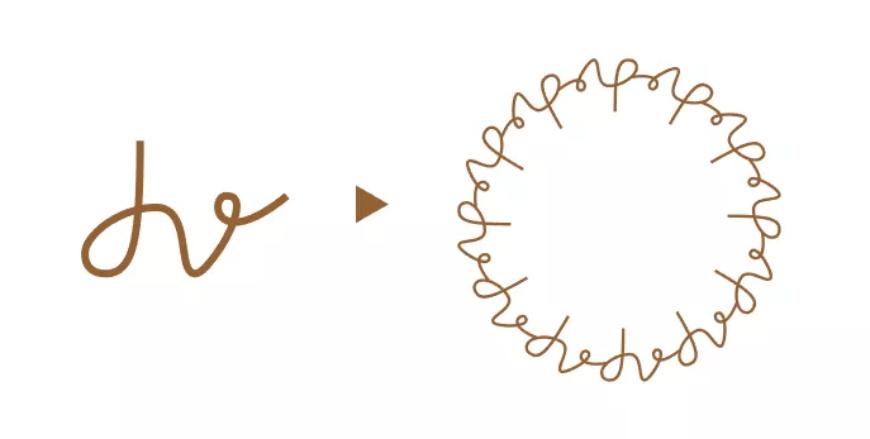
當然,基本型還可以更加複雜一些,旋轉的作用也不僅局限於豐富基本型本身,也可以充當外輪廓裝飾,比如下面這個以字母JV為主體的圖形。 (該圖形選自我的字母組合系列-J篇)

這是一個偏手寫風格的線條造型,沒那麼規則,且本身已經足夠簡潔獨特,無需再基於本體進行旋轉復制,但是我們可以利用旋轉營造一個外輪廓出來,讓這個圖形更豐富一點,看看效果怎麼樣。

哇哦~旋轉出來的效果還不錯呢,這裡我一共旋轉了11次,共計12個基本型,單位旋轉角度就是30°,至於支點嘛,當然就在整個輪廓的中心啦。
PS:因為基本型不規則,這個支點需要多次嘗試尋找,不同的位置,不同的數量,不同的旋轉數值,呈現的效果都會不一樣,大家可以多多嘗試。基本型的個數最好能被360整除,這樣你的旋轉角度也都是整數,比較好操作!
最後我們把之前的JV放到輪廓中心,並在外圈打上文字,完美!

好啦,今天的教程就到這裡啦~希望大家看後多多動手,才能領會旋轉的奧義!
晚安各位~我們明天見鴨!
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/How%20to%20do%20this%20LOGO%20Want%20a%20sense%20of%20form%20Teach%20you%20how%20to%20use%20rotation.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试