

font: bold 120px Poppins, sans-serif;步驟1:添加漸變
首先,我們需要將漸變添加為背景。

默認情況下,漸變會從上到下進行,但我們也可以指定方向。
如果要水平漸變,to right可以解決問題,但是稍微傾斜一點60deg看起來更自然。
代碼如下:
.gradient-text {background-image: linear-gradient(60deg , #E21143, #FFB03A);}
< span >如果你想學習如何創建所需的任何漸變,你不太了解的話,你只需要復習一下,CSS漸變的相關知識即可。

步驟2:剪輯
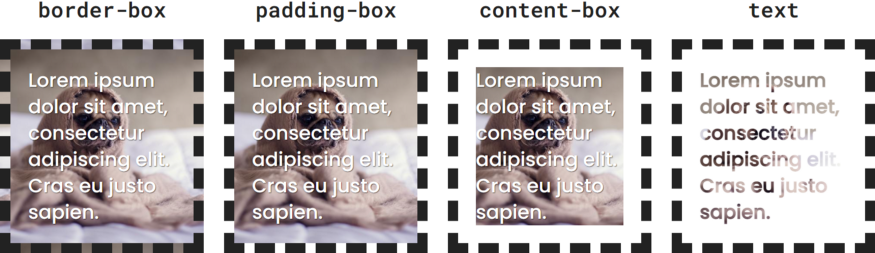
現在,我們需要使漸變僅顯示文本的位置。我們可以使用background-clip屬性來實現這一點。

你可能已經知道,使用此屬性,我們可以將背景剪輯到元素的邊框,內邊距或內容框。
但是它也可以將背景剪切到文本上。
.gradient-text {< /code> background-image: linear-gradient(60deg, #E21143, #FFB03A); background-clip: text;}如果,你嘗試使用此代碼,則看起來漸變消失了。這是因為漸變位於文本下方。
步驟3:顯示
為了顯示文本下方的漸變,我們需要使文本透明。我們可以通過設置color: transparent來做到這一點。

.gradient-text {background-image: linear-gradient (60deg, #E21143, #FFB03A);background-clip: text;color: transparent;}
你可能會在這裡使用背景速記,別。
不幸的是,background簡寫版本background-clip不支持該text關鍵字。
如果必須支持Internet Explorer,則需要回退到純色。
包裝我們之前編寫的所有內容@supports。這樣,它只能在現代瀏覽器中呈現。
然後,在@supports塊外,為文本設置後備顏色。它可能應該是出現在你的漸變中的顏色,並且可以與設計的其餘部分很好地配合使用。
- < li>
/* fallback for IE */.gradient-text {color: red;}/* gradient text for modern browsers */@supports< /span> (background-clip: text) {.gradient-text {background-image: linear-gradient(60deg, #E21143, #FFB03A);background-clip: text;color: transparent;< /span>}}
注意:即使IE中也不支持@supports規則本身,仍然會忽略裡面的所有內容。
謝謝閱讀。如有任何疑問,請在留言中討論。跟我來了解更多Web開發技巧,請記得關注我。
學習更多技能
請點擊下方公眾號


文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/How%20to%20achieve%20the%20effect%20of%20gradient%20text%20by%20using%20CSS.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试