準備材料:
字體:American Captain

1.如何創建斜紋圖形
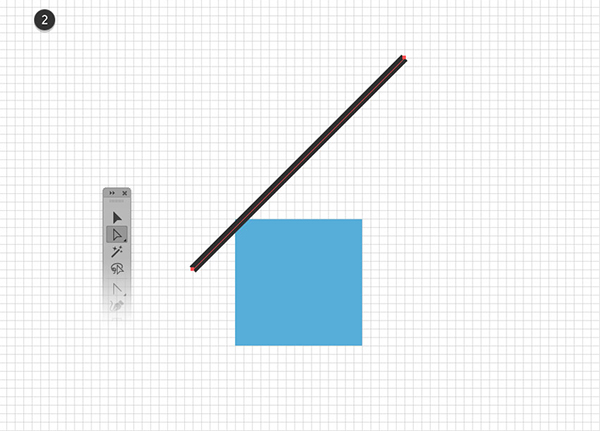
步驟1、選擇矩形工具(M)並將其重點放在工具欄上, 從描邊中取出顏色,然後選擇填充並將其顏色設置為R = 87 G = 174 B = 217。只需創建一個15像素的方格 作為參照物。
步驟2、返回到工具欄,刪除填充顏色,然後選擇筆劃並將其顏色設置為R = 47 G = 47 B = 47。選擇筆工具(P),創建一個25像素的水平路徑,並將其完全按照第一個圖像所示進行放置。
確保此新路徑保持選中狀態,確保“行程重量”設置為1像素,然後切換到直接選擇工具(A)。選擇正確的錨點,然後將其向上拉25像素,如圖所示。

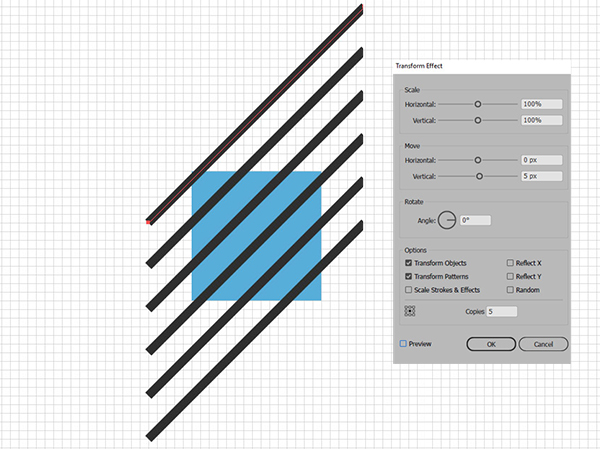
步驟3、確保您的黑色路徑仍然被選中,並進入效果>扭曲與變換>變換。將“Move-Vertical”滑塊拖動到5像素,在“複印”框中輸入5,然後單擊“確定”。

步驟4
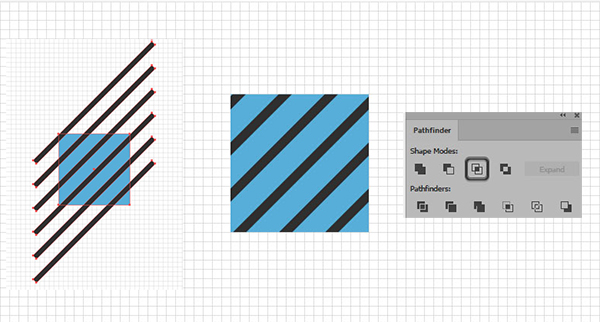
確保您的黑色路徑保持選中,然後轉到對象>展開外觀。接下來,轉到對象>路徑>大綱描邊,然後點擊Control-8(或轉到對象>複合路徑>製作)將您的黑色形狀組合成複合路徑。
選擇你的藍色方塊,並在同一個地方添加一個副本(Control-C> Control-F)。選擇這個新的副本和黑色複合路徑,打開Pathfinder面板(窗口> Pathfinder),然後單擊相交按鈕。

步驟5
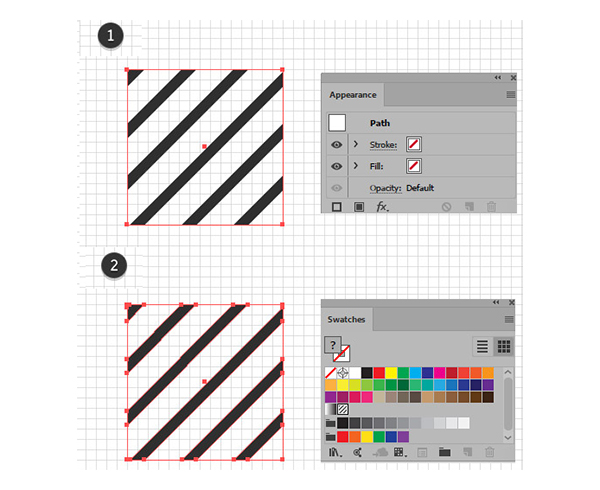
重新選擇您的藍色方塊,只需從填充中刪除顏色,使其不可見。選擇到目前為止所有的形狀,並將它們拖動到“樣本”面板(“窗口”>“樣本”)中,以將其保存為圖案。一旦你可以看到這個模式,隨時從你的畫板中刪除所選的形狀。

2.如何創建背景
步驟1、使用矩形工具(M),創建一個860像素正方形,並填充R = 117 G = 177 B = 169,確保它覆蓋整個畫板。
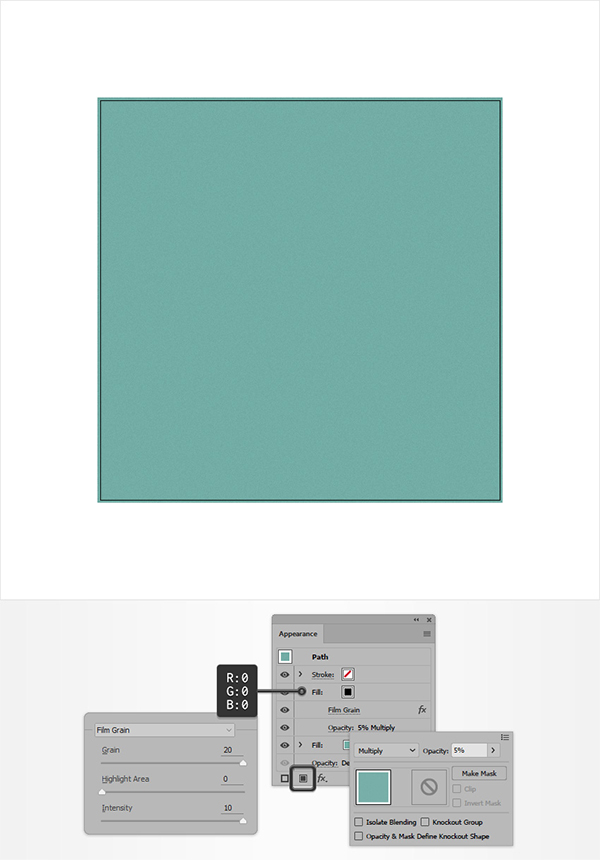
步驟2、確保您的Square仍被選中,重點放在“外觀”面板(“窗口”>“外觀”)上,然後使用“添加新填充”按鈕添加第二個填充。選擇此新填充,並確保顏色設置為黑色。將其不透明度降低到5%,將混合模式更改為正片疊底,然後轉到效果>藝術>膠片顆粒, 輸入以下圖像中顯示的屬性,然後單擊確定。

步驟3、
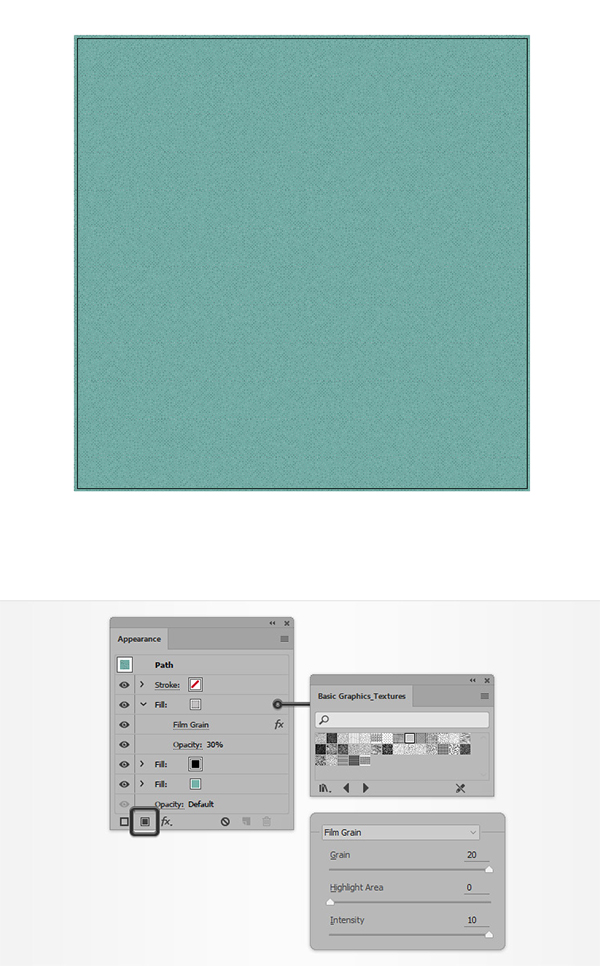
專注於“色板”面板,打開彈出菜單,然後轉到“打開色板庫”>“圖案”>“基本圖形”>“基本圖形紋理”,以打開該組內置圖案。確保您的Square仍被選中,返回到“外觀”面板,並使用相同的“添加新填充”按鈕添加第三個填充。
選擇此新填充並添加該集合中的對角線模式。將其不透明度降低到30%,然後轉到效果>藝術>膠片顆粒, 輸入以下圖像中顯示的屬性,然後單擊確定按鈕。

4.如何創建文本效果
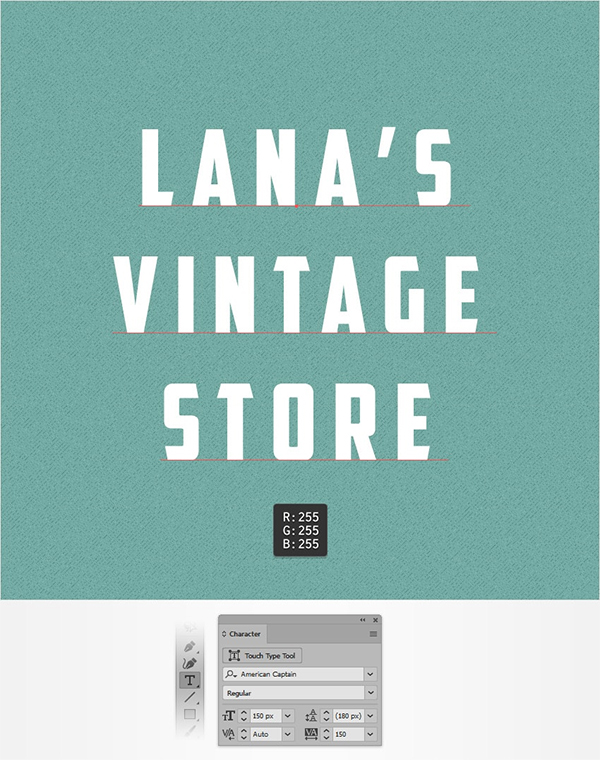
步驟1、選擇類型工具(T)並打開字符面板(窗口>類型>字符), 選擇美國隊長字體,並將大小設置為150像素, 將領先角度提高到180像素並將跟踪增加到150像素,然後點擊您的畫板, 添加您的文本並使其變為白色。

步驟2、確保您的文字保持選中狀態, 首先,進入“樣本”面板,然後從填充中刪除該白色, 這將使您的文本不可見,接下來,轉到“外觀”面板,並使用相同的“添加新填充”按鈕添加新的“填充”, 選擇它並將顏色設置為R = 237 G = 239 B = 192。
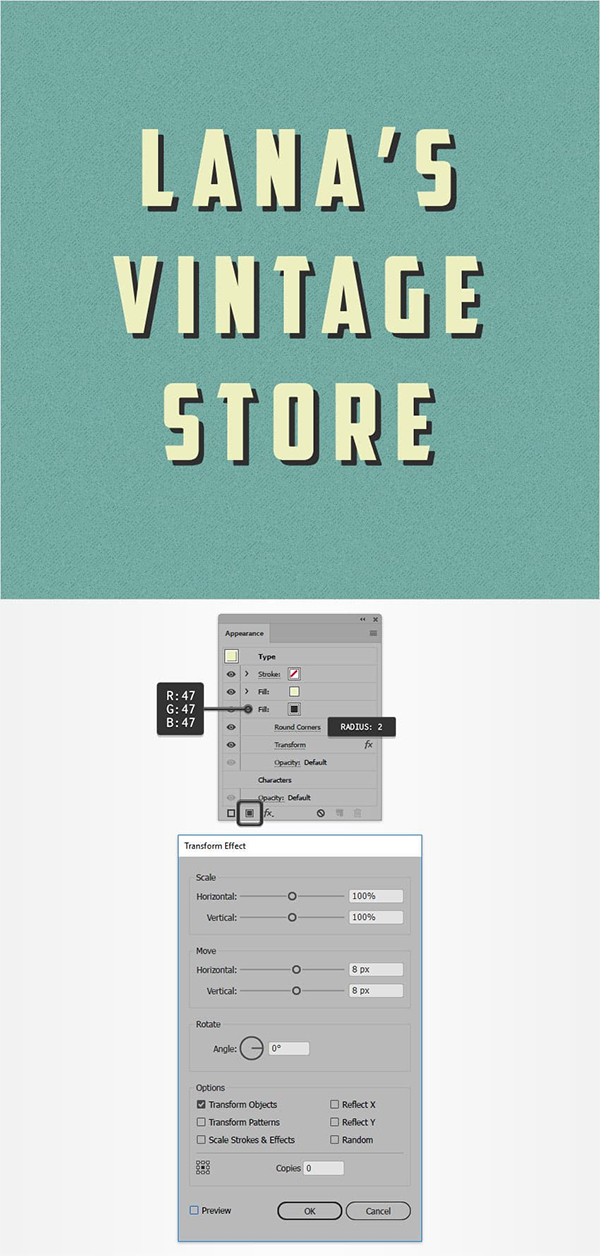
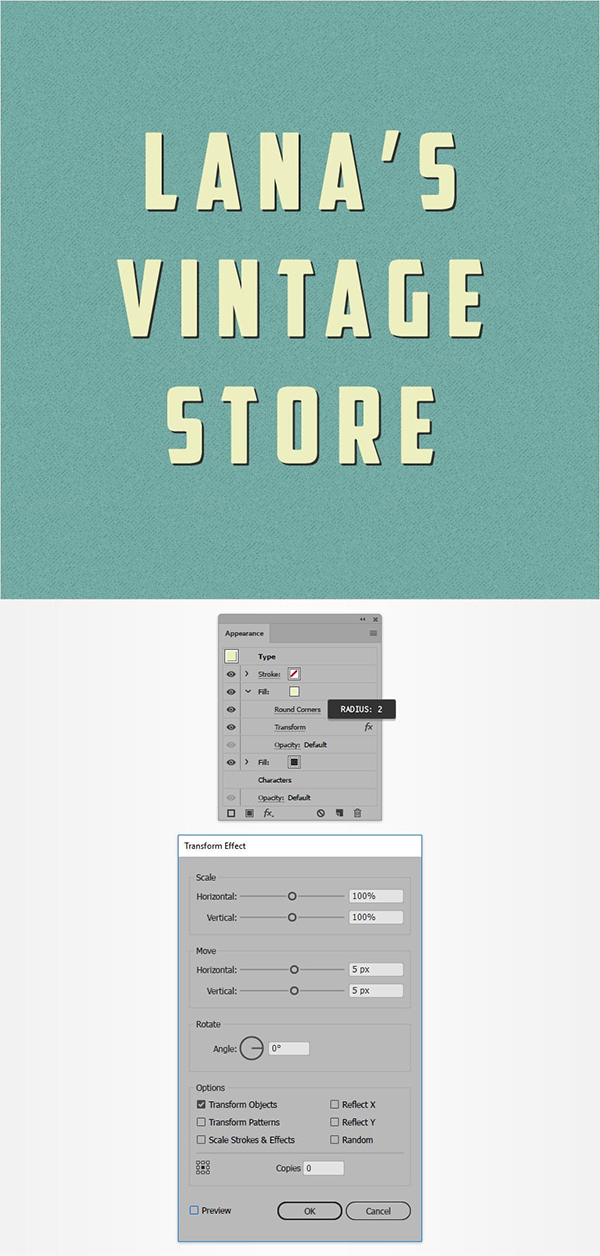
步驟3、確保您的文字保持選中狀態,並繼續關注“外觀”面板, 添加一個填充並將其拖動到另一個填充下方,選擇此新填充,將其顏色設置為R = 47 G = 47 B = 47,然後轉到效果>樣式化>圓角, 輸入2像素半徑,單擊確定按鈕,然後轉到效果>扭曲和變換>變換, 將兩個Move滑塊拖動到8像素,然後單擊確定按鈕。

步驟4、確保您的文字保持選中狀態,並繼續關注“外觀”面板,選擇頂部填充並轉到效果>樣式化>圓角, 輸入2像素半徑,單擊確定按鈕,然後轉到效果>扭曲和變換>變換, 將兩個Move滑塊拖動到5像素,然後單擊確定按鈕。

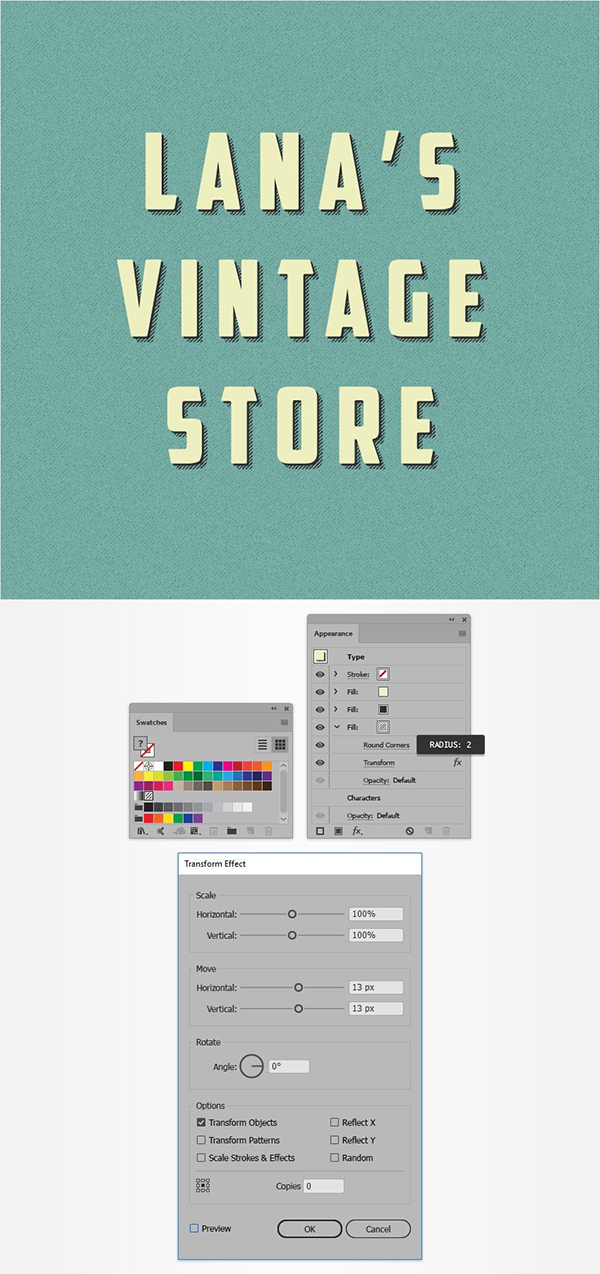
步驟5、確保您的文字保持選中狀態,並繼續關注“外觀”面板, 添加第三個填充並將其拖動到其他兩個填充下方,選擇這個新的填充,從“樣本”面板添加您的模式,然後轉到效果>樣式化>圓角, 輸入2像素半徑,單擊確定,然後轉到效果>扭曲和變換>變換, 將“移動”滑塊拖動到13像素,然後單擊“確定”。

步驟6
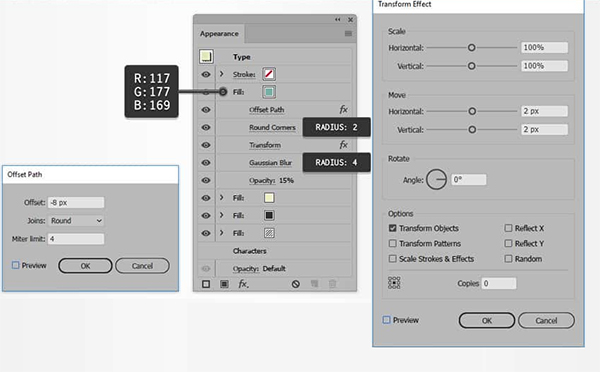
確保您的文字保持選中狀態,並繼續關注“外觀”面板。添加第四個填充並將其拖到其他填充上方,選擇此新填充並將顏色設置為R = 117 G = 177 B = 169, 將其不透明度降低到15%,然後轉到效果>路徑> ;偏移路徑, 輸入-8像素偏移,將連接設置為圓形,然後單擊確定按鈕。
接下來,轉到效果>風格化>圓角。輸入2像素半徑,單擊確定,然後轉到效果>扭曲和變換>變換。將兩個Move滑塊拖動到2像素,單擊確定,然後轉到效果>模糊>高斯模糊。輸入4像素半徑,然後單擊確定。

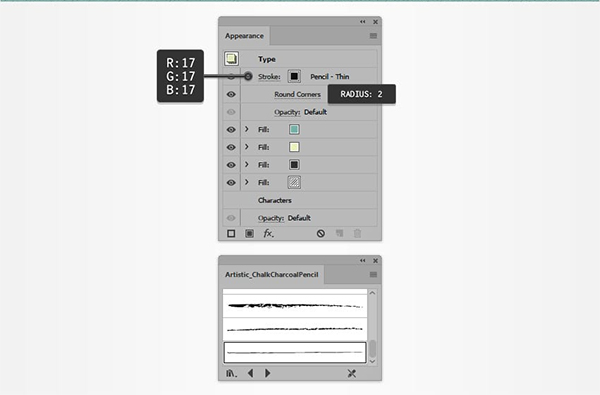
步驟7、最後,您將需要一個內置的藝術畫筆, 轉到“畫筆”面板(“窗口”>“畫筆”),打開彈出菜單,然後轉到“打開畫筆庫” >“藝術效果”>“粉筆劃筆鉛筆”,重新選擇您的文本,並將重點放在“外觀”面板上, 選擇筆劃並將其顏色設置為R = 17 G = 17 B = 17, 添加鉛筆- 薄畫筆,然後轉到效果>風格化>圓角, 輸入2像素半徑,然後單擊確定。

我們看最終效果:

文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/How%20to%20Create%20a%20Random%20Retro%20Text%20Effect%20in%20Illustrator.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试