產品在出海後,需要針對性地對不同國家進行本土化設計,以切合本土用戶的使用習慣。本文以Apple為例,分析它是如何針對阿拉伯用戶做本土化設計的,希望對你有幫助。

全世界大概有 6.6 億人使用阿拉伯語,阿拉伯語是世界第三大書面語言,僅次於拉丁文和中文。來自超過 22 個國家或地區的人們,可能會使用到你設計的產品。你不僅要考慮文本的翻譯問題,還有其他許多問題。
接下來,我會分享在為阿拉伯用戶做設計時,需要注意的幾個方面。
一、UI 的方向性
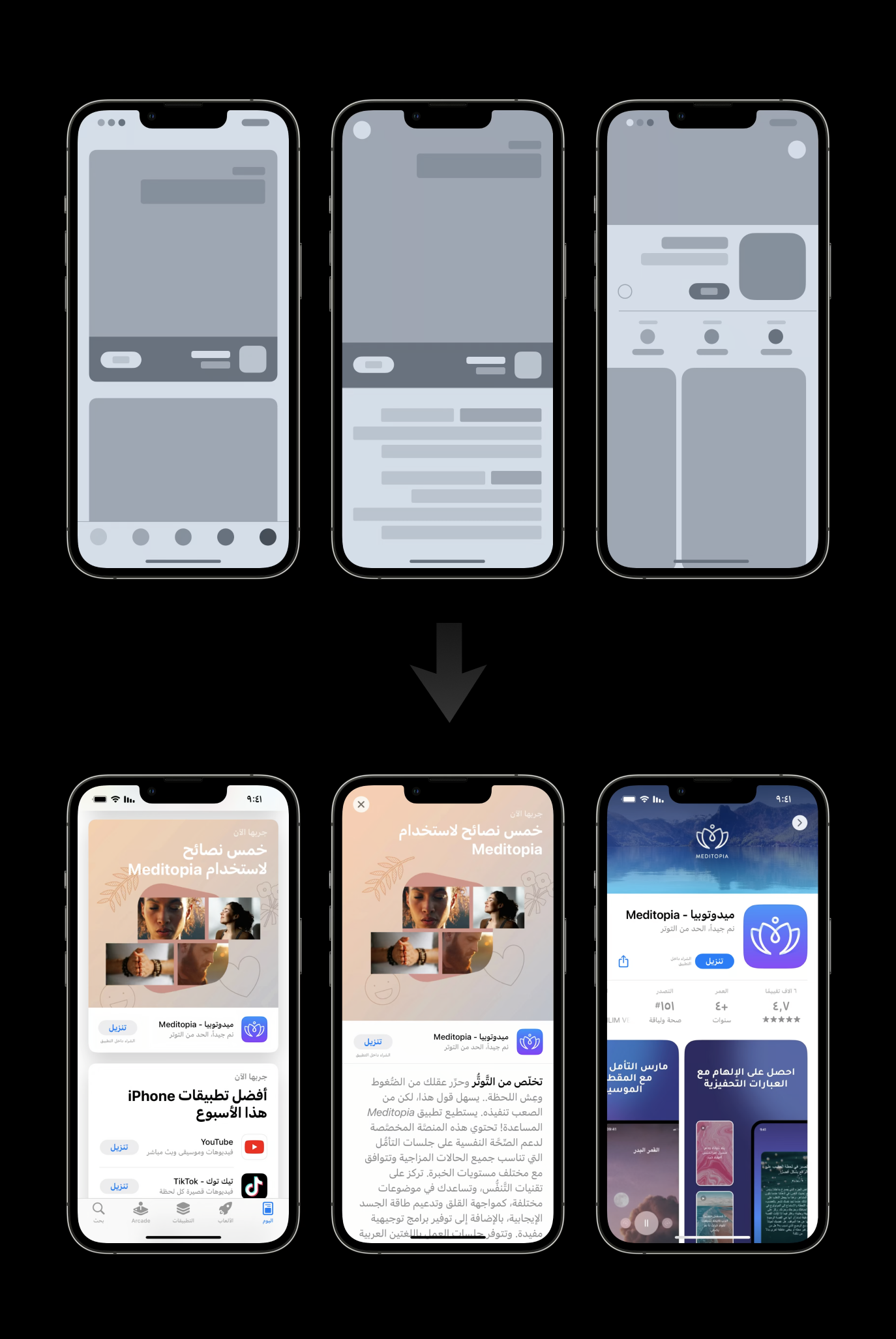
下圖是 App Store 裡的界面,從左到右依次是 Today 標籤中的故事卡片,然後是卡片詳情頁,最後是 App 的產品頁。
考慮 UI 佈局方向性的最佳方法,是轉換為線框圖。在阿語設計中,需要將這些 UI 組件的位置調換。

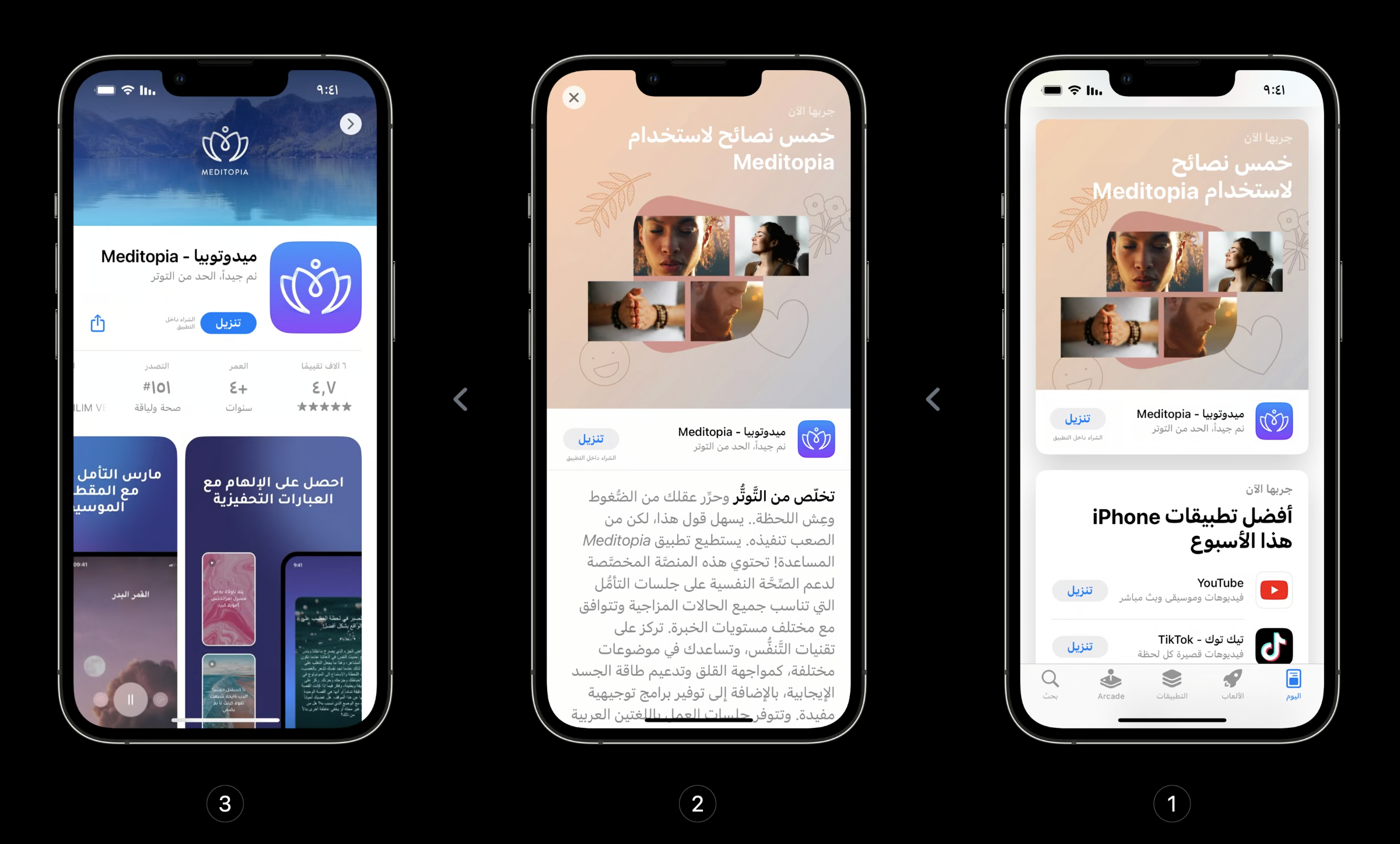
標題、按鈕和導航欄應更改順序和位置;文本段落始終右對齊;輪播圖和可滑動的元素也應該從右向左排布。最終得到了以下這張圖的佈局。

不過,改變佈局方向只是開始,阿拉伯用戶會以相反的順序考慮這些頁面之間的切換。因為在他們認知習慣中,他們會從右側的 Today 標籤頁開始使用 App,就像他們從右到左瀏覽一本阿拉伯語書籍一樣。

接下來舉天氣 App 的例子,下圖左邊是英文版天氣,右邊是阿語版天氣。

我們會發現背景圖片都是放在同樣的位置,沒有做鏡像處理,原因是不管在哪個國家,太陽都是從東方升起,符合自然規律,也符合用戶認知。

第二個是全天天氣變化的組件,這個組件的元素佈局和滑動動畫都會反轉。

第三個是溫度指示範圍。在阿語中,最低溫在右邊,最高溫在左邊。

第四個是翻頁指示器。之前提到過,阿語用戶的翻頁思維模式也是反過來的,主頁面在最右邊,需要向左滑才能看到其他頁面。因此,分頁符號也應該從右向左滑動。

二、字體排版
在討論字體排版之前,先簡單介紹阿語的主要特點。在阿拉伯語中,下圖四個字母拼出了 “阿拉伯語” 這個詞。但在寫作中,組成這個詞的單個字母實際上沒有任何意義。

舉個例子,下圖這個詞由兩部分組成,每個部分有兩個字符。這是阿拉伯語字體的主要特點之一,即它的關聯性,這也意味著每個字母可能對應很多字形。

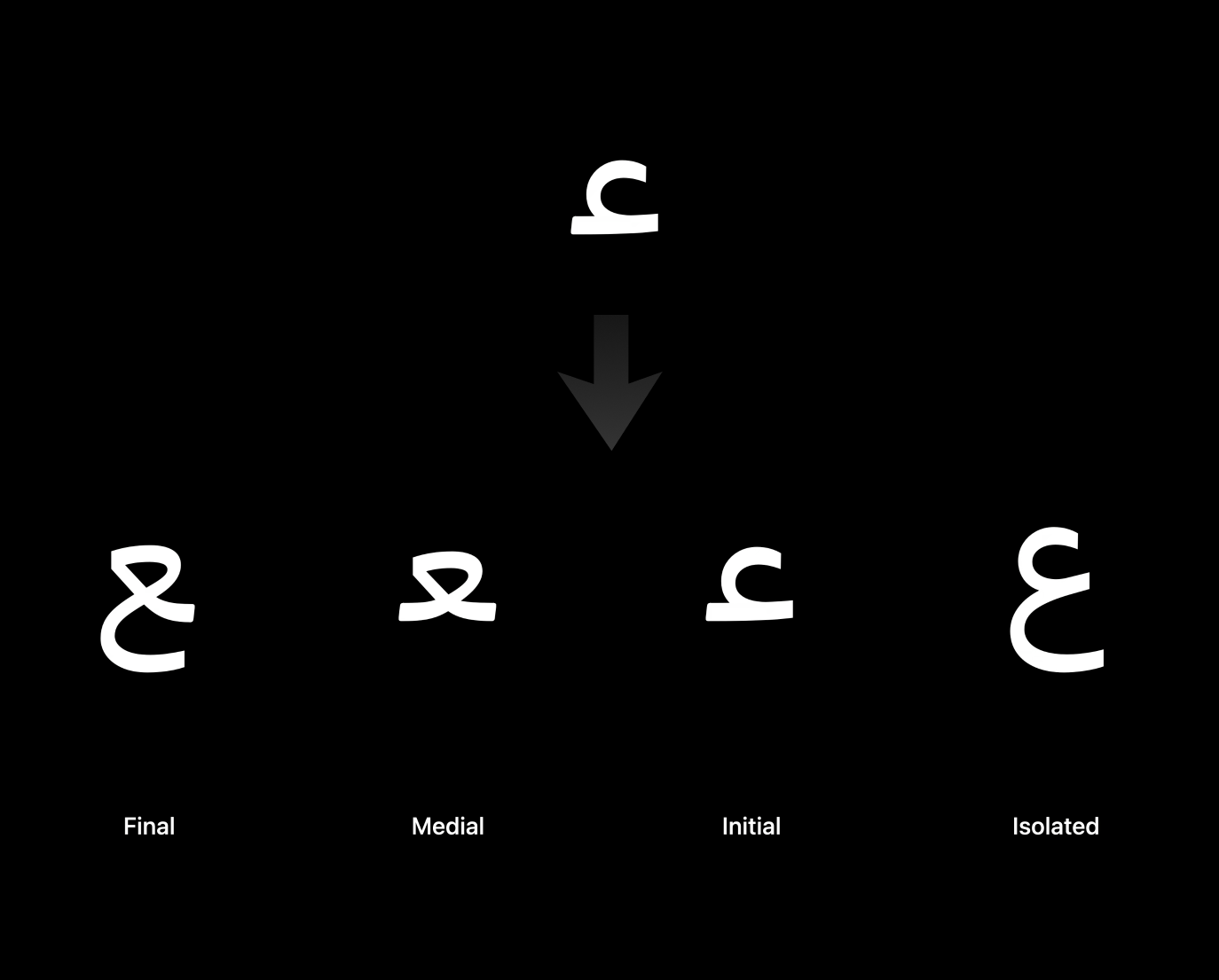
以本例中第一個字母 “Ain” 為例,它的字形會隨著它在單詞中的位置而變化,無論是在開頭、中間,還是結尾,字形都各不相同。這也會導致阿拉伯語字體庫比拉丁語字體庫大得多。

阿語字體的另一個特點是,在大多數情況下,它的單詞比拉丁語更簡潔。因為它的字母之間具有相互聯繫的特點,會給單詞或短語帶來更簡潔的感覺。

另外,阿語字體的行高也比拉丁字母高,特別是當其使用了點、發聲標記和變音標記。發聲標記用於強調某些字母或區分發音。如果你的 App 中阿語使用了大量的發聲標記,需要確保 UI 佈局有足夠的垂直間距,避免文字被切割。

Apple 提供了一種特殊的阿語字體 SF Arabic,這個字體經過精心的設計,考慮到了文字易讀性和功能性。

這個字體的設計也與 Latin SF 系列風格保持一致,這樣在雙語混排的情況下,也能做到排版自然。

SF Arabic 也考慮到了可擴展性。它的字形會隨著字號的大小而略有變化。

將最大字號和最小字號字母重疊,會發現它們結構之間存在差異。

Large 字號常用於標題,text 字號通常用於正文中,因為字號較小,為了保證易讀性,字體筆劃末端常用斜切收尾。

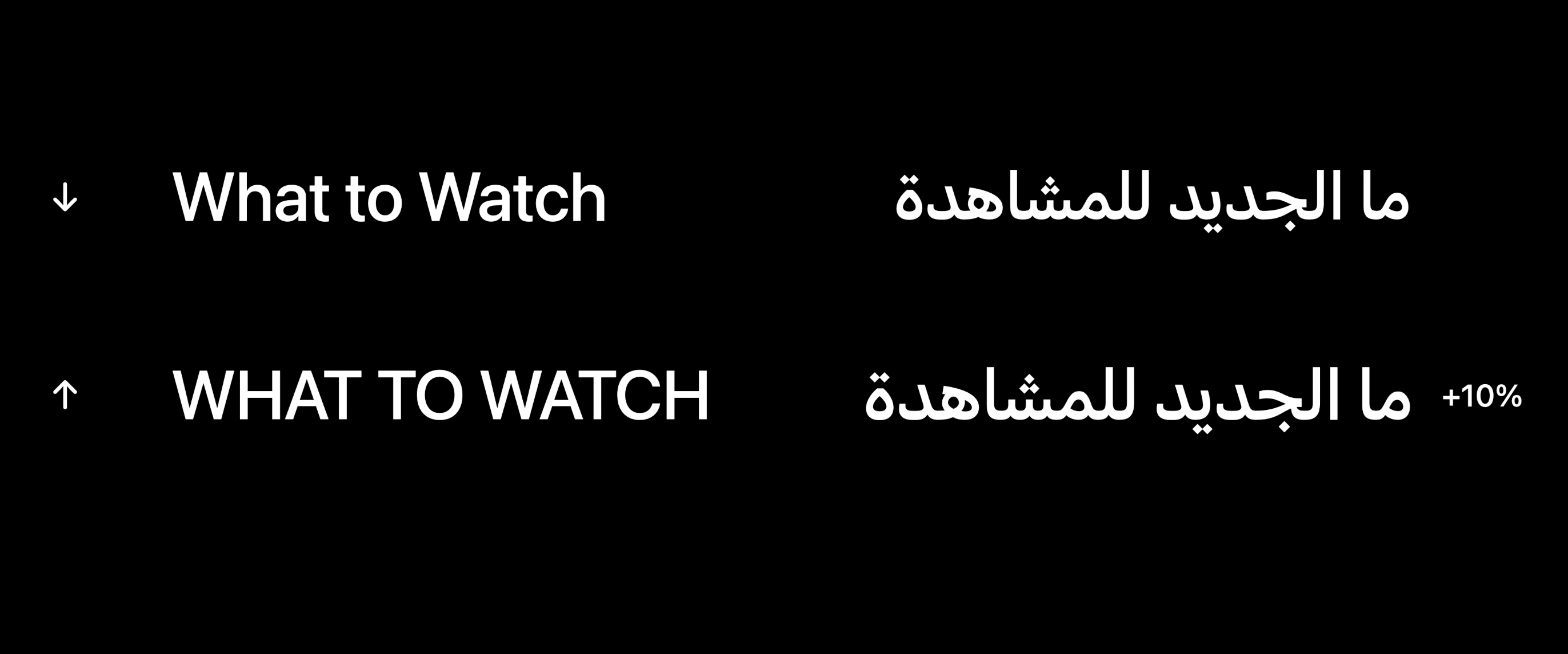
另外,阿語不區分大小寫。當拉丁語和阿語混排時,大寫的拉丁字母看起來會比阿語字號大很多,為了彌補這種視覺差異,可以將阿字體大小增加 10%。

另一個需要考慮的是字母間距。下圖是阿語在 0 間距情況下的正常樣式,如果使用了10% 的字間距,但沒有用正確的方法處理字間距,可能會導致阿語字母斷開或顯示不必要的空格。


所以,如果你使用的阿語字體沒有對字間距做優化,那最好使用默認的字間距或者使用系統自帶的 SF Arabic 字體。當給 SF Arabic 字體增加字間距時,會給字母間增加額外的連接,而且這樣也符合阿語書寫規範。

因為字間距增加,額外多出的字母連接在阿語中稱為「Kashida」,不同的字間距,會有不同長度的 Kashida。

最後要注意的是不透明度。當給字體添加不透明度後,會看到字母鏈接處有明顯的接縫。這是因為這個阿語字體沒有優化好。如果使用系統字體,就不會出現這個情況,不透明度會應用於整個單詞或短語。

三、圖標
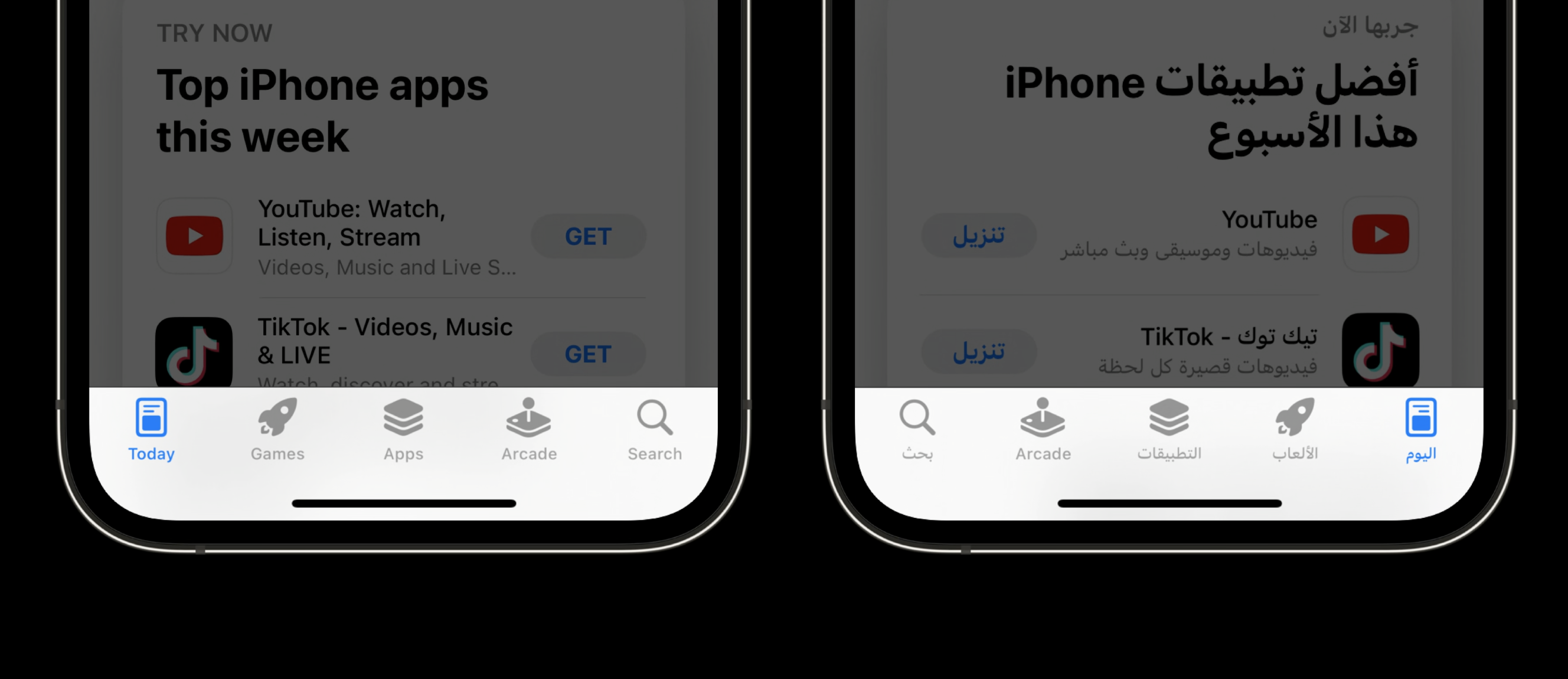
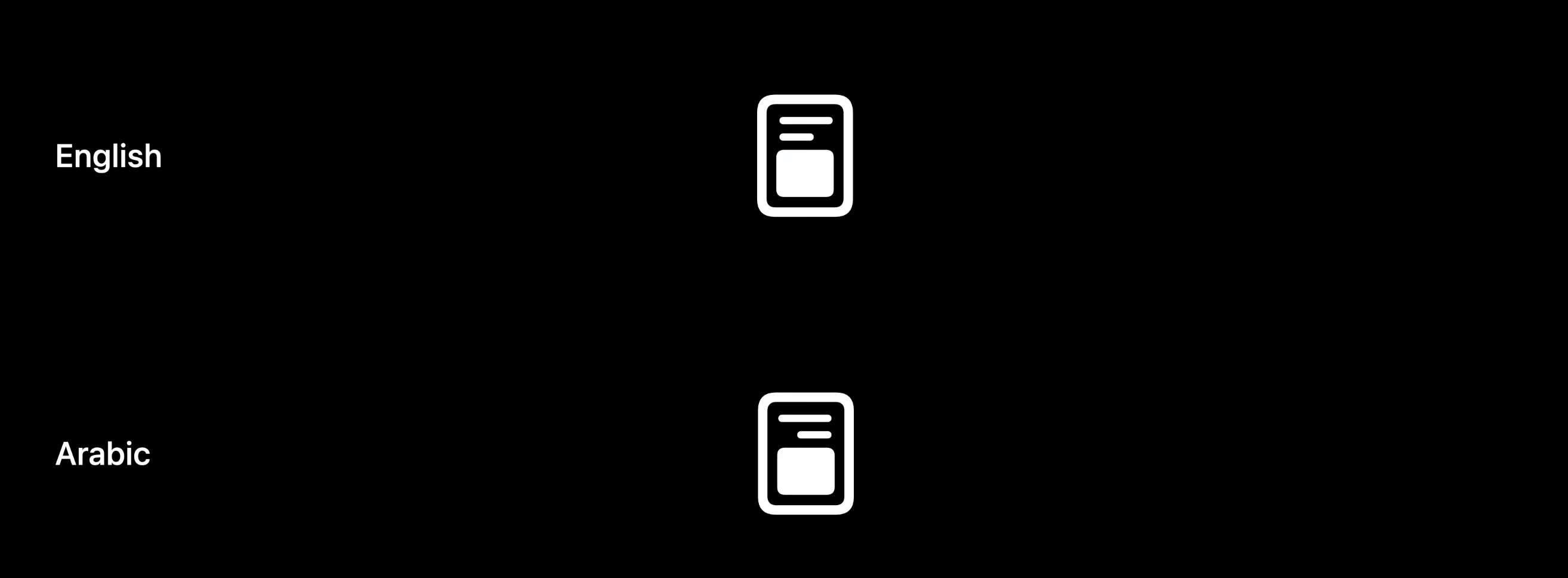
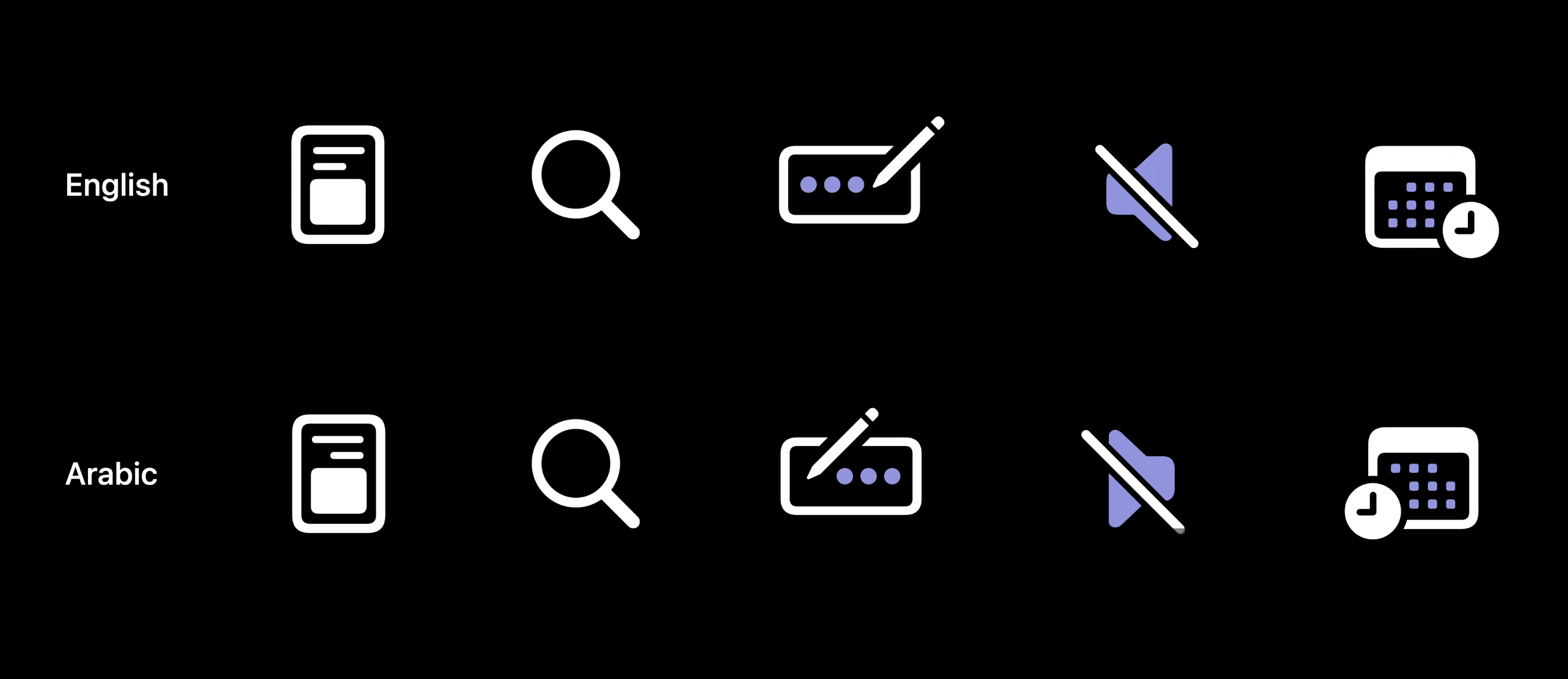
現在來談談圖標,圖標在 UI 中是很容易被忽略的元素之一。在阿語產品中,圖標的設計也有很多特別需要注意的地方。我們以 App Store 底部導航欄的圖標為例:

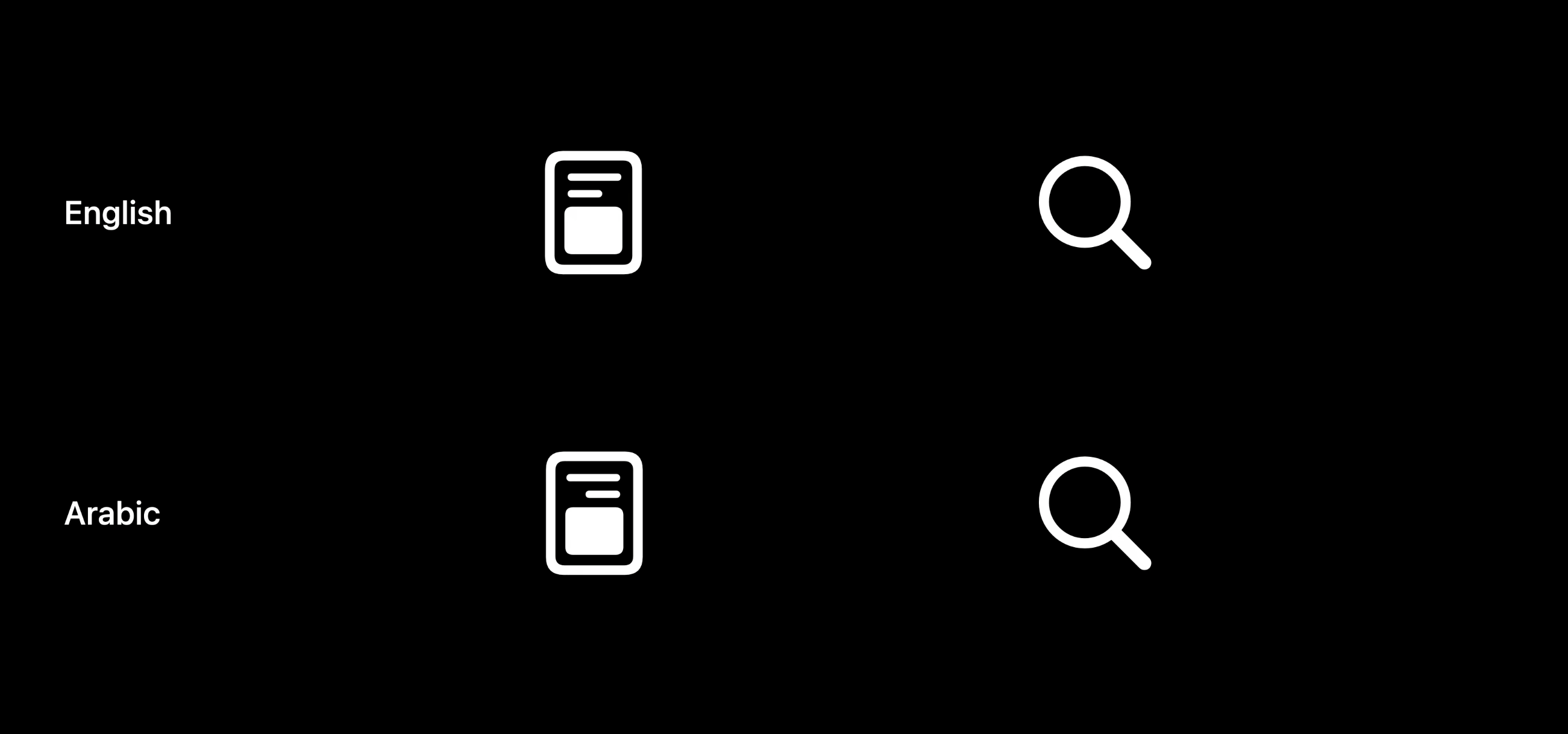
上圖分別是英語和阿語的界面,除了 “Today” 圖標不同,其他圖標都保持一致。 “Today” 圖標裡的兩橫線,表示文本的對齊方向。對於拉丁語用戶來說,文本應該是左對齊;對於阿語用戶來說,文本應該是右對齊,匹配文本自然的閱讀方向。

對於 “搜索” 圖標而言,在拉丁語和阿語的語境下,圖標方向都是保持一致。因為大多數人都是用右手拿東西,無論是哪個國家的人。

下圖還有一些其他圖標例子,同樣說明了在阿語語境下,圖標設計的不同之處。

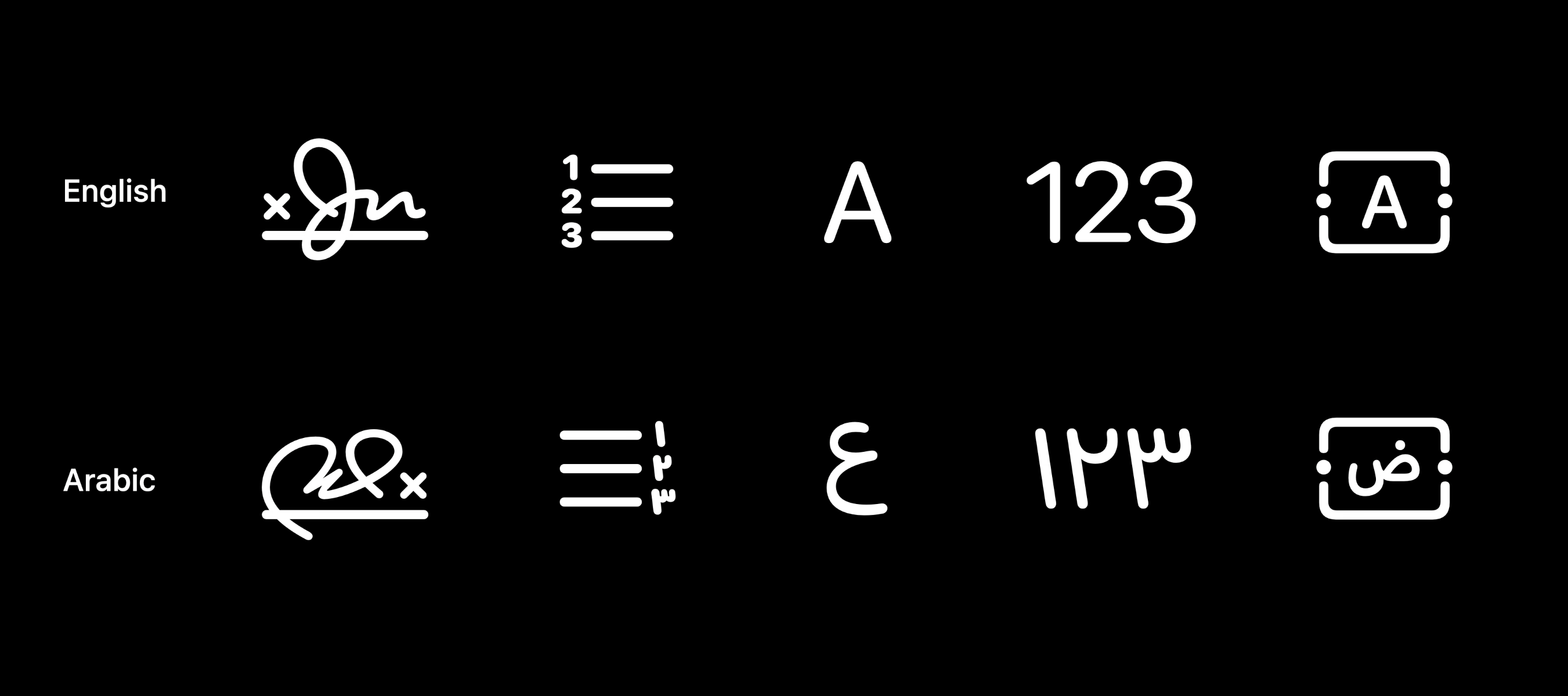
除了圖標的方向性之外,也要重點考慮圖標的設計與本地文化之間的關係。下圖這些圖標來自 SF Symbols 庫,包含了一個專門手繪的阿語簽名圖標和其他文本格式圖標。

使用本地化設計的圖標,可以改善 App 整體體驗,因為圖標的樣式與用戶更加相關。特別是對於使用非拉丁語文字的國家或地區,我們需要更加註意,因為我們有時候會不自覺忘記不同的語言和文化的細微差別。
四、阿拉伯數字
現在我們來談談阿拉伯數字,下圖中的數字是我們十分熟悉的阿拉伯數字。之所以叫阿拉伯數字,是因為它們是在阿拉伯世界中發明的,並取代了羅馬數字。

會發現現在的計算器都是從右到左進行運算的,與阿拉伯語文字的閱讀順序相同。在當今世界,這種數字被稱為西方阿拉伯數字。

這是為了與東方阿拉伯數字作區分。這兩種數字都是在阿拉伯世界中發明的,用於不同的阿拉伯國家。西方阿拉伯數字主要在西非阿拉伯國家使用,比如摩洛哥、阿爾及利亞和突尼斯。而東方阿拉伯數字主要在一些地中海和海灣國家使用。但像埃及和沙特阿拉伯這樣的國家,會使用這兩種版本。如果你正在開發的 App 包含數字,最好包含上述兩種版本的阿拉伯數字。

五、結尾
本文引自 WWDC22 蘋果設計師分享的關於如何針對阿語用戶做設計,探討了關於 UI 的方向、圖標、排版、數字等設計注意事項,對於本地化設計和國際化設計很有啟發作用。
原文鏈接:https://developer.apple.com/videos/play/wwdc2022/10034/
分享者:Mohamed Samir
譯者:阿餅講設計
本文由@阿餅講設計 翻譯發佈於人人都是產品經理,未經許可,禁止轉載
題圖來自 Unsplash,基於 CC0 協議
該文觀點僅代表作者本人,人人都是產品經理平台僅提供信息存儲空間服務。
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/How%20does%20Apple%20design%20for%20Arabic%20users.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试