你可能已經註意到,在17、18年的時候,漸變在印刷和web設計中的使用的越來越多了。
看起來設計行業已經接受了這種趨勢,這種漸變過渡在形狀和顏色上只會越來越動態。如果你不知道如何將彩色的形狀和背景應用到你想要通過設計傳達的信息中去,那麼使用彩色的形狀和背景是一件棘手的事情。

五大漸變趨勢是什麼,如何在你的工作中有效地使用呢?
1、 雙色版的漸變

雙色調漸變是兩種顏色,它們之間有平滑過渡。沒有更多,沒有更少。使用Illustrator中的漸變工具創建這些類型的顏色過渡非常簡單。
當為Duotone漸變組合顏色時,沒有規則。當你混合3種顏色或更多顏色時,規則就會出現.但是兩個,你可以做任何你想做的事情。這一切都取決於你對設計本身的意圖。
如果你需要強大而大膽的信息,那麼你可能需要考慮使用更鮮明,更高對比度的顏色組合。另一方面,如果你希望採用柔和,更安靜的方法,則使用較少飽和的顏色就好了。看你怎麼用了
如何使用雙色版的漸變?
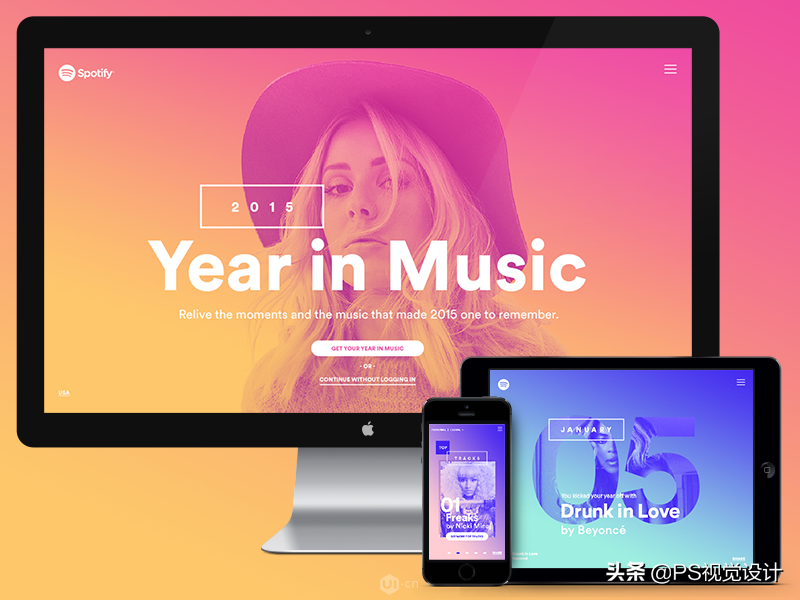
你可以像Duotone Gradients一樣有創意。這種類型的漸變最廣泛使用是照片疊加。漸變主要用作內容的簡單背景。以下示例是由JessicaHägg和Stink Studios為Spotify創建的此類案例之一。

Duotone Gradient的另一個例子是由Barthelemy Chalvet為AgenceMe創建的家庭導航設計。在這裡,我們再次將Duotone視為內容的背景。內容包括文本和插圖。但是,圖中使用的顏色非常謹慎。插圖主要是淺色調,只是一些色彩鮮豔的細節,與背景雙色調(溫暖)相反(冷)。

總而言之,使用雙色調漸變趨勢的最安全方法是將漸變背景與黑白照片混合,或將它們作為照片疊加層應用。如果你將它們與其他顏色混合,請確保不要過分。
多種顏色在設計中可能非常出色,但如果匹配不當,它們也會引入混亂和混亂。如有疑問,請使用較少的顏色。在大多數情況下,少即是多。

2、半透明漸變
前五大漸變趨勢包括半透明漸變。這些類型的漸變在它們中具有褪色效果,它們在一端具有全色調,而在另一端具有0%顏色不透明度。

這些半透明漸變可以是雙色調甚至是三色調漸變,但它們總是以透明度結束或開始。
如何使用半透明漸變?
使用半透明漸變的一種方法是將它們與其他漸變形狀和背景重疊,或者作為照片上的疊加層。下面的示例顯示了Studio-JQ製作的藝術作品

在這裡,我們可以看到在三色漸變圓上使用一個半透明形狀。微妙的半透明形狀在漸變圓形前形成霧氣氛,就像褪色的月亮,簡單而有效地使用透明效果。
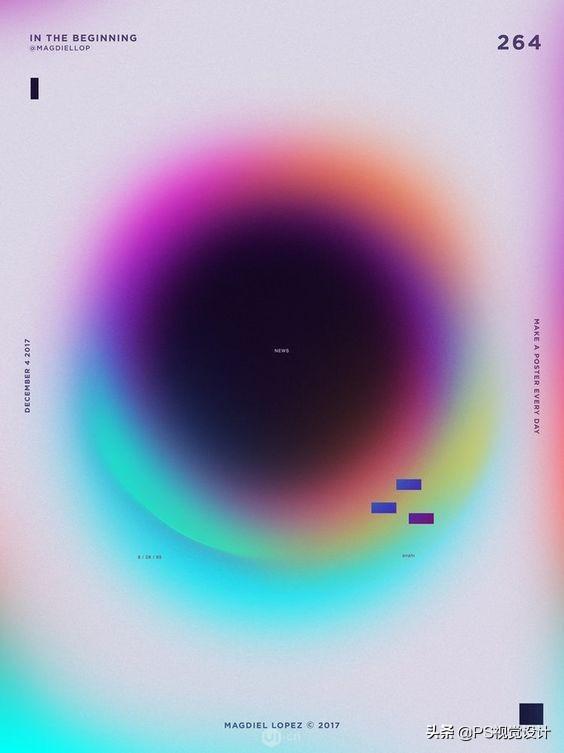
在Magdiel Lopez製作的海報藝術品中可以看到混合了攝影和紋理的半透明漸變的另一種奇妙用法。

3、網格漸變
網格漸變是在Illustrator中使用網格工具製作的漸變,因此是標題。這種類型的漸變需要更多的技巧來製作。通常它們將多種顏色混合在一起,這應該小心生產,因為某些顏色不能很好地匹配。除了將多種顏色混合在一起外,它們還形成一種類似於液體的紋理圖案,使其具有更加動感的外觀。

到目前為止,您可能已經註意到所有漸變如何與黑白照片完美配合,為他們提供增強色彩強度所需的對比度。它還消除了設計中“過多”的混亂和感覺。
如何使用網格漸變?
網格漸變可以用作獨立模式。由於它們通常具有動態外觀,因此可以作為簡約模式應用,並輔以創意印刷術。

使用網格漸變進行品牌推廣也越來越受歡迎。這種類型的使用可以在下面由Focus Lab製作的簡約品牌項目中看到。

4、漸變模糊
這是事情變得有趣的地方……。介紹漸變模糊!我相信你已經看到了這些有趣的外觀,有一種強烈的“藝術”感覺。它們現在是Top 5 Gradient Trends的一部分。

如何使用漸變模糊?
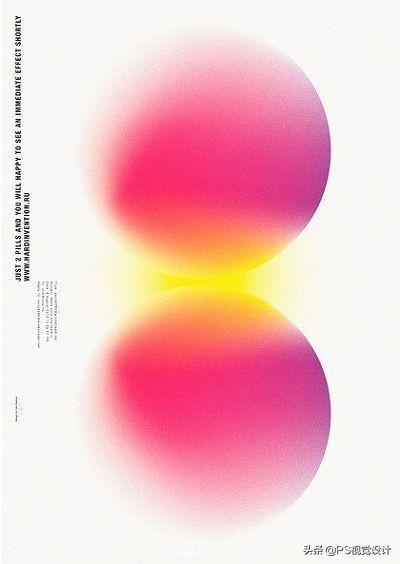
它們似乎經常被用作海報設計的一部分。抽象的偉大之處在於它可以用來描述各種情感和抽象概念。它可以說明聲音,光線,宇宙,幸福或悲傷。我們根本不知道如何描述這些單詞中的許多單詞,但精心挑選的模糊彩色形狀可以幫助我們。
讓我們看一些使用漸變模糊的示例:


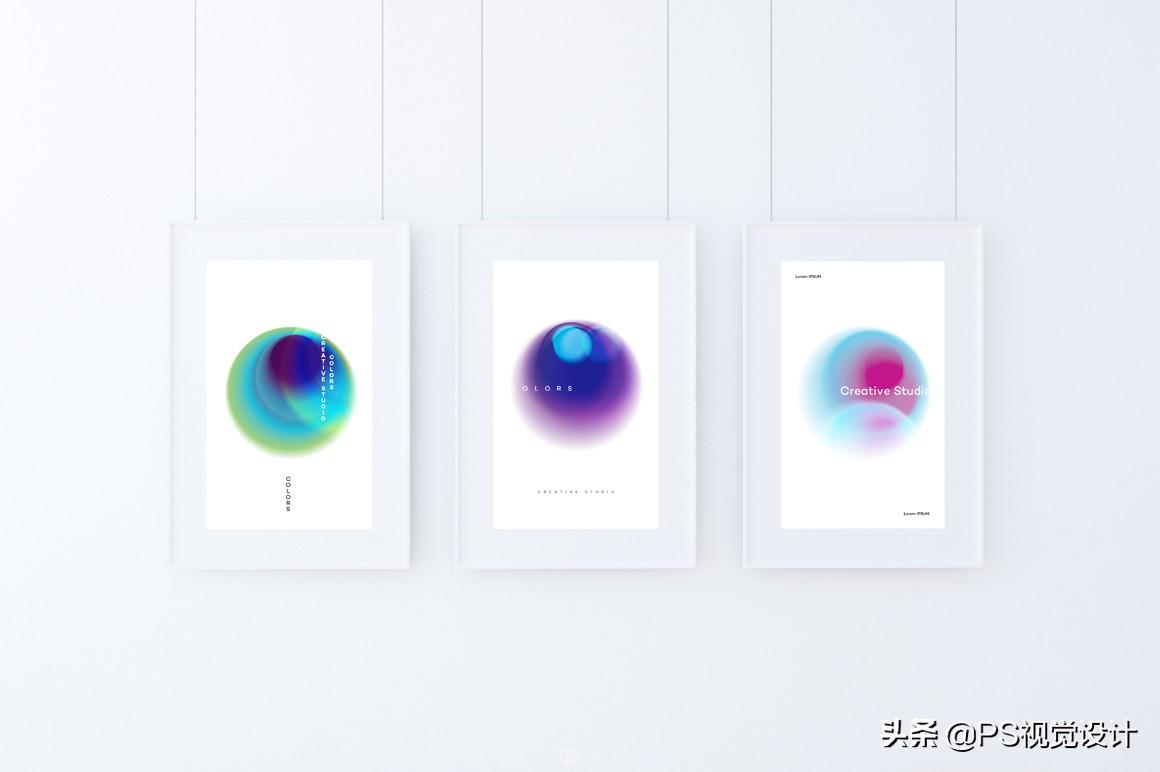
5、漸變球體
最後的漸變趨勢是漸變球體,具有強烈三維形狀的網狀圓圈,提醒我們在行星和氣泡上。

如何使用漸變球體?
Gradient Spheres在應用程序和網頁設計中佔據了一席之地。由於它們與行星類似物體相似,因此它們通常用於技術未來類型的項目中。例如,Jiyoon Kim使用Gradient Spheres設計一個具有輕盈未來感的創意手錶UI。

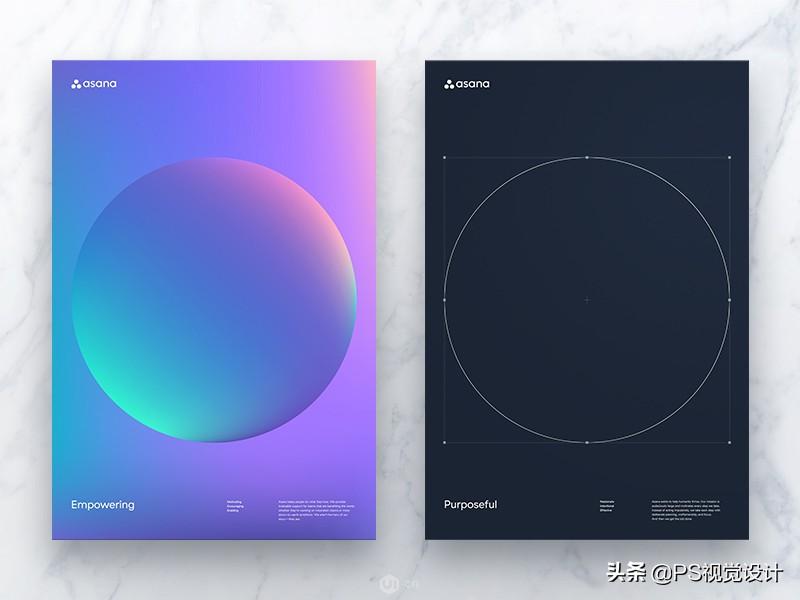
Mirtho Prepont為Asana製作的海報設計中使用的Gradient Sphere的另一個創意示例:

福利】
我是小勇,為回饋粉絲的支持
特贈送一套PS摳圖視頻教程,logo設計,字體設計視頻教程
點贊+評論本文後私信我領取教程
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/How%20can%20designers%20use%20gradients%20correctly%20to%20make%20highend%20design%20works.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试