max-width
首先我們先看普通的width是什麼樣的效果!
首先給個測試的div
<div class="test">TEST</div>- 然後CSS給定一個寬度
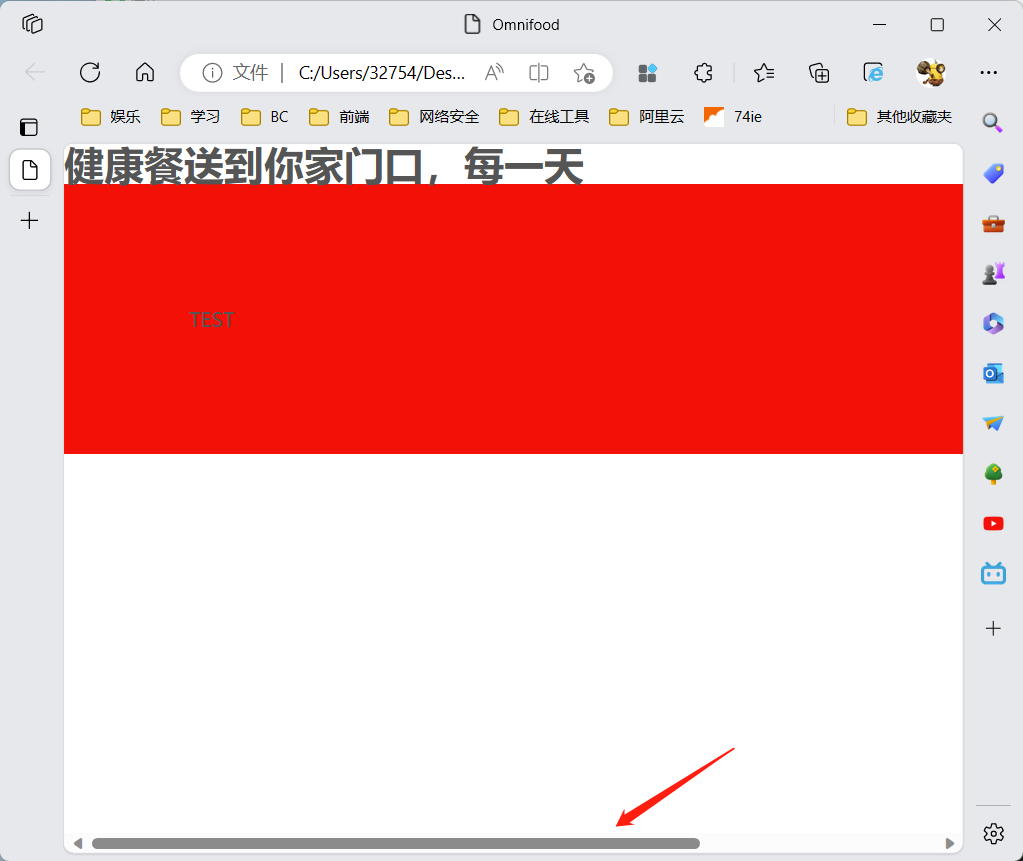
.test { width: 1000px; background-color: red; padding: 100px;}
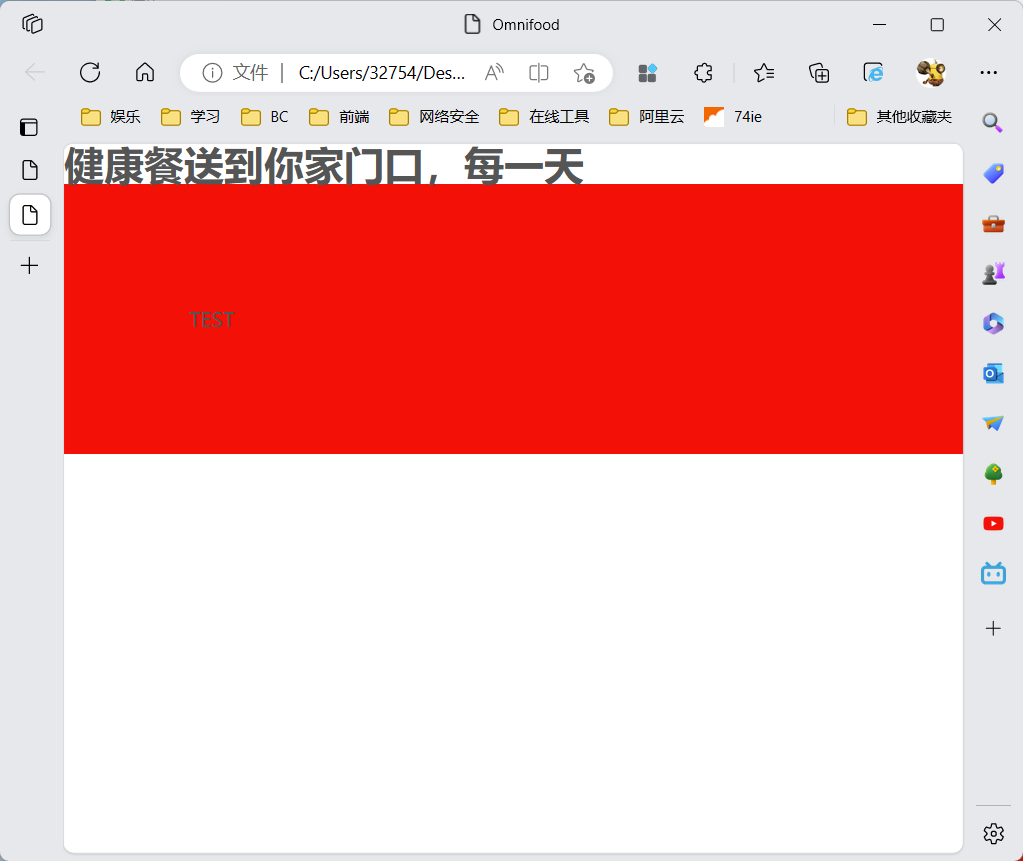
如上圖,不管你的瀏覽器窗口如何改變,你元素的寬度都不會改變;當你縮小窗口視圖的實話,流量器會仍然會創造出滑動的空間!
- 但是我們如果使用max-width
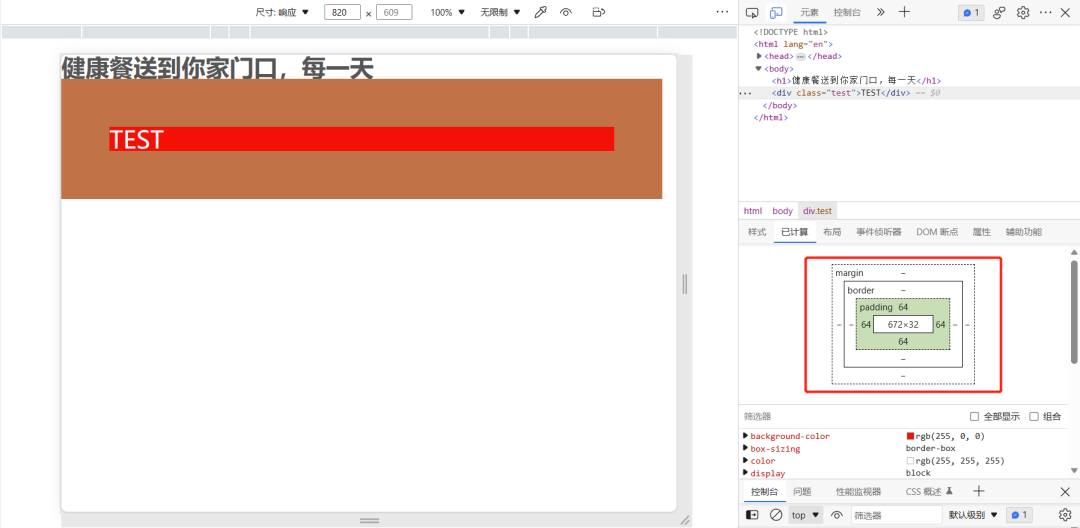
.test { /* width: 1000px; */ max-width: 1000px; background-color: red; padding: 100px;}

總結一句話,使用max-width時,當視圖窗口大於元素寬度時,那元素寬度就是實際的寬度,但是如果視圖窗口寬度小於元素寬度時, 則元素寬度會充滿視口窗口寬度!
rem
- 概念:rem是根元素字體的單位,比如html {font-size:16px;} ,1rem相當於16px 。默認情況下,1rem就是等於16px。 ‘
例如
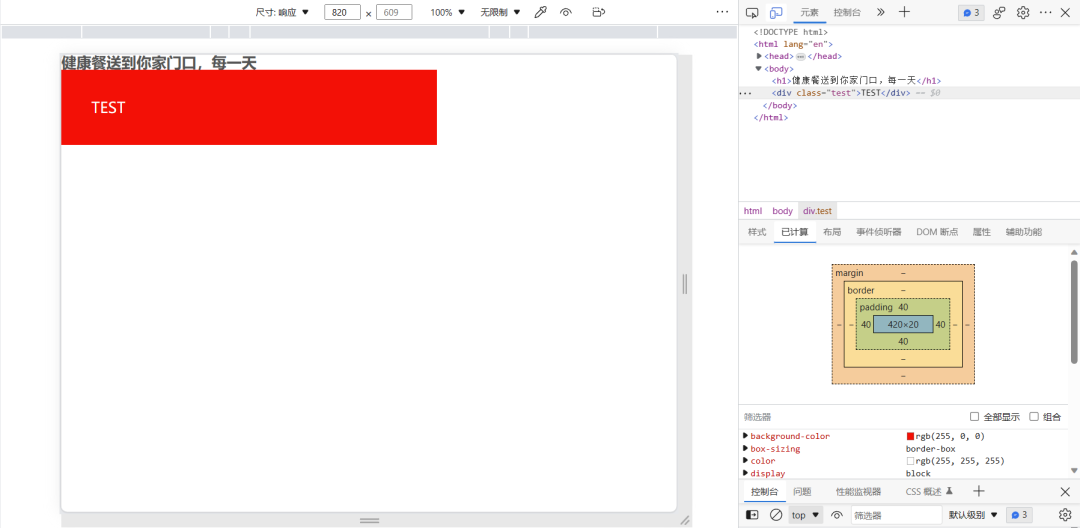
.test { /* width: 1000px; */ /* max-width: 1000px; */ background-color: red; max-width: 50rem; #所以這個寬度是50*16 padding: 4rem ; #這個是4*16 font-size: 2rem; #這個是2*16 color: #fff;}
html { font-size: 10px;}如果想這樣設計,那麼默認大小就是10了。不是16了
但是這個也會帶來一個問題,就是這樣不容易實現響應式設計,因為我們無法方便的去實現等比例縮放,所以在響應式設計中,我們通過是通過百分比的方式去寫
html { font-size: 62.5%;}那麼62.5%的這個值是從哪裡來的呢? 10/16=0.625 =62.5%,所以仍然代表此頁面情況下,默認值是10

至於這麼設置的優點如下:
- 重置rem單位基準值。瀏覽器默認的font-size為16px,這會使rem的值不直觀。設置為62.5%後,1rem = 10px,這樣rem的計算就簡單多了。
- 方便等比例縮放。通過設置html的font-size,然後使用rem作為長度單位,就可以非常容易地實現整個頁面的等比例縮放。只需要改變這個值,所有使用rem的元素就會按比例放大或縮小。
- 兼容性更好。雖然rem在現代瀏覽器中得到廣泛支持,但老舊瀏覽器支持不夠好。將html的字體大小設置為62.5%,這些瀏覽器會把rem作為px來處理,內容也不會出現錯亂的現象,只是失去等比縮放的能力。
- 移動端適配方便。在移動端設計中,經常需要根據屏幕寬度進行縮放,設置html字體大小是一個非常簡便的操作
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/How%20Rem%20and%20maxwidth%20work.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试