說明:
方法有千種,僅供參考。
文檔的本質是備份與查看,對外方便協作與對內提升效率。
文檔不是萬能的,如果文檔查看對像看不懂,就沒任何意義。我喜歡當面溝通,因為能避免大部分文檔的局限性。

規範
一.字體
我個人設計時按照iOS設計尺寸 iPhone6(750px*1334px)來進行頁面的設計。在iOS開發中iPhone4、5、6、7是共用一套字體規範。在設計中按iPhone6設計版尺寸(750px*1334px)中適合的字體大小來定義。 (開發過程中具體的問題需再具體分析)
在iOS中默認字體分為三類:
第一類:STHeiti-Light.ttc和STHeiti-Medium.ttc代表的是中文字體,常用的方正黑體簡體(不能商用)和微軟雅黑(不能商用),也可以是冬青黑體簡體(暫不詳版權)和思源雅黑(免費)。
第二類:_H_Helvetica.ttc和_H_HelveticaNeue.ttc代表的是英文以及數字字體,常用的字體Helvetica
第三類:LockClock.ttf代表的是鎖屏時間字體
中文字體:Mac下黑體、微軟雅黑、華文黑體、方正黑體簡體、思源雅黑、冬青黑體簡體等(,看個人習慣,具體設計需求也可以是不常見字體)
英文字體:HelveticaNeue , Arial Bold(Regular)(具體設計需求也可以是不常見字體),在選用不常見字體要在後面切圖中:相關的字體要有圖片形式導出.png圖片,以及如有需要要有文字的字體包,當然還有使用版權的許可。
二.切圖說明
1.文件
文件包命名規則是:項目名字+切圖+作者名字+日期
例如:螞蟻金服基金3.5.8.5版本迭代-H5頁面設計_切圖_李笑_20170321
文件包壓縮一直採用.zip格式
文件包要包括:image,效果圖+標註圖,切圖簡單說明(word等文件)。
說明:效果圖必須是要有的,對於標註圖可以根據技術需求,溝通必不可少
打開如下圖:

提供給程序開發的文檔打開
2.切圖注意事項
在image中切圖文件和切圖命名中:
···不要出現大寫,
···不要有中文、特殊符號以及空格,
···字母必須是小寫字母,
···同類切圖大小一致(後續文章單獨整理切圖方法和常見問題)
3.切圖命名規範
···iOS切圖文件要有二倍像素適配(750px*1334px)iphone6,iphone7和三倍像素適配(1242px*2208px)iphone6 plus,iphone7 plus。需要在名字後面分別加 @2x 和 @3x。具體命名方法是:
模塊_類別_功能_狀態_@2x/@3x.png (狀態會有:點擊狀態,點擊壓下狀態,禁用狀態,選中狀態等)
如:me_bg_nologin@3x.png和me_bg_nologin @2x.png

樣式說明
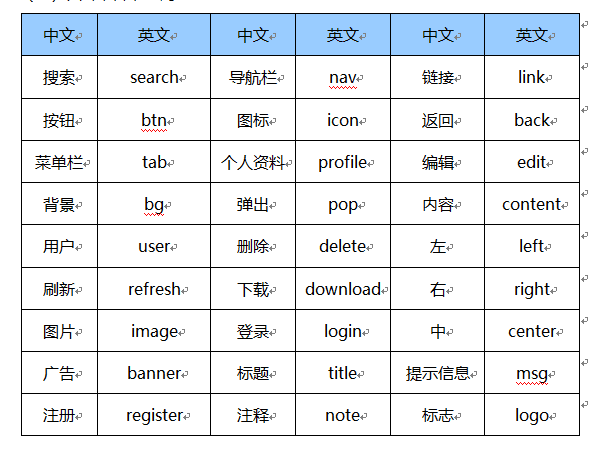
4.切圖命名常用詞

例(個人整理部分)
5.Splash切圖(單位px)
···iphone4:640X960
···iphone5:640X1136
···iphone6/7:750X1334
···iphone6/7:1242X2208
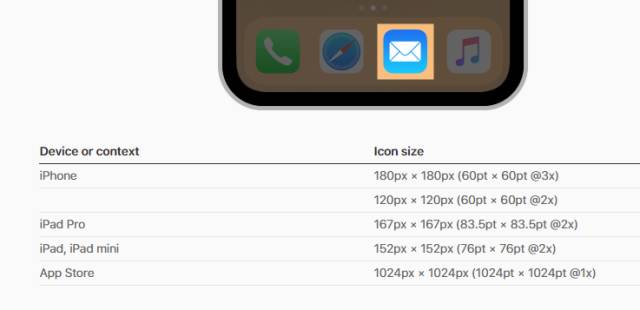
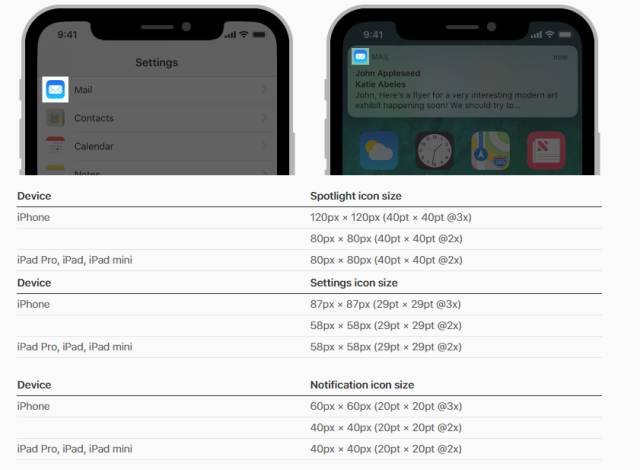
6.Icon切圖(桌面圖標)

數據來源:apple SDK官網

數據來源apple SDK官網
iPhone圖標尺寸及整理如下:

iPhone圖標尺寸
iPhone圖標設計中具體尺寸的弧度半徑
備註:在提案設計一般可以採用 512px*512px,來檢測效果,單位是px
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/Highpaying%20musthave%20UI%20design%20specificationiOS%20font%20and%20image%20cut%20specification.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试