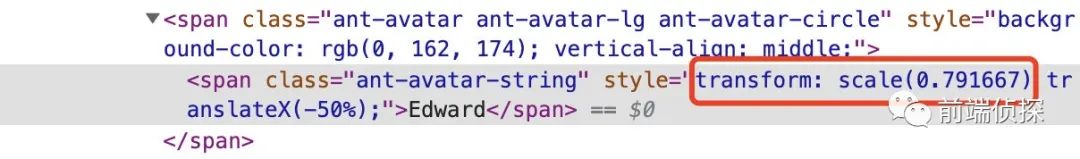
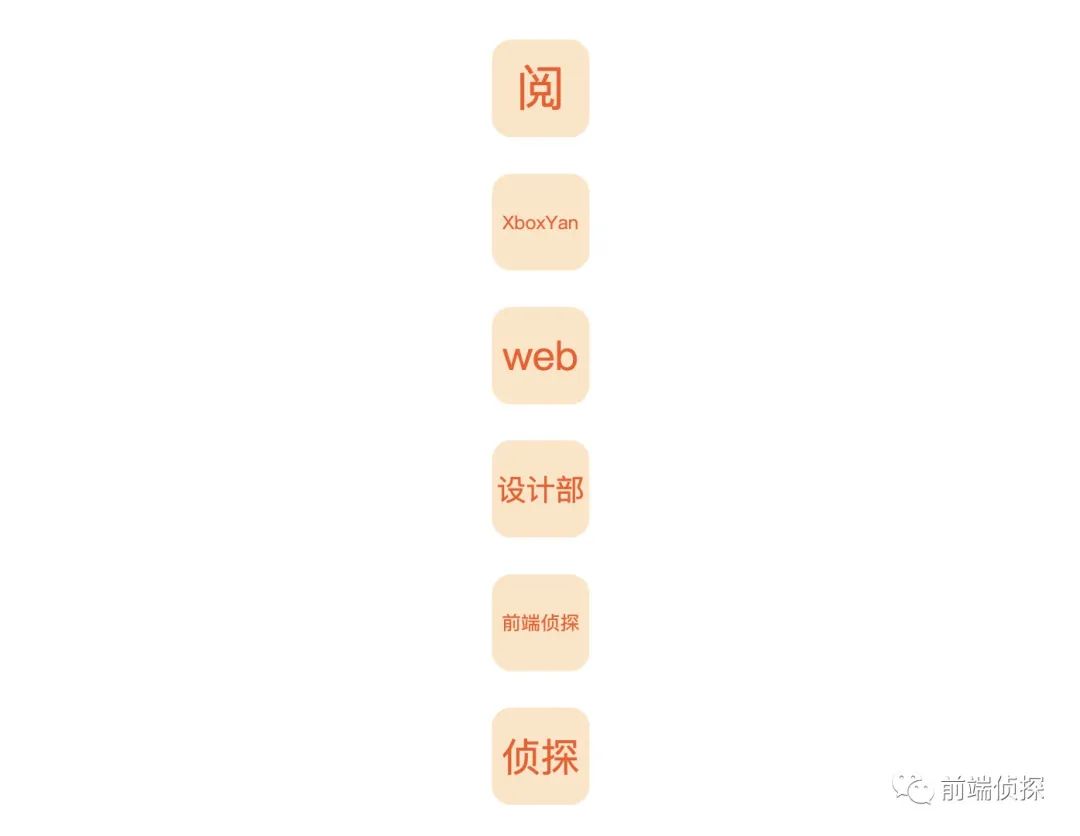
Ant-design 中有一個這樣的頭像組件,當字符串較長時,字體大小可以根據頭像寬度自動調整,效果如下

當然,這裡是通過JS根據字符數量自動縮放文本實現的

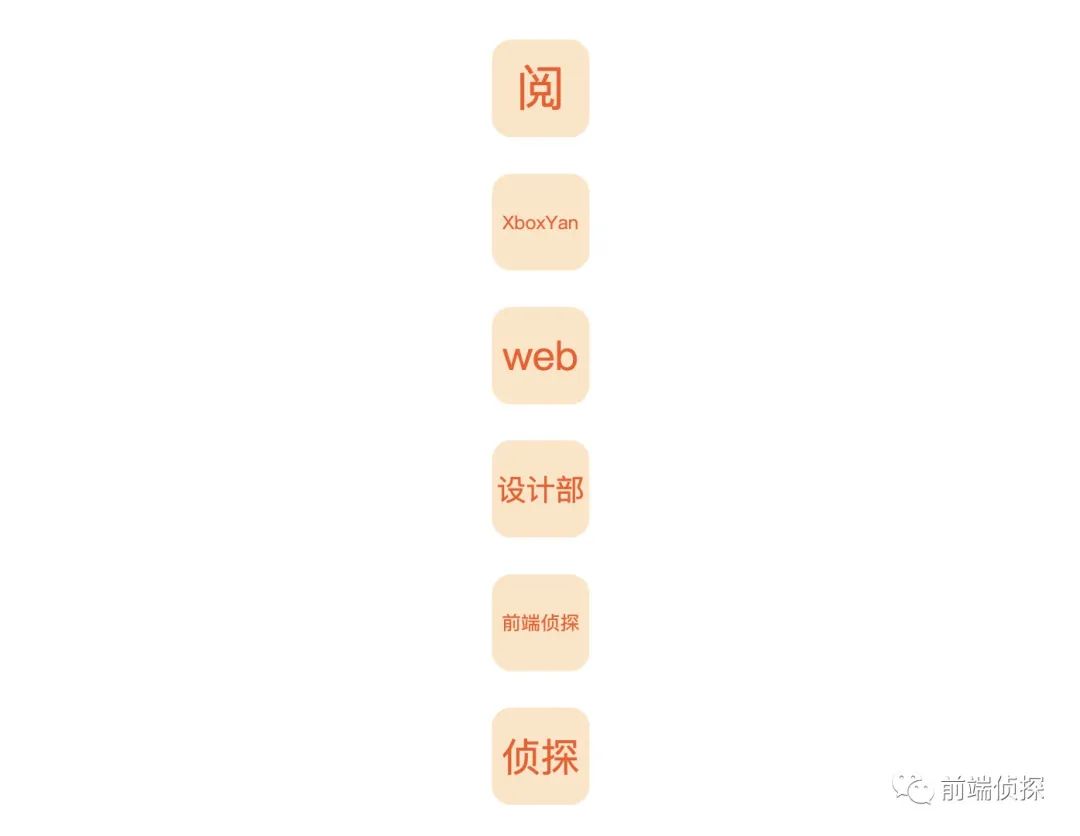
而現在,僅僅通過 CSS也能達到類似的效果,如下
 一起看看吧
一起看看吧
一、CSS 容器尺寸單位
實現這個效果需要藉助容器尺寸單位。這些單位是跟隨CSS容器查詢[1]一起出現的,有以下幾種
關於容器查詢,可以參考這篇文章:介紹2022最期待且已正式支持的CSS container容器查詢« 張鑫旭-鑫空間-鑫生活( zhangxinxu.com)[2],本文並不涉及具體容器查詢語句
cqw 容器查詢寬度(Container Query Width)佔比。 1cqw等於容器寬度的1%。假設容器寬度是1000px,則此時1cqw對應的計算值就是10px。 cqh 容器查詢高度(Container Query Height)佔比。 1cqh等於容器高度的1%。 cqi 表示容器查詢內聯方向尺寸(Container Query Inline-Size)佔比。這個是邏輯屬性單位,默認情況下等同於cqw cqb 容器查詢塊級方向尺寸(Container Query Block-Size)佔比。同上,默認情況下等同於cqh cqmin 容器查詢較小尺寸的(Container Query Min)佔比。取cqw和cqh中較小的一個 cqmax 表示容器查詢較大尺寸的(Container Query Min)佔比。取cqw和cqh中較大的一個
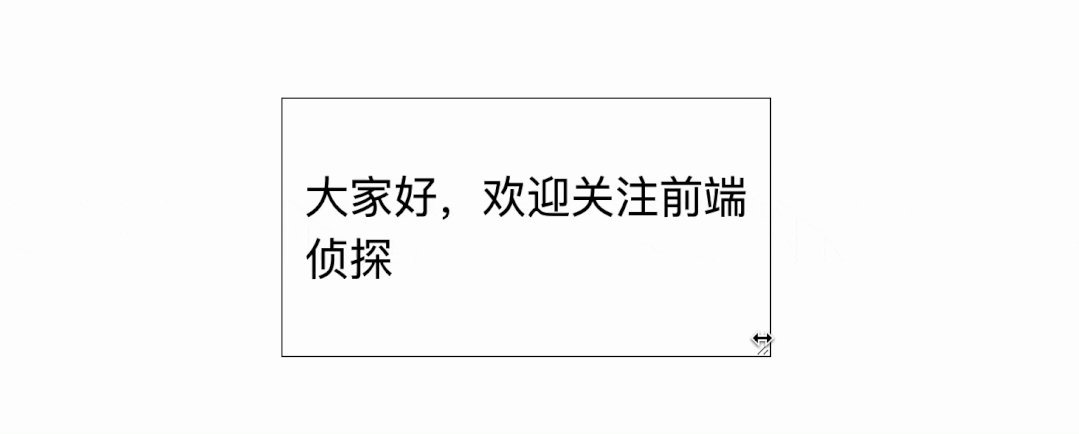
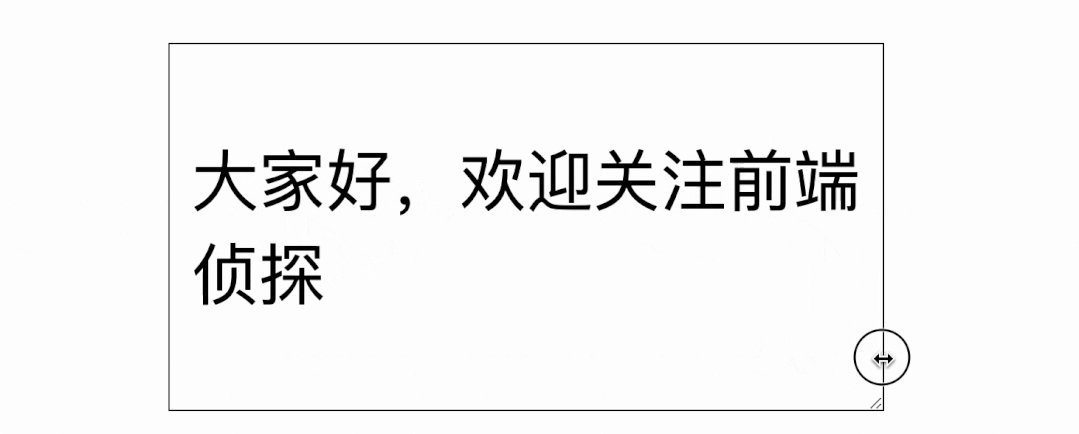
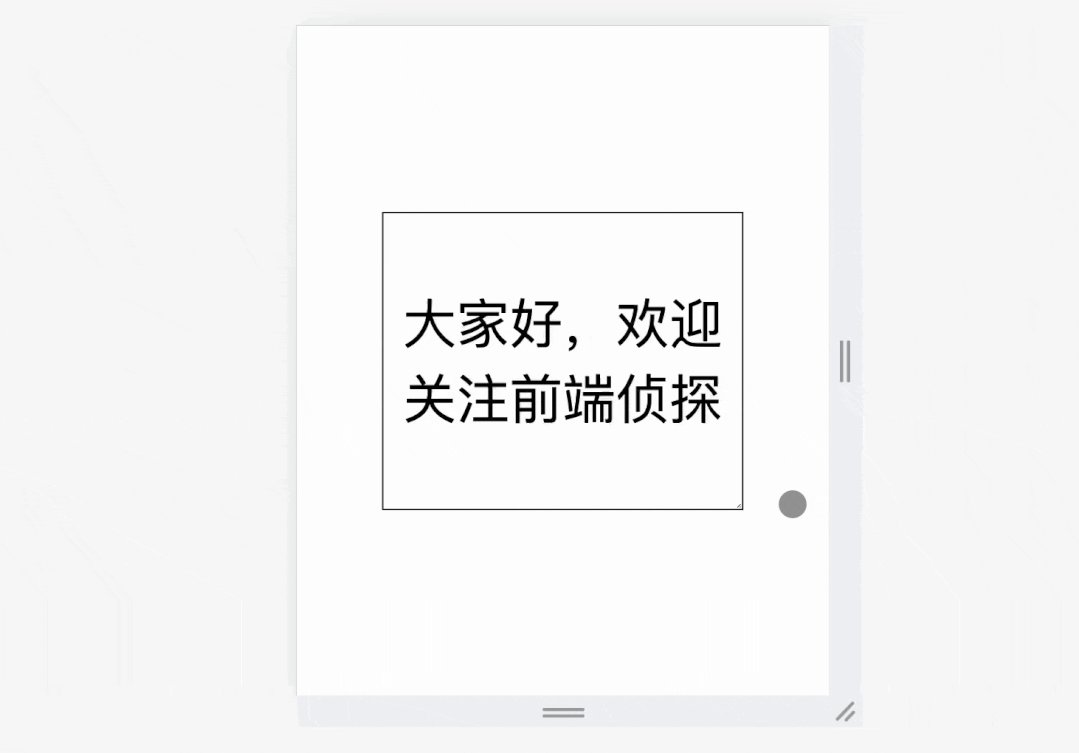
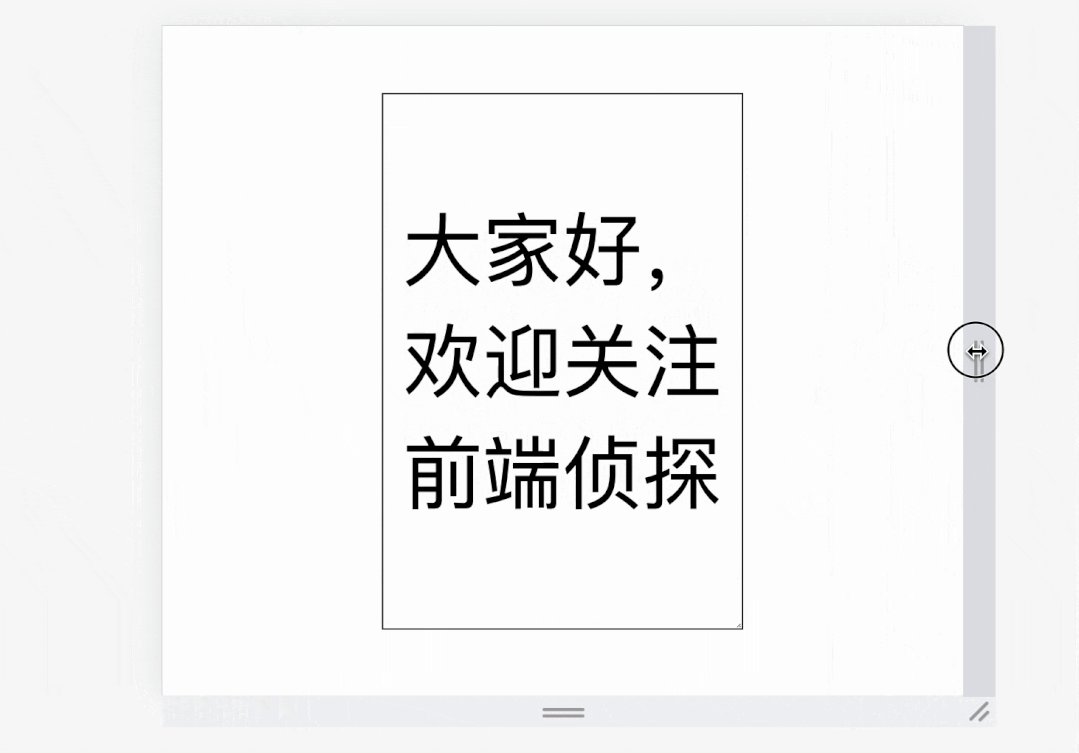
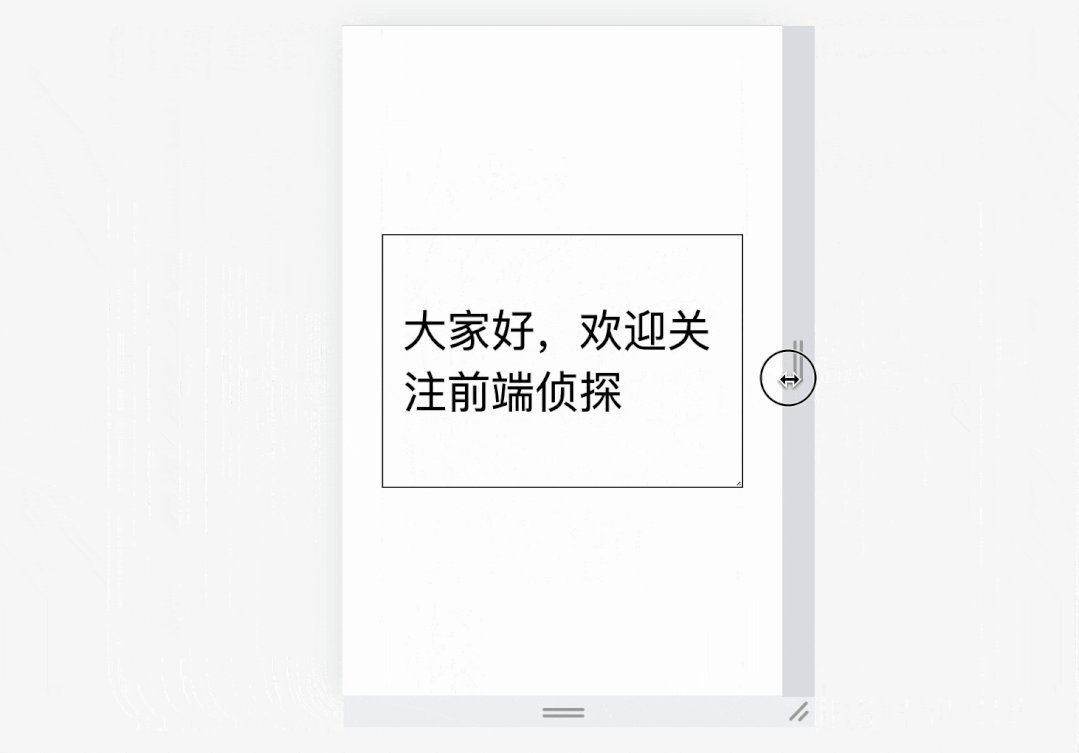
有了這些尺寸單位,可以很輕易的實現文字大小隨著容器尺寸的變化而變化,下面舉個例子
<div class='con' >
<p class='text'>大家好,歡迎關注前端偵探</p>
</div>
在不聲明容器類型的情況下,cqw等同於vw,也就是相當於把整個頁面當成容器,這里希望將這個div作為參考對象,需要提前聲明container-type,如下
.con {
container-type: inline-size;
}
.text{
font-size: 10cqw;
}
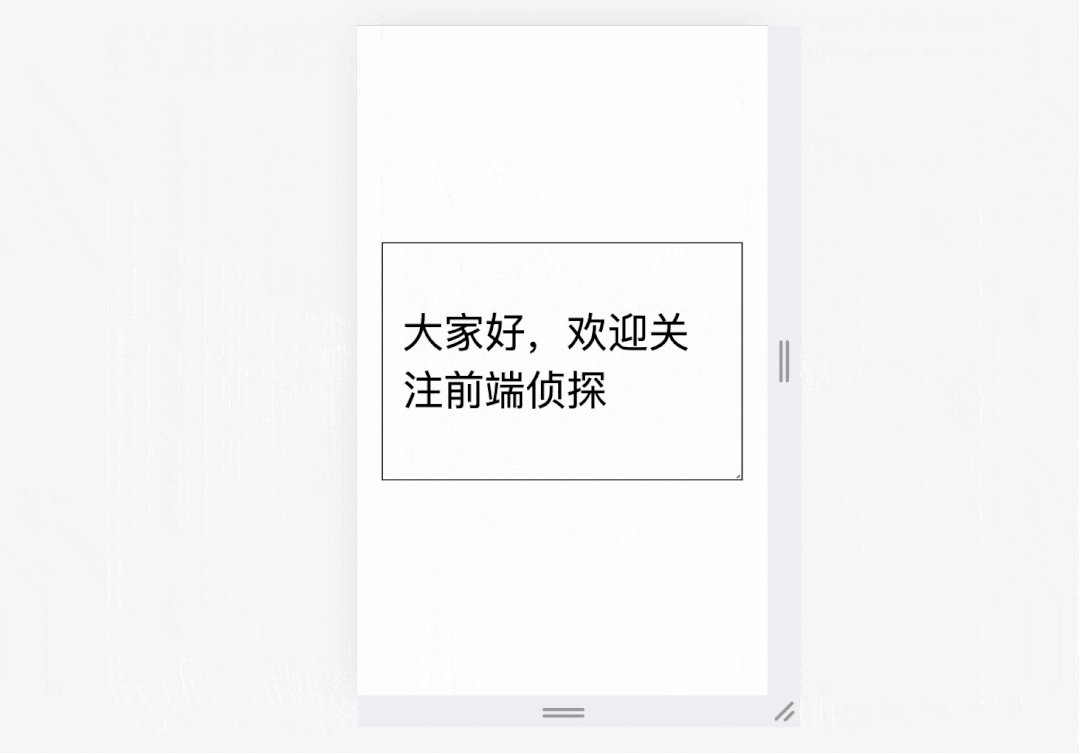
效果如下

這樣就很輕易的實現了文本縮放效果。
原理很簡單,怎麼應用呢?
二、自適應文本頭像
再回過頭來看看實際案例,如何讓字體大小根據頭像寬度自適應呢?也就是文字越多,字號越小。
有一個比較簡單的思路就是,文字越多,佔據的寬度越多,然後根據前面的原理,讓文字大小隨著寬度的變化而變化,只不過這裡是成反比,寬度越寬,字號越小。
假設HTML是這樣的
<div class='avator' >
<span>偵探</span>< /span>
</div>
簡單修飾一下
.avator{
display: flex;
< span >align-items: center;
justify-content: center;
width: 40px;< br> height: 40px;
border-radius: 8px;
background : bisque;
color: rgb(250, 84, 28 );
white-space: nowrap;
}
效果如下

現在問題來了,目前外層寬度是固定的,好像沒辦法根據文字佔據寬度就行容器查詢,怎麼辦呢?
我的思路是這樣的,創建一份一模一樣的文本,讓外層容器(A)寬度由內部文本決定,然後將容器盒子(B)的寬度設置成和(A)一樣,這樣不就完成了容器查詢嗎?
根據這個思路,可以將HTML改造成這樣
<div class='avator' >
<div class='avator-inner' alt='偵探'><!--外層容器A-->
< div class='avator-container'><!--容器盒子B-->
<span>偵探</span>
</div>
</div>
< ;/div>
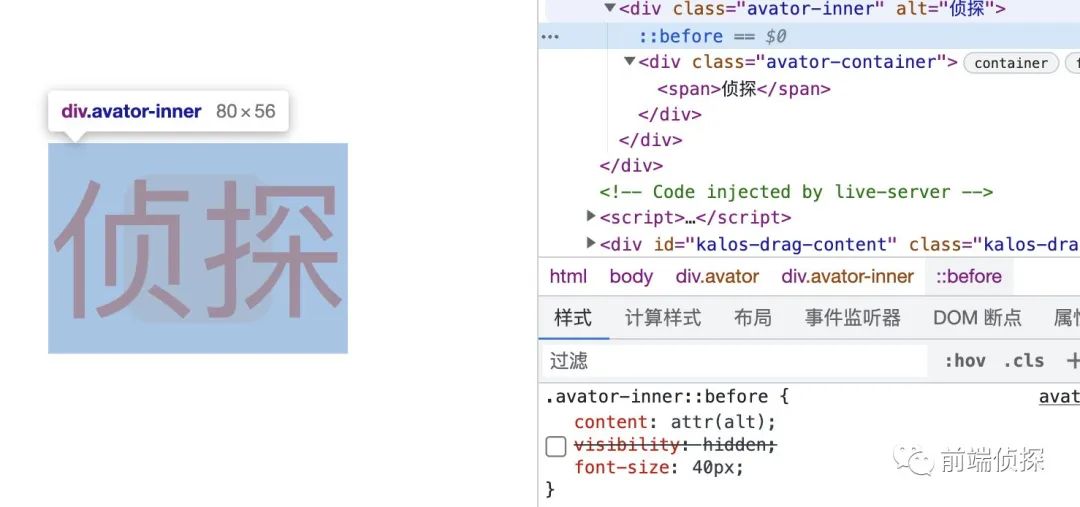
外層容器A 的文本可以通過偽元素生成
.avator-inner::before{
content: attr(alt);
font-size: 40px;
}
這時外層容器A ,也就是.avator-inner的尺寸完全由偽元素::before 撐開,如下

然後,將容器盒子B,也就是.avator-container設置成和外層容器A 一樣,可以採用絕對定位的方式
.avator-container {
position: absolute;
inset: 0;
container-type: inline-size;
text-align : center;
display: flex;
justify-content: center;
align-items: center;< br>}
這樣,容器盒子就可以跟隨偽元素所佔大小自動變化了,然後給內部文字設置一個合適的大小,由於是成反比,所以可以採取相減的方式,如下
.avator-container span {
font- size: calc( 24px - 10cqw );
}
效果如下

再換一下文本,比如4個字的

可以看到,文本越多,內部文字大小越小,正好是我們需要的效果
下面把偽元素生成的文本隱藏起來,就可以得到文章開頭的效果了,如下

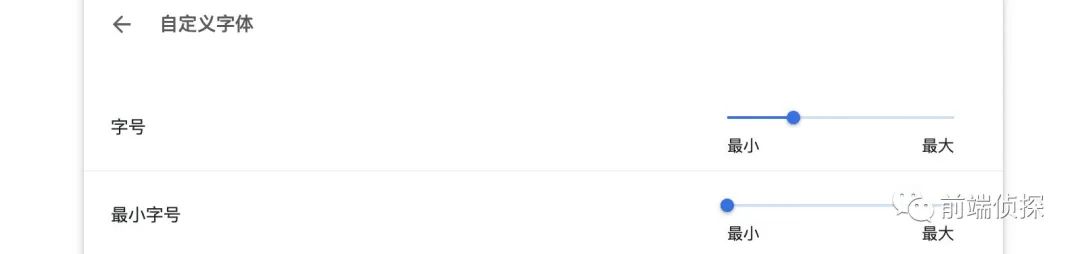
需要注意的是,由於是font-size實現,需要在瀏覽器解除最小字號限制
下面是完整代碼
.avator{
display: flex;
< span >align-items: center;
justify-content: center;
width: 40px;< br> height: 40px;
border-radius: 8px;
background : bisque;
color: rgb(250, 84, 28 );
white-space: nowrap;
}
.avator-inner{
position: relative;
}
.avator-inner::before{
content: attr (alt);
visibility: hidden;
font-size: 40px;
}< br>.avator-container {
position: absolute;
inset: 0;< br> container-type: inline-size;
text-align: center;
display: flex;
justify-content: center;
align-items: center;
}
.avator-container span {
font-size: calc( 24px - 10cqw );< br> overflow: hidden;
max-width: 40px;
text-overflow: ellipsis;
}
你也可以訪問線上demo:CSS avator (codepen.io)[3] 或者CSS avator (runjs.work)[4]
三、容器查詢的一些局限性
雖然前面實現這樣的效果,但是還不是很優雅,主要是由於容器查詢有諸多的限制
1. 首先,容器查詢只對容器的子元素有效,對本身無效,這樣導致結構有些冗餘
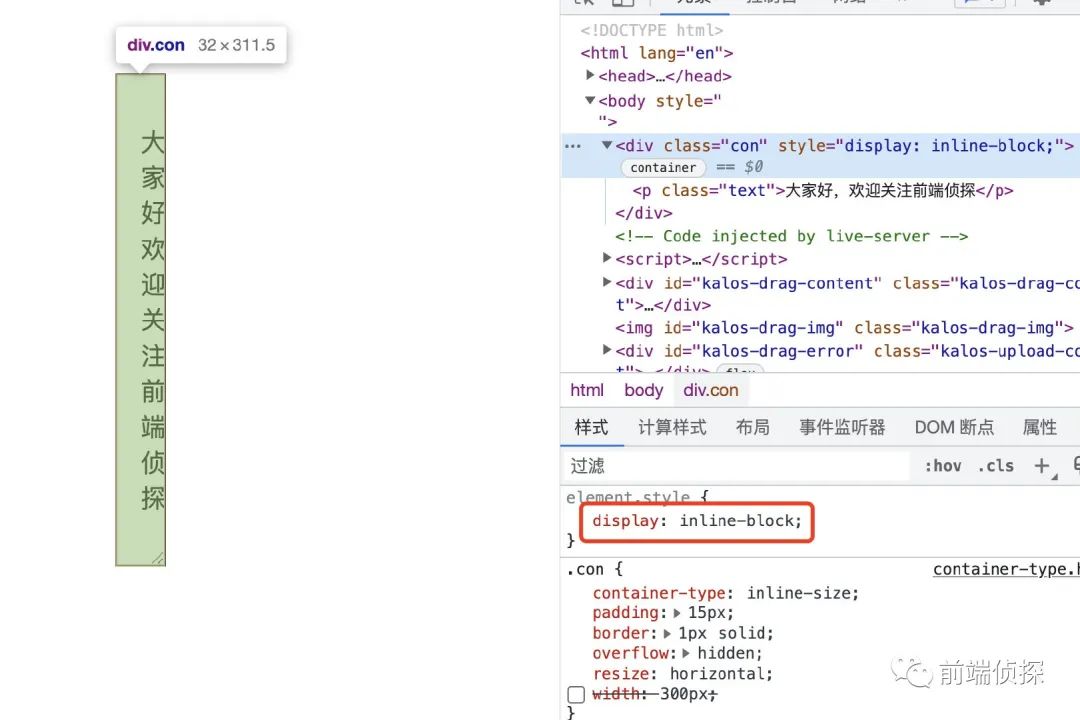
在上面的例子中,div容器中還包含了一個p元素,文字大小是設置在p元素上,看似有些多餘,能不能直接設置在div上呢?這樣就可以省一層標籤了。答案是不可以! 下面是直接設置在div上的效果

可以看到,文字大小依賴於頁面視圖寬度了。所以,如果直接設置在div上,那麼此時cqw參考的容器就不再是本身了,而是繼續向上查找,直到最外層,也就是說cqw查找的對像是最近的父級容器元素,並不包含自身,這個需要多多注意
2. 再者,容器查詢盒子尺寸本身不能由內部元素所決定
上面的例子中為啥要創建一份相同的文本呢,原因就是這個,比如在容器盒子本身不設置寬度的情況下,正常的inline-block元素寬度應該是有內部文本決定的,但是設置container-type之後就不行了,完全沒有寬度了,這也就是為啥前面要通過絕對定位的方式直接設置寬度了

不過這個原因也容易理解:假設這個成立,如果子元素字號發生變化,導致容器寬度發生變化,容器寬度發生變化又會導致字號發生變化,這樣就死循環了,所以不允許這種情況
3. 最後,容器查詢尺寸對應的具體的尺寸,是一種尺寸單位,這樣導致有很多屬性無法應用,比如 scale
在上面的例子中,文字大小是通過font-size改變的,其實最好的方式是scale,因為瀏覽器有最小字號的限制,而scale就沒這個限制了,但是cqw這種單位無法用在scale之上,略微遺憾,如果有一種百分比單位就好了

當然,不嫌麻煩的可以用@container進行精準控制
四、總結一下
以上就是本文全部內容了,主要是利用容器尺寸單位實現了一個自適應文本大小的效果,以及總結了一些容器查詢目前的一些局限性,下面總結一下
容器尺寸單位是跟隨CSS容器查詢一起出現的新單位,有cqw、cqh、cqi、cqb、 cqmin、cqmax 容器尺寸單位需要在聲明容器類型的盒子內才有效,不然會把整個頁面當成容器,等同於vw、vh 由於頭像寬度是固定的,無法直接根據文字寬度容器查詢,需要創建一份相同的文本來創建容器查詢條件 頭像文字越多,字號越小,所以是成反比,可以採用相減的方式 實現還不是很優雅,HTML結構比較多,主要是由於容器查詢有諸多的限制 容器查詢只對容器的子元素有效,對本身無效,這樣導致結構有些冗餘 容器查詢盒子尺寸本身不能由內部元素所決定,會導致死循環 容器查詢尺寸對應的具體的尺寸,不支持相對單位,比如百分比
不過,儘管有諸多限制,容器查詢仍然是目前最具價值的新特性之一了,以前很多需要用到的奇技淫巧都可以用新的方式來實現了,這個後面再分享。
參考資料
CSS容器查詢: https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Container_Queries
[2]介紹2022最期待且已正式支持的CSS container容器查詢« 張鑫旭-鑫空間-鑫生活(zhangxinxu.com): https://www.zhangxinxu.com/wordpress/2022/09/css-container-rule/
[3]CSS avator (codepen.io): https://codepen.io/xboxyan/pen/qBYeJGY
[4]CSS avator (runjs.work): https://runjs.work/projects/356c14cb1fac48d0
最後,如果覺得還不錯,對你有幫助的話,歡迎點贊、收藏、轉發❤❤❤
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/Here%20it%20comes%20Super%20strong%20CSS%20adaptive%20size%20text.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试