今天就帶大夥兒盤一份學術答辯PPT:

▎風格設計
學術答辯PPT,風格設計第一步,確定配色。
一般我們可以從校徽上取色,不過前提是你得有個清晰的校徽素材,常規方法是去學校官網或者百度搜索,但咱有更不尋常的路子:

在iSlide插件的【插圖庫】,直接搜索學校名字,你可以搜到很多矢量格式的校徽素材:

用【取色器】工具直接從校徽上吸取綠色作為主色,搭配萬能的黃色作為輔助色:

字體可以選擇簡潔的非襯線字體,方便閱讀,比如鴻蒙系列黑體:

設計規範確定後,接下來開始逐頁修改這份PPT~
文末給你打包了本期文章第三頁【數據圖表頁】的PPT案例源文件,讀到最後即可領取哈。
▎封面設計
版面單調,背景很髒,文字呆板,logo素材模糊……
第一步,先把整個頁面處理得乾淨簡潔,再為文字營造多維度的對比。
比如文字的字號、字體、長短、顏色等維度:

修改完文字以後,可以找一張和內容相關的濕地配圖放在文字下方:

你可以看到文字看不清了。
遇到這種情況,大家第一時間想到的是不是蓋個設置了【透明度】的形狀上去?

不知道我有沒有成功預判你的預判,反正我蓋完以後,感覺封面完全沒有了大自然生態的感覺。
你不妨試試把圖片放大,增加天空部分的留白,用來擺放文字:

不過圖片放大後,圖片就開始模糊並出現像素噪點了:

所以,我直接找了張天空圖片素材,用【OKPlus PPT插件】裡的【圖片透明< /span>】功能,將其處理成漸隱效果,蓋在原圖上方:

看一下“更換”完天空以後的背景圖,乾淨了不少對吧。
最終我們就能得到這樣一個效果:

如果你嫌以上操作麻煩,其實直接給背景圖片蓋個蒙版也不是不可以:

不知道大家更喜歡哪版呢?
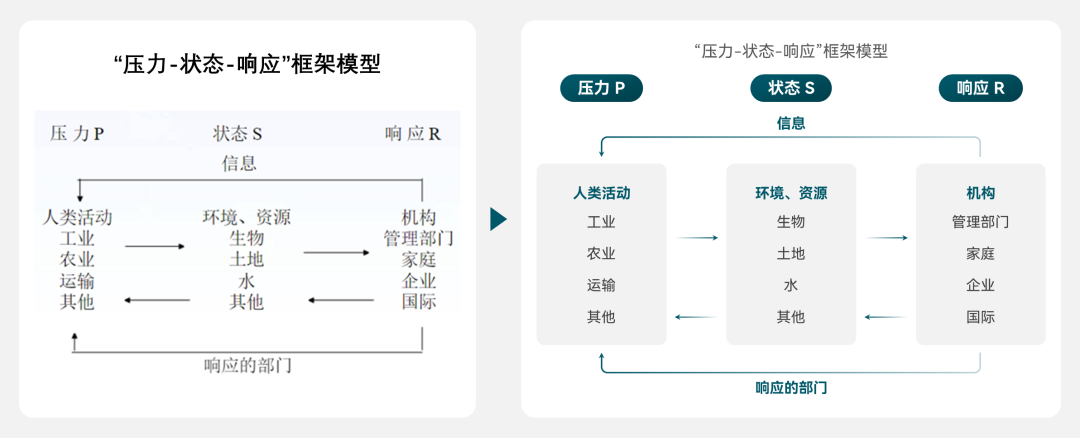
▎邏輯架構圖
仔細閱讀這頁PPT,可以看出它講的是兩項內容:

你可以看到PPT顯得很簡陋,這主要是因為那張很醜的截圖……
想提升設計感,你要做的不是“把截圖排版得好看”,而是應該直接重構截圖裡的信息,即,用形狀繪製一個新圖表。

為圖表裡的文案添加圖形裝飾,可以讓圖表變得更圖文並茂,比如添加圖標與圓角矩形等:

你瞧,現在就帥了很多對吧:

畫面有點空?
不慌,可以加上兩個色塊,右側的色塊疊壓在左側的色塊上,讓畫面更有層次感。

還覺得單調的話,可以給背景添加圖片,讓畫面更有場景感,這一頁的設計就完成啦。

文末給你打包了本期文章第三頁【數據圖表頁】的PPT案例源文件,讀到最後即可領取哈。
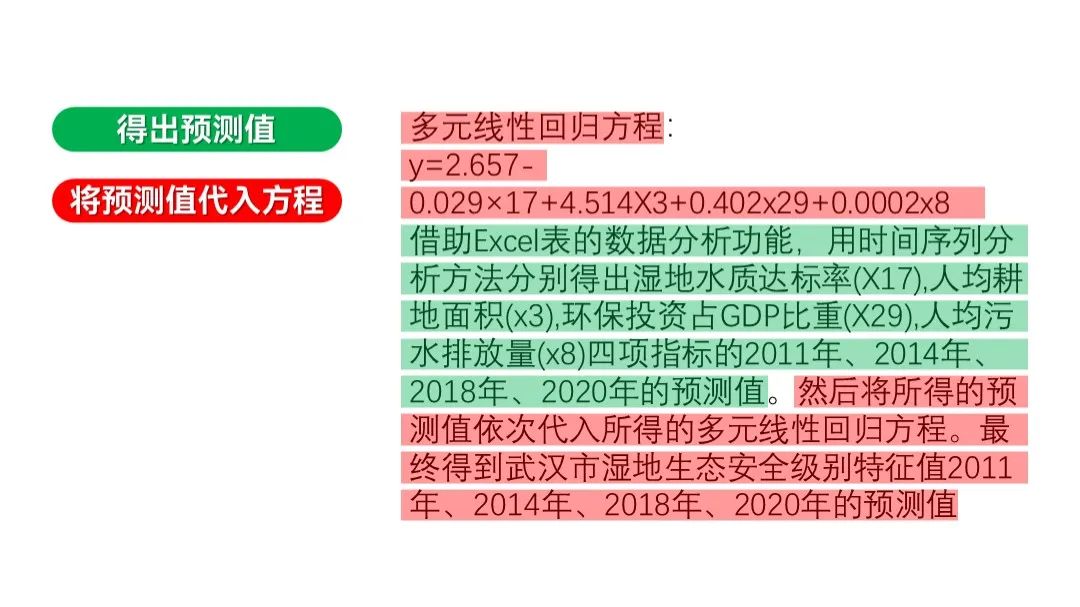
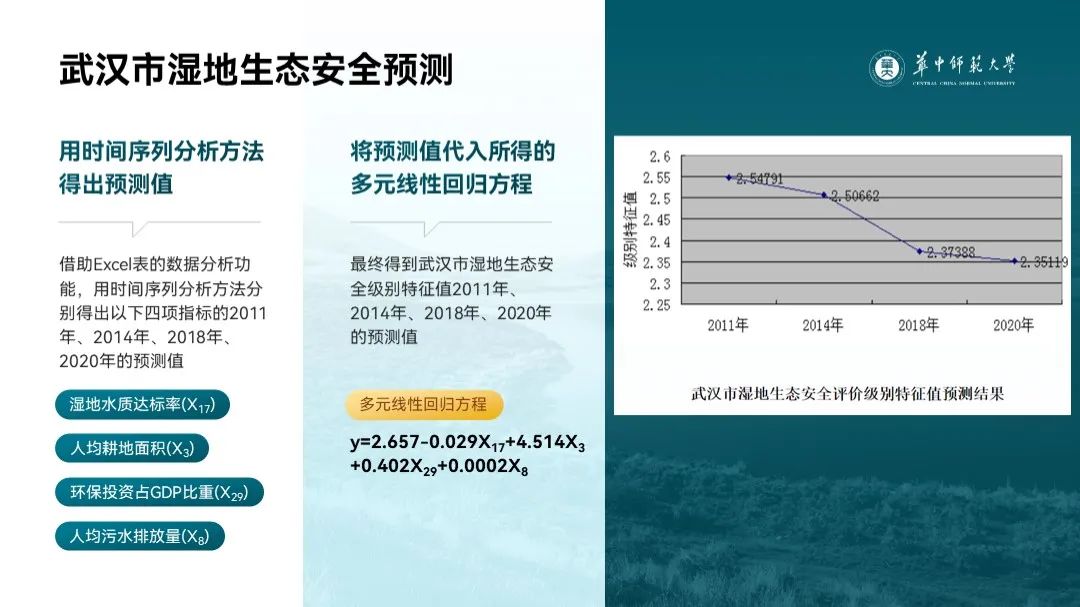
▎多文字圖表頁

密密麻麻的文字相信大家看得頭都大了吧?真多看一眼就會爆炸。
不過冷靜下來分析會發現其實不難,先梳理一下大段文案,不難看出它就講了兩個要點:

文案一分為二以後,頁面就可以被劃分成三個內容模塊:

用分割型版式,為模塊之間劃分清楚界限:

現在有沒有覺得大段的文字跟簡陋的截圖越看越難受?
不慌,咱們可以試著通過梳理出內容要點的方式,“讓長文變成短句”:

接著再為密密麻麻的文字增加一些圖形化元素,比如線條或圓角矩形等:

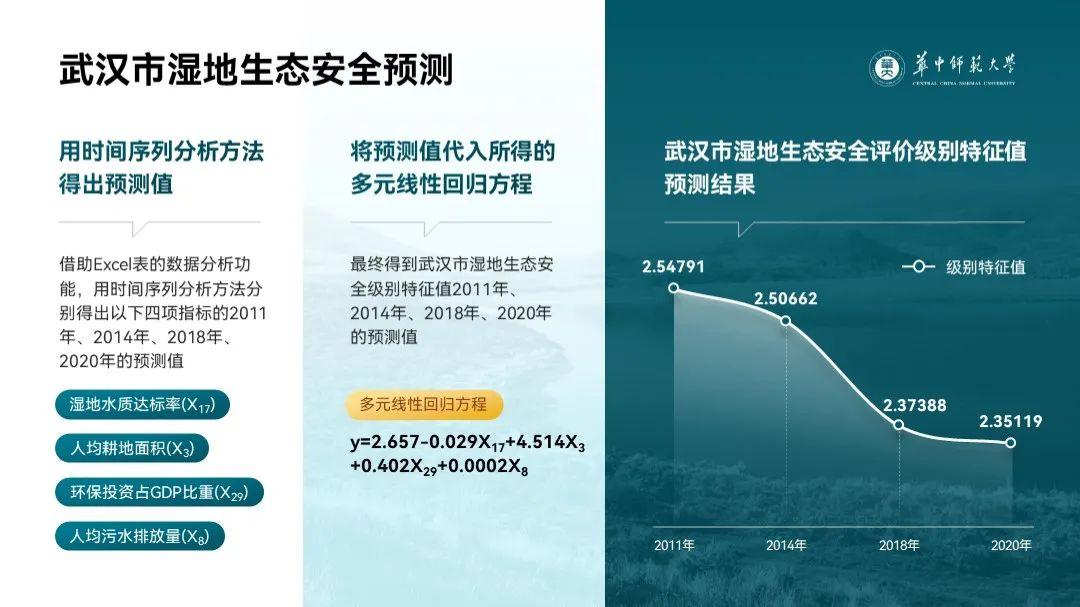
按照同樣的思維處理完第二段文案,我們就可以得到一個這樣的版面:

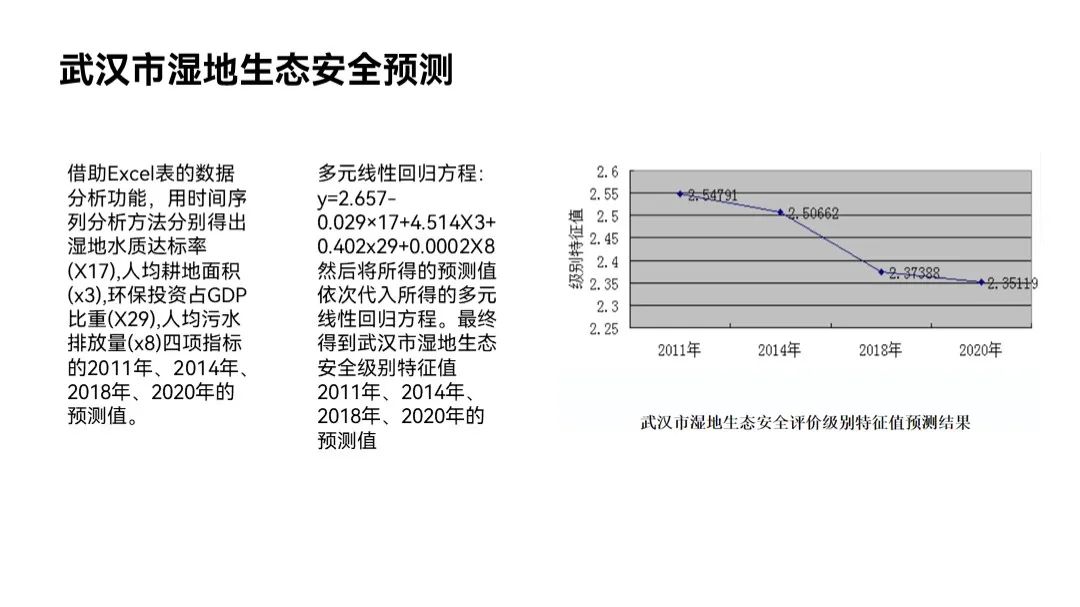
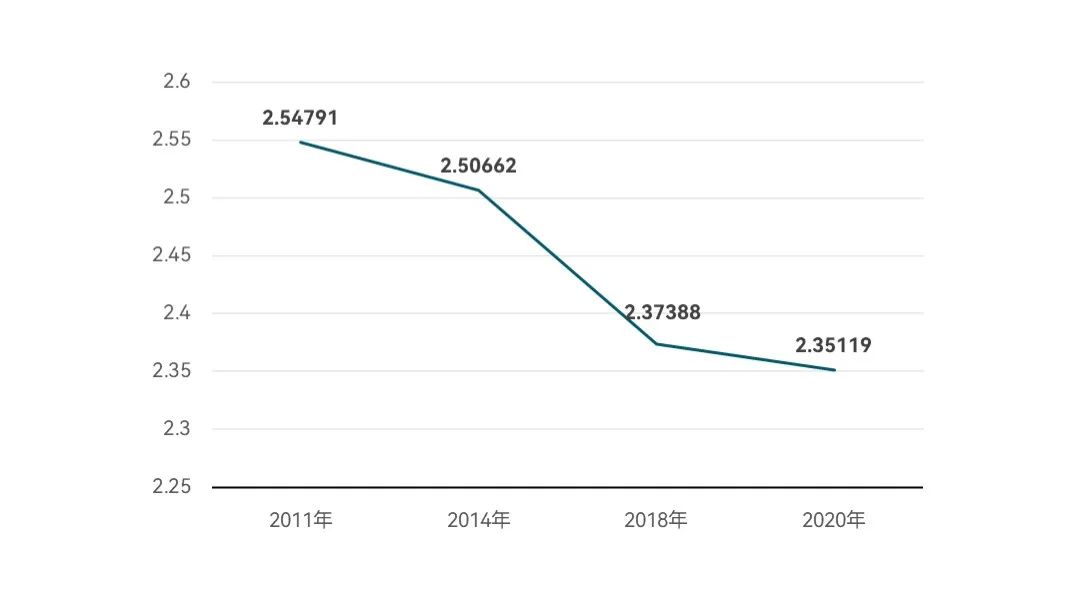
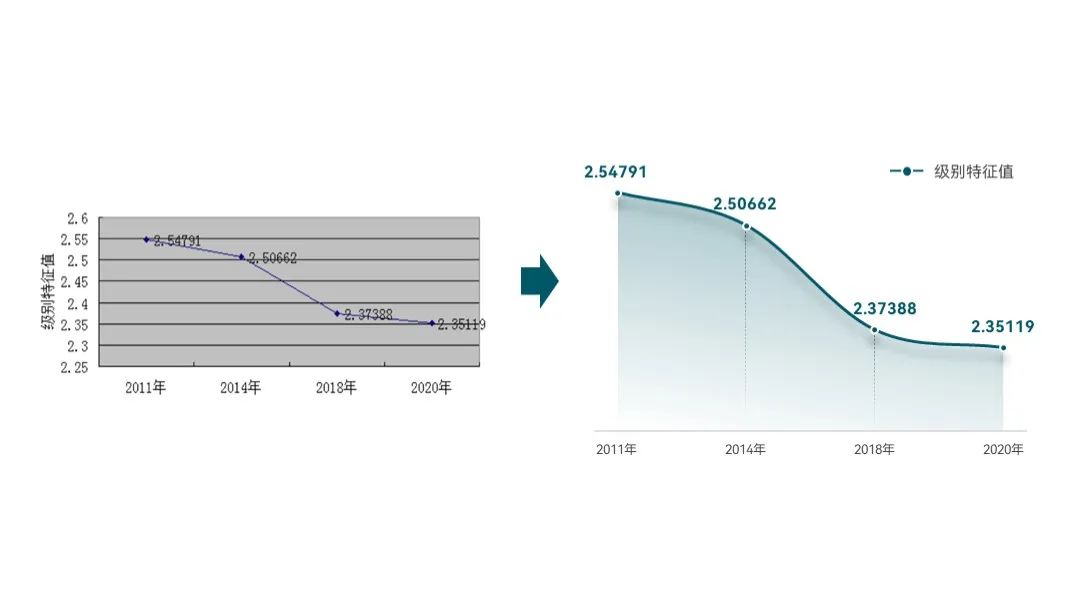
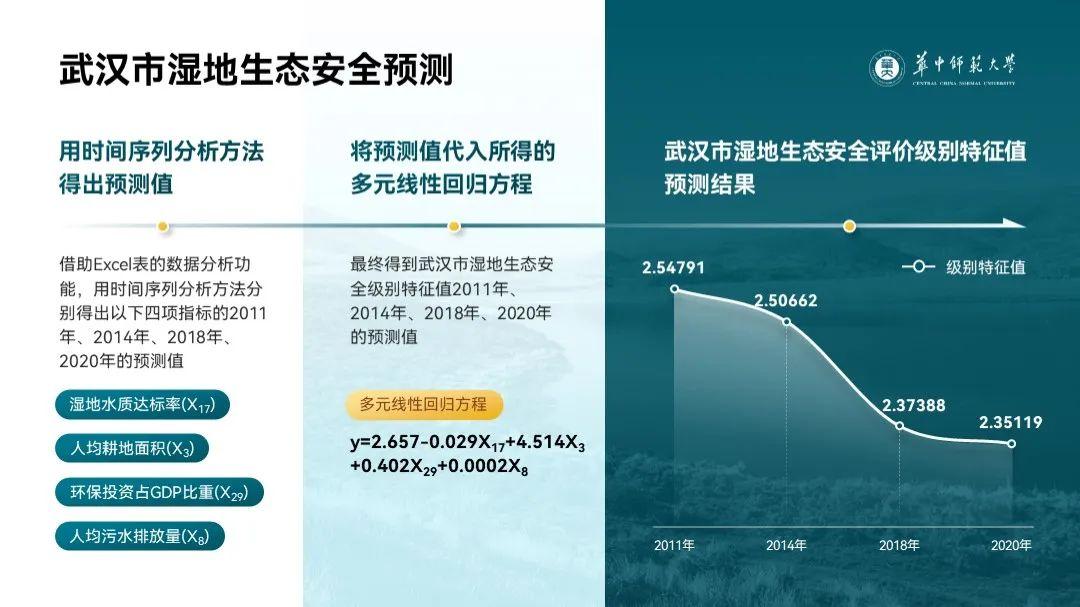
最後,老規矩,重構一下截圖中的圖表。

插入一個折線圖圖表,刪掉多餘元素,讓直線變曲線,再添加漸變形狀裝飾即可:

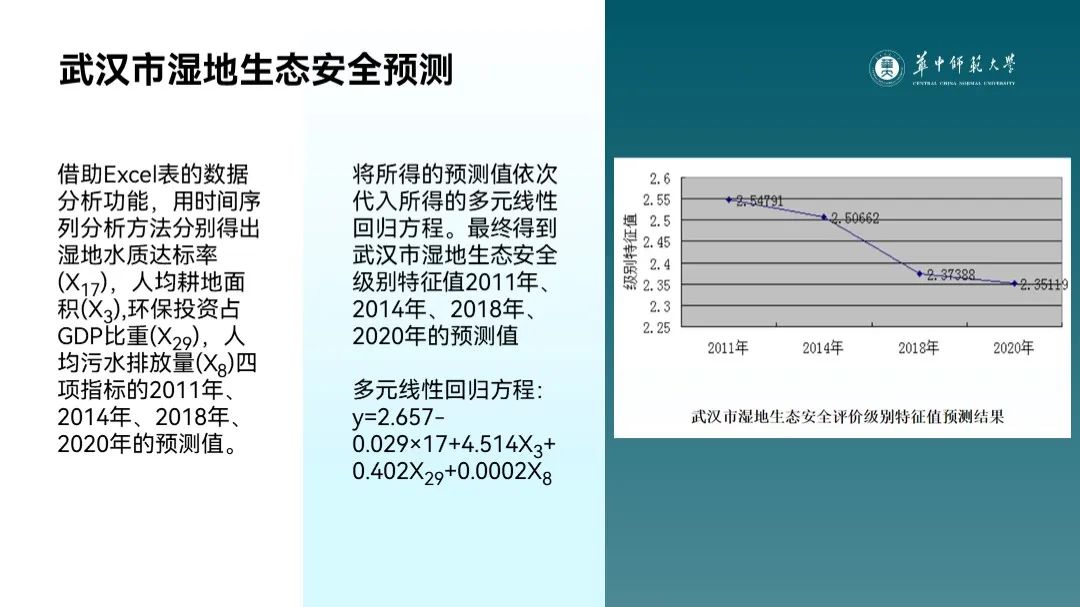
看一下最終效果,帥吧!

考慮到原文中的三段內容是有閱讀的順序關係的,所以我還把原來的線條換成了時間軸的形式:

▎流程圖頁
仔細閱讀PPT ,不難看出它兩段式的內容結構。

咱們可以插入一個矩形,將內容一分為二:

再把原本的四個要點“裝”進形狀裡,再添加圖標裝飾,得到一個更有層次感的版式:

不過此時4個“步驟”的流程感還不夠明顯,我們在下方添加一根有指向性的線條:

如果你覺得此時的版式太耿直了,這裡我還做了一個彎的流程圖:

是不是也有種gay裡gay氣的美感?
文末給你打包了本期文章第三頁【數據圖表頁】的PPT案例源文件,讀到最後即可領取哈。
▎總結
看一下最終修改後的整體效果:




還不錯吧?
學術答辯類的PPT,更需要注重內容的梳理而不是設計,所以你可以看到整份PPT我都沒有用到太花的設計。
另外,雖然這份PPT的主題是學術答辯PPT,但是美化思路同樣可以用在職場工作型PPT上,大夥兒要學會舉一反三哈
想要本期文章第三頁案例源文件的同學,可以:

文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/Helped%20a%20colleague%20to%20change%20a%20PPT%20academic%20PPT%20can%20still%20be%20made%20like%20this.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试