在 022 咱們把CSS 的繼承機制,玩弄了一下。
這次搞定 021 中,那張著名圖說的“選擇器”
很簡單,他代表了樣式中 {} 之前的部分!
在 CSS 的聯盟中,有三種最基礎的的選擇器:
標籤選擇器、類選擇器、id 選擇器
還是以 Dom 結構(頁面結構)為例,細緻的看一下這三種選擇器怎麼玩兒。
類似 15 中的區塊,代碼如下:
<!doctype html>
<html>
<meta charset='utf-8'>
<head>
<title>選擇器</title>
<style type='text/css'></style>
</head>
<body>
<header>
<h1 class='red' id='title'>FishC</h1>
</header>
<section>
<h1 class='blue' id='m-title'>Fishc</h1>
<article>
<h1 class='red' id='s-title'>fishC</h1>
</article>
</section>
<aside>
<h1 class='blue' id='a-title'>fishc</h1>
</aside>
</body>
</html>
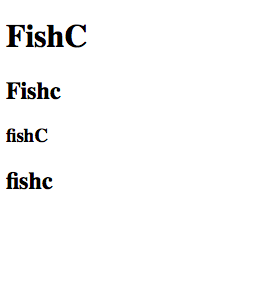
效果圖:

標籤選擇器,用於選擇文檔中某種對應的 HTML 元素。
例如,你想把 body 中,h1 元素的字體大小設置為 33px,就要這麼用:
<!doctype html>
<html>
<meta charset='utf-8'>
<head>
<title>選擇器</title>
<style type='text/css'>
h1{
font-size:33px;
}
</style>
</head>
<body>
<header>
<h1 class='red' id='title'>FishC</h1>
</header>
<section>
<h1 class='blue' id='m-title'>Fishc</h1>
<article>
<h1 class='red' id='s-title'>fishC</h1>
</article>
</section>
<aside>
<h1 class='blue' id='a-title'>fishc</h1>
</aside>
</body>
</html>
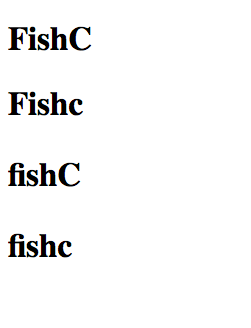
效果圖:

果然 4 個 h1 元素的文本都變大了,且是 33px。
id 選擇器,選擇文檔中擁有 id 的 HTML 元素。
標誌就是 # + ID名稱
例如,我們梯度設置字體大小,66,55,44,33px
#title{
font-size: 66px;
}
#m-title{
font-size: 55px;
}
#s-title{
font-size: 44px;
}
#a-title{
font-size: 33px;
}
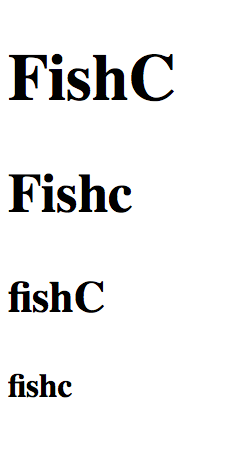
效果圖:

類選擇器,用於選擇文檔中帶有某種類的HTML元素。
標誌就是 . + 類名稱
例如,現在雖然有顏色為紅色,但不通過類選擇器設置,是沒有效果滴!
我們設置.red 為紅色; .blue 為藍色
代碼如下:
.red{
color: #F00;
}
.blue{
color: #06F;
}
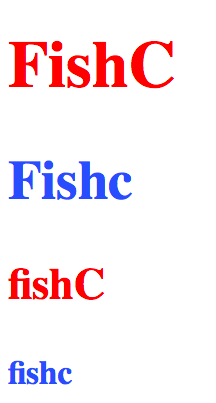
效果圖:

綜合使用3種選擇器
難道,三種選擇器只能單獨使用?
怎麼可能呢? !
他們可以組合使用啦,經濟又環保,最重要顯得B格高!
例如,h1,h2,hn,大小、顏色都一樣,就可以如此這般寫:
h1,h2, ...,hn{
font-size:33px;
color:#66F;
}
如果希望更精確的設置,可以通過對選擇器的父元素加以指定,父元素和子元素間,要用空格分開!
',' 是行不通滴~ 這就是後代選擇器
如希望只對section元素下的h1元素改變大小,就這麼寫:
section h1{
font-size:33px;
}
還可以更精確,指定到孫子(當然了,H5中並沒有孫子元素哈~)
例如,只對section下,article的h1元素改變大小,就這麼寫:
section article h1{
font-size:33px
}
不僅可以這種父子限定,隨便組合也行,標籤+類選擇器:
section .red{
color:F#66F;
font-size:33px;
}
CSS中還有很多附加選擇器

用法都差不多,具體用到,再說~
 如果喜歡本系列 HTML 帖子
如果喜歡本系列 HTML 帖子
歡迎到魚C論壇訂閱 專輯☟
HTML5 - 庖丁解牛
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/HTML5%20%200%202%203%20%20Selector%20Mystery.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试