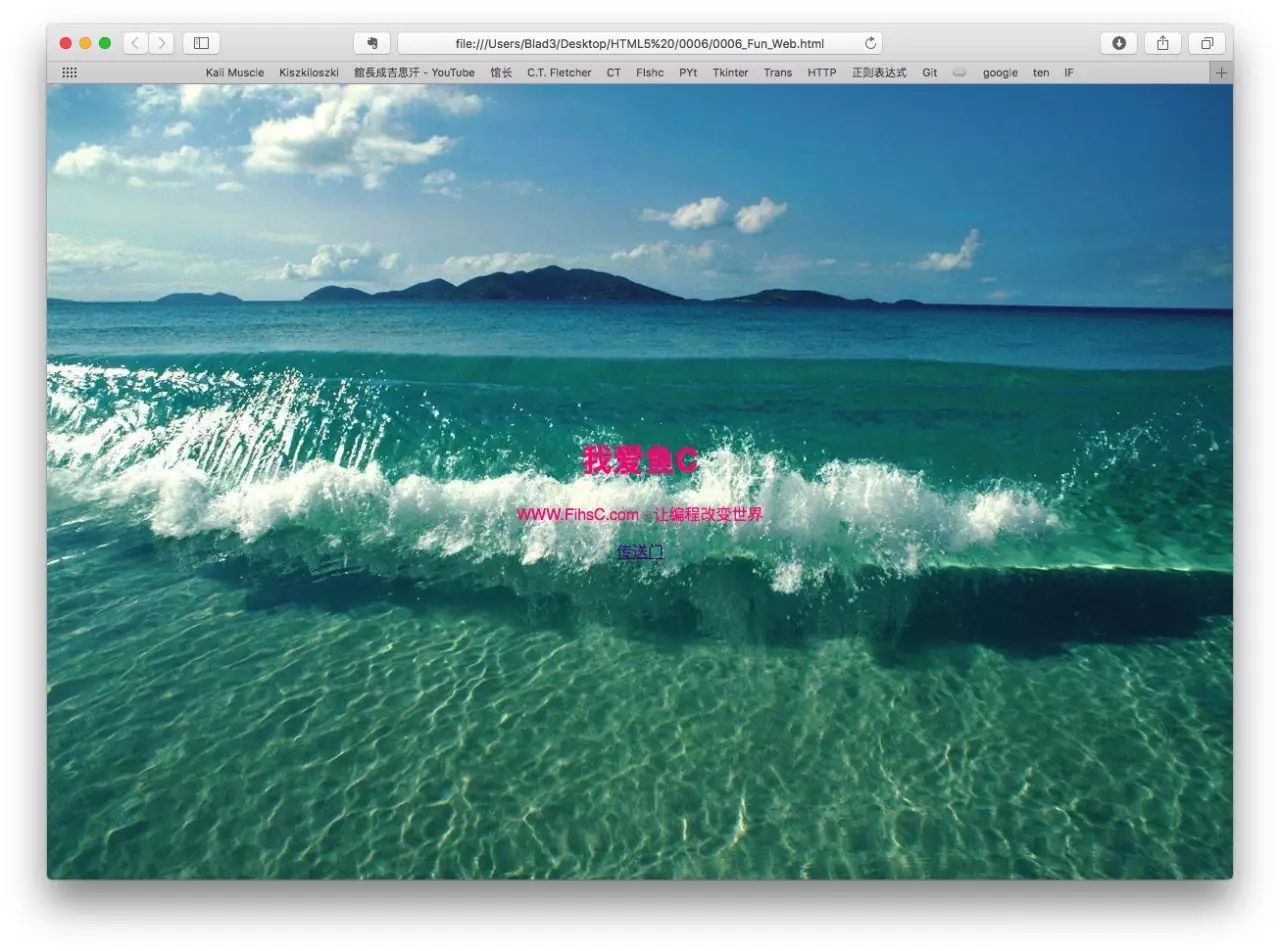
在 005< /span> 中,我們通過CSS 樣式,設置區塊container 水平居中。
通過,CSS 的 position 屬性,設置 transform 垂直居中。
現在,字體一下就顯得挫一些了!
必須要美化下!
一般情況下,默認的“宋體”無法彰顯B格,所以需要自己設置下字體,DIY後總是極佳的。
想起小王子的一句話:

正因為你為你的玫瑰花費了時間,
這才使你的玫瑰花變得如此重要。
在不同的話系統中有著不同的默認最佳顯示字體。
Mac是系統自帶的黑體,微軟是微軟雅黑。
咱們可以通過設置font-family屬性為sans-serif,即係統默認的無襯線字體,系統自動選擇最佳顯示字體。
所謂無襯線字體,就是一種優美的、圓潤的、適合閱讀的字體,看下面演示效果就知道了~
對了,sans-serif屬性,針對Mac、Win 8 以上有效,之前的Win系統,可能還是會顯示宋體。

不二如是1分鐘前
有測試過的魚油,可以在原帖下方留言, 不二必有厚禮哈~
不二必有厚禮哈~
沒錯,還是跟 004修改顏色一樣,全局修改:
html,body{
height: 100%;
color: #FF0088;
看一下效果:


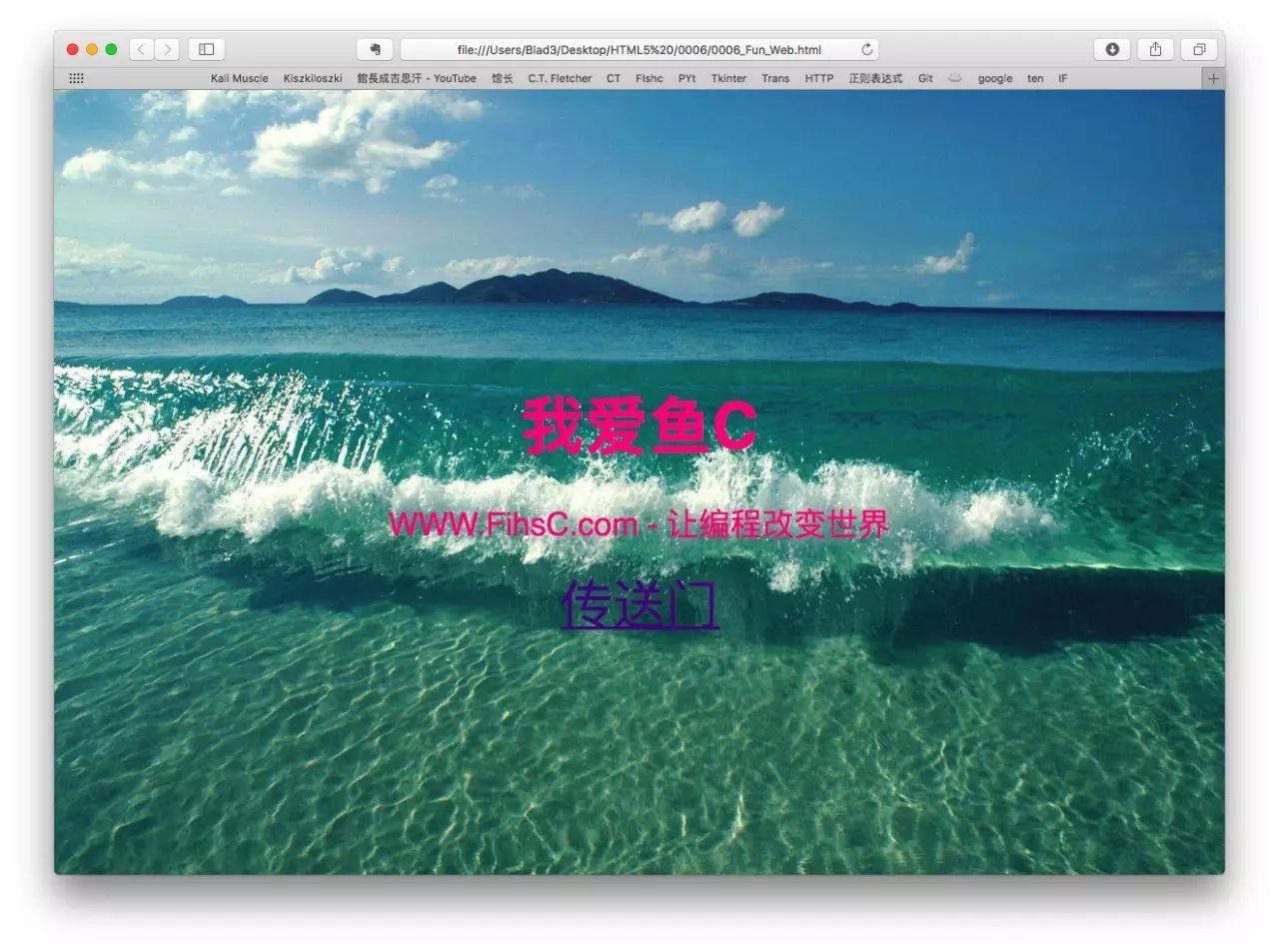
將“我愛魚C”放大!彰顯這獨一無二的氣質!
h1{
font-size: 66px;
margin-bottom: 22px;
font-size就是設置字體大小的。
margin-bottom屬性,就是控制h1標題與下面p之間的距離的,畢竟距離產生美~
現在修改,p的樣式,適當放大,並且與下面”傳送門“拉開距離
p{
font-size: 33px;
margin-bottom: 22px;
修改,“傳送門a”的樣式
a{
font-size: 55px;
看一下最終效果:

·the end·
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/HTML5%20%200%200%206%20%20Beautify%20fonts.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试