一、HTML工作原理
原理

html 負責數據展示 css 負責美化頁面 js 頁面的動態效果
< span >二、認識標籤
記住功能 標籤寫法 - < section >可分為:單標籤和對標籤
< span ><!--單標籤 -->
<標籤名 屬性1='屬性值' 屬性2='屬性值' 屬性3=屬性值>
<!--對標籤 -->
<標籤名 屬性1='屬性值' 屬性2='屬性值' 屬性3=屬性值< /span>>內容</標籤名>
標籤不能創造 書寫標籤的時候應該用英文半角 屬性值可以單引號、雙引號引起來,也可以不寫引號,推薦使用單引號括起來 屬性必須寫在開始標籤裡 標籤可以嵌套,一個標籤要完全嵌套到另外一個標籤裡
三、全局架構標籤(重點)
<!doctype html> 文檔類型,html表名是html5的文檔
<html>根標籤
<head> 頭部
<meta charset='UTF-8'> 告訴瀏覽器用utf-8編碼格式解釋文檔
<title> Document</title> 文檔標題
</head>
<body>
</body>
</html>3.1 title標籤
<title>Document</ title>設置文檔標題,顯示窗口的標題欄
3.2 設置字符集
<meta charset= 'UTF-8'>字符集是告訴瀏覽器用那種編碼格式解讀html文檔,注意html文檔本身有一個編碼格式,這兩個編碼格式必須一致,不一致就亂碼
3.3 body
(了解)內容顯示區,有些常用屬性:
topmargin 上外邊距 - < section >leftmargin 左外邊距
text 文字顏色 bgcolor 背景顏色 background 背景圖片,和bgcolor衝突,設置了背景圖片,背景顏色就是不顯示
3.4 全局屬性
每一個標籤都有的屬性,常用的有id、class、name、style
四、html常用標籤
4.1 常用標籤
h1~h6 標題,一般一個頁面只設置一個h1標題 -
hr (單標籤) 水平分割線 width 可以使用絕對值,300,不帶單位,也可以使用百分比50% align 對齊方式:left center(默認) right p 段落標籤,有段前間距和段後間距 br (單標籤) 換行 nobr (雙標籤) 不換行,所修飾內容無論多長,不會自動換行,顯示不下,會有滾動條 pre 保持原來的樣式,無論空格還是換行都會正常顯示 b(strong) 加粗 i(cite,em) 斜體 u 下劃線 sub/sup 下標/上標,看圈在那邊,在下邊就是下標 font (face/color/size) 字體 < /li>face 字體名稱,到window目錄下font子目錄下查看 < li >
color 字體顏色 size 值取1~7,7最大 < /li>
4.2 註釋和實體引用
-
註釋
<!--我是註釋 -->
<!--
我是註釋
-->
註釋的作用:
1 提高代碼的可讀性,主要給其他團隊成員看的,方便維護
2 方便調試
實體引用
空格
< <
> >< br> & &
' "
' '
五、列表
5.1 有序列表(ol/li)
type: 數字,a ,A,I ,i start 開始標號,默認從1開始
5.2 無序列表(ul/li)
type 項目符號: disc 默認實心圓圈 square 實心方塊 circle 空心圓圈
5.3自定義列表(dl/dt/dd)
六、超級連接(重點)
超鏈接的寫法
< a href='http://www.baidu.com/'>百度</a>
url 統一資源定位符
https://baike.baidu.com:80/item/%E6%9D%A8%E5%B9%82/149851?fr=aladdin#4
第一部分: 協議 http https ftp news magnet(磁力鏈接)
第二部分:主機,服務器地址 可以是域名或ip地址
第三部分:冒號後面的數字,端口 http 80(默認) https :443 ftp:21 mysql:3306
端口編號從0~65535 其中0~1023歸操作系統使用
第四部分:從端口後的斜線到? ,中間這部分叫路徑,請求文件的路徑
第五部分:從?到#中間這部分,是請求參數,query string ;寫法: 鍵=值&鍵2=值
第六部分:錨點 也就是同一個頁面內的跳轉,必須用#開頭
href 所請求的url,注意url必須寫協議
title 鼠標放到超鏈接上時顯示的提示
target
_blank 新窗口打開 _self 當前窗口打開,默認
七、img標籤(單標籤)
<img src='' title='' alt='' border='' width='' height=''> 絕對路徑和相對路徑
本機絕對路徑:file:///C:/python/web/1/ym.jpg
網絡絕對路徑:https://gss0.bdstatic.com/94o3dSag_xI4khGkpoWK1HF6hhy/baike/c0%3Dbaike80%2C5%2C5%2C80%2C26/sign=32ceb0ef04d79123f4ed9c26cc5d32e7/7c1ed21b0ef41bd55520081359da81cb38db3de2.jpg
網站絕對路徑(了解): /代表網站根目錄
相對路徑:相對於html文檔所在目錄 ../上級目錄./當前目錄 ./3/index.html ../1.html
src 圖片來源,可以是相對路徑也可以是絕對路徑
title 圖片提示文字
alt 圖片不顯示的時候的提示文字
border 圖片邊框大小,一般默認為0
width/height 一般只設置一個,另外一個等比例縮放
八、表格
table 表 border 表格線 cellspacing:單元格的間距 cellpadding:單元格到內容距離 align:水平對齊left、center、right height可以不用設置,自動撐開 tr 行 align :水平對齊left center right valign:垂直對齊top middle bottom 注意:如果沒有給該表格設置高度,那麼設置valign無效,在以後佈局頁面的時候,一般不使用valign,只有一種情況使用到,就是圖片和文字並排排放的時候,需要設置圖片的valign為middle td 單元格 colspan 跨列向右合併 rowspan 跨行向下合併 -
width/height th 就是表格的表頭,內容會加粗,和td用法相同 caption 表格標題,跟隨表格移動
<table border=1 width=100>
<tr align='left'>
<td>A</ td>
<td>A</td>
<td>A</td>
</tr>
<tr align='left'>
<td>B</td>
<td>B</td>
<td>B</td>
</tr>
</table>< strong >九、表單(重要)
用途:收集用戶信息,提交給服務器
基本使用:
不是所有的標籤都可以提交,能夠向服務器提交信息的表單項,只有表單項:input、select、textarea才可以向服務器提交信息
表單項必須放到form標籤中才可以提交信息
action:提交地址,一般是服務器的頁面
method:提交方式,最重要的兩種為get方式和post方式,默認是get提交
get和post的區別:
1.get用於向服務器請求數據,post一般用於向服務器提交數據
2. get請求通過url傳遞數據,數據會暴露在瀏覽器地址欄裡,不安全;
post請求數據在請求體中,不會在瀏覽器地址欄裡出現,相對安全
3. get傳參,數據大小受url限制,一般幾k大小
post傳參理論上無限制
enctype:用於文件上傳,值為:multipart/form-data,現在了解
input框
type:text
placeholder:佔位符,一般用於提示用戶,當用戶輸入時,會自動消失
maxlength:最大字符數
type 類型:單行文本框(text)、密碼框(password)、複選框(checkbox)、單選框(radio)、文件上傳( file)、按鈕(button)、重置按鈕(reset)、提交(submit) name:名稱,要提交,必須設置name value 默認值 readonly 只讀 disabled 不可用 size 公有屬性:type、name、value、readonly、disabled、size
單行文本框
<input type='text' value='重置' />
提交按鈕
type:submit
value:提交按鈕的標題
<input type='submit' value='提交' />
重置按鈕
清空用戶輸入
type:reset
<input type='reset' value='重置' />
密碼框
type:password
<input type='password' name='password' />
單選框
一般用於多選一,name相同是一組,一組中只能選一個
type:radio
checked:是否選中
value:一般用0或1表示,必須設置,否則服務器無法區別選中是哪一個
<input type='radio' name=' ball1' checked value ='basketball'/> 籃球
- < section >
複選框
一般name值相同
type:checkbox
value:必須設置
checked: 是否選中
<input type='checkbox' name=' ball1' checked/> 籃球
<input type='checkbox' name='ball2' checked/ > 足球
文件上傳
type:file
<input type='file' name='upload' enctype=''< /span>/>
隱藏按鈕
一般用於提交無需用戶輸入的數據
type:hidden
name和value值必須設置
<input type='hidden' name=' a' value='123'/>
button 一般配合js代碼使用
<button>按鈕</button>
下拉框(select)
selected:是否選中 value 需要設置,否則值就是option中間的文字 name 必須設置 size:顯示的行數,如果設置這個屬性,下拉框會變成列錶框 multiple:是否可以選擇多行 下拉框選項(option)
<select name=''>
<option>1</option>
<option>2</option>
<option>3</option>
</select>
< p >多行文本(textarea) cols:列數 rows:行數 注意textarea標籤的內容不能有任何值,否則便會顯示
<textarea cols=10 rows=6> </textarea>
label標籤
配合radio、checkbox使用,方便用戶選中
<input type='radio' name='sex' value= '男' checked id='man'> <label for='man'>男</label>
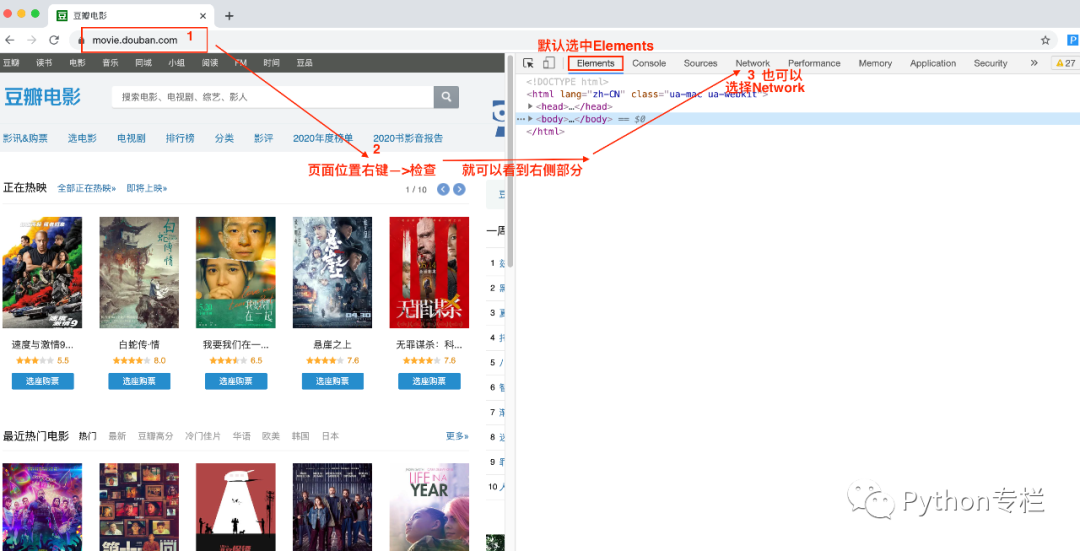
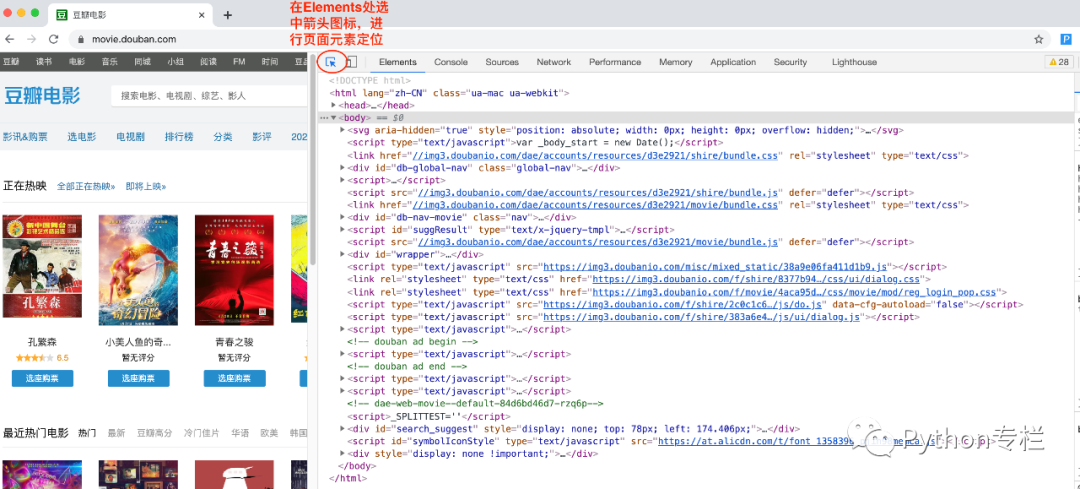
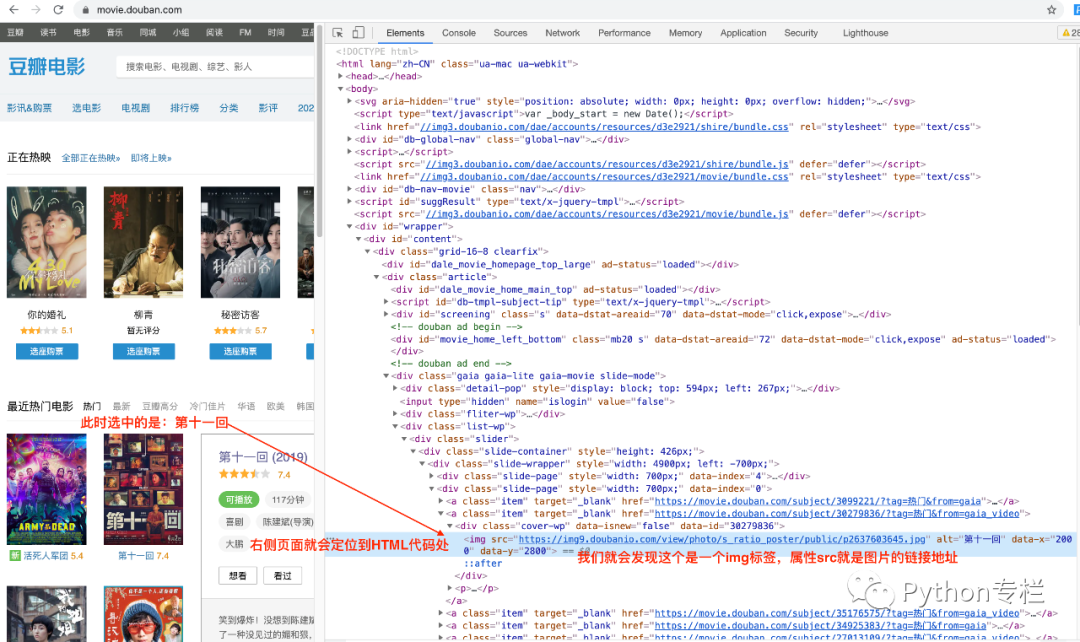
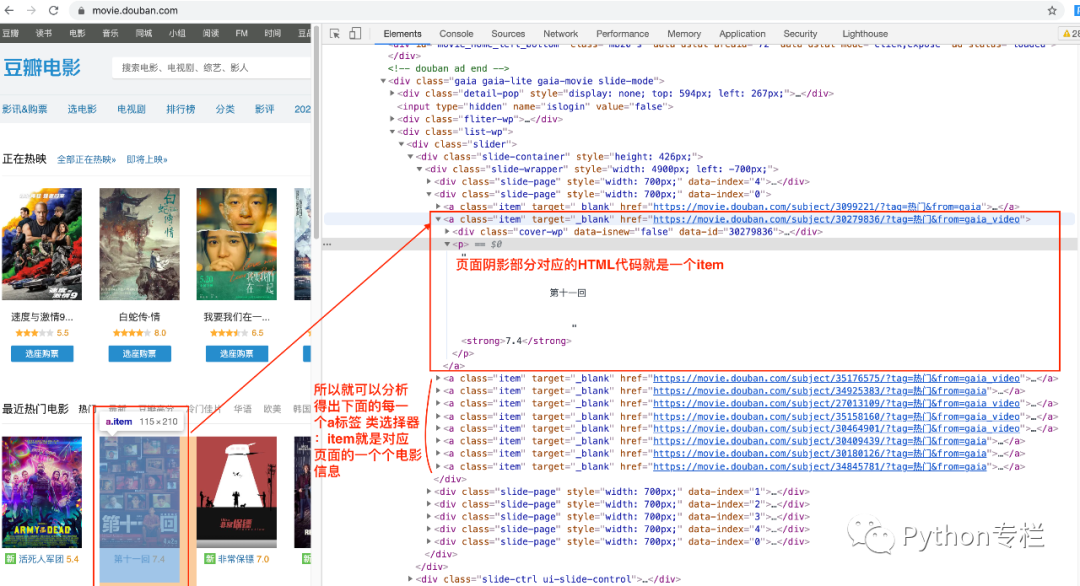
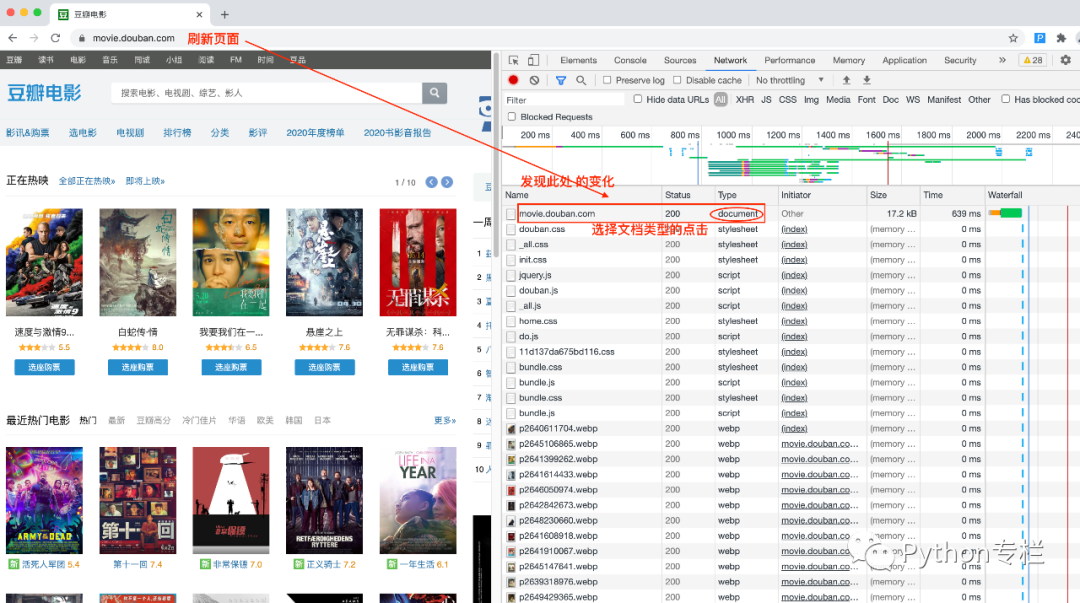
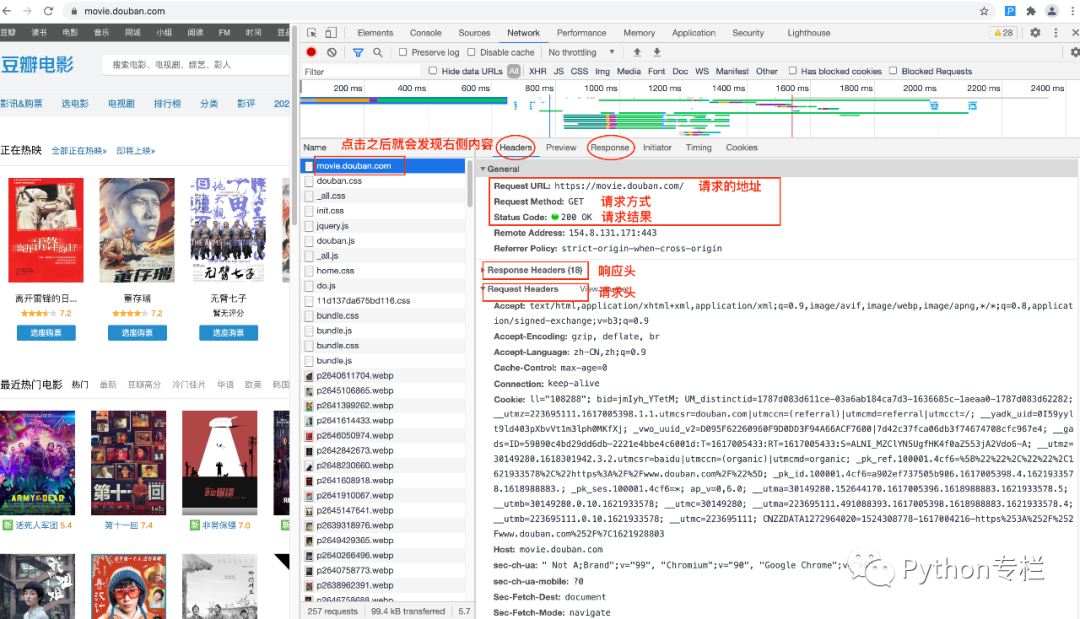
十、開發者工具的使用






文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/HTML%20structure%20analysis.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试