
文/小虎哥
原文鏈接:http://www.jianshu.com/p/6a2d672debdb
CSS簡介
CSS Cascading Style Sheets 層疊樣式表。
CSS的主要目的:是給HTML標記添加各種各樣的表現(格式、樣式)。比如:文字樣式、背景、文本樣式、鏈接樣式。
CSS語法格式

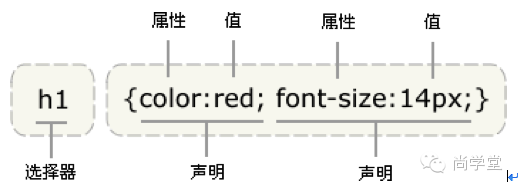
一個CSS規則,由“選擇器”和“格式聲明語句”構成。
“選擇器”:就是選擇HTML標記,換句話說:就是給哪個HTML標記加樣式。
“格式聲明語句”:由{}構成,{}中是各種格式語句。
一條格式語句,由“屬性名:屬性值”構成。
每一條格式語句,必須用英文下的分號“;”結束。
屬性名,就是CSS中的各種屬性,這些屬性名都是固定的。
屬性值,一個屬性名可以取不同的值,這個值不加引號。
CSS中的數字單位都是px,這個px不能省略。
CSS選擇器
1.基本選擇器
(1)“*”選擇器:通配符
描述:將匹配所有的HTML標記,所有的標記都會改變的。
語法:
*{ color:red; }注意:“*”盡量少用,因為IE6不支持。
(2)標籤選擇器
描述:將匹配指定的HTML標記。
語法:
h1{ color:red; }注意:CSS標籤選擇器,與HTML標記的名稱一樣,但不能加尖括號。
(3)class選擇器(類選擇器)——類選擇器是使用頻率最高的
描述:給一類HTML標記加樣式。這裡所指的“一類”是:每個HTML標記都有一個class屬性,且class的值一樣。 class屬性是公共屬性,每個HTML標記都有。
類選擇器的名稱,必須以“.”開頭,後限HTML標記的class屬性的值。
語法:如
.box{ color:red; }HTML標記的class屬性的值,不能以數字開頭。
(4)id選擇器
描述:給指定id的元素添加樣式。
id選擇器的名稱,必須以“#”開頭,後跟HTML標記的id屬性的值。
語法:如
#boxId{ color:red; }注意:
網頁中HTML標記的id屬性的值,必須是唯一的。
id屬性一般是給JS使用的,不是讓你來加樣式的。 class屬性只能給CSS用,不能給JS用的。
2.組合選擇器
(1)多元素選擇器
描述:給多個元素加同一個樣式,多個選擇器之間用逗號“,”隔開。
舉例:h1,p,div,body{color:red;}
(2)後代元素選擇器(最常用)
描述:給某個標籤的某一個後代元素加樣式。選擇器之間用“空格”隔開。
舉例:div .title{ color:red;}
(3)子元素選擇器
描述:給某個元素的子元素添加樣式。
舉例:div > h1.title{color:red;}
3.CSS偽類選擇器:給超鏈接加的樣式(鏈接的不同狀態加樣式)
一個超鏈接,有四個狀態:
正常狀態(:link):鼠標沒放上之前鏈接的樣式。
放上狀態(:hover):鼠標放到鏈接上時的樣式。
激活狀態(:active):按住鼠標左鍵不鬆開的樣式,這個狀態特殊短暫。
訪問過的狀態(:visited):按下鼠標左鍵,並彈起,這時的樣式效果。
**在平常工作中,會使用以下寫法,來給鏈接加不同的樣式:a:link, a:visited{ color:#444; text-decoration:none; } 將“正常狀態”和“訪問過的狀態”合二為一。
a:hover{ color:#990000; text-decoration:underline; } “鼠標放上”單做一種效果
CSS屬性
CSS尺寸屬性
width:元素寬度,一定要加px單位。 height:元素高度。CSS字體屬性
font-size:文字大小。如:font-size: 14px;font-family:字體。如:font-family:微軟雅黑;font-style:斜體,取值:italic。如:font-style:italic; font-weight:粗體,取值:bold。如:font-weight:bold;CSS文本屬性
color:文本顏色text-decoration:文本修飾線,取值:none(無)、underline(下劃線)、overline(上劃線)、line-through(刪除線) text-align:文本水平對齊方式,取值:left、center、rightline-height:行高,可以用固定值,也可以用百分比。如:line-height: 24px; line-height:150%;text-indent:首行縮進。如:text-indent: 28px;letter-spacing:字間距。CSS列表屬性
list-style:列表樣式,取值:none。去掉項目符號或編號前面的各種符號。
格式:ul,li{list-style:none;}/*去除前面的符號*/CSS邊框屬性:每個元素都可以加邊框線
border-left:左邊框線。格式:border-left:粗細 線型 線的顏色;線型:none(無線)、solid (實線)、dashed(虛線)、dotted(點狀線)舉例:border-left:5px dashed red;border-right:右邊框線。 border-top:上邊框線。 border-bottom:下邊框線。 border:同時給四個邊加邊框線。CSS內邊距屬性:邊框線到內容間的距離
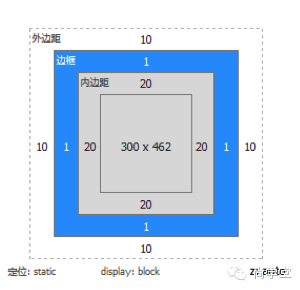
注意:平常我們所說的width和height屬性,它們指內容的寬度和高度,不含內、外邊距、邊框線。padding-left:左內填充距離,左邊線到內容間的距離。 padding-right:右內填充距離,右邊線到內容間的距離。 padding-top:上內填充距離,上邊線到內容間的距離。 padding-bottom:下內填充距離,下邊線到內容間的距離。縮寫形式padding:10px; //四個邊的內填充分別為10pxpadding:10px 20px; //上下為10px,左右為20px padding:5px 10px 20< /span>px; //上為5px,左右為10px,下為20pxpadding:5px 10px 15px 20px; < span class='hljs-comment'>//順序一定是“上右下左”CSS外邊距屬性:邊線往外的距離
margin-left:左邊線往外的距離。 margin-right:右邊線往外的距離margin-top:上邊線往外的距離。 margin-bottom:下邊線往外的距離。簡寫式margin:10px; //四個外邊距分別為10pxmargin:10px 20px //上下外邊距10px,左右外邊距20px< /span>margin:5px 10px 15px; //上外邊距5px,左右外邊距10px,下外邊距15pxmargin:5px 10px 15px 20px ; //順序一定是“上右下左”
我們可以把網頁中的每個元素,都看成是一個盒子,
盒子的特徵:內容的寬度或高度、邊框線、內填充、外邊距。

CSS背景屬性
background-color:背景顏色。 background-image:背景圖片地址。如:background-image:nonebackground-repeat:背景平鋪方式,取值:no-repeat(不平鋪)、repeat-x(水平方向)、repeat-y(垂直方向)background-position:背景定位。格式:background-position:水平方向定位垂直方向定位;用英文單詞定位:background-position: left|center|right top|center|bottom;用固定值定位:background-position: 50px 50px; //背景距離容器的左邊50px,容器頂端50px用百分比定位:background-position: 50% 50%; //水平居中,垂直居中用混合定位:background-position: left 10px; / /背景靠左邊齊,距離容器頂端10px簡寫方式background:背景色 背景圖 平鋪方式 定位方式;舉例:background:url(images/bg.gif) no-repeat center center;舉例:background: #ccc url(images/bg.gif) no-repeat left 10px;< /pre>CSS浮動和清除
float:讓元素浮動,取值:left(左浮動)、right(右浮動)clear:清除浮動,取值:left(清除左浮動)、right(清除右浮動)、both(同時清除上面的左浮動和右浮動)
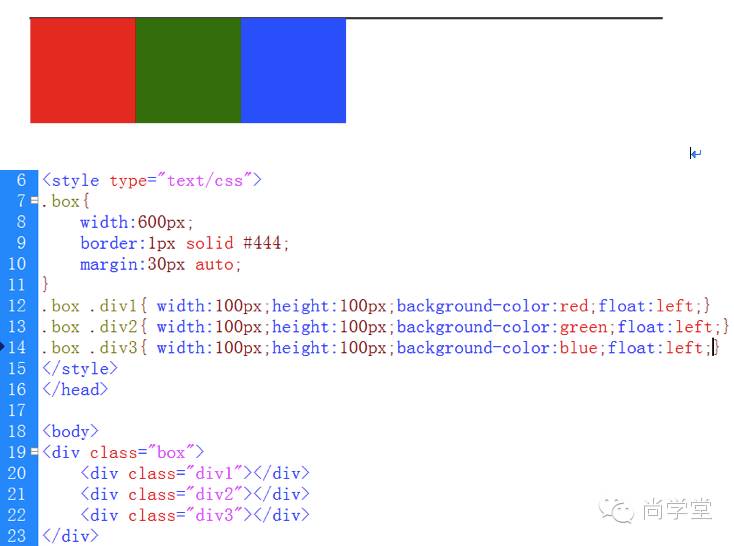
1、CSS浮動
浮動的元素,將向左或向右浮動,浮動到包圍元素的邊上,或上一個浮動元素的邊上為止。
浮動的元素,不再佔空間了,並且,浮動元素的層級要高於普通元素。
浮動的元素,一定是“塊元素”。不管它原來是什麼元素。
如果浮動的元素,沒有指定寬度的話,浮動後它將盡可能的變窄。因此,浮動元素一般要定寬和高。
一行的多個元素,要浮動一起浮動。
浮動的功能:可以實現將多個塊元素並列排版。

如何讓包圍元素,包住浮動元素?
需要在浮動元素的下邊,使用清除浮動操作。

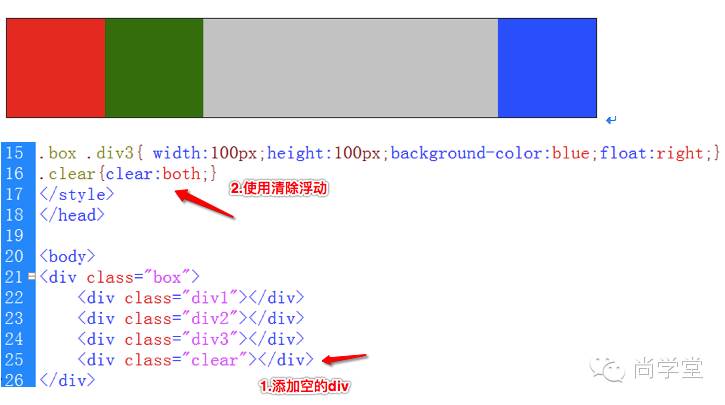
CSS清除浮動
有浮動,就得有清除。
如果包圍元素指定了高度了,那麼可以不使用清除功能。
CSS繼承性
CSS屬性繼承:外層元素的樣式,會被內層元素進行繼承。多個外層元素的樣式,最終都會“疊加”到內層元素上。
什麼樣的CSS屬性能被繼承呢?
CSS文本屬性都會被繼承的:color、 font-size、font-family、font -style、 font-weighttext-align、text-decoration、text-indent、letter-spacing、line-height提示:<body>中的CSS屬性,會被所有的子元素繼承
CSS優先級
單個選擇器的優先級
行內樣式 > id選擇器 > class選擇器 > 標籤選擇器
多個選擇器的優先級
多個選擇器的優先級,一般情況下,指向越準確,優先級越高。
特殊情況下,我們需要假設一些值:結果越大,優先級越高標籤選擇器 優先級為1類選擇器 優先級為10Id選擇器 優先級為100行內樣式 優先級為1000計算以下優先級
.news h1{color:red;} 優先級:10 + 1 = 11.title{color:blue;} 優先級:10div.news h1{color:red;} 優先級:1 + 10 + 1 = 12h1.title{color:blue;} 優先級: 1 + 10 = 11提醒:如果同時操作一個選擇器,且優先級結果相同,那麼會按照先後順序,後面的會覆蓋前面的
尚學堂:每天推送IT新技術文章,跟著我們擴展技術視野吧。

點個贊再走唄!
即刻起關注尚學堂,發送“要課程”,
IT課程免費送!
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/HTML%20learning%20%20CSS.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试