
原文鏈接:https://dev.to/koustav/html-css-features-tips-for -a-10x-fast-page-loading-speed-4jop
作者:devkoustav
如有翻譯不准,請多指正
當我們的頁面加載得這麼慢時,我們都感到厭煩!
事實網站轉換率平均下降4.42%,每增加一秒鐘加載時間(0-5秒之間)。頁面加載時間的前五秒鐘對轉換率的影響最大。
但是,你可以通過更改HTML和CSS文件來提高網站的頁面加載速度,無需以最困難的方式使用最好的託管服務!
1.延遲加載
延遲加載是一種縮短關鍵渲染路徑長度的策略,這意味著減少了頁面加載時間 。
a)拆分CSS文件
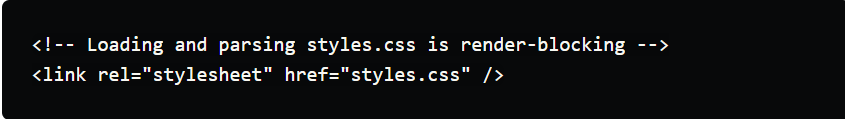
CSS必須很精簡,盡快交付,建議使用媒體類型和查詢取消阻止渲染。我所說的精簡是什麼意思? -拆分你的CSS文件,這樣整個CSS就不會在所有屏幕上執行。

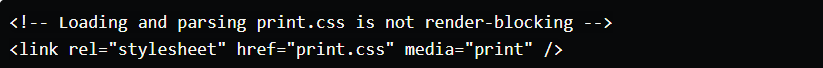
?用於打印介質使用

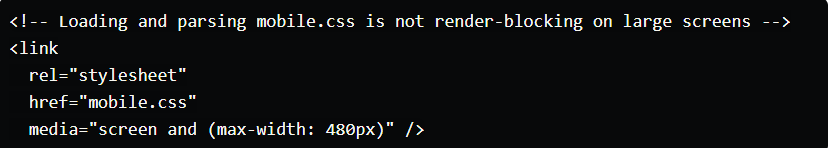
?用於移動屏幕

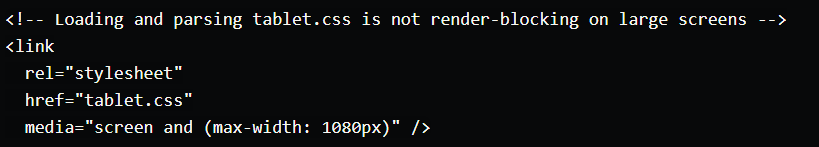
?用於平板電腦屏幕

?對於不同方向的移動屏幕,使用不同的CSS文件

通過將CSS分隔成多個文件,主渲染阻止文件(在這種情況下是styles.css)要小得多,從而減少了渲染被阻止的時間,從而大大提高了頁面加載速度。
b)CSS的font-display屬性
適用於@font-face規則,font-display屬性定義了瀏覽器如何加載和顯示字體文件,允許文本在字體加載或無法加載時以fallback字體顯示。這通過使文本可見,而不是使用空白屏幕來提高性能,這也是非樣式文本的閃光。

c)HTML文件中的圖像
用戶只能在第一秒看到頂部的圖像。那麼為什麼要讓他們等待最後的圖像加載呢?使用loading='lazy',以便圖像僅在需要時加載。這大大降低了頁面加載速度。

2.選擇正確的圖像格式
以.webp格式製作圖像。建議將其作為網絡的圖像格式標準。
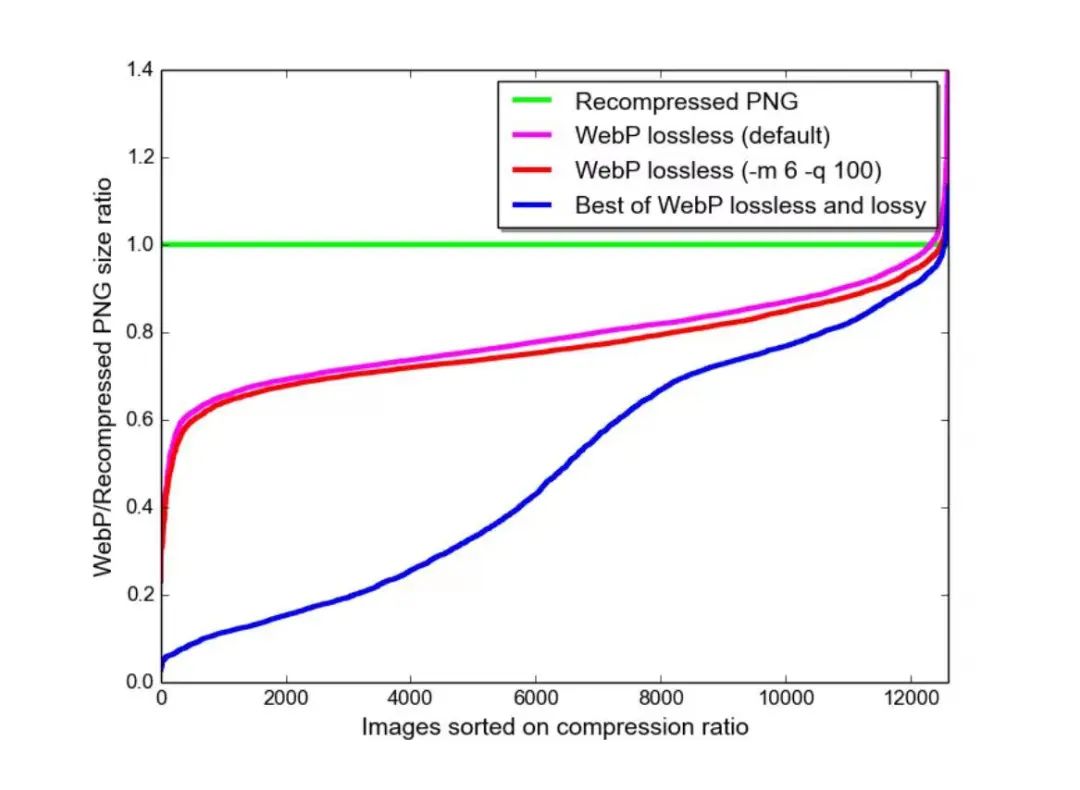
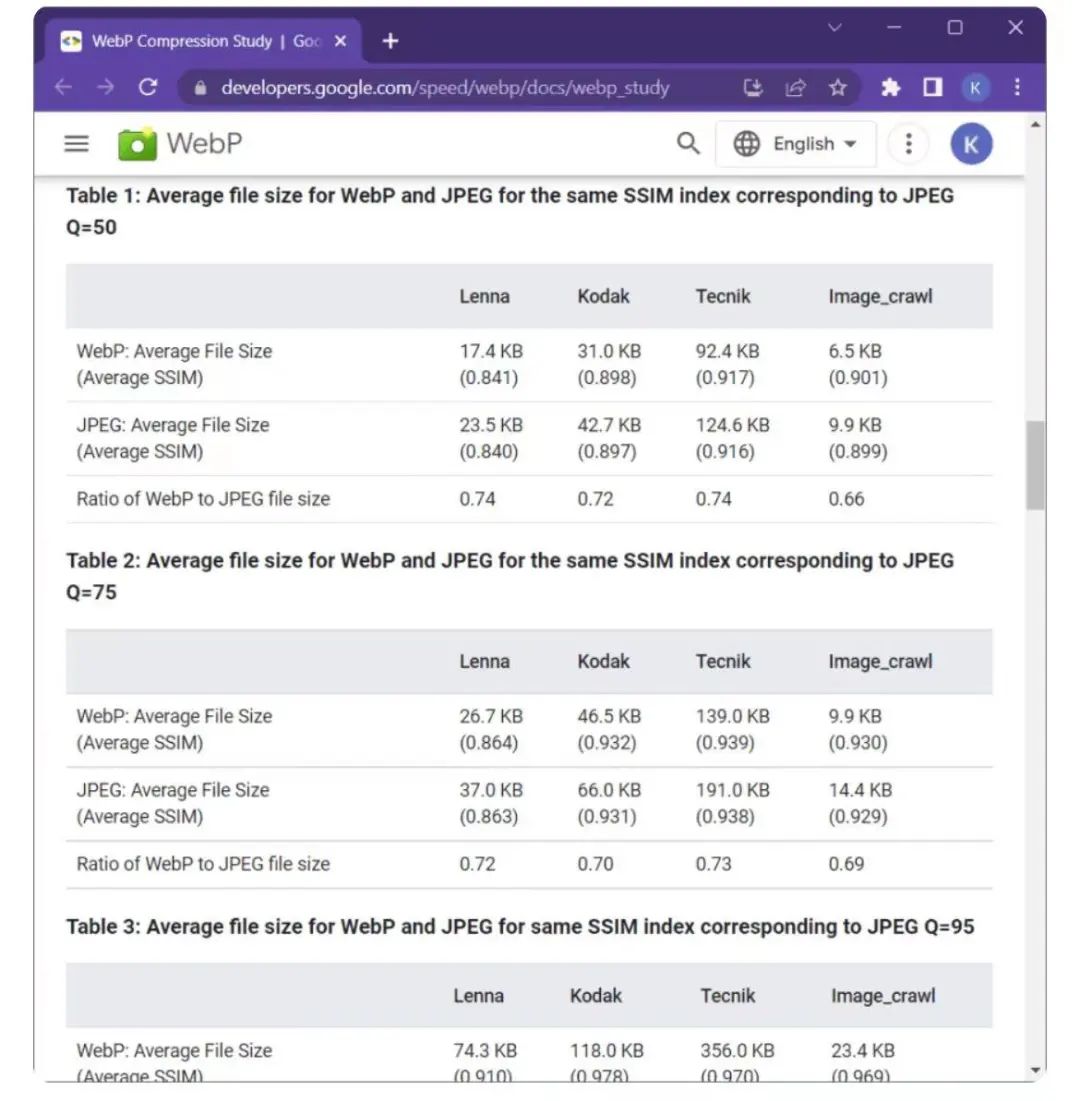
與PNG相比,WebP無損圖像的大小小了26%。在等效的SSIM質量指數下,WebP有損圖像比可比JPEG圖像小25-34%。動畫WebP圖像都支持有損、無損和透明度,與GIF和APNG相比,這些圖像可以縮小尺寸。
WebPvs PNG圖像格式

WebPvs JPEG 圖像格式

通過所有這些測試,事實證明,即使有損耗,webp圖像的壓縮也要大得多,因此頁面加載速度降低了很多!
你還可以檢查圖像格式.avif,在少數情況下,該格式優於.webp,但它是市場上的新功能(於2019年發布),因此還不多瀏覽器支持. avif格式!
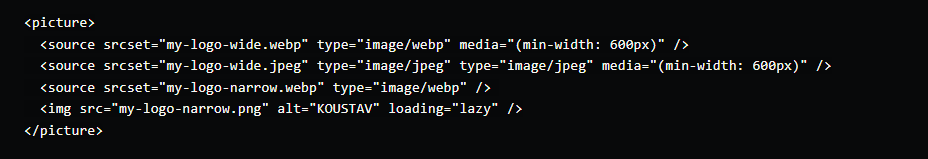
?使用<picture>元素
a)用於裁剪或修改不同media條件的圖像(例如,在較小的顯示器上加載具有太多細節的圖像的更簡單版本)。
b)在不支持webp格式的情況下,提供替代圖像格式。
c)通過加載最適合觀眾顯示器的圖像來節省帶寬和加快頁面加載時間。
如果為高DPI(視網膜顯示屏)顯示器提供圖像的高密度版本,請在<img>元素上使用srcset。這允許瀏覽器在數據保存模式下選擇低密度版本,並且您不必編寫顯式media條件。

3.渲染圖像
由於圖像是異步加載的,並在第一次加載後繼續加載,如果在加載前沒有定義其尺寸,它們可能會導致回流到頁面內容。例如,當文本被圖像加載向下推送時。因此,設置width和height屬性至關重要,以便瀏覽器可以在佈局中為它們保留空間。
對於任何background-image,設置background-color值很重要,以便在圖像下載之前,覆蓋的任何內容仍然可以讀取。
4.縮小HTML和CSS文件
最小化是從代碼中刪除所有不必要的字符,以縮小大小。刪除不必要的空白字符,如空格、換行符、選項卡等,以及註釋。
使用CodeBeautify、CSSMinifier等最小化工具來縮小HTML和CSS文件。這些將有助於提高你的網站的頁面加載速度。
RECOMMEND



文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/HTML%20and%20CSS%20Features%20Tips%20to%20Speed%20Up%20Page%20Loads%2010x.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试