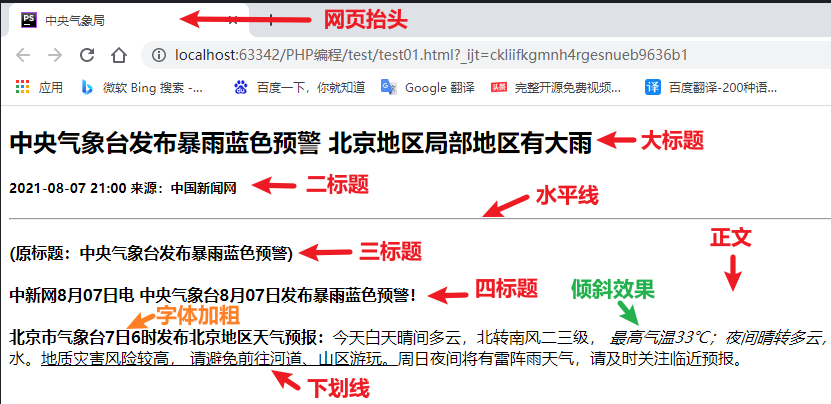
1、成品效果

2、源碼:利用 網頁抬頭、標題標籤、段落標籤、水平線、換行、字體加粗

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!--網頁抬頭-->
<title>中央氣象局</title>
</head>
<body>
<!--大標題-->
<h2>中央氣象台發布暴雨藍色預警北京地區局部地區有大雨</h2>
<p>
<!-- 二標題 -->
<h5>2021-08-07 21:00 來源:中國新聞網</h5>
<hr>
<!-- 三標題 -->
<h4>(原標題:中央氣象台發布暴雨藍色預警)</h4>
<!-- 四標題 -->
<h4>中新網8月07日電中央氣象台8月07日發布暴雨藍色預警! </h4>
<!--正文 ↓-->
<p>
<strong>北京市氣象台7日6時發布北京地區天氣預報:</strong>今天白天晴間多雲,北轉南風二三級,
<em>最高氣溫33℃;夜間晴轉多雲,< ;/em>南轉北風一二級,最低氣溫23℃。今日是立秋節氣。
雙休日氣溫較高,濕度大,體感悶熱,戶外注意防暑降溫勤補水。 <ins>地質災害風險較高,
請避免前往河道、山區遊玩。 </ins>週日夜間將有雷陣雨天氣,請及時關注臨近預報。
</body>
</html>
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/HTML%20Development%20Notes%2007%20Write%20the%20second%20basic%20web%20page.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试