1、系統結構:
① B/S架構:Browser/Server(瀏覽器/服務器的交互形式。)
- Browser支持的語言:HTML、CSS、JavaScript;S是服務器端Server支持的語言有:C、C++、Java等
- B/S架構系統有什麼優點和缺點? 優點:升級方便,只升級服務器代碼即可,維護成本低。缺點:速度慢、體驗不好、界面不炫酷
- 企業大部分使用B/S架構
- B/S架構的系統代表有:京東、百度、天貓等
② C/S架構:Client/Server(客戶端/服務器的交互形式。)
- C/S架構的優點和缺點?
- 優點:速度快、體驗好、界面炫酷(娛樂性多數是C/S架構)
- 缺點:升級麻煩、維護成本較高。
- C/S架構的系統代表有: QQ、微信、支付寶等
2、 HTML概述
① 什麼是HTML? ② 怎麼開發HTML? ③ 怎麼運行HTML?
- ① HTML:Hyper Text Markup Language(超文本標記語言)< /span>
•由大量的標籤組成,每一個標籤都有開始標籤和結束標籤。
•超文本:圖片、聲音、視頻等
- ② HTML開發使用普通的文本編輯器就行,創建擴展名是.html或.htm
•編輯器有:HBuilder、vscode等
③ 直接採用瀏覽器打開HTML文件就能運行
④ HTML是誰制定的?
- ④ W3C:世界萬維網聯盟
•W3C制定了HTML的規範:每個瀏覽器生產廠家都會遵守規範。 HTML也會按照規範去寫代碼
•HTML規範目前最高的版本是:HTML5.0,簡稱H5
•我們現在主要學的HTML4.0(基本用法)
- 為了方便中國Web前端程序員開發,提供了大量幫助文檔。為開發提供方便。
•w3school:先出現的,和W3C無關
•w3cschool:後出現的,和W3C無關
•W3C制定了很多規範:HTML/XML/http協議/ https協議……
3、 第一個HTML

4、基本標籤
- p:段落標記
- h1~h6:標題字,與word的標題字相同
- br:換行標記(獨目標記)
- hr:橫線(獨目標記)
- color:橫線顏色
- width:橫線寬度(可以px和%)
- pre:預留格式
- del:刪除字
- ins:插入字(有下劃線)
- b:粗體字
- i:斜體字
- sup:上標
- sub:下標
- font:字體標籤
- color:字體顏色
- size:字體大小(1~7)

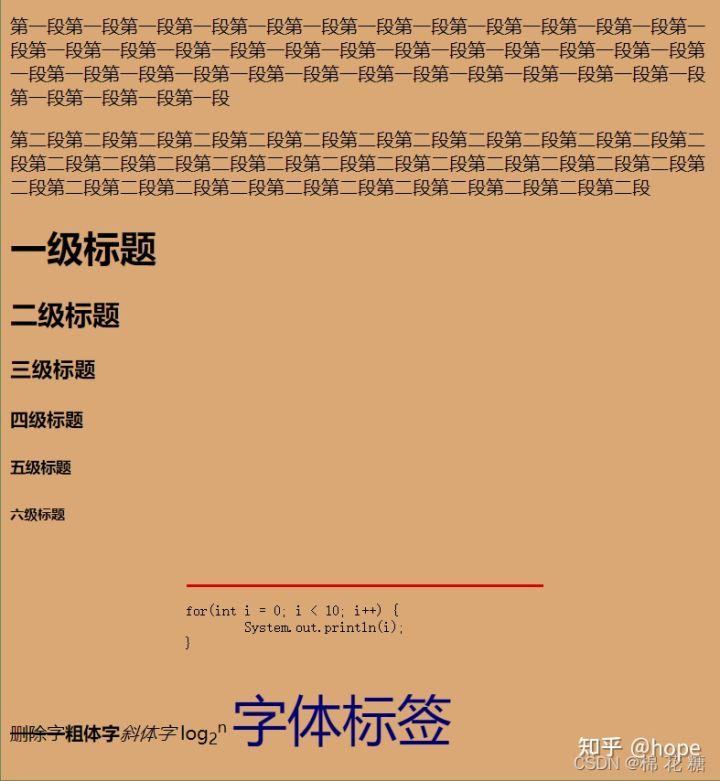
頁面效果圖:

5、實體符號:為了避免和標籤衝突,所以需要使用實體符號
- <:<
- >:>
- 空格:
- 注:html中按多個空格鍵,在網頁中只顯示一個空格。
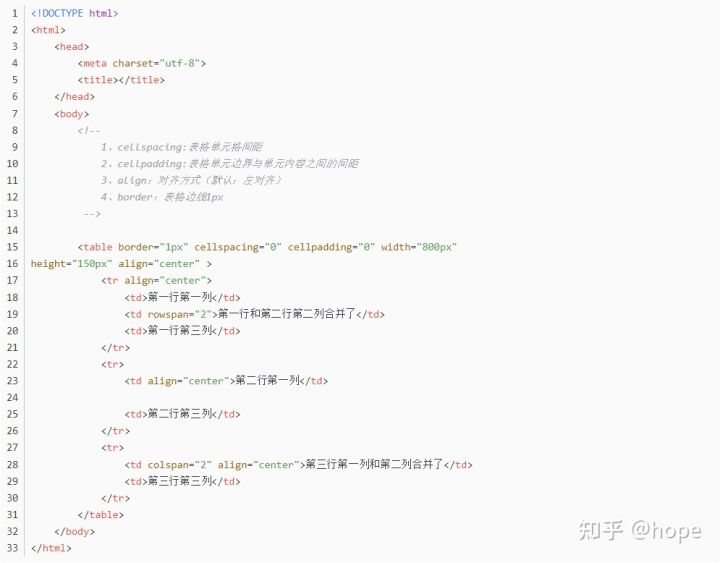
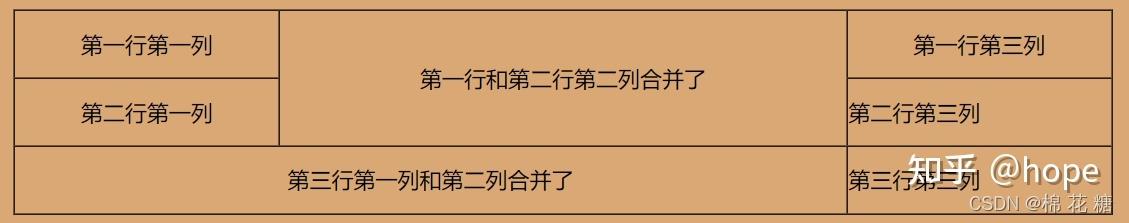
6、HTML表格
- table:表格
- tr:行
- td:列
- th:列(比td加粗居中)
- 合併行:rowspan(一個格佔兩個位置)
- 注:row合併的時候,刪除下面的單元格
- 合併列:colspan(一個格佔兩個位置)
- 注:col合併的時候,刪除哪個沒有要求


7、thead、tbody、tfoot標籤
- < span style="color: #121212; --tt-darkmode-color: #A3A3A3;">thead、tbody、tfoot不是必須的,便於後期JS編寫。
8、body的背景顏色和背景圖片
- bgcolor:背景色
- background:背景圖片
- 背景圖片在背景色的上面
9、img標籤
- src:圖片的路徑
- 只設置width,height會等比例縮放
- 只設置height,不起作用
- title:鼠標懸停時顯示的信息
- alt:設置圖片加載失敗時顯示的提示信息
10、超鏈接或熱鏈接
- href:hot references 熱引用;
- 後面一定是一個資源的地址。
- 後面的路徑可以是絕對路徑也可以是相對路徑,可以是網絡某個資源的路徑。
- target:
- _blank:新窗口
- _self:當前窗口(默認)
- _top:頂級窗口
- < span style="color: #121212; --tt-darkmode-color: #A3A3A3;">_parent:父級窗口
< strong>超鏈接的作用:
通過超鏈接可以從瀏覽器向服務器發送請求。
11、request與response的概念
- request:瀏覽器向服務器發送數據(請求)
- B --》S
- response:服務器向瀏覽器發送數據(響應)
- S--》B
12、列表
- 有序列表:ol
- type:1、A 、a、I、i
- 無序列表:ul
- type:circle(○)、 square(□)、disc(●)
13、表單(重點)- action:寫提交的URL地址
- method:默認get ;還有post
- 表單有什麼用?
- 答:收集用戶的信息。表單展現之後,用戶填寫表單,點擊提交。 (submit)
- 怎麼畫一個表單?
- 答:用form標籤
- 一個網頁可以有多個表單form< /li>
- 表單最終是需要提交數據給服務器的,form標籤有一個action屬性,這個屬性用來指定服務器地址。
- action屬性用來指定數據提交給哪個服務器
- action屬性和超鏈接中的href屬性一樣。都可以向服務器發送請求(request)
- http://192.168.111.3:8080/oa/save 這是請求路徑,
- 表單提交數據最終提交給192.168.111.3機器上的8080端口對應的軟件。
- input中的type取值:
- radio:單選控件
- checkbox:多選控件
- submit:提交控件
- reset:重置控件
- < span style="color: #121212; --tt-darkmode-color: #A3A3A3;">button:普通控件
- text:文本控件
- password:密碼控
- file:文件控件
- 上傳文件專用
- hidden:隱藏域
- 網頁上看不到,但是表單提交的時候數據會自動提交給服務器。
- input中的value屬性用來指定按鈕上顯示的文本信息。
- 超鏈接a與表單form的區別?
- 答:表達form可以收集信息,而超鏈接a無法收集信息。
- 表單提交裡面的按鈕input中屬性必須定義name,不然提交不了。
- 表單是以什麼格式提交數據給服務器的?
- 格式:action?name=value&name=value&name =value..
- HTTP協議規定的,必須以這種格式提交給服務器
- java中String split('&');
- 重點強調:表單項寫了name屬性的,一律會提交給服務器。不想提交就不要寫name屬性。
- 文本框和密碼框的value不需要程序員指定,用戶輸入什麼value就是什麼。
- 當name沒有寫的時候,該項不會提交給服務器
- 但是當value沒有寫的時候,value的默認值是空字符串"",將空字符串提交給服務器。java代碼得到的是:String s = "";




 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试