
有頭髮且有趣的碼農萬里挑一~
40
有料叔 | 一位有故事的程序猿


1.class屬性:用於定義元素的類名,如需為一個元素規定多個類,用空格分隔類名
定義格式:<p class='類名'></p >
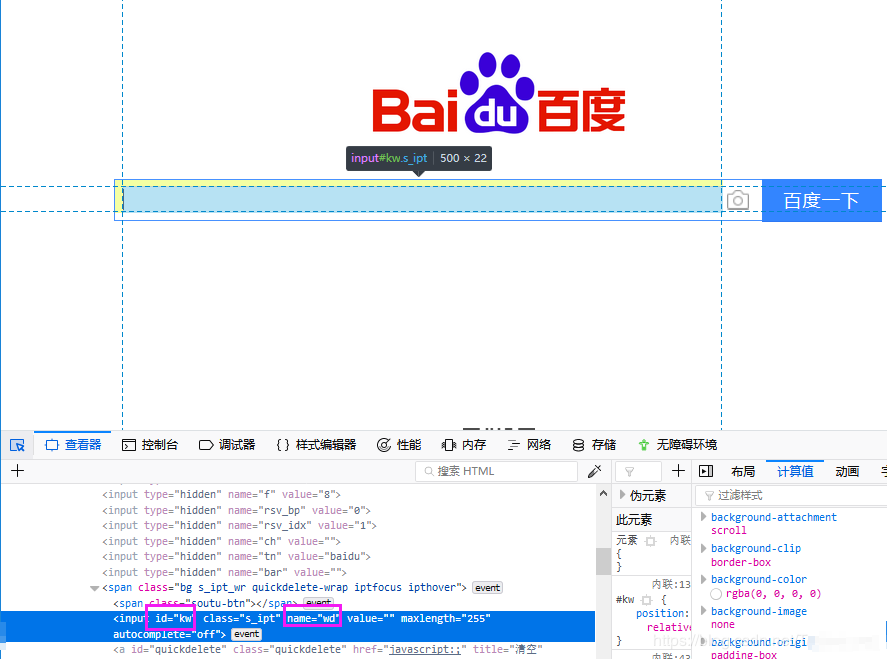
2.name屬性: 用於指定標籤元素的名稱。 Name屬性的值可以用引號引起來的字符串,但是字符串必須是唯一的
定義格式:<a name=”元素的名稱”>
3. id屬性: id屬性的值可以用引號引起來的字符串,但是字符串必須是唯一的
定義格式:<a id=”元素的ID值”>
實例:

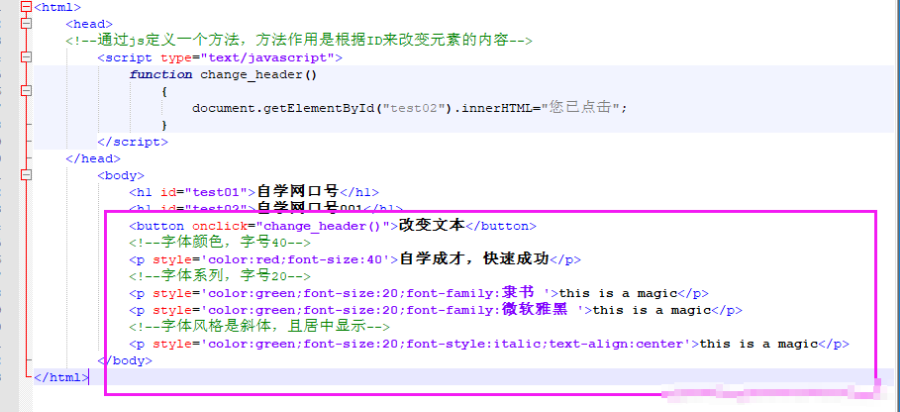
3.style屬性:表示元素的樣式,包括:
背景色background
寬度width
高度height
字體顏色color
字體系列font -family:宋體之類的
字體風格font-style:加粗、斜體
字體大小font-size
字體對齊方式text-align
實例:
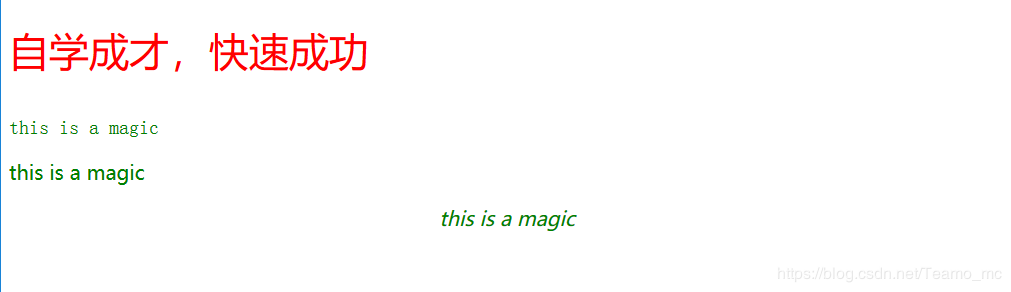
結果:

簡介:< br>
CSS表示層疊樣式表(cascading stytle sheets),用來規範頁面的文字的樣式屬性,效果同HTML標籤內自帶的屬性,不同的是HTML標籤屬性若發生變化時,需要逐一修改各個標籤;CSS的作用是修改CSS文件,可一次性修改相同標籤的屬性值。
CSS的語法:
選擇器{屬性值}
實例:p {color:red;font-size:40} 其中p段落,{}裡面的內容表示對段落的字體設置顏色、文字大小,最後將文件命名為.css格式
CSS樣式引用:
在html的<head>…</head>中間增加<link rel='stylesheet' stytle='text/css' href='h1.css'>
其中:rel=' stylesheet'表示引用外部樣式表;stytle='text/css'表示樣式表類型;href='h1.css'表示樣式表的名稱
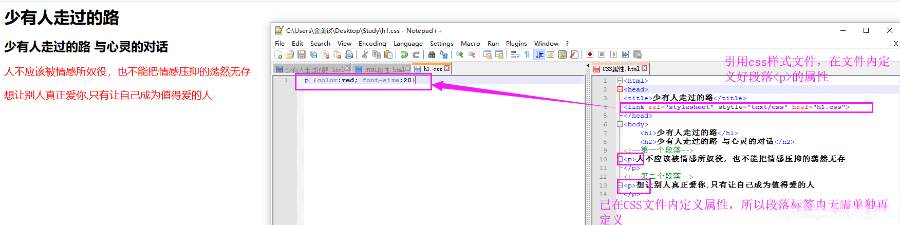
示範:
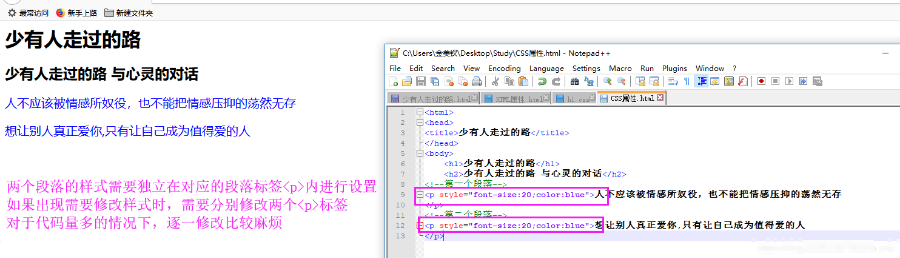
使用<p>段落標籤定義文字屬性:
使用CSS樣式文件統一定義段落的文字屬性:


文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/HTML%20Basic%20Attributes%20and%20CSS%20Basics.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试