眾所周知,文字在海報中充當的是信息傳達的作用,但是當字體趨於復雜化,藝術化,字體在一個版面的功能性就發生了變化,慢慢的趨向圖形,有著吸引視覺,強調畫面的作用了。
這次我也帶來了2 種字體圖形化的方法,裡面也有很多細節的注意,他們分別是:
1. 疊壓字體海報
2. 像素風字體海報
3. 立體化文字海報
廢話不多說,我們開練!

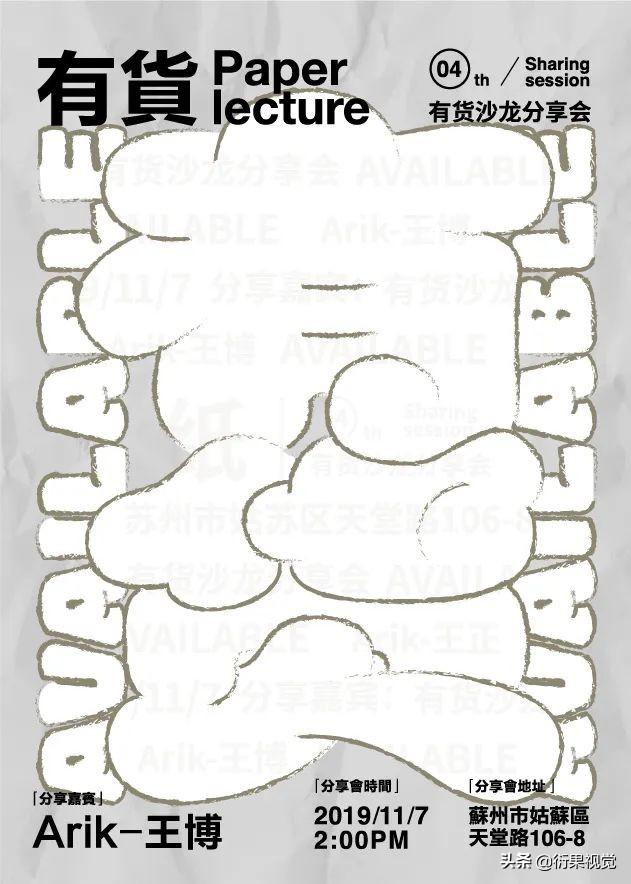
首先,讓我們先欣賞一下市面上比較優秀的疊壓字體海報。

疊壓字是一種比較特殊的字形,他的前身其實是pop 字體(如下圖所示)。而 pop 字體的書寫方式是:先用淺色筆書寫,部分筆劃重疊,再以深色筆區隔並且加框,讓字體產生緊湊,厚重的效果。

首先,我們分析一下這種疊壓的胖胖字體有哪些注意點:

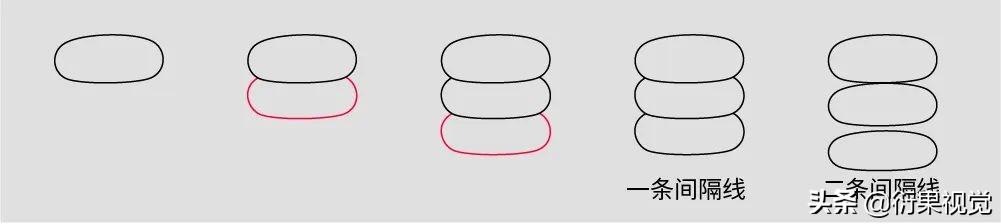
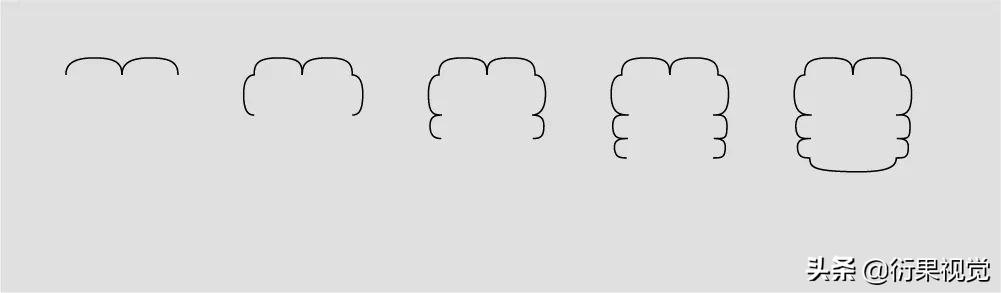
1、筆劃一定要粗,又大又粗的那種!然後筆劃的重疊處,只要畫出一條間隔線,不要畫兩條,也就是說筆劃交疊在一起。舉個例子:讓我們一起來從 1 數到 3~

如果還不能理解,可以摸一下自己肚子上面的三塊“腹肌”,我相信你肯定get 到了。
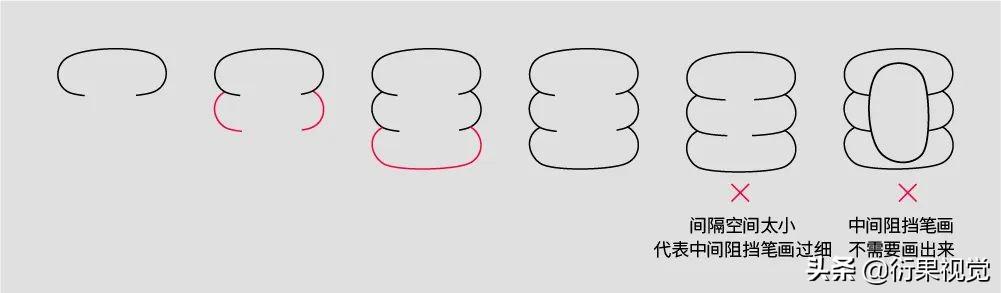
2、畫間隔線時,遇到有阻擋的筆劃要跳過去不畫,這叫“知難而退”,且間隔空間不能太小,如果間隔空間太小,等同於阻擋的筆劃很細,不符合疊字“胖”的設定。同樣的,我們來舉個例子!

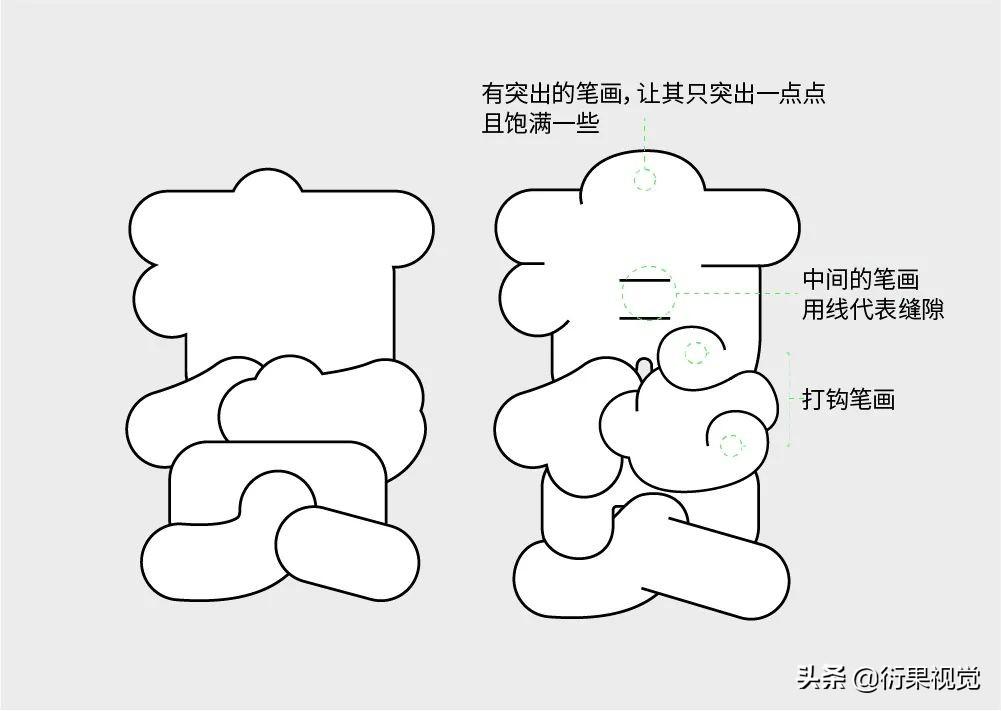
3、上下左右有突出的筆劃,盡量讓其只突出一點且飽滿一些。如果突出過多,就不夠飽滿,沒有胖胖字的感覺。

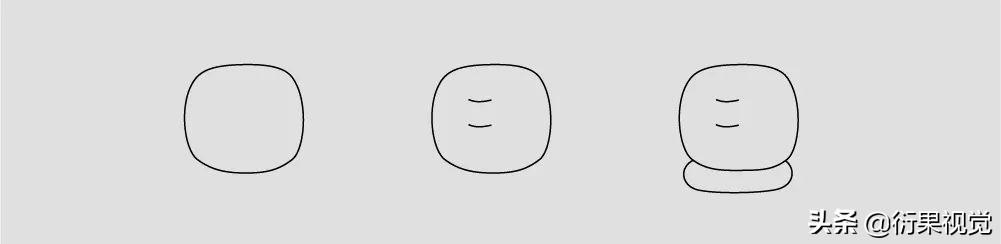
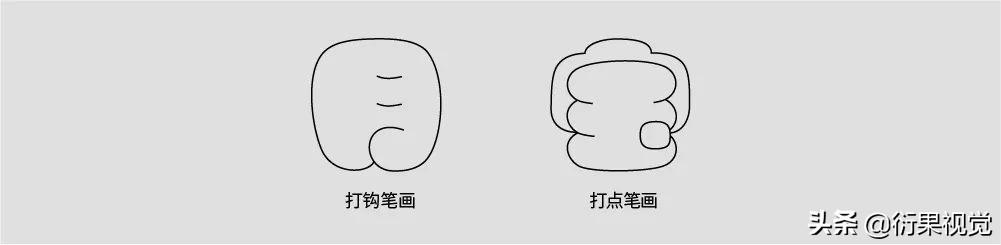
4、寫口字,需要先寫外形,中間的筆劃用線代表縫隙即可,此外,口字需疊壓在其他的字形之上。

5、遇到打鉤,打點的筆劃,打勾打點需要疊壓在其他字形之上。

注意點都說完了,我相信腦子肯定已經會了,讓我們實操一下,動動手,看看手會沒會,話不多說,開幹!

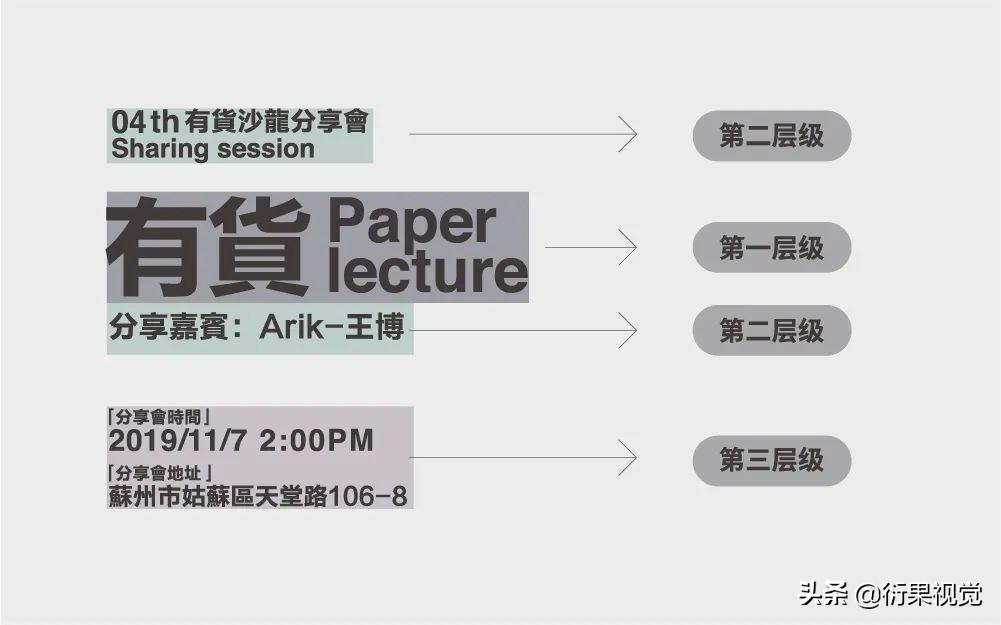
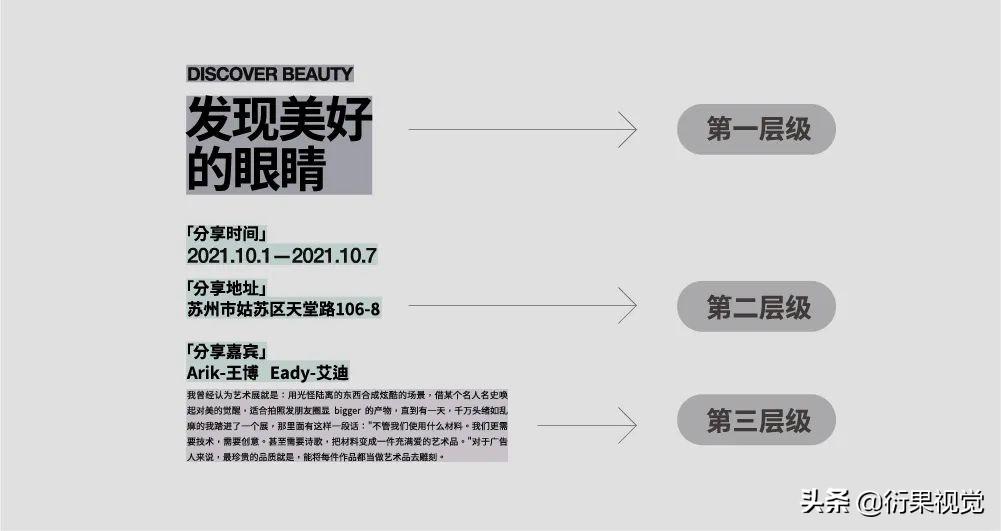
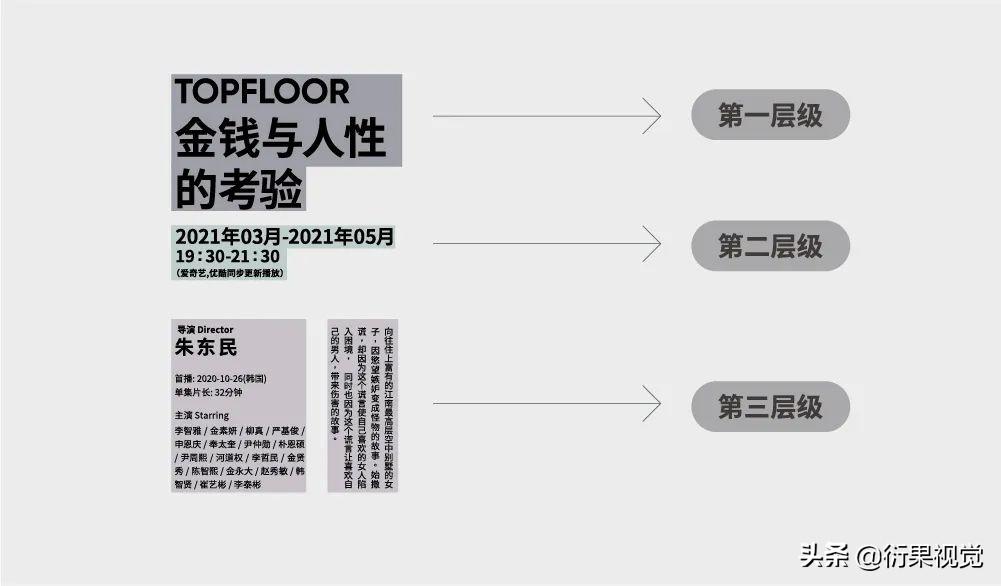
首先,我們打出已有的文案,這裡我先簡單做了一下文字層級的區分,方便閱讀。

不用說大家肯定也都知道,下一步便是將主體文字進行圖形化了。
為了方便前期勾勒字形,我們先選擇一款合適的墊底字,這裡選擇的是方正琥珀簡體,原因是字形結構和這種疊壓的字體都有相似之處。

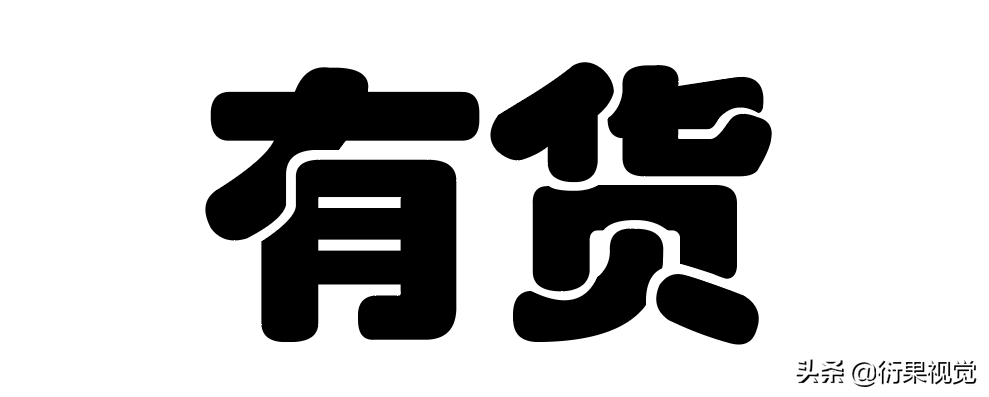
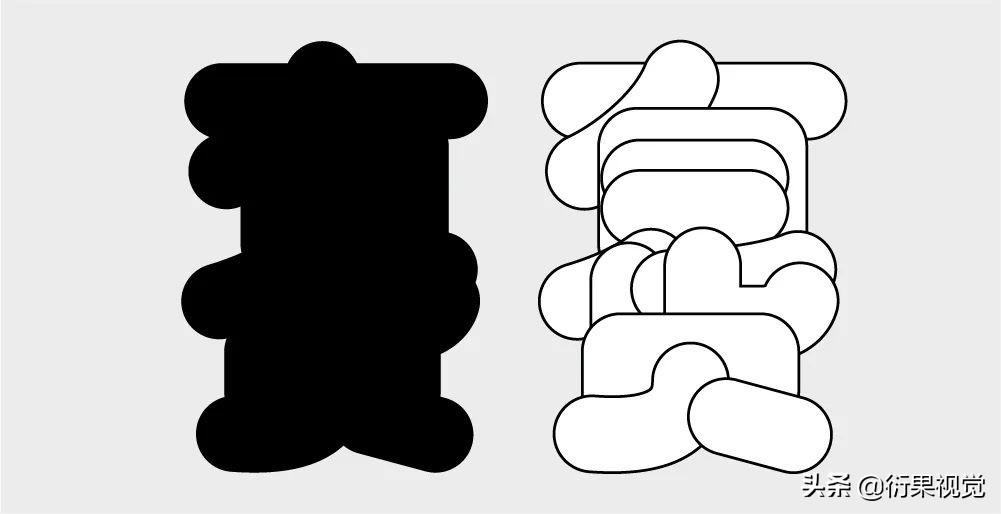
適當壓扁墊底字體,讓整個字形結構看上更穩重些,也符合主題-有貨(滿滿的干貨)的意境,在字形的基礎之上,直接用鋼筆勾出描邊。

隨後加粗描邊,讓字體有粘連在一起的感覺,緊接著將文字拓展,再次填充顏色並給一個描邊。可以看到筆劃都疊壓在一起了,效果並不是很好,不要慌,我們接著整~

適當的合併部分筆劃(如下方左圖所示),之後調整部分細節,這時便可以用到開篇講到的幾個注意點了,比如遇到打鉤,打點的筆劃,打勾打點需要疊壓在其他字形之上,以及寫口字,中間的筆劃用線代表縫隙等(如下方右圖所示),目的也都只有一個,讓筆劃顯得更厚重,更胖。

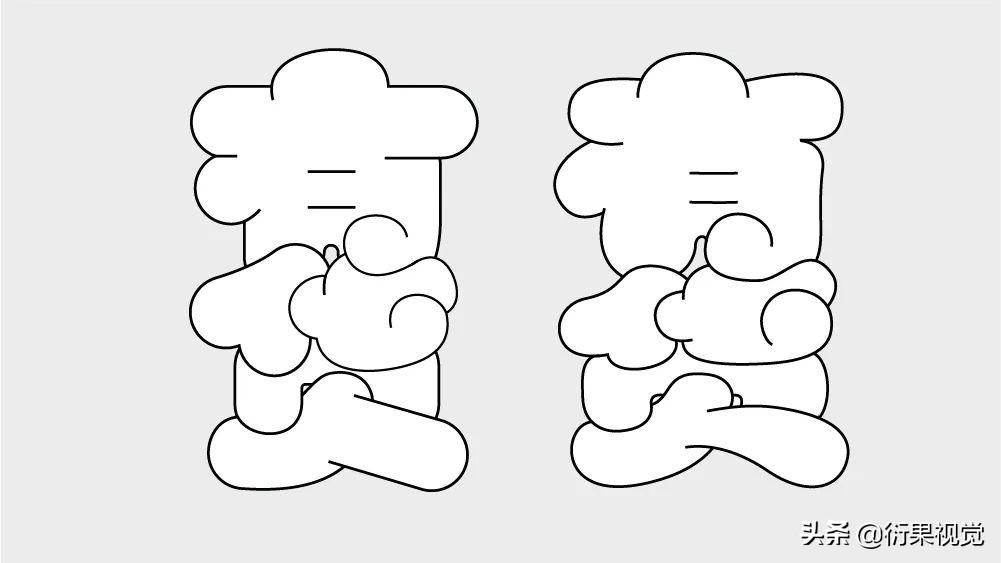
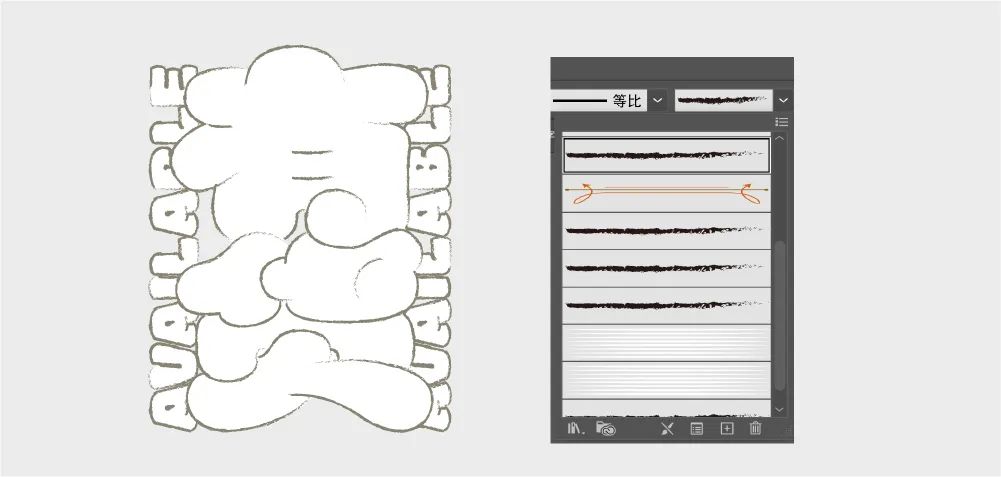
這裡我覺得直接描邊得到的字形比較規整(如下方左圖所示),缺少一些靈動。所以便適當調整筆劃的曲線,使得筆劃有粗細的變化(如下方右圖所示),更加自然活潑(我相信眼尖的朋友一定能看出二者的區別)。

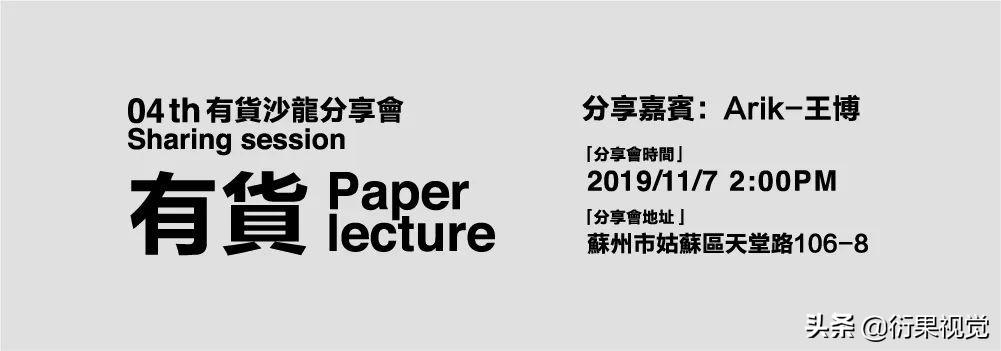
整個字形調節完成後,選擇菜單欄的畫筆樣式,然後選擇一個毛筆筆刷,修改描邊顏色,並打出英文,與英文進行排版。這樣主體的圖形化文字便做好了。

主體文字做完後便是處理文字編排以及圖文構圖關係了。
這里文字組的搭配,選取的是方正蘭亭黑+Helvetica 的組合,此案例中,文字的信息編排並不復雜,只需要注意信息的層級關係,突出重要的信息即可(突出主題和副標題以及分享嘉賓,弱化其它)。

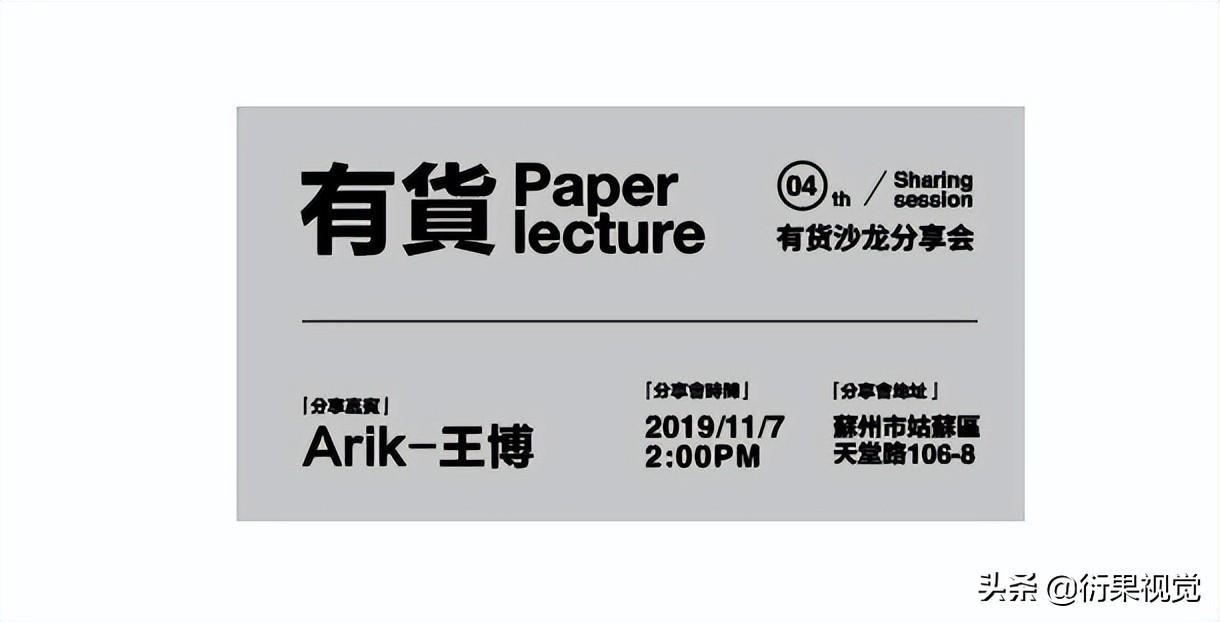
分清文字的層級之後將文字組進一步修飾成組(如將副標題“第4 屆有貨沙龍分享會”的關鍵信息“第4 屆”提取出來,進行圖形化的處理;以及加大“分享會嘉賓,時間和地址”的具體內容的字號,弱化標題;這樣做的目的都是為了讓信息更明了。

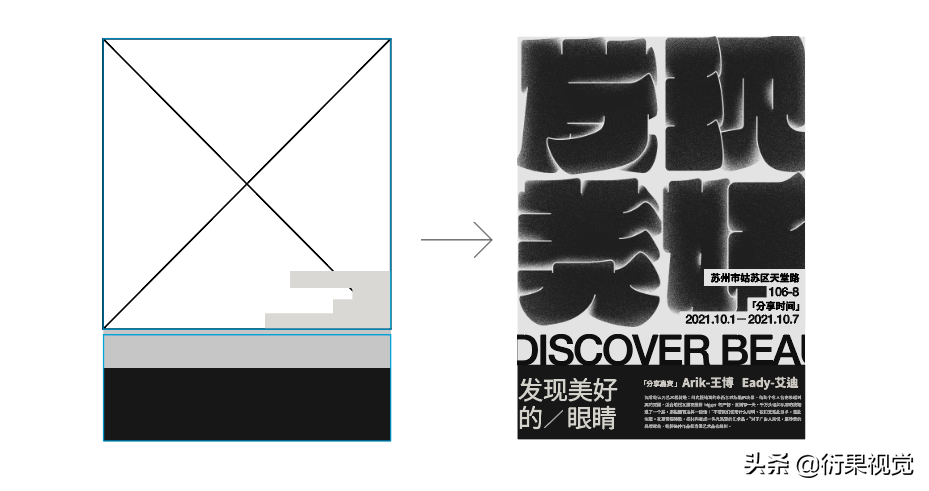
之後將排列好的文字組,按信息關聯度,置於版面的上中下分欄中即可。

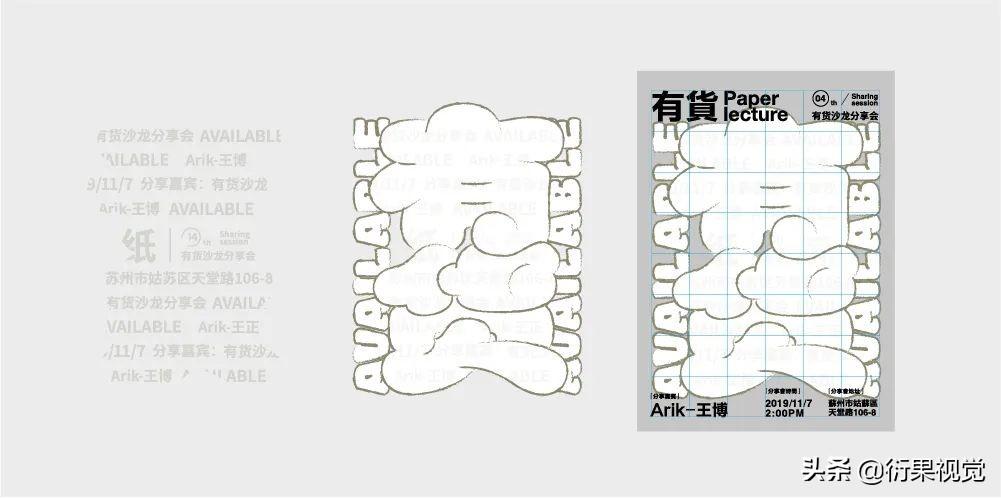
為了讓主體的文字更有細節,將文案信息複製多份編排嵌入主體文字中。隨即將圖形化的文字置入海報中,並用網格進行信息的規範。

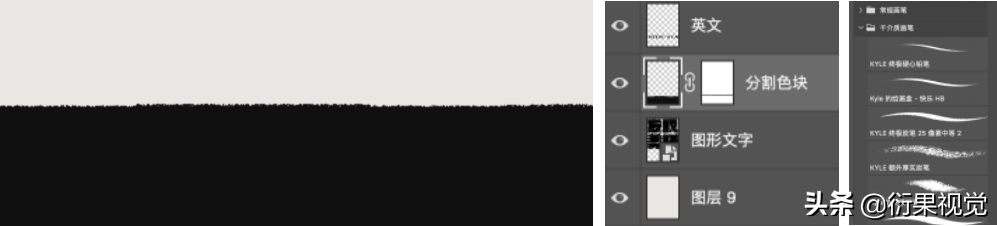
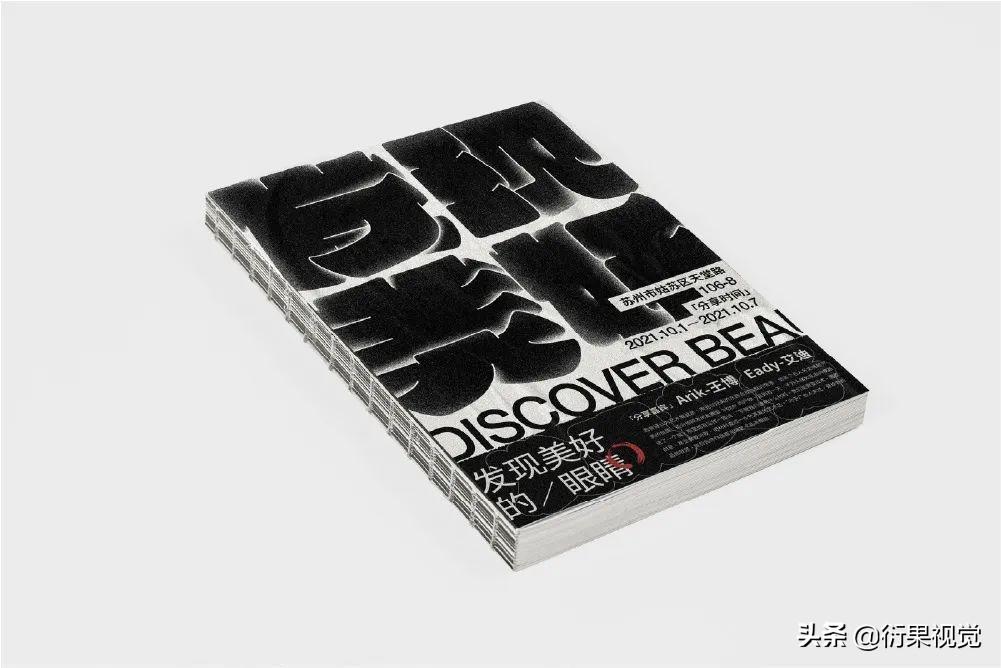
最後在海報中添加一個紙質紋理,用於增強細節並調整其不透明度,這樣一個字體疊加海報便完成了。

操練了一個胖胖體的疊加字海報,是不是有點意猶未盡?讓我們再來一個方形的疊加字海報,嗯?你方了嗎?

讓我們先來看看最終的效果。

同樣的,為了方便前期勾勒字形,我們再次選擇一款粗壯的墊底字,接下來請上我們尊貴的“胡曉波開心體”。

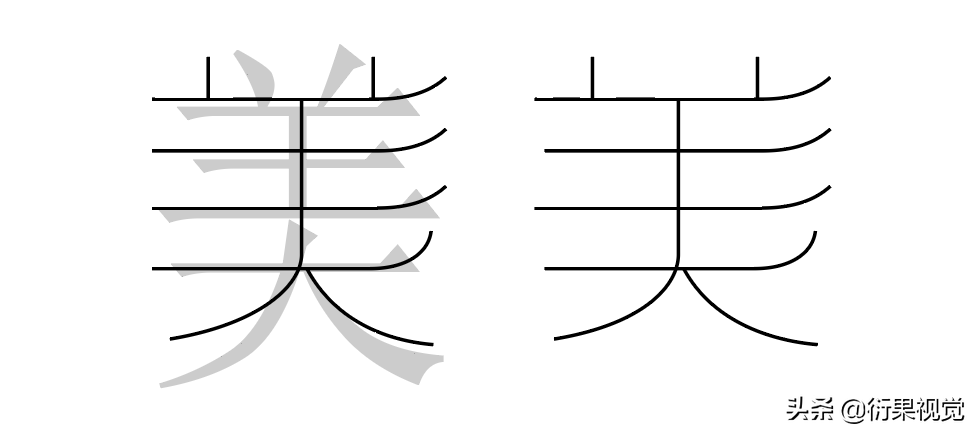
以“美”字舉例,在字形的基礎之上,直接用鋼筆勾出描邊。這次我們換個思路做這個字形,在筆劃的末端進行上揚的處理,讓字體的筆形多些變化。

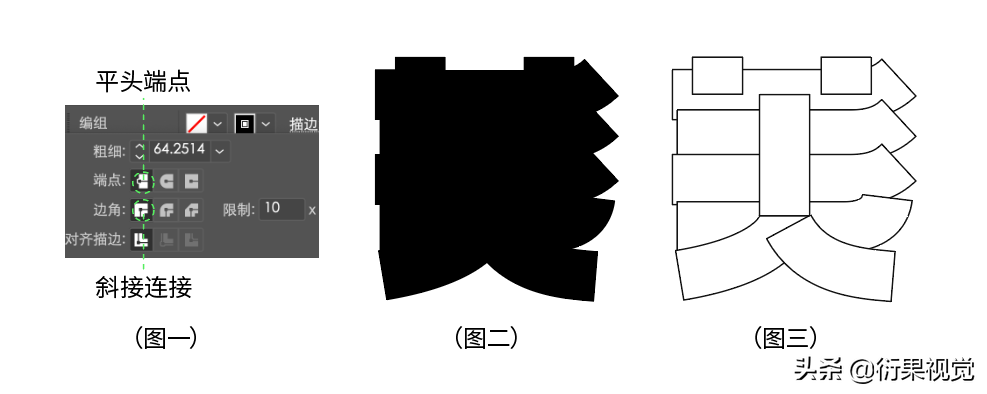
這次需要注意的是將描邊的端頭設置成平頭端點,邊角設置成斜接連接(如圖一)。接下來的一步便是加粗描邊,讓字體有粘連在一起的感覺(如圖二),然後拓展,再次填充顏色並給一個描邊(如圖三)。可以看到筆劃都疊壓在一起了,莫慌,我們接著整~

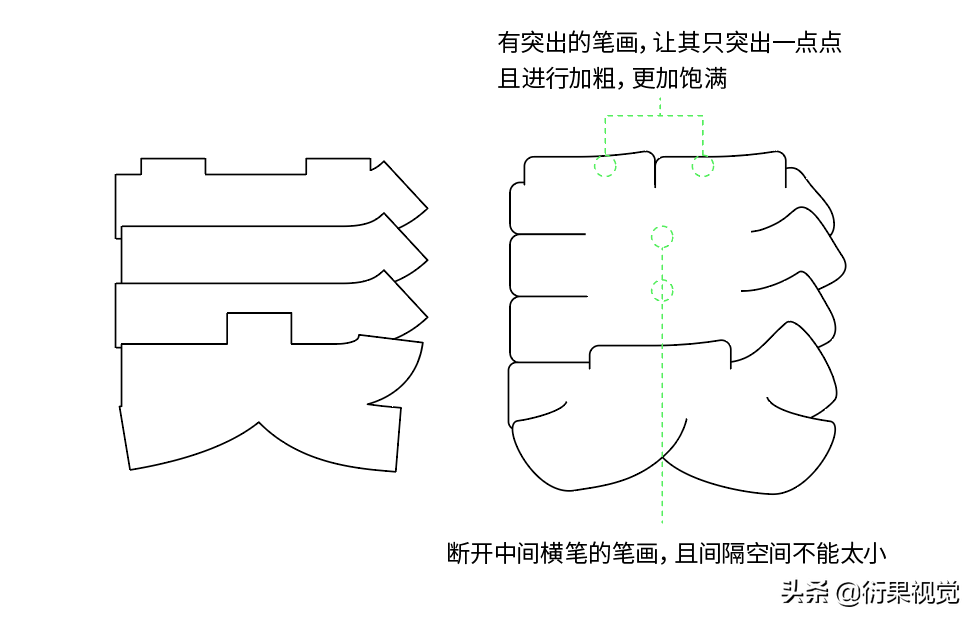
適當的合併部分筆劃,這時還是用開篇的幾個注意點:把凸出的筆劃進行加粗,斷開中間橫筆的筆劃,且間隔空間不能太小,用來代表“美”中間的豎筆,這些操作的目的只有一個,就是讓筆劃顯得更厚重!最後調整一下曲線,讓整個字體更加自然,不至於單板。

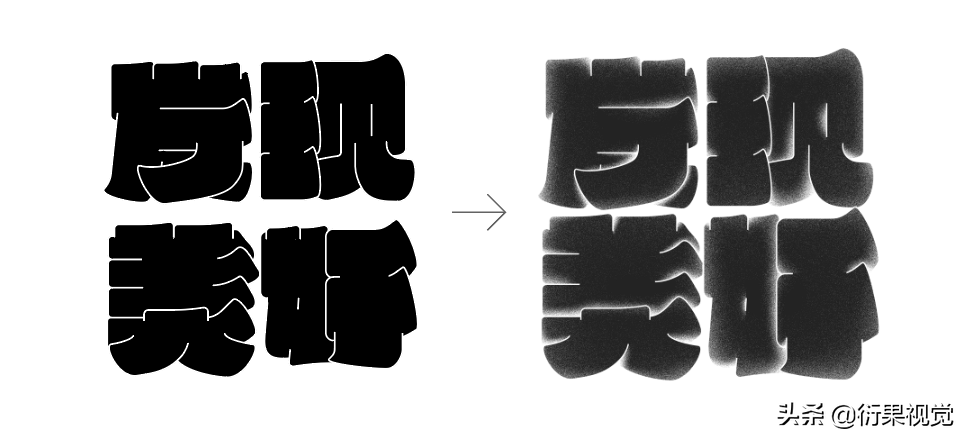
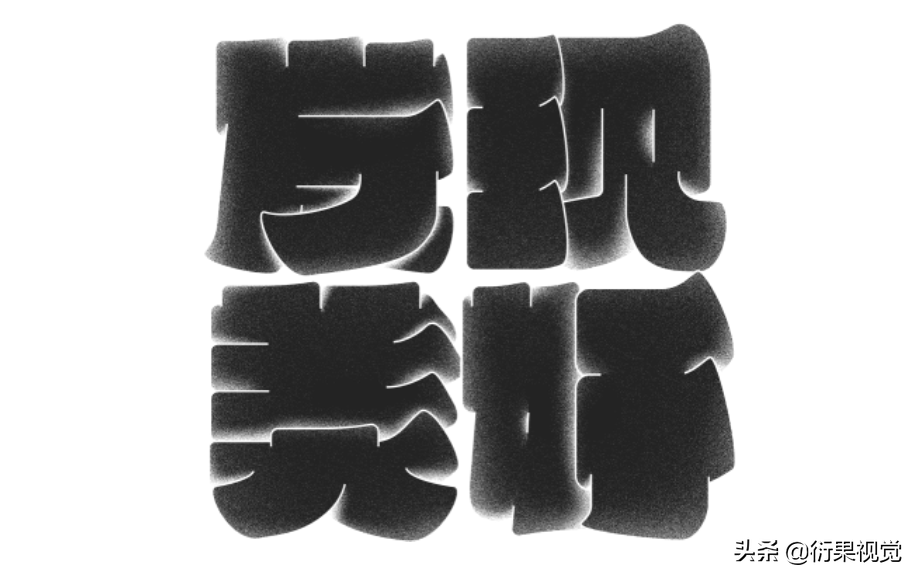
用同樣的方法做出其他3 個字體,並轉換成黑色底,白描邊(如左圖),這時候的主體字還是比較單薄的,沒有質感。接下來需要給字體添加一些細節,讓主題文字從左圖所示變成右圖所示。

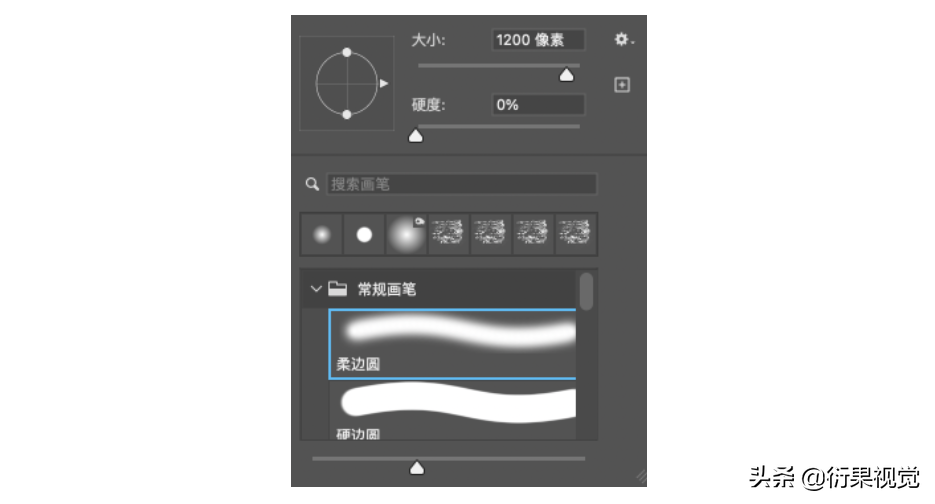
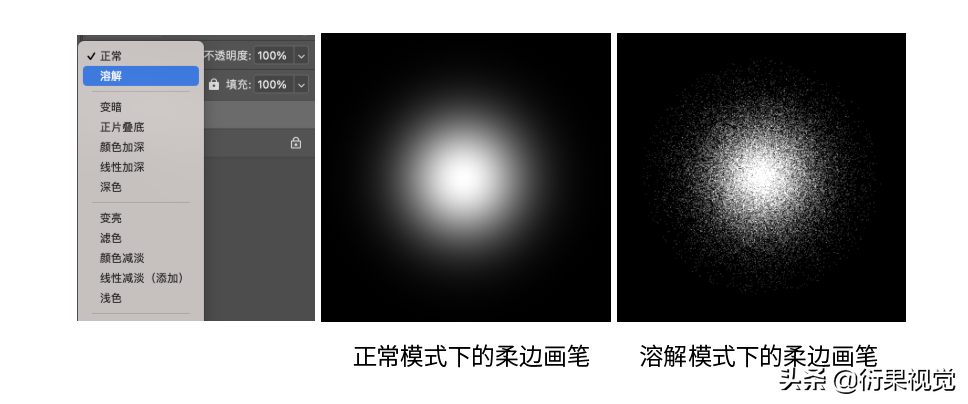
我們將文字複製到ps 中,選擇畫筆工具,將畫筆改成柔邊畫筆,硬度調到最小,筆刷大小適合即可。

這個時候,我們需要了解一個非常簡單但在本案例中非常重要的小知識點。選擇柔邊畫筆,新建空白圖層,點擊一下,之後我們將圖層的疊加模式改成溶解,下面就是見證奇蹟的時刻,柔邊的圓變成了點陣擴散的圓。

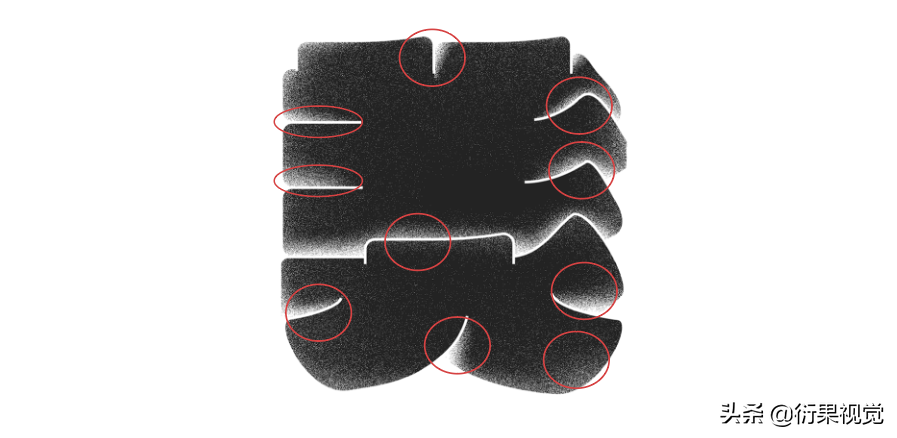
之後,我們假想一下筆劃在受到光照的情況下,筆劃的的暗部以及筆劃與筆劃交疊的部分會產生陰影,如下圖所示,所以我們要做的便是勾選出陰影部分,然後新建圖層,用畫筆順著邊緣小心翼翼的畫出陰影,再把疊加模式改成溶解。這樣便能做出下圖的效果。

重複操作,便得到4 個字體的最終效果。

主體文字做完後便要考慮文字編排以及構圖關係了。
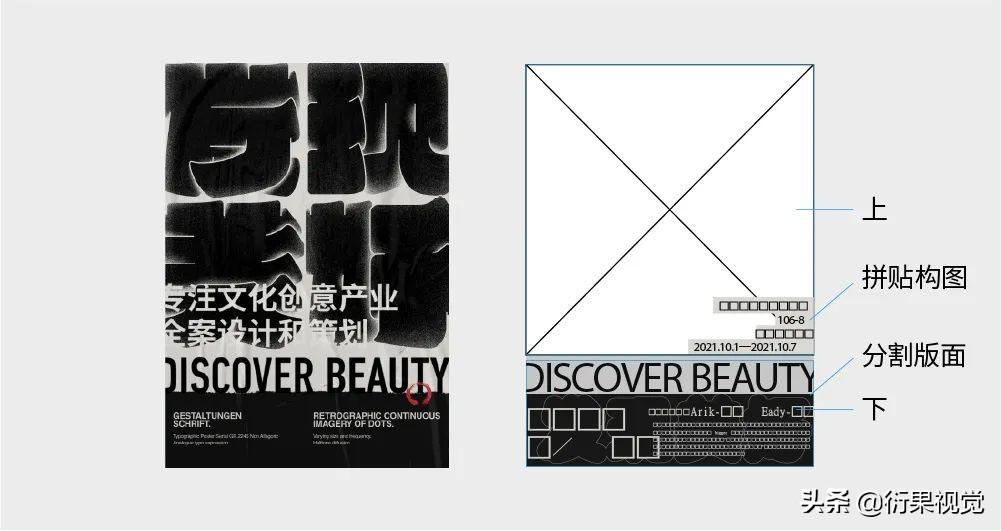
先讓我們綜合考慮下本海報的構圖關係,整個海報採用的是上下構圖,簡單明了,但是為了讓版面更加豐富,又採取了版面分割的手法,同時因為文案信息較多,不易展示,又採用了拼貼式的構圖,讓文案信息清晰明了。

分析完構圖,我們再來看一下文字編排,文字組的搭配,選取的是台北黑體+Helvetica 的組合,同樣的注意信息的層級關係,突出重要的信息並將相關聯的信息成組即可。

將文字組和圖形文字分別植入海報的對應版塊,海報的雛形便做好了,接下來我們再豐富一下畫面並增加一些細節。

為了讓細節更加豐富,我們按如下步驟,將主題文字進行描邊處理,直至內部空間被完全填滿,且字體識別性不能受影響。拓展之後再次轉描邊,最後置於版面的分割色塊中。

為了迎合海報整體的氣質,在版塊的分割的邊緣,進行了毛邊的處理。處理方法也很簡單,在填充的色塊上添加蒙版,選擇一個帶有紋理的畫筆,沿著色塊邊緣擦拭一下即可。

最後,給海報添加一個紋理材質,並在主題上加一個硃批(紅圈),一來起到強調主題的作用,二來,海報文藝氣質瞬間拉滿,有沒有!



給大家介紹今天的第二種字體圖形化方式——像素⻛字體海報,提起像素風,大家一定不陌生,⼋九⼗年代開始的紅⽩遊戲機依然是我們童年的回憶,當時由於種種限制,遊戲畫面的分辨率很低,所以畫面的長和寬像素格很少,這種現實原因導致了像素風格遊戲的存在。
而現在的屏幕分辨率早已是1080p 起跑了,遊戲的精度也會越來越高,越來越清晰,但是像素⻛格發展⾄今並沒有被逐步替代,反而演變成了⼀種特別的流⾏設計⻛格。
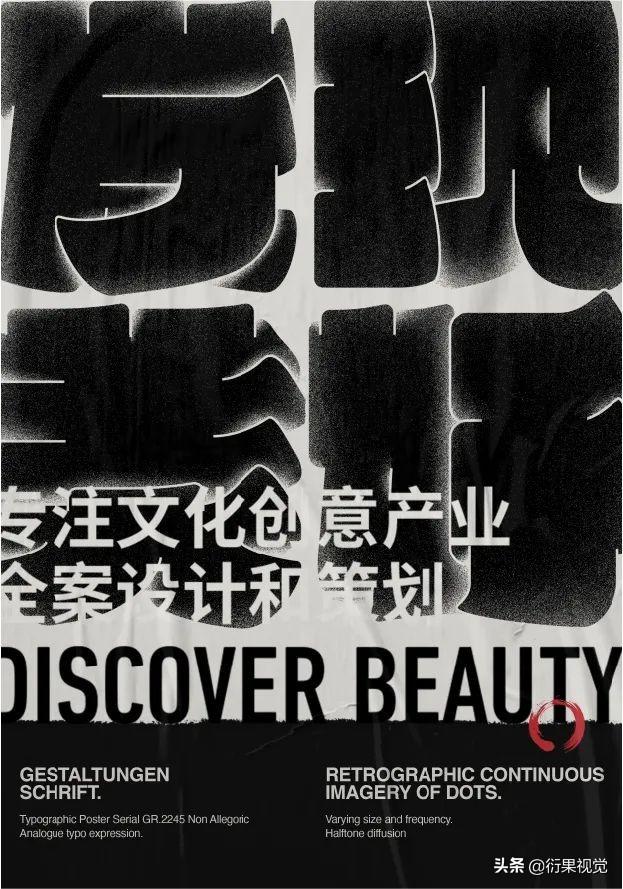
既然聊到像素海報,讓我們先來欣賞一下市面上比較優秀的像素風格海報。

觀察了這些海報後,接下來我們來分析幾種常用像素風的設計方法,如大家有更簡單實用的方法,也歡迎大家留言補充。這些設計方法分別是:
1. 矩形⽹格法
2. ps鉛筆工具法
3. 彩⾊半調像素法
4. 字庫改造法

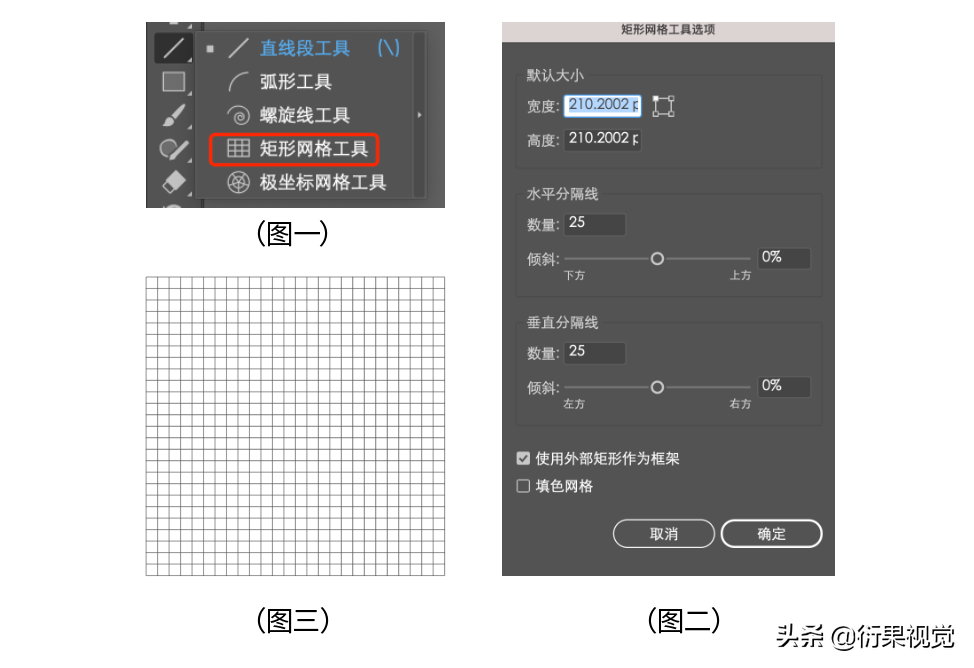
方法一是在工具欄直線⼯具中找到矩形⽹格⼯具(如圖一所示),選擇矩形⽹格⼯具之後,雙擊,可彈出矩形網格工具選項(如圖二所示),可對水平分割線和垂直分割線數量進行調整以控制矩形的數量,這裡根據需求合理設置即可。隨即在空白處繪製,便可得到想要的矩形網格(如圖三所示)。

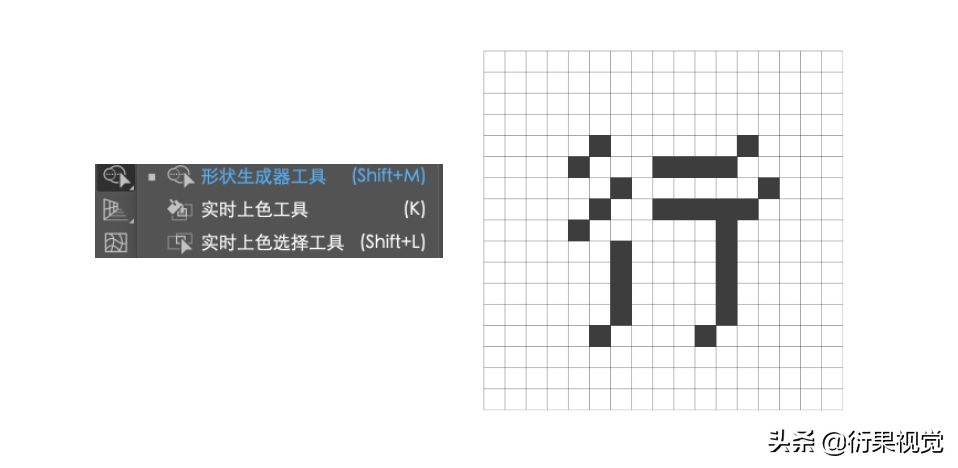
有了矩形網格,這時候需要用到的第二個工具——“形狀生成工具”進行填充,可在網格上隨意繪製想要的文字,值得一提的是,繪製時可用字庫作為墊底,以免結構跑偏。
最後通過菜單欄-對象-擴展,刪除⽹格即可。


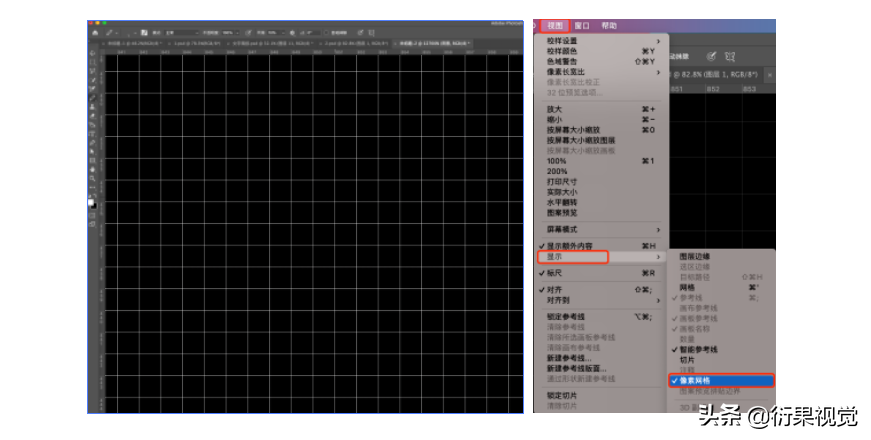
方法二,來到ps 中,新建一個畫布,用縮放工具將畫面放大到最大(不能在放大為止),視圖中會出現如圖所示的像素格,如默認面不顯示,可在視圖-顯示-像素網格中,將像素網格勾選,便可顯示。

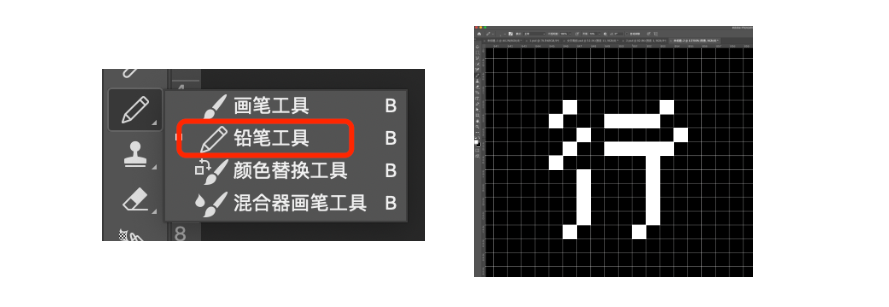
之後便可選擇鉛筆工具,輕鬆在像素格上進行字體的繪製。需要注意的是,ps 中繪製的字體是位圖,並非矢量,可截圖(清晰大圖)至 ai 中,進行圖形描摹轉成矢量即可。


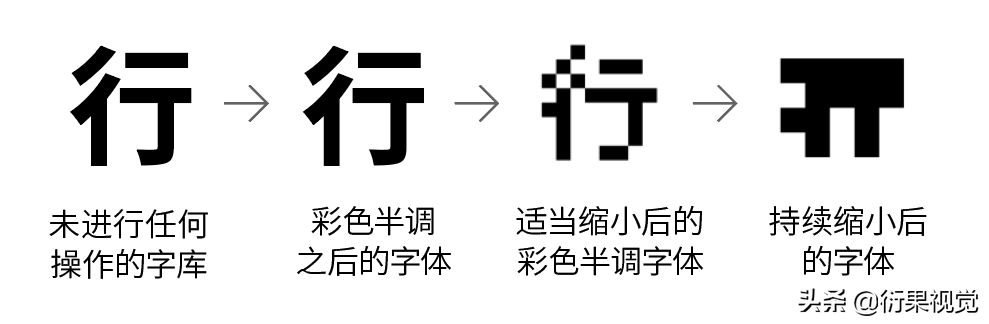
此方法幾乎是一個操作讓⼤家快速體驗到製作像素字體的快樂。直接選用一款字庫字體(注意:需將字體改成黑色),選擇效果——像素化——彩色半調。默認參數確定即可。

給字庫字體彩色半調效果後,發現字體並未發生變化,需選中字體進行縮小,字體會慢慢地像素化,縮小到一定程度,字體將不能被識別(如下過程圖所示)。

需要注意的是,執行彩色半調效果後的字體,和ps 鉛筆工具法一樣,依然是位圖,需截取大圖,並進行圖像描摹,方可矢量化。

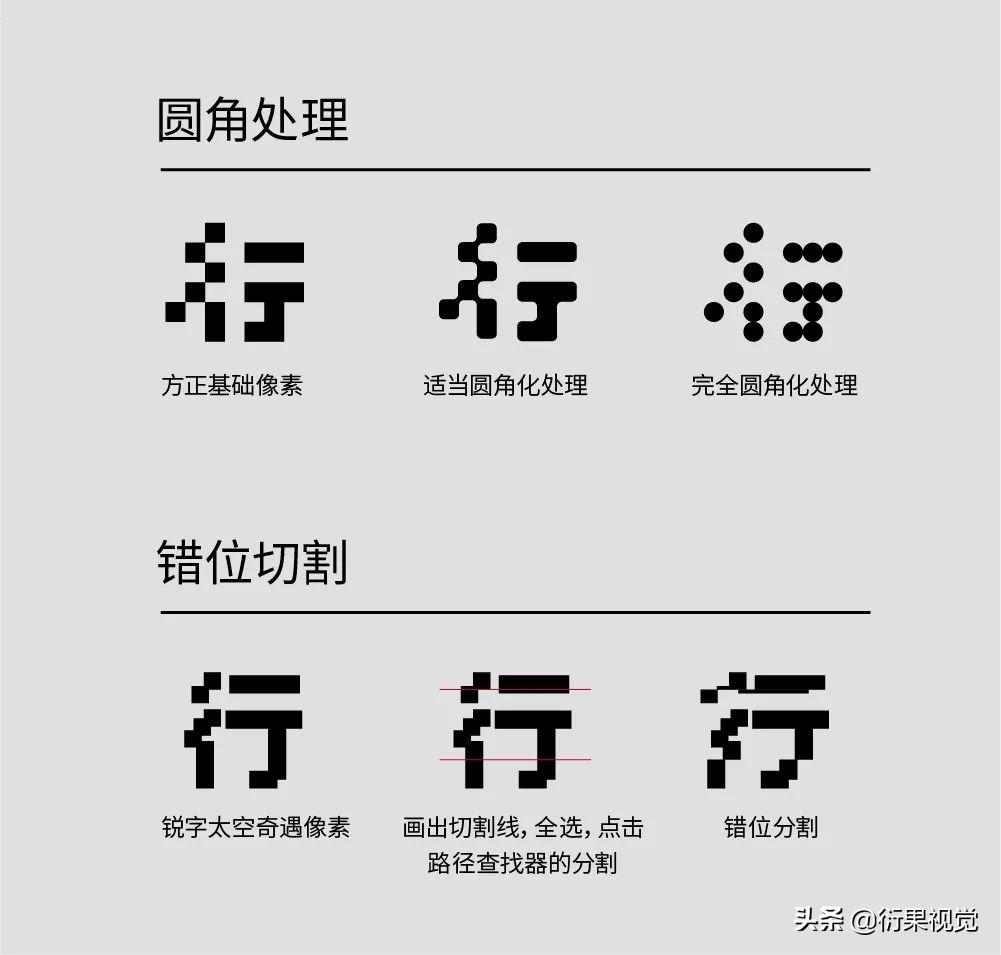
此方法是直接選用具有像素感的字庫字體,在字庫字體的基礎之上進行主觀的調整,使其識別性更強或者更有特點。這裡給大家介紹 3 款蠻好用的像素體:K8x12 像素體,方正基礎像素以及銳字太空奇遇像素,其中 K8x12 像素體是商用免費的,大家可放心使用。

在像素字庫的基礎上,我們還可以進一步處理,讓它更具有設計感,以下我提供了2 種設計手法,他們分別是“圓角處理”和“錯位切割”。

方法講完了,讓我們來實操一下吧!

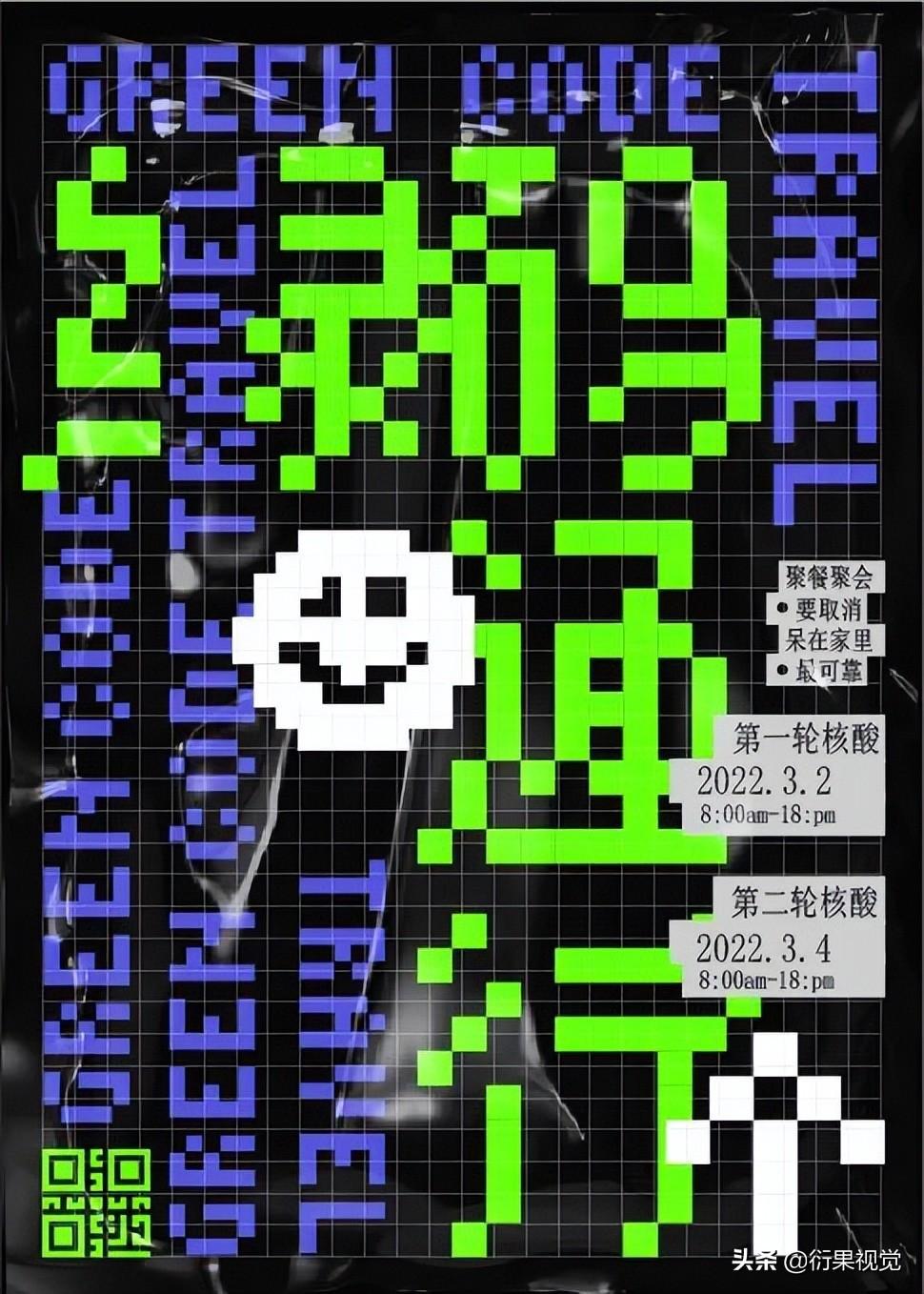
廢話不多說,案例走起,由於最近疫情再次爆發,我們來做一張主題為“綠碼通行”的海報,在此也倡導大家積極做好防疫檢查,重視生命健康。
而“綠碼通行”的主題與像素字體的風格恰好也高度匹配,先讓我們看看最終的海報吧。


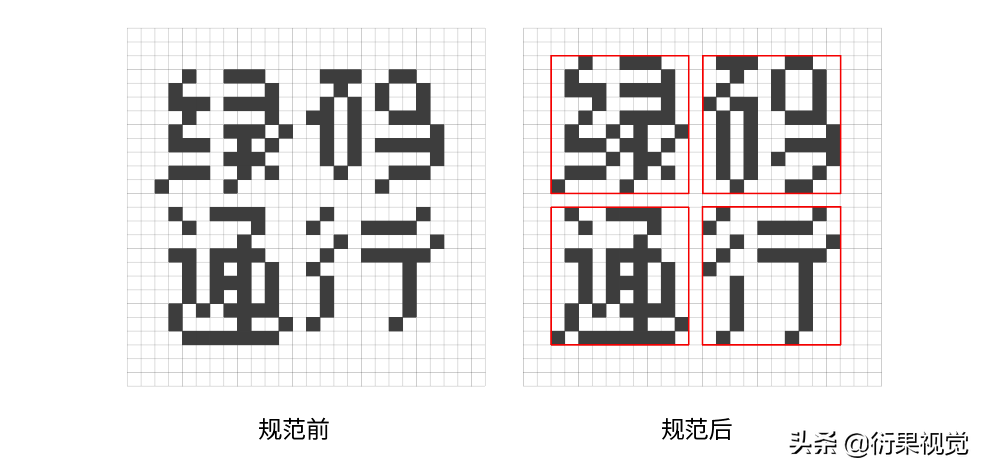
因為是盲勾的字體,需將像素字體的大小和筆劃做進一步的規範,可用紅框統一其大小,並找回一些筆劃的識別性,使其更加規整易讀。

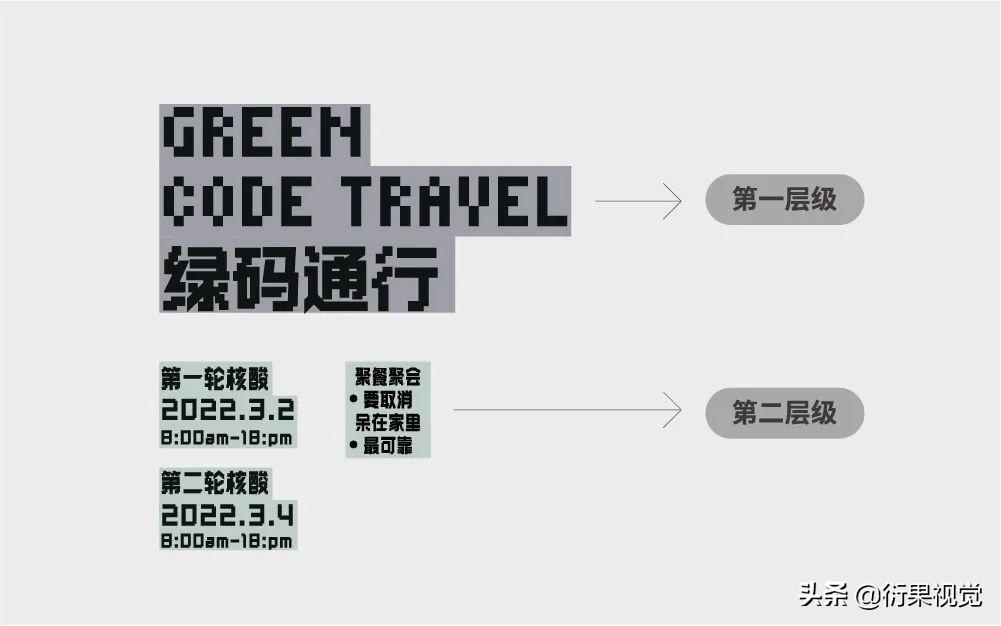
主體文字做完後便是處理文字編排了。
這里文字組的搭配,選取的是方正基礎像素+銳字太空奇遇像素的組合,此案例中的文字層級只有2層,屬於典型的雙層級海報。

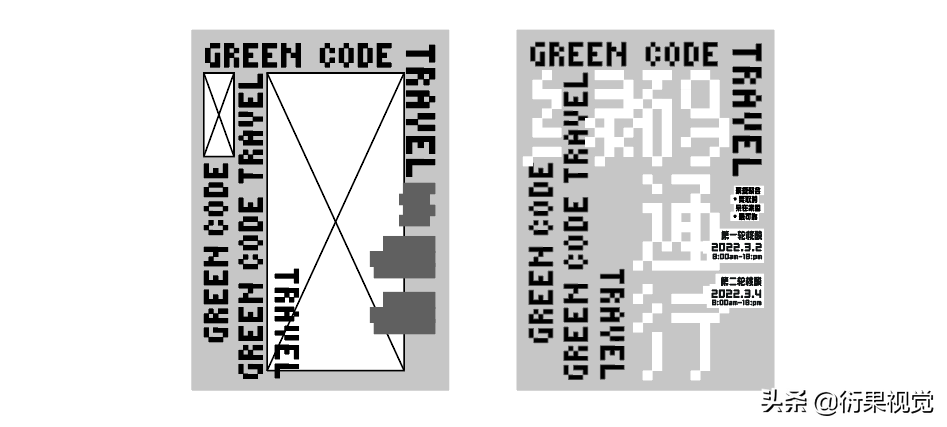
文字層級分好之後,我們再來分析一下構圖,此次案例採用的是包圍結構,圖形化的文字置於版面中央,而其他信息分佈於四周。其中,主題字“綠碼通行”適當進行了“錯位切割”的處理。

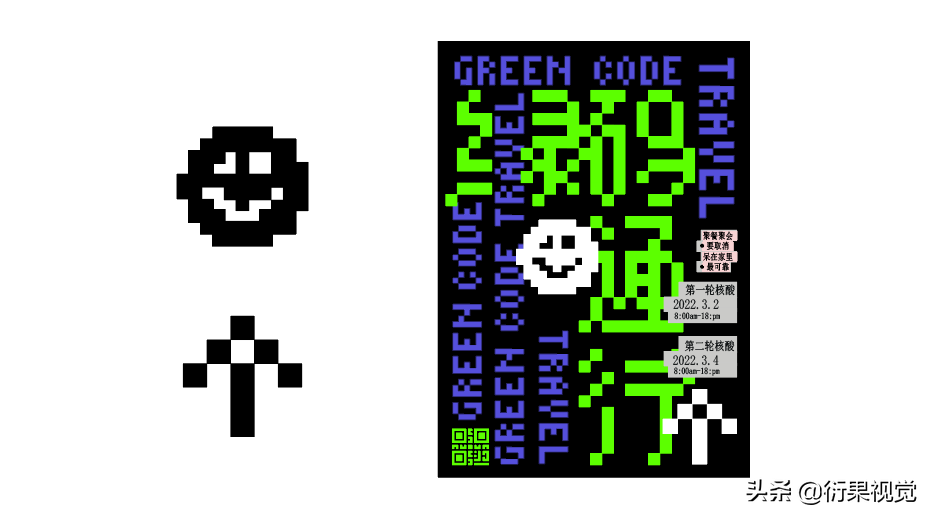
之後,我們給整個海報進行配色,給綠碼通行一個閃亮的綠色,呼應主題。再在版面中加入像素化的“出行箭頭”和“笑臉”,意為“健康出行,開開心心”。 (嗯~我可真能諏 ~)

最後,給海報添加背景網格和薄膜效果,大功告成!


不知不覺,就介紹到了第三種也是本期最後一種字體圖形化海報——立體化文字海報,說到立體化的文字,大家肯定都不陌生。它突破了二維的界限,與版面中文字形成立體對比,從而達到吸引視覺,聚焦畫面的作用。
我將立體化文字技法分成了3個類型。他們分別是:
① 3d 化文字;
② 文字置入立體化圖形;
③ 混合工具法。


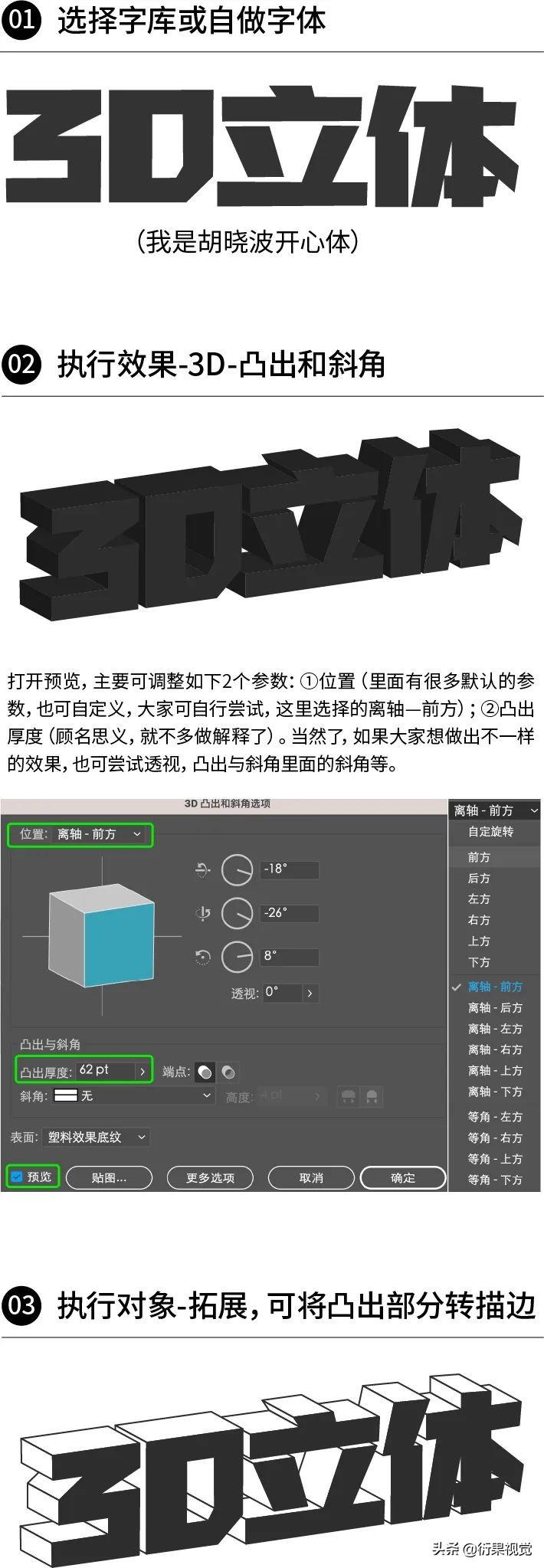
這種文字立體化主要是利用AI工具中的“3D”-“凸出和斜角”實現的,高效簡單,很快就能出效果!
步驟如下:

一個3D 化文字就做完啦。方法就是這麼簡單,我們只需重複操作,修飾一些細節,加上排版顏色等,上面的參考海報便能得到。


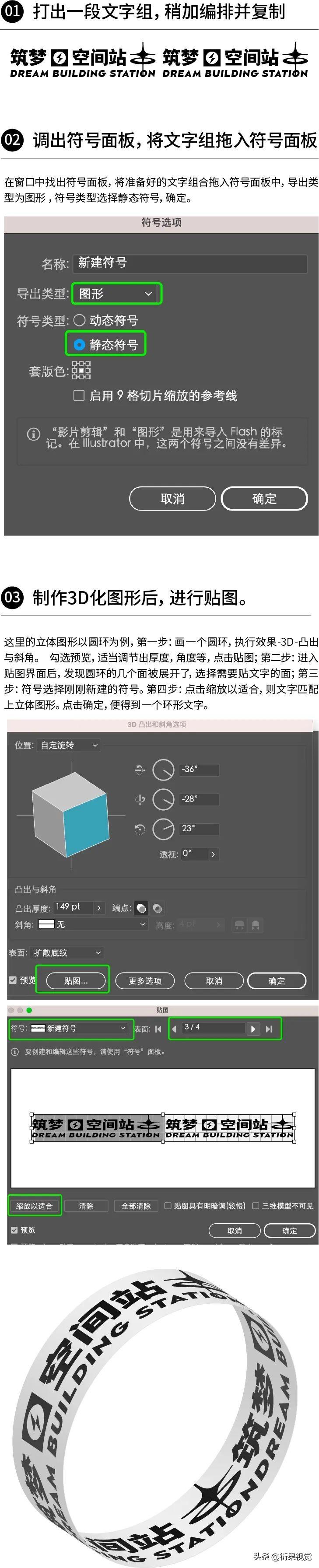
可以看到這種立體文字是建立在立體圖形之上的,先有一個基礎的立體圖形,然後將文字通過變形,斜切,路徑文字等手法,將其依附在立體圖形之上。
將文字立體化的技法,除了變形,斜切,路徑文字等常規操作外,還有一個容易且出效果的方式:3d 貼圖。

通過這種方式,可以快速得到一個立體圖形,並將文字置入立體圖形中。


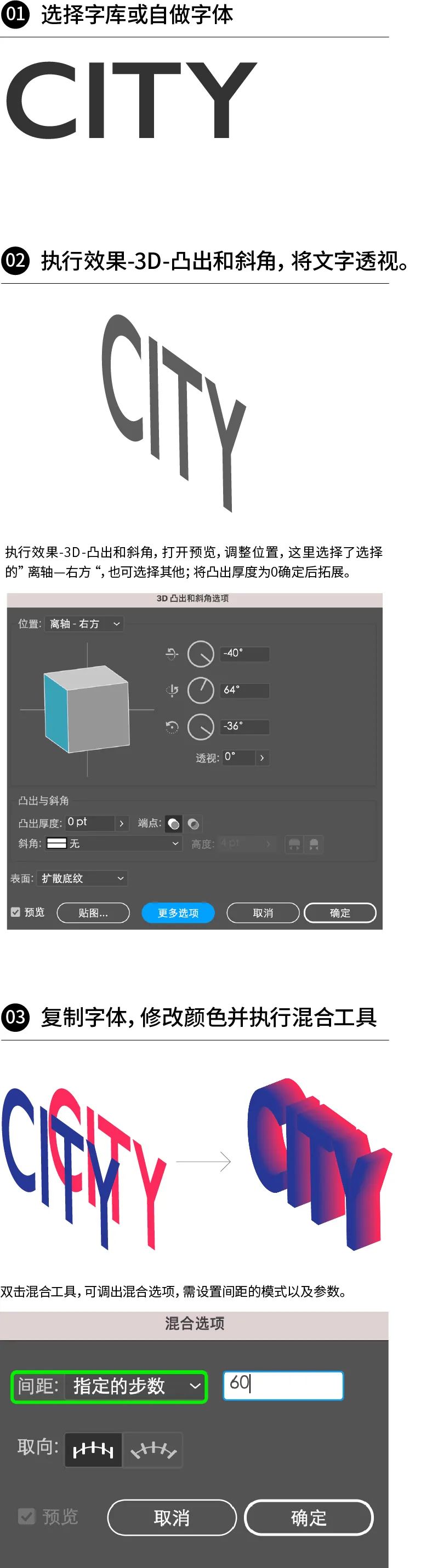
這種文字立體化主要是利用AI 工具中的“混合工具”實現的,也是極其高效,很快就能出效果!
步驟如下:

此外,還可以利用”替換混合軸“的方法,製作立體化的文字,這裡篇幅有限,暫先不做發散。
至此,立體化文字海報的3 個方法論便講解完了,大家可以穿插組合使用,並進行發散。下面我們來實操一個案例,走起!

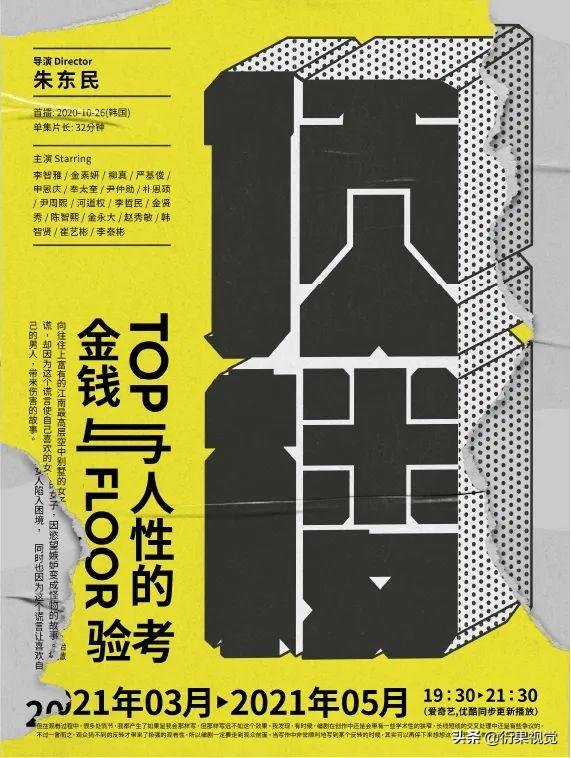
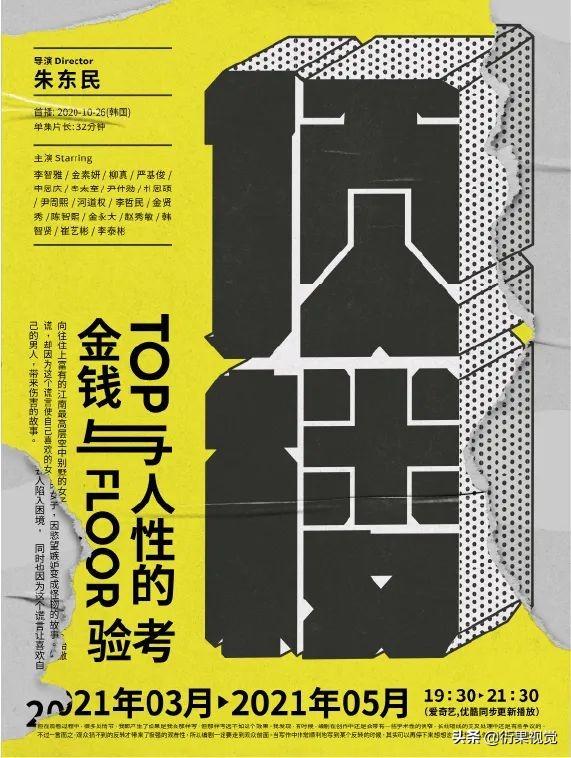
先讓我們來看看最終的成品海報吧。

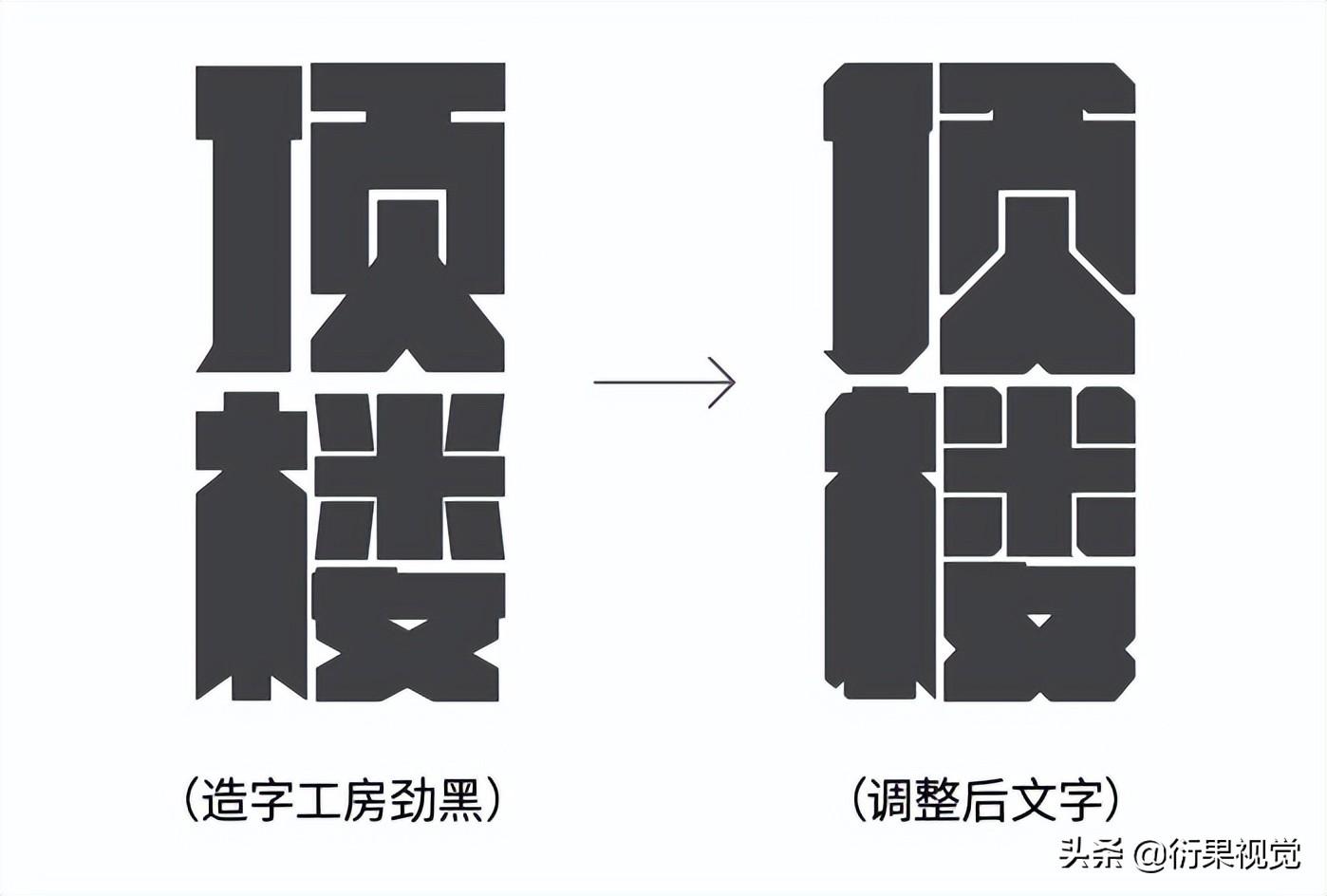
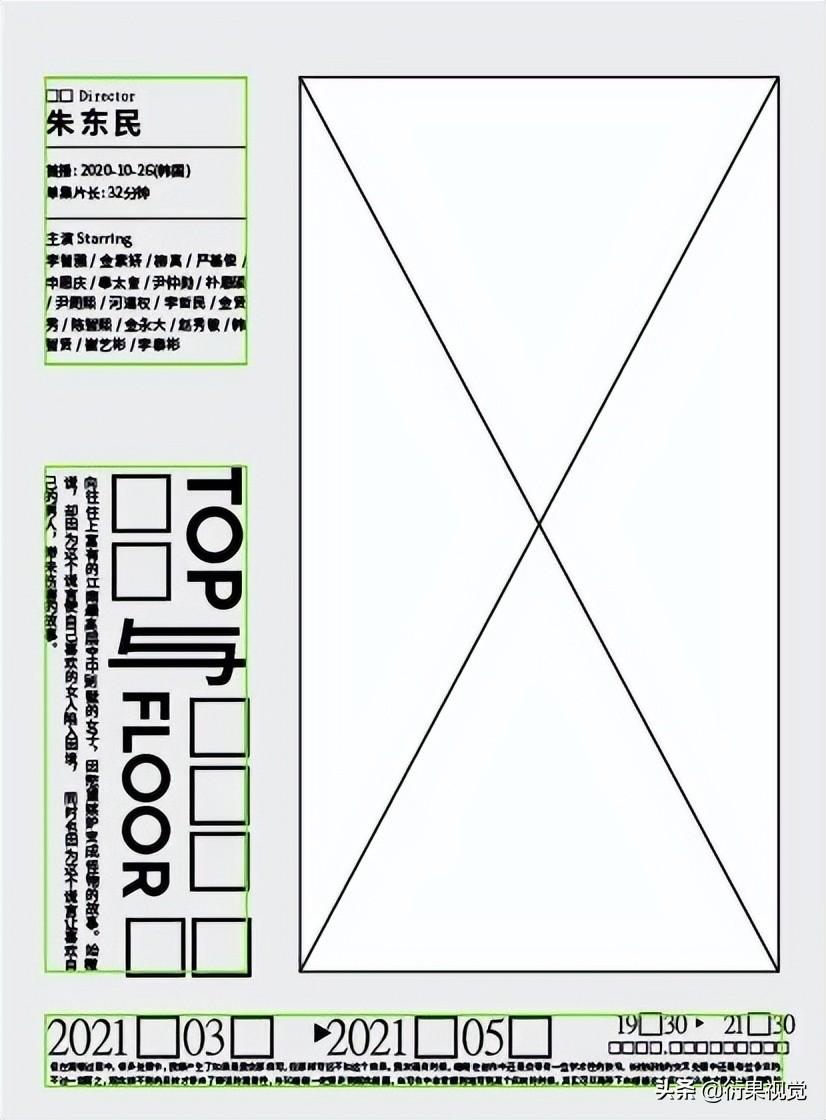
首先,我們先進行主體字“頂樓”圖形化處理。用造字工房勁黑打出“頂樓”二字並進行調整,吊證的主要思路是:將字的負空間盡量統一,且筆劃盡可能橫平豎直。

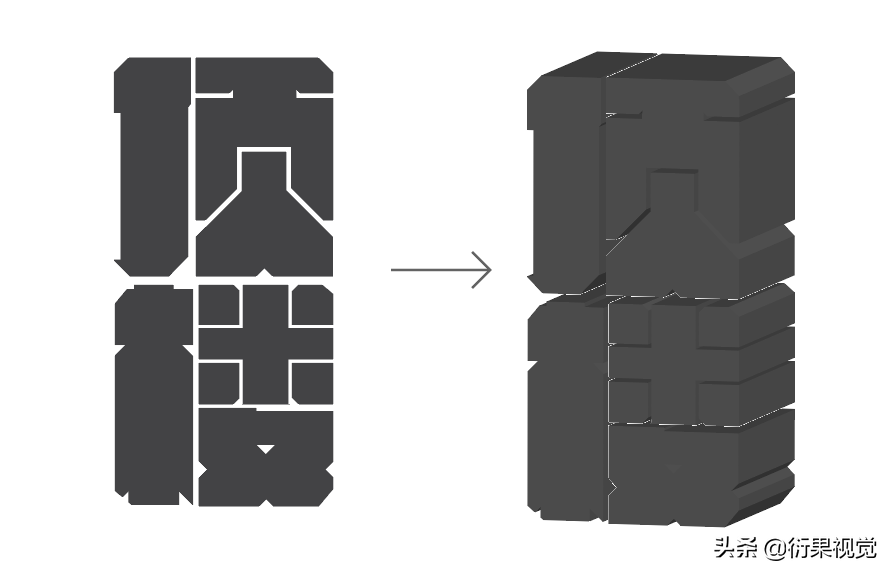
對文字執行“3D”-“凸出和斜角”的操作,3d 的方法上面已經講過了,這裡不再贅述。直接調整到如右圖所示。

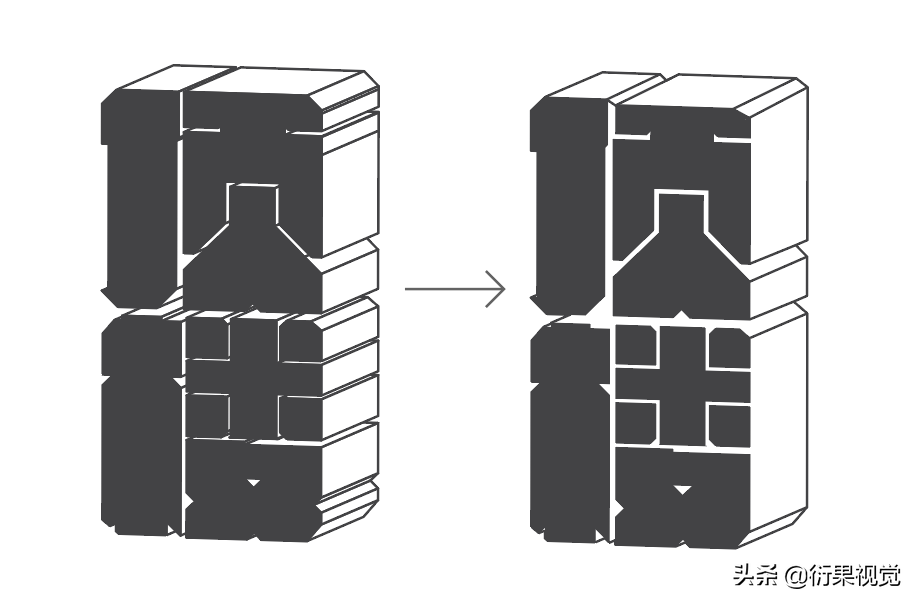
拓展之後,將凸出的厚度選中,填充白色,並添加描邊(如左圖所示),可以看到很多線條已經重合,細節比較複雜,我們只需保留關鍵轉折處的棱角,多餘的線條直接去除,如右圖所示,整個字體保持乾淨整潔。

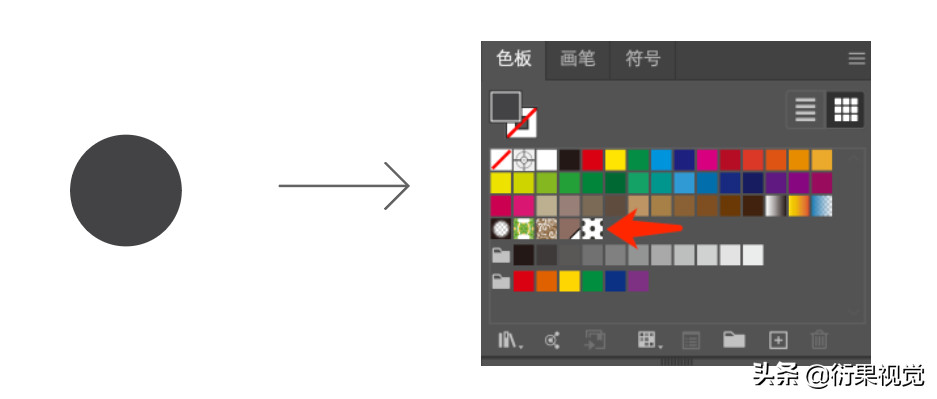
接下來便是製作側面的波點填充圖案。先畫個圓形,填充深灰色,將其拖進“色板”。

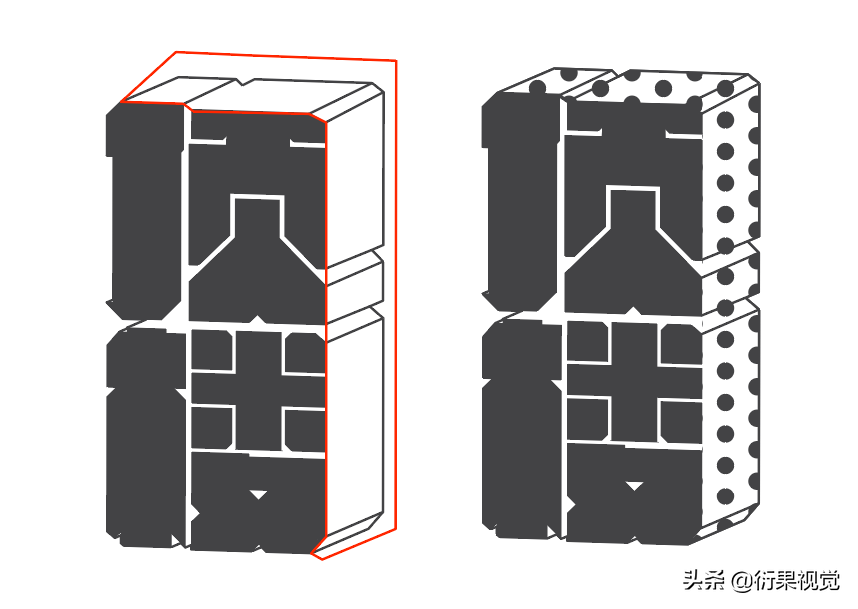
用路徑查找器,截取側面凸出部分(如下圖標紅位置),選中側面凸出部分,點擊剛剛拖入色板的圓形圖案,波點圖案便置入字體中了。但是波點過大,需要進一步調節。

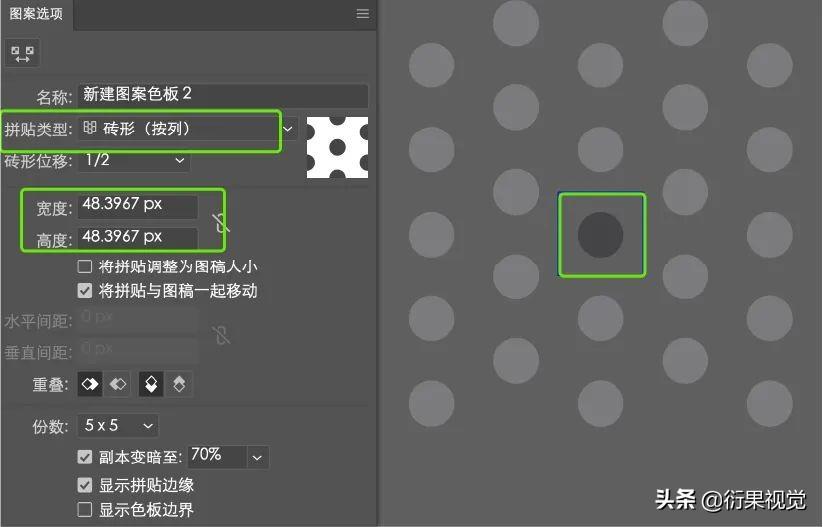
雙擊色板中的波點圖案,便會進入圖案的調整界面,直接調節中間藍色框的圓形大小,“寬度”和“高度”可調整圓點之間的間距,雙擊即可退出:

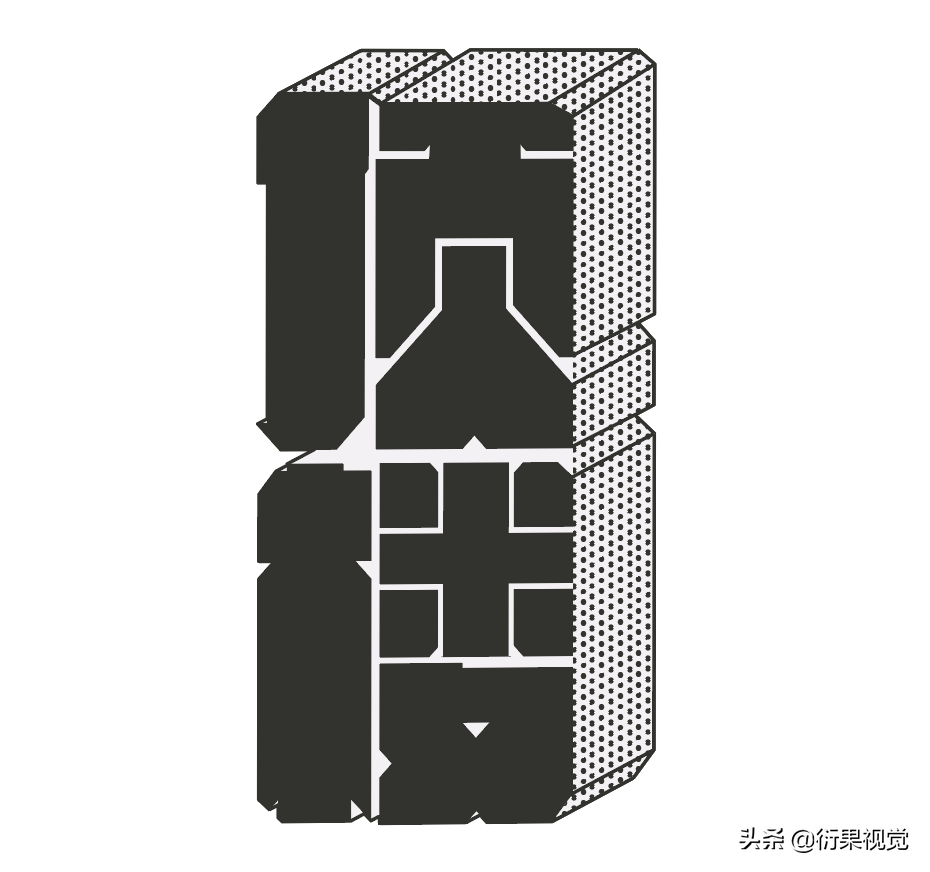
最終調整效果如下。

主體文字做完後便是處理文字編排了。
這里文字組的搭配,選取的是台北黑體+Gilroy 的組合,區分一下信息的層級關係,突出重要的信息。

文字層級分好之後,對文字進行一些細節性的編排並成組(如下方綠色方塊)。之後我們再來分析一下構圖,此次案例採用的是半包圍結構,圖形化的文字置於版面右上方,而其他信息分佈於左方和下方。

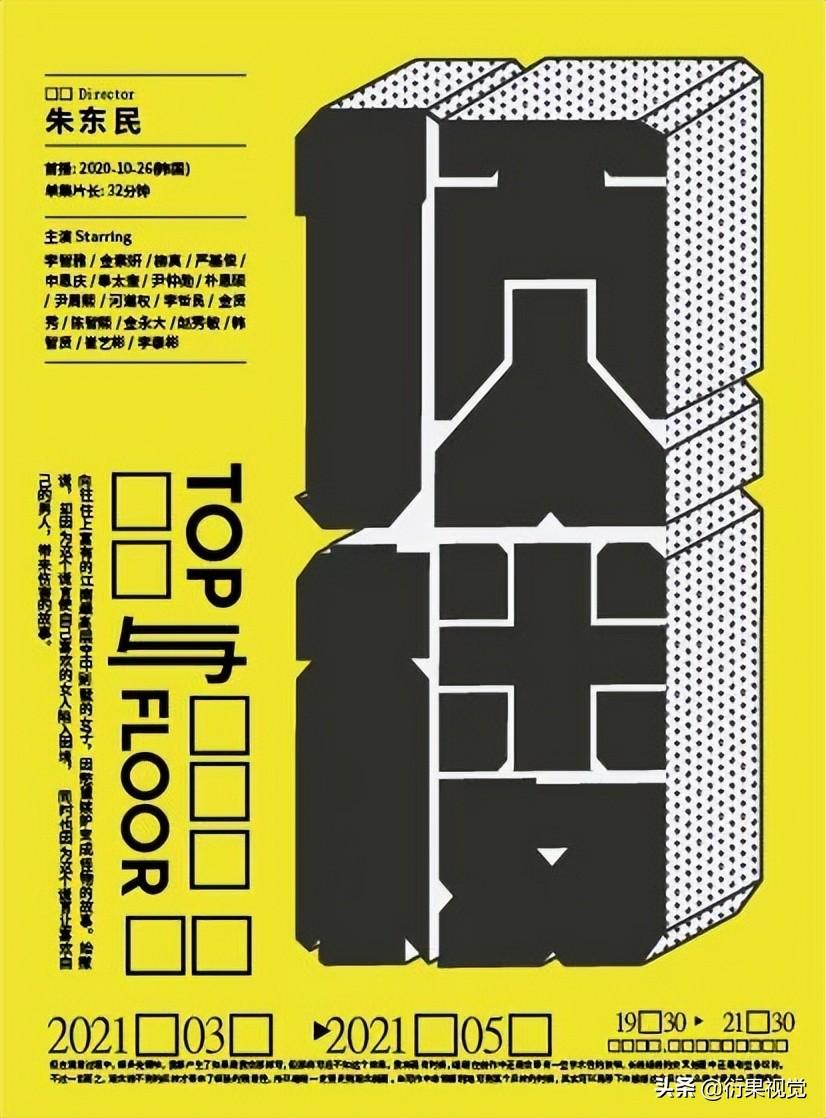
將圖形文字置入海報的對應版塊,並給一個黃黑的經典配色,海報的雛形便做好了。

最後一步,便是添加拼貼撕紙的效果,一來豐富了畫面的細節,對比突出。二來撕紙效果也迎合了韓劇“頂樓”的主題,恰如撕開了人性醜惡的一面。
撕紙效果有2 種實現方式,第一種是自製撕紙,因為前面已經出過這樣的教程了。這裡不再贅述,大家移步翻閱,第二種便是直接使用素材。
添加撕紙效果後,我們用蒙版擦去“被撕掉”的部分(如左圖所示),再將平面的海報復制一份,去色後,置於下方,添加投影,這樣便又有了一層黑白與彩色的對比,增強了撕紙的效果。

最後添加皺褶的紋理,這張文字海報便完成啦!

由於篇幅有限,教程到這就要結束了,其實文字圖形化的方式還有很多種,比如筆劃拆分,幾何構成,字體輪廓化等等,具體的操作方式我們下次再展開來說。
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/Graphical%20Font%20Graphical%20Method%20in%20Plane%20ECommerce%20Poster%20Design.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试