每個設計師都喜歡打破規則, 這個月的網頁設計趨勢突出了一些叛逆的精神,看起來很神奇。
所有這些設計的關鍵在於看著界面很簡單,實際上還是遵循規則, 從超出邊界的文字,將設計元素縮放到超大的文字,到奇數球幾何形狀,讓我們好像在野外狂奔...
這個月的設計趨勢是什麼呢?
1、沒有邊界的文字
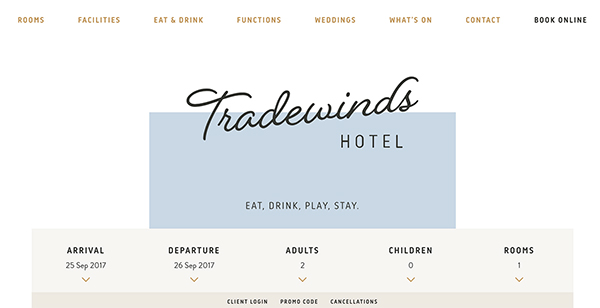
大多數情況下,網站設計中的每個元素都有自己的位置, 但也有些例外,比如更多的設計允許元素穿過平面並移動到其他元素的空間中, 這聽起來感覺有些不遵循常理,但是這些網站表明,同時存在兩個空間的文字的排版非常的有逼格。將文字橫跨兩個平面空間,如Tradewinds。
它可以與任何大小的形狀,圖像或視頻放在一起, 一個一致的主題是,文字元素必須與背景元素具有很大的對比度,以便每個字母都保持可讀性, 可以從下面的例子中看出,字母不必在文字之間停止, 它可以垂直或水平分解,這種設計背後的主要思想是將用戶吸引到具有完全意外的頁面中。文字是這個設計最重要的部分,堅持用易於閱讀的字體以確保可讀性。



2、超大主題圖像元素與超小文字的誇張對比
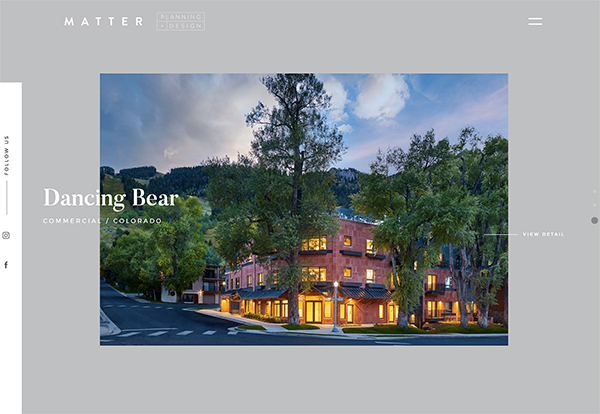
超大的設計元素並不新鮮,但更多的設計正在採取日常元素,並以更大的姿態展示他們,以吸引用戶的注意,它將採取正確的形象並且保持一個很好視角來呈現。
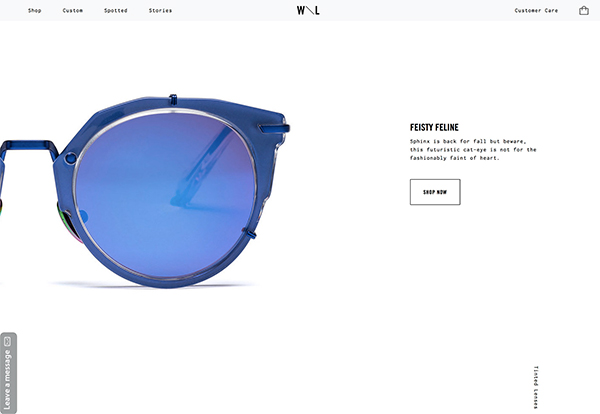
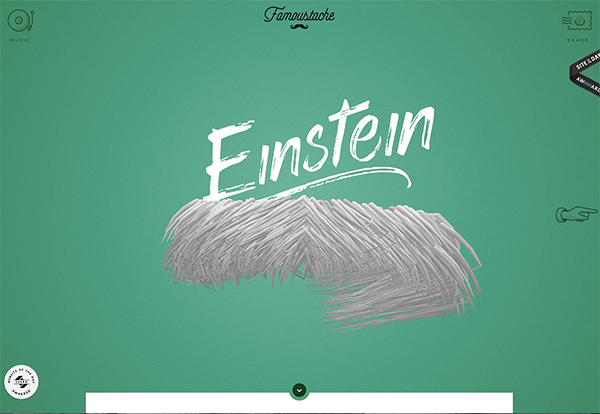
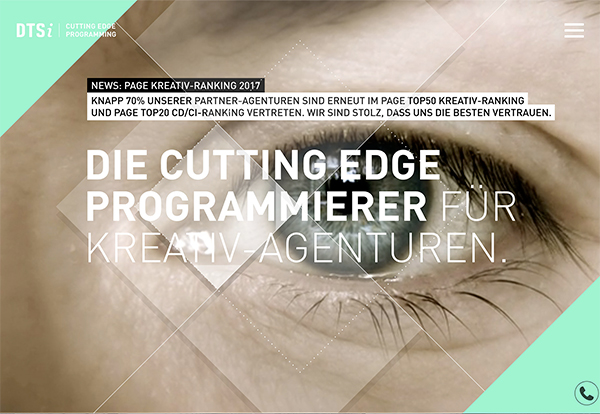
超大型的設計元素的挑戰是創造平衡,大型物體需要充足的空間和平衡元素,使設計不會感到奇怪或刺激。例如W\L在眼鏡圖像周圍有大量的空白, Famoustache使用明亮的色彩和有趣的排版來抵消“浮動”動畫鬍子; DTSi使用大的文本和幾何形狀圖層來軟化眼睛的突兀。
製作超大圖像元素的關鍵是圖像的質量,圖像必須是最高分辨率,超大元素如果沒有視覺衝擊力,就不會讓人留下深刻的印象。這樣高度放大的圖像,為用戶傳遞信息非常的直觀醒目,特別是對於用戶可以觸摸的電子屏幕,效果更是非常的好。



3、空心的形狀
設計師今年已經愛上了幾何形狀,從形狀疊加到多邊形圖案,而現在,設計師正在嘗試與一些新的東西,比如中空圖形的形狀。
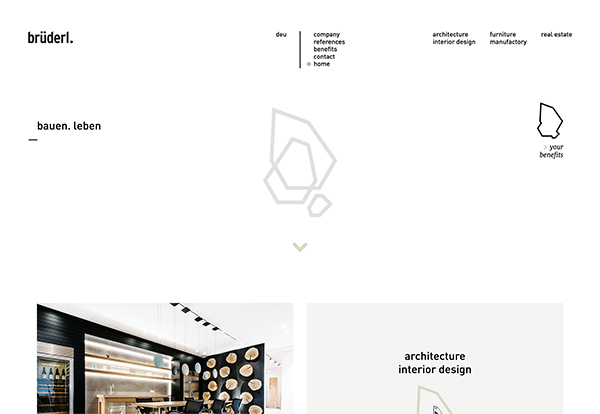
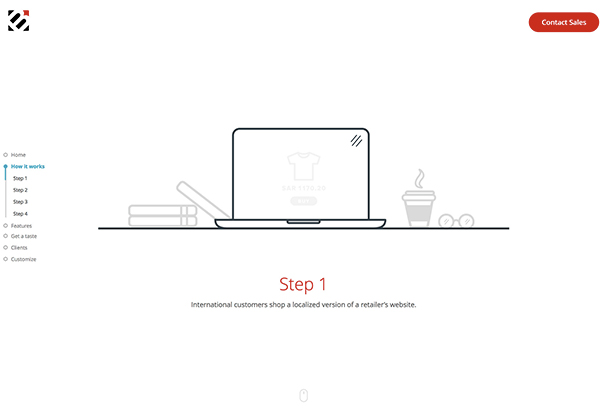
對於logo,圖標和幾何形狀的顯示,中空形狀是一個有趣的設計元素,一般來說,它們本質上非常簡單,例如Bruderl使用的中空幾何體,但也可以承擔更複雜的角色,例如Borderfree的圖標,其中包含更多細節。
無論哪種方式,空心形狀都很有趣,因為它們可以在空間中用於創建焦點,作為圖像上的疊加層或公司品牌logo的一部分,或者兩者創建一組在整個設計中具有一致感覺的視覺效果設計。
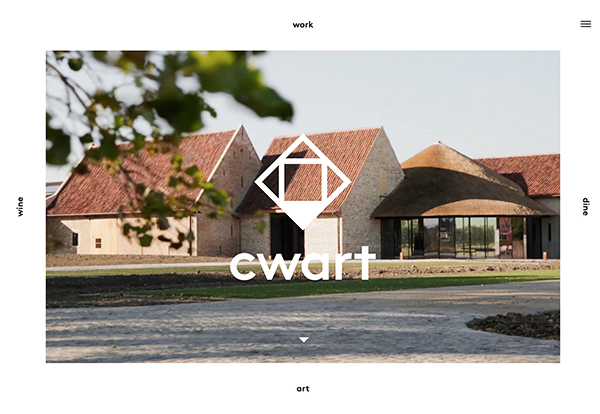
為了充分利用中空形狀,創造出一種足夠厚的筆觸,可以在不同背景和不同類型的著色之上站立起來。可以創建自己獨特的時髦形狀,如下面的這些,也可以使用常見的元素來呈現。
使空心形狀工作的是視覺興趣或識別,意味著形狀必須非常不尋常或完全清楚形狀表達的含義,以吸引用戶的注意。
使用中空形狀設計的最困難的部分是它們經常感覺,在復雜的背景中很容易顯現不出來,所以形狀必須足夠清晰,足夠大,並且具有足夠清晰的線條,以便在用戶遇到的每個尺寸上傳達意義。



結論
設計規則是設計思想的一個基礎起點, 在遵循設計規則的基礎上,我們不要放棄打開自己的腦洞,勇於打破常規,勇於創新,但是最終我們要保證把想要表達的內容表達清楚。
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/Golden%20Autumn%20October%20will%20tell%20you%20three%20new%20trends%20in%20typography.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试