介紹
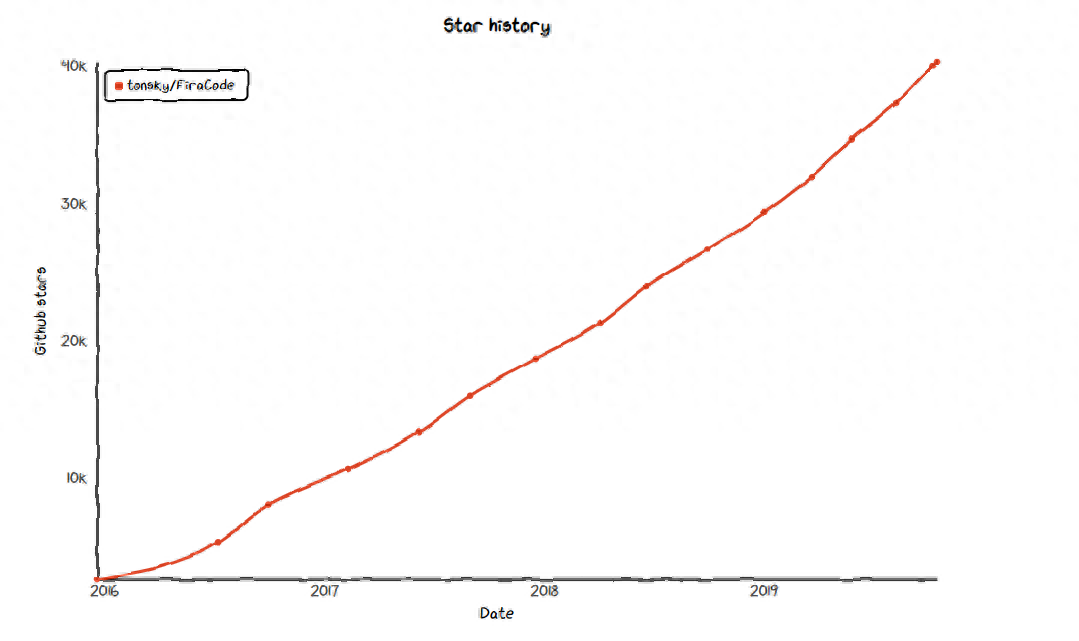
FiraCode是一款優秀的程式設計專用連體等寬字體,這是筆者使用次數最多的字體,因為我喜歡它的連體性質,讓程式碼看起來更優雅更符合人類對於字體的認知,在Github上這款字體已經收穫40+K Stars,足以說明其受歡迎程度,當然優秀是其受歡迎的原因!

Github
https://github.com/tonsky/FiraCode

一般字體的問題
我們在考慮載體會在意以下幾個點:
- 相似的特徵是區分的,例如0|O,1|I
- 字體樣式(線寬,字元寬度/高度)是否易於閱讀
- 安裝方式
- 解析度支援
- 是否開源、免費
程式設計師使用很多符號,通常用幾個字元編碼。對於人的大腦,序列等->,<=或:=是單獨的邏輯標記,即使它們需要兩個或三個字符在屏幕上。眼睛花費了非零的能量來掃描,解析並將多個字元合併為一個邏輯字元。理想情況下,所有程式語言都應使用面向操作員的完整Unicode符號進行設計,但事實並非如此。

Fira Code是Fira Mono字體的擴展,其中包含一組用於常見程式設計多字元組合的連字。這只是字體渲染功能:基礎程式碼保持ASCII相容。這有助於更快地閱讀和理解程式碼。對於..或//這樣的頻繁序列,連字允許我們校正間距。

程式碼效果預覽
以下展示一些Fira Code在不同變成語言的效果體驗(源自Github):
- Ruby

- Go語言

- JavaScript

- PHP

- liveScript

- clojure

終端機和編輯器支援
下面的圖片展示了其支援和不支援的終端:

以下是支援和不支援的編輯器(左邊是支援的編輯器,右邊相反):



網頁瀏覽器支援
<!-- HTML --><link rel="stylesheet" href="FiraCode@1.207/distr/fira_code.css">/* CSS */@import url(FiraCode@1.207/distr/fira_code.css);/* Specify in CSS */'Fira Code', monospace;
以下是瀏覽器支援情況:
- IE 10+, Edge: enable with font-feature-settings: "calt" 1;
- Firefox
- Safari
- Chromium-based browsers (Chrome, Opera)
- ACE
- CodeMirror (enable with font-variant-ligatures: contextual;)
< h1>樣式集設定
透過樣式集,可以按功能存取字體的其他可選部分。在Fira Code中,它們允許你啟用/停用替代字元變體。 Fira Code v2支援以下樣式集(只有在編輯器支援的情況下,才能啟用樣式集):

如何設定樣式集,可以參考Github上針對各個編輯器的介紹!
編輯器預覽
以下是筆者使用的IDE或編輯器的使用預覽效果,字體已經放大:
- VSCode

- IDE家族

總結
筆者使用過幾款字體,各有各的優點,FiraCode是其中使用最多的字體,其他字體如Input、Source Code Pro、Anonymous Pro、Ubuntu Mono、Menlo、Consolas、Hack也是比較優秀的,有關這些字體的簡單了解可參考下文:
https://www.toutiao.com/i6686413409770013187/
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/Github-shang-yi-kuan-you-xiu-de-bian-cheng-zhuan-yong-lian-ti-deng-kuan-zi-ti-FiraCode.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试