文字是人類文化的重要組成部分,也是人們用來交流和信息傳遞的主要手段。在版式設計中文字是重要的構成要素,也是視覺傳達最直接的方式。


版式設計中對字體種類的選擇、字號大小的設置、字距和行距疏密的編排,都是字體表現形式的主要組成部分。不僅要充分考慮到文字的視覺衝擊力度,還要形成秩序和平衡的感覺。

字體
①宋體。最易於閱讀,給人大方、典雅、樸實的感覺,在版式設計中宋體的編排給人精緻獨特的氣質。

②黑體。筆劃粗直筆挺,字形方正飽滿,給人以穩重、醒目、理性的視覺感受,多用於標題、封面,或者正文中突出部分,很多類似字體也是在黑體基礎上進行的創作變形。

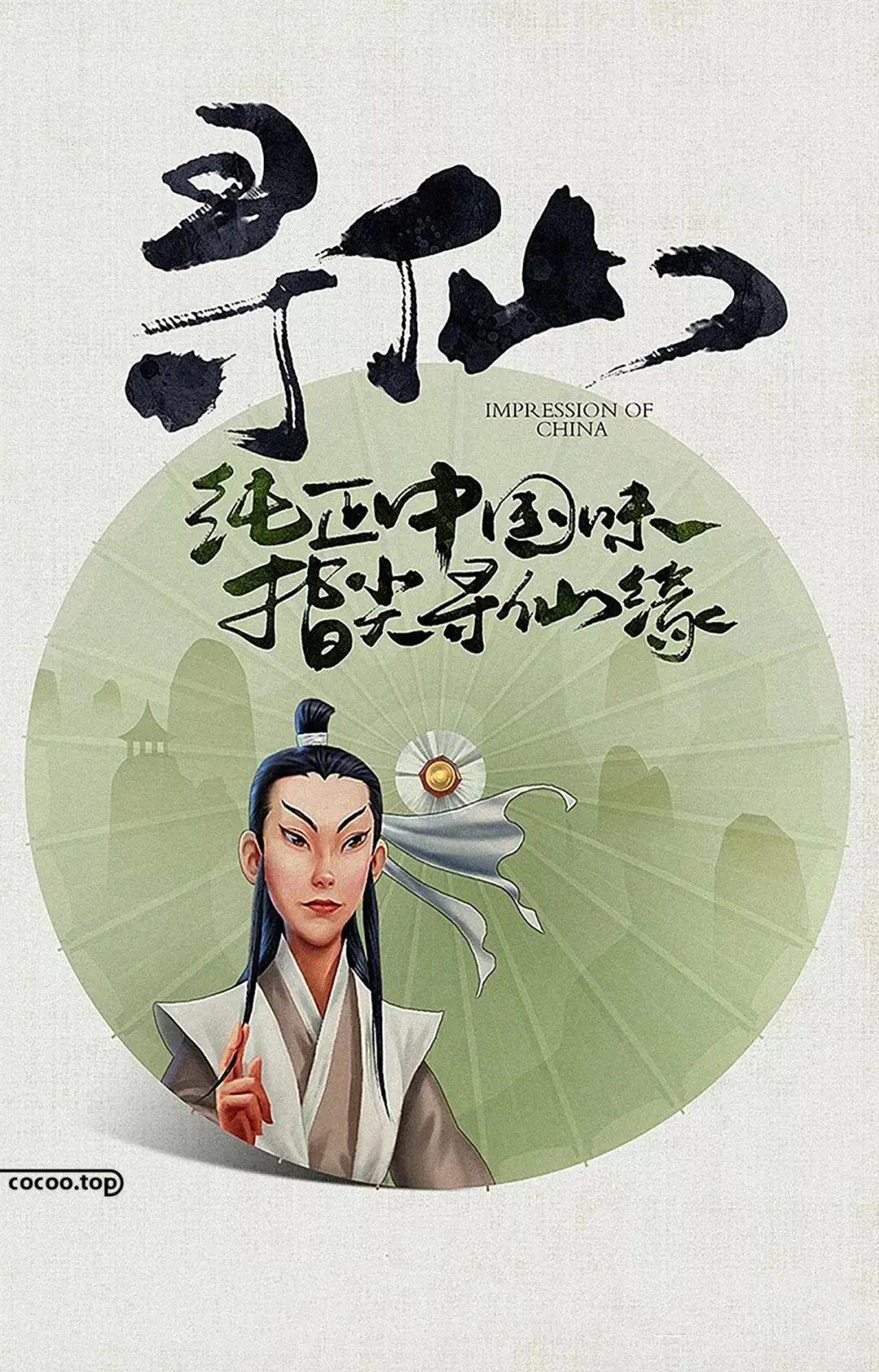
③書法字體。書法字體與現代字體有著內在呼應,這種字體的搭配給人現代與傳統和諧感,符合現代的審美感,可以創造一種古樸、藝術的氣氛。

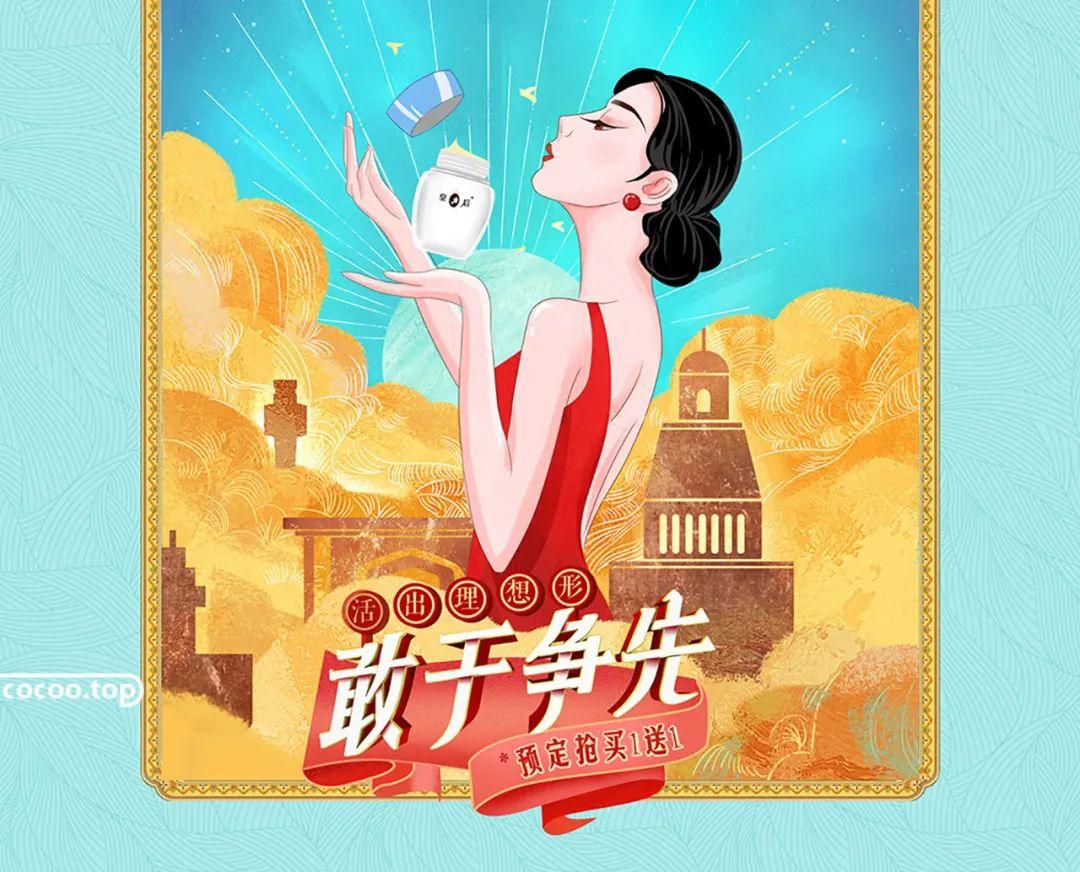
④藝術字體。藝術字體變化很多,新穎別緻、個性鮮明,可以通過選用不同的字體來表達,形成多種字體的組合排列,這樣能產生強烈的視覺效果,更能引人注目。

在同一個版面上,無論有多少信息量,最好控制在兩種或者三種字體。字體太少,畫面會顯得單調;太多,則會產生凌亂的感覺,缺乏整體性。

字號
字號就是字的大小,大的字體視覺衝擊力強,而小的字體纖細、雅緻,整體性強。版面中最小字與最大字,字體大小的比率叫作文字跳躍率。比率越大,跳躍率越高,反之則低。跳躍率高的版面生動活潑,跳躍率低則顯得格調高雅。

字距、行距
字距和行距的設計,首先要遵循便於閱讀的原則。字距和行距的變化會產生截然不同的版面效果。字距和行距緊密,給人以緊湊、視線集中、快節奏的感覺,可以提高版面的利用率。但有時也會使相近的文字相互干擾、影響閱讀。

字距和行距鬆散,可以體現輕鬆、舒展的情緒,但大量的空白也會使閱讀缺少良好的延續性,長期閱讀會產生視覺疲勞。字距和行距的設計都不是絕對的,可根據實際情況而定。

有時為了追求版面的特殊效果,採用過緊或過鬆的字距和行距來產生新鮮、現代的視覺感受。另外,混合不同寬窄的字距和行距,可以增加版面的層次感。


文字的排列方式可以決定閱讀的效果,根據設計的需要安排文字規整程度。文字的排列可以說是自由的,但在自由編排的同時一定要遵照人體的閱讀習慣來進行合理編排。

左右均齊
文字從左到右的長度統一,文字組合形成統一長度的直線,給人以端正、嚴謹、美觀之感。在編排的過程中應注意兩端對齊連字符號的處理,也可以穿插不同的字體,既增加變化又不失整體效果。

齊中
以版面中心線為軸心,兩邊的文字字距相等,主要特點是使視線更集中,整體性加強,更能突出中心點。文字齊中排列不太適合編排正文,但十分適合編排標題。齊中對齊使整個版面簡潔、大方,視覺效果強烈。

齊左或齊右
人們的閱讀習慣一般都是從左到右、自上而下的,齊左就是我們閱讀中最常見的排列方式,符合人們閱讀的視覺習慣;齊右在版面中卻是不常見的,突然採用從右到左的順序進行閱讀,使版面具有新穎的視覺效果,打破常規版面設計。

傾斜
傾斜就是將文字整體或者局部排成傾斜,構成非對稱的畫面形式,形成強烈的視覺效果,整體版面具有動感、方向感與節奏感。

沿形
沿形就是將文字圍繞著圖形進行有序的排列,隨著圖形的輪廓起伏,時而緊張時而平緩,具有明確的節奏感與畫面的美感。沿形的排列方式表達了新穎的視覺效果,使閱讀更顯別緻。


①象形字體。是根據文字的字義或一個詞組所包含的內容而進行藝術創造的字體。既是字,也是圖,屬於半文半字的形象字,因此更具有像徵性和更豐富的內涵。

②意象字體。通過改變文字的筆劃結構設計達到體現文字意象的目的,有別於一般的變體美術字,給人以更多的想像空間。

③圖文疊印。將文字印在圖形或圖像背景上,會產生視覺模糊不清的雜亂效果,設計上也稱為雜音。雖然視覺的雜音會影響易讀性,但也會形成獨特的版面效果,大大豐富了版面的層次。

④群組編排。將文字組合在具象的形狀中,這種編排形式比較常見,可以避免版面凌亂的現象,主題明確、畫面清晰、整體統一。

來源:微信公眾號 PingMianDesigner(平面設計)
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/Get%20the%20text%20layout%20done%20The%20layout%20is%20not%20boring.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试