
—
每天都在使用的字體
你有觀察過它們是怎麼組成的嗎?
說到設計中存在感最低的元素
我想「字體」應該當仁不讓
要不是之前關於字體版權的事
鬧得沸沸揚揚,一度上熱搜

我想對於字體多數人想法還停留在:
“打幾個字,為啥還要收費”的階段
可就是這麼看似不起眼的字體
其實在設計中有著舉足輕重的地位
搭配得好就是錦上添花
搭配不好只能是畫蛇添足
可愁坏各位苦逼設計師

秉著為設計師排憂解難的宗旨
我們之前聯合字由字體設計師
在社群做了一次講座分享
廣受各路設計師好評!

為了能讓大家時刻回顧
我貼心地整理了文字版!
一起來看看對於「字體」
大佬們都有哪些乾貨傳授吧!

這部分的主講人是盧鑫亞老師

俗話說:知己知彼,百戰不殆
想要游刃有餘運用字體
那麼就得先了解字體本身
接下來,先帶大家看看一款字體
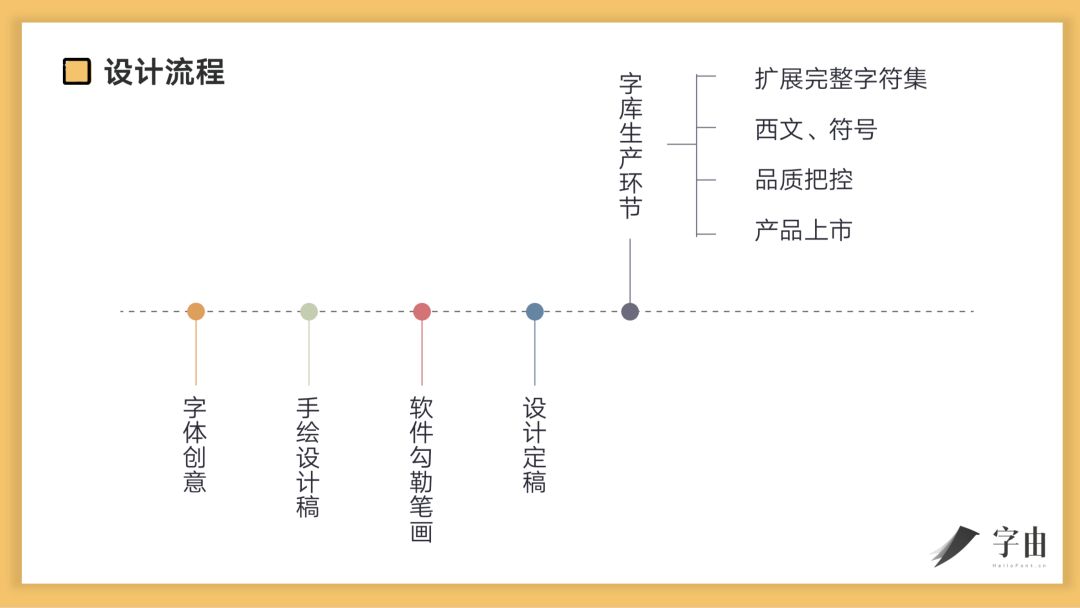
從構思到上市是怎麼樣的步驟

具體細節和流程是下面這樣滴!

了解了設計整體流程
接下來要講純乾貨了
趕緊拿起小本本記下
基礎字體&筆劃
現在最基礎的字體分為這幾款:
黑體、宋體、仿宋、楷體

設計師最先開始做字體時
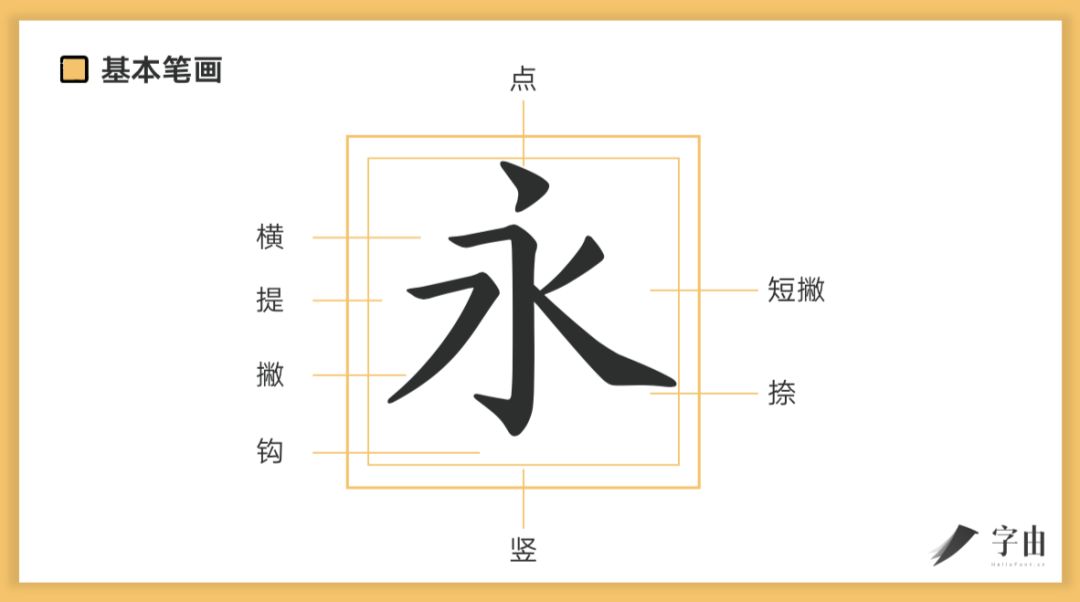
往往都會先做「永」字
因為永字比較有代表性
幾個基本筆劃它全佔了

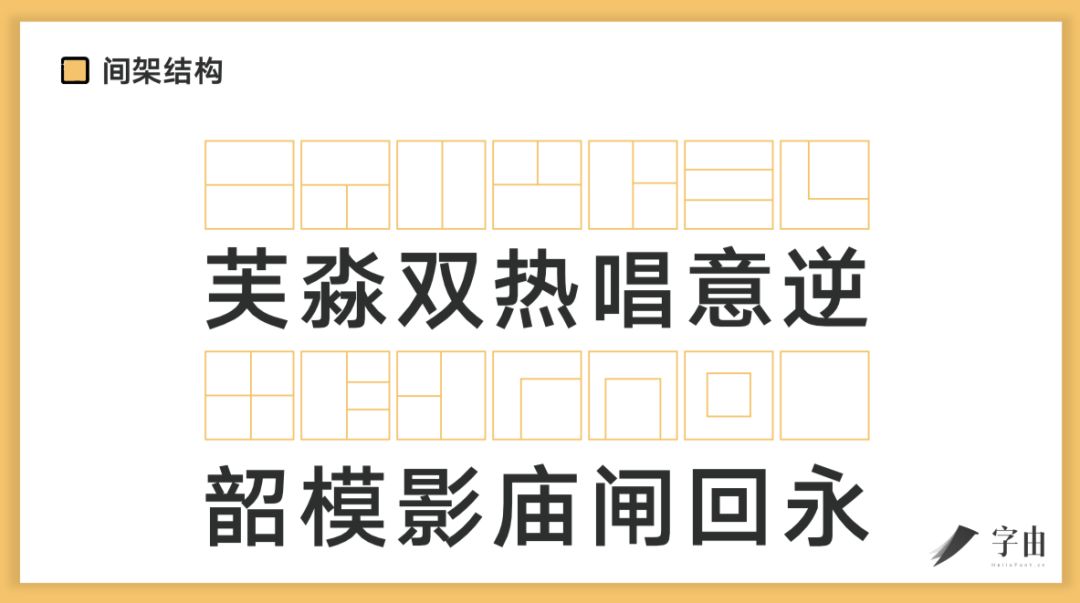
字體結構
字體結構也十分講究
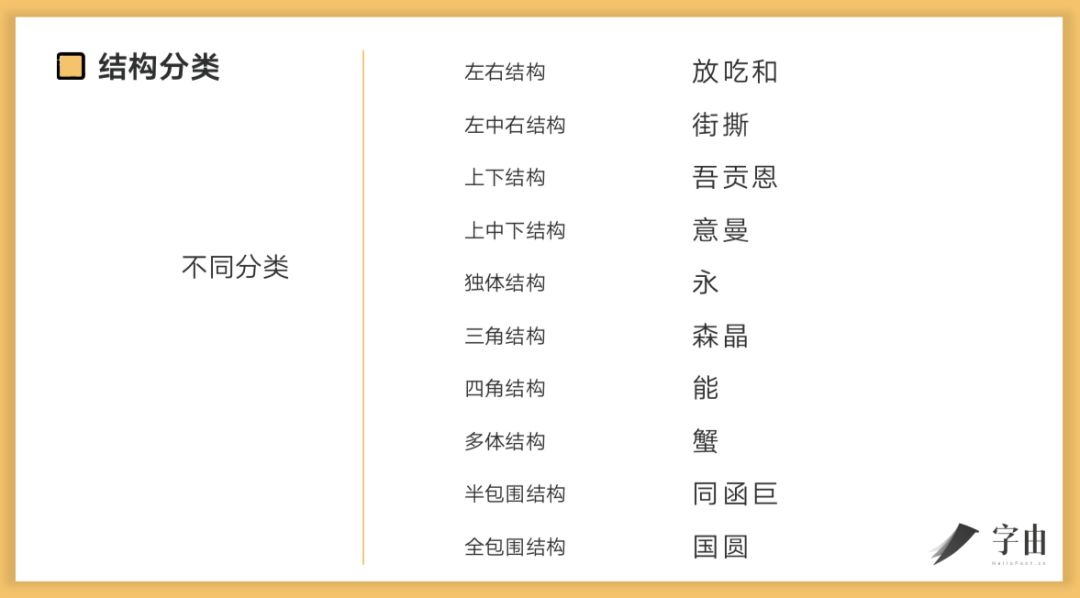
以下是字體的結構分類

這裡有個重要的概念「間架結構」
簡單來說就是字體的偏旁部首
是以什麼形式組合起來的
比如「淼」是一個三角結構
我們就把一個正方格分為三部分
上面一部分和下面兩部分

「模」字是左右結構
但在分析間架結構時需要
更加細緻的拆分這個字體
它由左邊的「木」右邊「草字頭」
中間的「日」還有下面的「大」組成
所以將它分為左邊一部分和右邊三部分

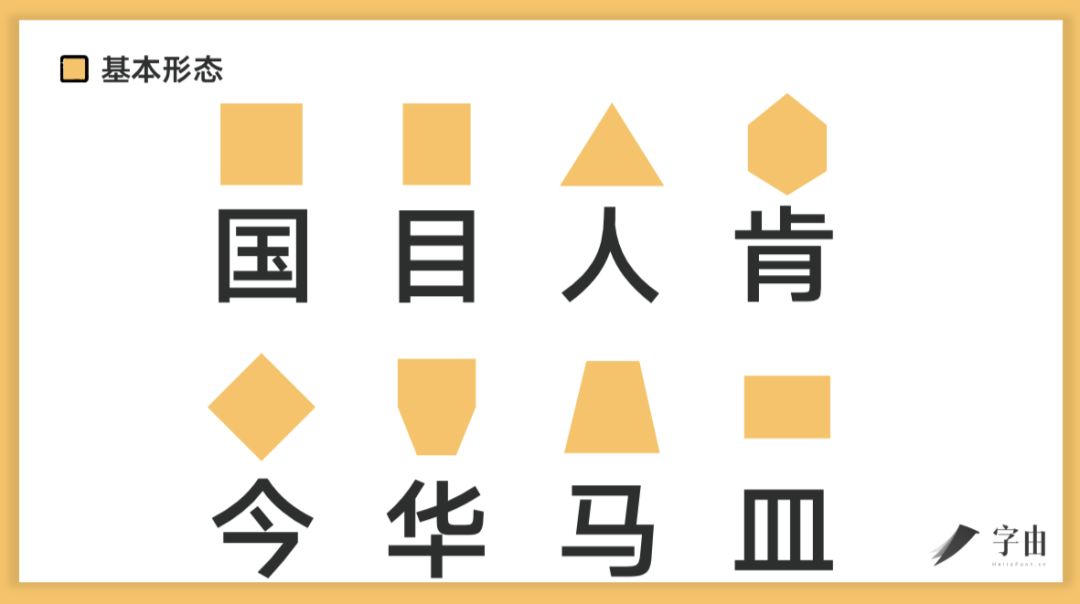
雖然字體都是在相同方格中製作的
但不同的字體也有不同的基本形態
比如國字,它就偏正方形
而人字明顯就是一個三角形

對字體基本形態有個初步認知
可以在設計時更好協調
偏旁部首與字體整體關係
視錯覺
字體設計是一門視覺藝術
字體的質量全憑人的肉眼來判定
人的眼睛雖然能洞察一切十分敏銳
但是也經常會受到環境等因素影響
會有被欺騙的現象和錯誤的感覺
這就是所謂的視錯覺

簡單舉個例子:

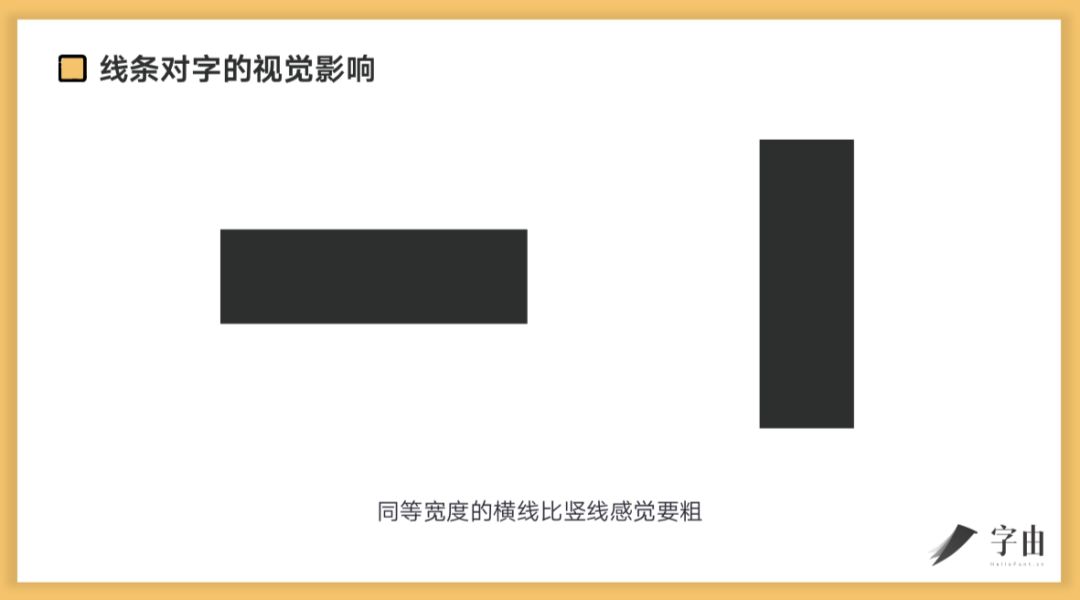
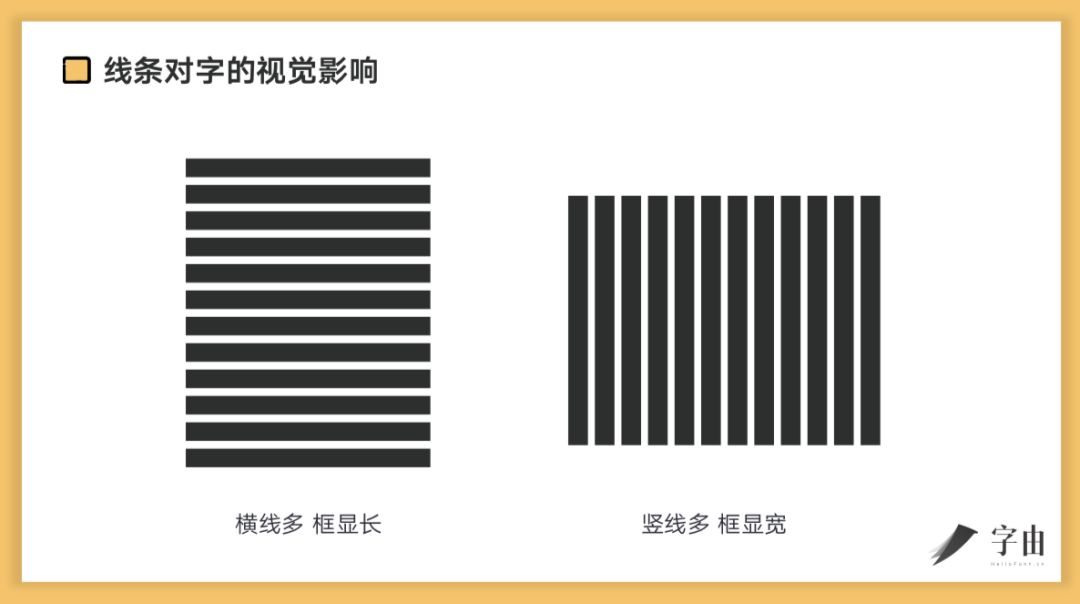
所以字體設計時需要注意
線條對視覺的影響

字體重心
很多人會將字體重心誤認為是方格中心點
其實並不然,字體重心是指字體視覺重心
對於整款字來講,每個字只能確立一個中心
所有字都要以它為規矩來調節字的高低和左右偏向

同一字不同設計風格
其視覺重心也不一樣

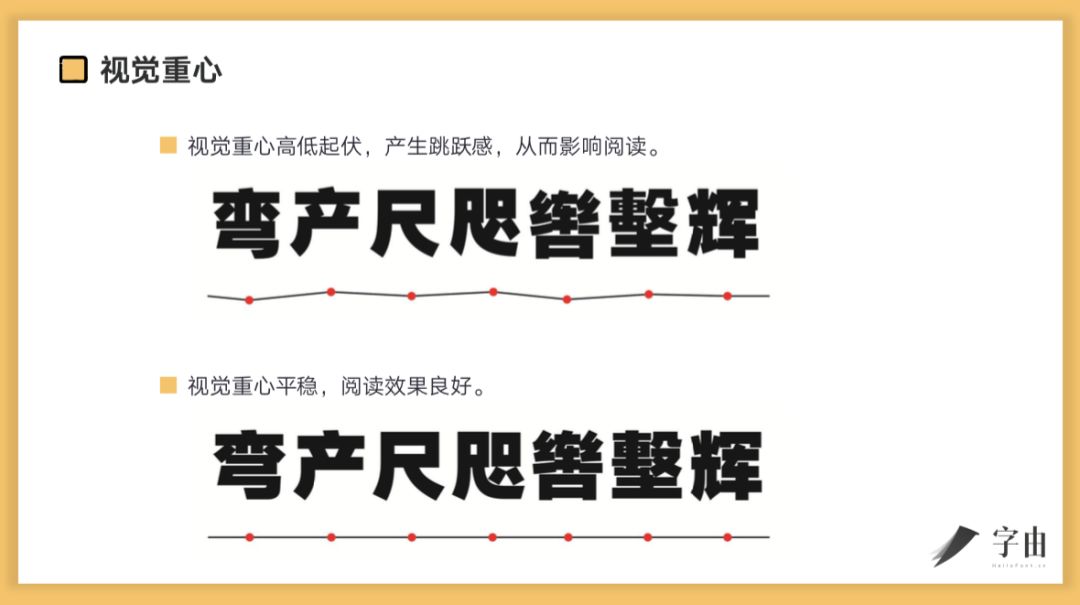
如果沒有協調好重心
就會影響閱讀

如果你想要做一款高挑的字體
就可以適當把視覺重心提高些
想做一款敦實的字體
就可以把重心稍微降低些
字體佈白
想讓字體更加協調,觀感舒適
光是找對重心可不夠
還要學會合理「佈白」

簡單說,就是合理安排文字內部空白
讓字體看著更加舒適統一
漢字除了要求字體結構準確外
還要注意筆劃組合間的露白空間
協調合理,不能過緊也不能過松
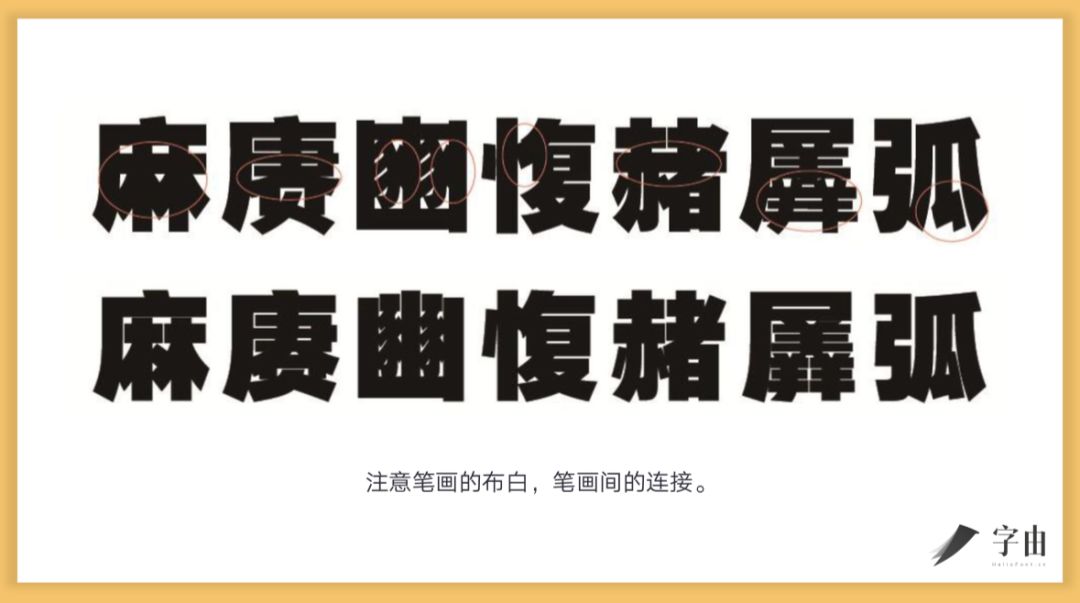
就拿下面圖片為例
在筆劃數與粗細都相等的情況下
第一排筆劃粘連過多,看著擁擠
嚴重影響閱讀,也造成整個
字體字形看著讓人“透不過氣”
而第二排經過調整後明顯更加舒展

所以,大家在製作字體的時候
不僅要考慮字體本身筆劃細節
也不要忘了結合字體重心合理佈白
提高整套字體協調性和舒適性
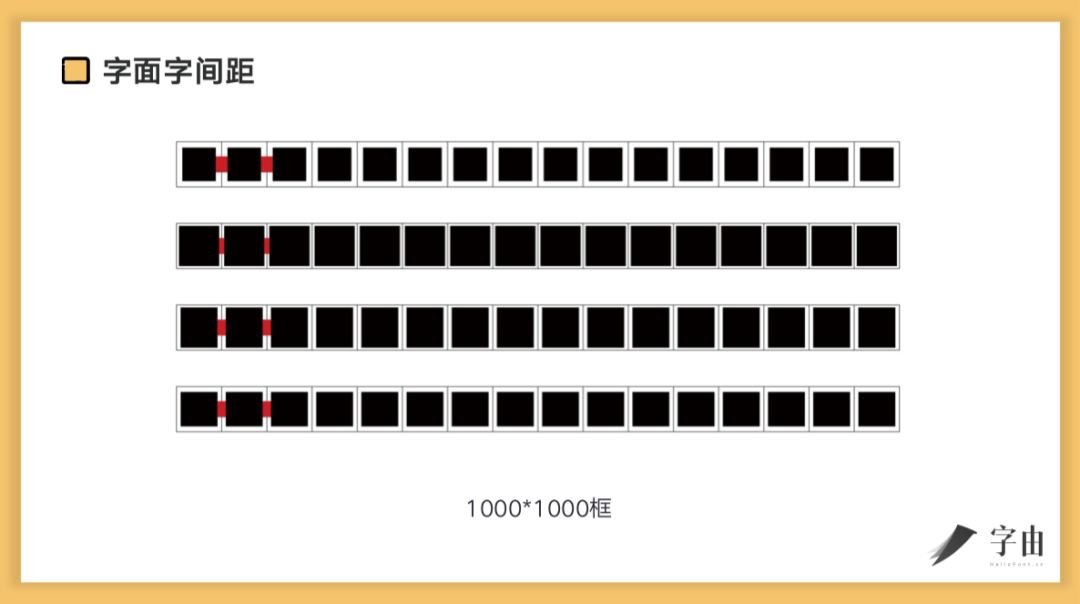
字面&字間距
我們現在所用的字體都是在
相同的方框中做出來的
字面可理解為字體在框中的大小
字面佔比例較大,字間距就會小
字面佔比例較小,字間距就會大

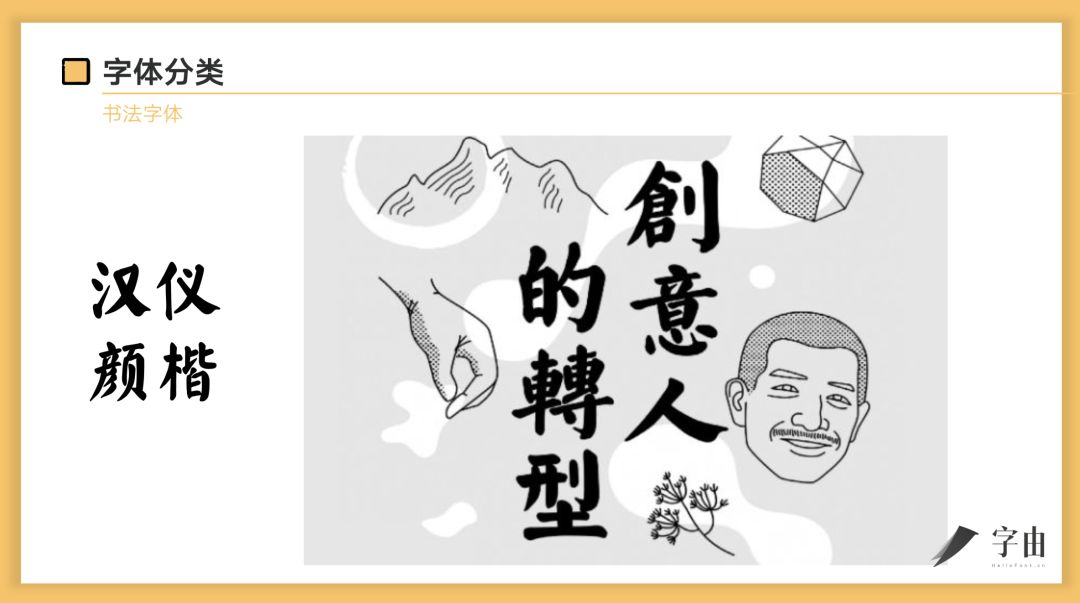
字體分類
現市面上的字體可以說是五花八門
手寫風、可愛風、書法風應有盡有

但分類時我們只需簡單分為三種:
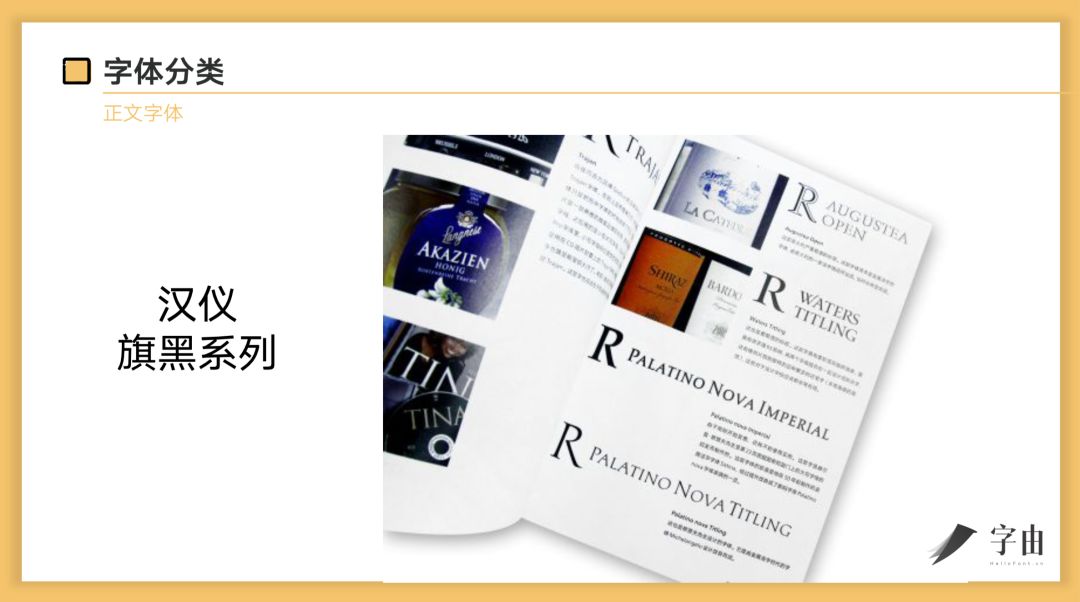
正文字體、藝術裝飾字體、書法字體
如果要排版、印刷出版等
都會選擇易讀性高的正文字體
比如漢儀旗黑

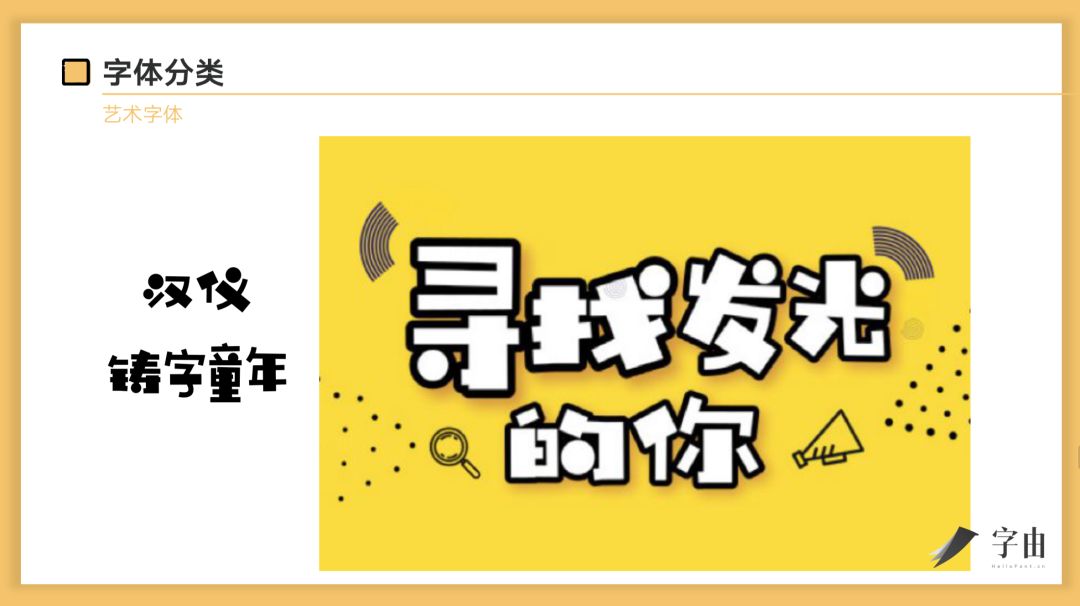
而裝飾字體和書法字體
則延展性比較強,也比較有個性
適合作為大標題來引人注目


筆劃統一
除了基礎知識外,做字體設計的時候
還得注意筆劃統一,例如下面這張圖
不同字相同筆劃的形態都是一樣的

一套字庫中,如果筆劃風格不統一
就會造成整套字看著很彆扭,不舒適
「細地」兩字雖出自一套字庫
但畫圈處一個是橫筆另一個卻是提筆
「個文」都是撇捺筆劃但「個」偏硬朗
而「文」則是軟筆劃結構
稍有不同都能造成整體不協調

由此可見,平常在設計中經常被忽略的字體
在設計規範上可謂極講究,一點差錯不能出
然而,上面還僅僅只是字體本身的設計
字體該怎麼選,如何用也是一門大學問
接下來就由字由主編柚子給我們講解以下內容

我想大多數設計師都有這個苦惱
不知道怎麼為自己的設計搭配字體
其實字體搭配主要有兩個方式:



如最左邊的「媽媽叫我不要學設計」
圖片是一個豪放不羈惡包租婆形象
所選字體看著就比較粗曠有力量感

而中間的「曬曬親愛的媽媽」就偏溫情
搭配的也是比較圓潤可愛的字體

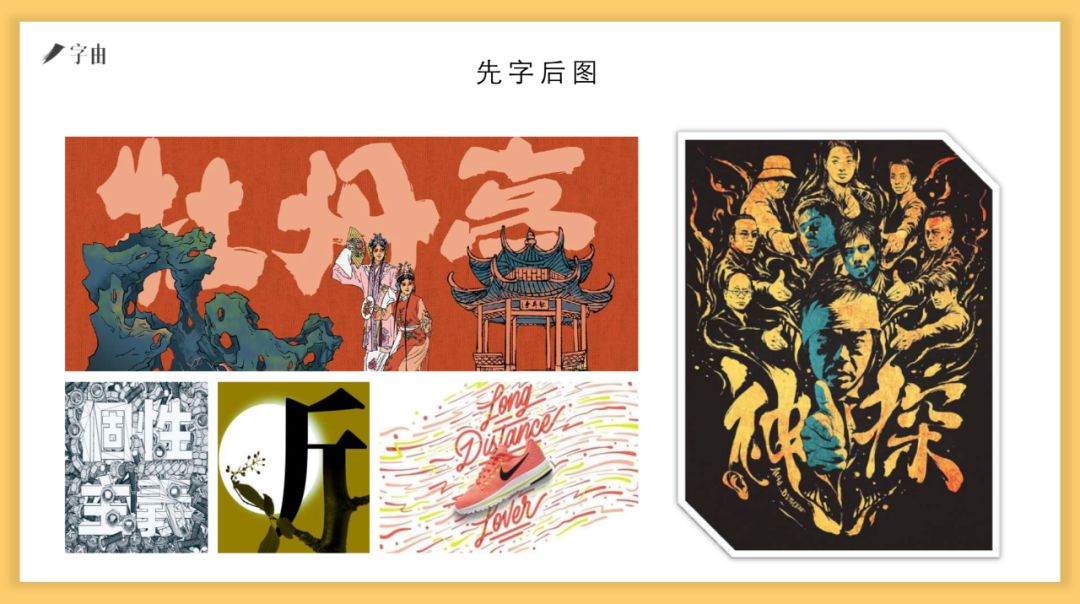
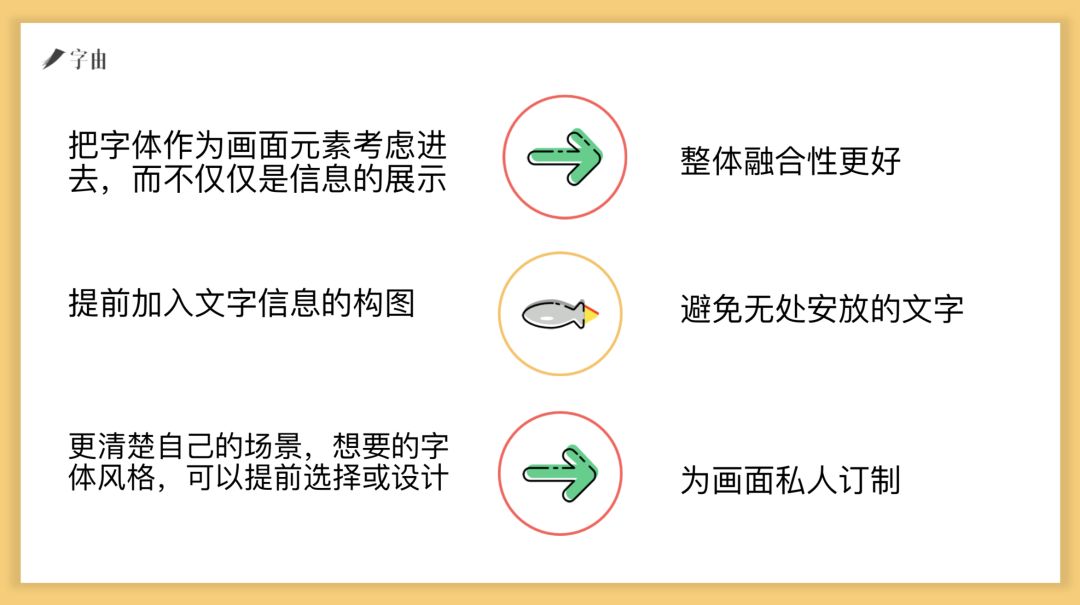
如果要先圖後字,要最先考慮
你的圖想要表達什麼東西?
想勾起用戶什麼樣的情緒?
以此基礎上去選字體會比較準確
具體怎麼操作,要遵循下面兩點

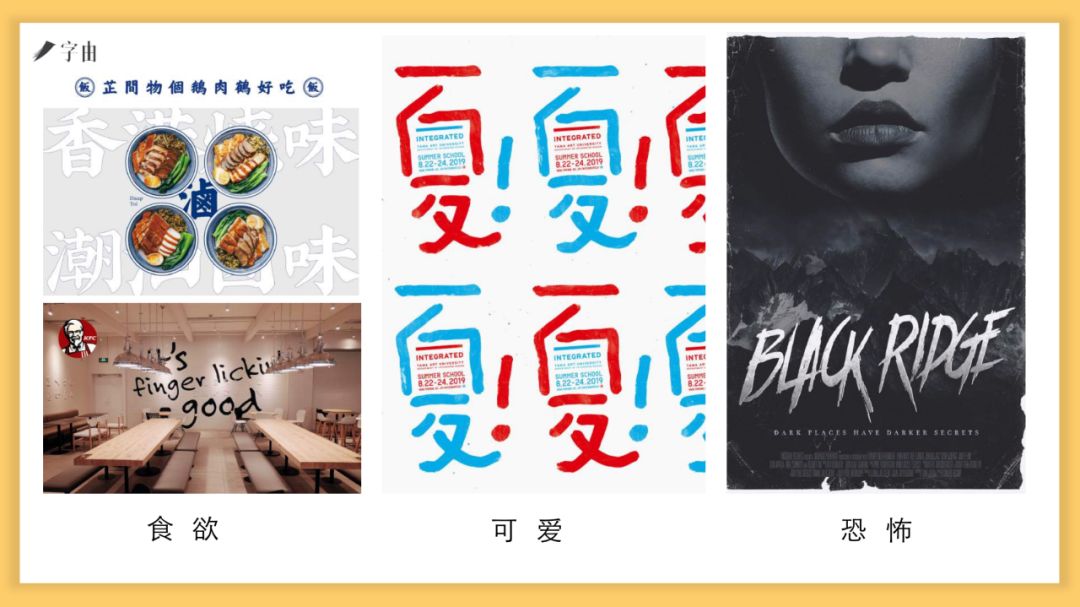
同樣的一句話「Iwillalwaysfindyou」
選不同的字體就會有兩個截然不同的效果
一個十分溫馨,而另一個格外驚悚
所以除了風格,情緒也是很重要的
恐怖風就可以選相對尖銳的字體
可愛風的話手寫體再適合不過!

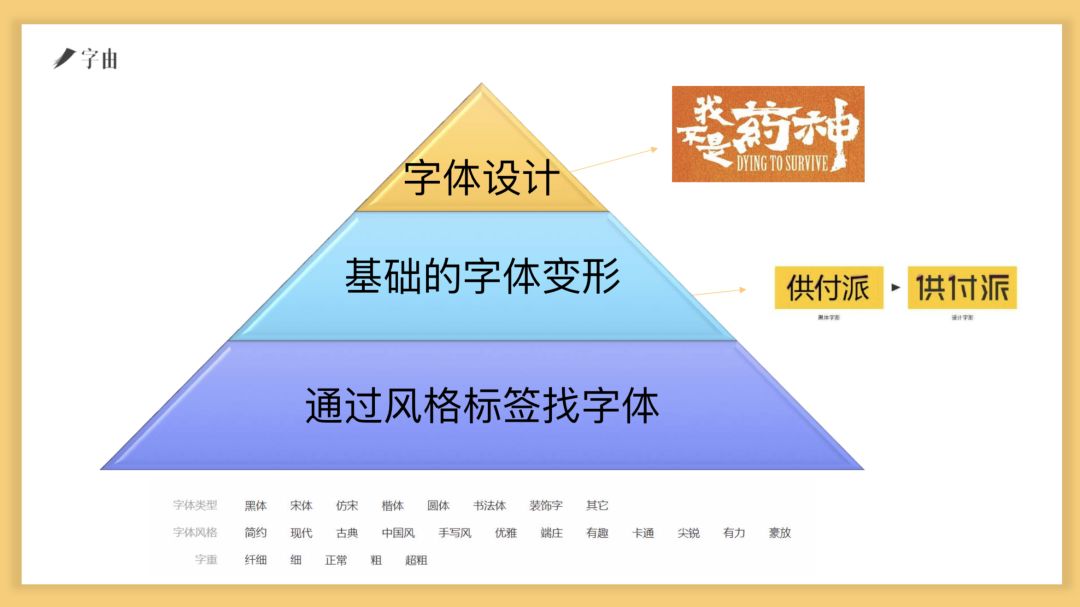
主要分為以下三大類:
通過風格標籤找現成字體
在現成字體基礎上進行改造
自己根據主題設計字體

我想多數設計師還是偏向於
使用現成字體與字體改造變形
但字體那麼多,想找到合適的無疑大海撈針
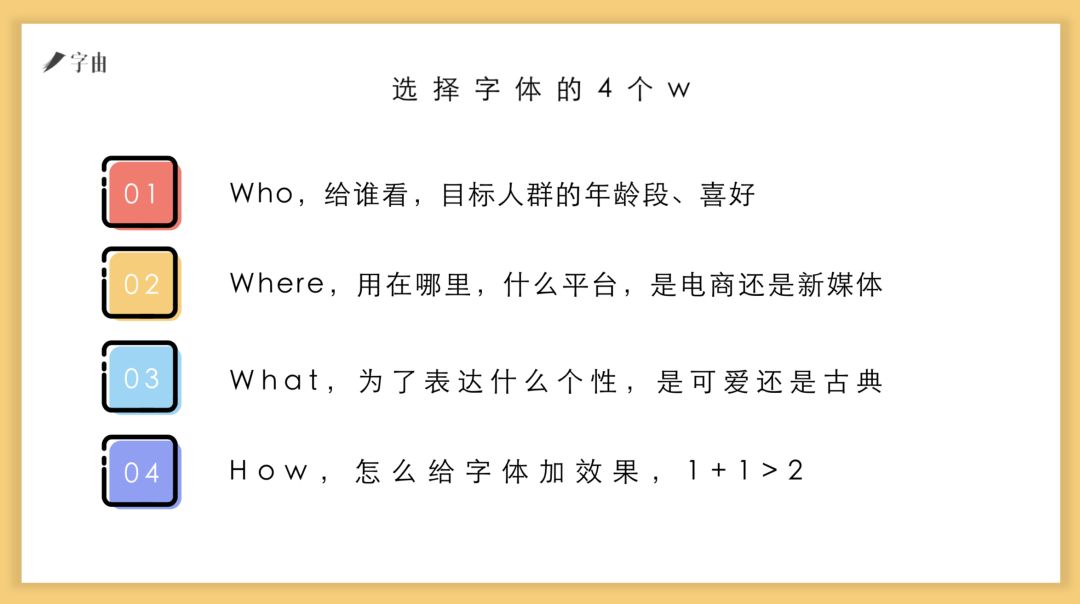
怎麼才能選好字體?這四個問題需要反复思考

給誰看?
不同人群喜好不同
90後可能更偏愛視覺效果“炸裂”的畫面
而60後則會偏愛相對素雅、佛系一些的

用在哪?
要根據適用場景來配字,如下面的漫畫
左邊用宋體作為說明文整體違和感很強
而替換成偏可愛的手寫體後
畫面和字體就十分統一協調



如何給字體加特效?
很多人在做設計時喜歡用免費字體
最主要還是擔心字體版權問題
不然一不小心一年白乾,血虧!
但免費字體又過於日常沒有創意
不過其實這也是它的一個優點
就像服裝的基礎款,十分百搭
而且簡單的造型也易於改造和變形
這三張圖中的字體都是
由最基本的黑體和宋體演變而來
第一張結合熱點做了個粉筆材質
第二張做了減法頗有股藝術氣息
第三張則根據主題做了筆劃替換
結合畫面,他們做出了1+1>2的效果

看了以上內容,大家應該都明白
字體設計是一件非常不容易的事情
每筆每畫都經過設計師精細考量
再通過層層把控測試才能上市
字體本身就是一件設計作品
商家使用字體支付版權費也是理所應當
不過,許多人對於字體版權的概念卻很模糊
針對這一現象,分享會最後做了個問答環節
字由運營Summer為大家解答了版權相關問題


答:如果主公司買了某字體的版權,主公司旗下有三四家分公司。 這些分公司用主公司所購買的字體宣傳的是主公司的產品,或者是主公司簽署協議時授權範圍內的產品,那麼就不造成侵權。 反之分公司如果用主公司購買的字體宣傳其它產品,就算侵權行為。

答:已經確認全網可商用的字體如思源黑,變形後可以免費商用,但不能出售。 其它的商用字體需要了解其開源字體主公司的授權範圍,不同公司有不同規定。

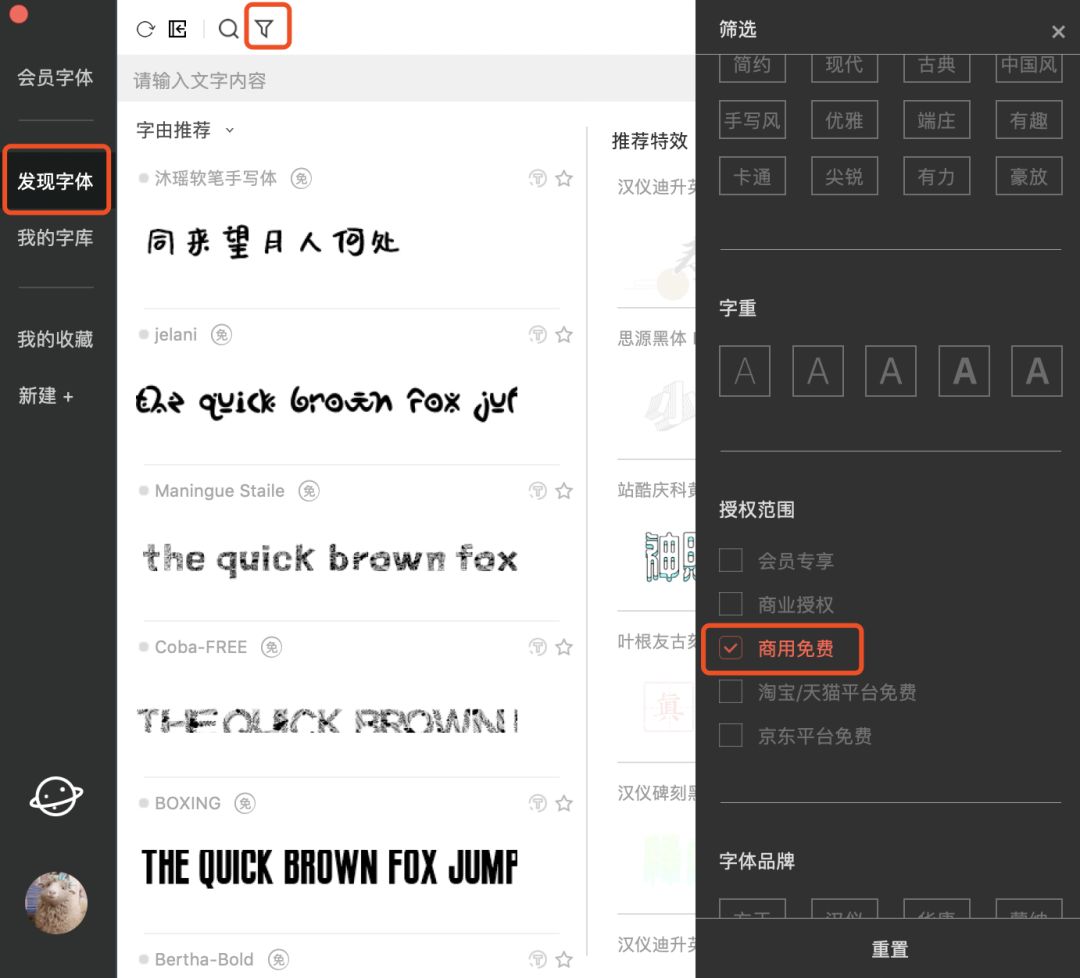
答:大家可以下載字由客戶端,依次點擊發現字體-篩選-免費商用 ,就能看到近460多款免費商用字體。

平常大家只要敲擊鍵盤就能使用的字體
背後不知傾注了字體設計師多少心血
希望透過本次分享能讓更多人了解字體設計
也更加重視字體版權問題
那麼到這分享會的全部內容就結束啦!
以後我們也會不定期舉行各種內容分享
感興趣的小伙伴可以時刻關注我們的動態
不要錯過任何一次學習的機會哦!

如果大家想用更多免費字體
可以考慮註冊一波字由會員
一天只需要一塊錢!
20+會員專屬免費字體任你用
每月還至少更新2款商用字體

不限制設備不限制使用人
只需要同一個賬號就行!
可應用於你所有的甲方爸爸
幫你完美規避字體版權問題
注:賬號不能多端同時登陸
掃下面二維碼購買
獨家贈送會員時長哦!


點擊閱讀原文
發現更多絕美字體
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/Free%20commercial%20fonts%20Font%20design%20and%20matching%20tips%20Ive%20got%20it%20all%20sorted%20out%20for%20you%20.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试