
本文作者灰晝,曾獲得behance首頁推薦,是為數不多的多次登陸Behance首頁的華人設計師之一。這篇文章,便是他用他多年的平面設計經驗,總結的英文字體用法。做設計,其實英文字體不需要太多,用對才是關鍵。

英文字體是不是安裝越多就越好?
字體並非越多越好,我們通常會看到好看或新穎的字體就安裝,最後安裝了上千種字體,到用時卻發現選擇越多,卻越不好選了。到現在我的電腦上已經精簡到一百多種字體。 如果你是選擇困難症患者。或者說你並不確定那種字體合適。不妨先使用我推薦的十款的經典的英文字體。
友情提示1:
文末有設計師推薦的字體資源!
友情提示2:
僅供一般練習使用,商用還需要購買版權。
中英文混排常用於電商中, 但我認為英文在電商排版中的作用應該是以點綴,把英文字體作為圖形的形式來使用。英文字體應該是和五角形或者其他圖形的作用是一樣的。不要讓英文字承擔信息表達的作用。

推薦書籍《西文字體》
小林章
(本文不是嚴格的學術文章,僅為分享,錯誤在所難免,還請多多包涵。)
對英文字體感興趣可以參見小林章的《西文字體》

使用最氾濫的字體,同時也是最經典的字體之一。如果實在不知道用什麼英文字體,那麼使用Helvetica準沒錯。幾乎在任何英文字體的排名中,Helvetica都是排在第一位。
Helvetica(包括HelveticaNeue)同時也是蘋果曾經的御用字體。還專門有個記錄片《傳奇字體Helvetica》來講述這個字體的。有興趣的朋友可以找下。
Helvetica有個改進版本叫HelveticaNeue,有51種不同粗細的字形可供選擇。有著類似於大蘭州拉麵的分類系統。包含了毛細,細,三細,二細,韭葉子,小寬,寬,大寬……


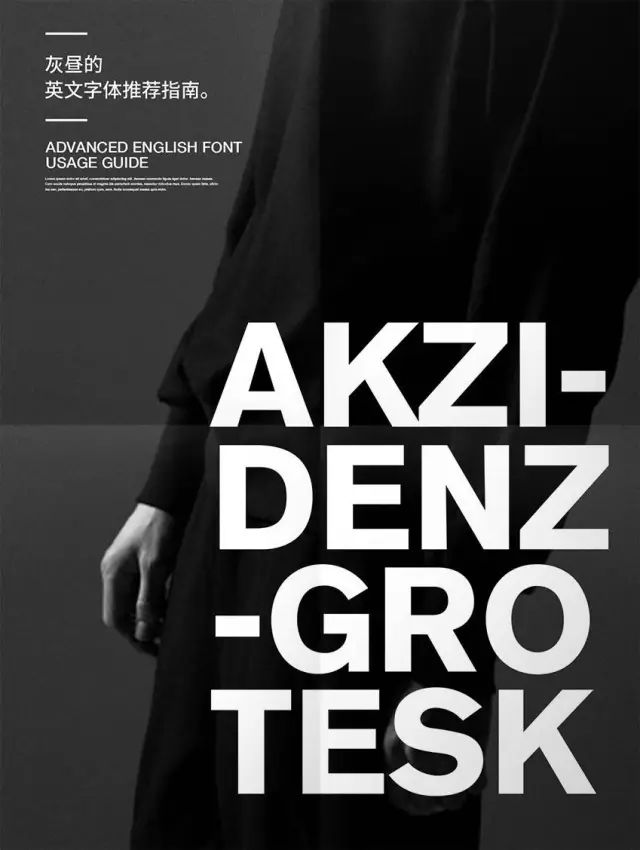
Akzidenz-Grotesk也是一款非常經典的字體,它比Helvetica出現要早,對Helvetica、Univers等字體有著重要的影響。 Akzidenz-Grotesk字體比Helvetica更吝惜筆劃,相對於現在字體,使用Akzidenz-Grotesk字體會更有經典的味道。


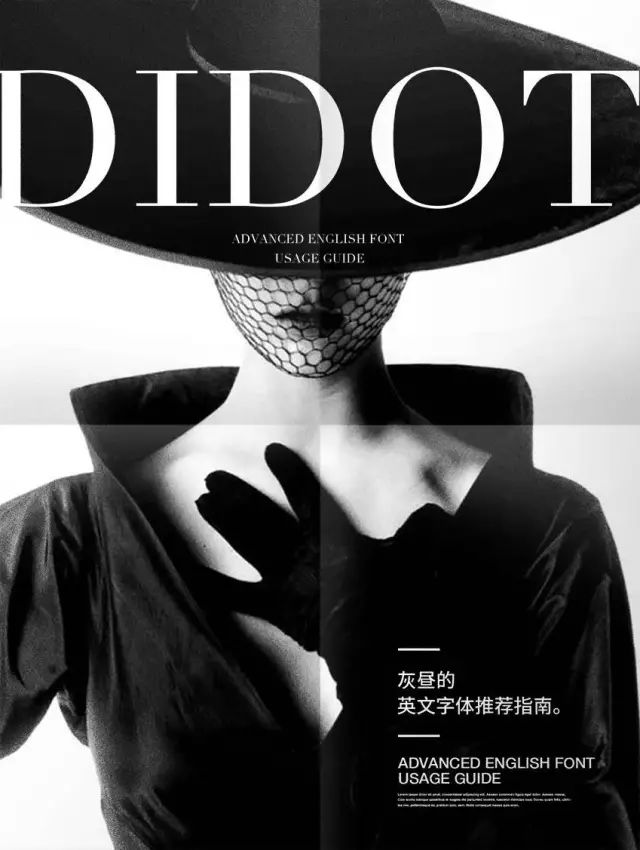
Didot字體其實不應多說。代表著時尚時尚最時尚的字體。平面網頁相皆宜。雖然是被用爛的字體,但是仍然很難看厭。


Futura曾作為大眾汽車和宜家的御用字體風靡一時。 這兩家的字體都是在Futura上的變形。但後來這兩家都放棄了這種字體。個種原因也許是因為Futura太夠冷峻,缺乏親和力。也有可能是字形的設計原因,粗體的Futura佔用的長度更多,導致多字母排版困難。
我個人比較喜歡像Futura這種鋒利而又冷峻的字體,配合某些合適的圖像,會更出效果。


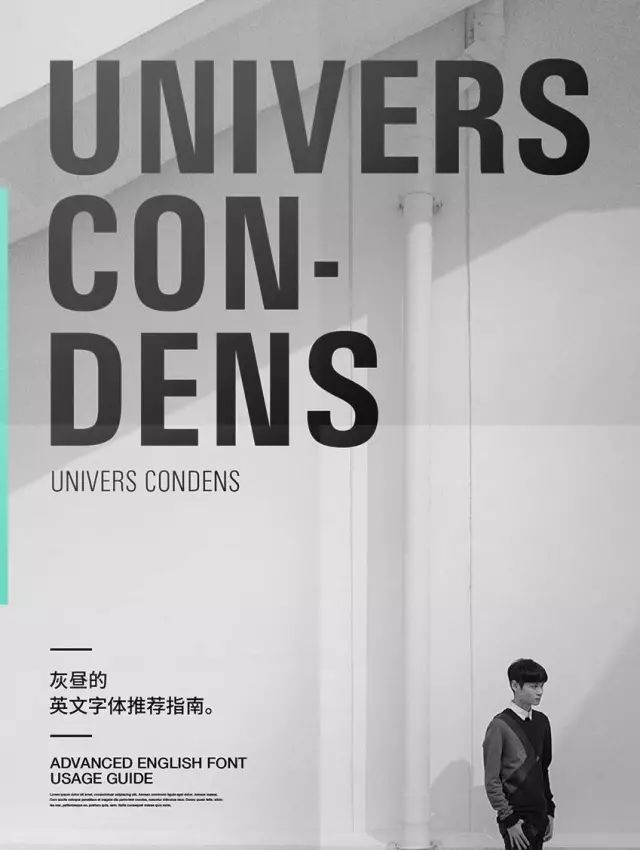
Univers由字體設計大師AdrianFrutiger設計。從名字可以看出來,另一個著名字體Frutiger就是他的作品。 Univers字體字形精密且筆劃均勻,比起Helvetica有著更加理性的輪廓。無論大字小字都有比較好的字形,尤其是UniversCondensed則更具現代和設計感。也因此Univers比起Helvetica更加“小眾”。


另一款著名的襯線字體字體是Bodoni,Bodoni的出生晚於Didot。 經常會把這兩種字體放在一起做比較。 Bodoni的筆劃在保留優雅的字形的同時更加粗壯。易用性上比Didot高了很多。


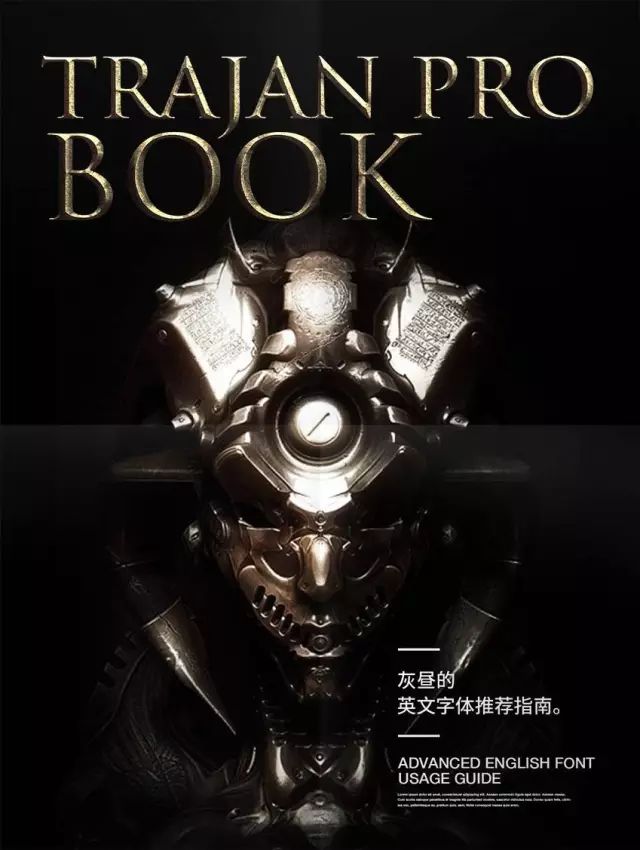
trajanpro字體也是非常流行的一款襯線字體。這種字體是由古羅馬石碑的字體基礎上改進過來,所以帶著一股濃濃的古風。特別適合應用於電影、遊戲等相關的行業。當時的古羅馬字體沒有小寫,所以此款字體的小寫其實是大寫字體的小型化。


NeoSans曾經作為intel的御用字體而風靡一時。比起前面的字體,NeoSans這個04年才產生的字體算是“後輩”,但也因此有著現代感的優美的弧度。也許是因為曾經有過和intel的合作,這種字體帶著濃濃的科技感。 NeoTech是NeoSans的變體,某些字母更加簡約和現代。


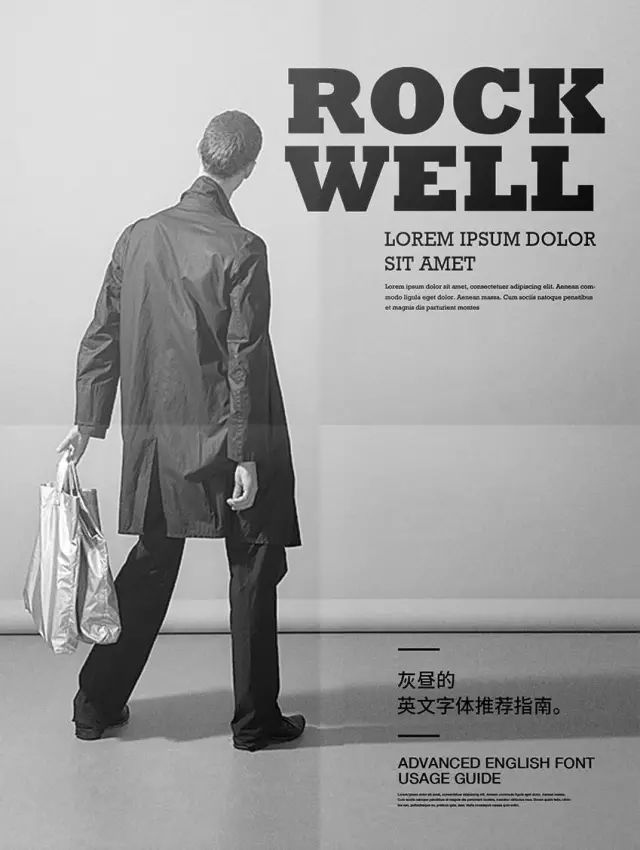
Rockwell是一款粗襯線字體,屬於襯線字體的一種,特點是襯線相當的粗大。這類字體比其他幾類少很多,系統自帶的打字機字體Courier也屬於此類。 Rockwell的bold字重孔武有力,非常適合標題排版。


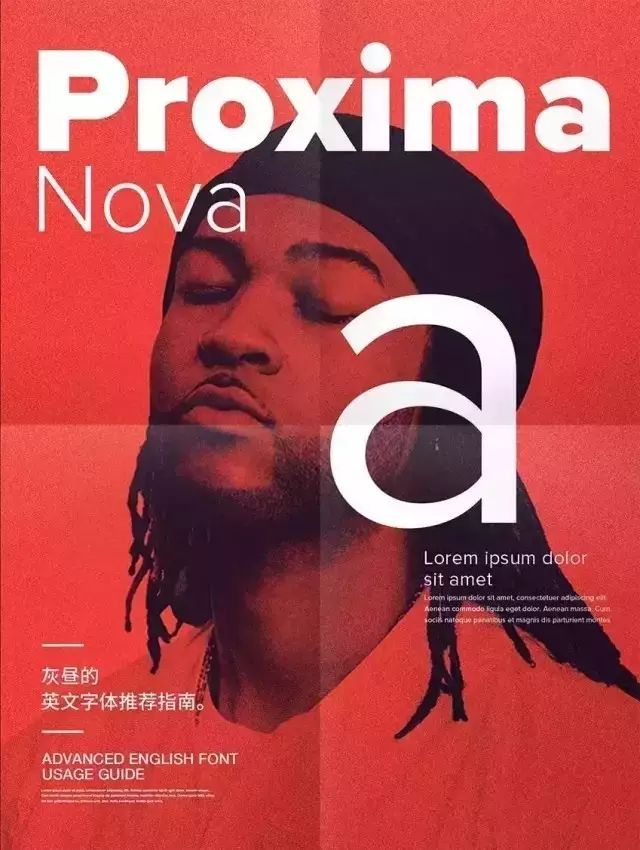
Proxima有些特別獨特的韻味,現代而又不冰冷。尤其是它的代表性的小寫“a”很有味道。 Proximanova也是我經常使用的字體之一。



artdesign_org_cn


藝術與設計
長按二維碼可以掃描關注我們哦!
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/For%20design%20in%20fact%20you%20dont%20need%20many%20English%20fonts%20just%20these%20few%20are%20enough.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试