
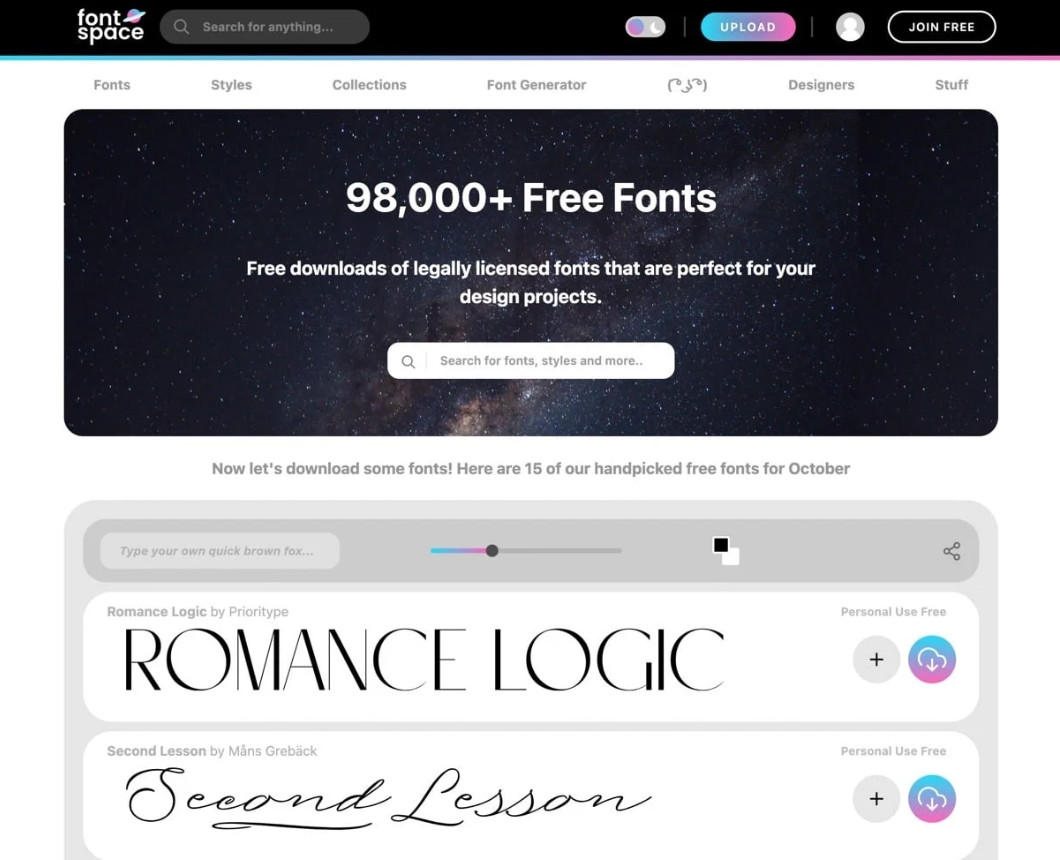
FontSpace 成立於2006 年,是一個以設計師為中心的字體網站, 提供超過98000 種免費、自由字體下載,上傳到網站的字體都會經過管理員審核、篩選,檢查是否有品質或是授權問題,確認後才會將字體收錄到網站,在FontSpace 可以取得合法、具有明確授權許可的免費字體 ,無論是專業設計師、工程師、業餘字體愛好者、教師或學生都適用,除此之外也具有線上預覽、輸入測試文字、調整文字大小和顏色功能,當然主要仍是以英文字體為主。
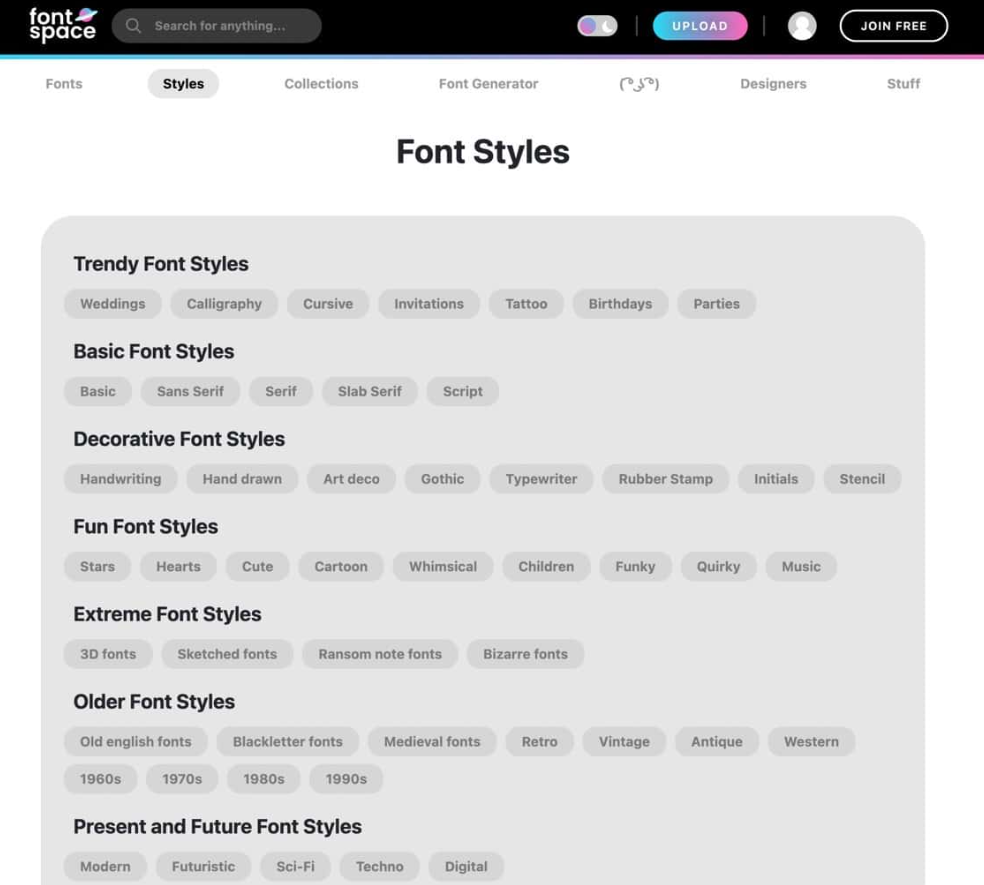
FontSpace 依照字體加入的時間、熱門度、隨機、是否可商用進行排序,或是針對字體樣式分類,像是時尚、基本、裝飾、趣味、復古、未來感、知名設計,打開完整分類輸入描述或關鍵詞進行搜尋也能找出字體。
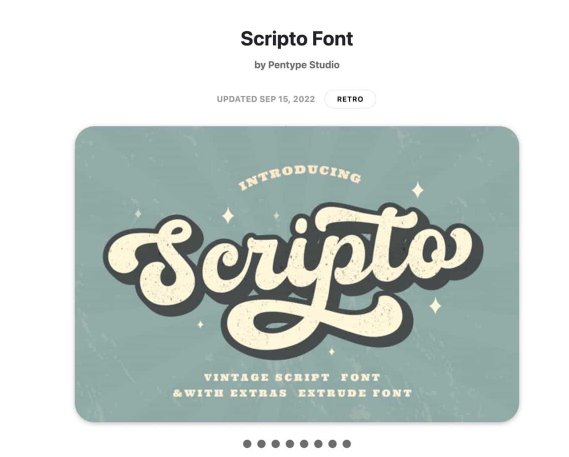
另一方面FontSpace 每個月會有編輯精選的15個字體呈現在網站首頁,也有各種主題的「字體合集」介紹,從網站點選任意字體後會開啟詳細資料頁面,會有實際運用的樣式範例。最值得一提的是FontSpace 所有字體皆有完整數據,包括設計者、網址、版本和授權方式等等,網站宗旨是防止用戶在使用免費字體時遭遇法律問題,因此站方對授權和合法性非常小心謹慎,如果要在設計項目用到字體從FontSpace 就能放心下載。
FontSpace
https://www.fontspace.com/
使用教學
STEP 1
開啟FontSpace 網站首頁會有精選字體推薦,點選「Fonts」開啟字體頁面、從上方菜單選擇最新加入的字體、熱門字體、隨機字體或可商用字體,每個字體默認會以名稱作為預覽範例。

STEP 2
或是從字體樣式分類標籤開始搜索、瀏覽,頁面上會列出比較常用的關鍵詞,最下方有完整列表。

STEP 3
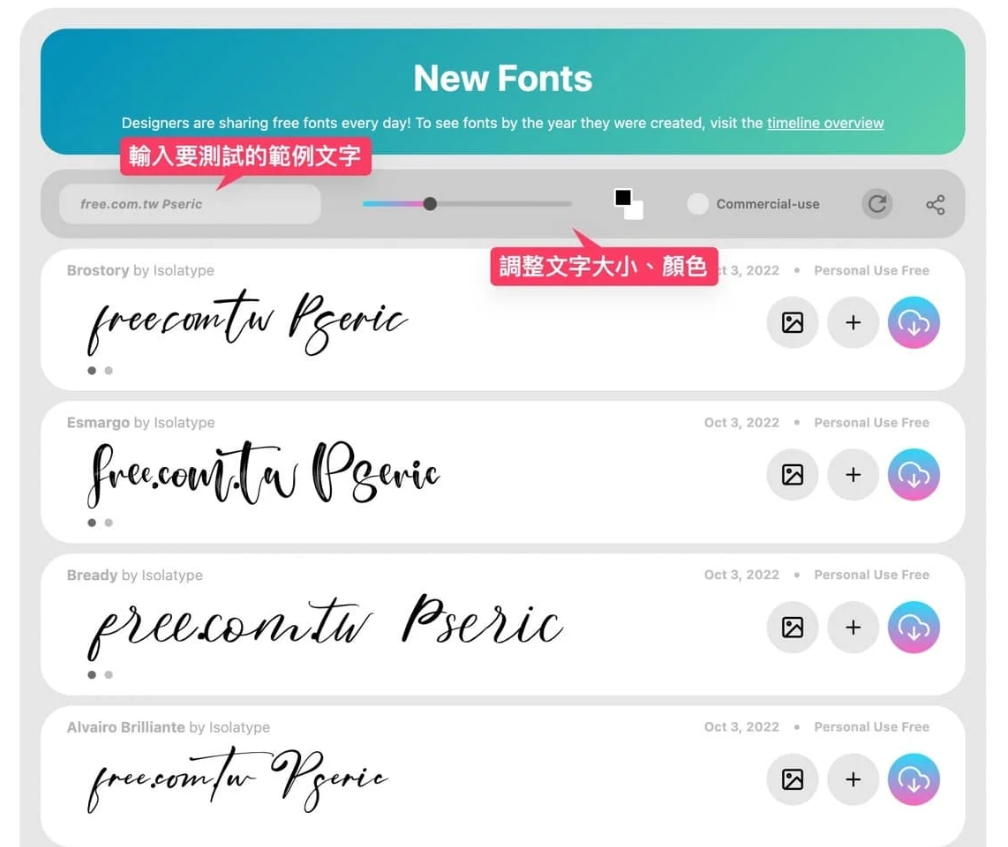
從FontSpace 字體預覽上方輸入要測試的示例文字,右側調整文字大小、前景背景色或是否能夠商用,輸入測試文字頁面上的所有預覽都會實時更新,字體右方還有將示例輸出為圖片或鏈接的功能。

STEP 4
另一個跟其他字體網站很不一樣的是FontSpace 會有字體實際運用在設計的範例,一般來說,從字體預覽可能無法想像字體要如何應用,通過實際設計圖就能更容易找到靈感,如果喜歡某個設計、想要稍作修改時就會很省時間。

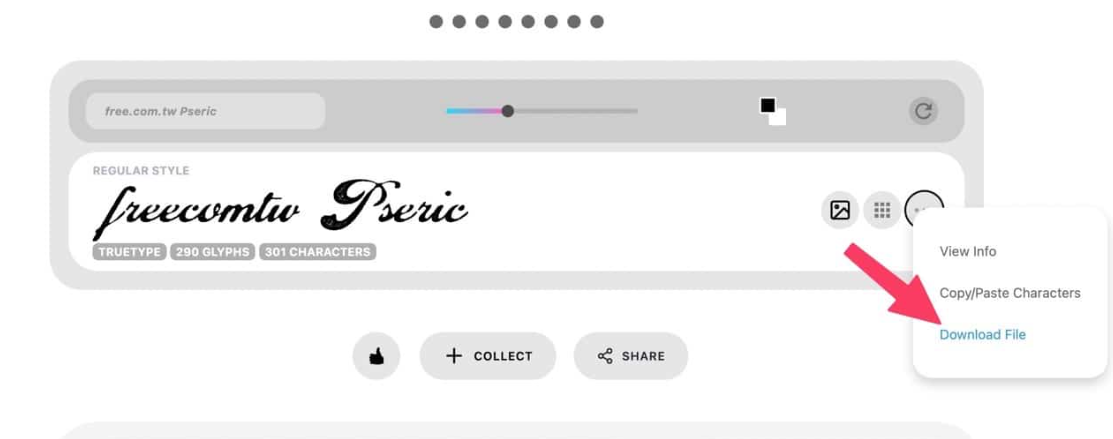
從字體最右側的菜單按鈕點擊「 View Info」來瀏覽、查看字體授權等相關信息,點擊「Download File」下載字庫,包括TTF、OTF 等格式,有些會是壓縮文件格式,需要解壓縮才能取得字體檔案。

STEP 5
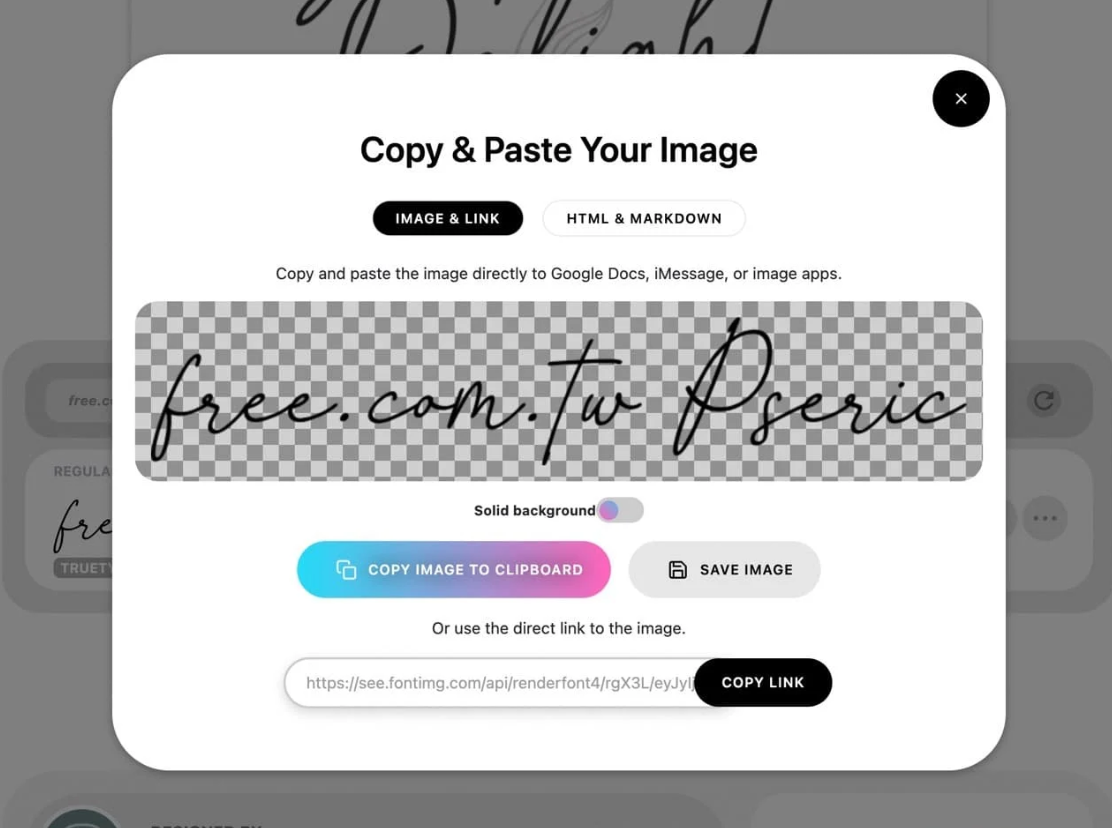
另一個和其他字體網站不同的是FontSpace 可以將字體預覽產生為圖片或是超鏈接,如果要把圖片使用於Google 文檔、iMessage 其他圖片應用程式可直接複製粘貼圖片,非常方便。

STEP 6
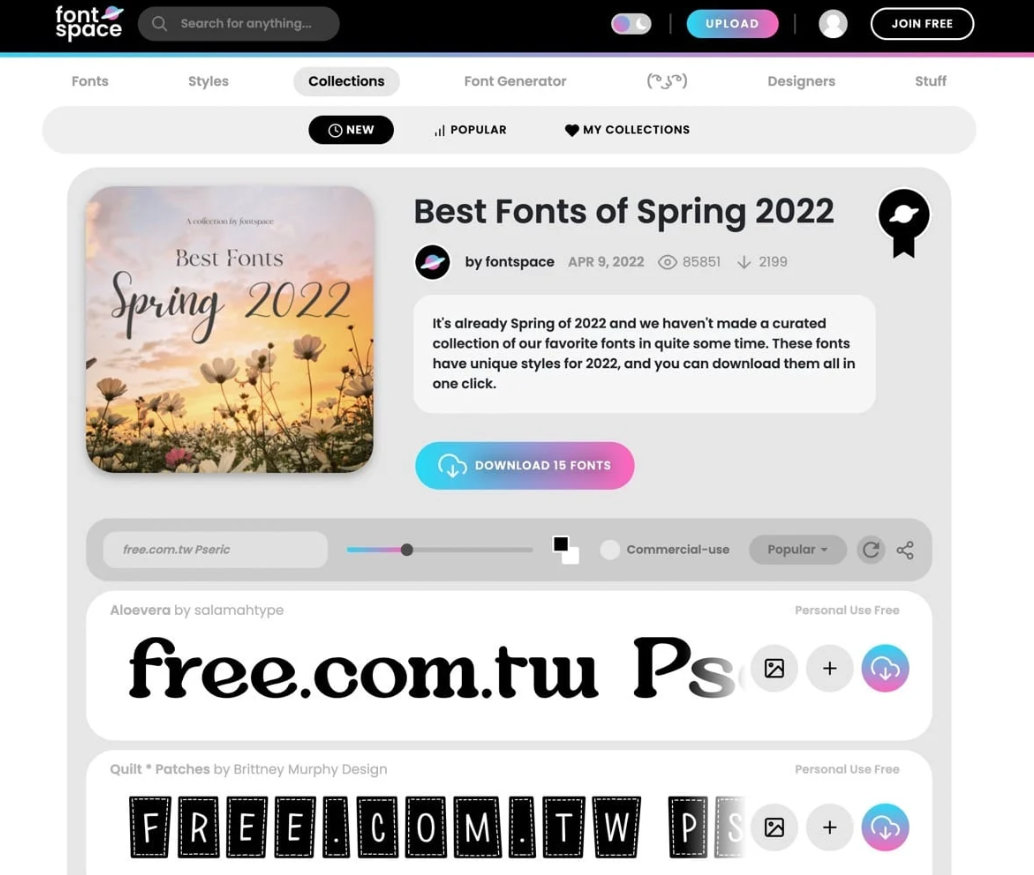
最後再介紹一個「Collections 」功能,裡頭會有一些字體收藏主題,特色是風格都會很接近,其中也有FontSpace 網站管理員精選的字體合集,例如「2022 春季最佳字體」,可以幫助字體愛好者找到各種字體喔!

文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/FontSpace%20nearly%20100000%20free%20English%20fonts.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试