
 站酷看到的,這幾款,忍不住,小手手動起來! ! ! (圖片來源於網絡,如有侵權請聯繫刪除)
站酷看到的,這幾款,忍不住,小手手動起來! ! ! (圖片來源於網絡,如有侵權請聯繫刪除)
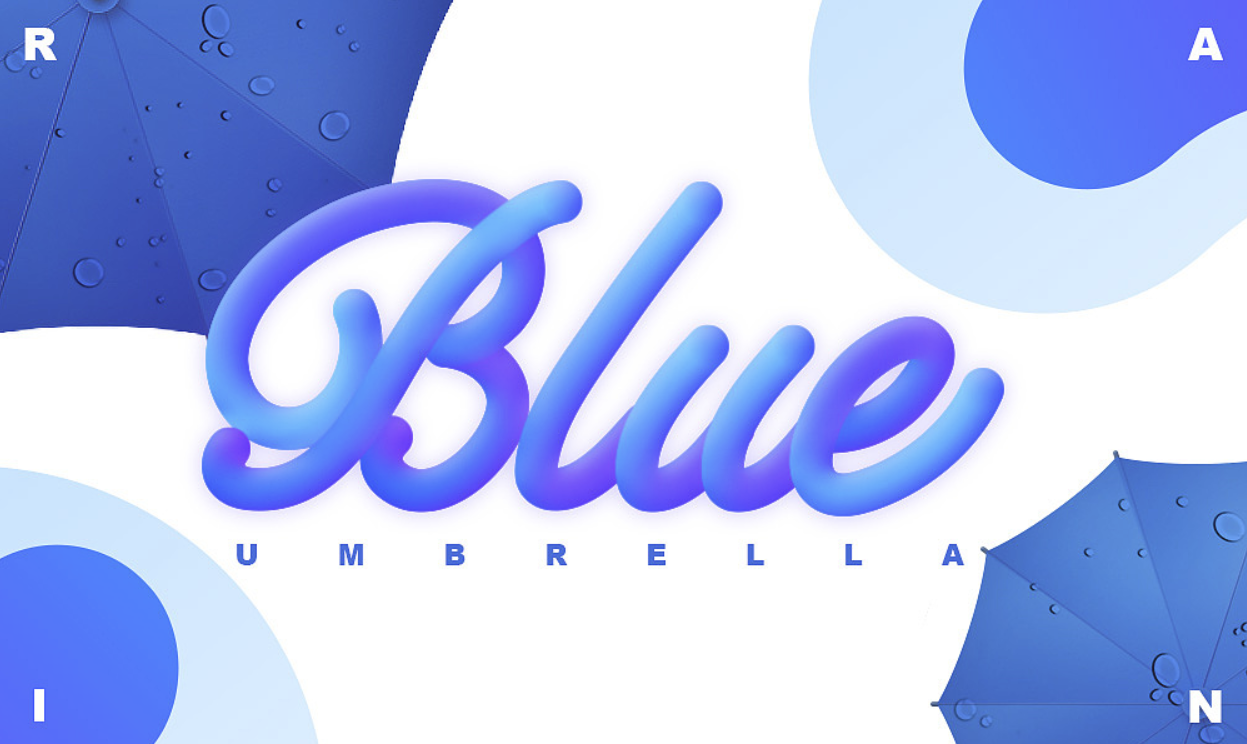
先上效果圖,大家瞅瞅


注:大家在網絡上看到的這種字體大都只適用英文,中文是可以做但是效果比起英文會差上許多;
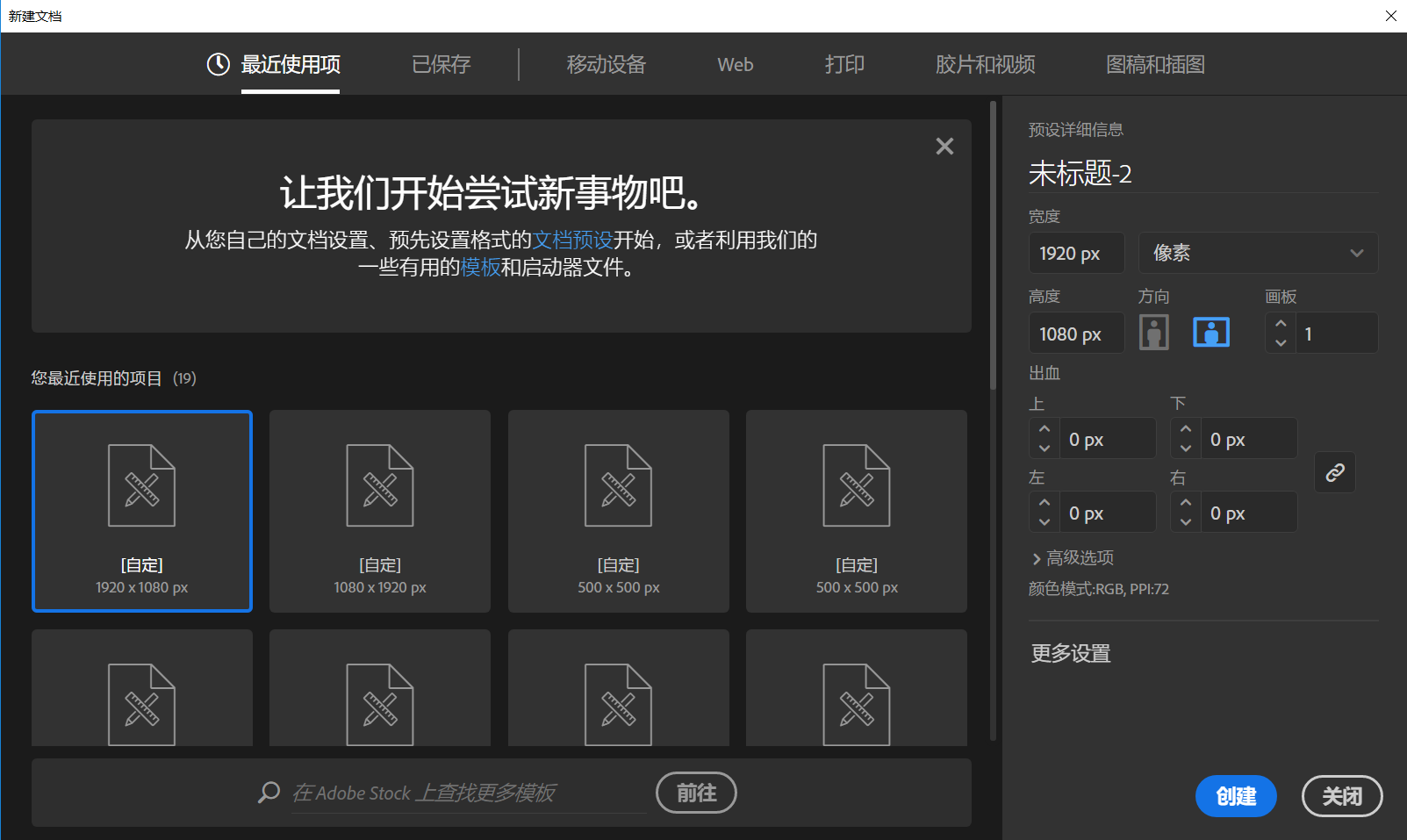
1.下面先,新建畫布,尺寸隨意(你喜歡就好):

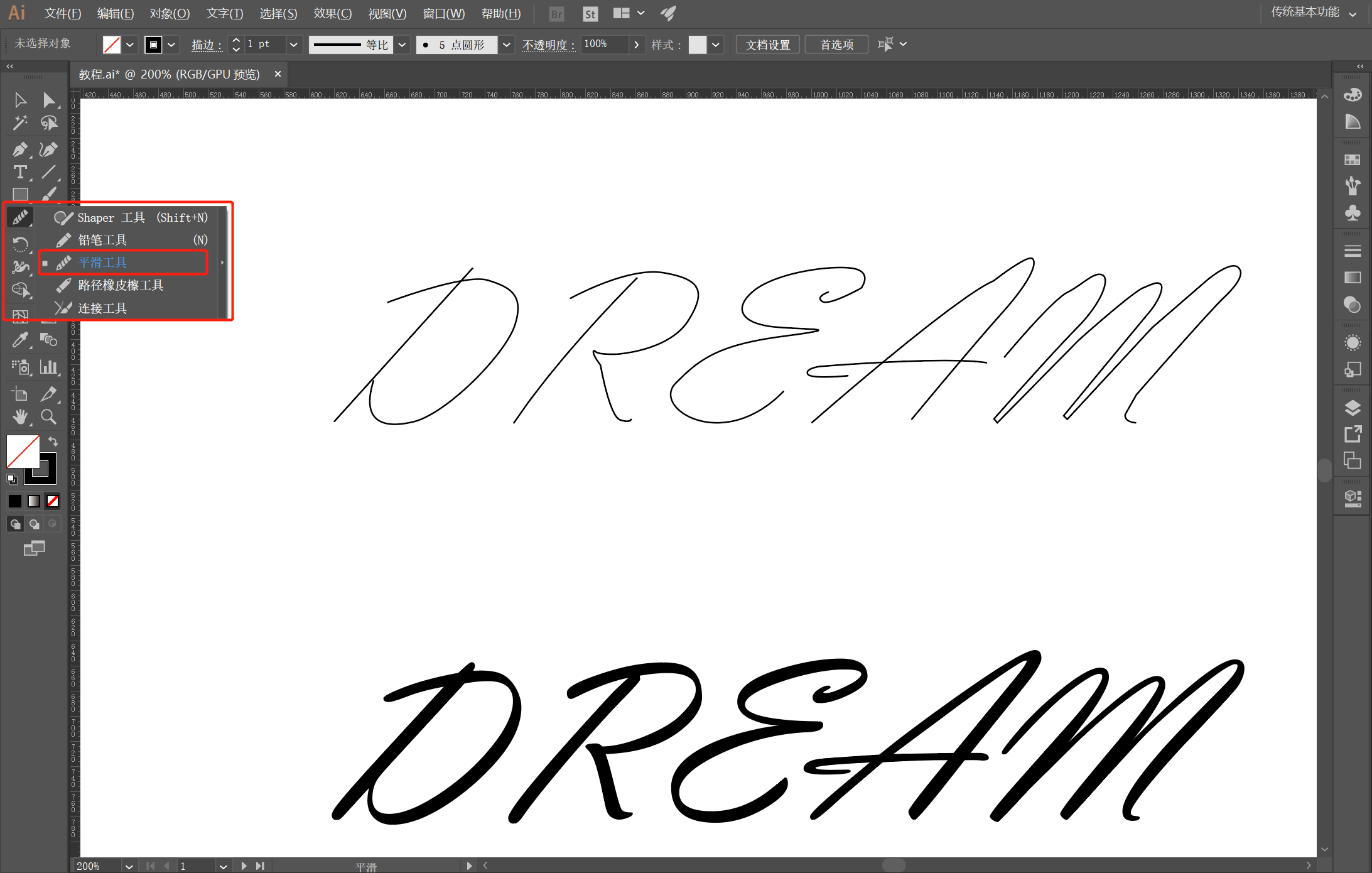
2.找一個飄逸點的字體,線條要夠圓潤,你手寫英文夠厲害的話可以直接寫一個(這一步找字體就是找參照);寫個Dream吧 3.現在用最最基礎的鋼筆工具把這個用線條勾出來,線條一定要圓潤,圓潤,圓潤! ! !
3.現在用最最基礎的鋼筆工具把這個用線條勾出來,線條一定要圓潤,圓潤,圓潤! ! !
勾完使用平滑工具來使線條更加圓潤,一定一定不要有突兀的點,拐點一定要平滑;
要是路徑勾的有直角可以直接拖動某一個錨點變成圓角

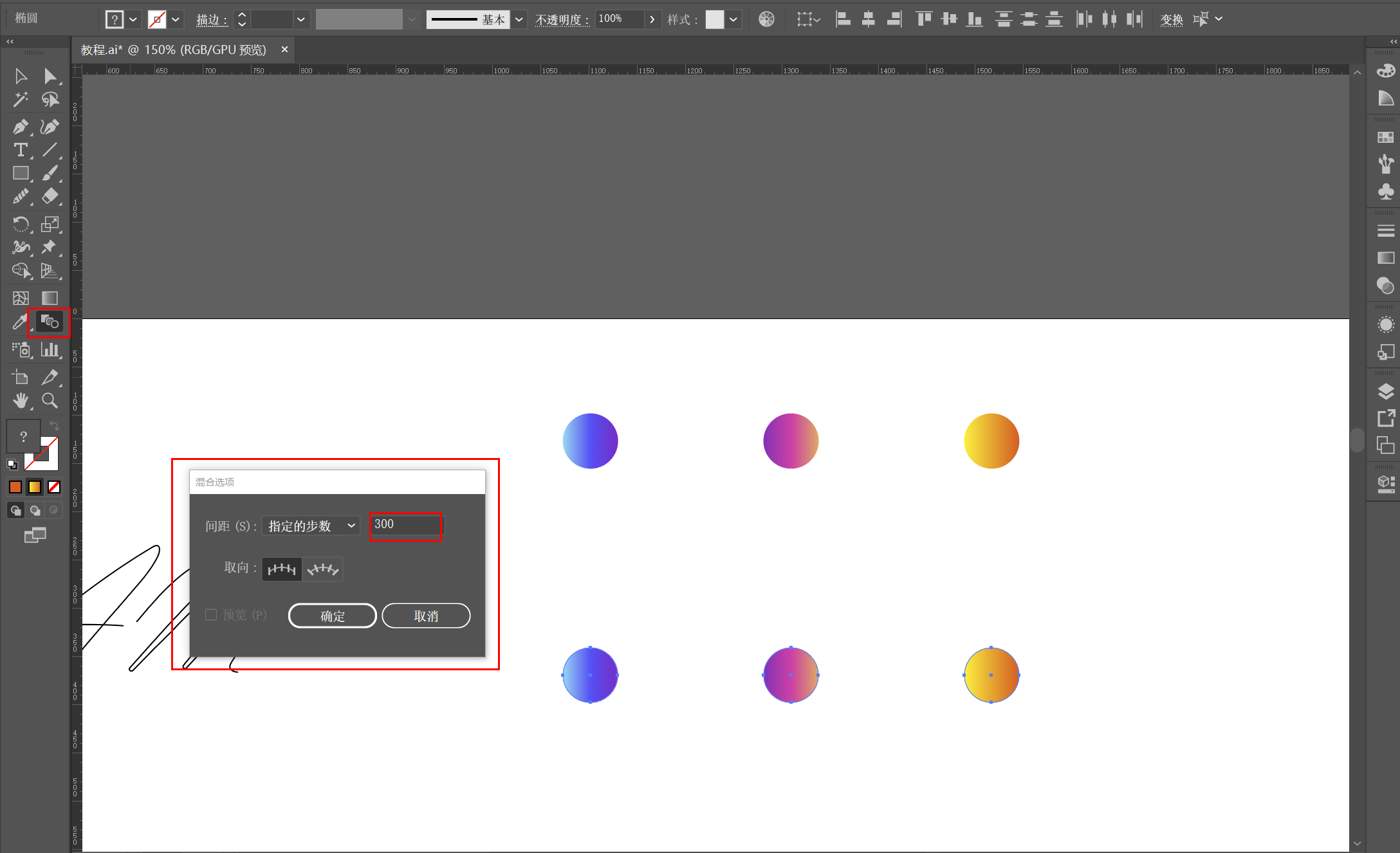
4.線條處理完畢就該上色了,那我們現在先調色,來幾個漸變先(漸變的形狀大家可以多多嘗試),然後使用混合工具——指定的步數,輸入數值,兩三百就差不多了,你們也可以嘗試不同的數值,會有不同的效果喲(坏笑)! ! ! !
步數太少的話,線條會不連貫
步數太多的話,會很吃電腦內存,易蹦,大家可以多多嘗試


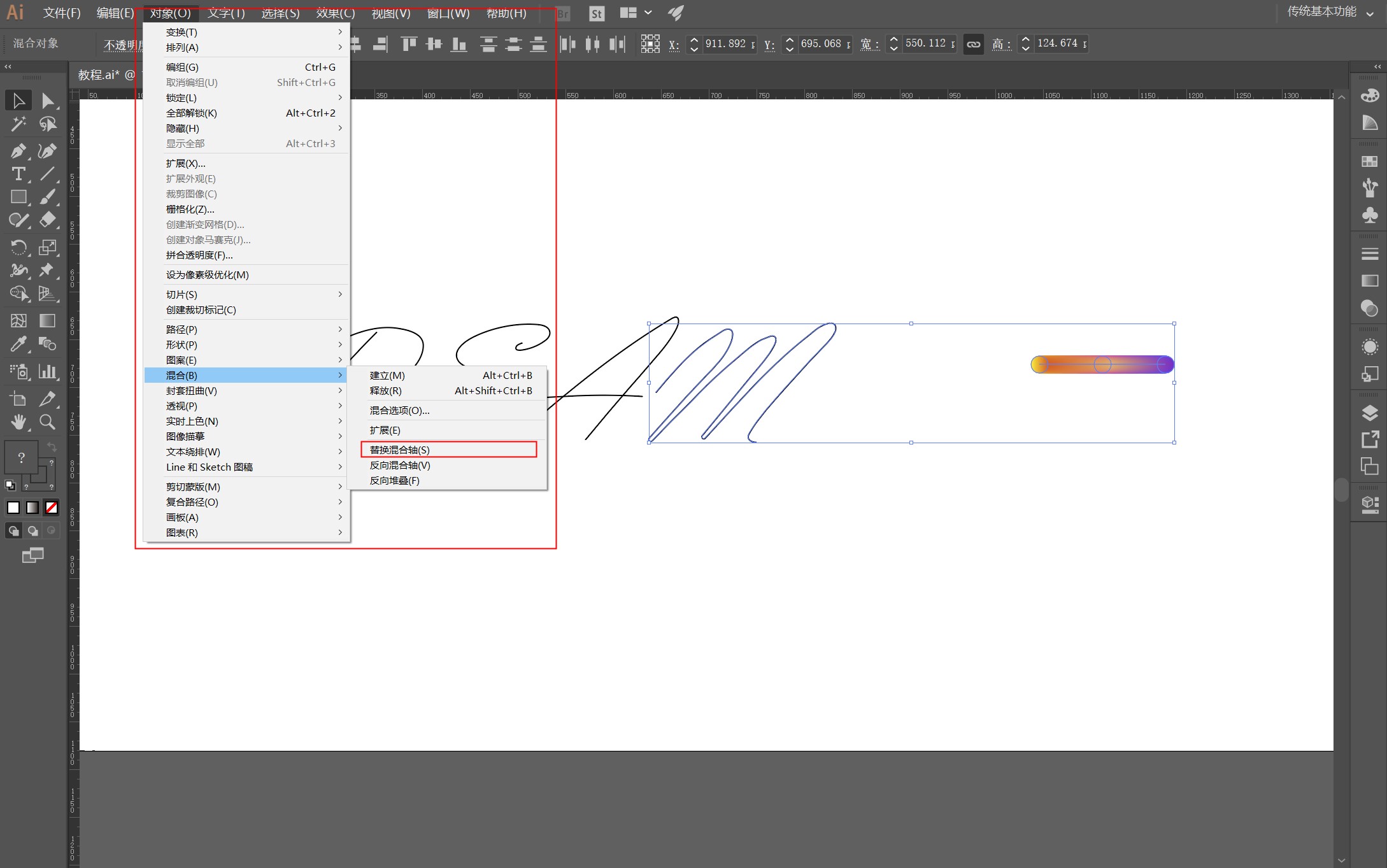
5.下面的會比較重要哦,少年們!同時選中一個路徑和漸變軸,然後對象——混合——替換混合軸。大家就可以看到效果了,要是路徑中有不平滑的拐點,這一步就會失敗,看起來會不和諧(哈哈哈)

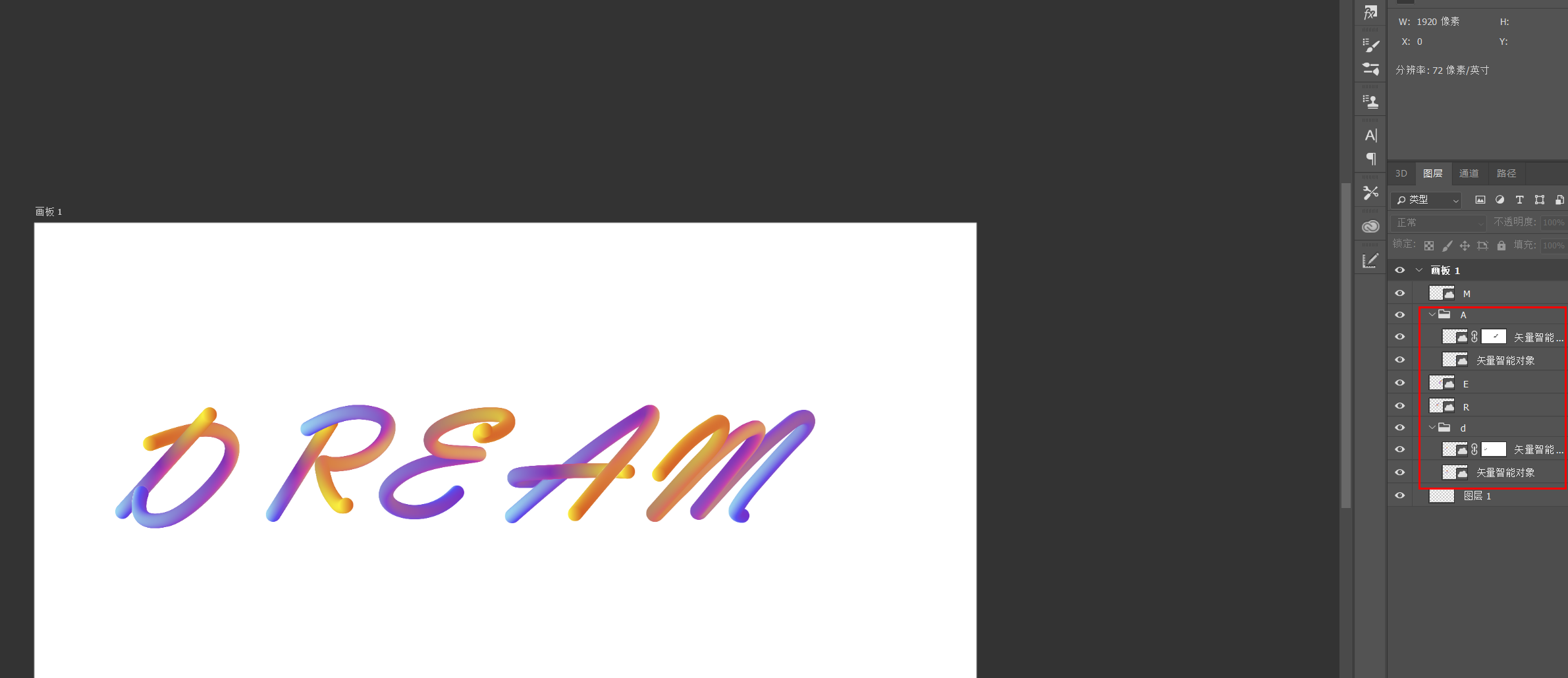
 6.現在看起來有些字母的筆劃順序感覺不協調(Dream裡面的D和A),那現在我們就放到PS裡面用蒙版來處理一下!
6.現在看起來有些字母的筆劃順序感覺不協調(Dream裡面的D和A),那現在我們就放到PS裡面用蒙版來處理一下!

7,最後就是排一排,放一放就大功告成了!
 總結:
總結:
1.選擇字體的時候盡量選擇線條圓潤的字體
2.勾勒路徑的時候盡量不要有突兀的拐點,就算勾出來的線條比較平滑也要用平滑工具再掃一遍
3.漸變色選高飽和的顏色,低保和的漸變色會顯的很髒
4.心態,心態,心態很重要,不要半途而廢,加油!
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/Font%20tutorial%20%20Gradient%20Q%20cute%20font%20the%20effect%20is%20amazing.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试