各位條友們,大家下午好,上次我們通過了4個小案例教學了胖胖體的方法,那麼今天我們能繼續來給大家分享胖胖體的有關教程!
案例#05
先看最終效果圖

第一步:
先在AI當中用鋼筆工具,勾出基本的字形。字體可有大有小,這樣能突顯字體的個性和創意,也會有些節奏感。


第二步:
將筆劃進行加粗處理,為方便觀察字形結構,可以先將字體筆劃調成不同的顏色。然後調整筆劃的前後疊壓順序,保證字體的識別度。

第三步:
如果筆劃的的粗細都一致,那麼“日”和“戀”字會多出一些負空間來,整體會不協調。所以要根據每個字的情況,部分筆劃適當再加粗一些,不留間隙,讓字體趨於飽滿。


第四步:
將調整後的字體進行擴展,再將擴展後的字體轉換為描邊形式,這裡先將描邊的顏色統一改為黑色,以方便後面修改。

第五步:
接著根據字體筆劃的前後疊壓順序,用“鋼筆工具”給字體的筆劃做一些斷開和刪減處理,形成相應的穿插和疊壓效果,使字體緊湊飽滿。注意筆劃之間的前後關係,保證字體的識別度。

第六步:
在“戀”字中,選擇一個點,替換成心形圖形,增加字體的趣味性。再全選字體,選擇AI當中的“變量寬度配置文件”,點擊第二個,調整過後的筆劃線條,就有了粗細變化,也會變得更柔和、更有愛了喲~

此時字體有些細,再適當加粗一下下:

最後,簡簡單單對字體進行排版!
完成任務!


案例#06
先看最終效果圖

第一步:
先使用“文字工具”打出這組字,這裡我們使用的是思源黑體,然後拆分這組字的筆劃,為方便觀察,可暫時降低它的透明度。

第二步:
將拆分筆劃的字體再填充黑色,然後給字體添加一定程度的描邊,盡可能蓋住字體的負空間。

第三步:
然後將添加描邊的字體擴展,再添加白色的描邊。添加白色描邊後,每個字的筆劃形態就出來了。

第四步:
此時字體筆劃分佈是比較凌亂的,筆劃的弧度也不流暢,“分”字也不夠飽滿。所以先更正筆劃的前後疊壓關係,再對整組字進行調整,將筆劃修改的順暢自然些,並讓每個字緊湊飽滿,視覺上大小一致。

第五步:
到了最關鍵的一步,將字體的白色描邊去除,參考上一步帶白色描邊字體的前後疊壓順序。
然後使用“鋼筆工具”,在不帶描邊的字上勾白色線,通過白色線繪製出字體筆劃的穿插和疊壓效果,黑體的胖胖體效果就出來了!

第六步:
全選字體,選擇AI當中的“變量寬度配置文件”,點擊第二個(同上一個案例操作一樣),這樣一搞,字體的個性又多了一些!

再將3個字的距離拉近,讓3個字的部分筆劃融合一些,字體的設計感就更強了。

最後,給字體進行排版,搞定!


案例#07
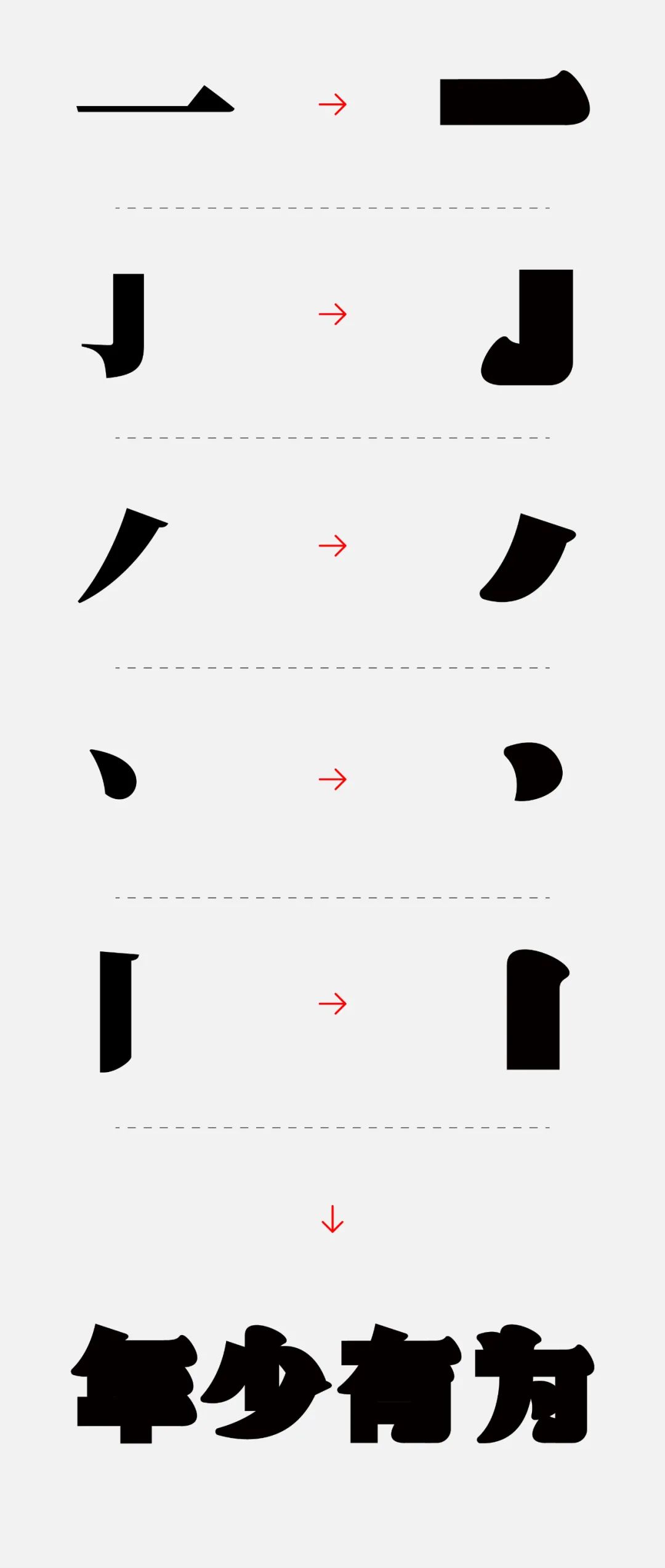
先看最終效果圖

第一步:
先使用“文字工具”打出要做的這組字,這裡我們使用的是思源宋體。

第二步:
然後提取這款字體的部分筆劃出來,參考筆劃的特徵,設計出需要用的筆劃。設計的筆劃可以飽滿圓潤一些,這樣也符合胖胖字體的特點。然後使用設計好的筆劃,年少有為的我,很輕鬆的就拼出了“年少有為”這4個字。


第三步:
此時拼接好的字體比較糊,將字體添加白色描邊,這樣便於觀察字形結構。再將字體筆劃的疊壓順序調整好,保證字體的識別度。

第四步:
根據上一步操作,再將字體轉為黑色描邊,參考上一步字體的疊壓關係。
使用“鋼筆工具”,對黑色描邊字體進行“斷開”和“連接”處理,做出筆劃之間的前後疊壓和穿插關係,這樣,宋體感覺的胖胖體也出來了!

然後,再將描邊適當的加粗點:

最後,給字體上色並配上文案和圖形元素,排版一下,大功告成!

案例#08
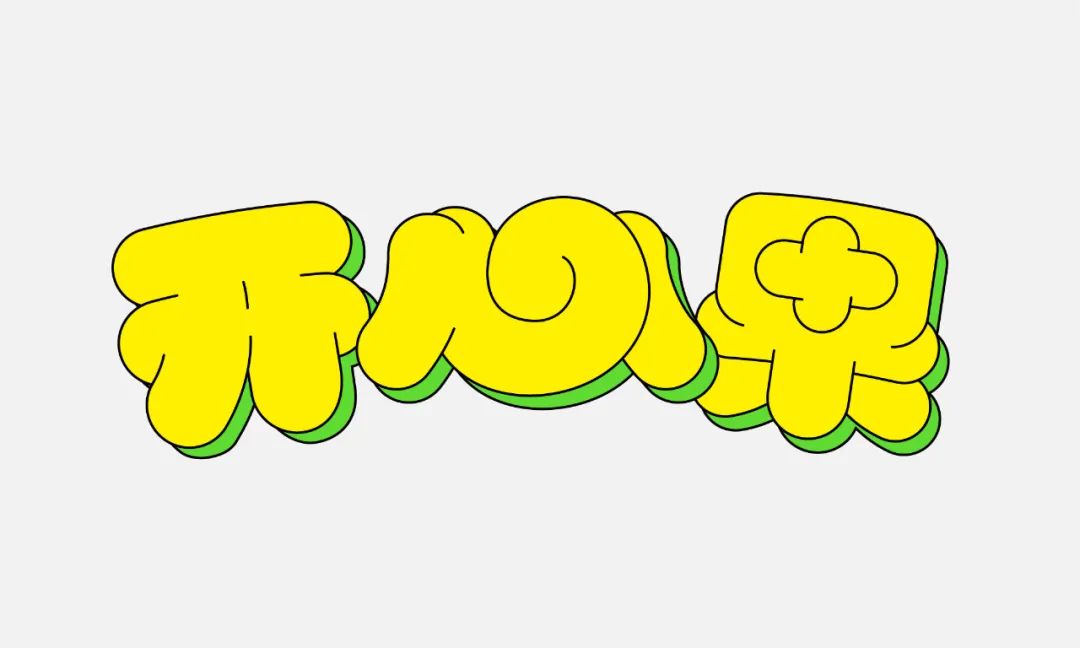
先看最終效果圖

第一步:
先在AI當中用鋼筆工具,勾出基本的字形結構。在這裡沒有遵循常規的字形結構設計,如“心”字,我做了一個捲曲的連筆設計,我的目的很單純,就是為了增加字體的趣味性和獨特性。

這個草稿,貌似有一絲絲的潦草。

第二步:
然後將筆劃進行加粗,可以先將字體筆劃調成不同的顏色,方便觀察字形結構。加粗時不必按照統一的數值,只要讓每個字的內部空間填滿,視覺上統一飽滿就行。字體的筆劃前後疊壓順序也調整好,保證識別度。

第三步:
將調整後的字體進行擴展,再將擴展後的字體轉換為描邊形式,這裡先將描邊的顏色統一改為黑色,以方便後面修改。

第四步:
按字體筆劃的前後疊壓順序,用“鋼筆工具”給字體的筆劃做一些斷開和連接處理,形成相應的穿插和疊壓效果,使字體緊湊飽滿。

第五步:
為字體配上合適的顏色,這次,選擇了黃色,既開心又溫暖。

然後再將字體複製一層,配上另一個顏色,放在原字體下方,向右和向下移動一些距離,為字體加點輕微的立體感。

第六步:
再將字體的排列位置靈活調整,“心”字放大些,“開”和“果”字縮小些,形成一定的對比效果,增加字體的趣味性。

此時字體還是會有點單調,我們再給字體的邊緣處添加一些描邊,再將字體所有描邊加粗些,豐富字體的細節。

老習慣了,做一個恰當的排版,完成啦啦啦啦啦啦!

終於寫完了,好開心呀!

8個胖胖體的設計案例就分享到這裡,只要你認真看完這篇教程,保證你下次做胖胖體的時候,也可以做到肥頭大耳,珠圓玉潤!

感謝大家閱讀,下次再約喲~
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/Font%20Tutorial%20Part%202%20A%20few%20small%20cases%20teach%20you%20how%20to%20make%20cute%20chubby%20fonts%202022.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试