
精思巧形 字體設計教程
為了便於更好的進行字體設計修煉,我特別錄製了新的字體視頻教程,每篇通過10多款字體詳解設計過程中的思路及要點,幫你更好的進行字體能力修煉,視頻觀看地址:
http://study.163.com/course/courseMain.htm?courseId=1003718003
複製鏈接瀏覽器打開或 點擊末尾“閱讀原文”觀看
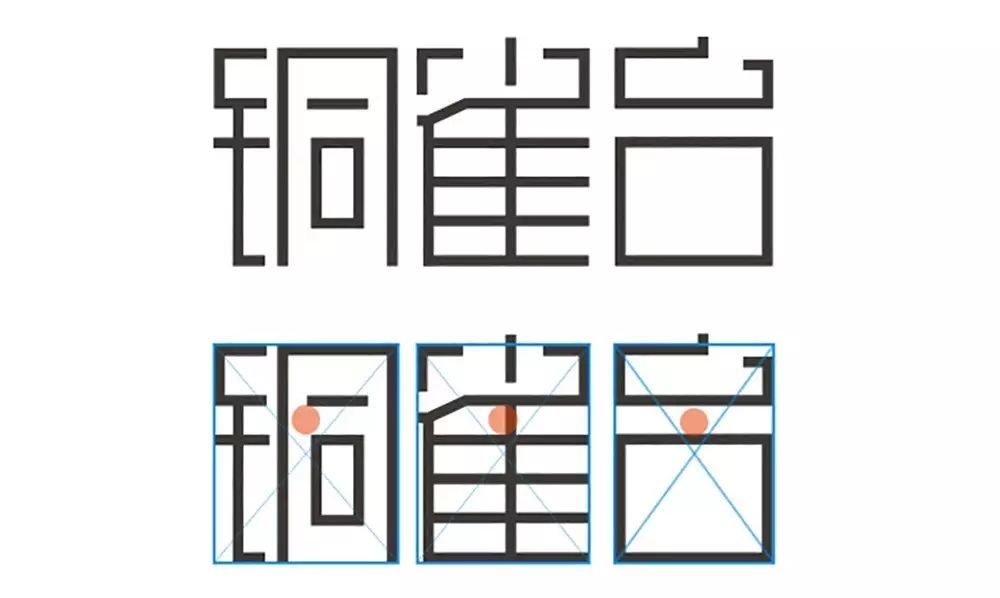
最先做“筆劃方直”的練習,對字體結構的調整及形式美感把控有幫助~

案例素材整理自網絡
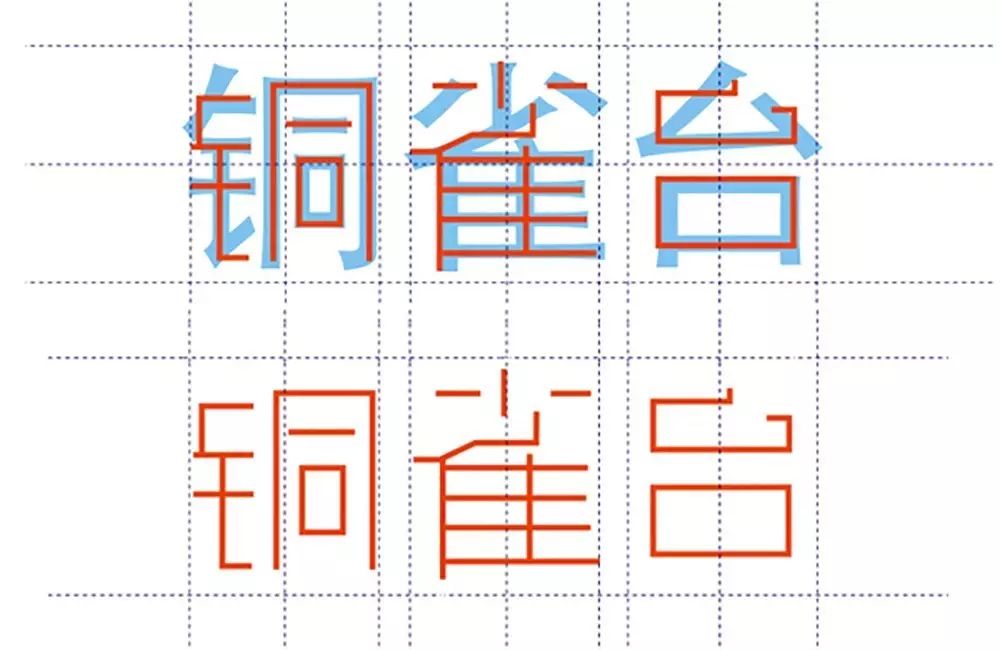
這種處理手法,就是把筆劃全部都盡量方直化處理,橫平豎直,撇捺都變成直線,這類字體基本都是以等線體(橫豎一樣粗)為基礎的,當我們這樣處理時,字的筆劃結構就清晰簡單了,這讓我們在不斷調整筆劃橫豎位置的過程中,自然加強了對字體結構視覺面積,重心和筆劃的感受和把握能力。

2)依據基本字體(比如黑體),將文字的筆劃處理的衡平豎直(方直化),橫豎筆劃可以先一樣粗細。

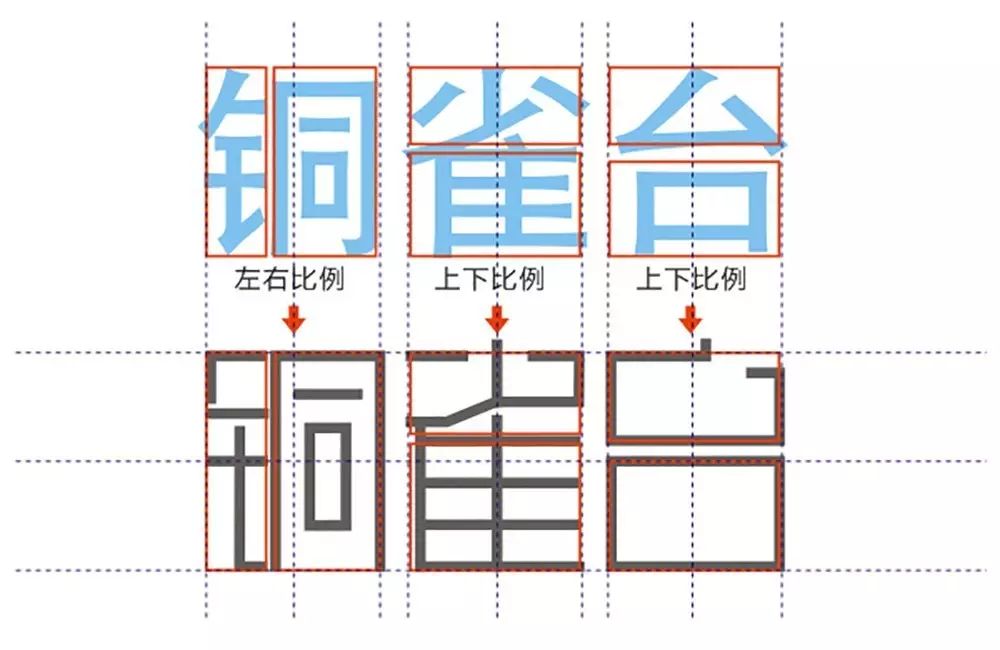
比如上圖的字,“雀”和“台”的上面豎筆可以沖出輪廓外框,從而保證三個字的視覺面積相近,具體的“縮放調整”請參看< span>《漢字結構特徵的把握》

4)依據基本字形部首比例,調整部首比例關係,以確保字體美觀。

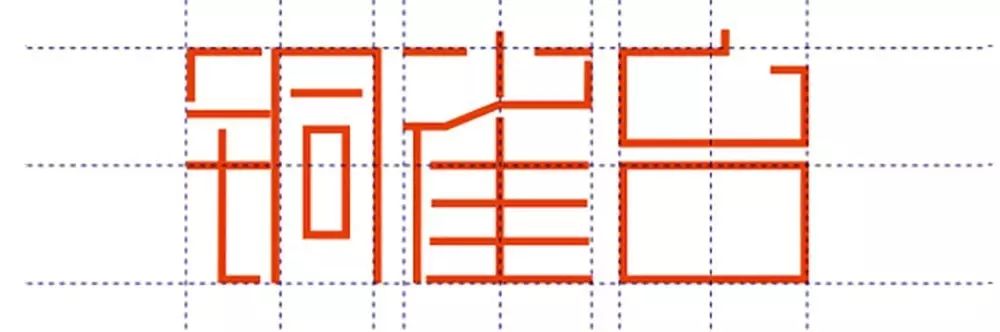
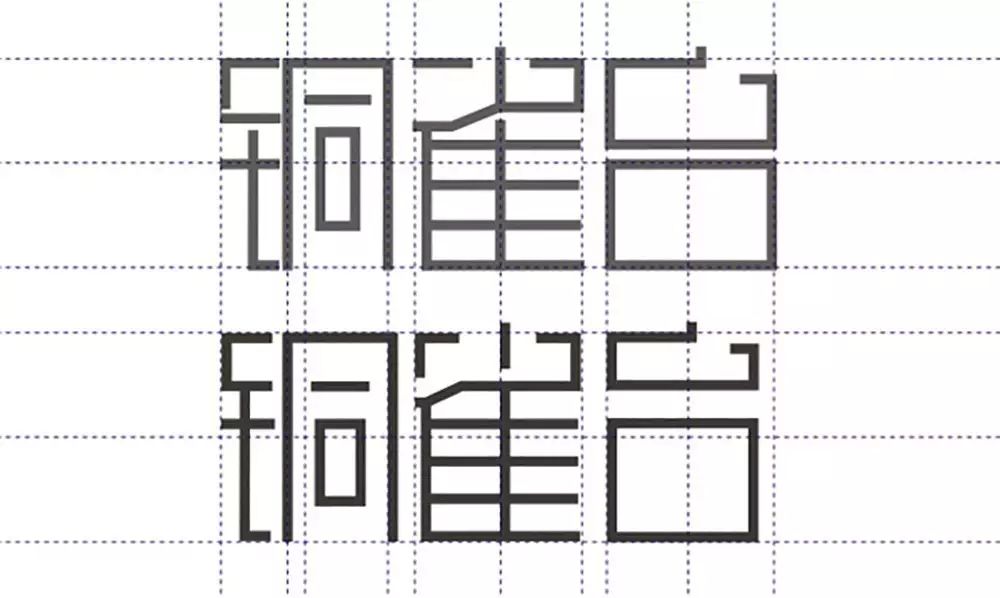
5)調整字體的橫筆和豎筆,確保字體視覺重心一致。

我們最終就是要下面的結果,就如同放在田字格里,視覺重心都調整到一致。

這是最簡單的練習字體設計的步驟,在我們不斷做這種方直化的基礎練習時,對字體的筆劃結構,部首比例,重心位置,都會越來越敏感,這就是在訓練字體形式美感的把控能力。
如果你的字寫的不好,或者對漢字的形式感把控能力較弱,一定要多做此練習,這種手法也是後面字體處理手法的基礎,我們要求後面每課的筆劃字體處理手法訓練,都要先將文字做這個方直化的處理,然後才使用後面的手法(比如“連筆處理”或“折筆圓滑”)處理。
不要使用現成的字庫字體,什麼字都要自己先做方直化處理,這樣可以強化字體美感把控,幾次做下來就把握住了。
【像素化】
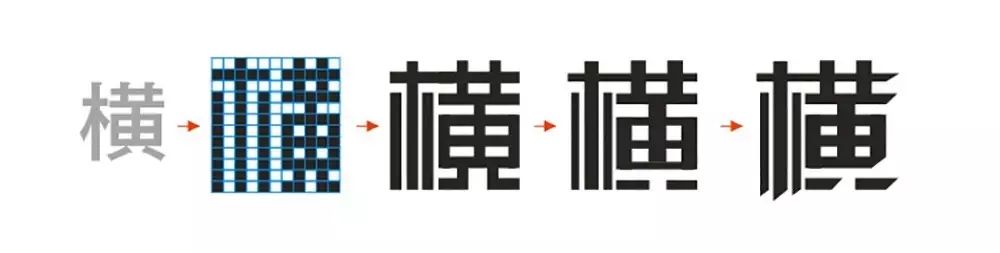
一般的字橫筆豎筆不會太多,橫細一致的話,放到網格裡,加上間距也就9到12格之間,比如下面的“橫”字。先像素點化處理後,再調整筆劃粗細,設計出其他效果。

如果做輔助線,也可以依據上圖的網格來做,我們用鋼筆(路徑)打字體結構,也就是橫豎的粗細一致,如果字的橫筆或豎筆很多很密,那就把不重要的筆劃變細,來保證字體的協調,再做筆劃的處理就容易了。
上圖中的網格也是像素化字體的設計方法,這種模仿像素點的手法,也屬於筆化方直的延展,都比較適合剛開始練習字體設計的朋友,如下圖:

案例素材整理自網絡
這種像素化的處理手法,可以通過打網格做出,也可以通過PS裡縮小放大字體像素得到,還可以模糊後,使用PS濾鏡裡的像素化里的效果得到;如果再結合字體本身結構的上的處理,效果將千變萬化。如上圖的‘蘋果地帶’,就是筆劃粗細長短不一,再結合像素化手法得到的效果。

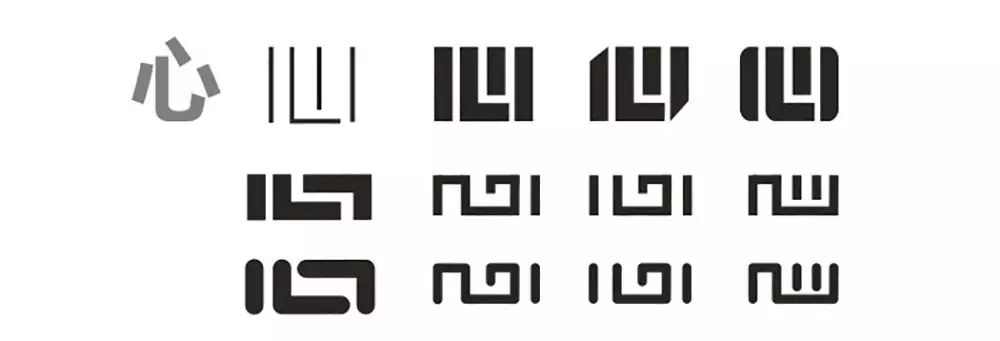
即使是簡單的橫豎,相對於一個字的結構還是有很多處理手法的,如上圖的“心”字,寫法很多不同,但我們還是能夠識別出這個字,一旦基礎形態決定,再改變筆劃形態,不論是圓角還是斜切,基本不會影響這個字識別。
橫筆的上下調整,是在調整字的重心高低。豎筆的左右調整,決定了字體的重心偏移。所以,橫豎的筆劃調整,最直接也最容易初學者把握。
基礎字形做好後,再調整筆劃,比如把橫筆統一變細,把折筆處統一圓滑,就可以做出更多效果的字體了。
【筆劃回折】
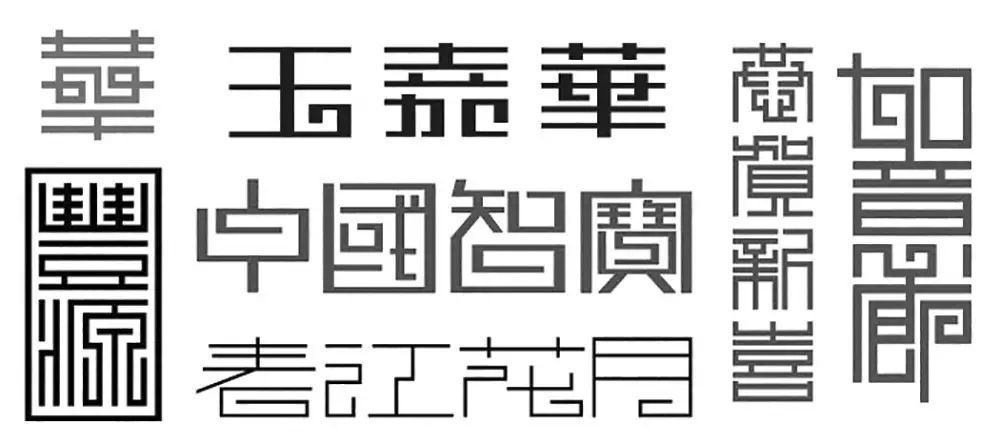
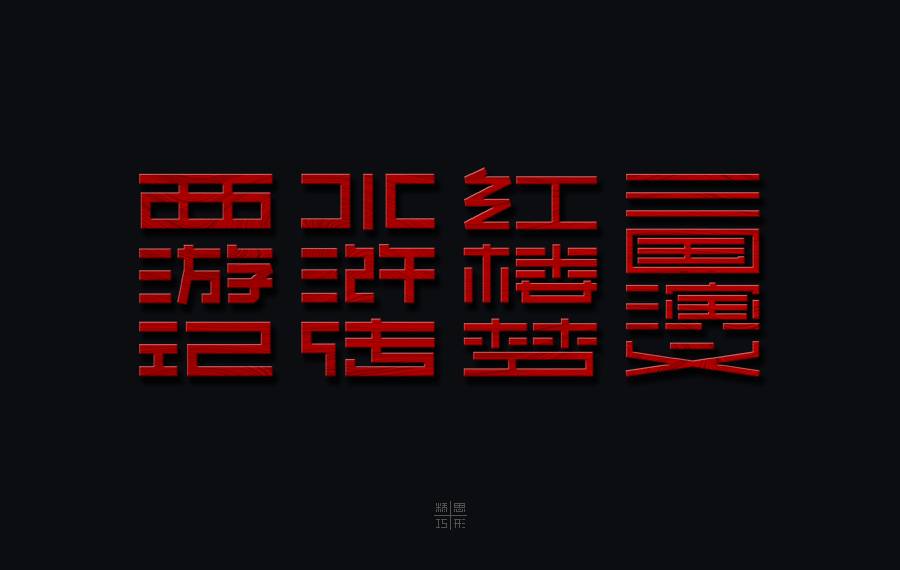
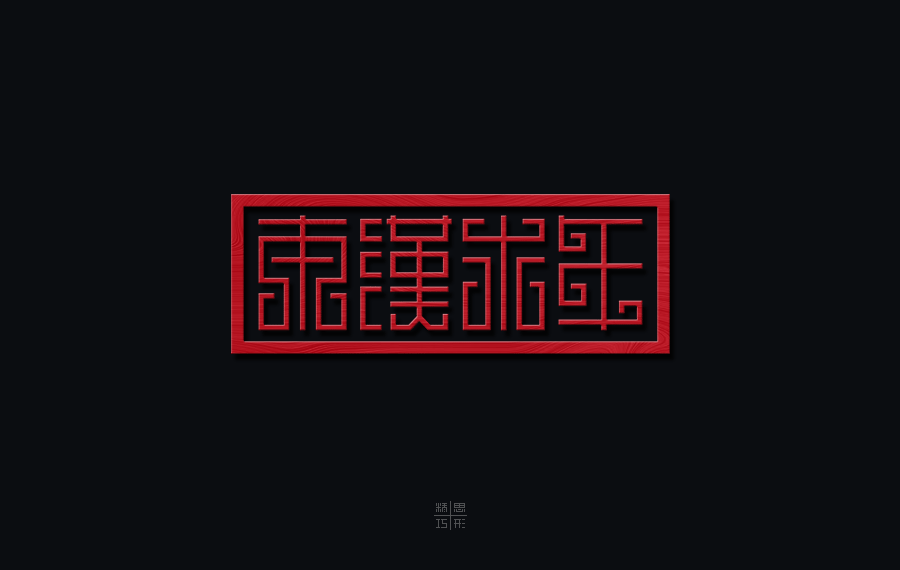
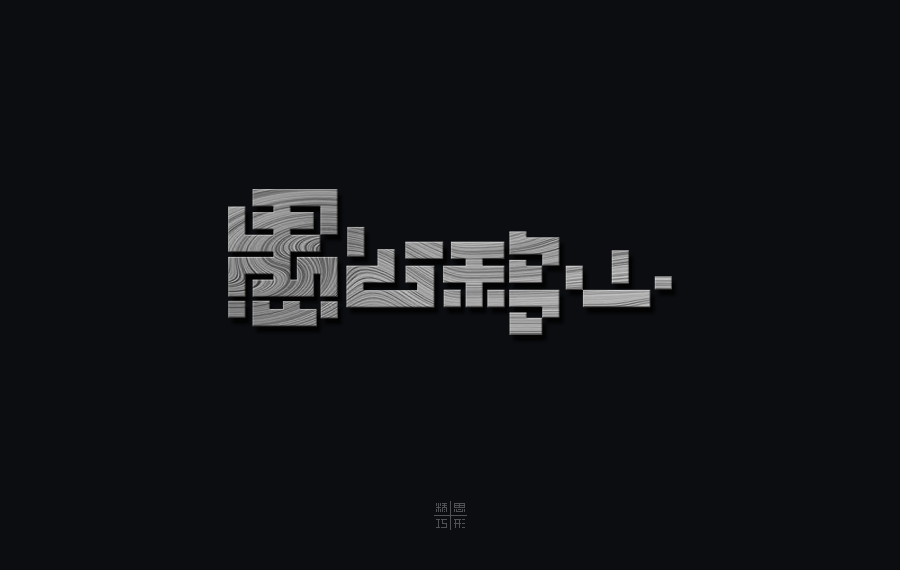
很多模仿古體篆書的字體設計經常用到,也就是我們上次總結的筆劃回折。如下圖:

案例素材整理自網絡
篆書筆劃結構複雜,多直角曲折,所以很容易處理成方直化。處理難點:
1)連筆穿插 這類字體設計喜歡通過筆化連結來使字體筆劃繁多的篆書看起來流暢,如上圖的中國智寶,字裡面的“口日貝”,都破開一筆貫穿的;還有上圖左下角的“豐源”,源字,基本也是通過筆劃的鏈接處理來簡化的,而且這類字體多加邊框模仿篆刻印章,筆劃之間的間距基本一樣,看起來像是迷宮。
筆劃與筆劃如何穿插與避讓,能保證字的結構特徵還能識別出來就是個難題。但是多收集些前輩們做的這類字體,看看他們同類“部首”的處理方式,就能總結出規律,比如,單人旁、三點水,心字底,貝字,女字,等這類筆劃如何處理的,多看幾個心裡就有數了。
2)筆劃回折 字筆劃多少不一,為了充滿空間,筆劃少的字往往需要筆劃回折。如上國的“春江花月”,就要考慮回折筆劃來填滿空間。這裡的花與月的最後一筆,都是在呼應春字裡的“日”字的處理方式。回折類似迴紋,只要控制在一定程度內,也不影響字體的識別。
總之,筆劃方直,是藝術字設計的基礎,容易把握字體結構,放在前面訓I練比較好,至於像素化,和筆劃回折都是一樣的思維方式和處理方法。只要筆劃結構佈局合理,間距均勻,字形調整美觀,後面怎麼添加變化都行。
字體設計手法運用示範,製作視頻參見
http://study.163.com/course/courseMain.htm?courseId=1003718003
複製鏈接瀏覽器打開或 點擊末尾“閱讀原文”觀看

方直化

方直化

方直化

方直化

筆劃回折

筆劃回折

筆劃回折

像素化

像素化

像素化

像素化

精思巧形·字體設計視頻教程
《筆劃方直篇》
▼
http://study.163.com/course/courseMain.htm?courseId=1003718003
複製鏈接瀏覽器打開或 點擊末尾“閱讀原文”觀看
微信:designiu(牛奔)QQ:1176732111
↙↙↙本篇字體設計案例視頻內容點擊“閱讀原文”
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/Font%20Tutorial%20%20Square%20and%20straight%20strokes%20folded%20strokes%20pixelated.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试