



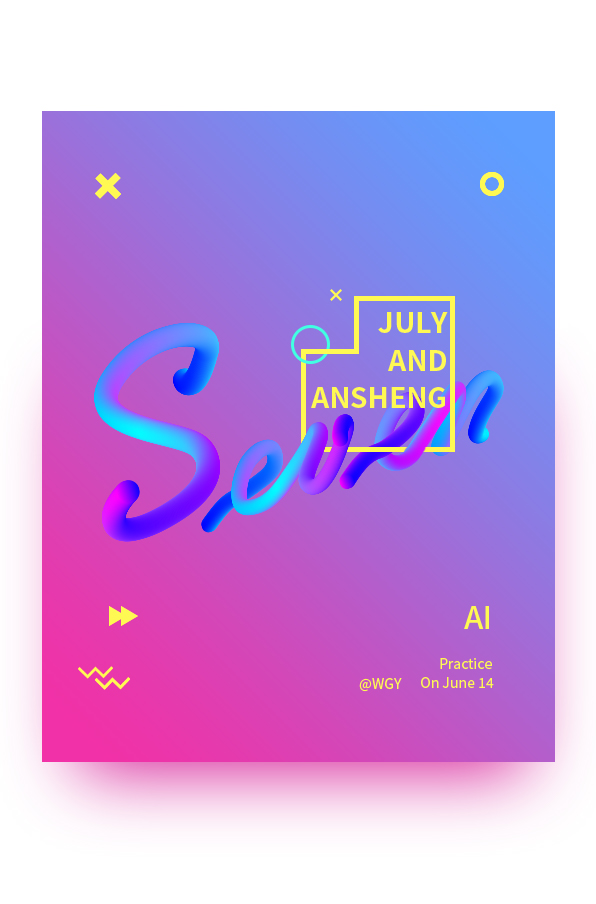
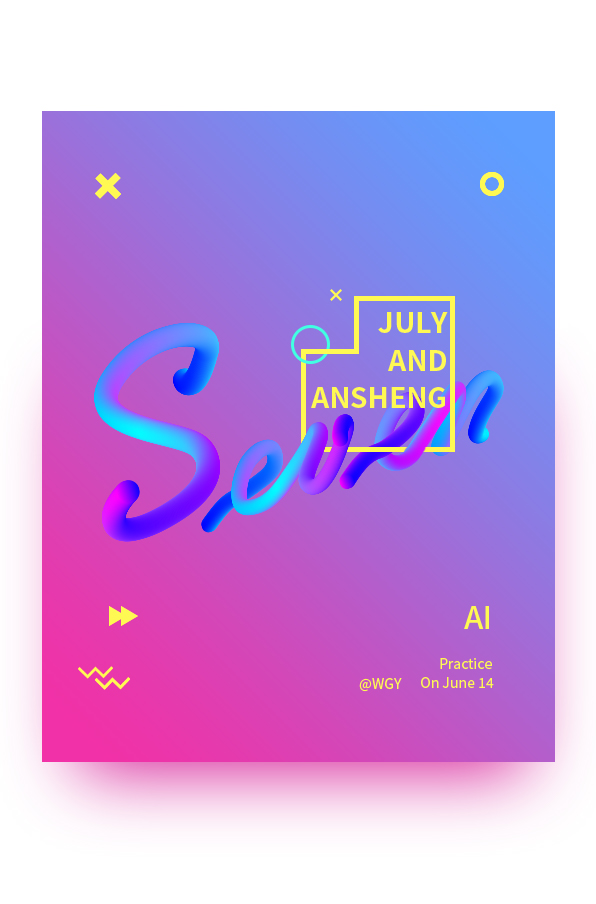
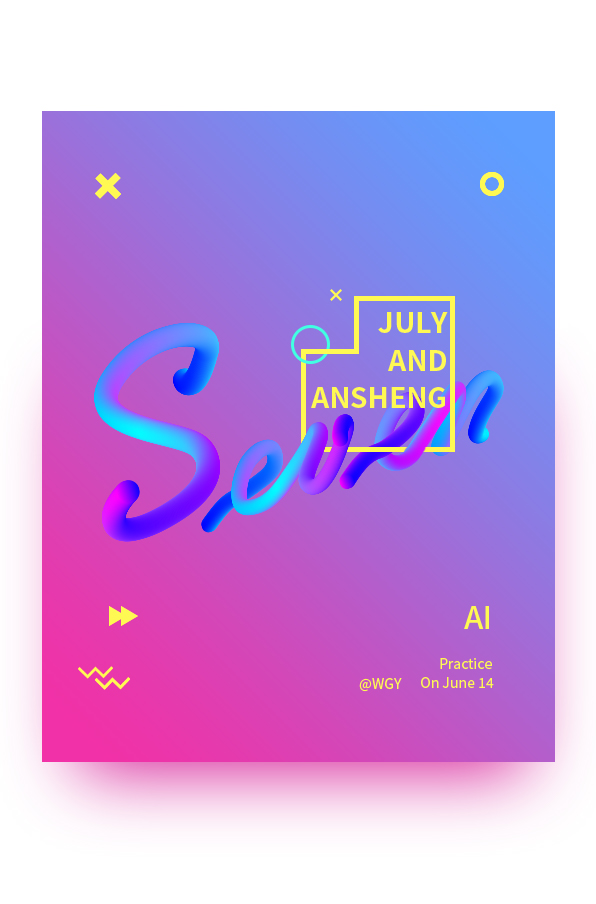
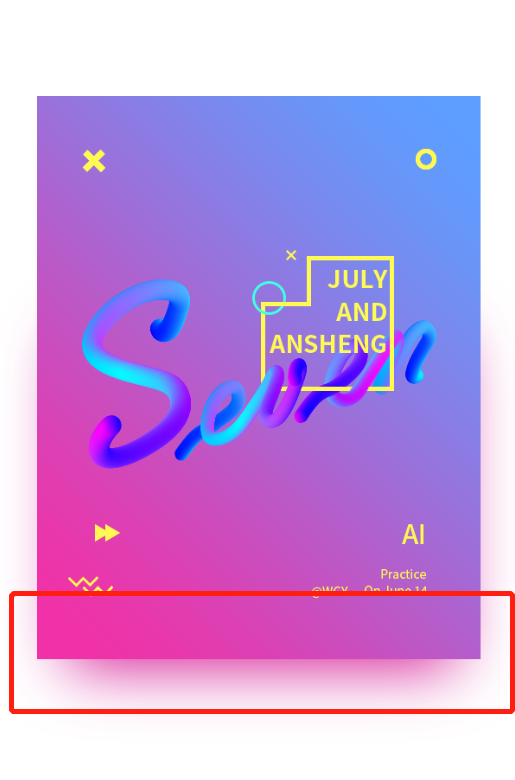
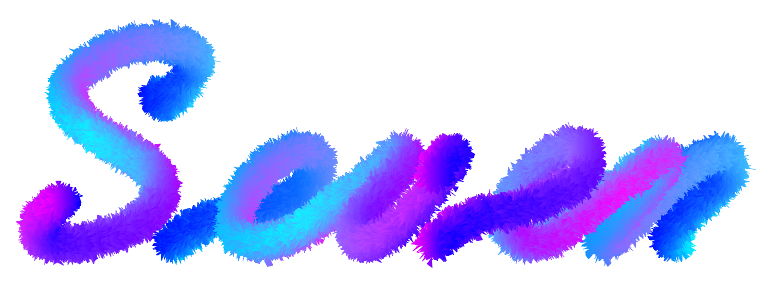
 第①和②張圖(橫板和豎版)是用PS調整過後的效果圖,第③張圖位做好字體後的展示裸(sao)圖
第①和②張圖(橫板和豎版)是用PS調整過後的效果圖,第③張圖位做好字體後的展示裸(sao)圖
注:大家在網絡上看到的這種字體大都只適用英文,不建議使用中文,有點ugly
接下來,開啟教程模式(橫板先安排上):
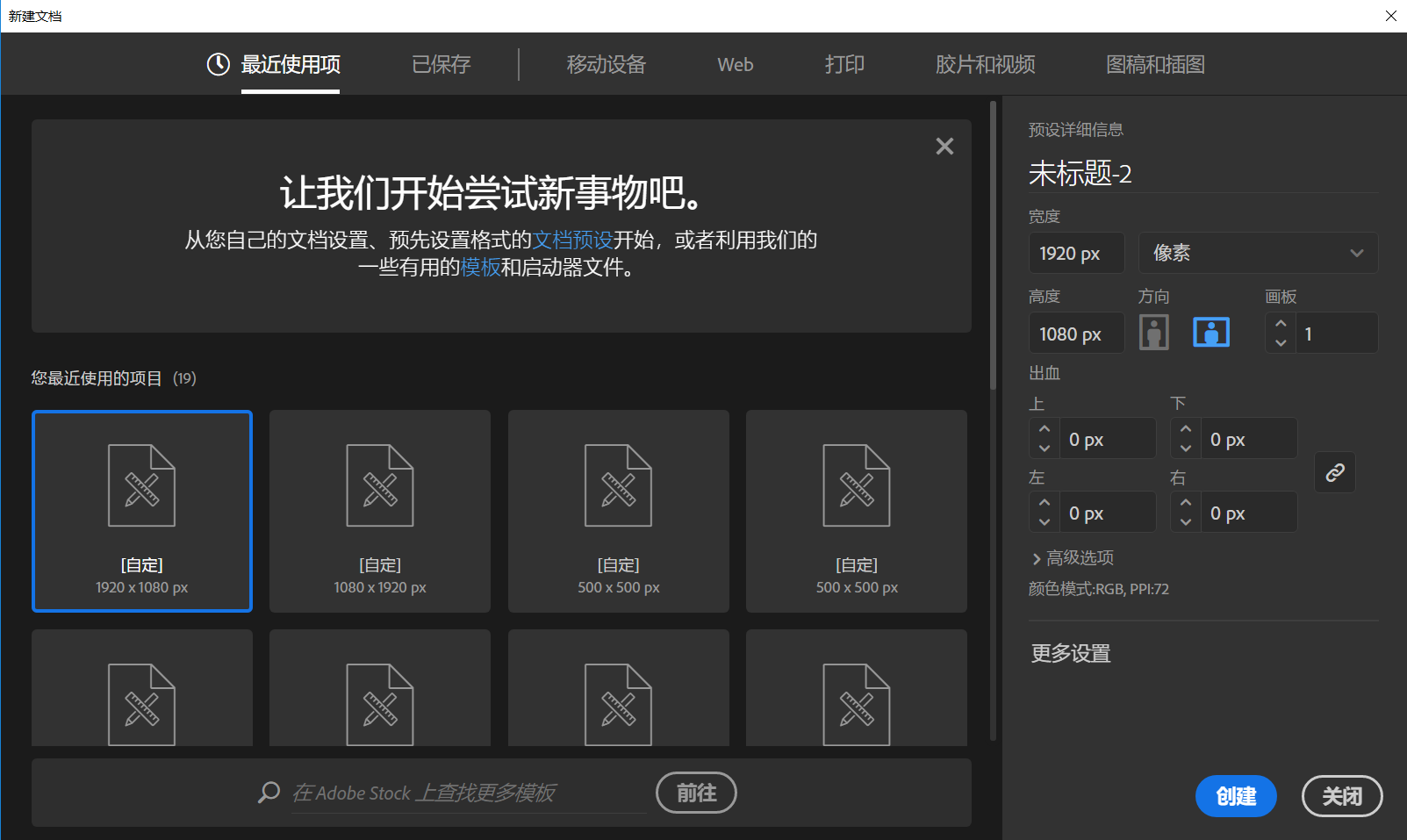
第一步:當然是新建一個畫布,這裡使用的尺寸為1920*1080(自己做的時候隨意)

第二步:開始挑選字體,建議使用比較圓潤的字體,我這裡使用的是Vladimir Script字體

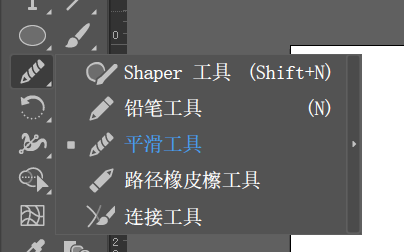
第三步:就是用鋼筆工具勾出來這個形狀,如果勾勒的不是很圓潤,可以採用平滑工具調整一下(一定要調整哦,不然容易翻車,你可以想像成山路十八彎那種!)
注意:勾好圖形後要復制一層出來,不然後面有所更改很不易!


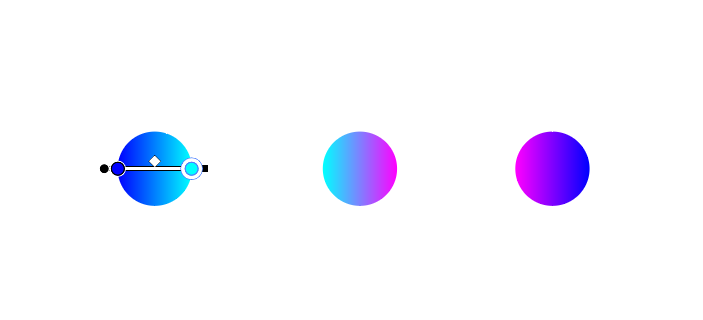
第四步:咳咳,也就是最酷炫的一步了,畫一個正圓,咱們開始調漸變,其他兩個圓複製就好了,在AI裡面調整漸變個人認為比PS裡面爽多了!我這裡使用的是藍色和基佬紫的組合,建議大家調整3個不同顏色的漸變,這樣效果更加有立體感!我最近超愛基佬紫,不要懷疑我是個G.顏色調出來真的很cool

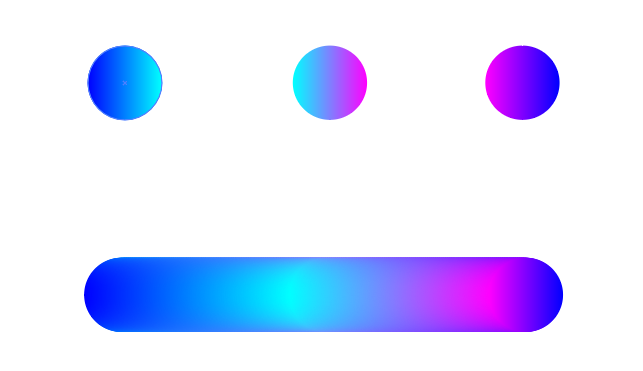
第五步:調整好了漸變,就要使用到混合工具-指定的步數了,這裡調成個200/300步即可,要是你想挑戰一下自己的電腦內存,你可以輸入1000步,咳~,卡住不懂的時候別來找我哈,鬼畜的未響應的畫面,雞你太美~

第六步:輸入好步數以後呢,只需要點一點就好了,然後分別點擊一下三個圓就可以得到下面的那一條,咳,反正"那一條"你要是看著不爽的話可以再去換漸變色
注意:做漸變圖形的時候要復制一層出來,方便更改

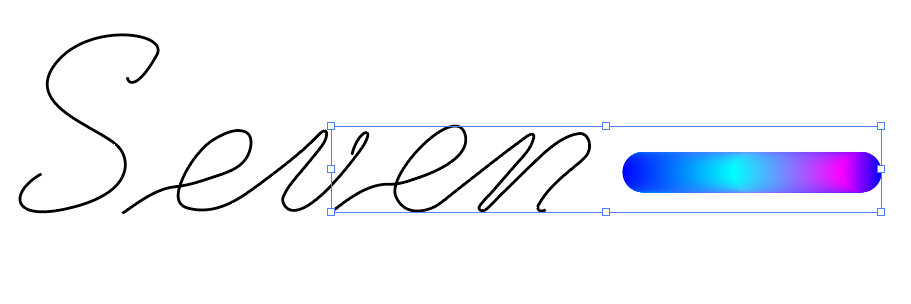
第七步:就是調整漸變形狀的大小,這裡要注意的是最終做出的字體效果的大小和【漸變形狀的大小以及字體大小】都是相關的,一定要調整到舒服的大小,然後使用【對象——混合——替換混合軸】即可做出想要的效果,建議漸變形狀不要調整過細或過粗,效果很不理想,在後期處理的時候也不太美觀!


第八步:要把每一個路徑分別複製到PS裡面去添加元素和背景,使其融為一體,做出效果。
這裡我們要學會分析字體的顏色,字體中有紫色和藍色,在調整漸變的時候,可以使用比較淺色的藍色和紫色做背景填充,會更加的融合。

第九步:就是添加一些點綴元素,常用的元素有×型,o型,波浪型矩形等等,點-線-面融為一體,結合圖層蒙版等工具再去調整下即可大功告成< br>
注意:添加元素的時候做顏色疊加要使用亮色調(這裡給大家安排上3版效果)



接下來是給大家簡單說下豎版:
字體的製作過程都是一樣的,在這裡就不做贅述了,整個效果以及添加的元素和橫板是差不多的。
要注意的就是,橫板中添加了一個矩形,進行了一定百分比的羽化,排版一定要對齊哦!

額外補充:
再給大家分享②個還不錯的字體效果(如下圖),所有的都是在AI效果中做出的
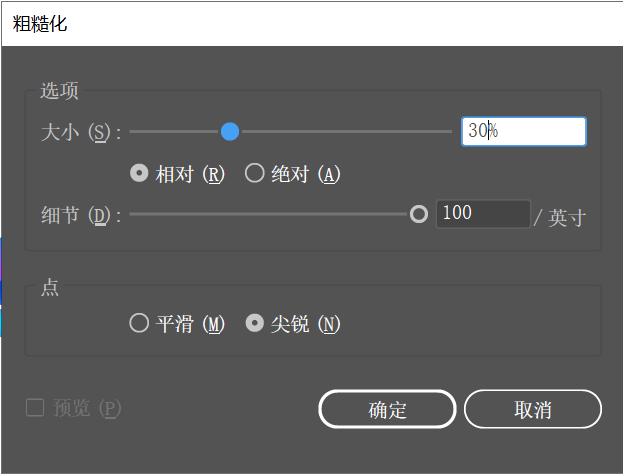
效果1:效果——扭曲和變形——粗糙化(一般吧大小調整到30%,細節調整到100/英寸)


效果2:效果——紋理——顆粒

文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/Font%20Tutorial%20%20Gradient%20Fonts%20%20Vertical%20and%20Vertical.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试