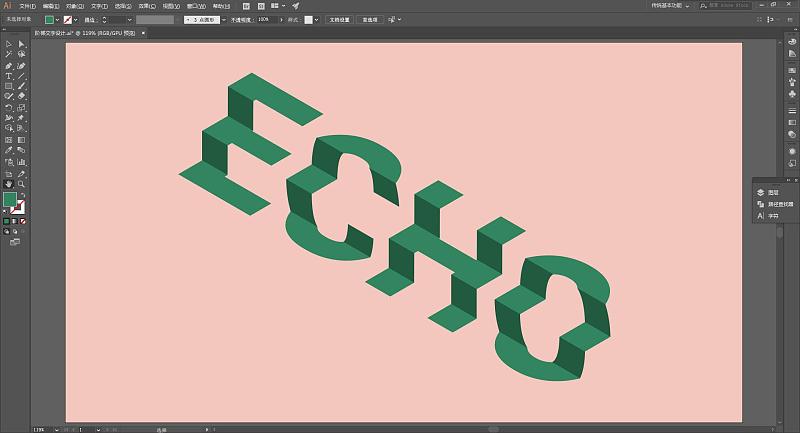
今天我來給大家分享一個字體特效製作教程:階梯文字設計。使用的是Illustrator軟件,效果圖如下:

下面是具體的操作步驟:
首先打開AI軟件,新建文件,命名,我這裡填充了一個背景色:

使用文字工具在畫布上輸入你想要製作的文字,我這裡就隨意用下我的名字好了
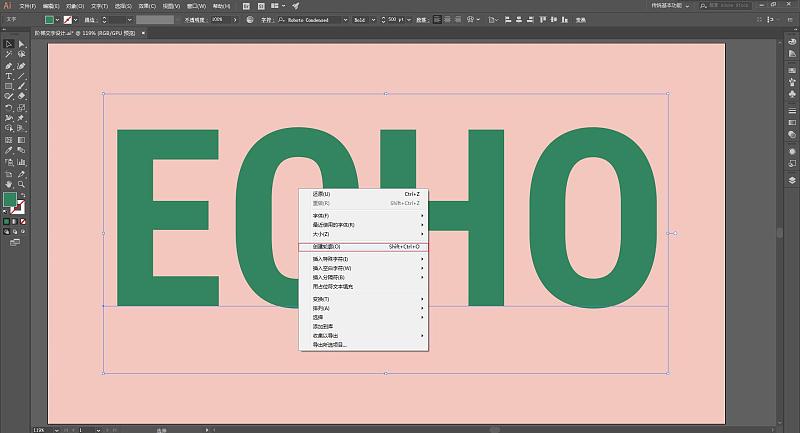
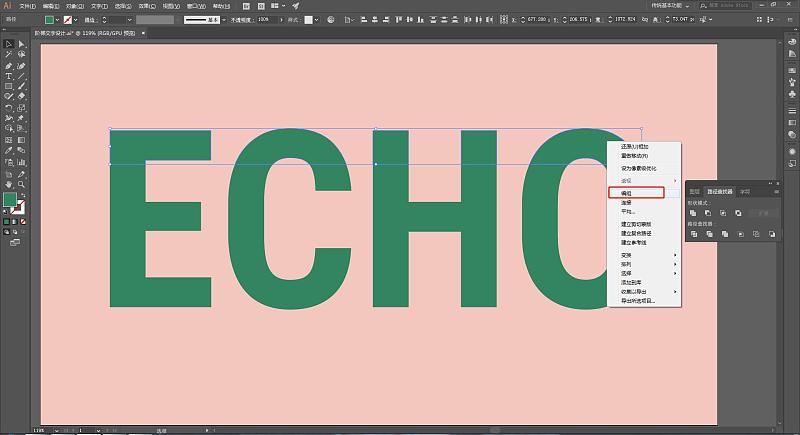
選中文字,右鍵選擇“創建輪廓”命令,將文字轉化為對象,便於我們後面的操作。轉化為對象之後的文字就不能像原來一樣可以使用文字工具再進行編輯了。

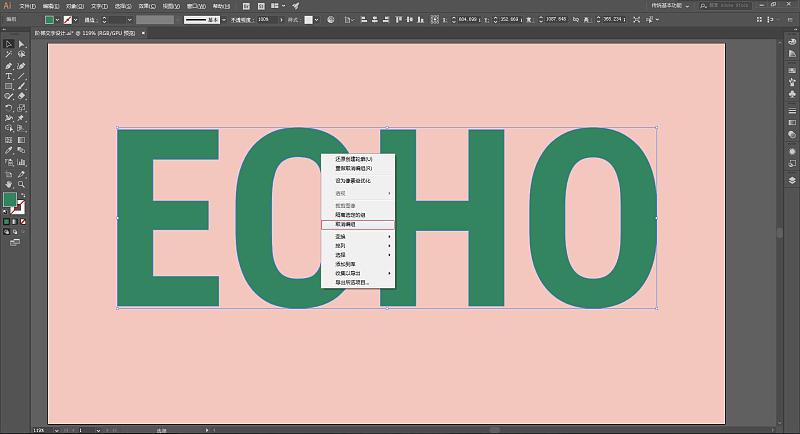
接著對對象進行取消編組,同樣右鍵,選擇“取消編組”命令,這樣文字就分解成了單獨的字母對象,不再是編組的一個整體了,可以單獨對每個字母進行編輯操作。

然後選擇矩形工具,沿著文字上下邊緣繪製出一個矩形覆蓋住所有的文字,如下圖:

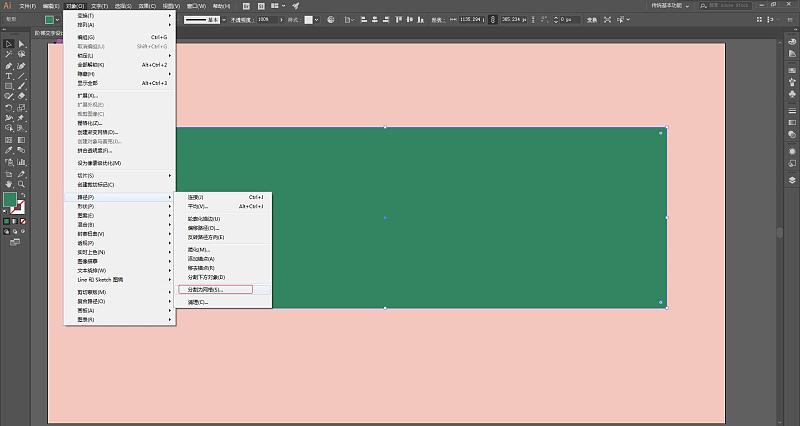
在“對象”工具欄中選擇“路徑”中的“分割為網格”命令:

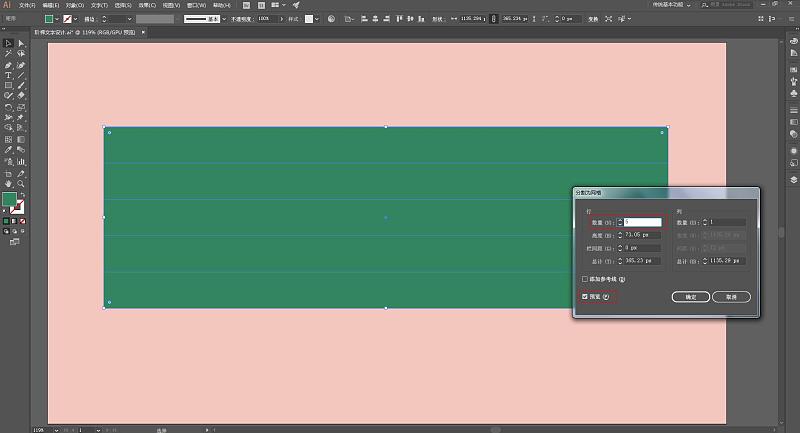
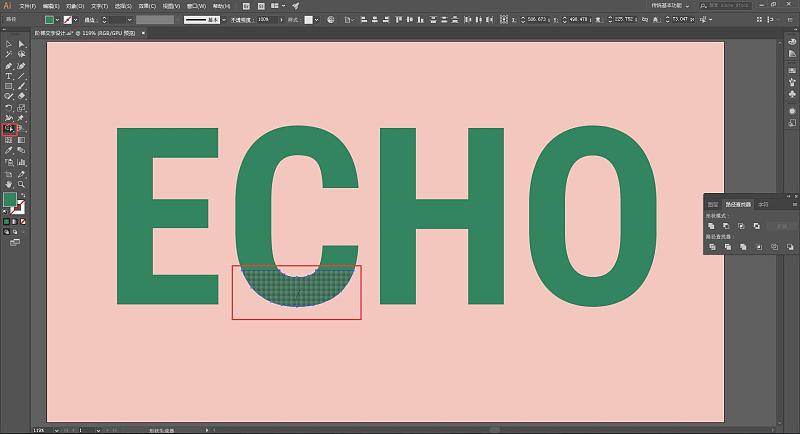
在彈出的對話框中設置你想要的行的數量,可自行選擇數量,我這裡選擇了5行,打開預覽,可以及時查看效果,如下圖,設置好了之後,點擊確定:

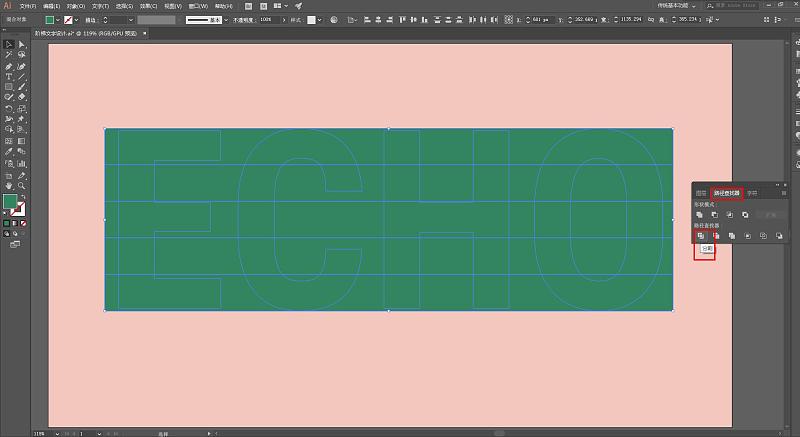
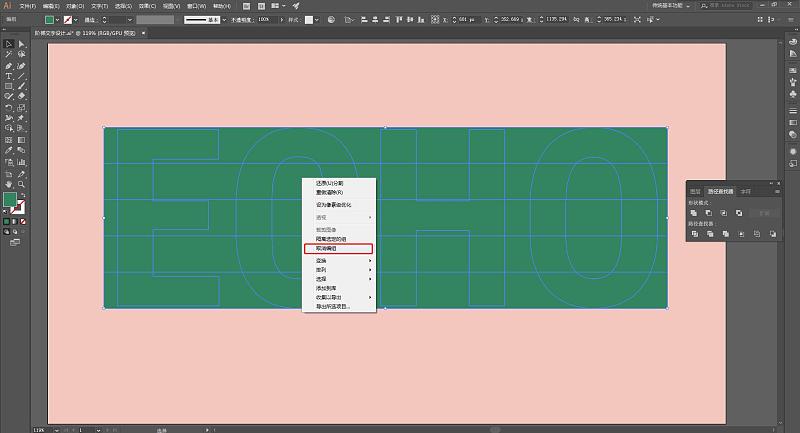
接下來,全選所有對象,打開路徑查找器(可以通過“窗口”—“路徑查找器”打開,也可以直接使用快捷鍵Shift + Ctrl +F9調出),執行路徑查找器中的“分割”命令,如下圖:

然後右鍵“取消編組”:

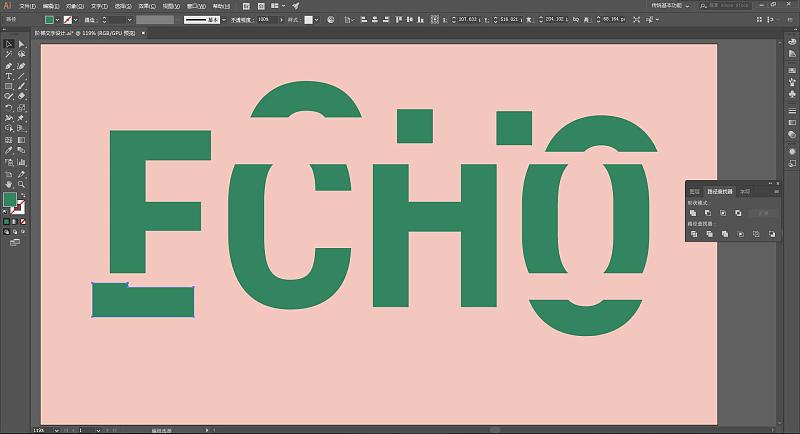
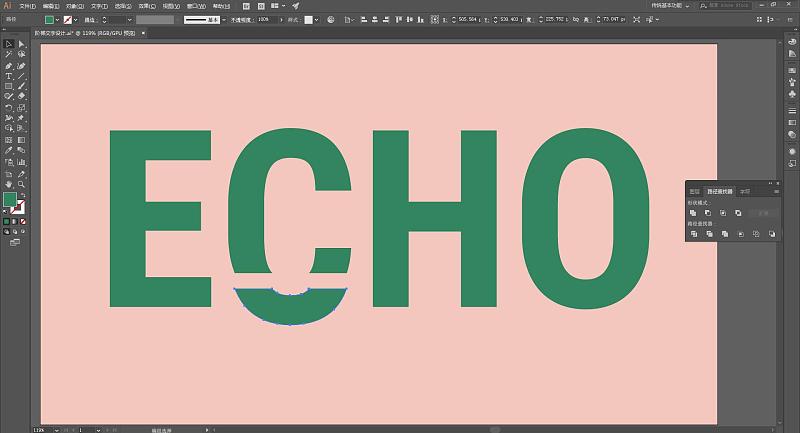
接下來,使用選擇工具將不需要的塊一個個都刪除,只留下需要的文字塊,如下:

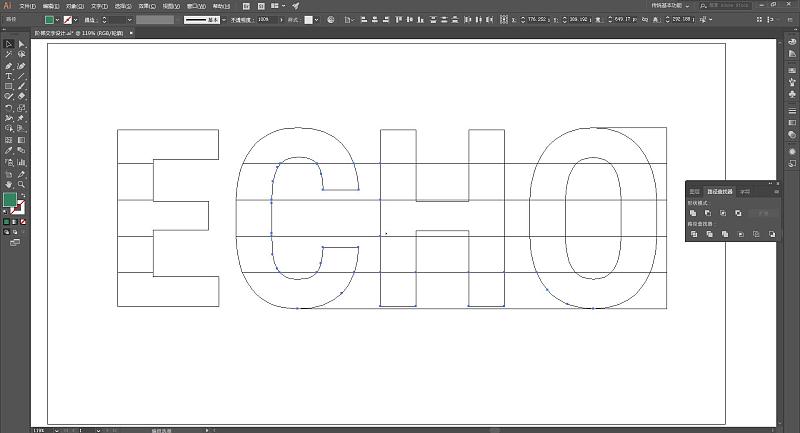
為了便於觀察,可以將視圖切換為“輪廓”模式(可以通過“視圖”—“輪廓”來切換,也可以直接使用快捷鍵Ctrl+Y快速切換),如下圖:

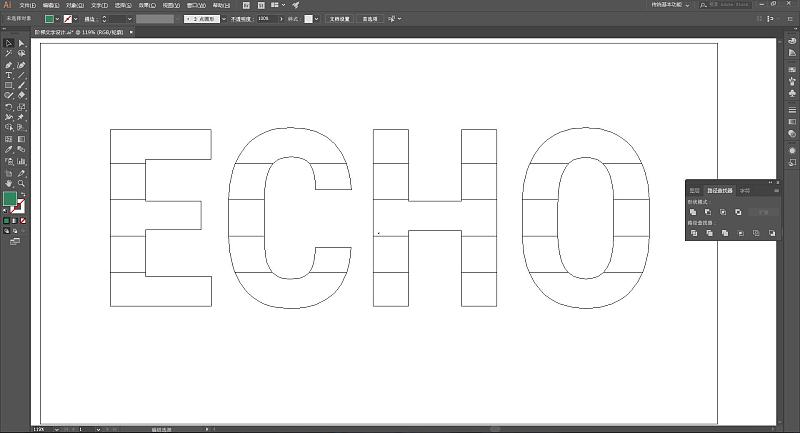
將所有不需要的塊都刪除之後如下:

這時我們可以繼續使用快捷鍵Ctrl+Y將視圖切換回正常模式,也可以通過“視圖”—“GPU預覽”切換回來。

使用移動選擇工具對塊進行移動,可以看到原來的文字對像已經被分割成了若干塊。

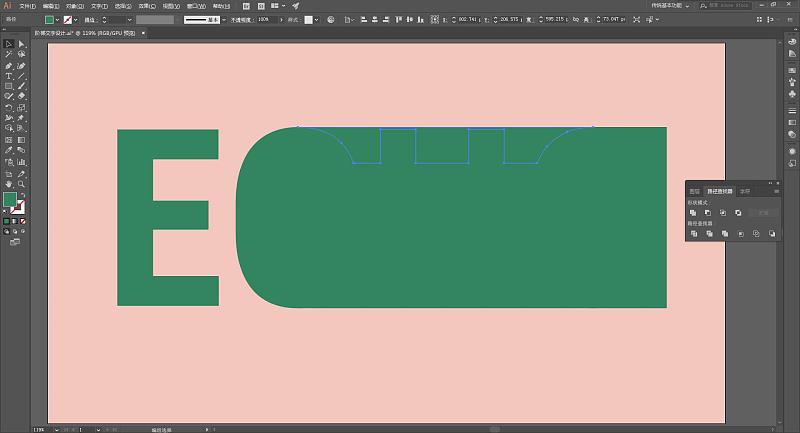
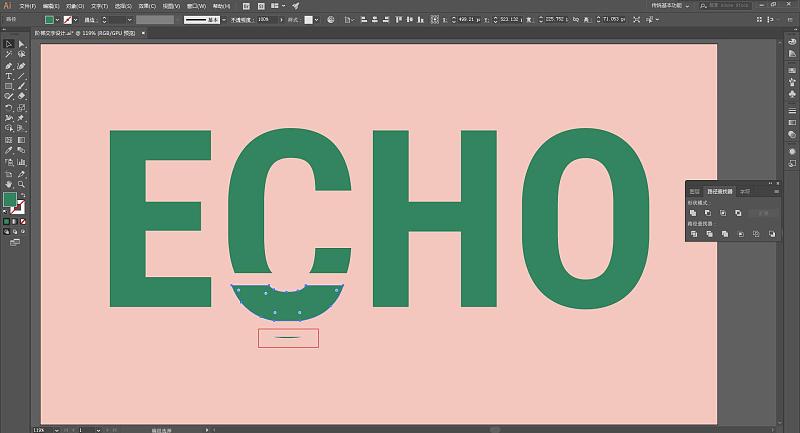
這裡進行移動其實還有另外一個目的,就是檢查是否有被遺漏的特別小的碎塊出現,因為最開始對齊文字上下邊緣參考線創建的矩形很可能沒有百分百對齊,從而就會產生如下圖所示的細小的碎塊,在製作過程中很容易被忽視,從而影響到後面的效果。

為了避免這種情況出現,我們最開始創建矩形的時候需要注意。假如原來沒有註意而現在確實出現了怎麼辦呢?
很好辦,只需要將這個小碎塊與它相連的部分再組合成一個整體就可以了。
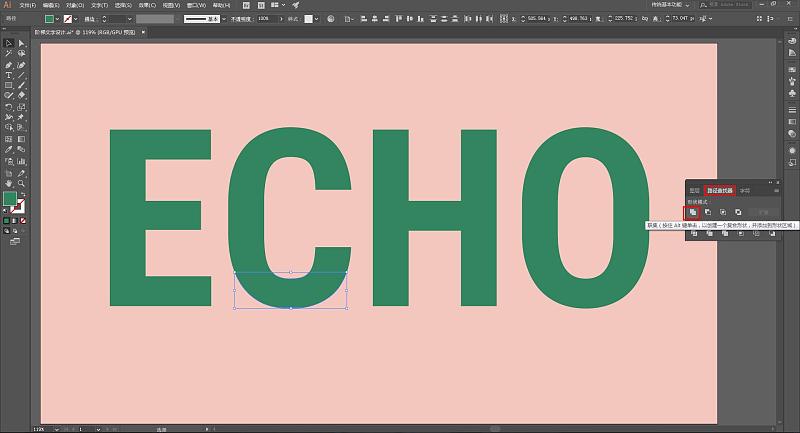
組合的方法有很多,比如同時選中這個小碎塊及與它相連的部分,執行“路徑查找器”中的“聯集”命令,即可將這2個部分組合成一個整體。

也可以同時選中這個小碎塊及與它相連的部分,選擇“形狀生成器工具(快捷鍵Shift+M)”,在這兩個塊之間用鼠標左鍵點擊並拖動,如下圖:

鬆開鼠標,移動一下發現,兩塊已經連成一體成為了一個新的形狀

以上這幾步驟中對塊進行的隨意拖動都是為了檢查和查看,所以為了進行我們後續的設計,我們需要將這些移動了的塊進行複原,使用Ctrl+Z撤銷我們進行的這些移動步驟,使之回到我們上面說到的切換回GPU預覽這一步。

選中每一行並排的所有的塊,對它們執行“編組”命令,這樣就得到了5組拼合成Echo圖樣的對象組合。

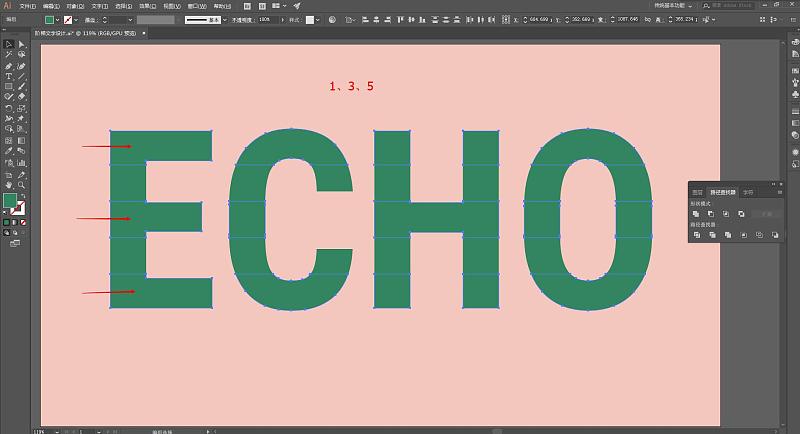
接下來同時選中第1、3、5行的組合對象:

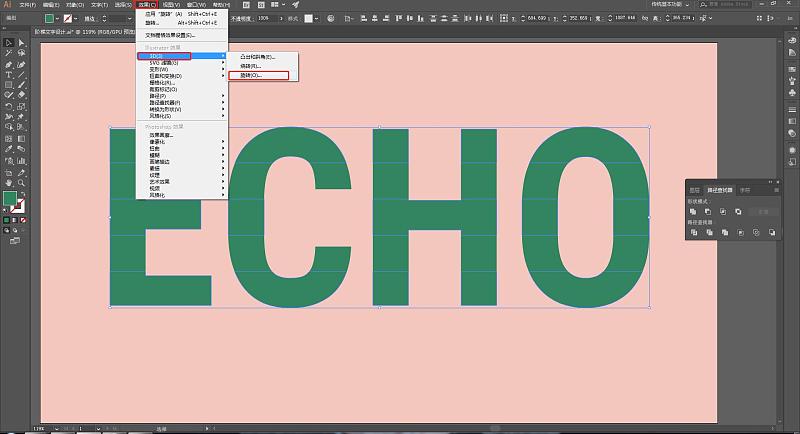
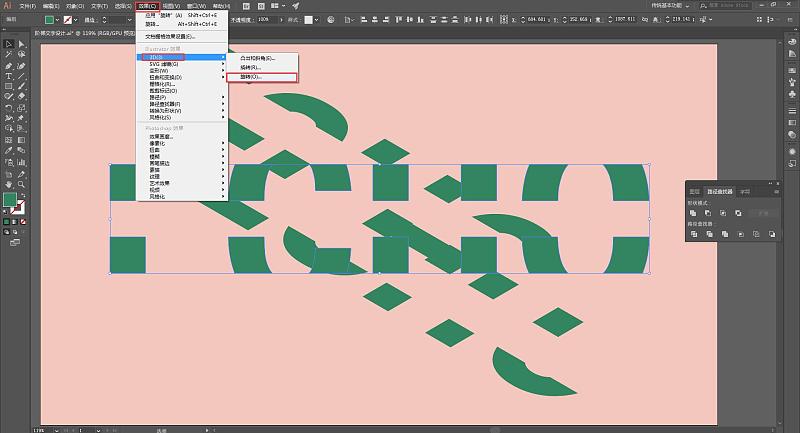
在“效果”工具欄中選擇“3D”中的“旋轉”命令,如下圖:

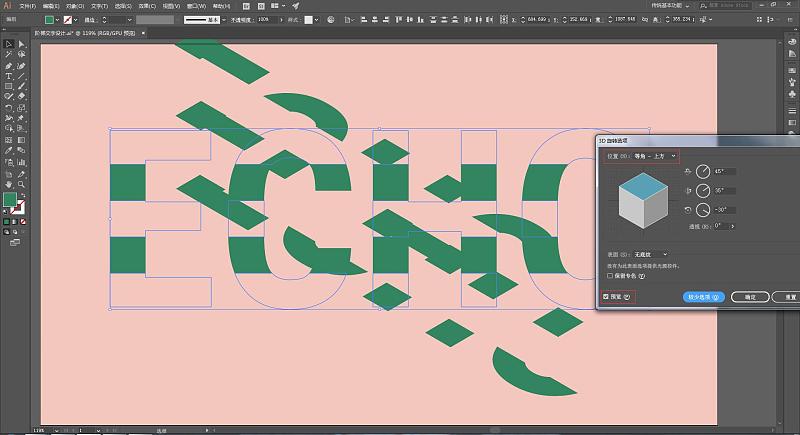
在彈出的對話框中選擇位置為“等角-上方”,打開預覽,點擊確定:

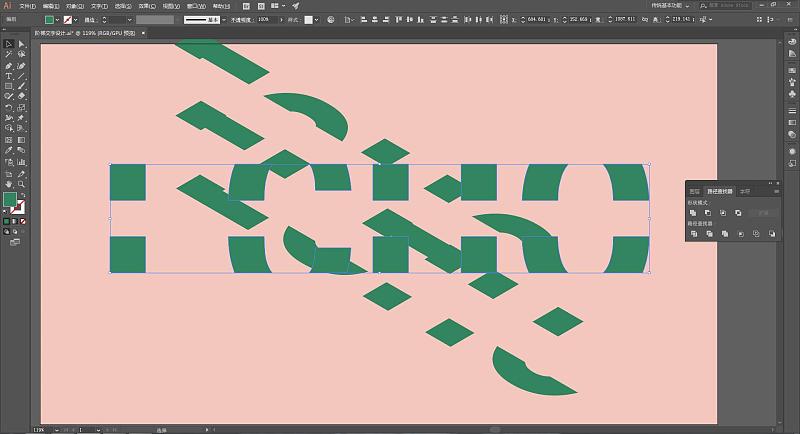
然後同時選擇剩下的第2、4行的組合對象,

同樣在“效果”工具欄中選擇“3D”中的“旋轉”命令,

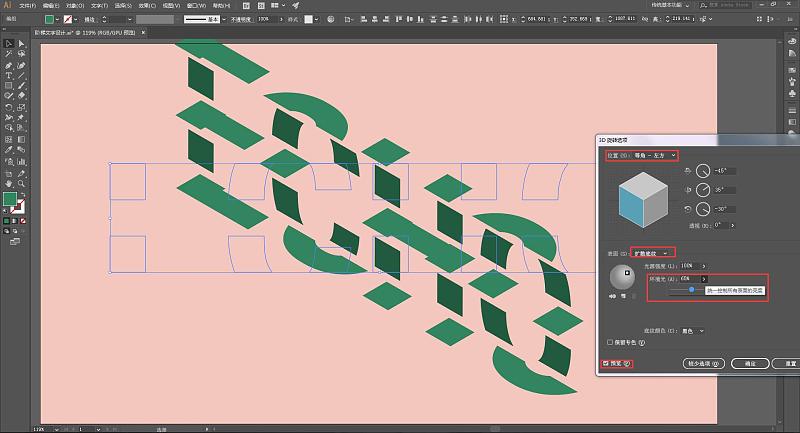
在彈出的對話框中選擇位置為“等角-左方”,打開預覽,這裡將對話框中的“表面”選為“擴散底紋”,稍微調整一下環境光,點擊確定,效果如下圖:

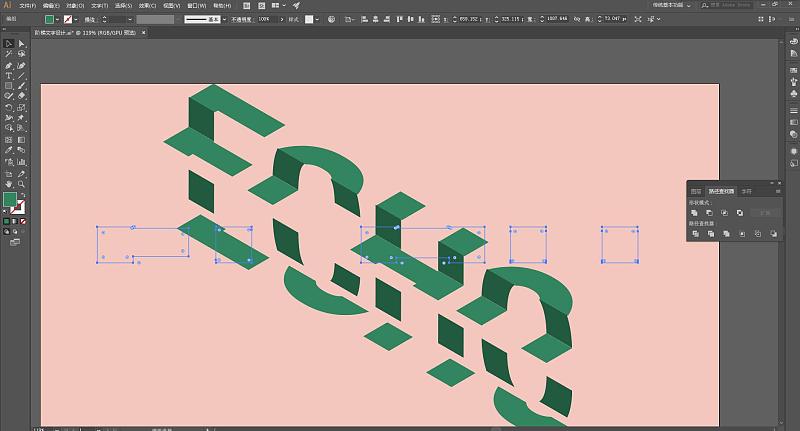
接下來該知道怎麼操作了吧,當然是對齊了:)

為了做到更精確的對齊,可以放大視圖,進行精細的調整,

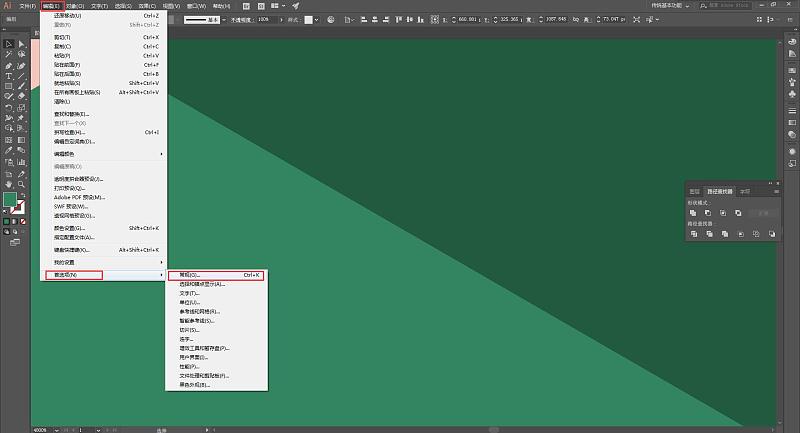
如果使用鍵盤移動,可以將鍵盤增量調小點,這樣每一步的移動距離都沒有那麼大,更精確。更改鍵盤增量的方法是:在“編輯”工具欄中選擇“首選項”中的“常規”命令,

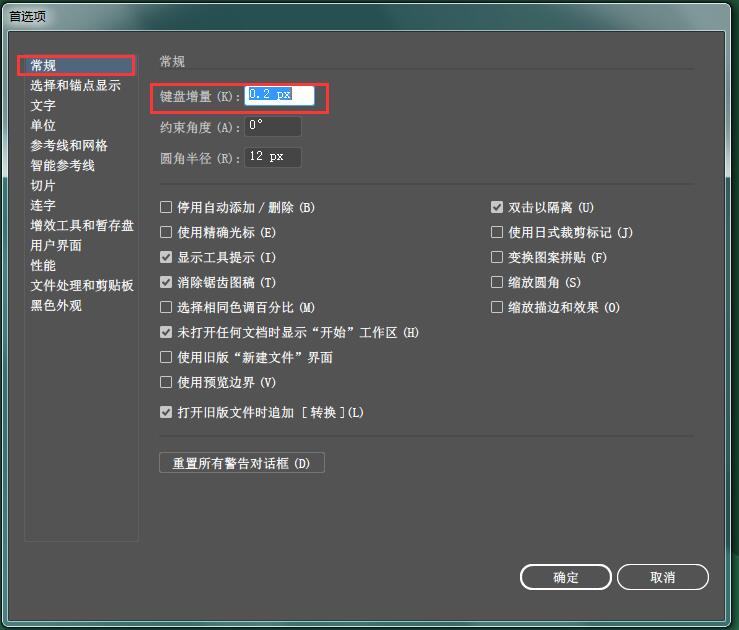
在彈出的屬性框中將“鍵盤增量”調整到合適的大小:

完成全部的對齊之後,得到最終的效果圖如下:

總結:
本篇教程主要的思路其實就是:創建對象,對對象進行分割,然後再重新組合,通過使用3D效果對新組合的對象進行立體化操作,最後再將所有的對像以合適的方式拼合在一起得到我們想要的階梯效果。
其中涉及了很多平時設計中經常會用到的一些工具和命令,比如:對文字進行輪廓化操作、“路徑分割為網格”命令、“編組”與“取消編組”命令、“路徑查找器”工具、“形狀生成器”工具以及3D效果應用等等。
通過本篇教程的學習,你就可以將這種設計風格和思路應用在其他的各種設計當中了。希望這篇教程能對你有所幫助!
感謝你的耐心閱讀,如果你喜歡我的文章,並且覺得對你有用的話,也希望你能不吝分享和轉發,讓我們都能夠結識更多的設計小伙伴!學習路上一起努力吧!

知識一點點累積,總有一天會厚積薄發!
我是Echo
專注分享平面設計乾貨教程,和大家一起學習,共同進步!
歡迎對平面設計感興趣的小伙伴關注我
轉載請註明出處
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/Font%20Effects%20Using%20Illustrator%20Software%20to%20Design%20Creative%20Ladder%20TextAI%20Tutorial.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试