大家好,我是平面設計乾貨君。
知識一點點累積,總有一天會厚積薄發!
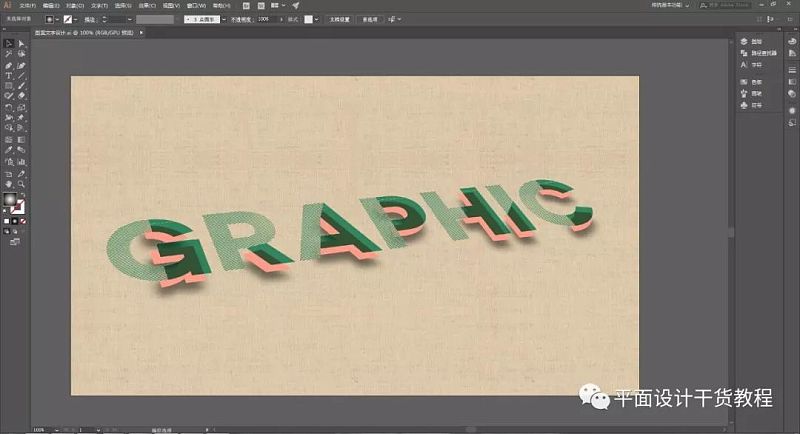
今天給大家分享一個字體效果設計教程:使用混合工具和剪切蒙版製作圖案文字。使用的是Illustrator軟件,效果圖如下:

下面是具體的操作步驟:
首先打開AI軟件,新建文件,命名,使用文字工具在畫布上輸入你想要設計的文字,設置顏色、字體、大小等等:

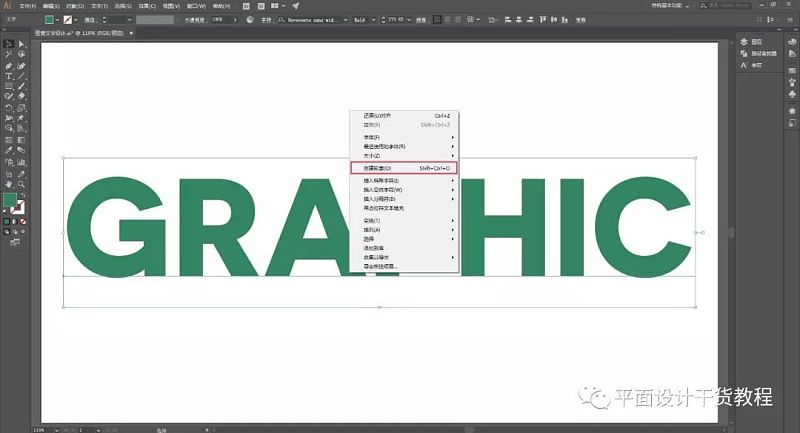
選中文字,右鍵選擇“創建輪廓”命令,將文字轉化為對象,便於我們後面的操作。轉化為對象之後的文字就不能像原來一樣可以使用文字工具再進行編輯了。

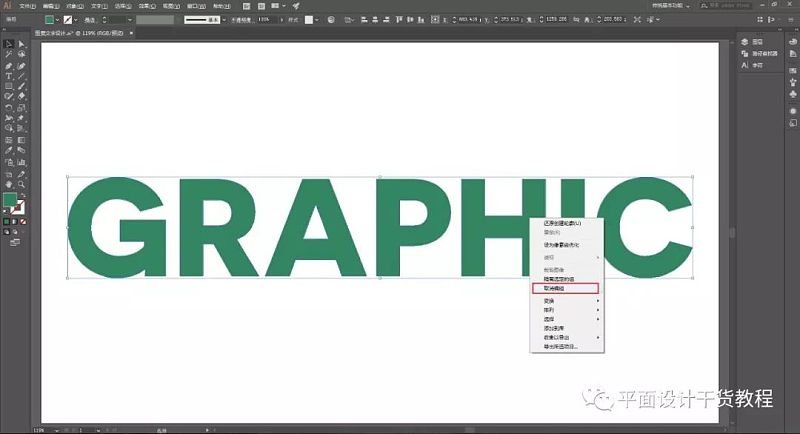
接著對對象進行取消編組,同樣右鍵,選擇“取消編組”命令,這樣文字就分解成了單獨的字母對象,不再是編組的一個整體了,可以單獨對每個字母進行編輯操作。接下來我們需要對每個字母進行分割處理了,以便將文字的一部分設計成圖案。

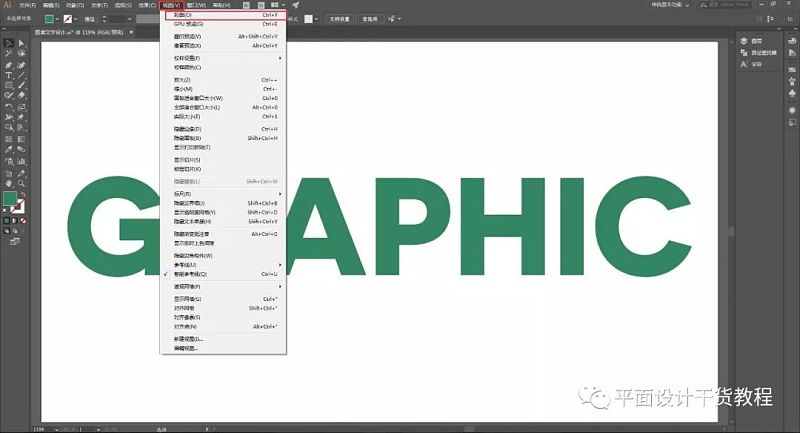
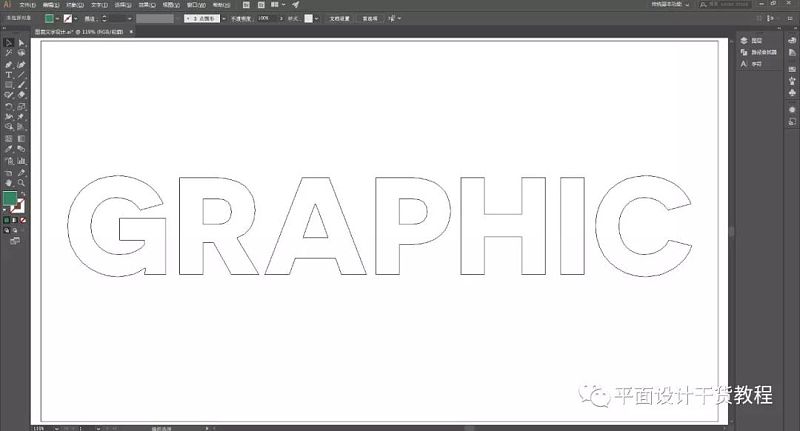
我在上一篇教程“字體特效:使用Illustrator軟件設計創意階梯文字—AI教程”裡也有提到過,為了便於觀察,可以將視圖切換為“輪廓”模式(可以通過“視圖”—“輪廓”來切換,也可以直接使用快捷鍵Ctrl+Y快速切換),

輪廓化視圖打開的效果如下:

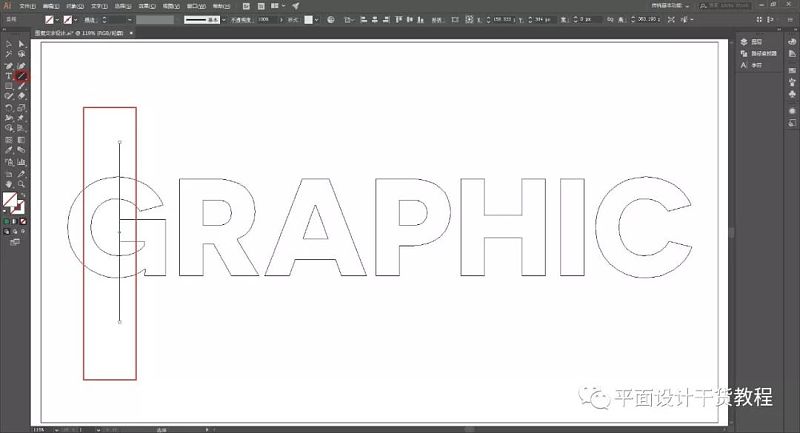
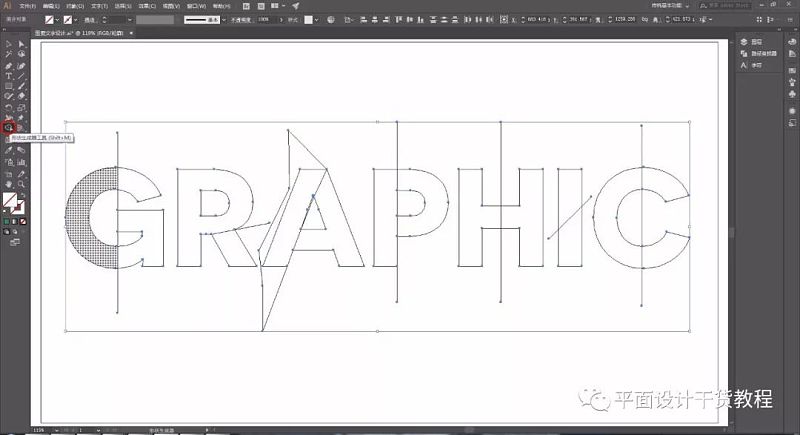
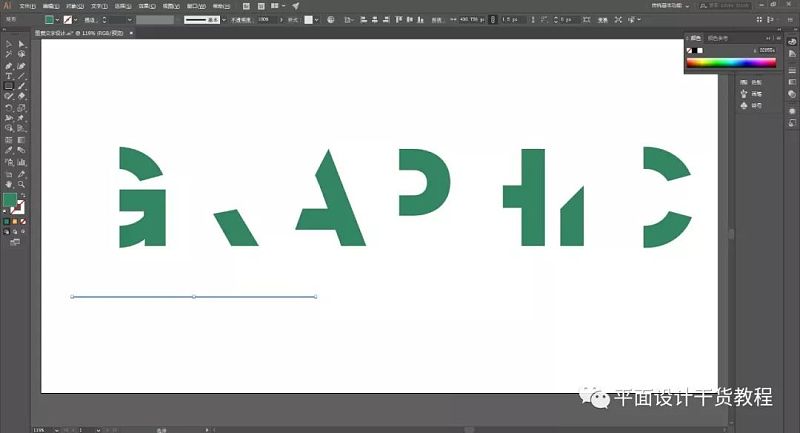
選擇“直線段工具”,沿著字母G如圖邊緣線的中心點按住Shift+Alt鍵從中心點向外等比例拖動繪製出直線,這條直線是用來分割字母的,

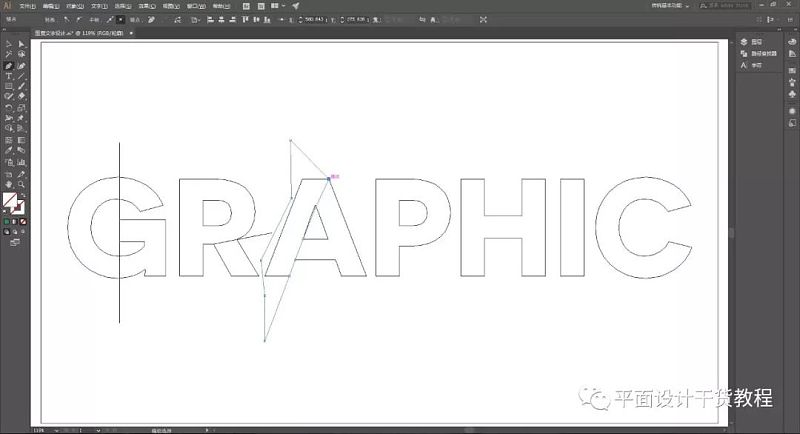
同樣在其他字母上都添加相應的分割線,不過不一定都需要使用直線段工具,例如也可以使用鋼筆工具圈出要分割的部分,如下圖:

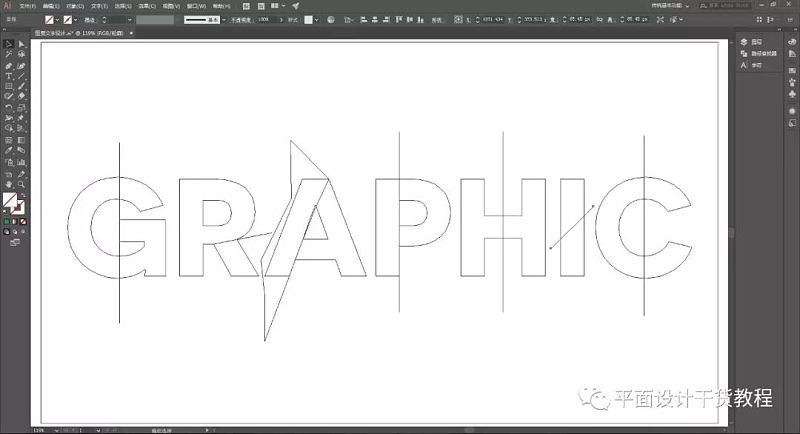
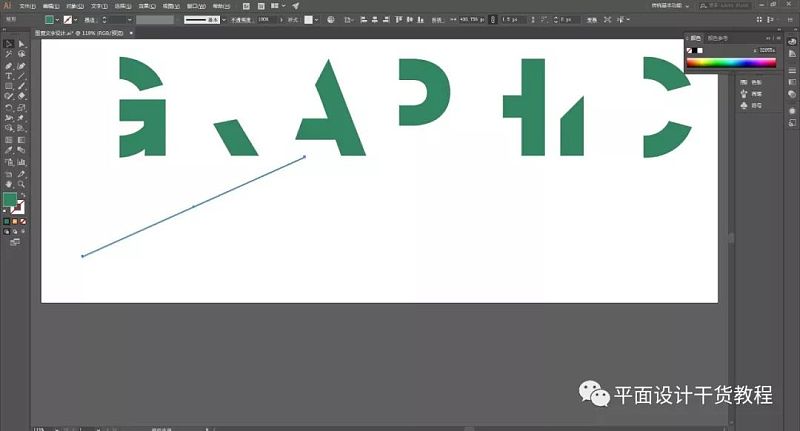
繼續給後續的字母同樣的分割線操作,在同樣使用垂直線的時候,可以不用每次都用直線段工具去繪製,可以選中已經畫好的直線段,按住Alt鍵的同時拖動直線段到指定的位置就可以在該位置複製一條一模一樣的直線段出來,如下圖中的P、H、C上的直線段就可以使用這種方法快速的複制出來。如果想要傾斜的線,可以將垂直的線段進行旋轉,按住Shift鍵的同時旋轉,可以以45°角的倍數進行旋轉,如圖I字母上的斜線就是利用這種方法製作的45°傾斜線:

接下來就是要進行分割操作了,上一篇教程“字體特效:使用Illustrator軟件設計創意階梯文字—AI教程”裡使用的是通過路徑查找器工具裡的“分割”命令將對象進行分割的方法,這裡給大家介紹另外一個方法:使用形狀生成器工具對字母進行分割處理。 這在上篇教程裡也有提到過一下。

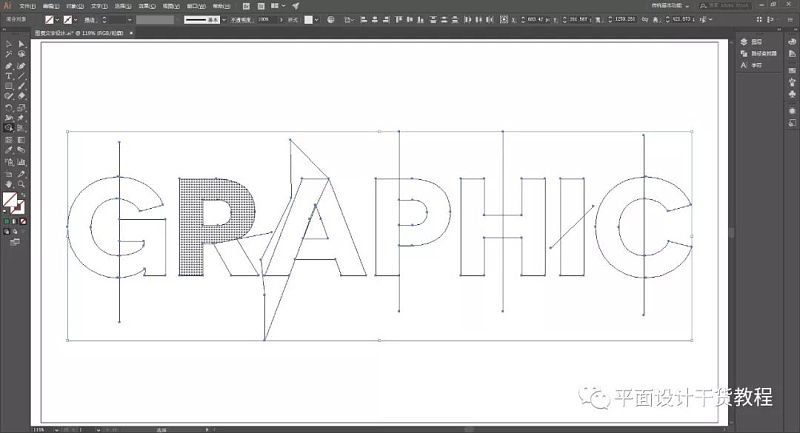
選中“形狀生成器”工具,在如圖中每個字母需要做成圖案的部分單擊,選中的部分會變成網格狀,這一部分就成了一個整體,跟其他部分分割開了(移動一下就可以檢測是否分離成功)

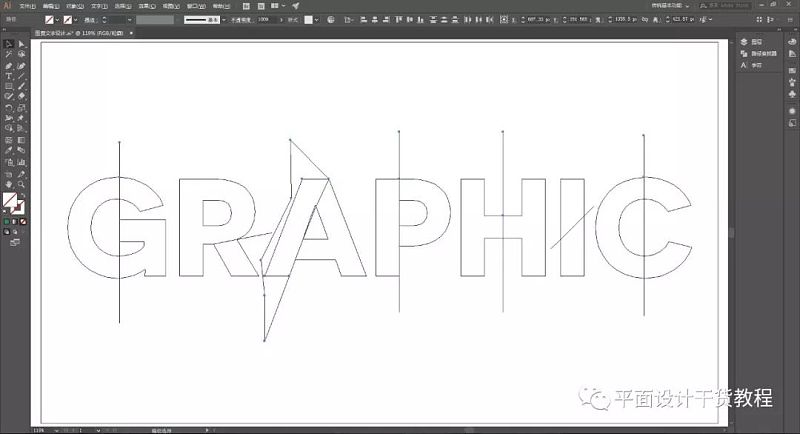
對每個字母都做完分割以後,就可以刪掉這些多餘的分割線了:

全部刪掉的結果如下:

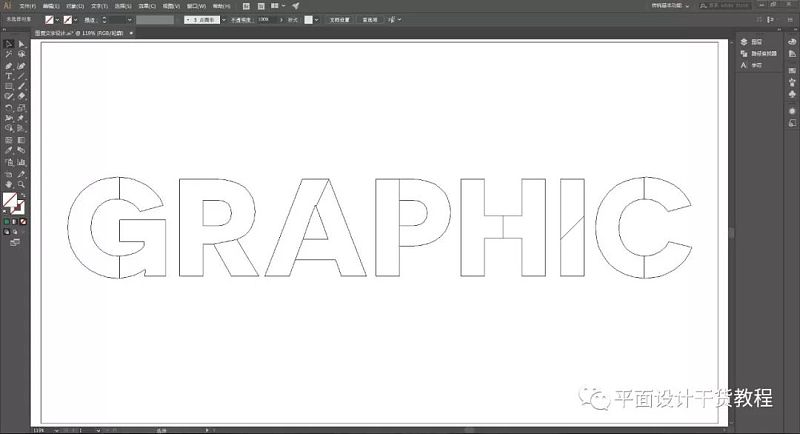
Ctrl+Y返回正常預覽視圖模式,效果如下:

框選所有對象時可以看到整體:

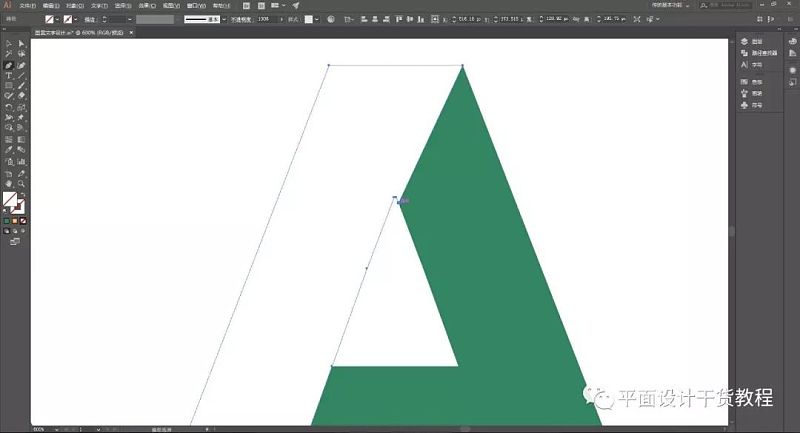
可以看到A字母兩部分銜接的位置沒有處理的很好,可以放大稍微調整一下:

調整好了之後如下:

接下來就要製作圖案了,我想要製作的圖案是由傾斜的線組合而成的,這種圖案的製作方法有很多,我就不一一列舉了,這裡我是利用混合工具快速生成的,具體操作步驟如下:
1、先用矩形工具繪製一條線段,如下:

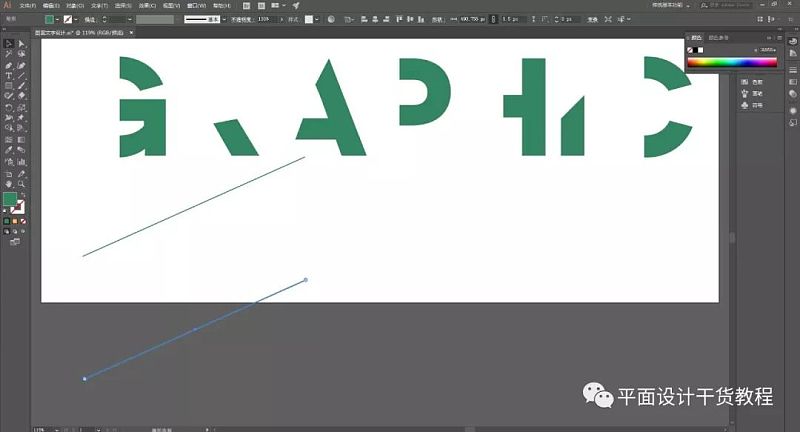
2、使用選擇工具選中直線一端拖動就可以將直線段傾斜,按住Shift鍵拖動就是按照45°角的倍數進行旋轉,我這裡隨意旋轉了一定的角度,並不是完全的45°,大家根據自己想要的傾斜度去調整即可

上面說到了,按住Alt鍵的同時拖動對象可以快速復制對象,這裡我在這條傾斜線的下面一定距離複製了一條一模一樣的斜線:

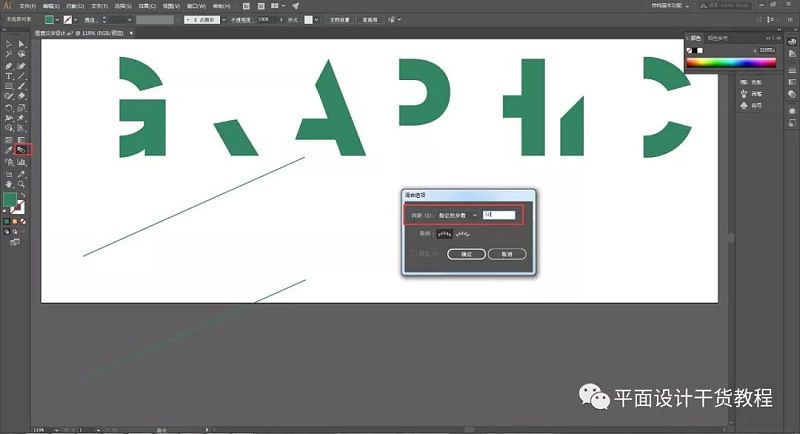
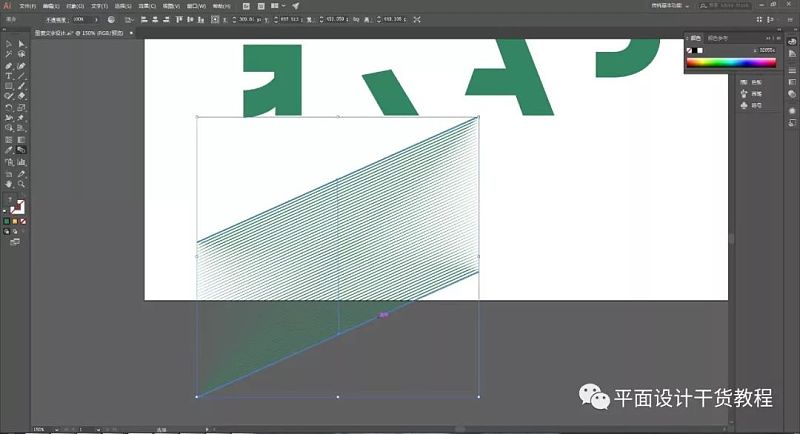
如圖,雙擊“混合工具”圖標,即可彈出混合選項設置窗口

這里間距方式選擇“指定的步數”,具體數值依據自己喜歡的效果而定,我這裡設置了50,設置好混合選項參數之後,將混合工具移動到這兩條斜線上,分別單擊這兩條線,當單擊第二條線的時候就會發現混合已經建立了,如下圖:

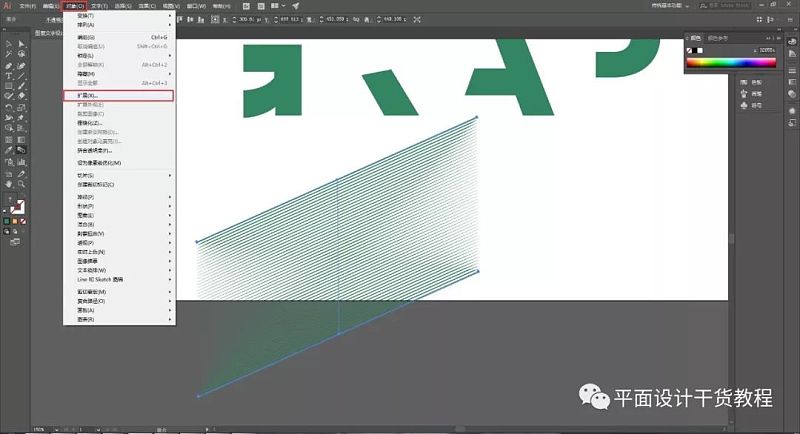
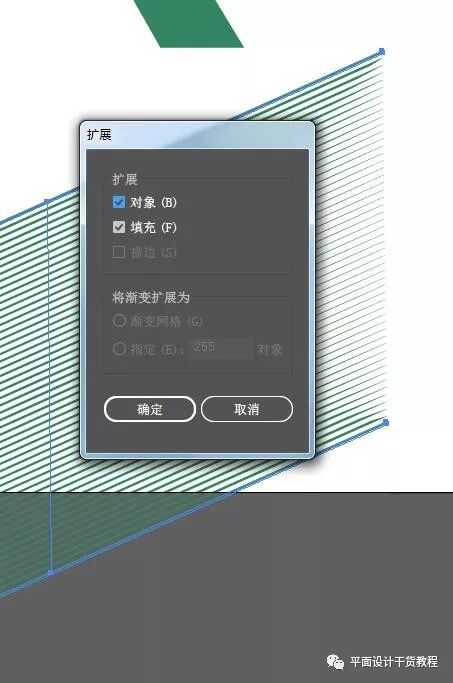
接著為了便於操作,我們將這個混合對象進行擴展,執行“對象-擴展”命令,在彈出的窗口中選擇“確定”,


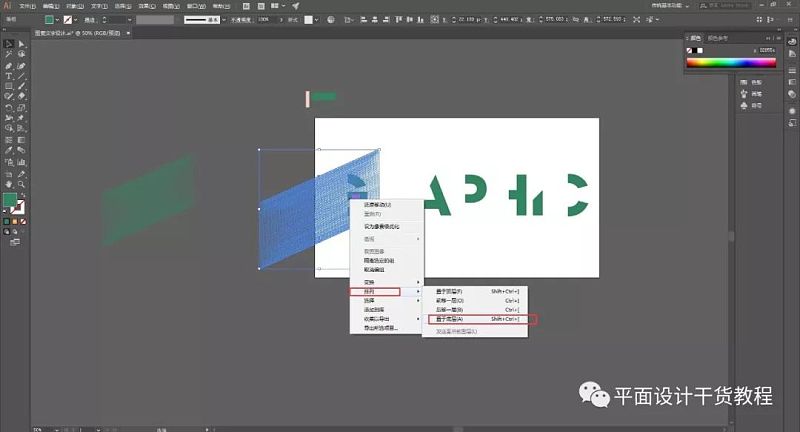
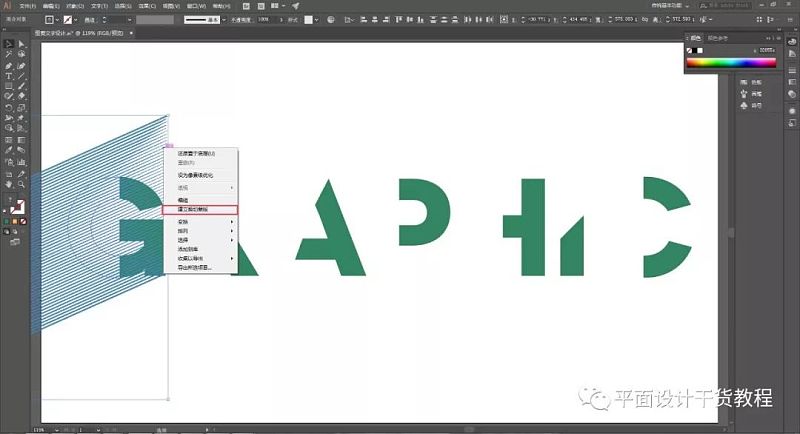
這時候對象就變成了一個便於移動的整體了,接著,將這個混合對象複製一個出來之後移動到G字母上,將G字母覆蓋(如果你製作的混合對象面積比字母要小,可以等比例放大混合對象),然後將混合對象移動到字母下面,這可以通過右鍵“排列-至於底層”等命令來實現。

接著同時選中G字母的左邊無填充色部分和它下面的混合對象(這裡註意不要選中了多餘的部分比如不需要變成圖案的文字部分),右鍵選擇“建立剪切蒙板”,

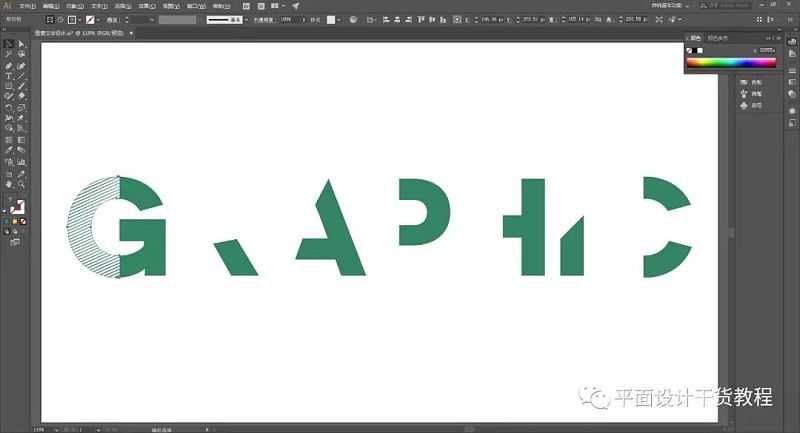
命令執行之後得到的效果如下:

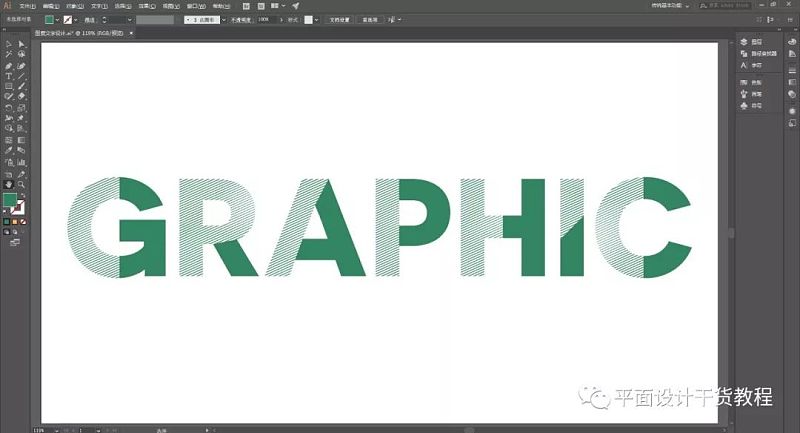
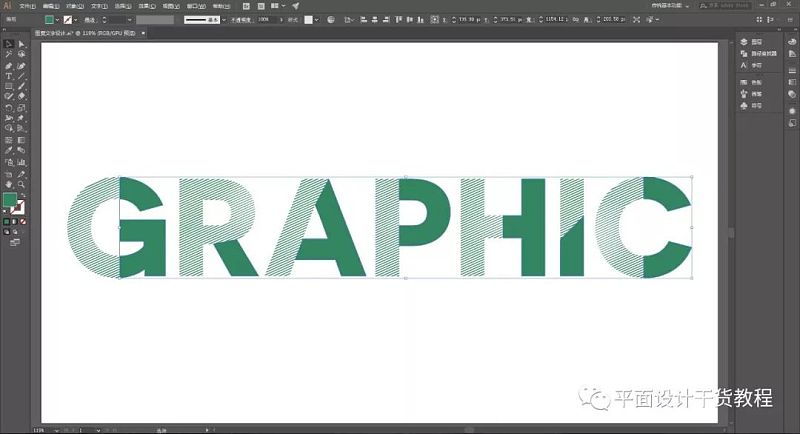
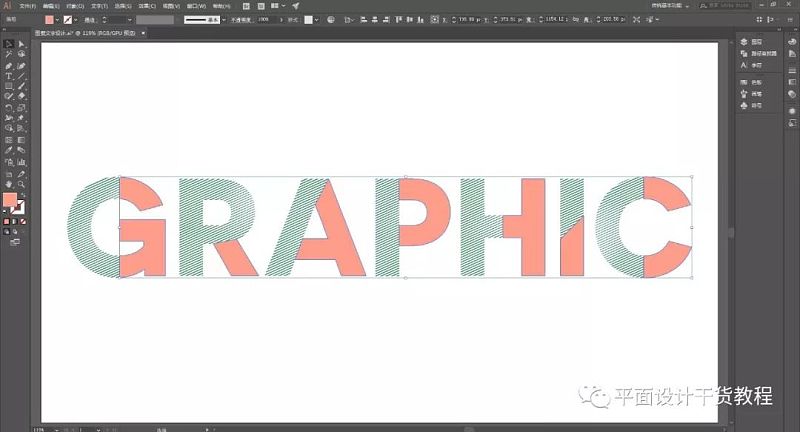
可以看到,圖案字母已經生成了,接著對其他字母也執行同樣的操作,最終效果如下:

到這裡還沒結束哦,接下來還可以嘗試對這些對象進行一些效果處理,例如讓文字有立體感和質感。
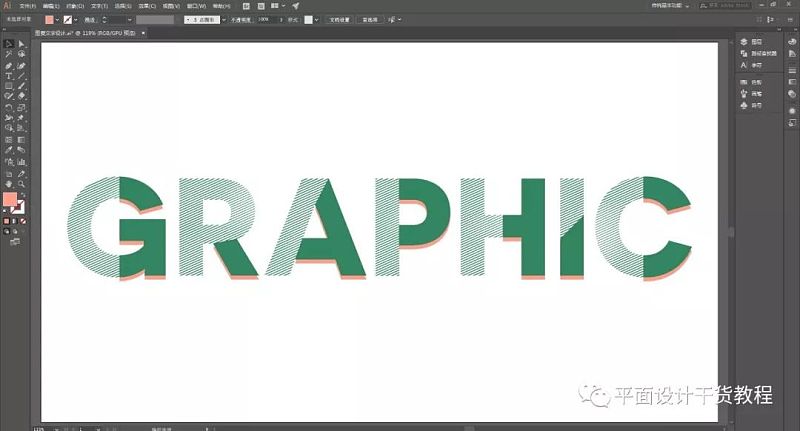
將沒有變成圖案的綠色部分都選中,進行編組,然後復制這個組對象,給它填充另外一種顏色,如圖:


將復制的對象移動到綠色對象的下層,適當錯開一些位置,製造立體感。

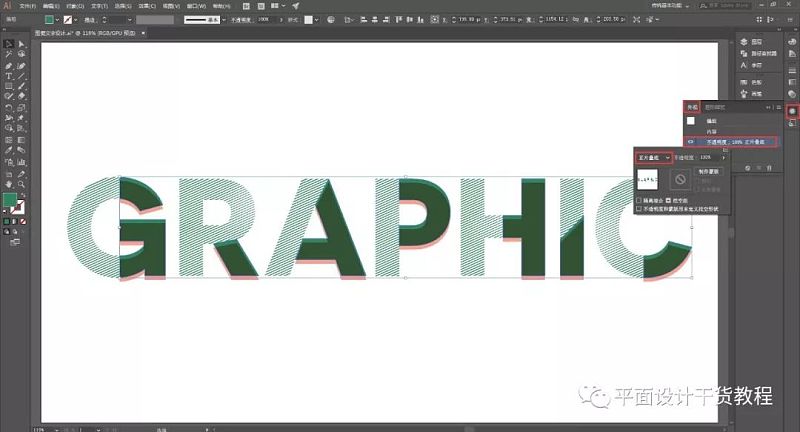
然後選中上層的綠色部分,打開“外觀”面板,如圖,點擊“不透明度”選項,將綠色部分的圖層模式改為“正片疊底”,效果如下:

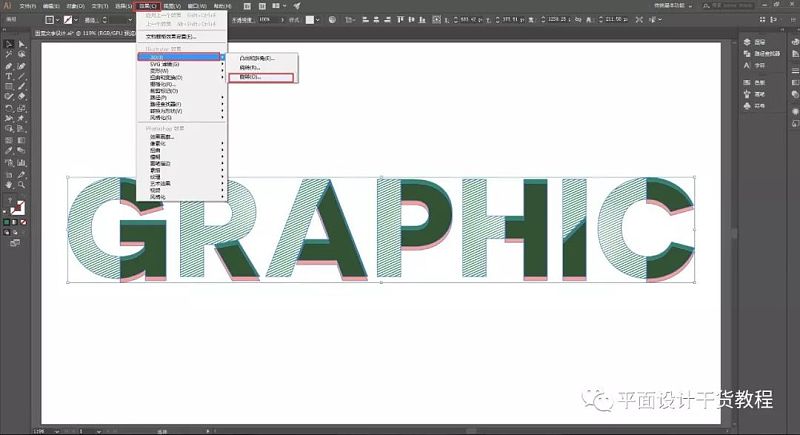
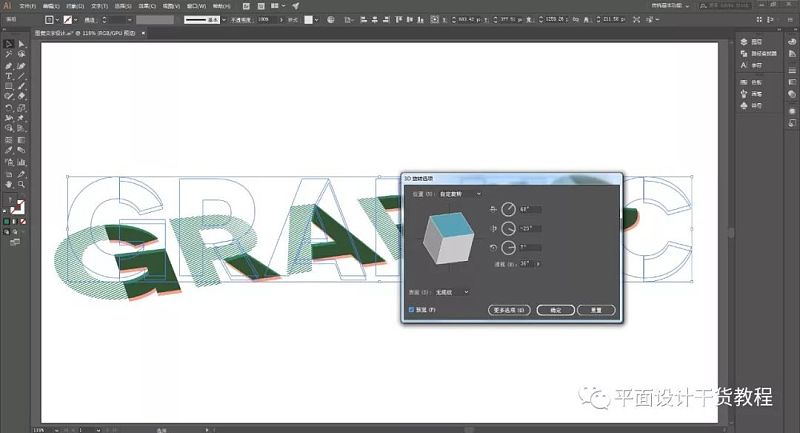
接著全選所有對象,Ctrl+G編組,然後對這個組對象執行“效果-3D-旋轉”命令,

在彈出的參數窗口設置你想要的旋轉效果參數,調整時候可以打開“預覽”按鈕,我這裡簡單弄了下旋轉,參數如下:

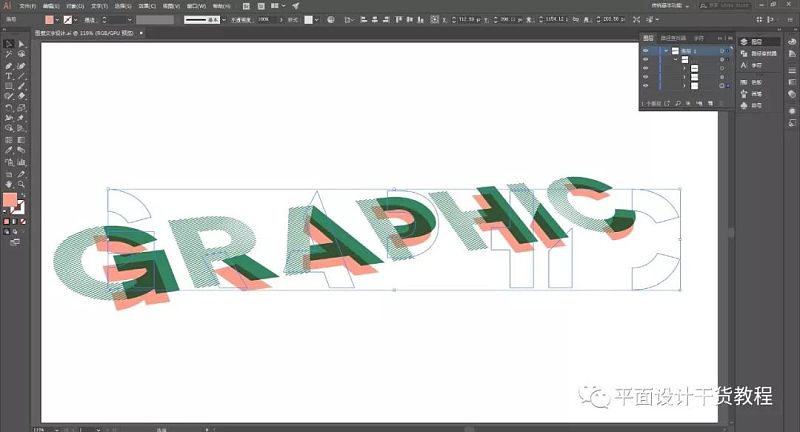
接著打開圖層面板,將所有圖案部分編為一組,另外兩組分別是上層綠色部分和下層紅色部分,選中紅色組對象:

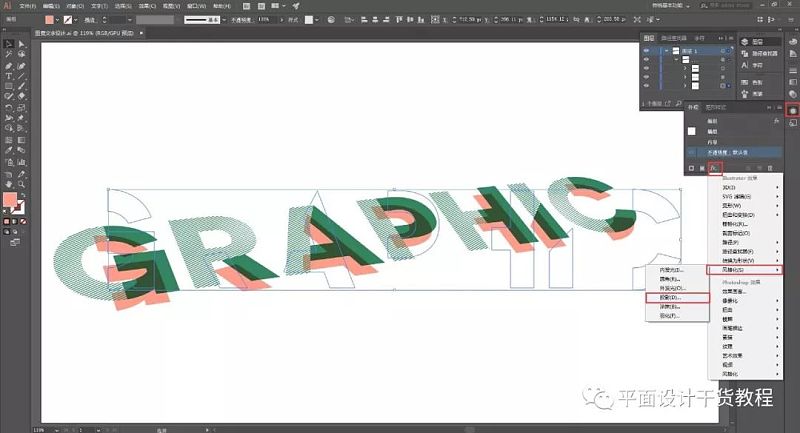
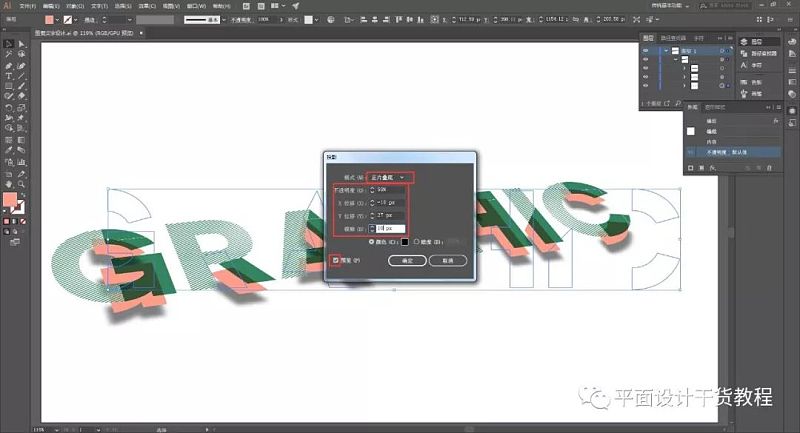
打開“外觀”面板,如圖,選擇“效果-風格化-投影”,給紅色組對象創建一個投影,

參數如下,僅供參考:

接下來,你也可以繼續給這些對象添加更多的效果,我這裡就不繼續做了。為了方便查看,我這裡隨手拖了一個紋理進來當作背景:

最終效果如下圖:

總結:
本篇教程主要涉及到的知識點有:混合工具的使用;剪切蒙板的應用;Shift鍵、Alt鍵的靈活運用;形狀生成器工具的使用;“外觀”面板;圖層模式的運用;3D旋轉命令;投影效果的創建等等。
今天這篇教程的設計方法其實可以很廣泛的應用在平時的設計中,如宣傳冊設計、海報設計、字體設計、logo設計等等,大家好好練習吧!
感謝你的耐心閱讀,如果你喜歡我的文章,並且覺得對你有用的話,也希望你能不吝分享和轉發,讓我們都能夠結識更多的設計小伙伴!學習路上一起努力吧!
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/Font%20Effect%20Design%20Make%20Patterned%20Text%20Using%20the%20Blend%20Tool%20and%20Clipping%20Mask%20%20AI%20Tutorial.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试