補字庫:很多大家喜歡的字體,比如一些日本、韓國的字形,中文都不全,經常只有1萬多點的中文字符,而我們的中文字符,最起碼也要達到GB18030 -2000的標準,需要27533個漢字☜
很多人是隨便找個字符全的字庫補進去,然而這樣的問題就是補充完之後,字體的大小、粗細、位置亂七八糟的:
|
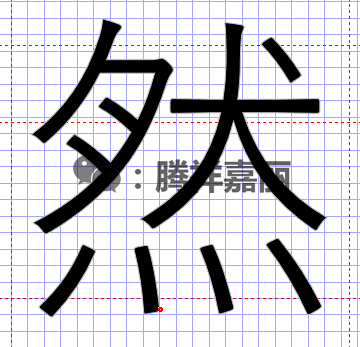
比如上圖這個:放大了看一下,字體的大小、位置,用亂七八糟來形容是不為過的,常用字都這樣,生僻字應該無法入眼了。
本文從幾個方面教大家如何更好的補充字庫:字體粗細調整、字體大小調整、字體位置調整、字符寬度修復。
字體粗細調整
拿我前陣子修復翻新優化的日本黑體遊ゴシック的常規體Regular字體為例子,這款字體常規體英文名為YuGothicUI,原版字庫中文只有12721個中文:
|
這點點字符,放到手機上面,你的手機就會有一半中文無法顯示,經過對比,我決定用蘋方字體作為底版拓展一下字庫。
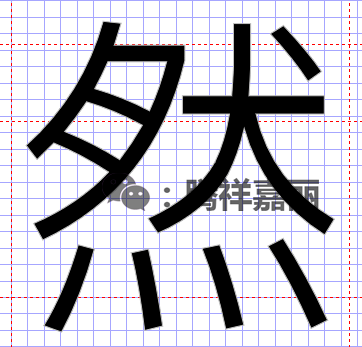
這裡我們隨便找一個筆劃多一點的字體,對比一下遊ゴシックRegular和蘋方Regular兩個字體的粗細:
|
|
蘋方Regular | 遊ゴシックRegular① |
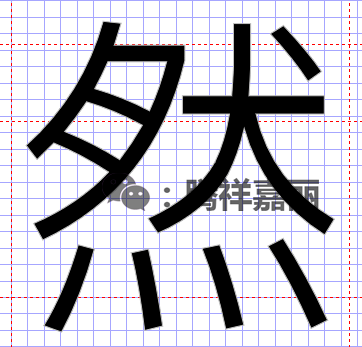
對比一下發現,遊ゴシック的Regular明顯比自帶字體蘋方的Regular細一點,經過幾番測試,把遊ゴシック這款字體加粗,Bold參數縱向橫向都填寫8,就會變得跟蘋方Regular一樣了(如何加粗,我在這裡有教程 深度字體教程-如何把單字重字體變成多字重字體):
深度字體教程-如何把單字重字體變成多字重字體):
|
|
蘋方Regular | 遊ゴシックRegular② |
字體大小調整
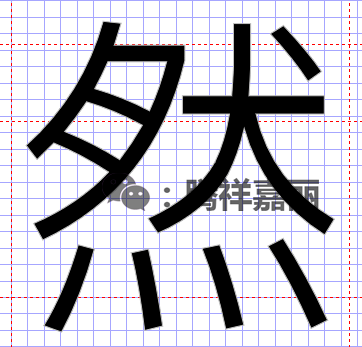
經過上面的調整,粗細方面保持一致了,但是放大了看,會發現處理過的遊ゴシックRegular字體,比蘋方Regular小了一點點,強迫症和完美主義者,就算是免費分享給大家的字體,也不能容忍這樣的小問題,雖然字體縮小了大家看不出來。 經過對比,決定把遊ゴシックRegular字體橫向放大到101%,縱向放大到102%,這裡我們用的是Scale參數,Scale在哪裡,我在這篇文章有介紹 FontCreatorProv11.0.0.2388>,處理完畢後,大小也統一了:
FontCreatorProv11.0.0.2388>,處理完畢後,大小也統一了:
|
|
蘋方Regular | 遊ゴシックRegular③ |
字體位置調整
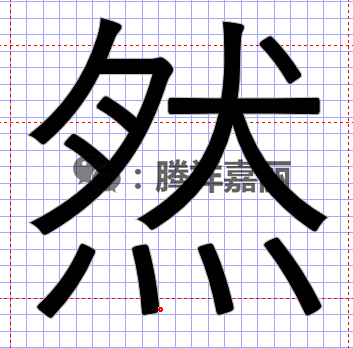
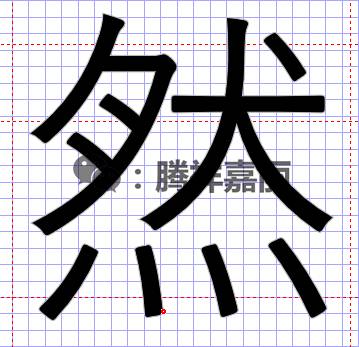
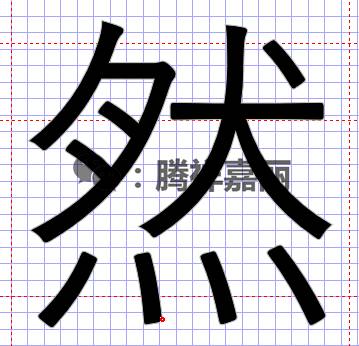
通過加粗和字體稍微變大一點,兩個字體基本一致了,但是通過參考線能發現,遊ゴシックRegular比蘋方Regular字體還是偏高了一點,所以對比之後用Move命令將字體下移50像素,Move命令在這裡有介紹 FontCreatorProv11.0.0.2388>:
FontCreatorProv11.0.0.2388>:
|
|
蘋方Regular | 遊ゴシックRegular④ |
好了,經過一些列調整,兩個字體基本上從粗細、大小、位置上面來說,都一樣了,當然了,字形方面是有所區別的,這個字形是我們需要的,不用調整。
通過測試幾個筆劃多的字來對比參數,然後用FontCreator批量把遊ゴシックRegular所有的中文字符,都按照上面的參數進行修改。
字符寬度調整
上面第二步我們放大了字體,字體放大之後,字符的邊上的格子的寬度也會隨和放大。比如遊ゴシックRegular,默認的字符寬度是2048,按照上面調整大小之後,你打開一個中文,看一下中文字符兩邊的紅色的虛線,虛線大概變成了2060< /strong>,這樣的話放到手機裡面,會出問題的。
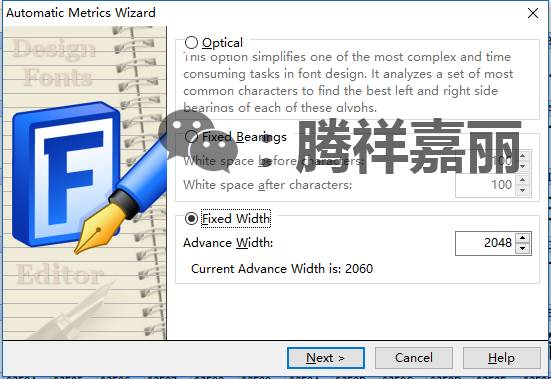
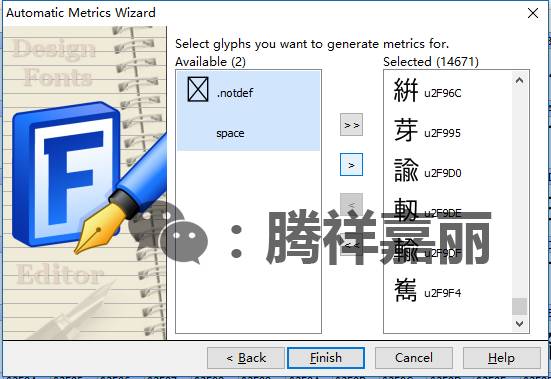
①.調整修復後的字符寬度成原來的2048
|
|
設定參數 | 選擇中文 |
打開FontCreator裡面的自動度量Autometrics,如第一張圖片所示,填寫2048,第二張圖片,選擇所有中文符號,然後點Finish,完成修復。
至此,這款遊ゴシックRegular字體,已經調整完畢,可以用蘋方Regular進行補充字庫了。但是補充字庫前還有一個問題:字頭佈局大小調整。
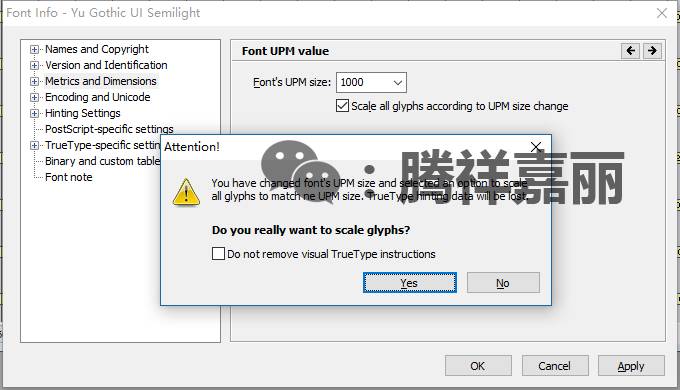
②.字頭佈局大小調整
剛才處理完畢後保存好的新的遊ゴシックRegular字體,用Fontlab打開,然後按快捷鍵Ctrl+Alt+F,調出字頭佈局大小調整:
|
如圖所示,把2048調整成1000,然後點OK,接著彈出來的提示框點Yes,然後保存成新的TTF文件。蘋果對這個佈局大小非常講究,iOS9和iOS10都是1000,iOS9之前的系統的話可以通過參數同比例放大來解決,不需要修改,但是iOS9和iOS10必須要跟系統自帶字體一樣保持在1000。
至此,這款字體的其中一個字重算是修復完畢了,修復好之後,我們可以把這款修復好的字體,覆蓋到蘋方Regulr字體裡面,字庫也就齊全了,而且字體的大小、粗細、位置、寬度也都是統一的。
如何覆蓋?下一篇會抽時間告訴大家。
另外,這只是一個字重的處理,高質量的字體一般是5個或者6個字重,所以說想做好字體,還是有點複雜的。
過往字體教程回顧
工具下載
關注本公眾號,回复FontCreator獲取 。
。

喜歡的話,記得讚賞一點零花錢鼓勵
更多資源請點擊左下角閱讀原文!
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/Font%20Depth%20Tutorial%20%20Complementary%20Font%20Library%20Adjustment%20of%20font%20size%20position%20thickness%20and%20width.html










 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试