-
這篇內容,來自飛龍同學,分為兩部分:
第一部分:"胖胖體"字體設計教程。
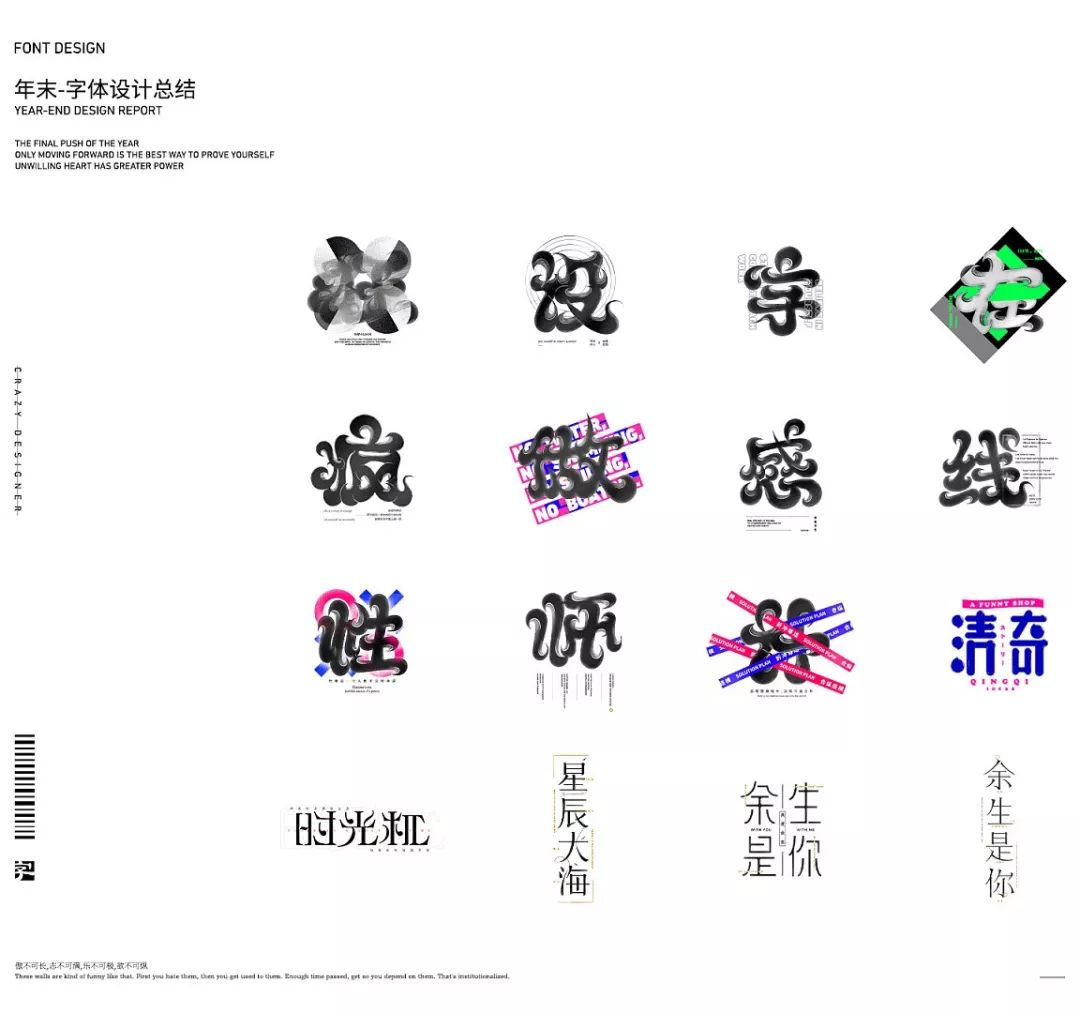
第二部分,是飛龍同學前段時間登上站酷首頁的字體總結。
PART1
“胖胖體”字體設計教程< /strong>
前言
今日教程以“熱鬧”一組字為例,其字以堆疊成形,筆劃交錯擠壓,全貌宛如是一大麵團,顯得十分憨厚呆氣,十分適合做可愛類、愜意慵懶氣質的字形。

這種字形以POP字體一路演變過來的(感興趣的朋友可以上網了解一下POP字形)。

(圖源百度,侵刪)
1.分析該類字形,研究該類字形結構之外還需要注意每一個筆劃的關係。
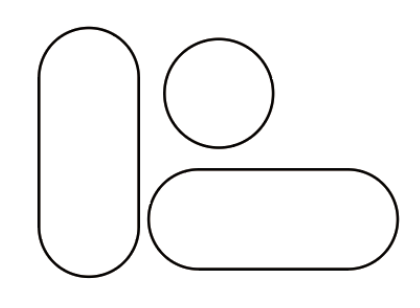
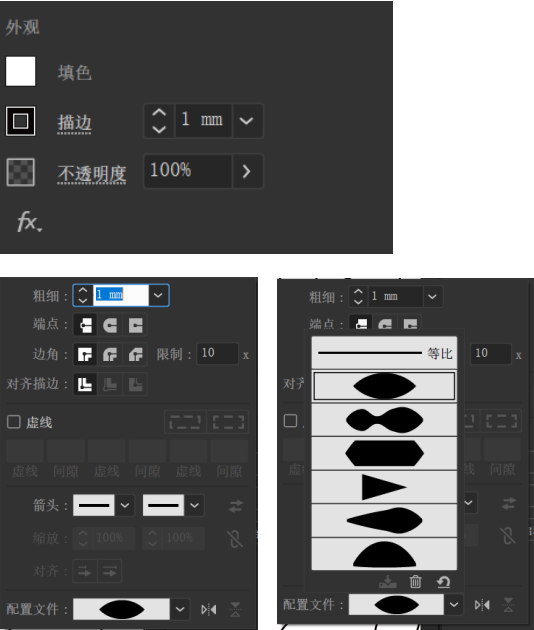
確定筆劃的粗細,本案例裡橫豎筆劃都是圓角矩形,點筆劃為圓,填充白色,描邊黑色並為1個像素。

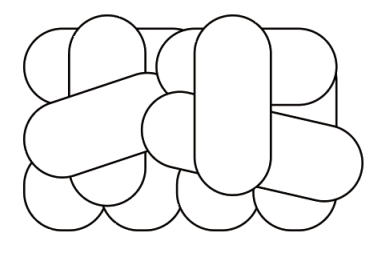
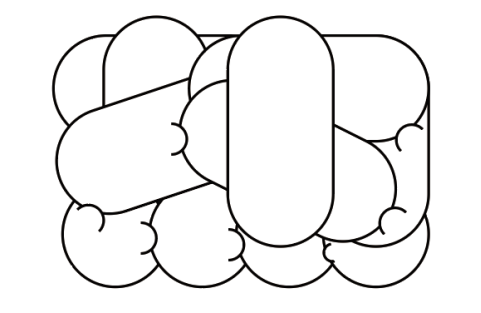
2.確認筆劃後,以基礎筆劃進行字形的堆疊,堆疊過程中需要注意筆劃的層次關係,需要注意整體識別性。 (ctrl+[和]調整圖層順序)

3.字形大體確認後,現字形太過於呆板,這需要加入趣味性,加入筆劃之間的擠壓感。
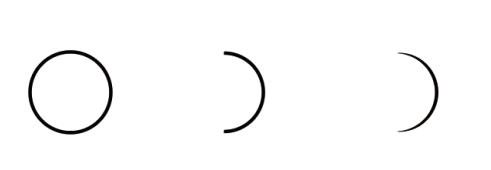
畫出上步驟同填充同描邊的小圓,用直接選擇工具,直接去掉一側的錨點,然後在屬性欄選中描邊選中兩頭尖的配置預設,得到半圓摺痕效果。


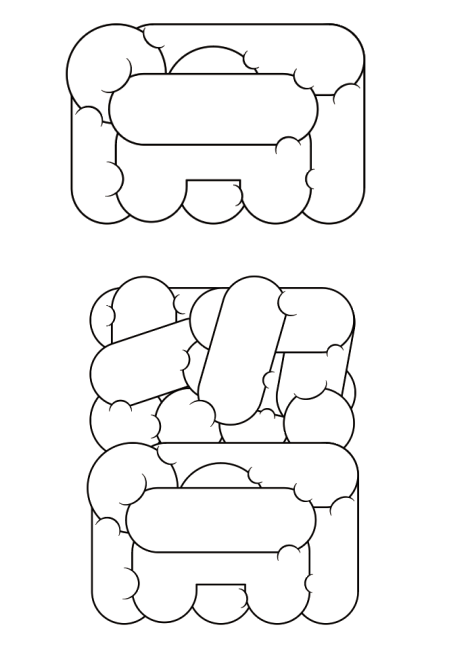
4. 將做好的半圓摺痕靈活地擺放在筆劃層疊處(效果大致是上層筆劃去擠下層筆劃)注意層級關係(調整圖層順序)

5.做到這裡,畫面如還顯得呆板,則需要對字的筆劃層級關係梳理清晰,並將字的憨厚慵懶的感覺做出來。

6.而鬧字同理,也是如此,將兩字堆疊一起,形成一個完整的整體。

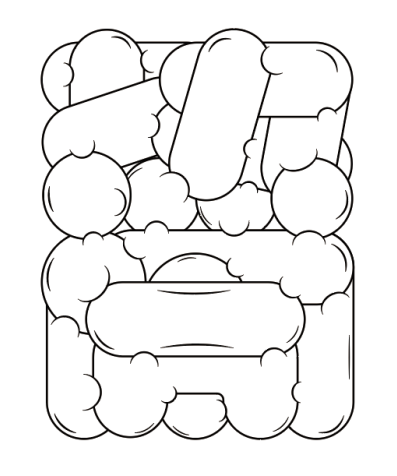
7.如步驟3一樣,添加其他摺痕效果,加入邊緣以及筆劃自身上成擠壓感,優化整體細節。

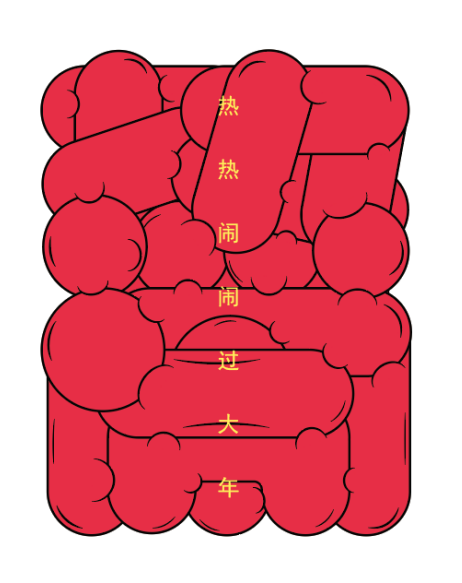
8.最後調色,熱鬧應紅紅火火,故我選了喧囂的紅色,而後加以裝飾文字加置整體文字的中間。成型。

教程內容到此為止,感謝大家的支持!
PART2
飛龍< span>字體合集



瘋/狂/設/計/師/性/感/在/線/做/字





















好了,教程也有,作品也有,又有營養又養眼 ,真香!
近期教程推薦
▼




-
點擊左下角閱讀原文
進入飛龍的站酷主頁
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/Fat%20body%20font%20design%20tutorial.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试