漂亮的字體排版總能為網站設計加分不少。別具一格的設計雖然精彩,但是更多的時候,沿著前人探索出來的設計規則來設計,會更加得心應手。
怎樣利用成熟的規則來創造令人驚豔的網頁呢?今天的文章就沿著這樣的思路來探索網頁設計的可能性。
尺寸和層次

大小尺寸可能是排版設計的時候,調整得最多的因素。大而不當的字體設計不可取,小而難讀的尺寸同樣違反了可用性的基本需求。尺寸控制的終極目標,大概是增一分過大,減一寸太小的境界吧?
而層次也是不可忽略的因素。高可讀性的排版通常是具備有層次感的,而正是層次感引導用戶,先看標題,再看副標題,之後看正文。當你明白內容的輕重緩急,字體和排版層次就自然而然的有了。
字間距和字偶距

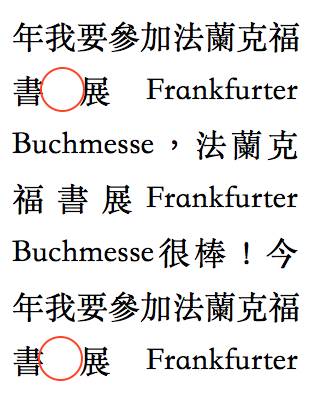
在中文和英文排印當中,字間距的概念比較簡單也容易理解,這是在一段或一句文字中,每個文字的固定間距,但是在英文字體排印當中,還存在一個概念,就是字偶距(Kerning),這個概念在中文中幾乎用不到:字偶距值得是特定字母組合之間的距離,
比如A和V這樣的字母在一起的時候,如果不調整兩者之間的字偶距,就會看起來隔得很遠,視覺上會讓人覺得不太正常。
控制整體文本的字間距,能夠讓內容的可讀性、文本段落的鬆緊顯得更加合理。而字偶距在標題、展示性字體設計當中,起到關鍵的作用,甚至會影響整體的風格。
控製字體數量

這絕對是老生常談。當你的網頁中使用過多的字體的時候會成為視覺噪音。絕大多數的項目會將字體數量控製到2到3種。
字體選擇的關鍵在於挑選擁有可變風格的字體族。絕大多數的字體都擁有多種不同的樣式,包括常規、粗體、斜體等。通過選擇有多種可變樣式的字體,讓你的設計項目確保多變的同時,還擁有內核和精神上的一致性。如果你的需求比較多樣的話,甚至有些字體族中混合了襯線體和非襯線體,絕對夠你使用了。
不過,在中文字體的問題上,目前還沒有足夠優秀的在線字體的解決方案,有也不夠成熟。不過你可以在英文字體的搭配上多花點心思。
樣式的混合與搭配

誠然,字體的選擇很棘手,甚至可能是整個設計方案中最令人頭大的部分,但是有時候,選擇風格截然不同的兩種字體,也是一個不錯的答案。
進行不同樣式字體搭配的時候,關鍵技巧在於選擇x高度相同的字體(字體中x、o這些小寫字體的高度),同時還要注意o這樣的小寫字體的內空大小要相近,這樣能保證字體的整體體驗是一致的。
這樣的細節確保了一件事情:即使兩種字體分別為襯線體和非襯線體,擁有足以匹配的視覺體驗,能夠混在一起閱讀。
忘記連字符和對齊吧

在傳統的排版印刷當中,為了確保閱讀體驗和排版的整體美感,當單詞出現到一行的邊緣無法完全顯示的時候,會通過連字符跳轉到下一行。
同時,為了讓沒一行兩頭都完美地對齊,會使用Justification(對齊)這一技術。
但是,在網頁設計中,截然不同的需求讓這兩種排印技術顯得併不那麼有用。連字符會打破用戶原有的閱讀節奏,所以連字符的意義並不大。
而使用兩頭對齊的技術,會讓許多段落內的字間距和行間距變得非常奇怪。所以,忘記這兩個東西吧。

不要強行改變字體

從技術上來說,你可以讓一個胖一點瘦一點,高一點或者矮一點,甚至在高一點的同時還加粗等等等等。這在網頁中運用並不可取,因為字體設計師原本已經在力圖讓一款字體看起來足夠一致也足夠漂亮,強行改變通常只能讓整字體劣化,在頁面中顯示也往往無法確保好看。
如果你發覺某款字體不適合你的設計,最好是搜索另外的字體。你可以使用Identifont這樣的服務來尋找類似的字體。
對比

對比度是字體排版設計的時候,最值得注意的幾個因素之一。就像你需要使用不同的尺寸的字體對比來營造層次感一樣,不同的字體重量是對比,色彩能構成對比,樣式不同也一樣是對比。
高效的對比手法有不少,但是色彩是來的最高效的。最理想的方案,是淺色的背景上使用深色的文本字體(或者相反)。有無數的配色方案可以幫你實現這一點。不過,值得注意的是,有的對比色過於晃眼,比如藍色+亮紅色,就讓人很難受。所以,除了足夠的對比,還要在明暗和飽和度上調整,才能帶來好體驗。
度量也很重要
網頁中文本的載體和度量也很重要,一行有多少字母,一段有多少文字,這些都影響著整個閱讀體驗。用戶始終是需要從左到右閱讀文本,並且循環往復掃視來獲取信息的,太短了用戶需要頻繁掃視,太長了會使得掃視範圍過廣,也容易讓人分心。
如果你想擁有良好的閱讀體驗,將每行文字控制在大概60個字符左右,這個字符數量能夠讓你的內容擁有恰到好處的可讀性。
在移動端上,每行文字應該控制在30~40個字符之間,這也符合目前的用戶使用習慣和閱讀體驗。參考下面的對比圖,可以看出,40~60個字符數通常能夠取得最佳的閱讀體驗。
在網頁設計中,通常使用em和px來控製文本塊的寬度,藉此來控制每行的字符數量。
原文地址:designshack原文CARRIECOUSINS優設譯文:陳子木< /span>
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/Dry%20goods%20How%20to%20make%20Chinese%20fonts%20look%20the%20best.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试