今天回北京,實在沒有辦法,躺在火車的上鋪艱難的搞了一篇文章,這篇文章可以解決大家80%的字體使用的問題,絕對的干貨。沒有時間看,那就先收藏留著有時間了再看,到時候直接拿出來照著做也是可以的哦深夜分享希望可以幫助到大家,每個字體都有性格,人們比較喜歡一些有特色的東西。那麼這些被喜歡的存在什麼規則呢,了解你的目標人群,知道你文檔的用途,選擇一類字體,是你的目標人群所期望的字體,是你的文檔的用途所需要的字體。 2. 避免使用默認字體
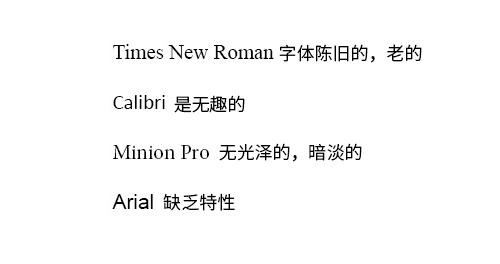
如果你在語句或是設計中使用默認字體,你是在告訴全世界你不知道還有其他的字體。 Times New Roman 和Calibri不是不好的字體,它們只是被過度使用,回到第一條規則,想想字體的性格,有比默認字體更好的字體嗎?在大多數情況下,答案是以有的。
3. 避免使用被過渡使用和醜陋的字體
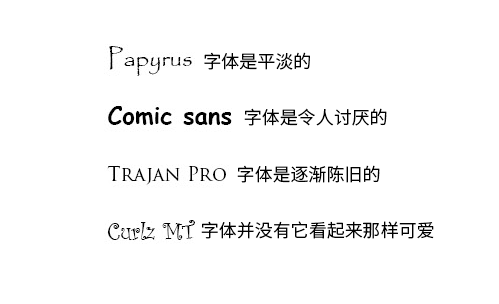
一些字體受到過多的歡迎,因此我們可以認為他們是過度的使用,有點討厭。這是由大多數的電腦擁有很多一樣的字體造成的。如果你在你的電腦上找不到一個字體是與你的文檔性格相符的,不是陳詞濫調的,不是醜陋的,那麼安裝一個新字體。這個非常簡單,而且也會和以前的完全不同。 (給人眼前一亮)
4. 使用兩種字體
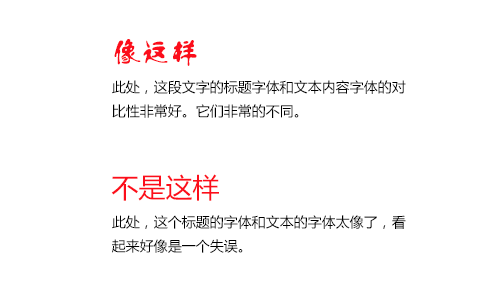
大多數文檔如果使用超過一種字體看起來比較好,但是少部分使用超過三種看起來比較好。那麼你需要記住什麼t呢?無論這個文檔是什麼,嘗試使用兩種字體,一種標題使用,一種文本內容使用。這樣將會讓你的文檔比使用一種字體看起來更通俗易懂,有吸引。這條規則適合所有文檔,從建議書到個人簡歷,到商務名片都可以使用。
5. 對比字體類型
使用兩種字體是很好的,但是使用兩種太相近的字體就很糟糕了。所以選擇兩種來自不同字體類型的字體。有襯線的字體(像Times New Roman),沒有襯線的字體(像Arial),手寫(看起來是像手寫的)或者是具有裝飾性的。確保字體看起來與眾不同。
6. 注意字體大小
< section >
 因為12號字體是文本處理軟件至今為止默認的字體,我們中大部分開始都認為12號字體是最適合閱讀的字體。但是我們的眼睛確實可以閱讀更小的字體,在大多數文檔中10號字體看起來跟適合。在名片中你甚至可以降到7號或是8號字體。當然,標題需要比文本更大的字體,在文檔中比較重要的事字體應該更大。
因為12號字體是文本處理軟件至今為止默認的字體,我們中大部分開始都認為12號字體是最適合閱讀的字體。但是我們的眼睛確實可以閱讀更小的字體,在大多數文檔中10號字體看起來跟適合。在名片中你甚至可以降到7號或是8號字體。當然,標題需要比文本更大的字體,在文檔中比較重要的事字體應該更大。
7.不要全部使用大寫
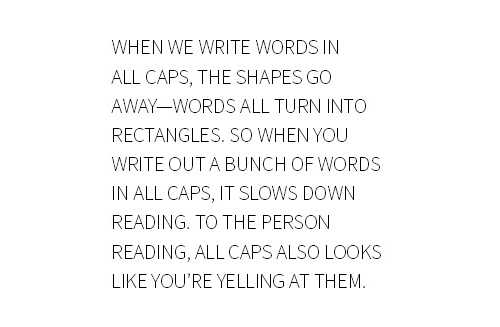
我們通過單詞的形狀來閱讀,這就是我們大腦閱讀這麼快的原因,但是當我們用大寫寫單詞的時候,這個形狀就沒有了——詞語的形狀全都變成了矩形,因此當你寫出一段大寫的單詞的時候,它減慢了閱讀速度。 對於讀者,全部都是大寫就像是你在朝他們怒吼一樣。
8. 小心使用文字的背景填充
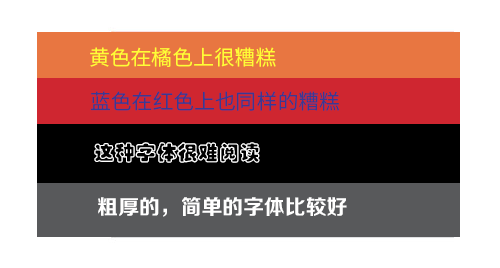
文字背景填充,是指使用顏色明度高的文本在一個深色背景上,或者相反。 背景填充比較適用標題和開頭。 如果你使用背景填充,確保有文本與背景有高對比度的顏色。 不要在紅色上使用藍色,不要使用狹窄的或是有奇特特徵的文字,要使用圓潤、比較規整的字體。
9. 創建理想的行長
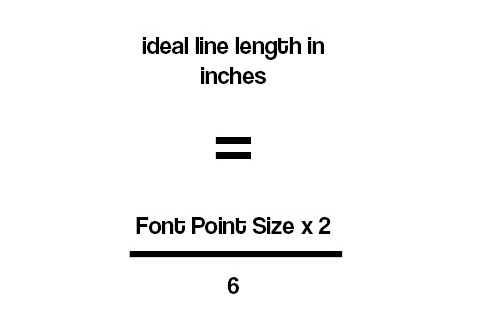
行長來自於文本中單行文字的長度,如果一行太長,文本很難閱讀,如果字體特別大,行長可以變得很長,但是如果你使用很小的字體(比如10號),你的行長不應該超過大約3.5英寸,通過你的字體大小計算行長,兩倍字體大小,創建一個差不多這麼長的行長。那麼,如果你的是12號字體,例如,你的行長差不多是24皮卡,或者4英寸(1英寸=6皮卡),在Microsoft Word 中筆記默認的是11號Calibri字體,行距是1厘米,在8-1/2的紙上,這就意味著行長是6-1/2,這太長了。
10. 調整你的行間距
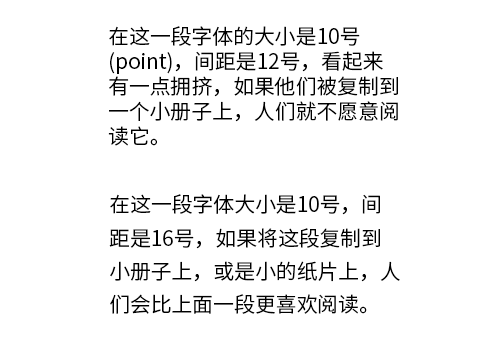
行間距(line spacing)也叫做leading(行間距),是行與行間的間距,通常行間距伴隨著字體的變化,行間距稍稍大於字體的大小(如果你是10號字體,,那麼默認的間距是12號),通常的,這樣看起來非常的擁擠,考慮增加間距來讓閱讀更加的容易(但是不要增加太多。)
11. 注意文字的可讀性
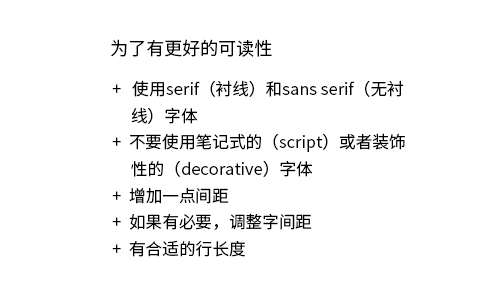
可讀性就是怎樣讓一大段的文本容易閱讀,字體大小,字體形狀,字間距,行間距,一行的長度都會影響可讀性。
12. 注意文字的可識別性易讀性
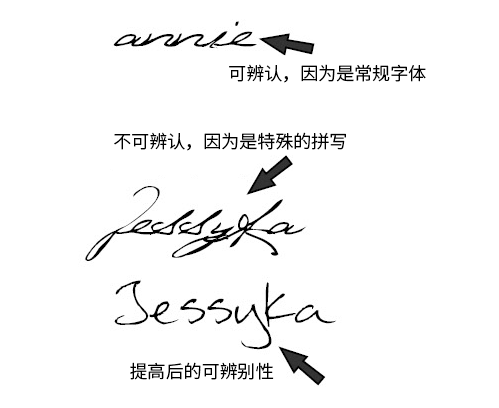
易讀性、可識別性和可讀性很接近,意思是,怎樣更好的使用文本字體的爆發度(比如筆鋒之類的個性字體)讓文本易讀,比如單詞,被理解認識很重要,可辨別性有一個臨界點。比如,在一份簡歷中,你想要使用一種可以讓人們容易辨認的字體來寫你的姓名。可辨別性被單詞中實際的每一個字母影響著。有時候一個常規字體的單詞,可以很容易的辨認出來。
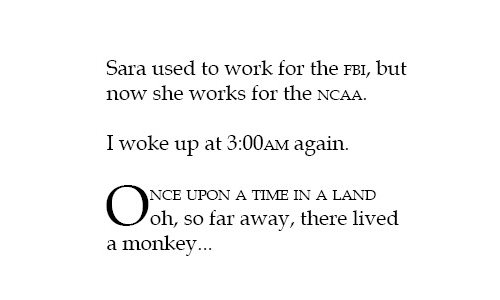
13. 正確使用小型大寫字母
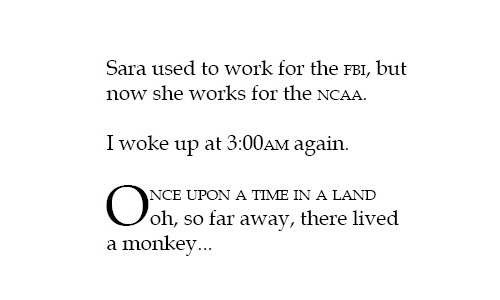
小型大寫字母,類似於所有的大寫字母,當文本中有一大段大寫字母,可讀性很難。然而,小型字母應該被用在縮寫中,以便於不投放更多的注意在小型字母上,當然,使用小型字母在AM和PM中。你也可以在文章章節的第一行第一個字母使用大寫,僅僅是為了視覺愛好。
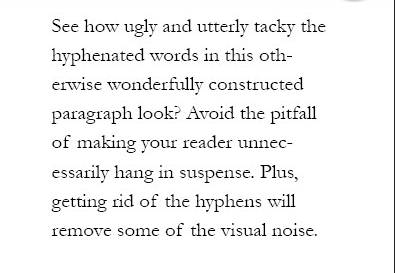
14. 去掉換行符
換行符是在一行末尾的單詞,一分為二,然後用連接符來引導讀者到下一行,現實卻是這樣的,換行符對文本的可讀性來說並不是好事,看起來也很醜。調整你的台式刊印程序來去掉換行符,因為這是一個罕見的好的設計選擇。
15. 不要在一行留一個孤單的詞
Orphans(孤單的)意思是,在文章的最後一段,只留一個孤孤單單的單詞。留一個單詞在最後特別的不好,而且也尤其的小。如果一個小小的單詞獨自留在文章的末行,修改這個句子,讓這個孤獨的單詞回到它的大家庭(整個段落)吧。
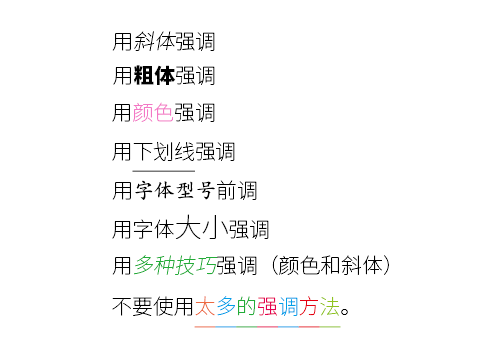
16. 知道怎樣強調、突出或是不強調突出
< section >
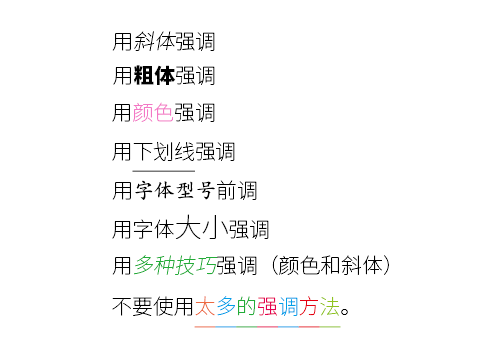
 突出文本對易讀性和快速瀏覽非常重要,一般規則是,強調文本不要超過整個文本的10%,如果所有都被強調,那就不是強調了。當然,一次僅僅使用兩種或是三種強調技巧。換句話說,不要同時使用,顏色,字體改變,大小,下劃線,斜體,黑體。
突出文本對易讀性和快速瀏覽非常重要,一般規則是,強調文本不要超過整個文本的10%,如果所有都被強調,那就不是強調了。當然,一次僅僅使用兩種或是三種強調技巧。換句話說,不要同時使用,顏色,字體改變,大小,下劃線,斜體,黑體。
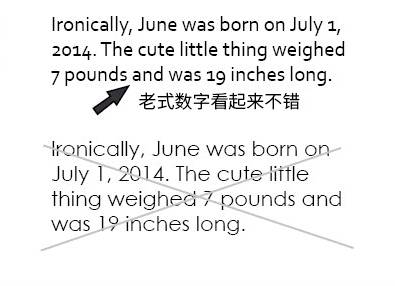
17. 考慮使用使用老式的數字
老式數字是數字通過高於或低於基線寫成。就像是字母,通常,如果你使用老式數字,數字會更好的融入文章中。
18. 理解標點的作用
標點對視覺有神奇的影響,當然,你需要知道怎樣在英語中使用十五種標點,你當然也需要知道你可以打破使用它們的規則。思考可口可樂是怎樣使用碎片時間來讓他們的消息看起來簡潔而精華,有趣。使用標點打斷整個句子,提供個性化的旁白,營造出個性和有趣性。 < h2 helvetica='' pingfang='' hiragino='' sans='' microsoft='' yahei='' letter-spacing:='' text-align:='' white-space:='' background-color: ='' span='' mpchecktext='' p='' line-height:='' box-sizing:='' border-box='' overflow-wrap:='' break-word='' >< /h2>
今天就分享到這裡,記得:「在看」、 「點贊」、「分享」哦!就等你了! ! !
—————————————————————
設計師的群

△
術心| 歡迎小伙伴們進設計師的群,如果喜歡術心分享的文章就「把我設置為星標」< /strong>吧;我們一同前行;各位,明天見! ! !
————
推薦閱讀
下面是一些精選的內容,大家可以好好看看,有移動端界面設計尺寸規範,還有大廠一線設計師的設計經驗分享,還有一線運營人員分享的5個月30萬粉絲的公眾號運營經驗,你想要的都在這裡,快來看嘍! ! !



文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/Dry%20goods%20Cant%20use%20fonts%20After%20reading%20this%20article%20I%20will%20understand.html
























 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试