作者:做設計的麵條
寫在前面
今天我們來講一講大家期待已久的配色方面的干貨。
其實幾年以前我就寫過一篇關於配色的文章,早期的麵粉估計還有印象,在那篇文章裡我基本已經把設計師需要用的關於色彩構成的主要精華內容都匯總出來了(文末會附上文章鏈接的,別著急)。
但是因為不同設計行業的工作內容是有差別的,而且每個人的基礎和理解能力也不一樣,所以僅憑一篇文章是無法解決所有人的難題的,所以今天這篇文章算是關於那篇配色知識講解文章的補充篇。
不過在講解如何配色之前,我們還是先應該先記住一些關於色彩的理論知識,因為有了理論依據我們才能在做設計的時候有理有據,而不是胡亂配色和瞎試浪費時間。
所以這篇文章主要分為了以下幾個部分:
一、普遍意義上的色彩是指什麼?
二、設計流程和配色思路分享
三、我的其他配色法寶
四、總結
一、普遍意義上的色彩是指什麼?
簡單點來說,色彩即顏色,顏色可以分成有彩色和五彩色兩大類,看有彩色主要看色相/純度/明度三個方面的屬性,無彩色也就是白色/黑色/各種深淺不同的灰色,也可以說無彩色是飽和度為零的色彩。
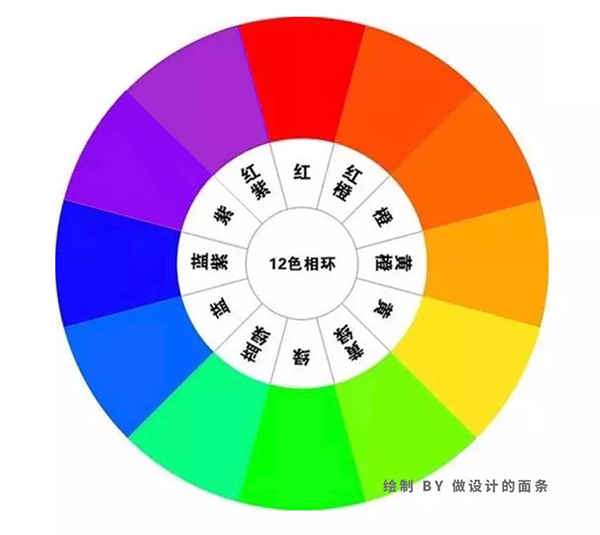
色相,即可以明確表示顏色色別的名稱,比如紅橙黃綠藍靛紫:

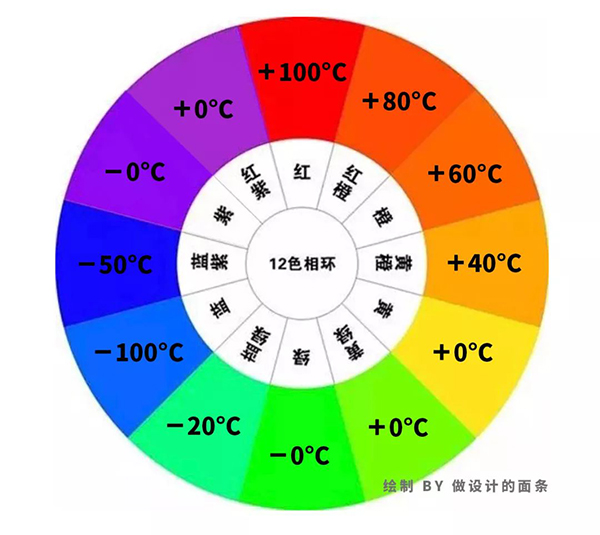
色彩有冷暖之分,我大致用溫度的概念標註一下,其中“0”是指中性色,“-0”是指中性偏冷,“+0”是指中性偏暖(當然,這裡的溫度是我自己為了具體化冷暖的概念而標記的,主要是方便大家理解,所以不用去糾結這個數值準不准確哈哈,你明白他們代表很冷/很熱/一般冷/一般熱就好了!~)

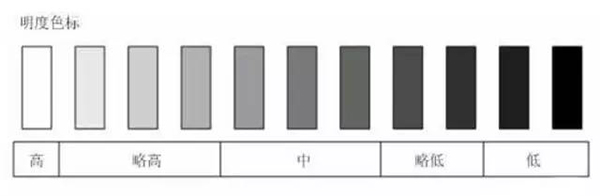
明度,就是指色彩的明亮程度(通俗點講,在某種色彩裡添加的白色越多就越明亮,添加的黑色越多就越暗)。

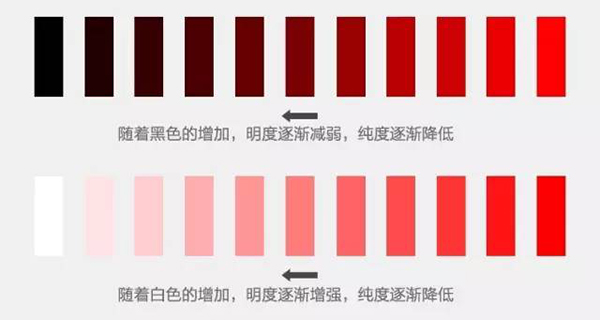
純度(飽和度),就是指色彩的純淨度,我以紅色舉例,如下圖所示:

如果大家想看更加詳細的關於色彩構成原理的解說,可以自行去baidu或google,在這篇文章里大家只需要了解上面幾個知識點就好啦。
二、設計流程和配色思路分享
不管我們做什麼方面的設計,設計練習也好,實際項目也好,在設計之前,我們最好是能先明確我們的設計目的是什麼,然後確定一個主題,依據這個設計目的和主題,去構思創意,有了創意後再去去探討具體的落地執行,其中包含了字體(標題文案)的設計排版配色、畫面整體的構圖和配色、細節優化、氛圍渲染等等;
當然,這一次關於其他方面的內容我只會附帶著講一點,因為我們今天的主要內容是講配色。
以我最近做的一張照片海報設計為例:
下面是我前幾天用手機拍的一張照片,照片裡的內容是我的手拿著一朵花。

1、設計之前先確定主題
比如這一次我是確定了設計主題為:浪漫。
因為我看了下這張照片裡面花是粉色的,我的手指甲油也是粉色系的,而我也是一個(年紀越大就越)喜歡粉色的女人~同時因為我喜歡嘗試各種不同的風格主題,浪漫這個主題我之前是沒有做過的,所以要不這一次就浪漫一回好咯。
那麼說到浪漫,大家腦海裡的第一反應會是什麼呢?我不知道大家會想到什麼,反正我會想到很多場景畫面,比如2002年的韓劇《冬季戀歌》裡,男女主角在雪地里相擁的畫面,天上飄著雪花,同時背景音樂響起了《My memory》;

《冬季戀歌》因為是2002年的韓劇,所以現在看海報是有點過時了,但劇是好劇的
再比如2017年的電影《愛樂之城》裡,男女主角在繁星點點的絕妙夜空下翩翩起舞和擁吻的場景,同時背景音樂響起了《City Of Stars》;

電影《愛樂之城》海報
再比如1995年上映的宮崎駿動漫《側耳傾聽》的結尾情節,時隔2個月才見面的男女主角一早就偷跑到一個可以俯瞰城市和日出的角落互相表白,微風輕拂著女主的短髮,一棟棟高樓瀰漫在朦朧的霧氣當中,日出的餘輝映射在波瀾的水面,同時背景音樂響起了《Take Me Home, Country Roads》;

宮崎駿動漫《側耳傾聽》劇照
等等等,還有很多浪漫有關的畫面我就不多說啦。
總之,浪漫是有很多種表現形式和配色的,但是有一點是有共通性的,那就是要想打造出浪漫的感覺,背景音樂、色彩搭配和氛圍渲染很重要。
比如除去聽覺上的背景音樂渲染氛圍以外,視覺上還有《冬季戀歌》裡的白雪凱凱和雪花飄、《愛樂之城》的藍紫色夜空和繁星點點、《側耳傾聽》裡的暖黃色日出和微風波瀾。
那麼回到我自己拍的這張照片上面,這種大面積的灰白色背景只能讓人感覺很性冷淡,一點都不浪漫,所以這張照片我肯定是要摳圖才可以用的;從我自己的年齡、喜好、原照片內容限定等角度,可能走《愛樂之城》那種類型的浪漫色彩可能就更適合一點:用暗色調的紫色搭配我原本圖片就有的粉色系。
ok,分析到這裡先打住,我們先不要繼續著急去細化到底該怎麼去配色了這時候我們只需要有一個大概的色彩感覺就好了,因為配色之前,我們還有很重要的一步沒有做,那就是構圖。
2、配色之前先構圖
很多人之所以總是說自己不會配色或不管怎麼配色都感覺不對勁,其實是因為,搭配顏色這個動作不能為時太早了,你得先把你整個畫面的構圖和基本框架先敲定了再去考慮配色。
先構圖再配色
先構圖再配色
先構圖再配色
重要的事情說三遍! ~
因為構圖相當於化妝的時候先打好底子,底子不打好,你再怎麼化妝都是徒勞的。同理,如果你的構圖很亂或者基本型都沒出來,你就去考慮配色,很有可能就是你磨半天都設計不出一個滿意的結果,這就是很多人磨蹭半天,做出來的設計依舊不好看的很重要的一個原因。
因為你的設計步驟錯了。
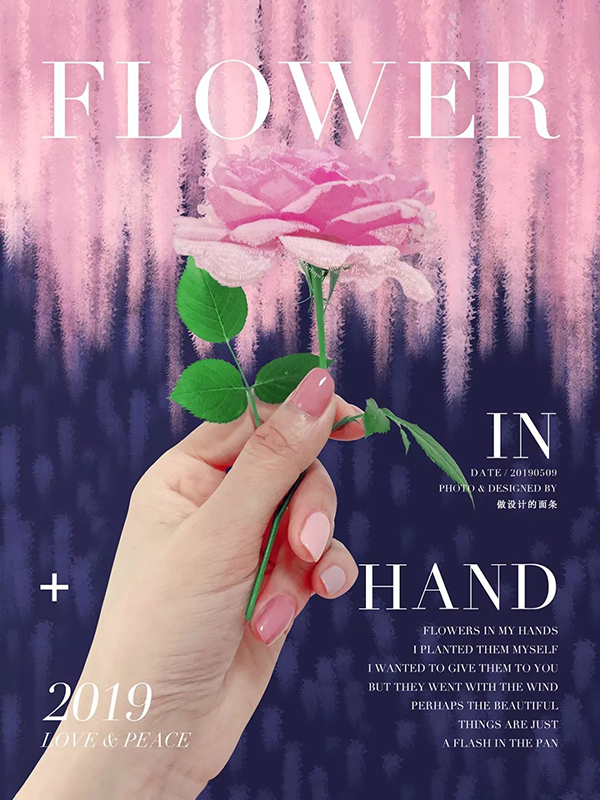
比如我今天要拿這朵花做一幅海報,我先不考慮配色和氛圍渲染的事情,我就這樣光溜溜的排個版出來再說,這裡的排版方式和字體選擇主要考慮樂個方面,一個是照片原本的條件限制,一個是圍繞著浪漫這個主題去做,最終排版如下圖所示:
一個淺色一個深色,大家可以對比看看效果。


這幅海報就這樣隨便看看其實也是可以看的,只是缺少細節和情感,也沒有特別的吸引力罷了,最重要的是不夠浪漫。
那麼到這一步,我們就可以繼續細化配色方案,分配色彩比例,優化細節,增加最重要的一些氛圍渲染步驟了。
所以我繼續優化海報,最終得到了下面這幅海報:

這張海報的背景是我用ps自帶的筆刷刷出來的,順著一個方向刷出一種墜感,這就是起到一種氛圍渲染的作用。
然後,雖然粉色和紫色也算是同色系的顏色了,但是因為明亮的粉色與暗色調紫色在明度上有很大的落差,所以等他們組合在一起就會有一種碰撞的感覺,給人的視覺記憶力就會強一點,暗色也給人跟多神秘的感覺,讓人琢磨不透。
畢竟,讓人琢磨不透的人比一眼就能看穿的人給人更多聯想和猜測,有插曲有意外的浪漫愛情給人的印象才會比較深刻一點,對吧~
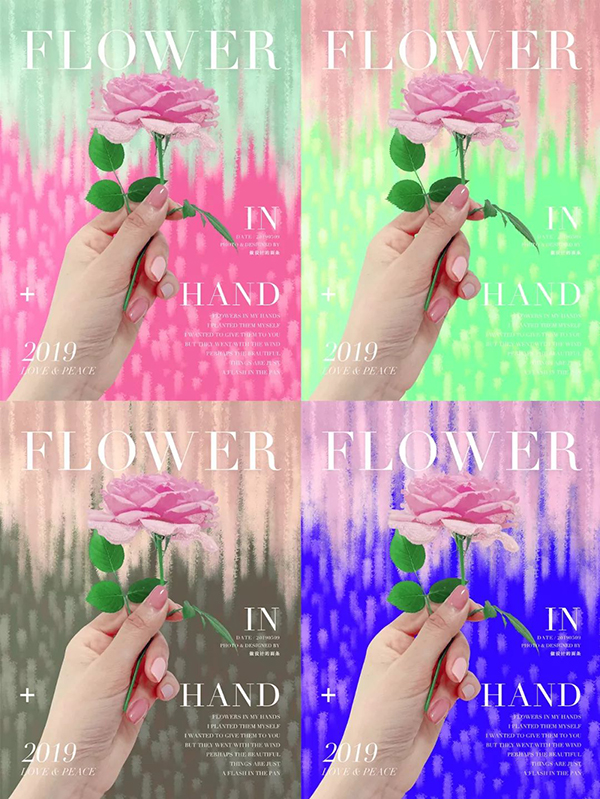
同時,為了方便大家理解,我又做了以下幾個版本,大家可以對比看看色彩的差異給人感覺上的變化。
比如,如果我改變畫面的明度,提高畫面的明度,如下圖所示:

這樣看,是不是畫面給人的感覺要少女很多?而且給人一種很溫柔的感覺,但是盯久了會覺得甜膩膩的。
如果前面第一版暗色調的是為20-40歲左右的女人而設計的浪漫,那麼上面這一版則像是為20歲左右的小姑娘而設計的浪漫。
在這個基礎上,如果我既改變明度,也改變配色,給畫面加入非同色系的顏色,如下圖所示:

這樣看,其實感覺也很美對不對?美歸美,但是卻感覺比上面那一版還要膩,因為像是為兒童或小蘿莉小公主而設計的浪漫了,適用的心理年齡段更小了。
ok,我們接著往下看。
如果我將背景隨便換什麼顏色,但是保持背景顏色是同色係不同明度的,畫面裡有明也有暗,如下圖所示:

最後出來的感覺其實也是可以的,也很美,但就是少了一些抓眼球的感覺,覺得中規中矩的,沒什麼特別之處,就好比那種平平淡淡的感情,缺少激情的感情。
但是這種同色系的做法,卻是平台和品牌為了統一形象方便視覺規範化管理最喜歡使用的一種配色方式,對此,大家可以去留意一下天貓或京東的一些頻道頁面或者大型活動各個分會場的頁面配色。
ok,前面的配色技巧大家估計發現了,我要么是用同色系配色,要么是同色系改變明度和純度,要么是用不同色係不同純度但是保持明度一致,所以以這種方式去配色,無論你怎麼配其實最後出來的感覺都是不會太差的,只是針對的受眾不同罷了,可以各取所需。
所以如果你不會配色的話,那麼就在這些基本的框架規則裡去變化就好了。這是非常保險的一種配色方法。
但是如果你不遵守這種規則,而是胡亂瞎配色,則很有可能會出現下面這種情況,要么是畫面顯得臟,要么是畫面顯得艷俗、花哨和亂,如下圖這些錯誤示範所示:

上面這幾幅圖雖然是一些錯誤的配色示範,但是很多對色彩不敏感的孩子可能也會覺得:“誒,其實也還行啊”,其實主要是因為有構圖的基礎在那裡硬撐著,底子在那裡,所以色彩即使配的不夠好糊弄一下也還行。
拿化妝舉個例子,為什麼那些本身樣貌底子就好的人,即使亂穿衣或亂化妝你也覺得看起來還行,一旦她好好的打扮畫個妝,那簡直就是神仙顏值了,可底子不好的人呢?可能你就算再會穿衣打扮,你也只能變成看起來還行,到達不了神仙顏值的地步。
所以我再強調一遍,配色之前先構好圖,把底子打好,這很重要。
總結起來就是,做設計之前先確定主題,然後搭框架搞定排版樣式,接下來再考慮配色,再然後氛圍渲染,最後一步優化細節,over。
三、我的其他配色法寶
下面這些知識點都是我平時總結出來的一些配色小心得,是我屢試不爽的一些方法,分享給大家。
總結來說,我的配色技巧主要有以下幾種:聯想法、提取法、目的導向法則。
(1)聯想法
所謂聯想法就是,類似於頭腦風暴那樣,當拿到設計需求或確定設計主題後,我會提取一些關鍵詞,根據關鍵詞去聯想很多相關的可能,然後再去篩選一些結果為我所用。
比如下面這張照片,原本照片的顏色是很簡單單一的。

但因為我給他確定的主題是“野花的回憶”,所以我就會去聯想:“野花都是什麼樣的顏色?”“回憶又是什麼樣的色調比較合適?”,後來我就確定了野花主要以比較艷麗的色彩居多,比如玫紅色、亮黃色、白色等等,至於回憶嘛,可能就是有年代感了,所以大的基調是暗色調的。
於是下面這幅海報的色彩搭配就出來了。

其他用聯想法配色的還有很多,比如下面這一組。原照片:

做成海報後:

不過這裡需要說明的是,聯想法要求你會聯想,所以大家平時最好是多留意身邊的事物,多觀察大自然什麼的,還有適當去了解一下色彩心理學,你會明白每一種色彩都是可以代表不同的感情和事物的。
通過長時間的鍛煉自己對於色彩的敏銳度,可以幫助你快速的配出自己想要的色彩。
(2)提取法
所謂提取法,就是當我們拿到某一個產品或模特需要圍繞著它們做設計,我們就可以直接從它們身上吸取顏色,作為主色或點綴色都可以,這樣搭配顏色的好處就是:省時省事不容易出錯,而且還有呼應主題和畫龍點睛的效果。
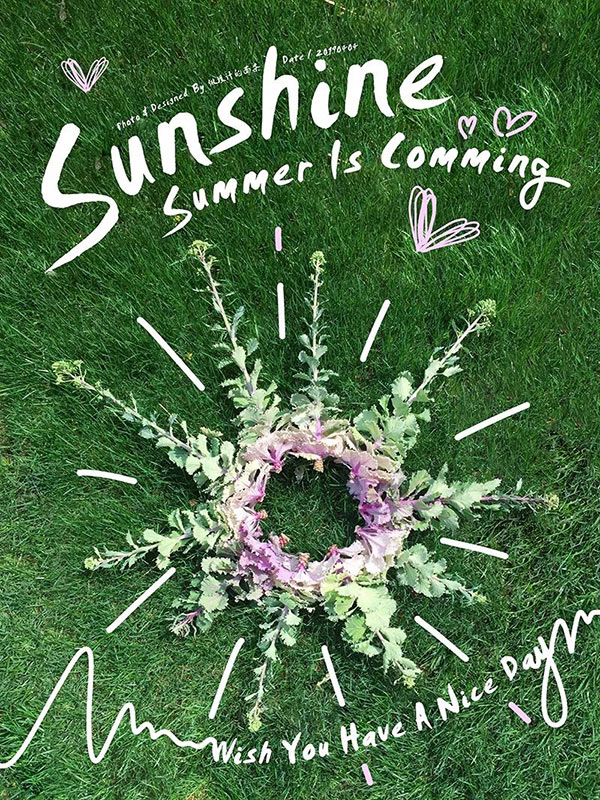
比如下面這張照片,原本照片的顏色就是綠色和淡粉紫色。

那我最後做出來的海報配色也是這些顏色咯,只是文字部分單獨用了白色而已。

哦對了,一般白色和黑色這兩種無彩色都是最適合用來作為標題或文字內容部分的顏色的,也是最不容易出錯的,同時聯想法和提取法其實是可以互相搭配使用的,不衝突。
但是,有時候我們如果希望畫面可以更活潑一點,一般做那種比較卡哇伊風向的設計,標題也會用彩色,而不是黑白無彩色,至於標題用什麼彩色,也是可以用聯想法和提取法啦,如下圖所示:

(3)目的導向法則
前面的聯想法和提取法的配色方法是教大家如何選取顏色,但具體到哪裡該用什麼顏色,該用什麼明度什麼色相的顏色,則就取決於你的設計目的是什麼了,所以我將它稱之為目的導向法則。
比如,之前我給大家提到過,有的設計是走藝術路線(以傳遞情緒為主,重在情緒上的表達),而不是常人理解的一般的商業設計路線(以傳遞信息為主,重在信息產傳達準確),前者適用於一切與藝術有關的設計或設計師個人的自由創作,後者適用於所有以賣貨為目的的商業活動設計。
這2種類型的設計目的是不一樣的,面向的受眾群體也不一樣,所以在色彩選擇上就會有差異。
舉個例子,當我們提到某某平台又做活動了打折了,他還做了一個賣場促銷頁面,你去看看,絕對基本是以紅色、橙色等暖色係為主色,並且頁面氛圍做的非常熱鬧,就跟你去逛商場,映入眼簾的就是各種sale、大減價標牌,並且還有人拿著喇叭大喊:“進來看看進來瞧瞧啊!最後一天大減價買了不吃虧買了不上當啊!”的即視感。
並且,頁面裡一些特別希望消費者能注意到的信息,它一定會突出處理,不僅字號要夠大,而且在色彩上也會突出。
拿我的書《這麼設計能熱賣》作為產品圖做個示範,我做了一個促銷海報,如下圖所示:

但是,如果你去看一些比較性冷淡或大牌畫風的店鋪或官網看看,它完全就是一副我根本就不care你買不買的調調,倒不是因為他不想做生意,而是他的調性就那樣,比較自我或端著。
好比人家的定位就是孤傲的,或則是你高攀不起的大小姐和公子哥類的,買ta東西的人本來也就是這種類型的,或者希望別人覺得自己就是這種類型的,畢竟要彰顯自己的身價和品味,不能掉價撒。
所以,你看ta基本不會給你看大大的字號,也不會用一些很花里胡哨的顏色在標題上,而是以黑白灰這些無彩色居多,更不會特地用一些突出的顏色去醒目的區分一些字眼,總之頁面看起來不會有太濃的促銷氛圍
雖然我的書籍封面設計本身其實就不是性冷淡和大牌的風格,但我依舊做個示範給大家看看,如下圖所示:

而介於這之間的,也就是那些時尚類型的,或時尚裡帶點促銷的,或放得下身段走點接地氣路線的牌子,則是會在保持好看時尚的基礎上,依舊會適當的用大點的字號或顯眼的顏色去突出一些重要的信息,但色彩不會用的太花哨,如下圖所示:

而像上面這種比大牌感親切一點又比大賣場時尚一點這種介於之間的情況則是絕大多數的,畢竟小眾的是少數,成為大牌是少數,雖然現在是大賣場但是不想走大牌路線路線的是少數,不想賺錢的商家也幾乎沒有,於是最終都淪為了不高不低的大多數。
總結來說,目的導向法則可以分為2種情況:
如果你想低調一點內斂一點,你在配色上就保守一點,盡量少一點顏色比如三種顏色以內,或者是用同色系或柔和點的顏色等。
就像一個性格很溫和或者很內向的人一樣,沒有攻擊性,安安靜靜的。
拿我之前做的一幅照片海報為例。
原先我是考慮讓這幅海報看起來有視覺衝擊力一點,但是我又不想畫面太過於張揚,畢竟我那天穿的衣身衣服色彩是比較柔和的橘粉色,所以我用了對比色而沒有用同色系,同時控制畫面裡的顏色不超過3種,並且這幅海報裡色彩之間的明度是差不多的,如下圖所示:

但如果我用同色係不同明度和純度來配色,出來的感覺就是下面這樣的,你會感覺畫面更淑女安靜一點,沒有什麼攻擊性:

可是如果你想更加高調張揚一點,那麼你在配色上就可以多用一些顏色,比如三種以上顏色,或則是用對比色或互補色而不是同色系配色,或則是純度高一點明度高一點的顏色,然後不同明度純度的顏色互相碰撞。
就像一個脾氣火爆性格張揚的人,他們不願意淹沒在人群裡,而是要做人群中最醒目的那一個。
我還是那上面那張海報改個顏色給大家看看,結果如下圖所示:

如果我想繼續突出大標題文案,那麼我還可以將標題的無彩色白色換成亮黃色,畫面裡的顏色更多了,衝擊更大了,甚至你會覺得有點花哨:

ok,上面這幾張圖,大家對比一下就會知道這其中的差異了。
所以記住啊,配色不是亂來的,它一定是有章可循的,也是要依據你的目的來配的。
當然,可能有人會說:“有時客戶給的主題實在是太晦澀難懂了,我實在是聯想不出來啊”,或者給到你的產品本身的配色就醜的不行了,如果你直接吸取顏色那做出來的設計肯定也是醜爆了,那麼,這時候就要看你是不是有一顆靈活的腦袋能夠隨機應變咯! ~
如果聯想不出來說明你百度總可以吧,然後自己要多看多積累你的腦袋裡才有貨的。
如果原產品本身配色就醜那你就分析它醜在哪裡加以改進不就行了嘛?比如它是因為純度太高了很艷俗,那麼用低一些純度的同色係是不是就可以了?比如如果它是因為本身的色彩太多了很花哨,那麼我們只選取一兩種顏色用用是不是就可以了?
再比如還有人說,給我的產品根本就沒有顏色,純白、純黑、純灰色,那我該怎麼吸顏色啊?
天哪! ~這種類型最好搞定了,因為無彩色就是萬能色,無彩色無論是搭配無彩色或者其他任意有彩色都可以的,這就又回到我前面提到的目的法則了,不懂的可以回頭再仔細看看~
寫在最後
平時也經常會有人問我到底該看什麼書來提高配色能力,其實我想說只要你掌握了我前面提到的基本的色彩構成原理這些基礎知識,剩下的其實都不需要你繼續去看其他的色彩書籍了。
因為看其他書籍無非就是要擴充你的知識面罷了,它只是其中一種增加知識儲備的途徑而已,但現實是很多人寫的書一看就讓人犯困,而且晦澀難懂,你買了也是浪費錢,倒不如通過看設計網站、看時尚雜誌、看電影、多觀察大自然等有意思的途徑去培養自己對於色彩的敏銳度,然後看看我的干貨文章勤加練習,多實踐多思考來的有用。
尤其是大自然的色彩,那真的是一個超級大的配色寶藏啊,你隨便看看那些花花草草、藍天白雲、日出日落、海底和大地,哪個配色不是美的讓人驚嘆?就連那些噁心的毛毛蟲都有一身好看的不行的顏色。
我們做的很多設計,不管是什麼行業的設計有關顏色的,電影也好,三維也好,平面的也好,其實基本都是來源於大自然的。
so,關於配色,就說這麼多吧,附上文章開頭我提到的色彩文章:六個步驟細說電商banner圖設計之色彩的奧秘,我們下期再見! ~
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/Dont%20know%20how%20to%20match%20colors%20in%20design%20Dont%20worry%20I%20have%20a%20coup%20.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试