
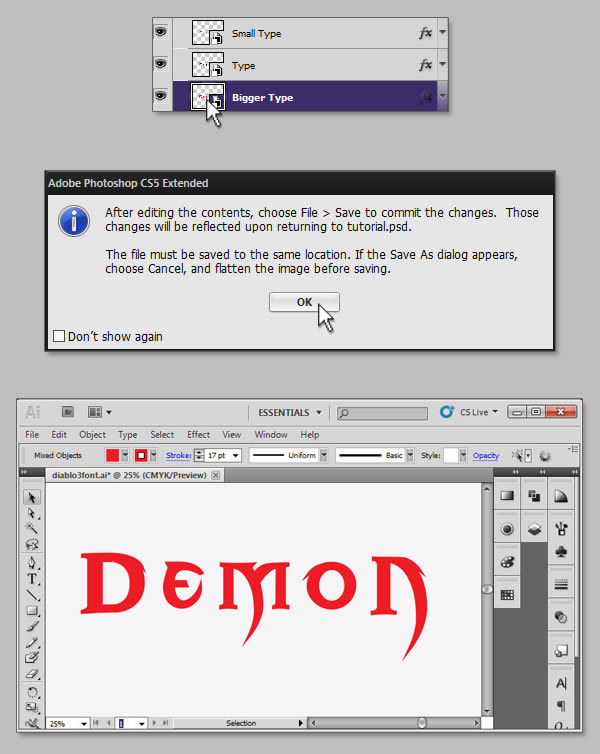
步驟1、字體我選擇 Blade 2,在做效果之前,需要對字體進行細微的調整,一般我選擇illustrator進行調整字體,我們需要三個版本的標題:常規版本,更薄版本和更大版本。字體的粗細可以通過添加描邊實現,然後再把圖形聯集。

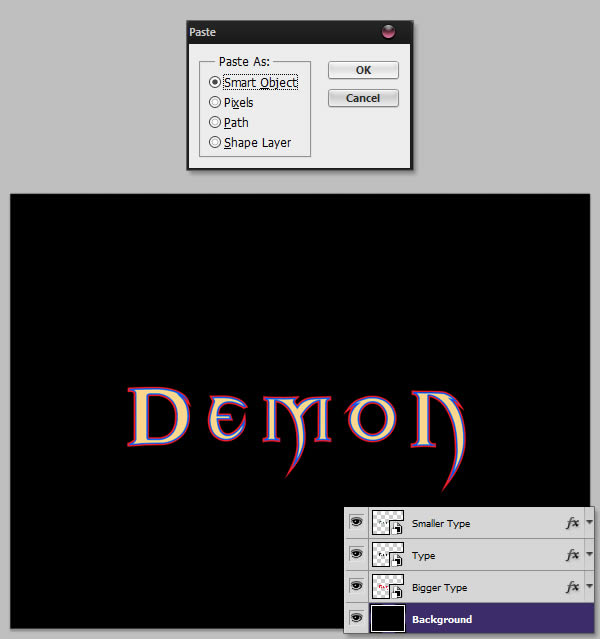
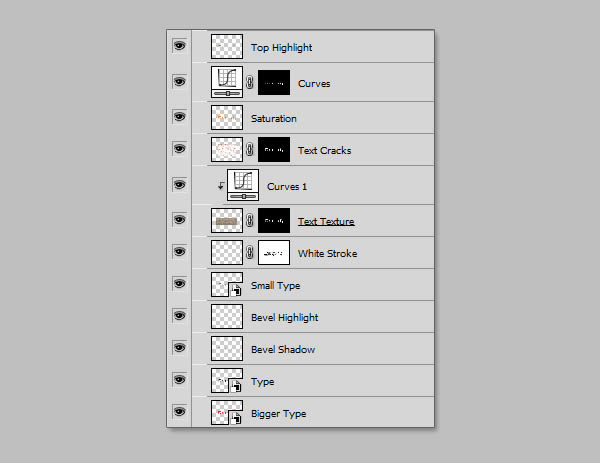
步驟2、我們把做好的字體形狀複製到新建好的ps裡,保持文本為智能對象

要區分三層,您可以使用圖層樣式給他們一個特定的顏色。點擊圖層右鍵選擇不同的顏色。
步驟3、製作紅色背景
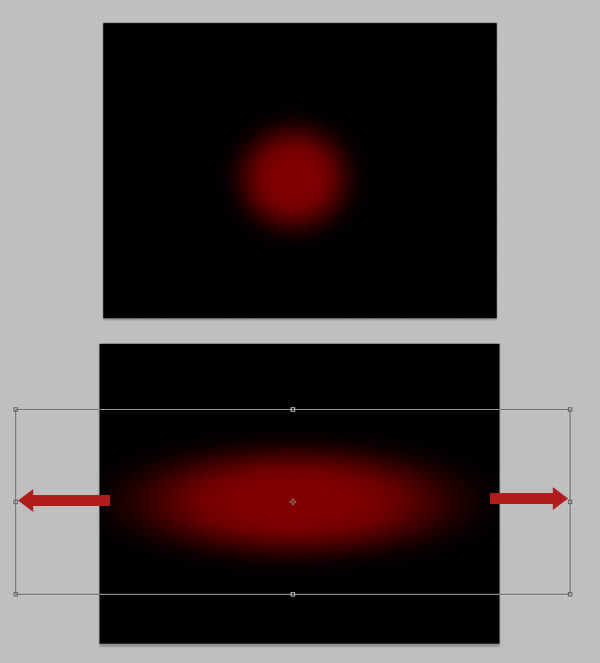
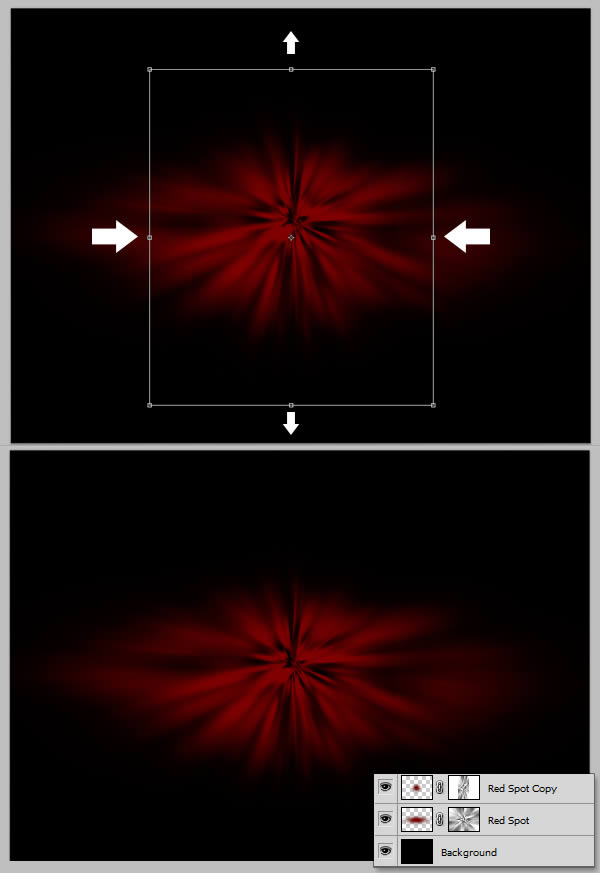
創建一個新圖層,畫筆工具(B),將硬度設置為0%,選擇顏色#6d0100,並在畫布中間繪製一個大的紅色圓圈。按Command / Ctrl + T進入自由變換模式,並水平拉伸圓。命名圖層“紅點”。

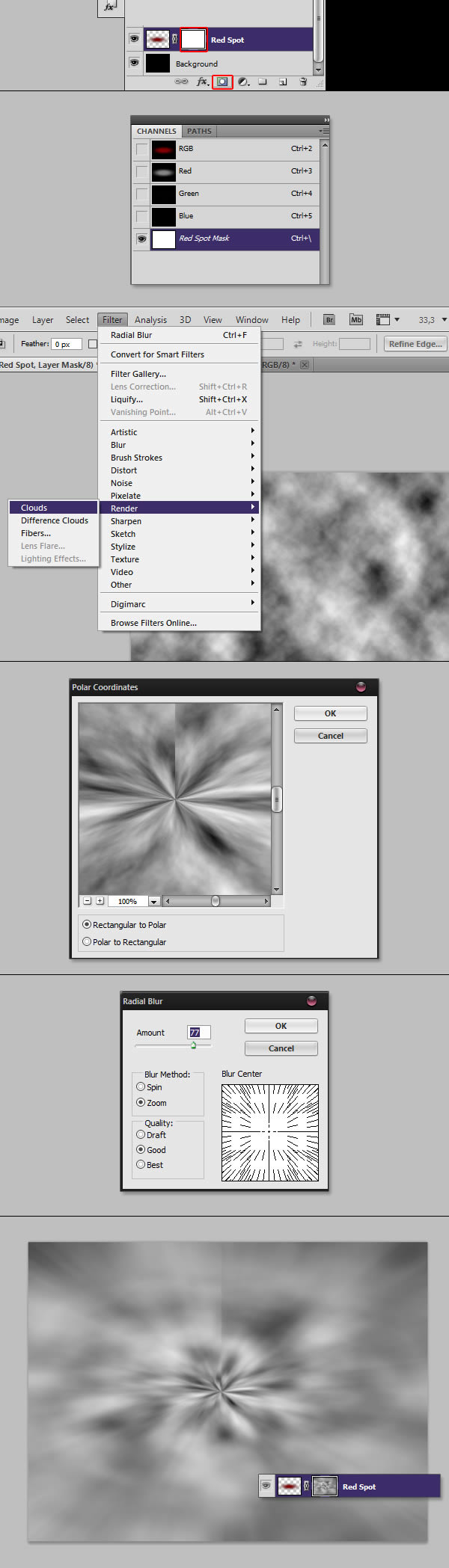
通過單擊“圖層樣式”按鈕旁邊的“蒙版”按鈕,為圖層提供一個蒙版。在“通道”面板中,確保選擇“遮罩”通道並隱藏RGB,紅色,綠色和藍色通道。轉到過濾鏡>渲染>雲彩。然後,轉到濾鏡>扭曲>極坐標,然後選擇矩形到極坐標。最後,轉到“濾鏡”>“模糊”>“徑向模糊”,將模糊設置為縮放,大約80。

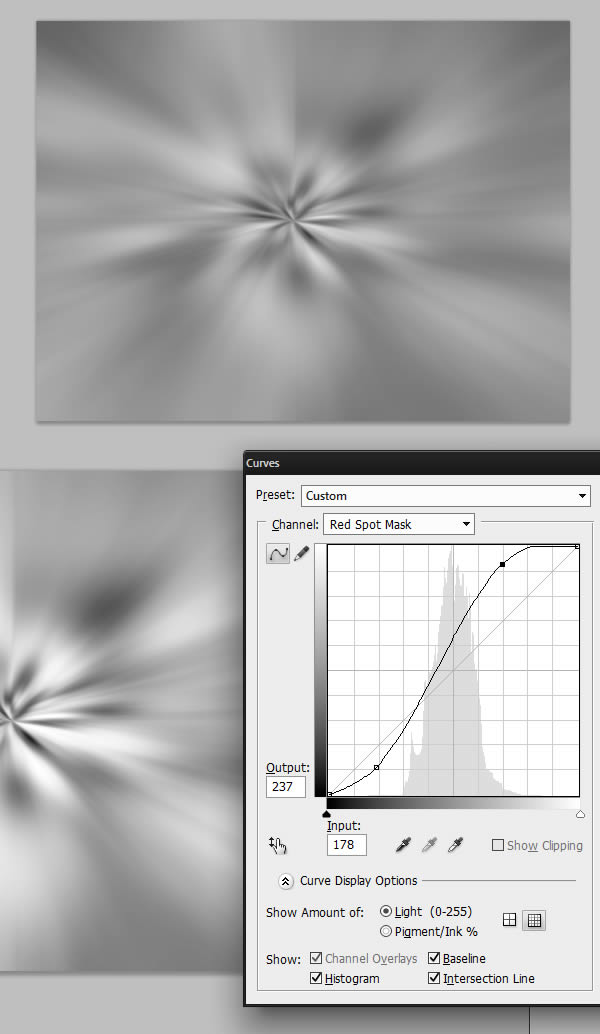
按Command / Ctrl + F重複徑向模糊效果幾次,然後按Command / Ctrl + M給出以下曲線調整。

完成後,您可以選擇RGB通道並取消隱藏。您應該具有以下結果。

複製“Red Spot”圖層並水平壓縮,並垂直縮放。

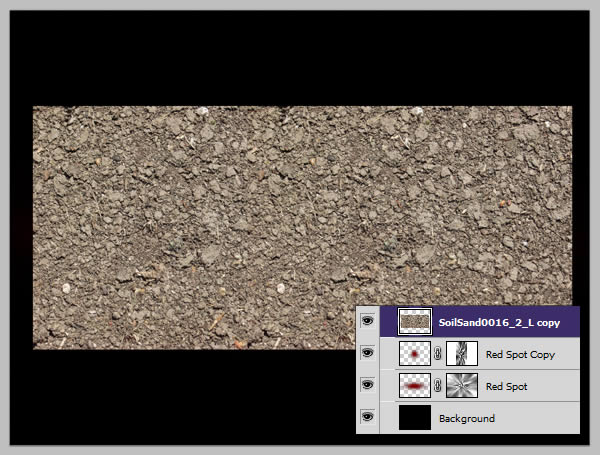
下載土壤素材並將其放入畫布中, 您可能需要復制它並放置兩層,使紋理完全覆蓋紅色的形狀。 ,如果這樣做,請確保在繼續之前合併兩個圖層。

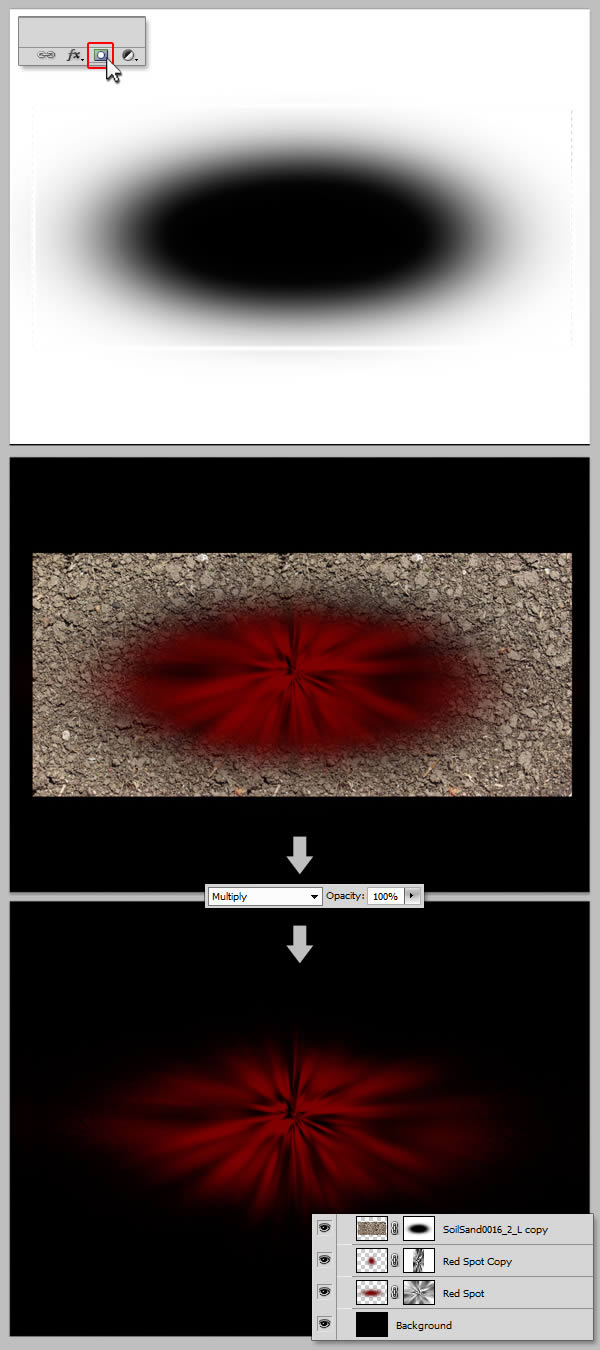
給你的“土壤”層一個面具,並畫出一個柔軟的橢圓形,使紋理在紅色的中心不可見。將圖層設置為“正片疊底”。

讓我們通過添加另一個紋理使我們的背景更加光滑。下載泥瓦素材放入畫布中。

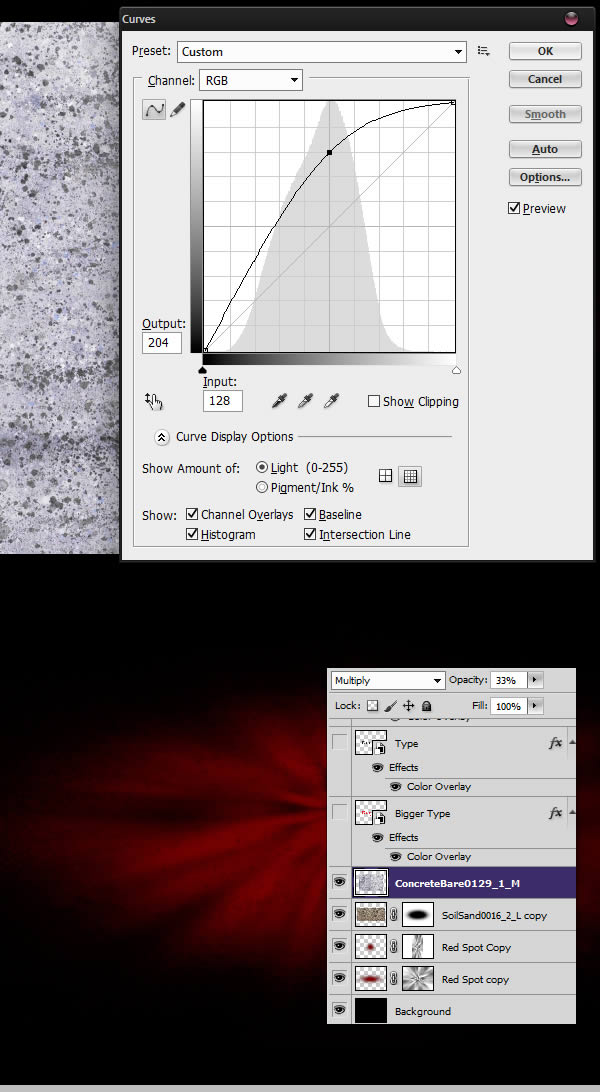
按Command / Ctrl + I反轉圖像, 然後,按Command / Ctrl + M啟動曲線調整,並給出以下曲線, 完成後,將圖層設為“正片疊底”和33%不透明度。

步驟4 - 裝飾圖案
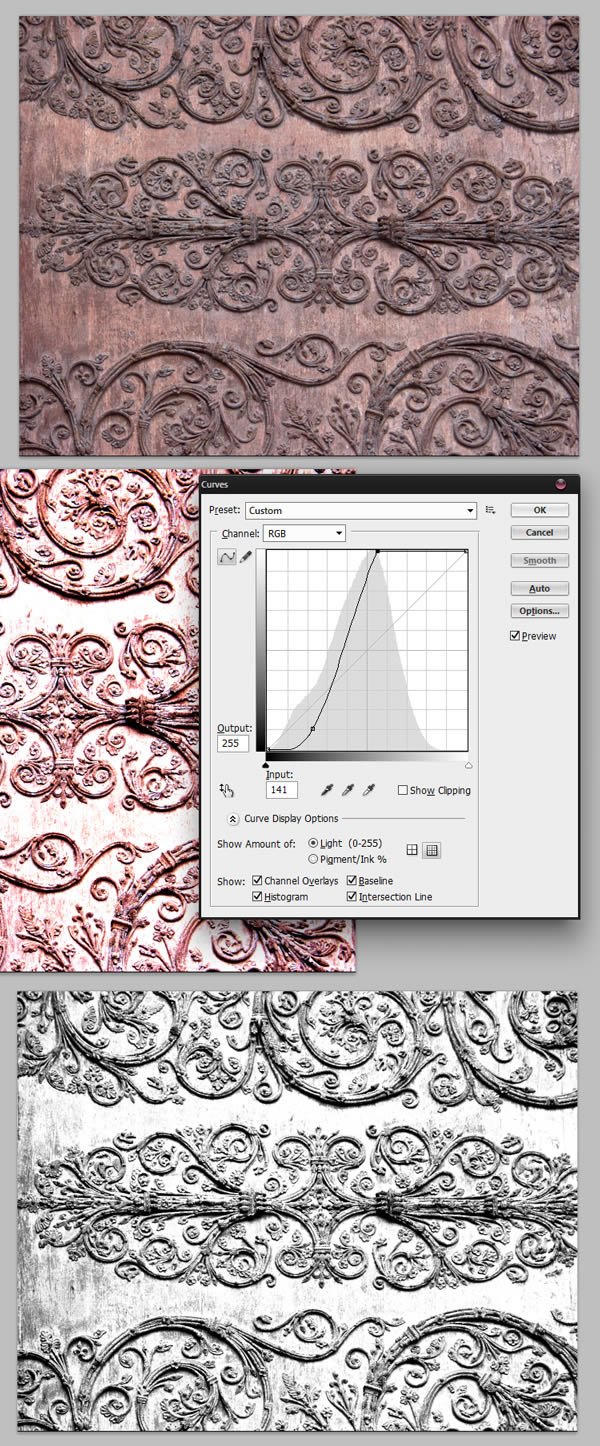
下載花紋圖案素材並在一個新的文件中打開它。使用曲線調整增加對比度,並按Command / Ctrl + Shift + U使圖層去飽和。

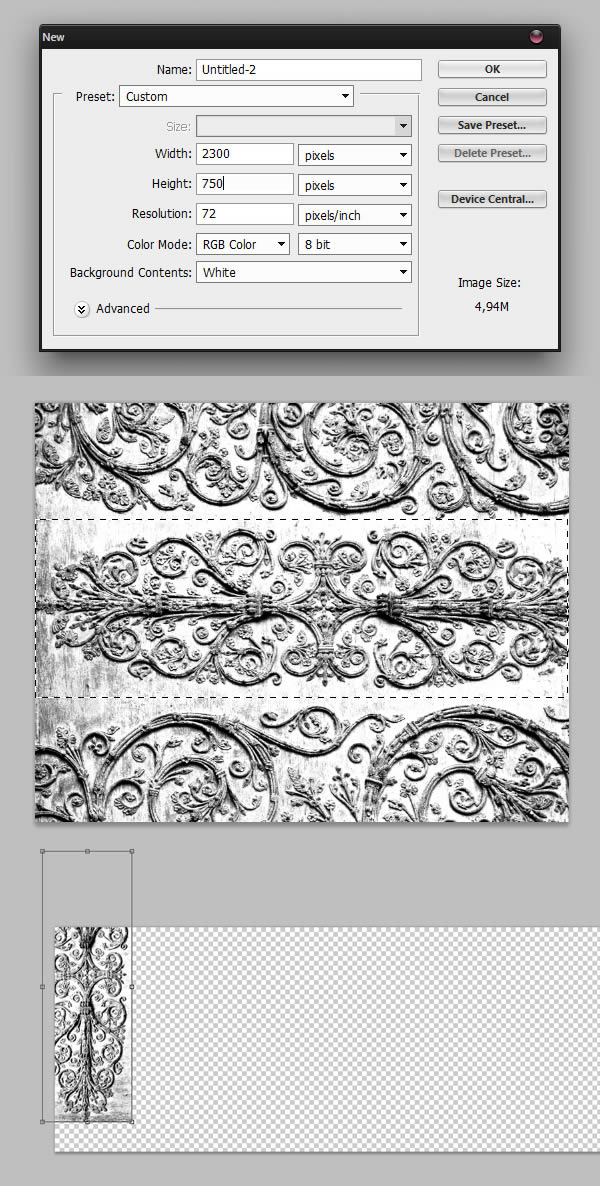
創建另一個新的Photoshop文件,並給它以下設置, 返回到您的圖案文件,使用矩形選框工具(M)選擇部分裝飾,複製(Command / Ctrl + C)並將其粘貼到新創建的文件中。

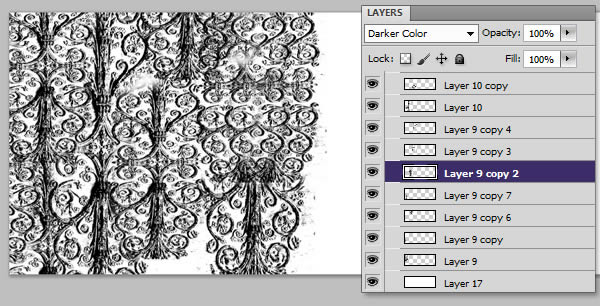
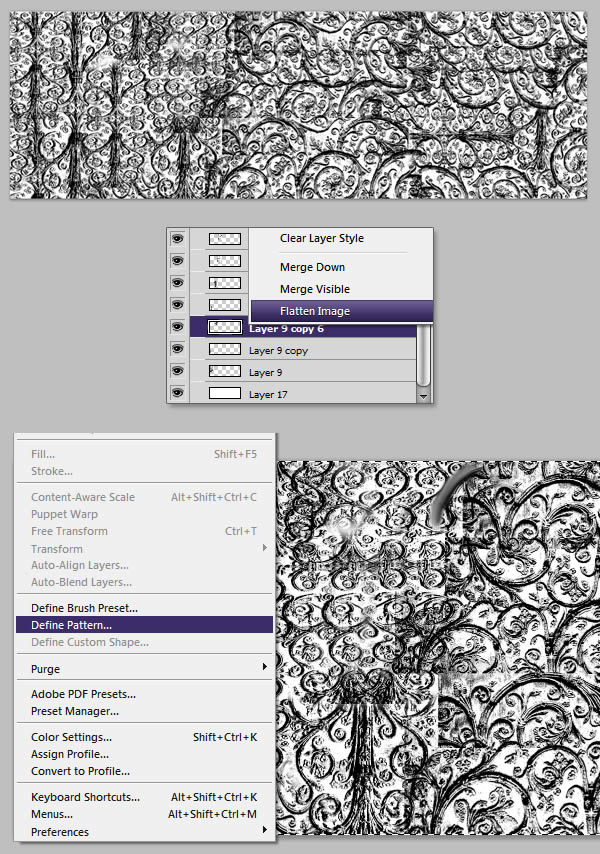
重複此過程,直到填滿畫布。您可以使用深色混合模式來幫助您。您可能還需要使用橡皮擦工具(E)來擦除某些圖層的部分,從而將它們融合在一起。

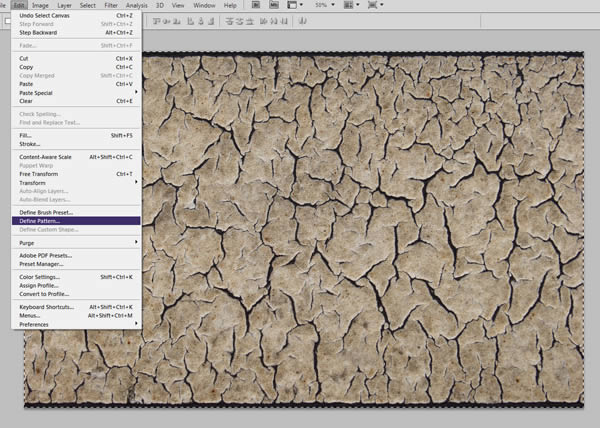
完成後,展開圖層(右鍵單擊圖層>平鋪圖像)。按Command / Ctrl + A選擇整個圖像,然後轉到編輯>定義圖案以創建新圖案。我們將這個模式命名為“裝飾圖案”。

第5步 - 更多的模式
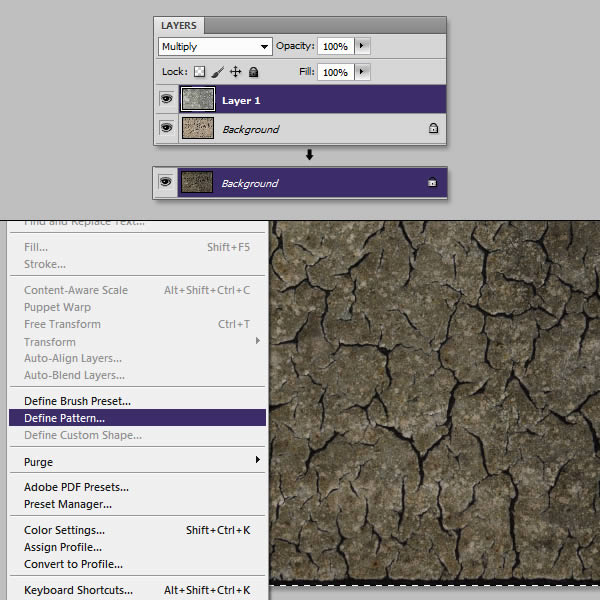
接下來,我們將給予或中等大小的文本一些圖層樣式。但是,在這樣做之前,我們需要創建另一個模式。在新文件中下載並打開土地干裂素材。命中命令/ Ctrl + A,然後轉到編輯>定義模式, 我們將這個名字命名為“Cracks Pattern”。

在同一個文件中,放置土地干裂素材並將其設置為正片疊底。平整您的圖像,並再次創建一個模式, 我們將這個名字命名為“Cracks Pattern 2”。

步驟6 - 將圖層樣式應用於文本
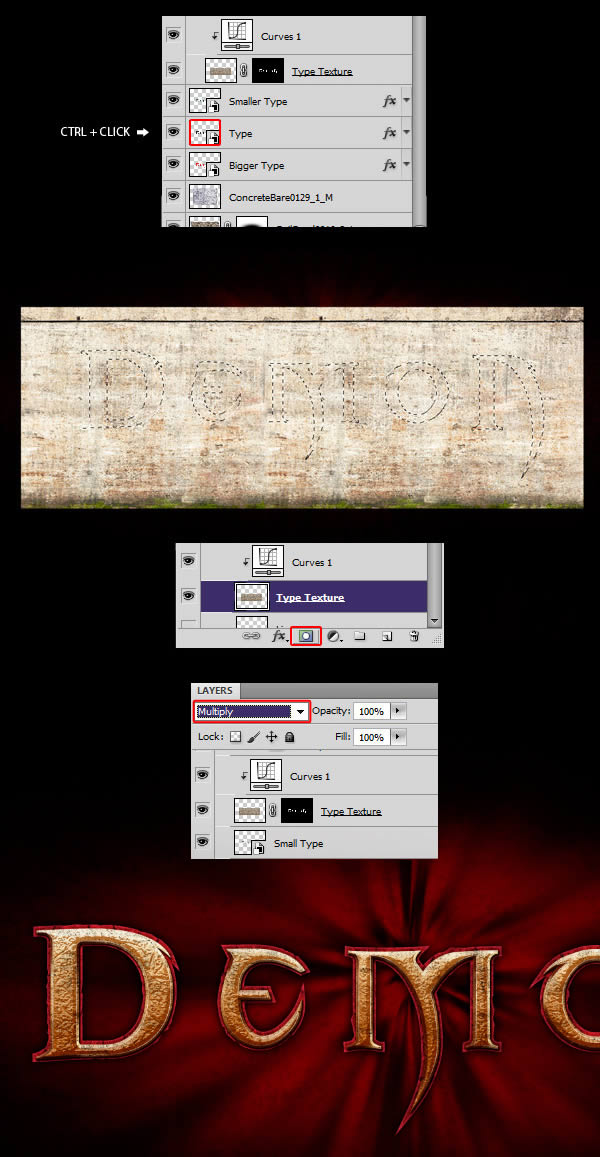
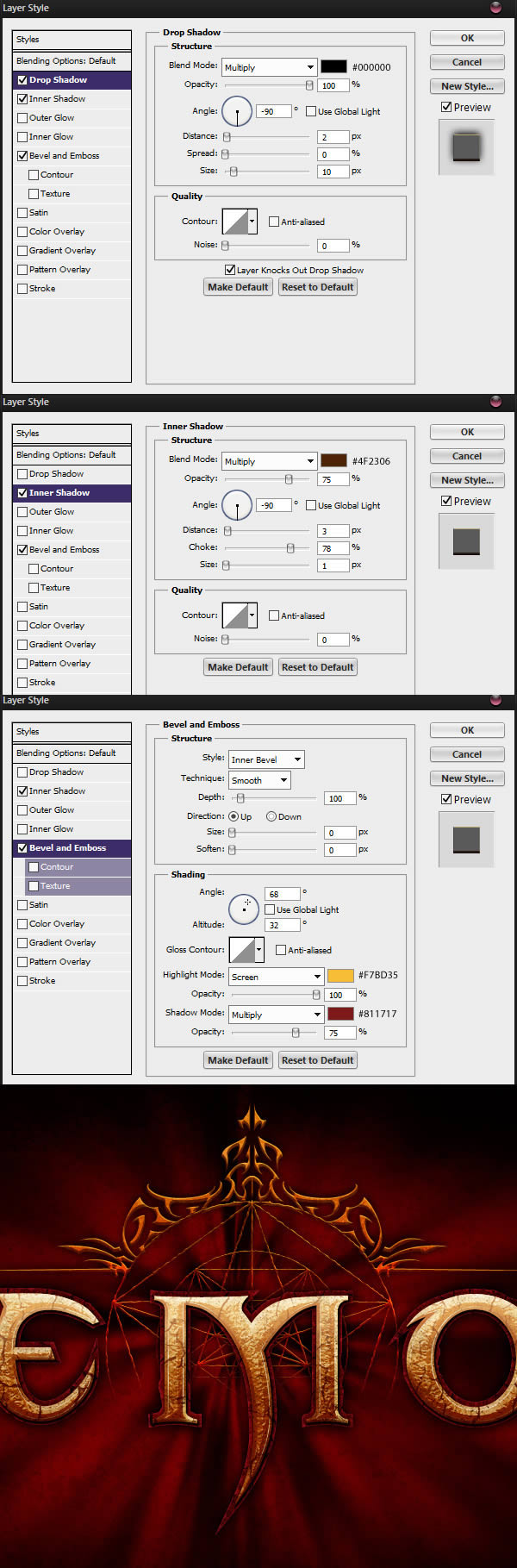
回到主要的Photoshop文件,選擇較小的文本圖層,並給它以下圖層樣式。

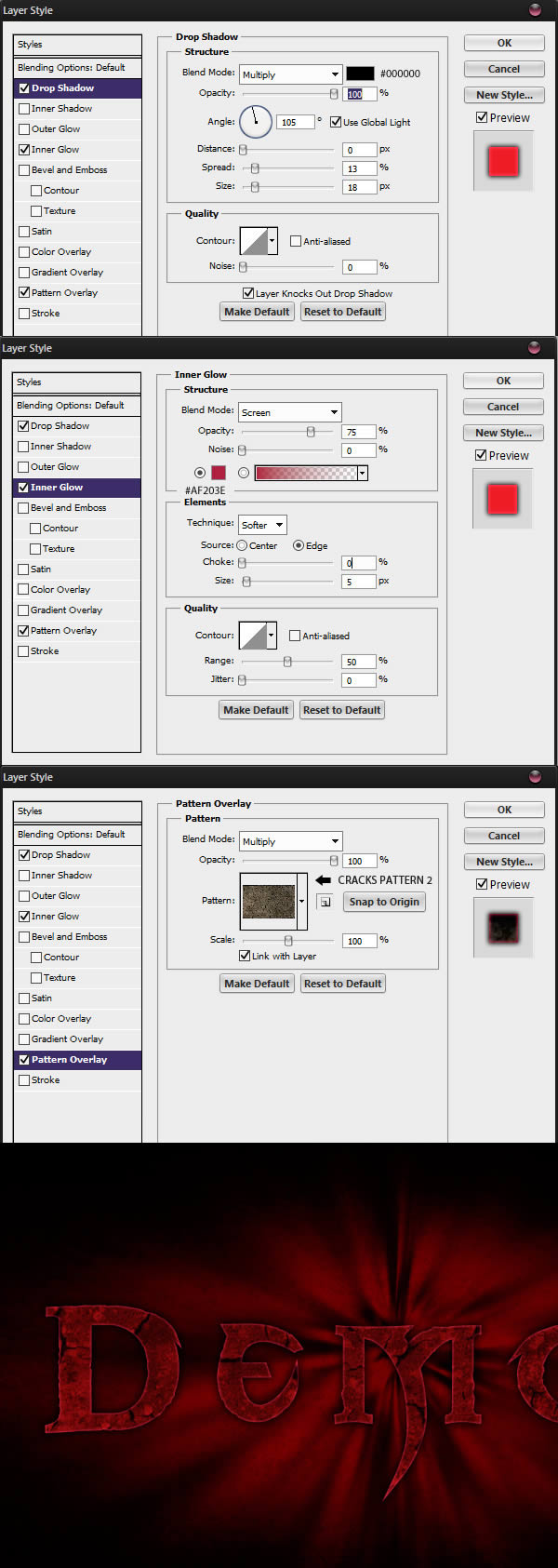
給中等大小的文本提供以下圖層樣式

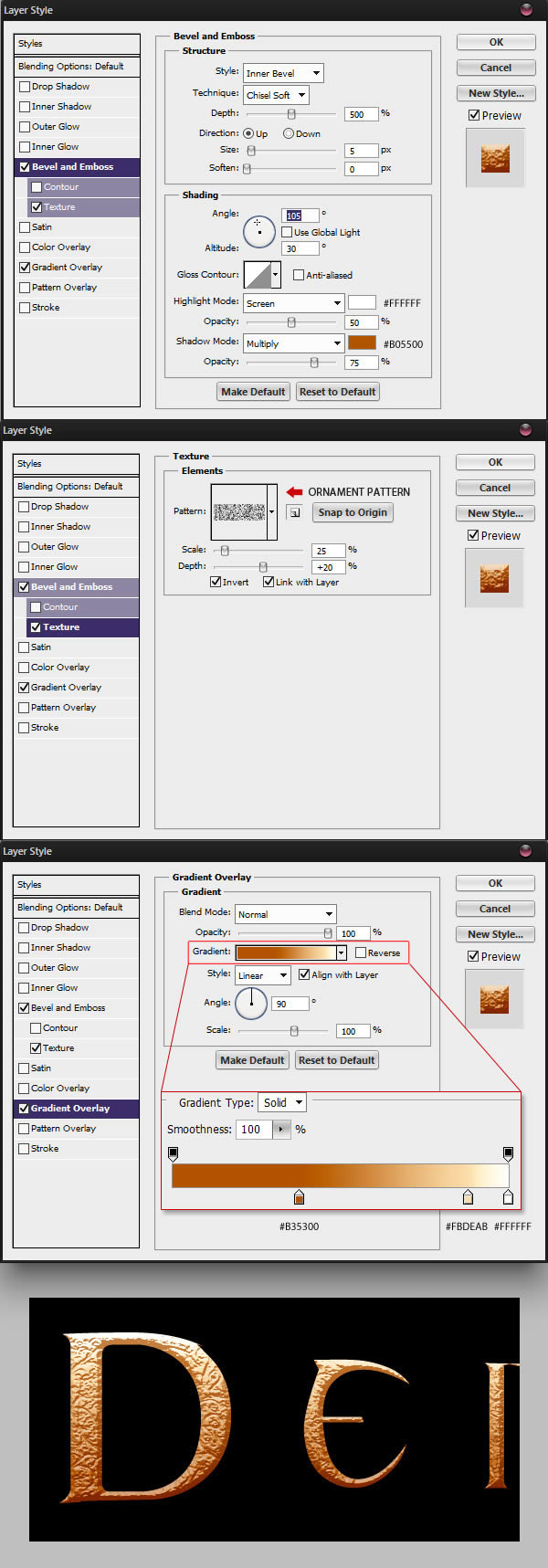
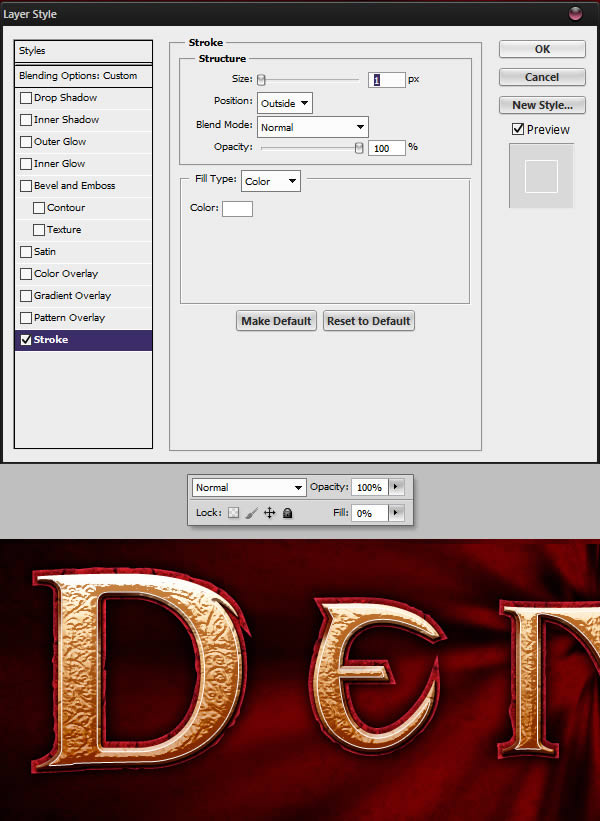
最後,給更大的文本層提供以下圖層樣式。

取消隱藏所有圖層,您應該具有以下結果。

步驟7 - 紅色侵蝕文字
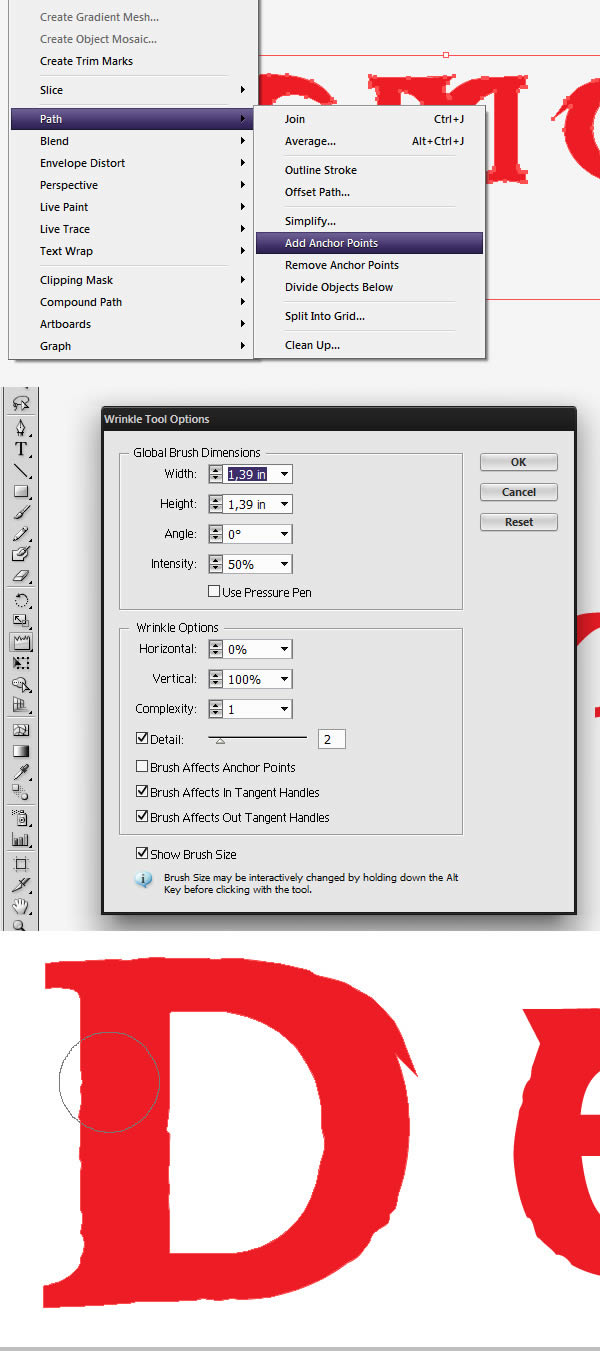
我們還可以通過在Illustrator中更改一些內容來幫助使文本更容易看到更多的紅色侵蝕。要做到這一點,雙擊較大的文本圖層的小插件,以在Illustrator中打開它。

選擇您的文本,並通過轉到對象>路徑>添加錨點添加一些錨點。選擇皺紋工具並繪製文字以增加皺紋。您可以雙擊工具圖標來調整其選項。

完成後,您可以保存並退出Illustrator文件,應在Photoshop文件中更新形狀。

第8步 - 更多斜角亮點和陰影
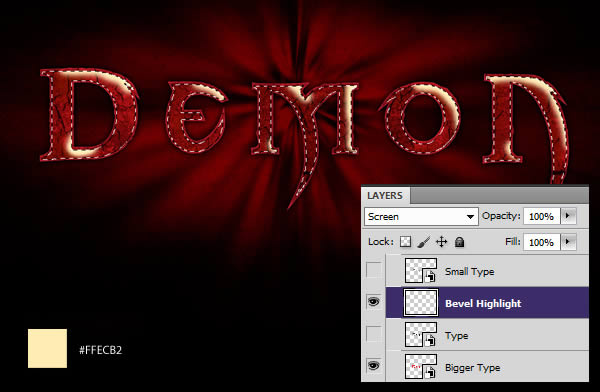
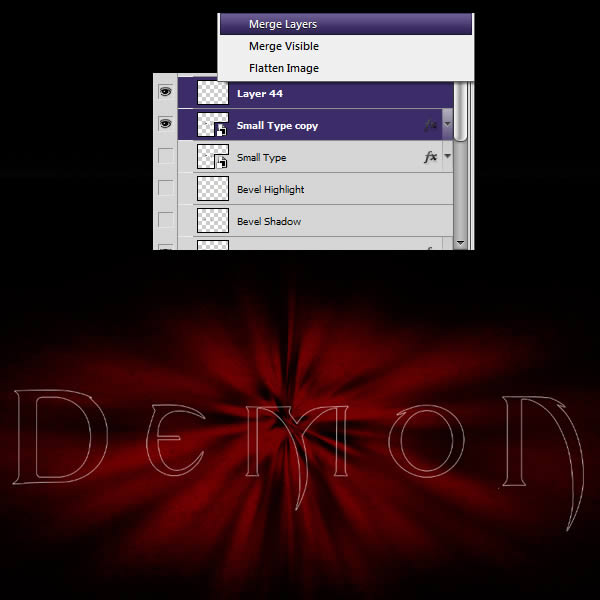
在這個步驟中,我不太滿意圖層樣式的斜角效果, 所以我繼續創建了一個放置在較小文本和中間文本層之間的新圖層, 在保持選擇活動的同時,用軟刷(B)繪製一些高光。

然後我創建了另一層,這一次,使用相同的技術,畫了一些陰影。在這個例子中,我用白色填充文本,所以你可以看到我畫陰影的地方。

此步驟可能僅使用圖層樣式完成。但是,我傾向於喜歡手工繪畫,因為它允許比圖層樣式更自由。取消隱藏所有圖層,您應該具有以下結果:

第9步 - 更多關於文本的工作
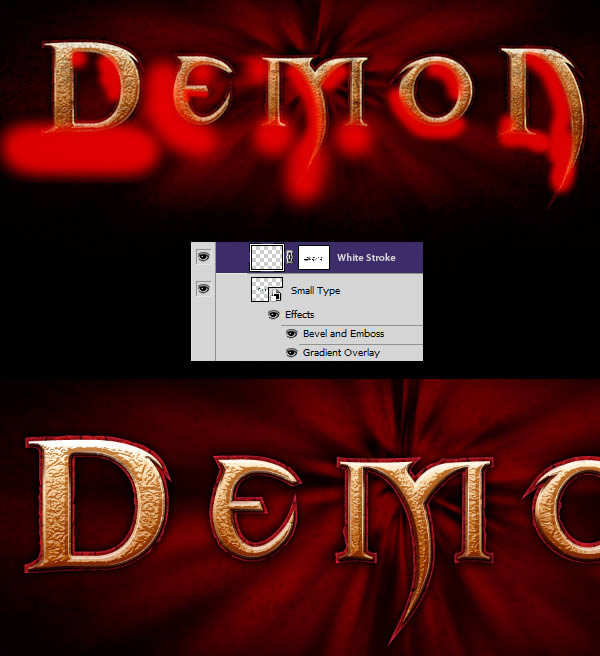
在這一步中,我們將在亮點區域中創建一個漂亮的白色輪廓。複製“小文本”圖層(Command / Ctrl + J)並清除圖層樣式(右鍵單擊>清除圖層樣式)。給新層下面的圖層樣式。確保層填充設置為0%。

創建一個新的層(Command / Ctrl + Shift + N)並將其與上一層合併,這將應用層樣式,只留下新層上的白色筆劃。

將這個層命名為“White Stroke”,並給它一個蒙板, 在蒙板中,畫出文字下面較少曝光的區域。

第10步 - 更多紋理
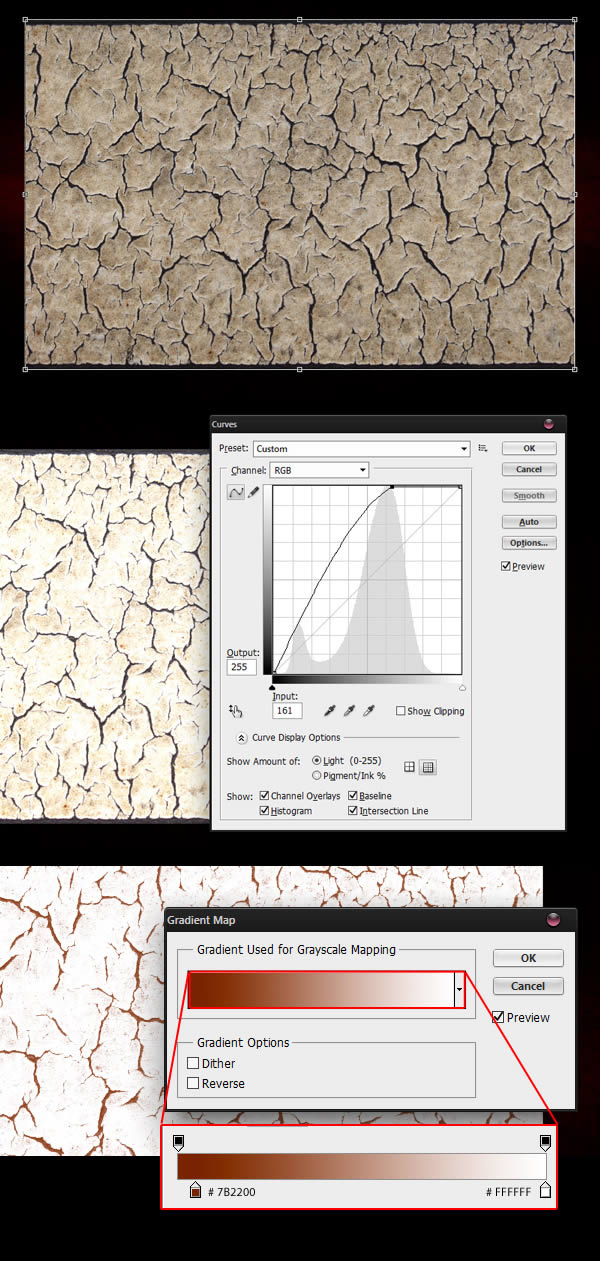
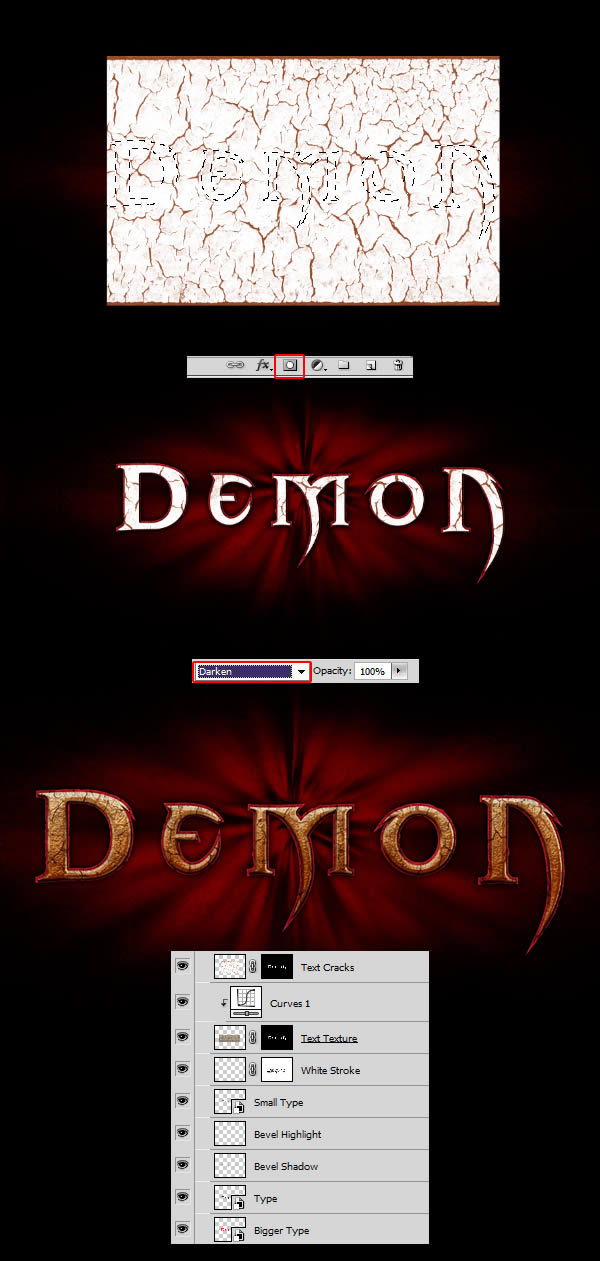
讓我們的文字增加更加粗糙一些紋理, 下載並打開cu。再次,您可能需要復製圖層以覆蓋整個文本。完成放置後,使用曲線調整增加圖層的高光。

通過Command / Ctrl +單擊圖層的小插曲從中等大小的文本獲取選擇, 用到新的紋理圖層。將圖層設置為正片疊底,並確保它放置在文本圖層的上方。

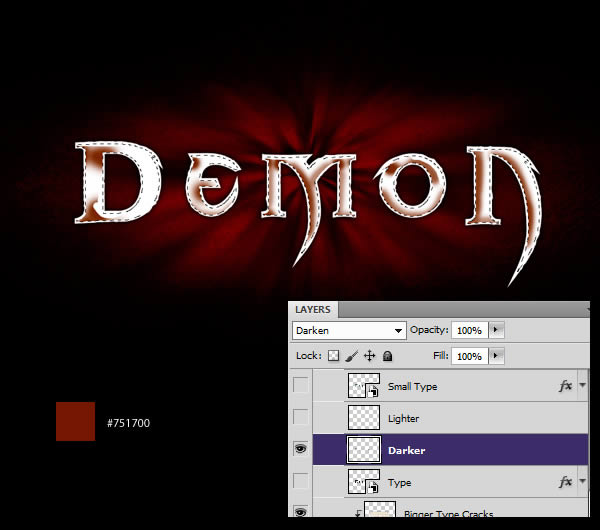
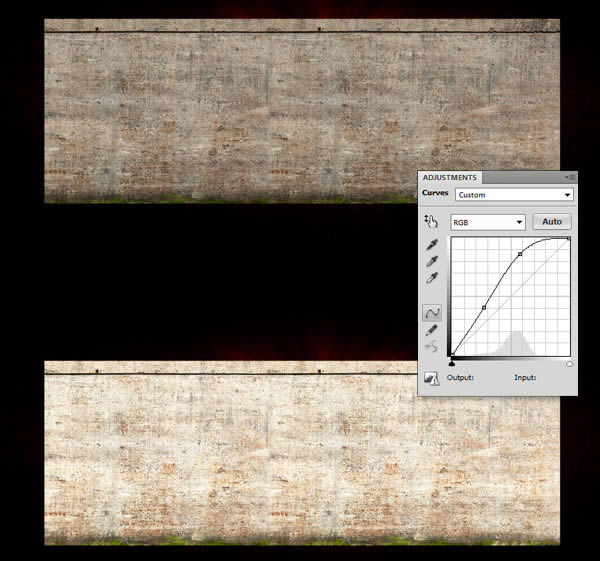
打開土壤裂紋素材放在畫布中。給它一個很好的曲線調整,以提高亮度,然後一個漸變圖,使裂紋著色。

從中等大小的文本圖層中檢索一個選擇,使用它來屏蔽紋理。將紋理設置為深色

第11步 - 文本的最終調整
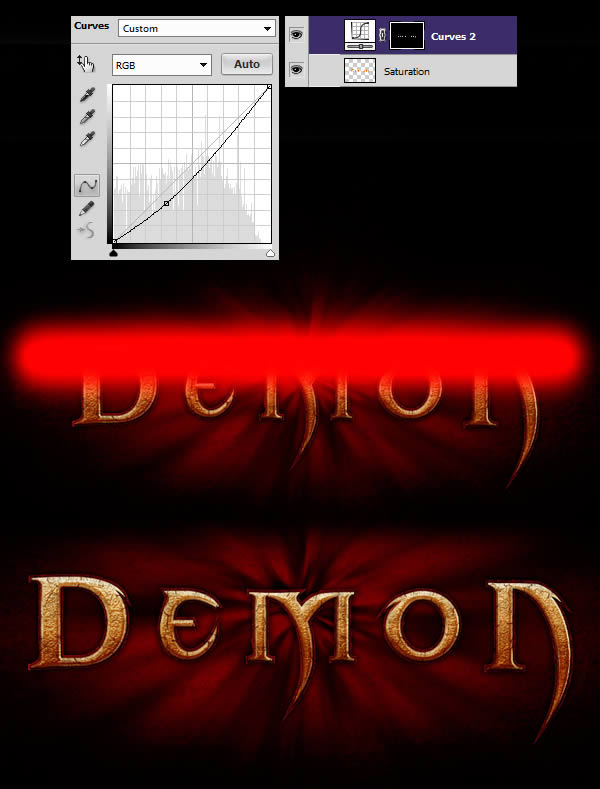
由於我們添加的所有紋理,我們的文本有點不飽和。我們將在此步驟中解決此問題, 首先創建一個新的圖層。從中等大小的文本獲取選擇,並填寫#F98111的圖層,圖層設置為顏色減淡,將不透明度降低到15%左右。

創建曲線調整圖層以使文字變暗, 給文字添加蒙板, 塗黑色文字的頂部區域, 這將使字母的底部變暗。

創建一個新層,文字層選擇仍然有效時,請抓住畫筆工具(B),將其設置為0%硬度,並使用#92754C繪製字母的頂部,將圖層設置為“濾色”。


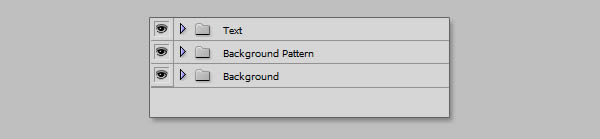
一旦對所有內容感到滿意,請將與文本相關的每個圖層分組在一個新文件夾(Command / Ctrl + G)中,並對背景圖層執行相同操作。

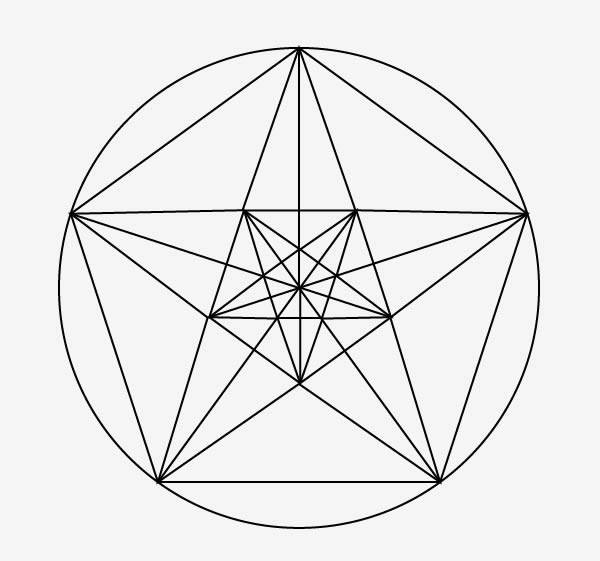
步驟12 - 創建五角星,回到illustrator,畫出以下圖形,並複製到photoshop到


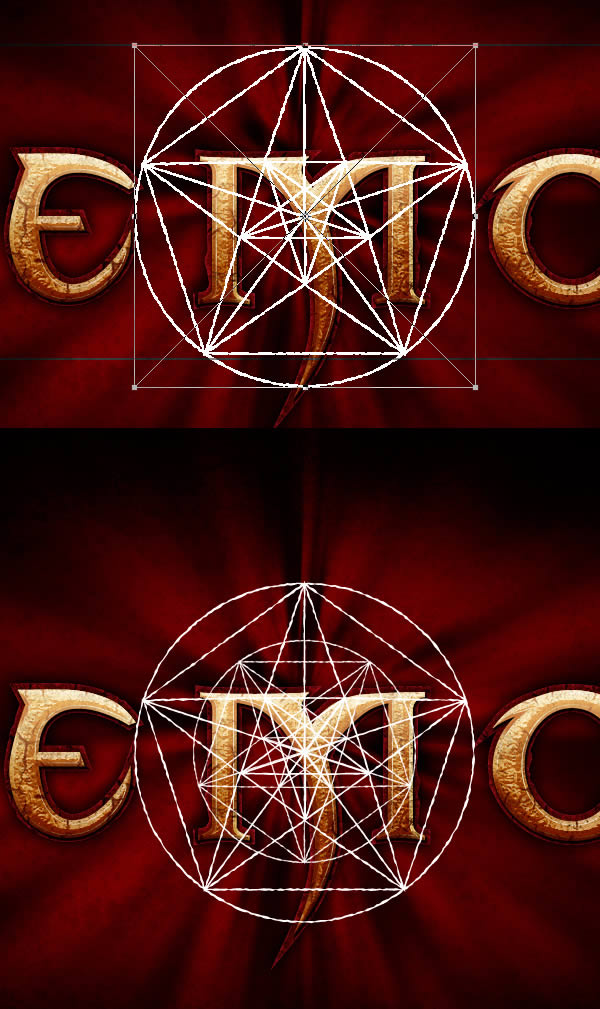
確保將文字中的所有內容都放在後面。抓取多邊形工具(U),將邊數設為三,並繪製三角形。按命令/ Ctrl + T,根據示例旋轉和拉伸三角形。然後,複製圖層三次並放置三角形以匹配示例。

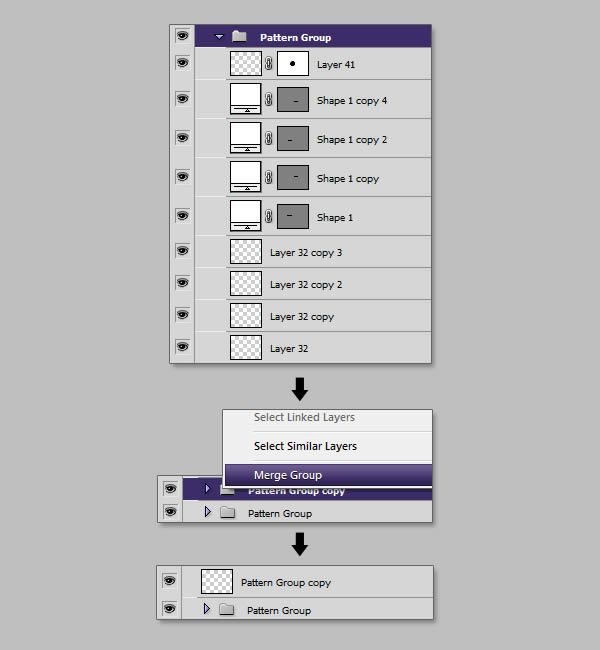
完成後,將在此步驟中創建的每個圖層分組到一個文件夾(Command / Ctrl + G)中, 複製組並合併,我們需要在下一步。

步驟13 - 合併五角星
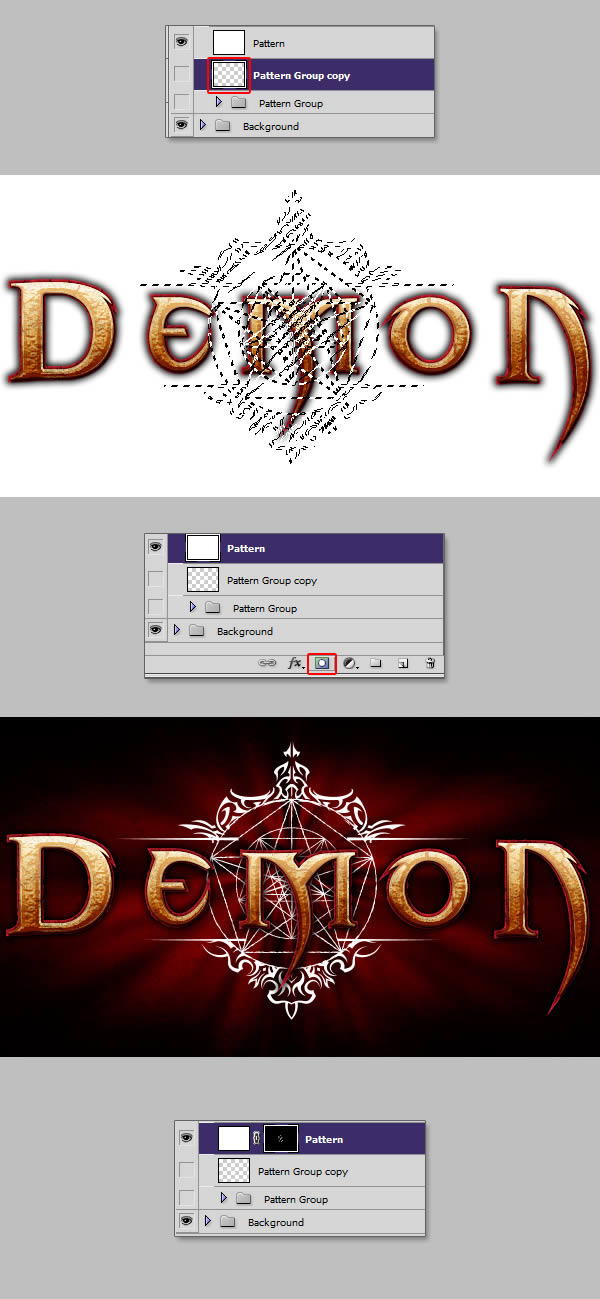
創建一個新圖層,並用白色填充,命名圖層“Pattern”。從我們以前合併的圖層中檢索選擇,並且選擇Pattern,給“圖案”圖層一個蒙版。

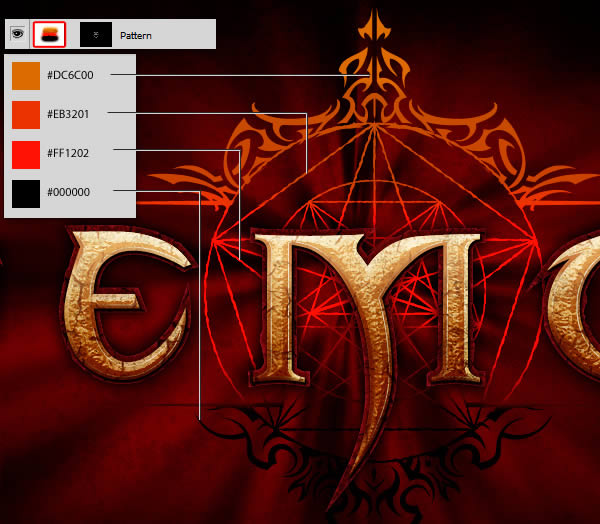
此設置將允許我們在我們的圖案上繪製我們想要的顏色。拿一個大的軟刷,並按照示例繪製顏色。再次,這可以使用漸變圖層樣式完成,但是這種方法比簡單的線性漸變給我們更多的自由。

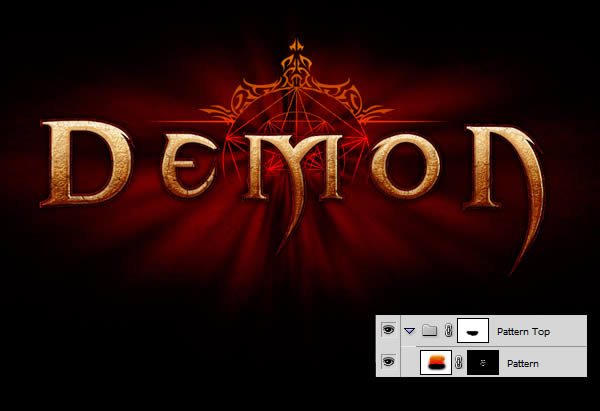
步驟14 - 完成五角星,選擇“圖案”圖層,給它一個蒙板,畫出底部區域。

給“圖案”層下面的圖層樣式

複製組,反選(Command / Ctrl + I),清除圖層樣式並給出以下內容:

完成後,將所有內容分組並將文件夾命名為“Background Pattern”。

步驟15 - 創建光線
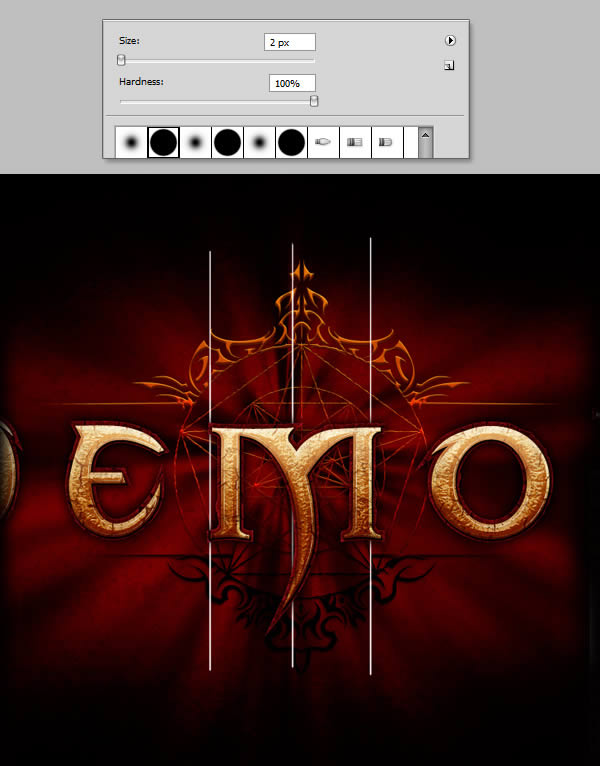
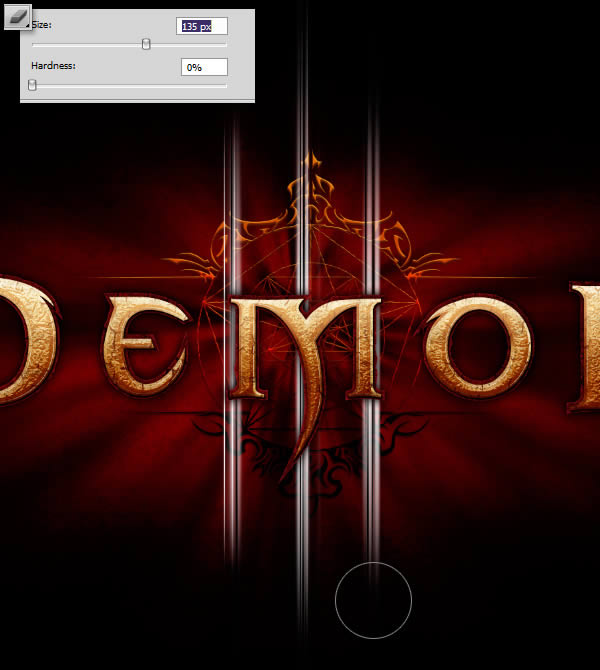
在“文本”文件夾和“背景圖案”文件夾之下的新圖層上,使用2px畫筆繪製三條小線。快速提示:您可以按住shift來畫直線。

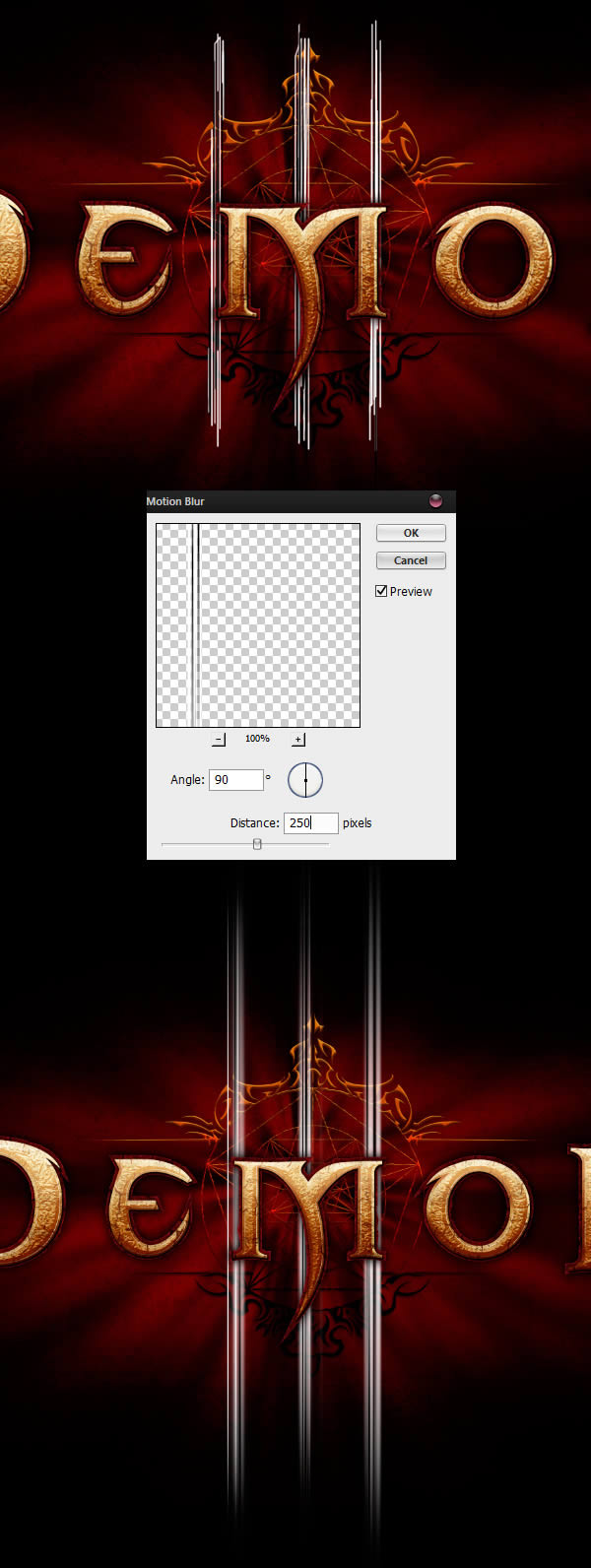
繼續繪製黑色和白色的線條,直到達到類似於示例的結果。然後轉到濾鏡>模糊>動感模糊,並應用強烈的垂直運動模糊。

使用橡皮擦工具(E)設置為0%硬度,繪出部分光線以達到對稱效果,中間線稍高一點。

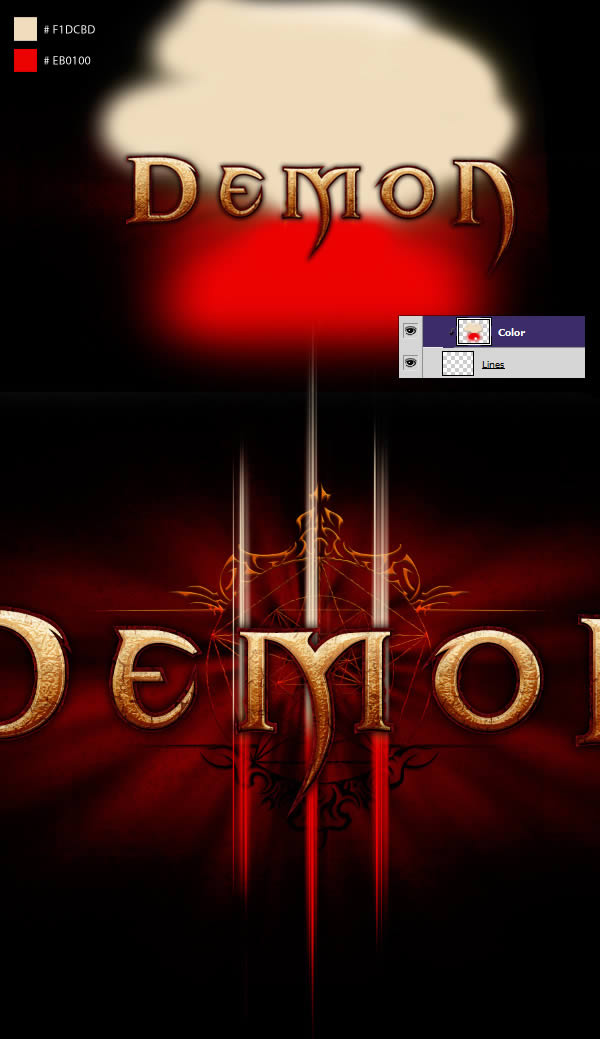
步驟16 - 著色線,創建一個新的圖層並繪製以下顏色, 然後,將圖層剪切到上一步中創建的“線”圖層。

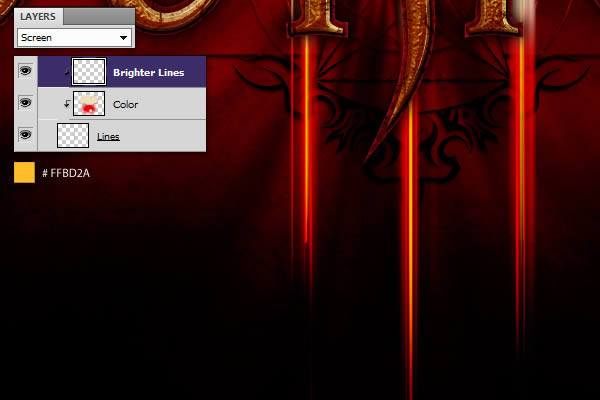
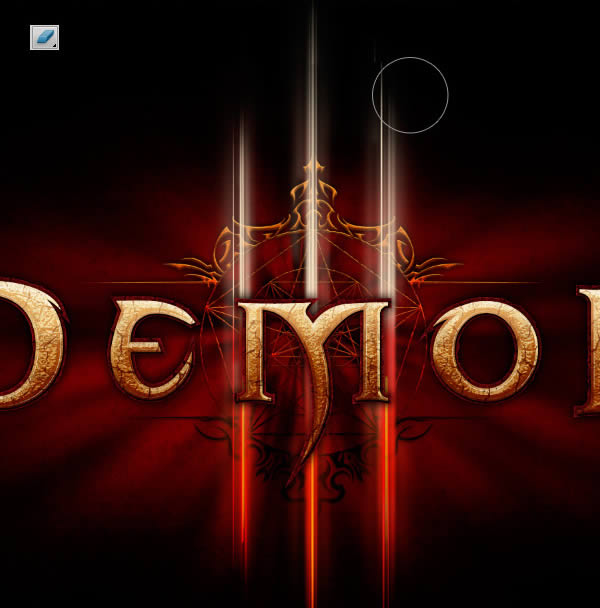
創建另一個圖層,並將其剪切在所有內容之上, 使用2像素筆刷,在三條線之中畫一條亮黃線, 將圖層模式設置為濾色。

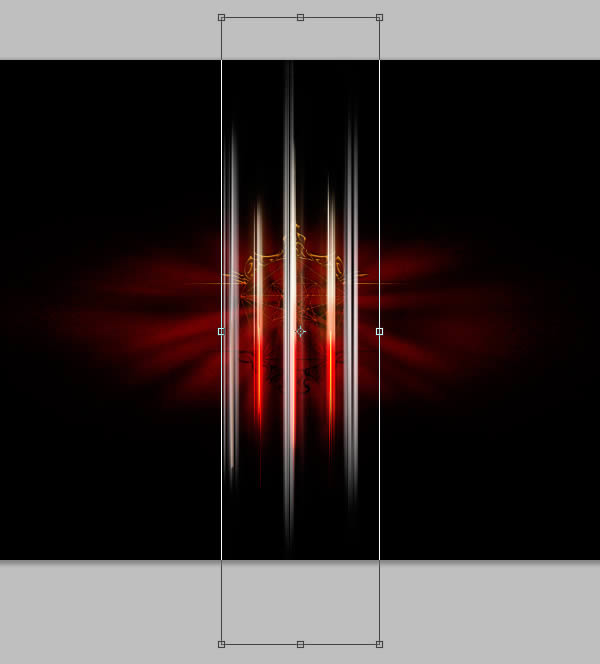
步驟17、 模糊的光線,複製“lines”圖層並將其縮放。

去濾鏡>模糊>高斯模糊,並對圖層應用三像素模糊。

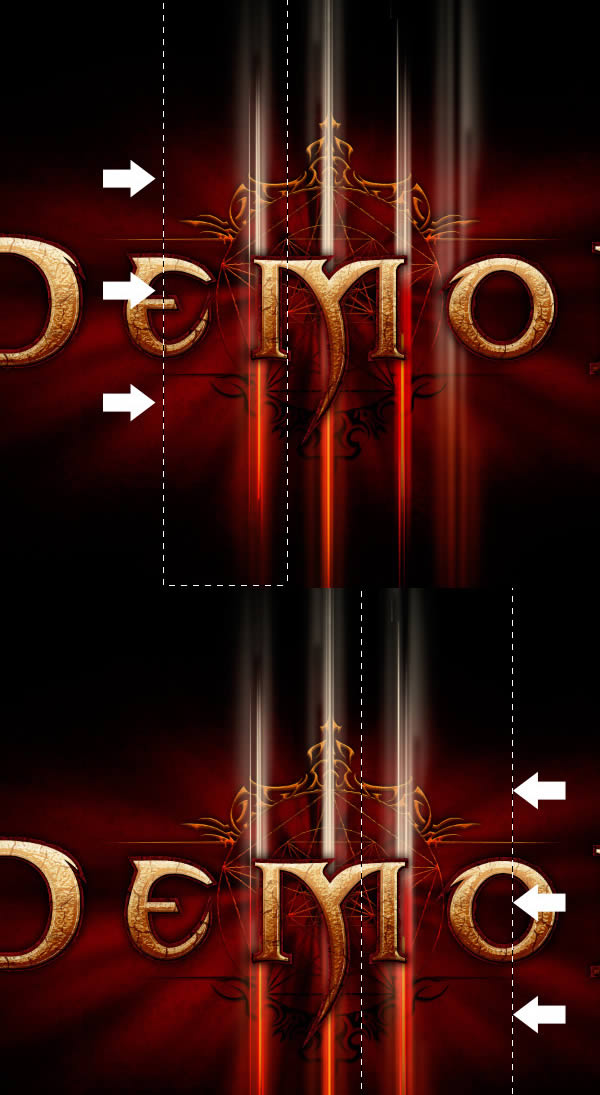
使用矩形選框工具(M),選擇右邊和左邊的線,使它們靠近中心,使它們適合我們在上一步中創建的層,

最後,抓住橡皮擦工具(E)並繪製圖層的頂部和底部。

創建一個新圖層並填充以下顏色。將新圖層剪輯到剛剛製作的“Blurred Lines”圖層。

步驟18 - 銳化線
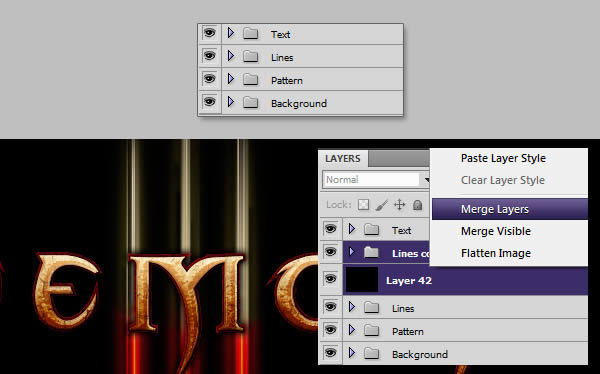
我們可以讓線條更加有趣,給他們一點點銳化。將所有內容分組為“Lines”文件夾並將其複制。創建一個填充黑色的新圖層,並將其與“Line Copy”文件夾合併。

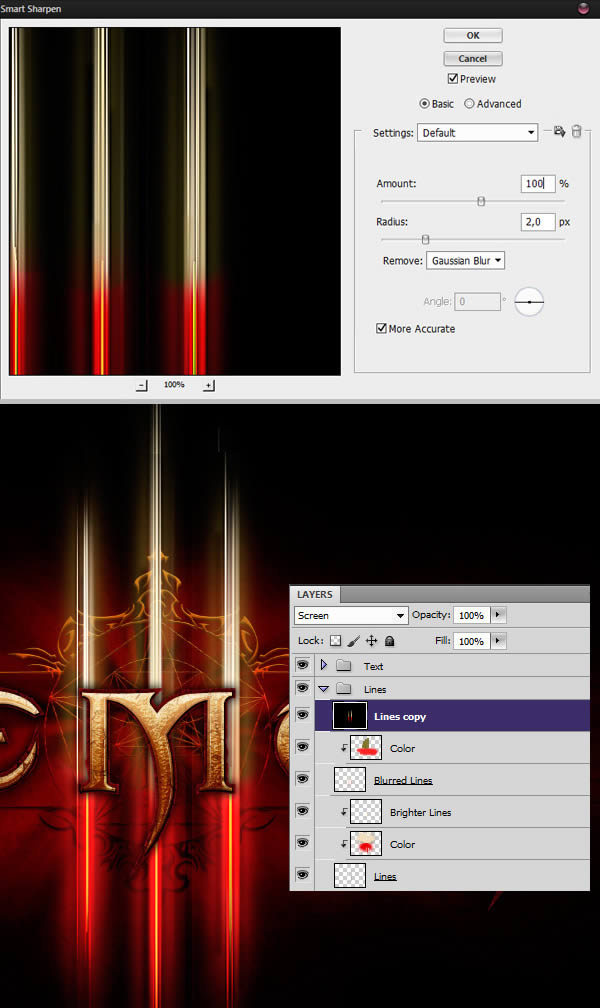
選中新圖層後,轉到“過濾器”>“銳化”>“智能銳化”,然後輸入以下值。完成後,將圖層設置為“濾色”。

步驟19 - 最後的結果
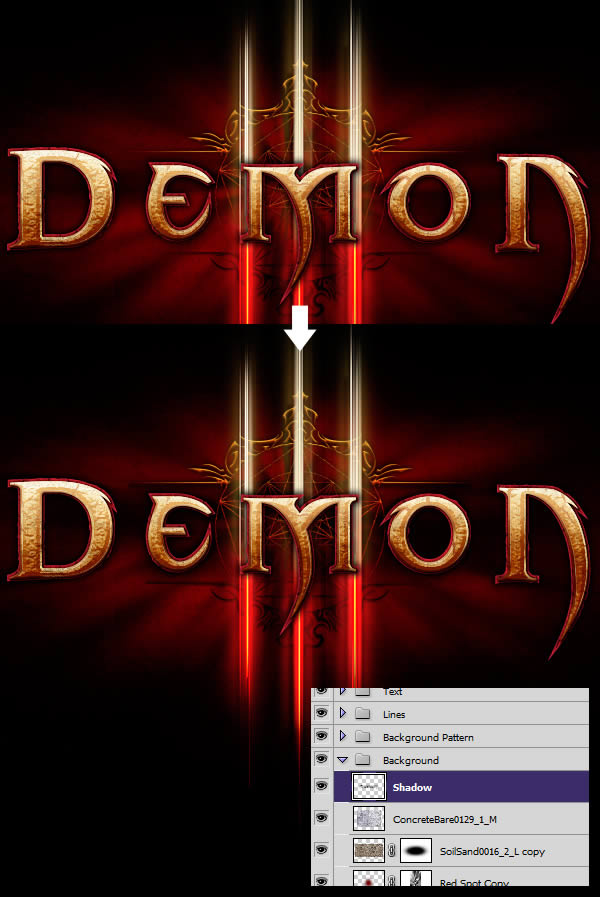
在這一步中,我們將添加一些最終的結果,使我們的圖像完成。首先,創建一個名為“Shadow”的新圖層,並將其放在我們的背景圖層之上。在這個層面上,用文字後面的軟毛刷上一些黑色。這將有助於減少中間的視覺噪音和可讀性。

接下來,我們會為我們的形象增添一點點光芒, 創建一個新圖層並用黑色填充。轉到過濾器>渲染>鏡頭光暈,然後選擇105mm Prime。命中命令/ Ctrl + M帶來更多的對比,然後應用高斯模糊。

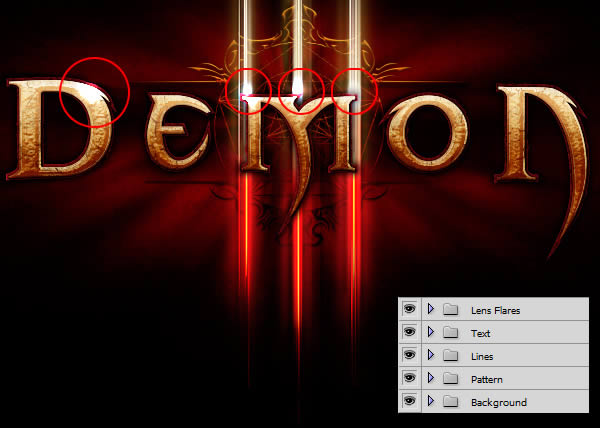
按命令/ Ctrl + T進入自由變換模式,縮小圖層,並將亮線與字母相符。將圖層混合模式設置為“變亮”,以獲得夜光折射效果。

盡可能多地重複此過程, 完成後,將所有這些圖層放入名為“Lens Flares”的新文件夾中。

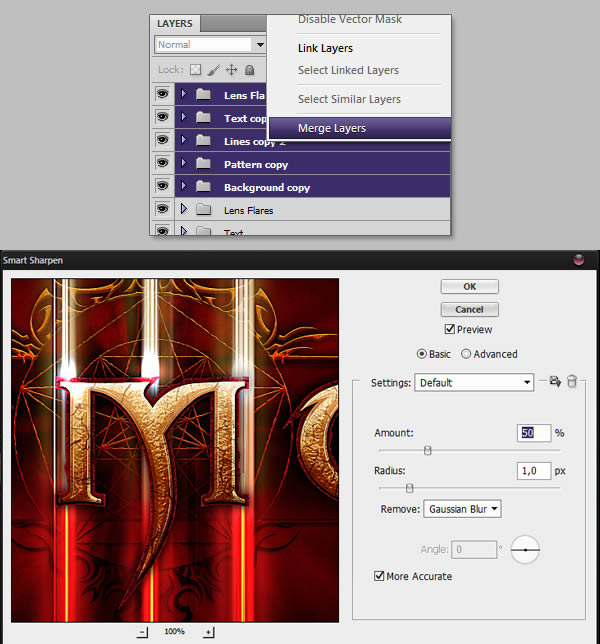
要完成我們的圖像,我們添加一個智能銳化濾鏡, 為此,請重複並將所有文件夾合併在一起。選擇新圖層後,轉到“濾鏡”>“銳化”>“智能銳化”,然後添加以下值。

最終效果

文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/Do%20you%20remember%20Diablo%20III%20Do%20you%20know%20how%20his%20font%20effect%20is%20achieved%20Come%20and%20watch.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试