

「字體排印」位於語言、文化、科技、美學的交匯處,是一個內涵與外延非常豐富的大話題,這次分享僅選擇一些基礎的有用知識。






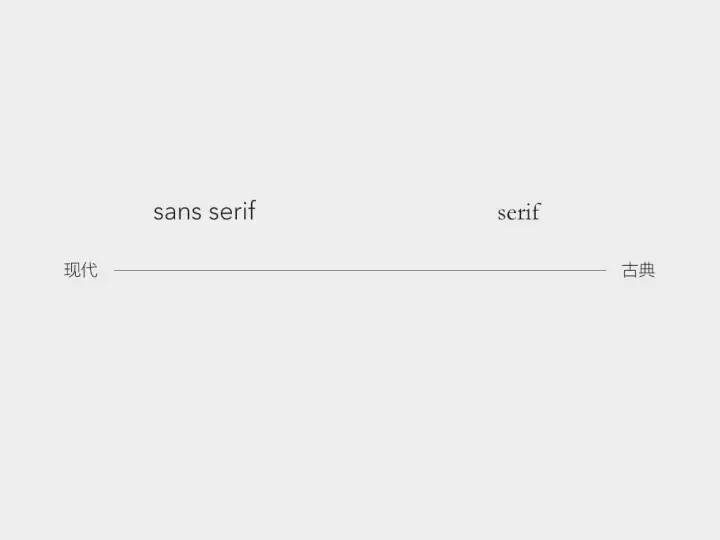
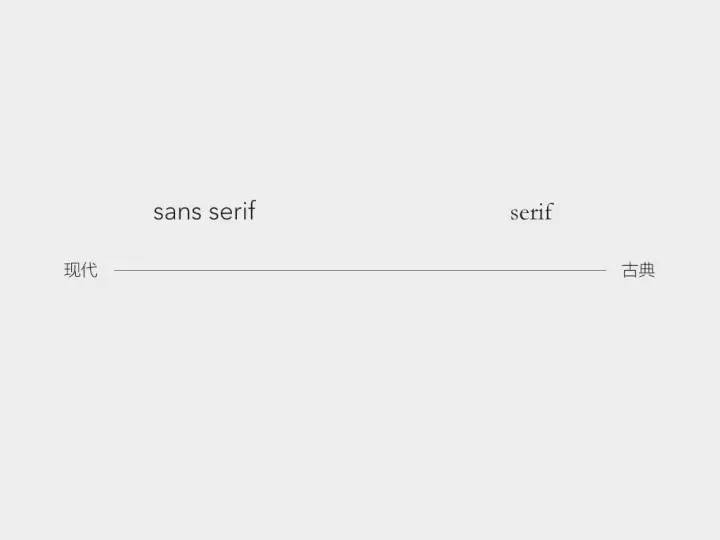
英文字體最簡化的分類:襯線體、無襯線體。二者區別在於襯線體有爪形的襯線並且筆劃粗細有變化。

一、襯線體
非常古老,可以追溯到古羅馬時期的石柱銘文。它風格古典、正式,具有歷史傳統和意義。
按照歷史發展順序,襯線體可分類為:古羅馬體(Old>

舊風格字體(Old>
特徵:對角強調線,傾斜、括弧型襯線,較緩和的粗細過渡。
風格:傳統,常見於書籍、報章雜誌的內文排版。
現代字體(Modern):
特徵:垂直強調線,水平、極細襯線,強烈的粗細對比。
風格:橫平豎直,現代感,高冷。
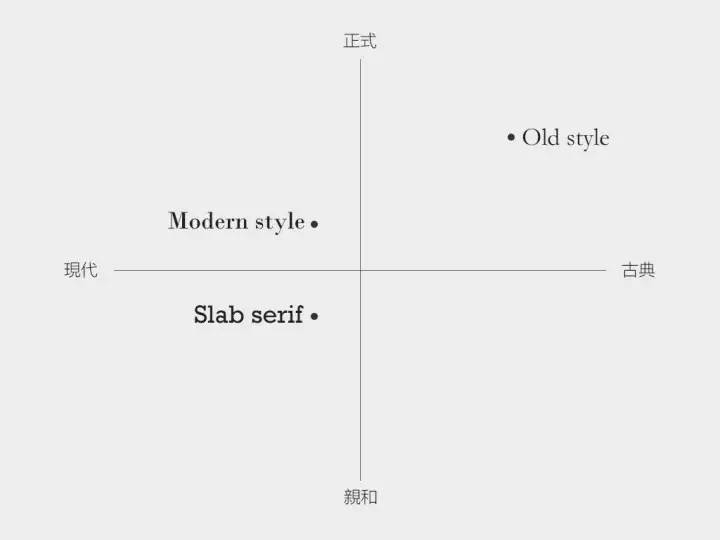
總結起來,在整個襯線體發展中,筆劃對比變得越來越強烈,襯線越來越尖銳纖細,過渡字體的筆劃粗細和襯線弧度恰好介於Old>

古羅馬(Old>
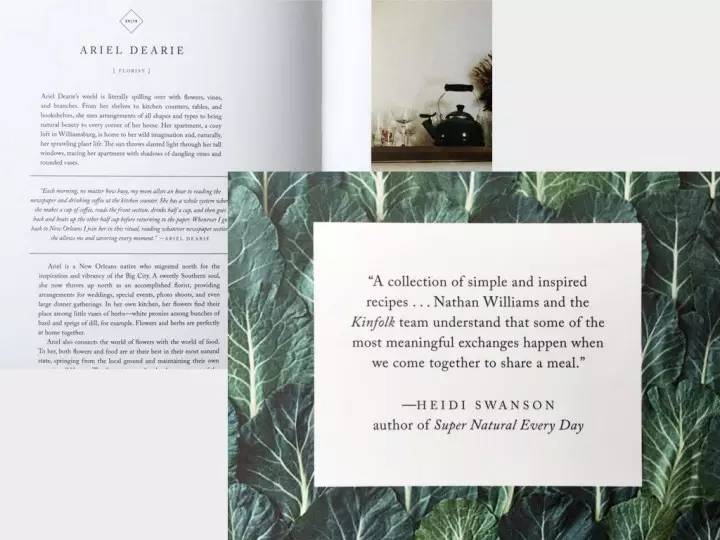
《Kinfolk》是一本推崇慢生活的雜誌,常介紹美食、旅行、有格調的家居設計,欣賞微小平淡,返璞歸真的美。在此背景下,它的標題使用的是一種古羅馬體(Old>



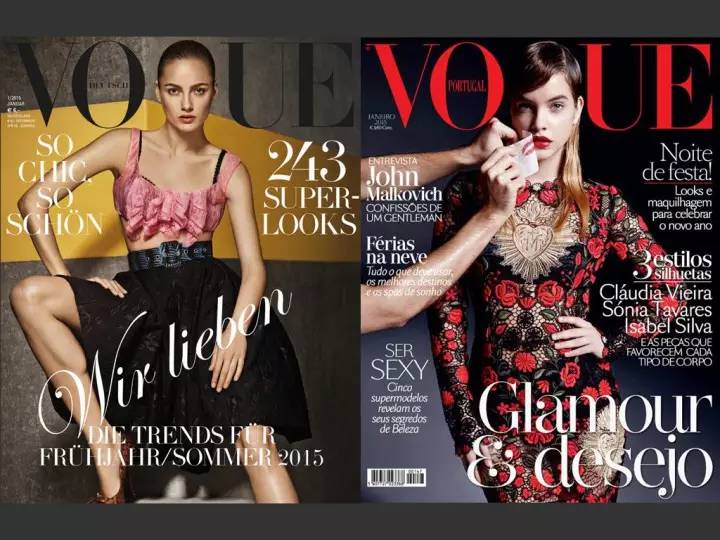
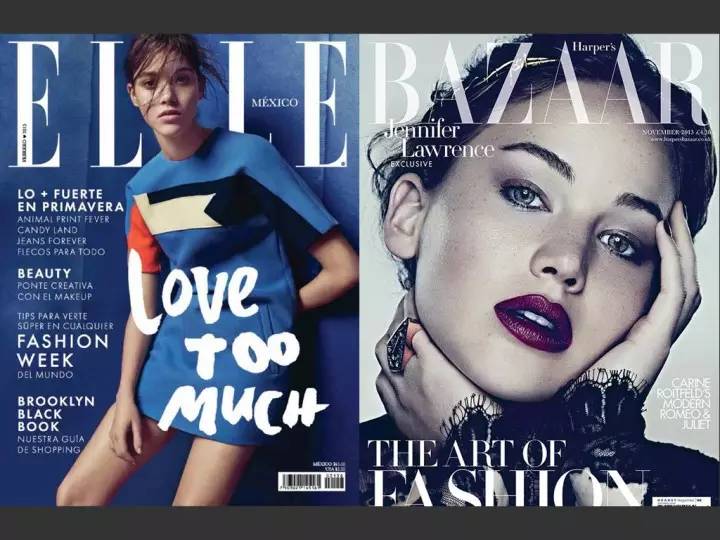
現代字體(Modern)案例:
因為現代字體(Modern)>


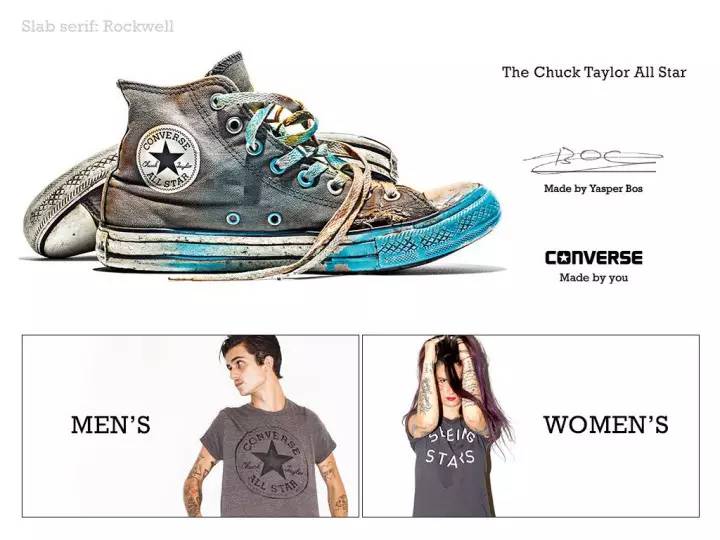
通常會認為,襯線體代表古典正式,無襯線體代表現代親和。但襯線體真就不能傳達出現代和親民麼?

答案是否定的。 Converse所使用的字體Rockwell屬於板狀襯線體(Slab>

所以字體的情緒其實是相對的,僅在襯線體內部,也有不同情緒的區分。

二、無襯線體
無襯線體的特徵和風格:
(1)完全拋棄裝飾襯線,只剩下主幹,造型簡明有力,更具現代感
(2)適用於標題、廣告,瞬間的識別性高
(3)筆劃粗細對比小,視覺上看起來基本一致
(4)x高度較高

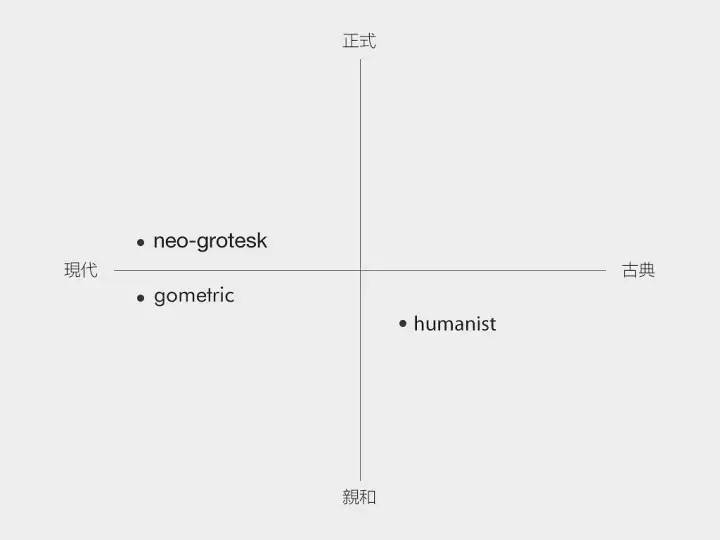
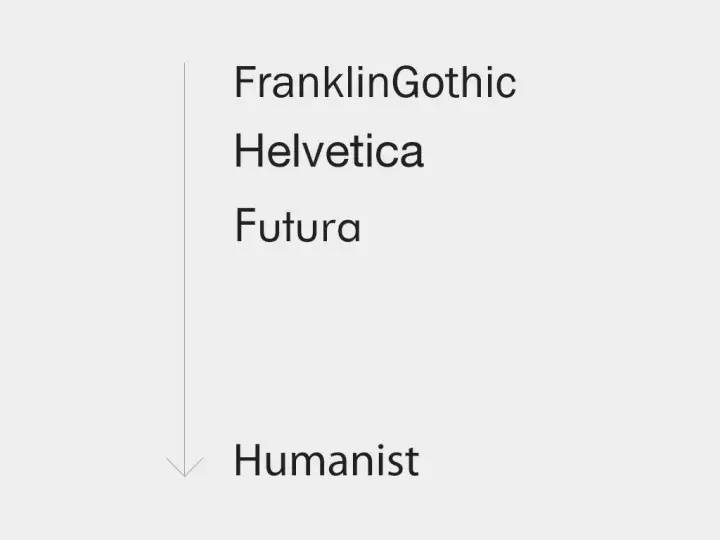
無襯線體也可以細緻的分為四類:早期的無襯線體(Grotesk)、新無襯線體(Neo-Grotesk)、幾何無襯線體(Geometric)、人文無襯線體(Humanist )。下文每類選擇了一種代表字體來進行介紹,從新無襯線體(Neo-Grotesk)開始。
1.>
代表字體是廣為人知的Helvetica。用Helvetica作為logo用字體的品牌數不勝數。該字體誕生五十週年時曾有一部紀錄片《Helvetica》客觀的紀錄了它的誕生背景、流行影響、以及各年齡層設計師對它的評價,相信很多設計師已經看過了。


“設計師的生活是戰鬥的生活,對抗醜陋的戰鬥。”——《Helvetica》馬西莫.維涅裡

先談談Helvetica的優點:
(1)中性
現代主義認為,字體本身只是傳達信息的媒介,簡明的字體可以讓信息更快的傳達,這比視覺表現、風格更重要。因此Helvetica在設計之初遵循這一設計理念,保持中性,正如那個比喻說的“字體應該像一個透明的容器一樣”。由於它中性的特徵,Helvetica既可以被運用到地鐵導視系統,給人有一種現代、高效、清晰的感受,也可以被運用到AA這樣的時尚品牌。因為中性,就有了更廣闊的運用空間和更開放的解讀方式。



(2)具有堅實的形式
在這裡說「堅實的形式」而沒有說「可讀性佳」,是因為它的可讀性是有挑戰的,但Helvetica確實在字型設計上經過認真考量。在Helvetica之前,廣告、雜誌上的字體充斥著浮誇花俏的手寫體,Helvetica的出現就像一股清流,它去掉了多餘設計,關注字體本身的結構,給設計界帶來更優質的可選方案。


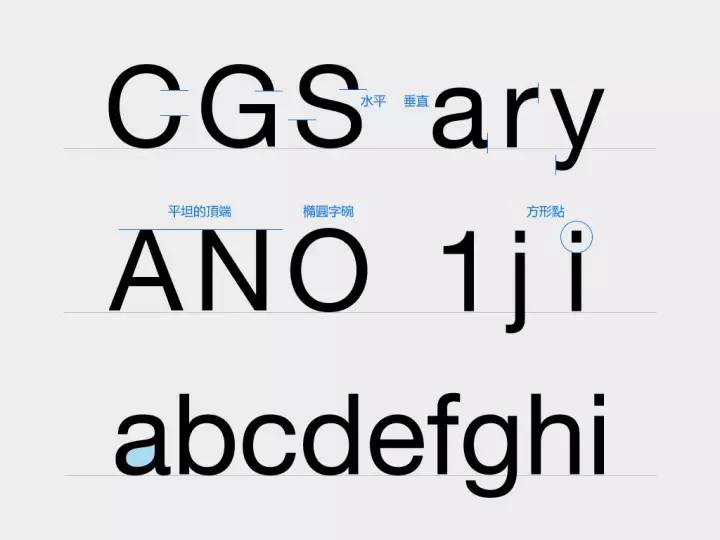
整體感受是簡潔、清晰,沒有手工感,非常冷靜的字體。細節:
a.>
b.>
c.>
d.>
e.>
(3)與瑞士平面設計緊密相關
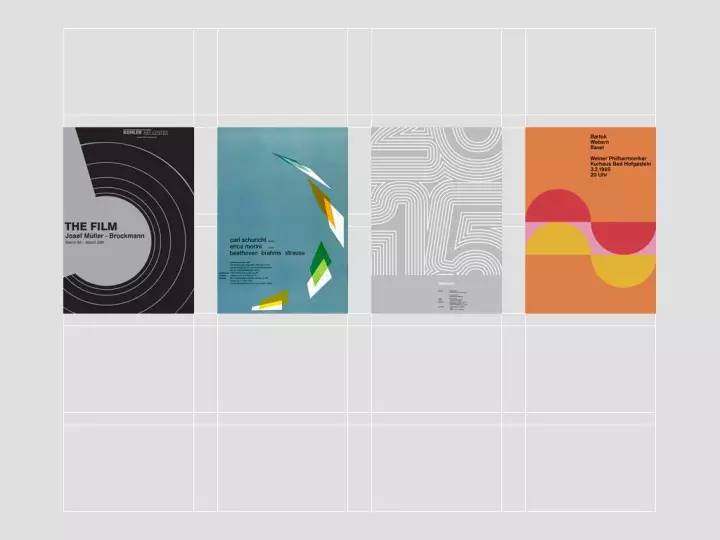
Helvetica的成功不是它一個字體能夠完成的,是跟一系列的新無襯線體(Neo-Grotesk)的出現,以及與整個瑞士平面設計的融合,風靡全球分不開的。它們共同形成了一整套完整的理念:崇尚絕對的理性、客觀、系統化。如我們所熟知的網格系統,就是推崇系統性、數學化的視覺體現。


瑞士平面設計的典型手法是以純粹文字編排來做極簡的傳達。它在1960年後風行世界,是因為表現簡潔、直接,並且在操作上容易標準化、系統化。當時的美國企業正在為全球化擴張尋求一種快速傳播並且統一識別性的視覺解決方案,瑞士平面設計、Helvetica的出現加上各種大師的成功運用,把它們一起推向頂峰。

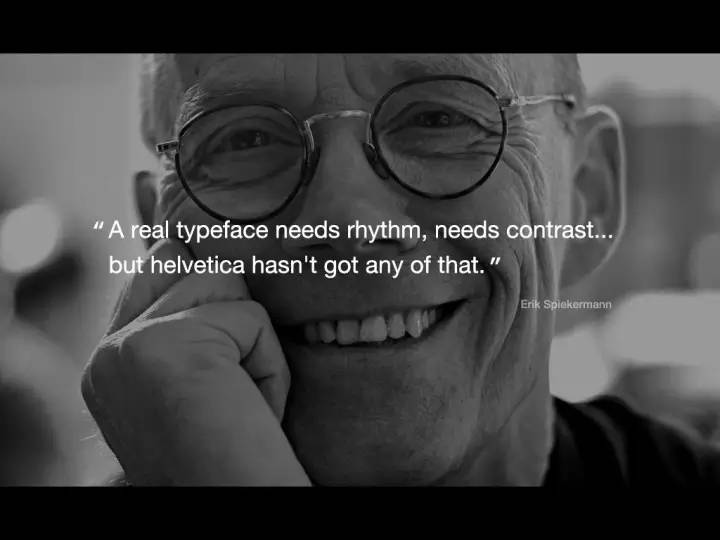
然而Helvetica並不是完美的,在這裡歸納三個缺點:
(1)缺乏韻律。 Helvetica的設計理念是一致、去個性,字母的整體造型都偏圓,因此缺乏閱讀韻律,並且沒有針對小字閱讀優化,在優秀字體及細分領域都豐富的今天,Helvetica的優勢減弱。
(2)中性也是一把雙刃劍。冷靜,客觀的同時,也抹殺情感和活力,忽略了形式可能為讀者帶來的情感體驗。
(3)濫用。可參考今天Flat>
關於這個字體的用處,右戳觀看:《大開眼界! Helvetica字體的15種妙用》

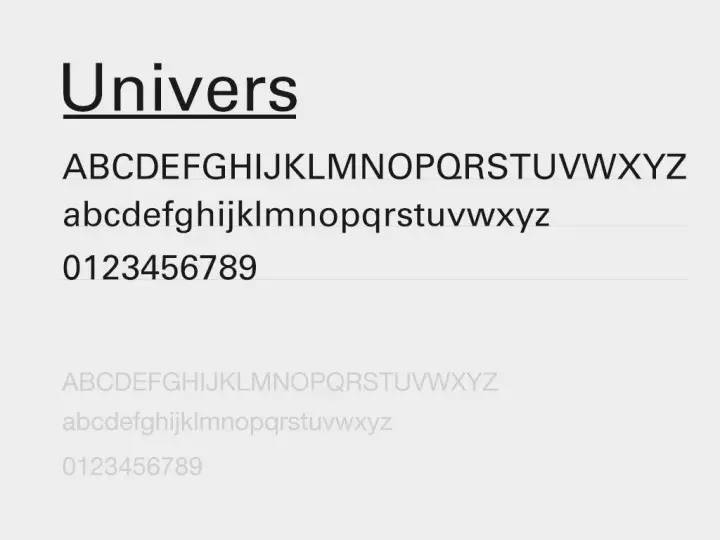
如果你喜歡中性感的字體,又想修正Helvetica的可讀性缺陷,可以嘗試Univers,比Helvetica更加洗練的造型,並且字重齊全。

另兩款新無襯線體(Neo-Grotesk),分別是Helvetica的前身和號稱Helvetica>

2.>
代表字體是的Futura。所謂“幾何”就是將字母歸納為圓、方、三角等幾何形狀的字體。

Futura受到包豪斯的影響,造型有設計感。筆劃以垂直、水平的硬朗筆劃為主。細節:
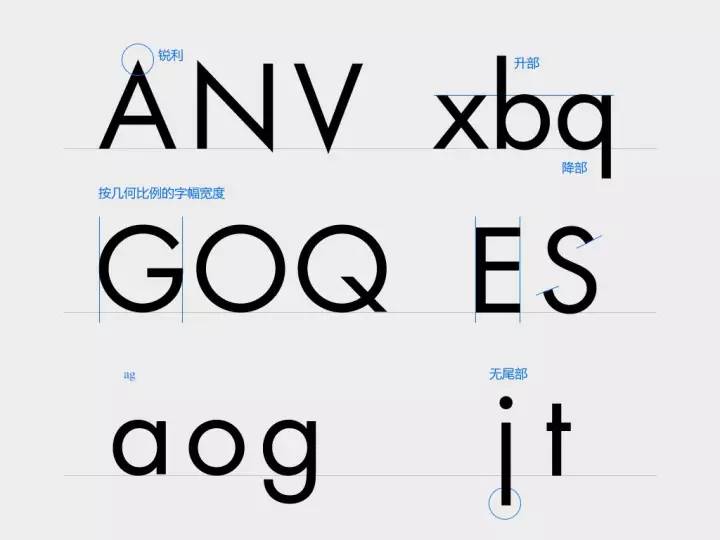
(1)頂角和底角非常銳利
(2)字母正圓處理
(3)升部降部偏長,優雅

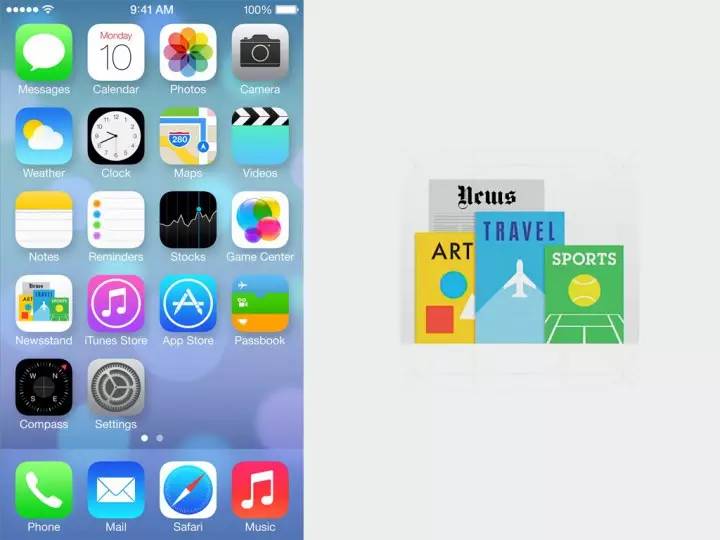
iPhone的報刊雜誌icon,「ART」三個字母使用的就是Futura。

Futura在德語中是「未來」的意思,因此它除了常見於有設計感的產品,如LV、Omega,也常用於「未來」題材。


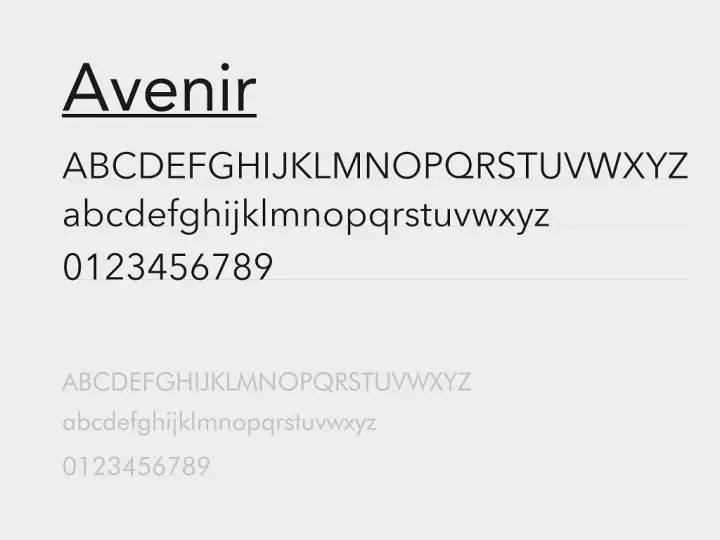
在前面的圖中可以看到Futura為了保持設計感,j、t省略了尾部,a、g使用單層結構,因此在可讀性上有些問題,並不適於內文排版。並且它個性鮮明,有點“搶眼”。如果你喜歡幾何無襯線的造型,但又想選擇更溫和、可讀性強的字體,可以嘗試Avenir。 Avenir雖然同屬幾何無襯線體,但它在被設計時並不拘泥於幾何形式,而是以視覺為準,顯得人文、柔和,如a的尾部增加了一點點外翹的小細節。

3.>
代表字體是Myriad。人文無襯線體具有更好的韻律感,氣質開放、親和,不呆板、不冰冷。下圖通過與Helvetica的對比,可以直觀感受到什麼是「人文」特徵。

(1)>
(2)>
(3)>



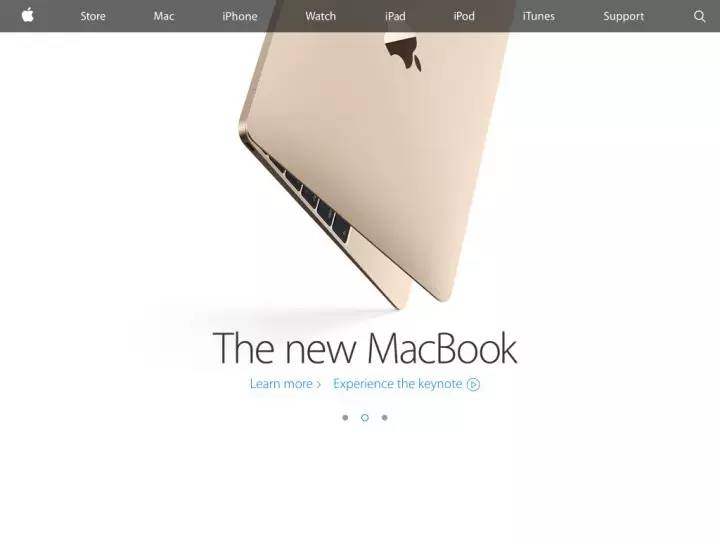
案例:蘋果的VI字體,用於宣傳:廣告、網站、產品銘文等。港鐵地圖的部分字體。


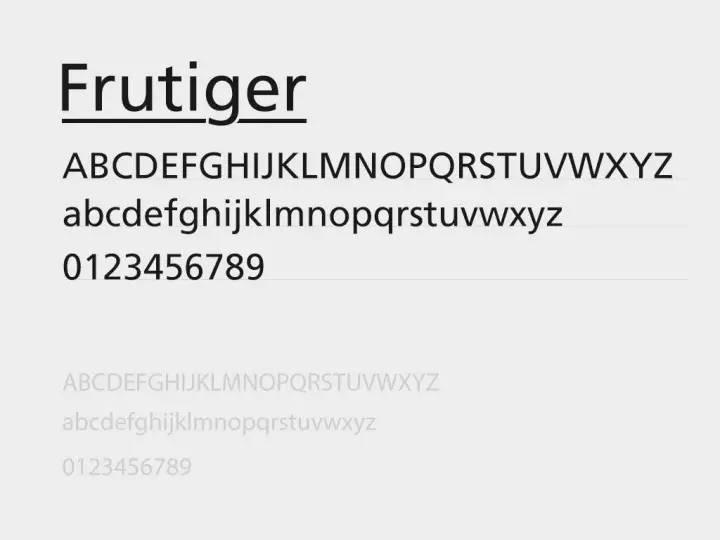
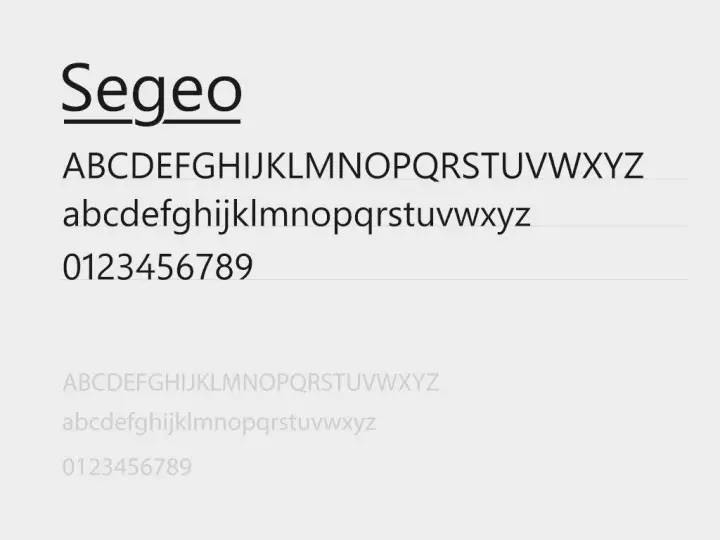
同屬於人文無襯線體的字體還有:Frutiger、Segeo


通常會認為,襯線體代表古典正式,無襯線體代表現代親和。那麼無襯線體就不能表現優雅和古典嗎?

答案是否定的。無襯線字體Optima融入了襯線基因,雖然沒有襯線,但粗細變化相對明顯,比劃末端加粗,顯得非常優雅有韻味。 (在處理logo時如想要既優雅古典,又不顯得老陳迂腐,可參考這種思路。)

無襯線字體的情緒軸。



1.>

(1)同樣粗細的線條,由於視覺誤差,水平的看起來要比垂直的更粗。因此在設計英文字母時,就應當充分考慮到視差。

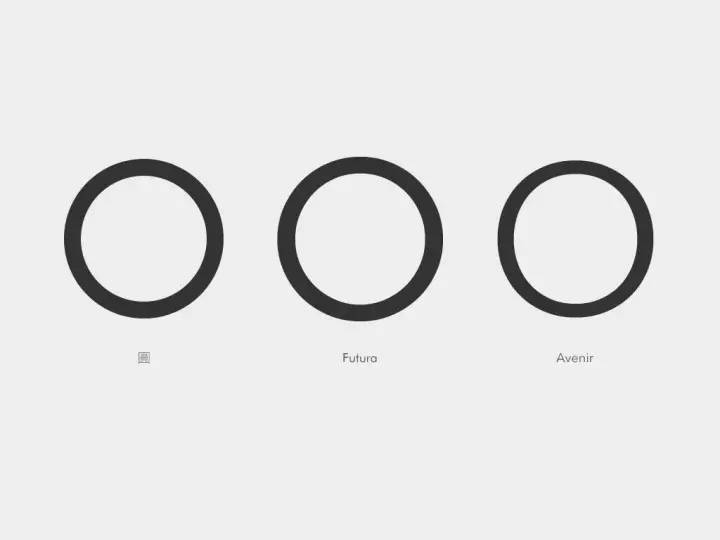
(2)Futura是幾何無襯線體,它的O看起來像是正圓,當我們和真正的正圓對比時,就會發現Futura的幾何形狀也是經過優化的,水平方向筆劃微調修細。三個「圓」相比,Avenir雖然最不似正圓,但作為字母O卻是看起來空間最舒服、最穩定的。


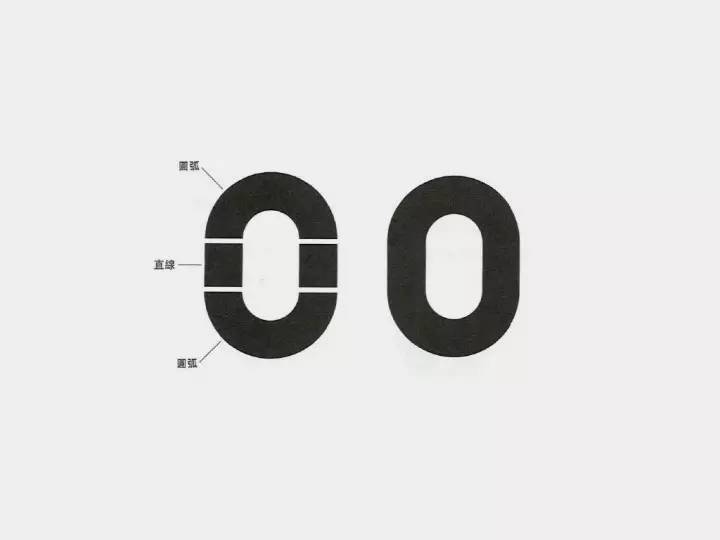
(3)這是是用圓弧和直線拼接起來的O,然而由於視差,卻看起來有兩側內陷的錯覺。因此在處理時,會講兩側稍微向外隆起一點點,並微調水平方向的線條,就能把生硬不圓潤的圓形變為視覺柔和的O字母了。


(4)X的造型原來不是斜線直接相交的結果,而是把斜線稍微錯開,才能看起來像是相連的狀態。並且為了避免四條斜線相交造成中間黑色部分太密集,中心位置的筆劃略調細了一些。

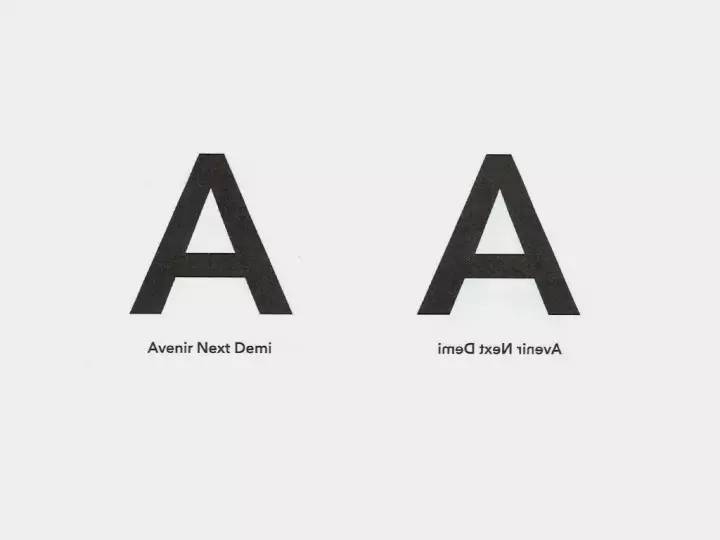
(5)雖然無襯線體的比劃粗細基本一致,但實際還是有著細微的差距。從正面看到的A(左側圖)非常正常,然而當A被水平翻轉後(右側圖),立刻就有了略怪異和不穩的感受。 A的右側比左側筆劃粗,是受到歷史上平筆書寫以及襯線體延續下來的習慣的影響。翻牆看視頻《羅馬體大寫字母使怎麼形成的? 》

(6)繪製圖標時我們都有經驗,由於圖標外形輪廓和內部複雜程度的不同,視覺體量感是不同的,不能完全依照尺寸大小而要根據視覺感受來判斷。字體設計有共通之處。同樣字號的文字,圓形O和三角形的A要高於參考線。在做LOGO時可以留心這點,參考案例NIVEA。



2.>


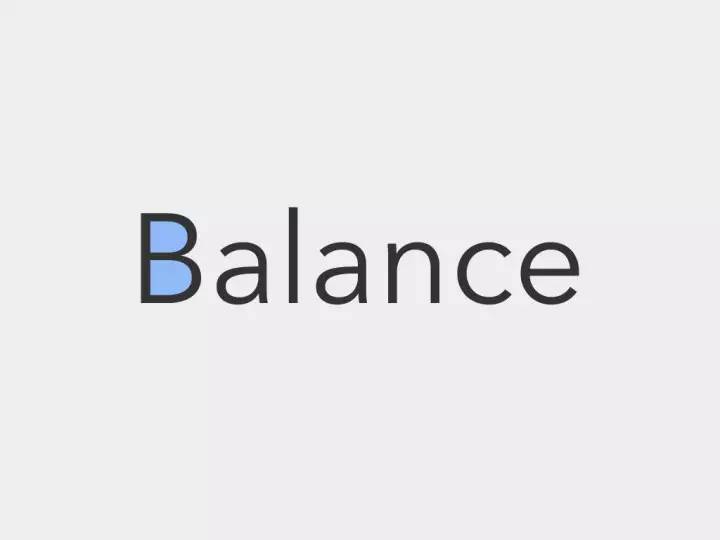
負空間指的是字母內部的空間,以及字母與字母之間的空間。在字體設計過程中,設計師不僅要設計字母的筆劃結構,更重要的要考慮負空間的設計,使之平衡和協調。引用字體大師馬西莫的一句話:“我們通常認為,字體排印就是黑色與白色。而排印實際上是白的,而不是黑的。因為字體是由形體之間的空間來定義的。這有點像音樂,音樂不是由音符,而是由音符之間的停頓來定義的”。據說英文字體設計師對負空間關係的斟酌時間可能佔整體字體設計內容的1/3左右。
(1)單個字母內部的空間:>

(2)各字母間的相互平衡:字母之間也要取得負空間視覺上的一致。

(3)字與字之間的間距:調整字母與字母之間的空間,追求視覺上分佈勻稱,而非數值上的均勻,以達到一種視覺的節奏感和平衡感。比如字體中的I和小寫l之間距離應該大些,因為兩根豎線之間的空間是最小的;>


1.>

與其說我們在學習字體設計與排印,不如說我們藉由字體思考“信息該如何設計”這個問題。
在這個問題上“字體設計”至少為我們提供了兩條可參考的路。
(1)形式追隨功能
英文的字體一向就是“形式追隨功能”的設計典範。有什麼功能、在什麼場景、要解決什麼問題,就有怎樣的字體產生與之相適應,甚至細分非常清楚。歷史上,有為報紙設計的Times;有為電話本黃頁設計的Bell>
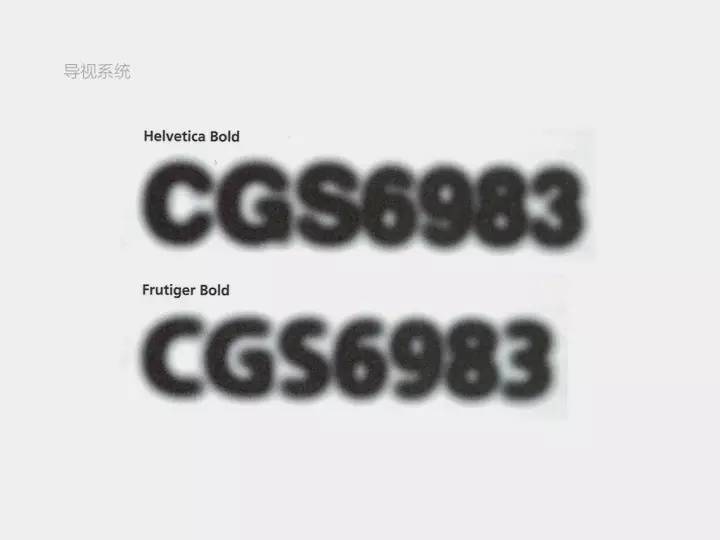
1913年,倫敦地鐵的主管Frank>
以下是為法國戴高樂機場設計的Frutiger字體,由於其字碗大、開口大,並且字的粗細適中的特點,使得文字在光暈的干擾下也能保持相對清晰不黏糊。


(2)透明的容器
現代主義的理念認為,優秀的字體像一個“透明的容器”,字體僅起到承載的作用,重要的是信息的傳達。
另一個來自大師Frutiger的有趣比喻是,“喝完湯後如果你還能記住湯匙形狀的話,這只湯匙的設計就是失敗的。”比喻略極端,其實信息和設計並不互斥,二者完全融入,渾然一體,才是完美的搭配。設計可以作為空氣一樣的存在,不可或缺,但用戶不會明顯感知到它。
2.>

設計過Georgia、Tahoma、Verdana、Meiryo等著名的字體的大師馬修•卡特,在TED上做了演講——《My>
字體設計實際與技術的關聯非常緊密。書寫工具、紙張、書籍、電子屏幕、網絡,每一次媒介和印刷技術的革新,都改變著字體的呈現,也影響著設計師的理念和方法。然而在那個技術革新的年代,設計者並未迴避技術,而想要被未知的想法所影響,想回應未知,想推進自己探索未知的世界。在探索技術與設計的過程中,必然有矛盾和疑惑:為緩解技術問題而做的設計是否會因為技術的更迭而徹底消失?因技術而『不完美』的設計是否因此而缺乏價值?
馬修的設計做出了回應:字體的價值取決於它在應用場景下能否有效工作,字體的品質決定了它能否獨立於技術存在。馬修在演講中說:“所有設計師的工作都有局限性,設計不是藝術。問題是,局限性是否會導致妥協呢?是否會降低設計的品質呢?局限性和妥協之間有著非常微妙的區別,但這區別卻是我工作態度的核心。”

3.>

(1)世界正在變得更加柔軟
可能經歷兩次工業革命、兩次世界大戰的激烈後,大家都緩和多了。從政府公關,到企業管理,再到個人生活趣味,都逐漸人性化。舉大旗喊口號的宣傳方式不再那麼有效,甚至會引起人心反彈。再也不是只要音量大就有人聽的時代了。
上圖兩個LOGO的改版,不管是字體,還是圖形造型,還是顏色都愈發柔和了。從LOGO上看,American>



(2)傳統復興
Gotham的設計師Frere-Jones對於機械技術的到來,傳統手工製牌的終結十分惋惜。他的靈感取材於紐約1930到40年的舊建築牌、商店招牌、店面廣告,認為這些由當年美國普通民眾手畫的文字代表了紐約的「直率、誠懇、堅韌,富有個性」。因此Gotham字體既讓美國人民感到熟悉,又具備新字體的現代感,既擁有可信任的穩重造型,又非常樸素親切。這款字體在奧巴馬競選後,成為大熱的字體。網站Squarespace,特斯拉都使用了Gotham。
歷史上很多代的藝術家、設計師都會經歷對當下社會的不滿,對古典經典推崇,追求復興傳統,例如文藝復新、手工藝運動等。然而與字體設計一樣,這些領域在不斷輪迴的同時,也在不斷往其中註入新鮮活力,從而螺旋式的上升與發展。



最後:
看回我們的UI設計,Windows>



Pearl
文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/Designers%20Personal%20Notes%20Help%20you%20master%20the%20basics%20of%20English%20fonts.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试