ppt中想要設計一個漸變色的圓環效果,該怎麼製作這個效果呢?
ppt模板文章推薦:
PPT怎麼設計燭光閃爍動畫效果
PPT怎麼設計碎片飛出效果
PPT怎麼設計圖形對齊效果
PPT怎麼設計雙色字體效果
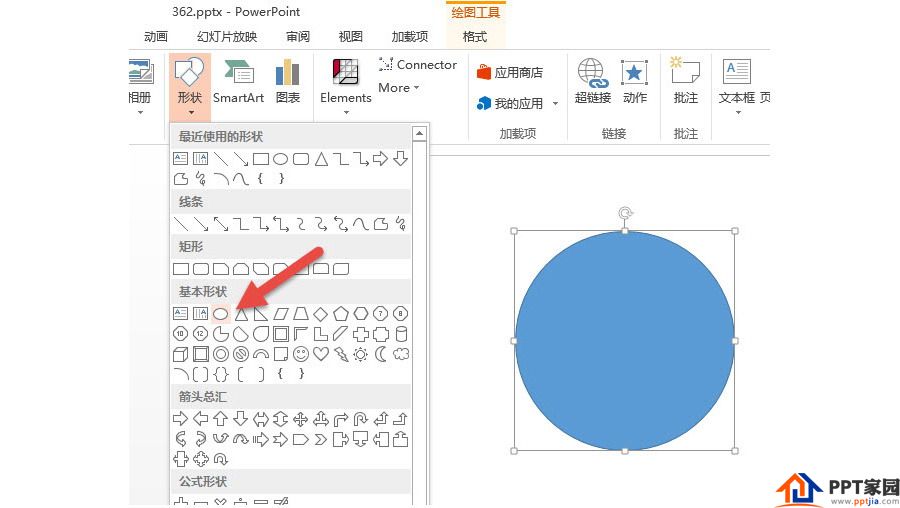
新建一個PPT,按住Shift鍵,插入並拖拽一個圓形。如下圖:

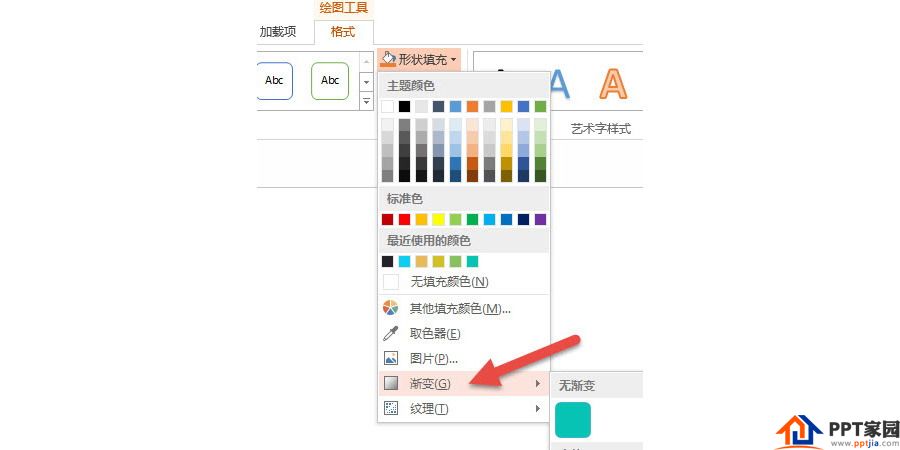
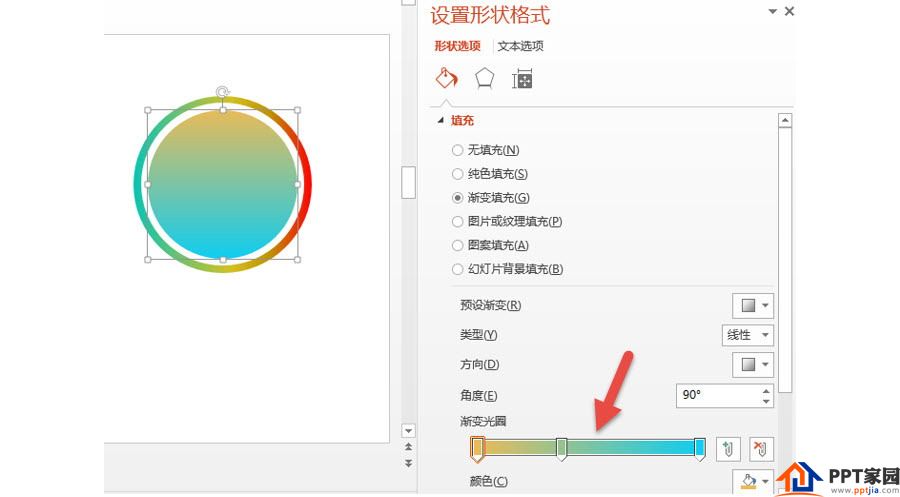
選中圓形,點擊“格式—形狀填充—漸變”,去設置圓形的漸變色。

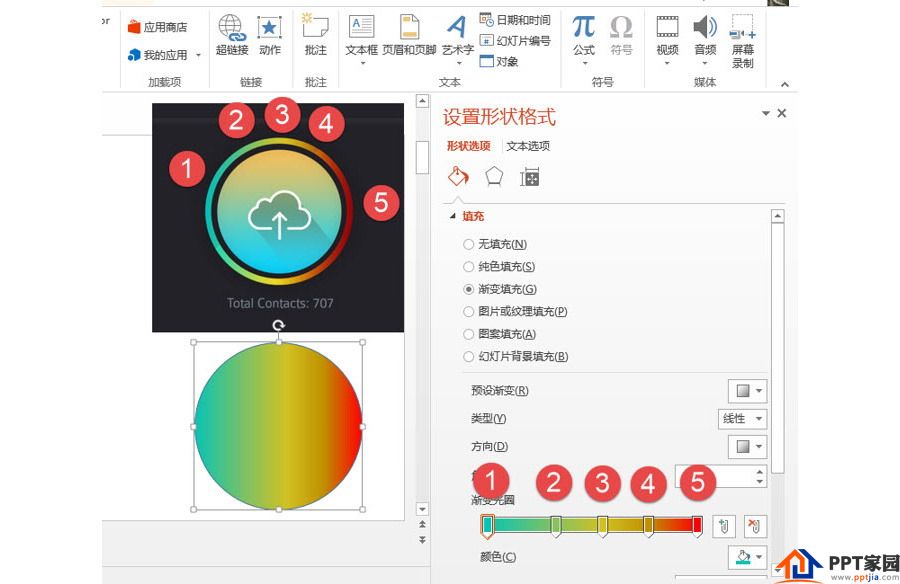
注意漸變色的顏色對應關係。 (下圖中的數字對應)設置完畢後,將出現下圖中的圓形漸變,注意漸變的方向是從左到右。實際上如果你自己的顏色把握不錯的話,完全可以設置自己的顏色漸變,比如同色系的顏色漸變就非常不錯。甚至可以旋轉圓形,將顏色漸變的方向進行微調。

接下來就是“障眼大法”,繪製一個白色的圓形覆蓋到漸變的圓形上,利用shift+Ctrl+enter組合鍵,對白色環形進行同心縮放,調整至如下圖所示位置,從視覺上覺得它是一個圓環。

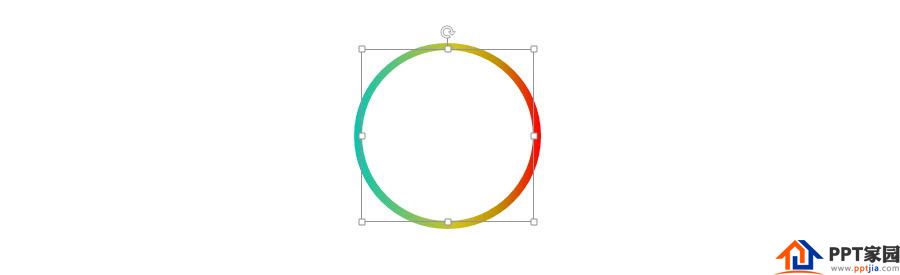
緊接著還是這個思路,再畫一個環形覆蓋到白色的圓形上,然後設置與樣圖差不多一致的漸變色。

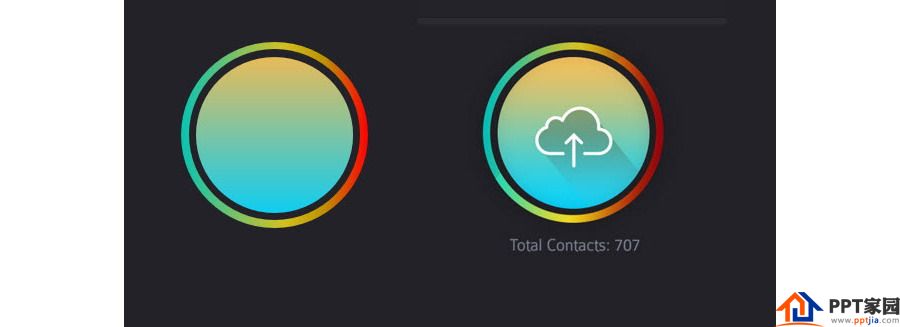
如果設置黑灰色背景的話,效果如下圖所示,基本和样圖“以假亂真”。

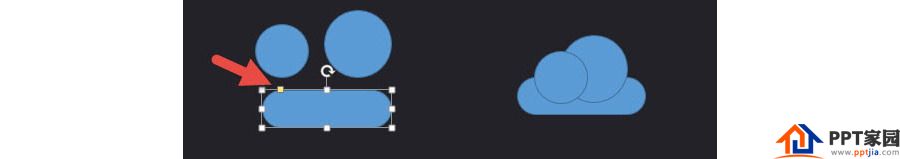
接下來我們來搞定這個雲標誌。如果你仔細觀察你會發現雲標誌是這樣的一個組合:兩個圓和圓角矩形,將圓角矩形的黃色調節鈕拖拽到極致。 (下圖箭頭處)

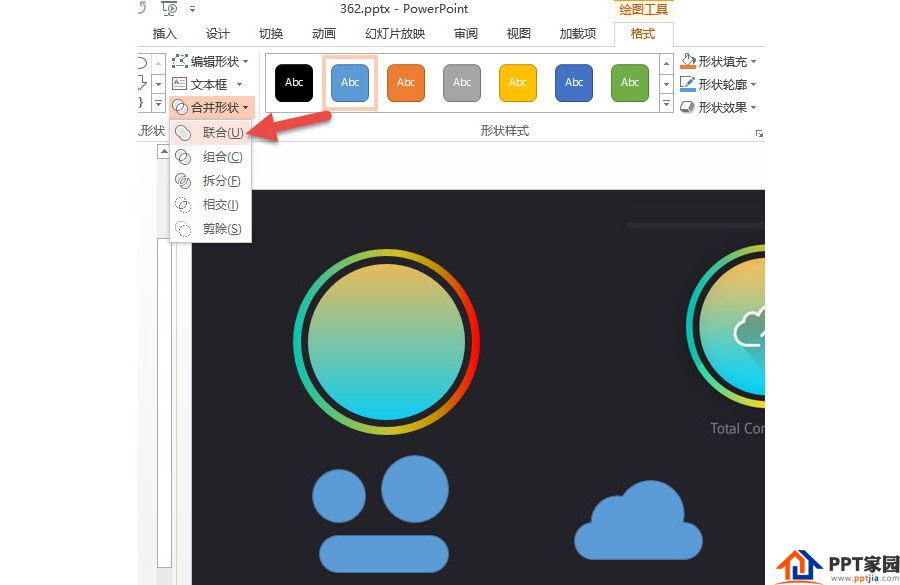
然後利用PPT的圖形聯合功能(下圖箭頭處),將其並成一個圖形。

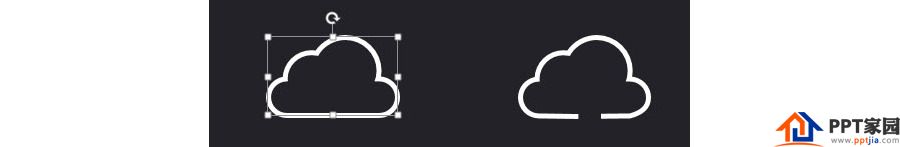
將“雲”形的填充設置為無填充,輪廓設置為白色加粗即可。下圖左圖效果,可怎麼才能弄成像右側圖形一樣有個缺口呢?

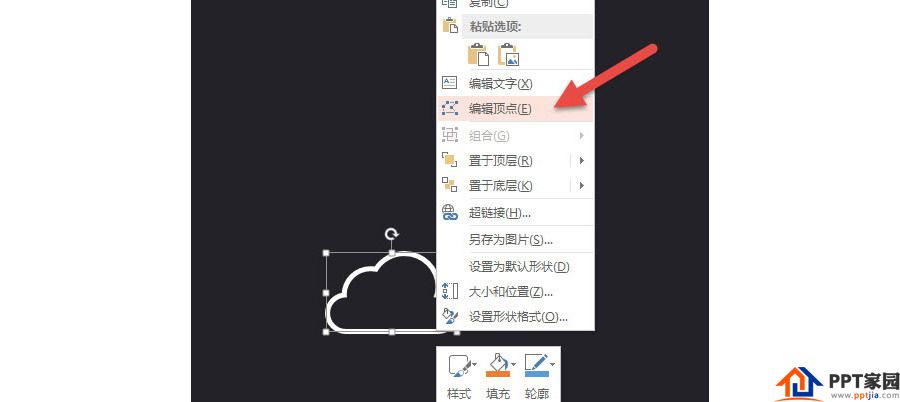
這要用到PPT圖形繪製的一個高級功能,將“閉合形狀切斷成線條”的功能。也是本案例最“難”的一個功能,也是大部分人不知道的一個功能。請繼續往下看:選中圖形,鼠標右鍵,單擊“編輯頂點”功能。 (下圖箭頭處)

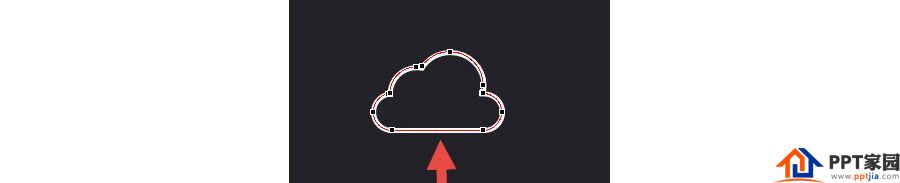
此時會出現圖形的上的小黑點,但發現本例中需要開口的位置沒有小黑點。 (下圖箭頭處)PPT需要在有小黑點的地方斷開,所以需要增加一個小黑點。

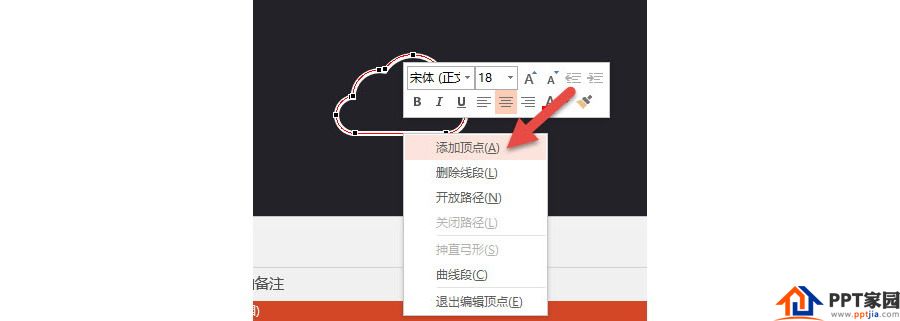
所以鼠標點中需要將來斷開的位置,接著點擊鼠標右鍵,點擊“添加頂點”功能。 (下圖箭頭)

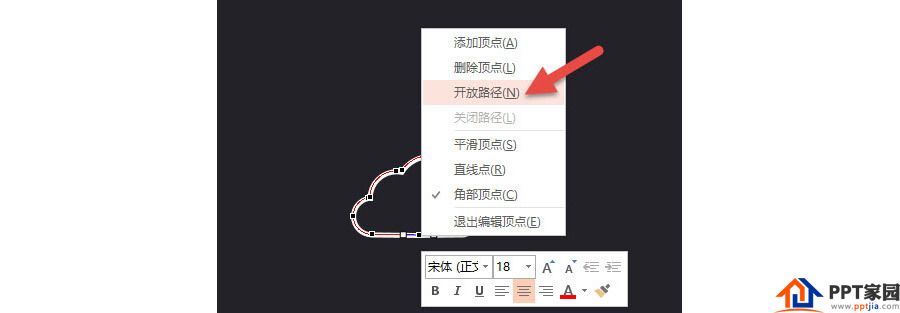
選中新添加好的小黑點上,繼續鼠標右鍵,點擊下圖的“開放路徑”按鈕即可。 (下圖箭頭處)

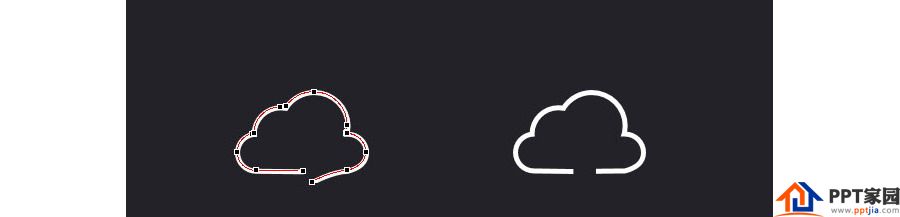
這個時候,封閉圖形的會在新小黑點處斷開,如下圖左側所示,然後拖拽小黑點調整至右側圖形所示。 (這個過程需要多練習掌握其特性)

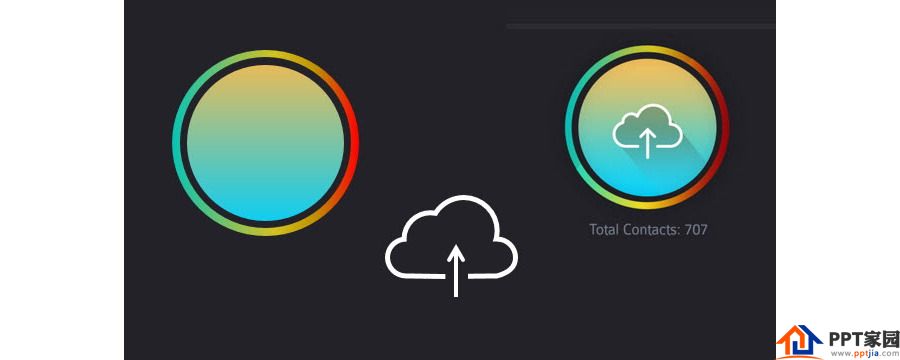
接下來繪製一個箭頭與雲圖形進行組合即可。那這個陰影怎麼弄出來的?

這個陰影就是前陣子網上傳說中的微立體陰影?看來有點華而不實,還不如正常的光影陰影給力,簡單明了。
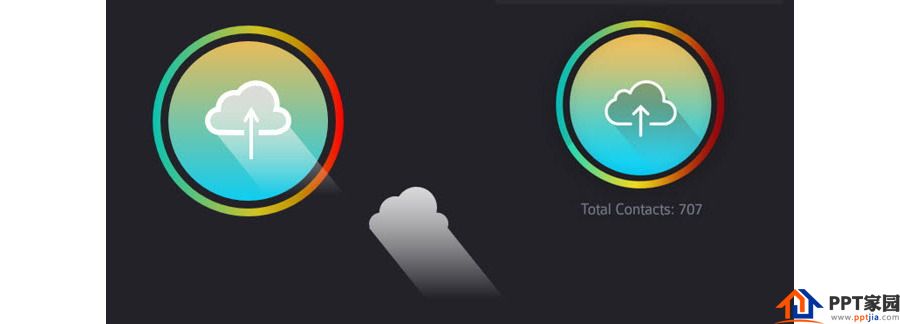
如果非要做成樣圖的陰影效果,具體可以這樣操作:利用之前云圖形和一個平行四邊形進行組合。然後設置顏色到透明的漸變。

將圖形聯合後,設置漸變色即可。牛閃閃設置的白色到透明的漸變。效果如下:

文章為用戶上傳,僅供非商業瀏覽。發布者:Lomu,轉轉請註明出處: https://www.daogebangong.com/zh-Hant/articles/detail/Design%20a%20gradient%20ring%20with%20ppt.html

 支付宝扫一扫
支付宝扫一扫 
评论列表(196条)
测试